Resumo da IA
Pretende estilizar o WPForms utilizando o editor de blocos para obter formulários visualmente apelativos e de fácil utilização no seu sítio WordPress?
O WPForms é um plugin intuitivo que simplifica a criação e a gestão de formulários, ao mesmo tempo que oferece amplas opções de personalização. Ao utilizar o editor de blocos, pode estilizar facilmente os seus formulários para melhorar a experiência do utilizador.
Siga este tutorial passo a passo para dominar a estilização de WPForms usando o editor de blocos e melhorar a funcionalidade geral do seu site.
Crie o seu formulário WordPress agora
Porque é que precisa de estilizar os seus formulários?
Ao estilizar os seus formulários, pode melhorar a estética do seu sítio Web, garantindo que contribui para uma experiência positiva do utilizador. Eis algumas outras razões importantes pelas quais a estilização de formulários é crucial para o seu sítio Web:
- Imagem de marca consistente: A criação de um formulário de marca que corresponda ao design e esquema de cores do seu sítio Web garante uma imagem de marca consistente.
- Melhor experiência do utilizador: Formulários bem concebidos facilitam a navegação dos utilizadores e a apresentação das informações necessárias, conduzindo a taxas de preenchimento de formulários mais elevadas.
- Design reativo: Um formulário bem concebido adapta-se facilmente a vários tamanhos de ecrã e dispositivos, assegurando uma experiência de utilizador sem problemas para todos os visitantes.
- Aumento das conversões: Um formulário visualmente apelativo pode captar a atenção de um utilizador e motivá-lo a concluir a ação desejada, quer se trate de se inscrever numa newsletter, fazer uma compra ou enviar uma consulta.
- Acessibilidade melhorada: O estilo dos seus formulários com rótulos claros, espaçamento adequado e cores contrastantes pode melhorar a acessibilidade para os utilizadores com deficiência visual, garantindo que o seu sítio Web é acessível a um público mais vasto.
Agora que você entende a importância de estilizar seus WPForms, é hora de mergulhar no processo passo a passo para estilizar efetivamente seus formulários usando o editor de blocos e aproveitar ao máximo o plug-in WPForms.
Como estilizar WPForms usando o editor de blocos
Segue estes passos para aprenderes a estilizar os teus WPForms usando o editor de blocos do Gutenberg sem teres de escrever qualquer CSS personalizado.
Neste artigo
1. Instalar e ativar o WPForms
O WPForms simplifica o processo de criação e gestão de formulários no seu sítio Web. O plugin cria sem esforço vários formulários, incluindo formulários de contacto, inquéritos, sondagens e formulários de registo, sem conhecimentos de codificação.
A estilização de formulários com o WPForms é também muito fácil, graças à sua interface de fácil utilização, às extensas opções de personalização e à capacidade de criar formulários visualmente apelativos e reactivos utilizando o editor de blocos.

Para começar a usar o WPForms, é necessário instalar o plugin no seu site WordPress. Depois de o ter ativado, siga os passos simples abaixo para criar e personalizar o estilo do seu formulário.
2. Criar um formulário ou utilizar um modelo
Vamos começar a criar o seu formulário! No seu painel do WordPress, navegue até WPForms e clique no botão Adicionar novo.

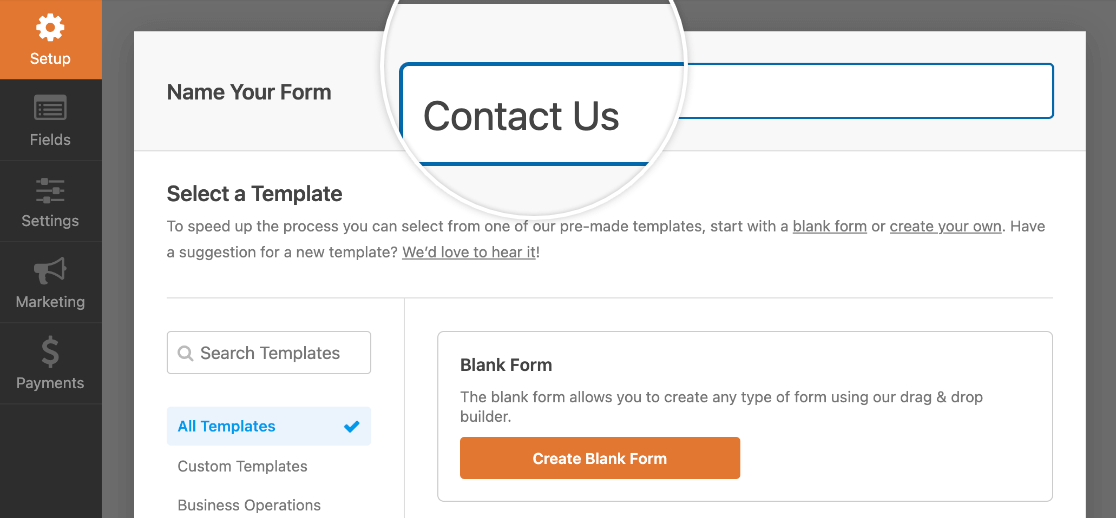
Quando solicitado, dê ao seu formulário um nome que reflicta a sua finalidade. De seguida, tem a opção de escolher um modelo pré-existente ou Criar formulário em branco.

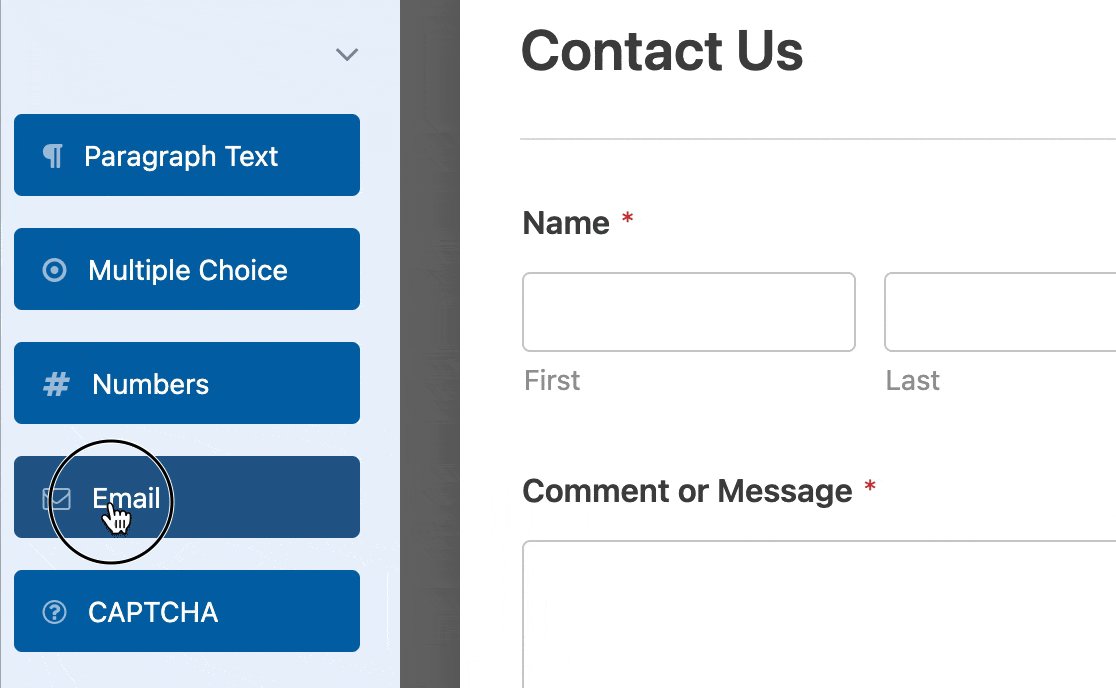
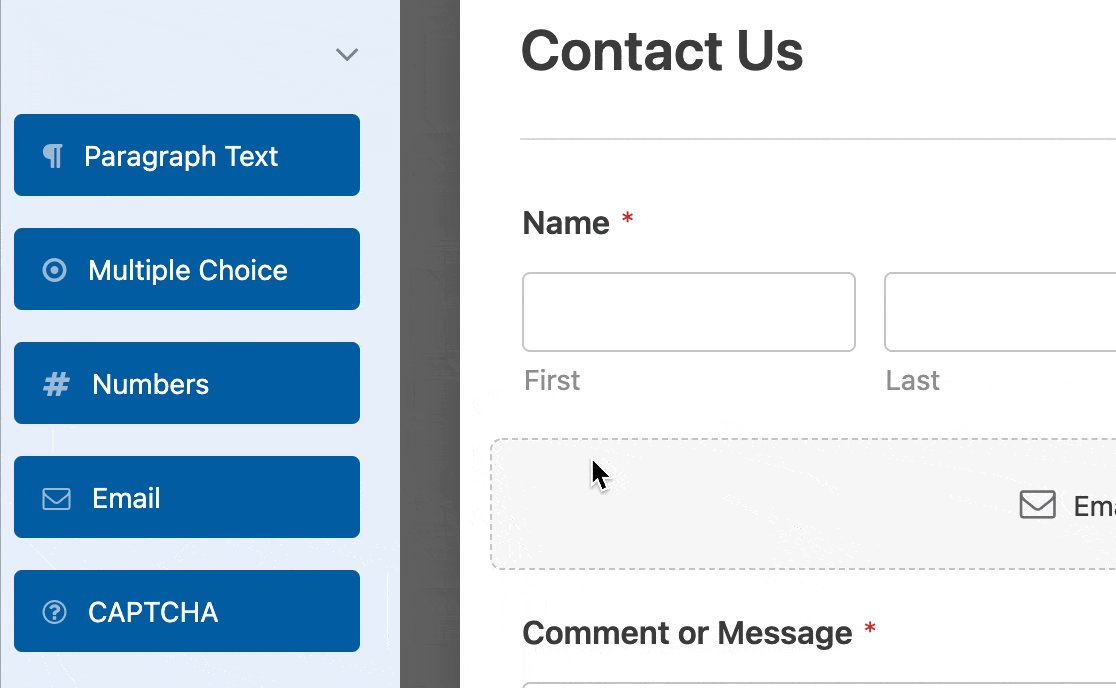
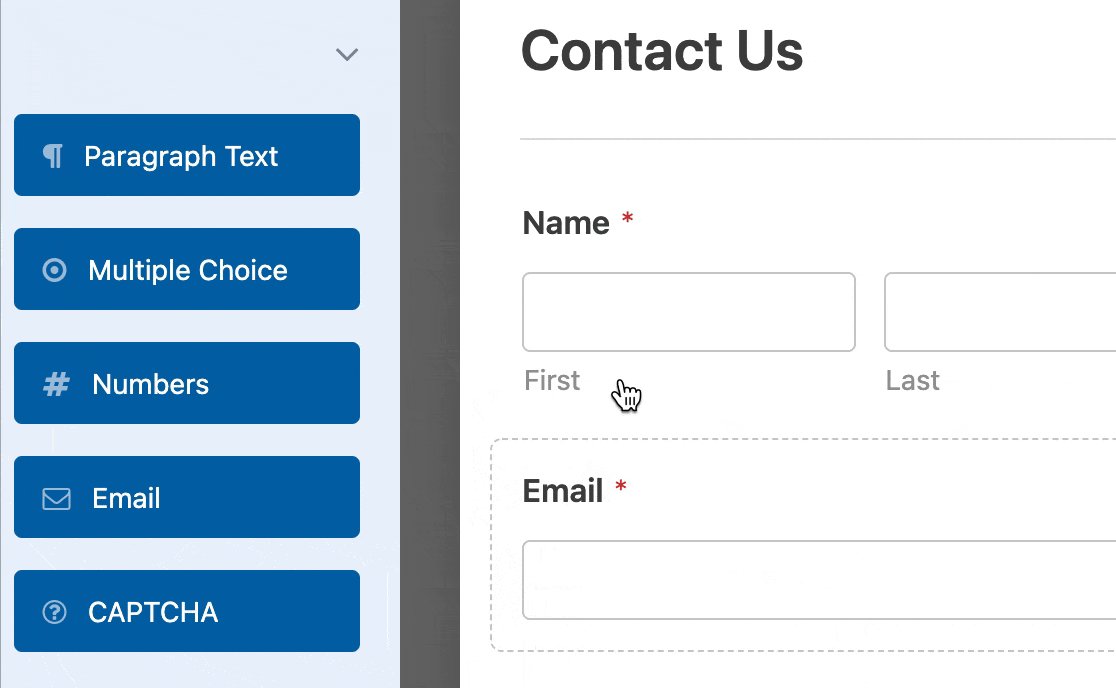
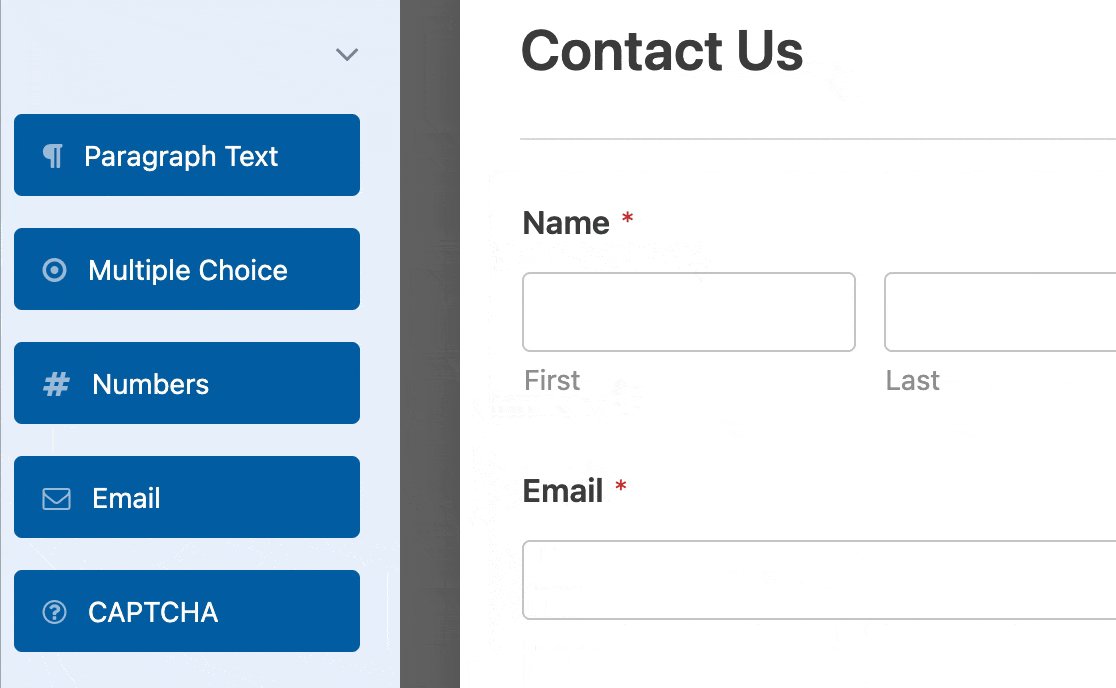
Em seguida, o WPForms abrirá sua interface intuitiva do Form Builder, onde você pode personalizar seu formulário adicionando, editando, excluindo ou reposicionando qualquer campo do formulário.

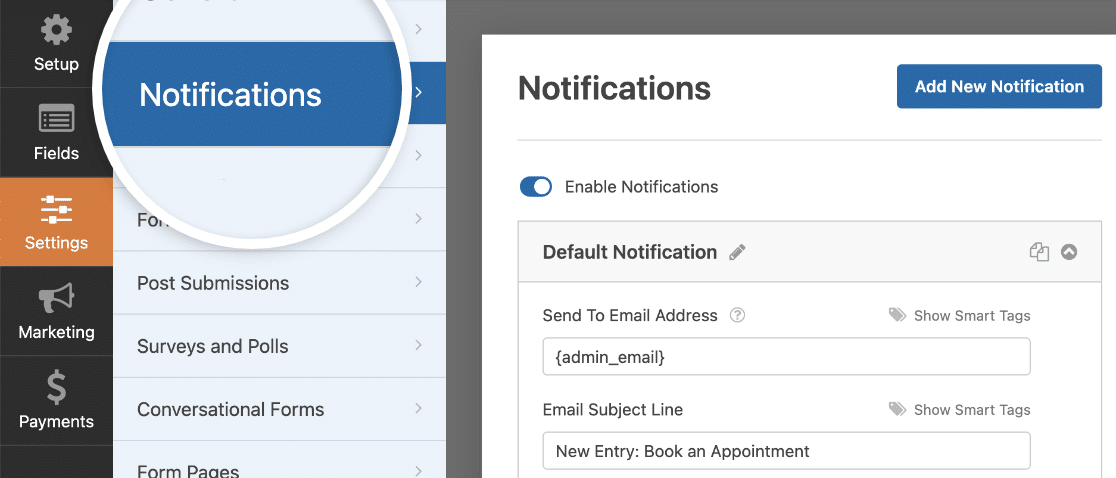
Depois de configurar os campos do formulário, terá de configurar as notificações por correio eletrónico para o alertar quando alguém preenche o formulário e carrega no botão "Submeter".

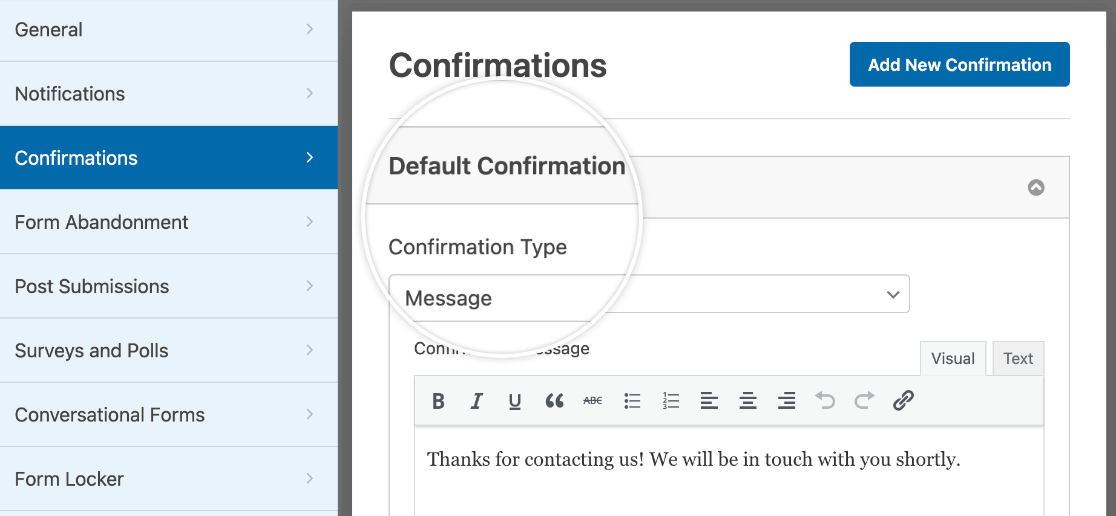
Também pode configurar a mensagem de confirmação que os utilizadores vêem quando o formulário é submetido para melhorar a experiência do utilizador.

Antes de avançar para o passo seguinte, guarde as definições do formulário para evitar perder o seu progresso. Clique no botão Guardar localizado na parte superior do ecrã.

3. Ativar a marcação moderna
Para melhorar a acessibilidade e permitir a personalização visual de formulários no editor de blocos, o WPForms oferece o Modern Markup.
Para ativar o Modern Markup no WPForms, navegue até a seção Configurações no WPForms e selecione a guia Geral.

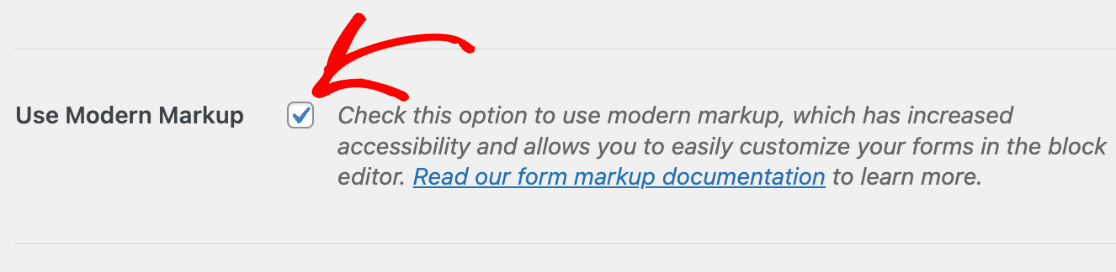
Desloque-se para baixo até à secção Geral para ativar a opção Utilizar marcação moderna . Com esta opção activada, está tudo pronto para estilizar o seu formulário através do editor de blocos.

As versões 1.8.1 e posteriores do WPForms activam a marcação moderna por predefinição para novos utilizadores e a opção de a desativar não está disponível.
Portanto, se estiver a utilizar a versão mais recente do plug-in e não vir esta definição, já está pronto e pode começar a estilizar os seus formulários.
Comece a personalizar os seus formulários no editor de blocos para tirar partido das modernas funcionalidades de marcação, mas primeiro, vamos incorporar o formulário no seu sítio!
4. Incorporar o formulário no seu site
Para incorporar o formulário que criou anteriormente, abra uma página existente ou crie uma nova. Procure o botão Adicionar bloco e procure o bloco WPForms .

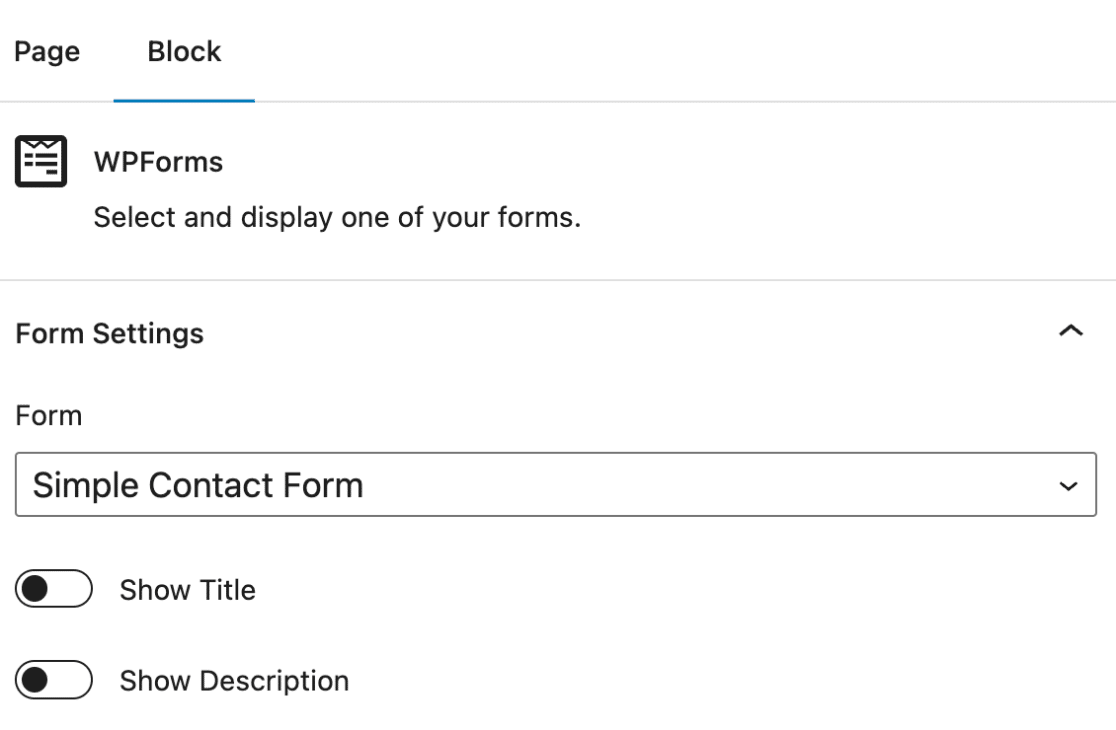
Depois de inserir o bloco WPForms na sua página ou post, selecione o formulário desejado no menu suspenso. Agora podemos começar a estilizar seu formulário com o editor de blocos!

5. Editar estilos a partir do editor de blocos
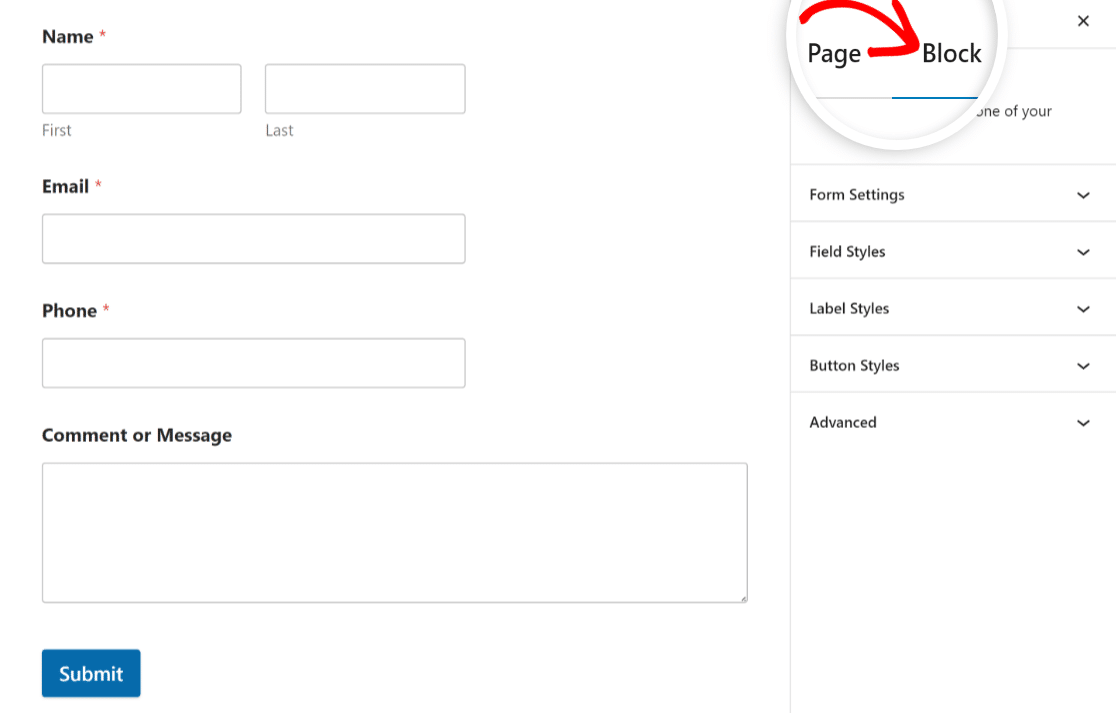
Abra a página ou o post que contém seus WPForms no editor de blocos. Clique no bloco WPForms para abrir as opções adicionais.
Descobrirá uma variedade de opções para estilizar campos de formulário, estilos de etiqueta e estilos de botão para corresponder à estética da sua marca.
Além disso, a secção Avançadas permite copiar definições de estilo entre formulários, simplificando ainda mais o processo de criação de estilos.

Saiba como utilizar estas várias opções de estilo abaixo para personalizar o aspeto do seu formulário e corresponder ao design do seu sítio Web num instante:
Estilos de campo
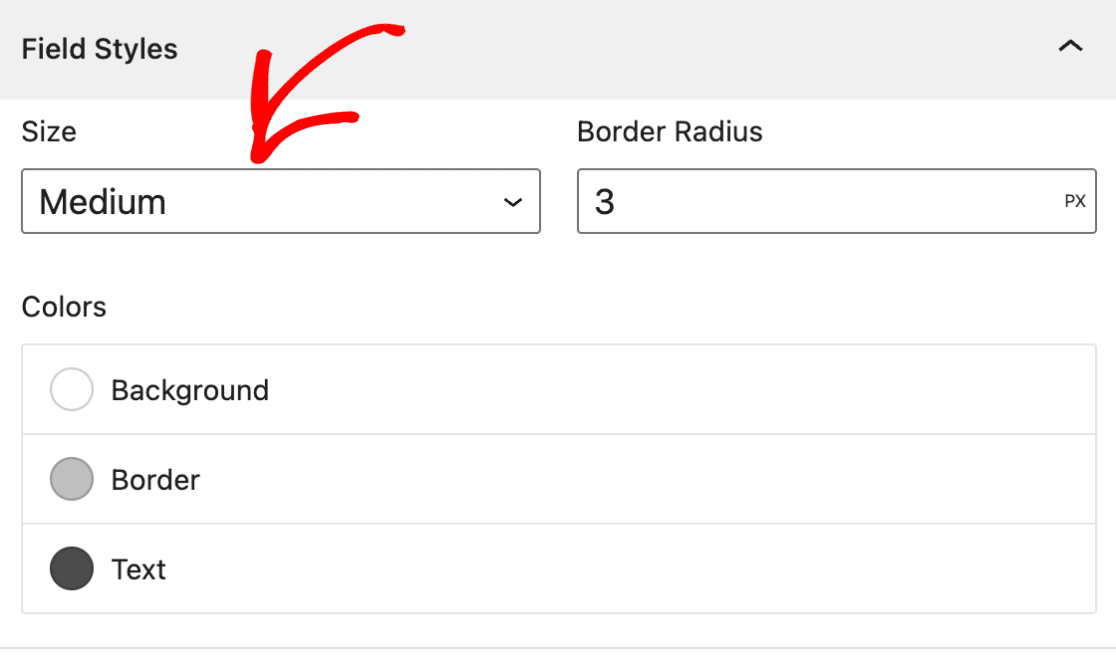
Navegue até as opções Field Styles (Estilos de campo ) nas configurações do bloco WPForms. Localize as configurações Tamanho, Raio da borda e Cor.
Tamanho
Para ajustar o tamanho dos campos do formulário, selecione o tamanho pretendido na definição Tamanho. Os tamanhos disponíveis incluem Pequeno, Médio e Grande.

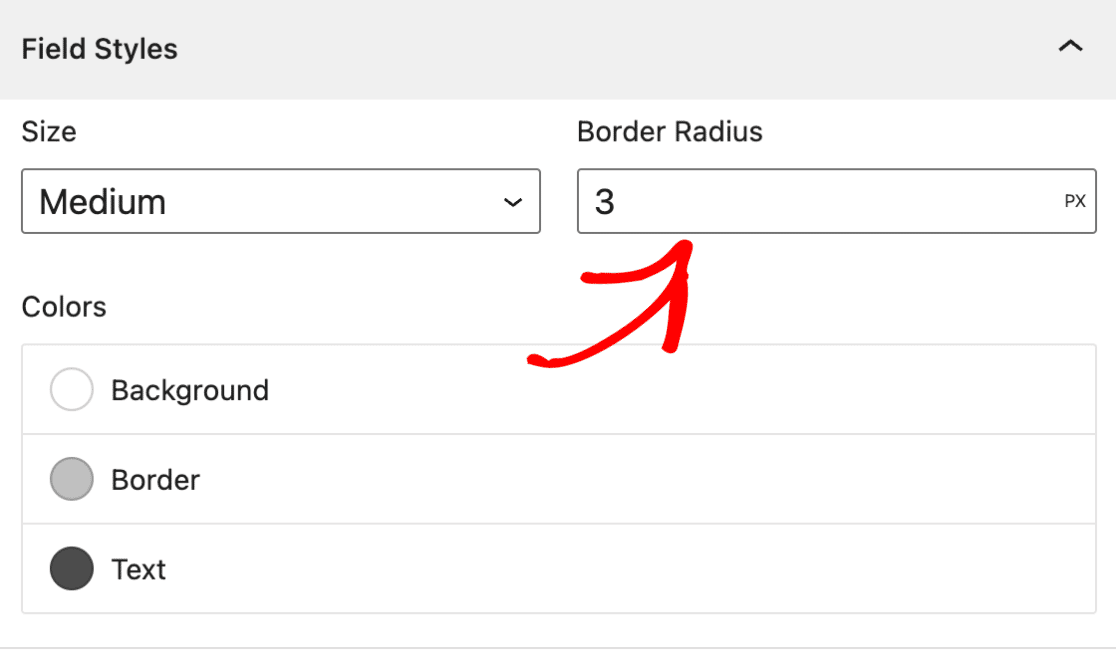
Raio de fronteira
Para ajustar o contorno dos campos do formulário, utilize a definição Raio do contorno para definir o valor de raio pretendido. Graças a isto, os seus formulários podem agora ter bordos arredondados e bonitos.

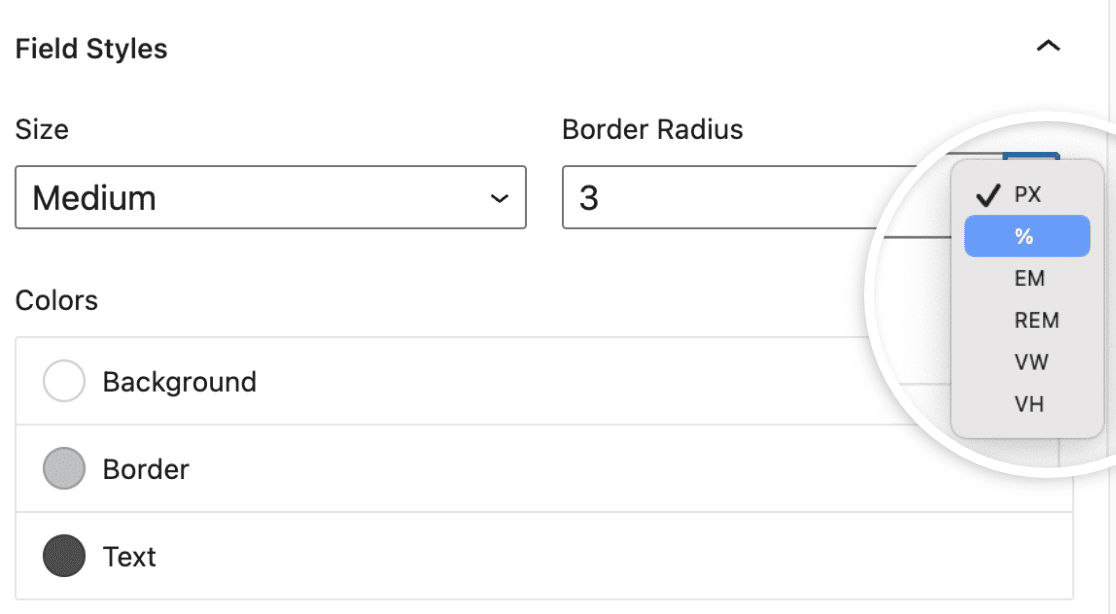
Por padrão, a unidade para dimensionar elementos de formulário no WPForms é definida como pixels (px). Clique na Unidade de medida para exibir um menu suspenso com diferentes opções, como:
- Pixéis (PX)
- Percentagem (%)
- Em quadrat (EM)
- Homem equivalente a Roentgen (REM)
- Largura da janela de visualização (VW)
- Altura da janela de visualização (VH)

Cores
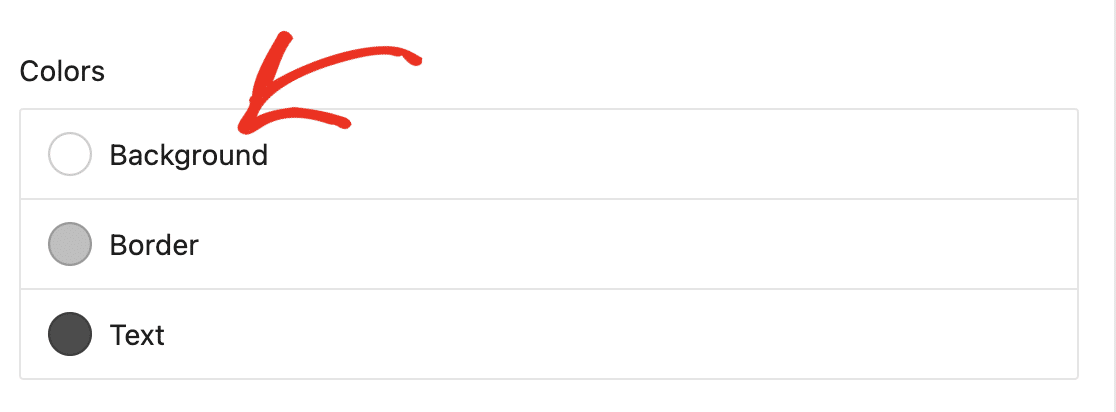
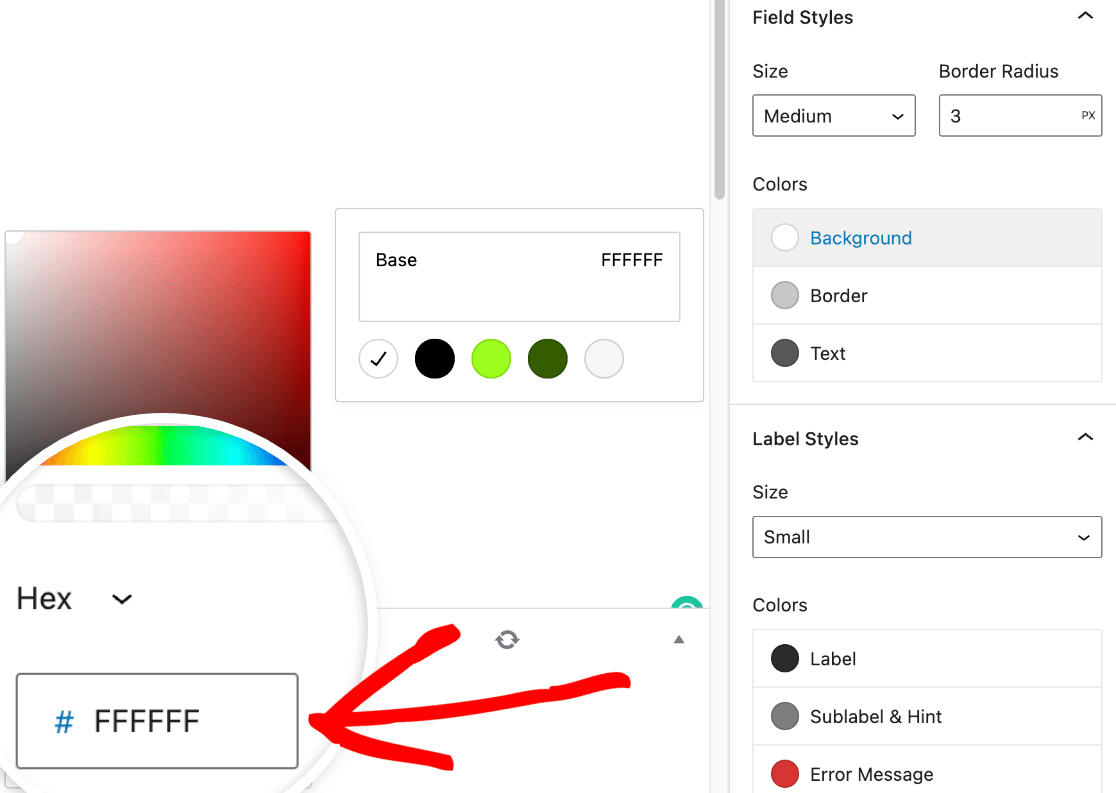
Para ajustar o fundo, a borda e a cor do texto dos seus campos de formulário, abra a configuração Cores nas configurações do bloco WPForms.

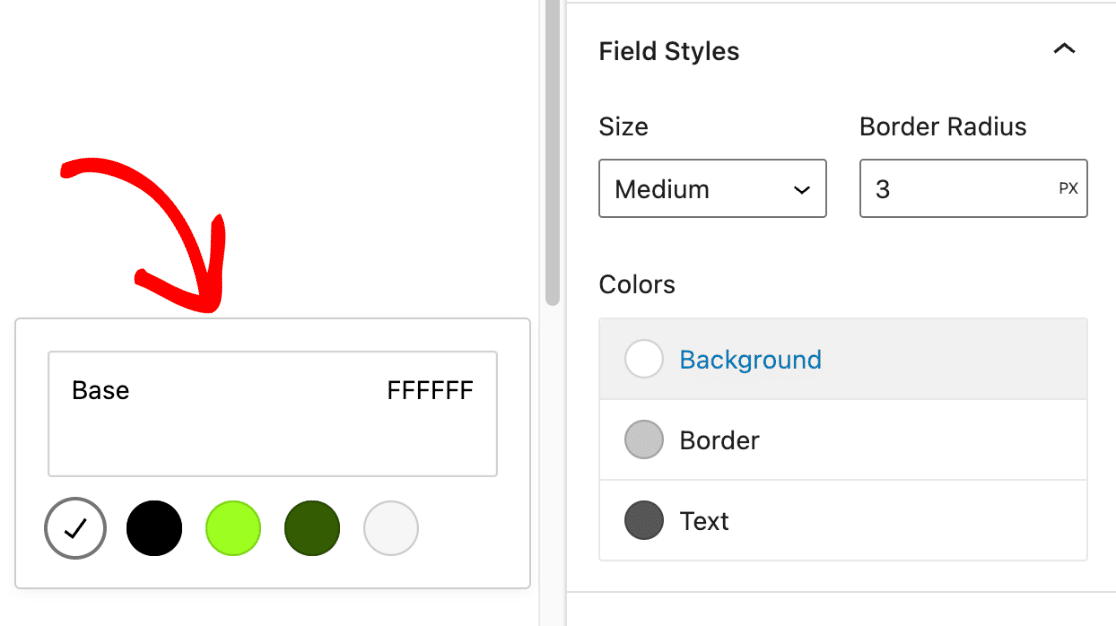
Clique na opção de cor específica que pretende atualizar, como a cor de fundo. Aparecerá uma sobreposição que mostra as cores de tema disponíveis para escolha.

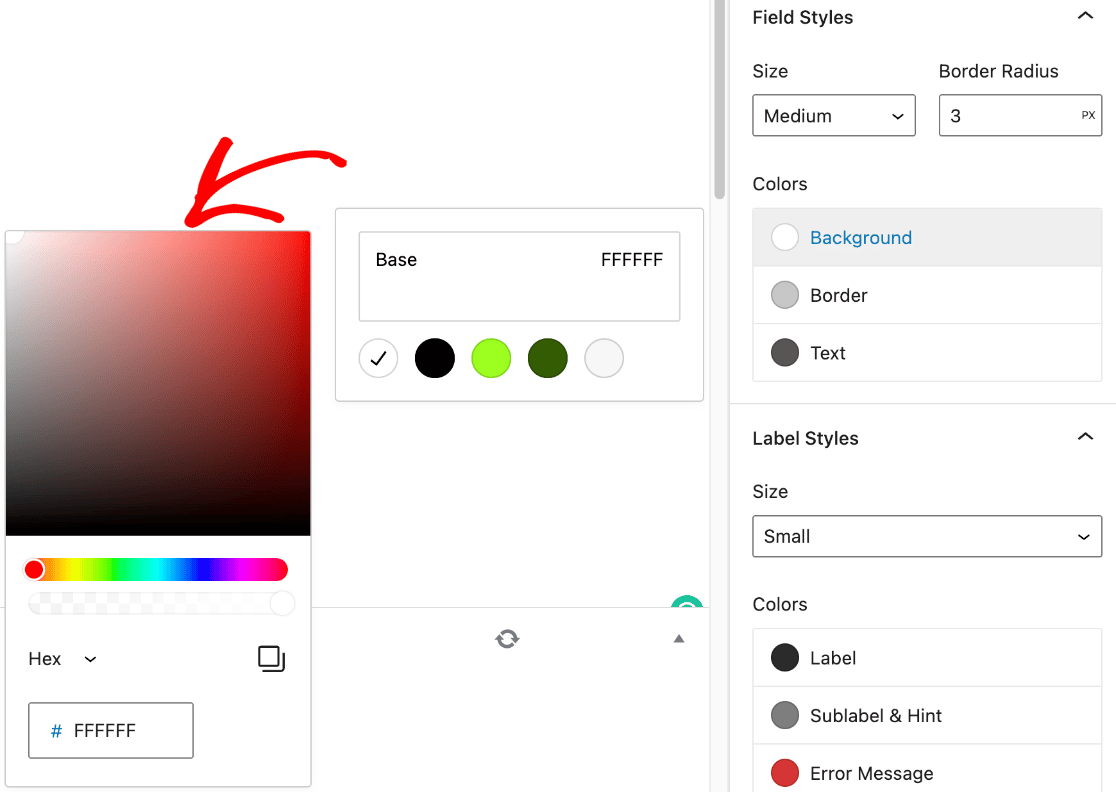
Em seguida, clique na amostra de cor para abrir o Selecionador de cores, onde pode afinar ainda mais a cor.

Um código de cor hexadecimal pode ser colado na caixa Hexadecimal se já tiver uma cor de marca em mente para os seus formulários.

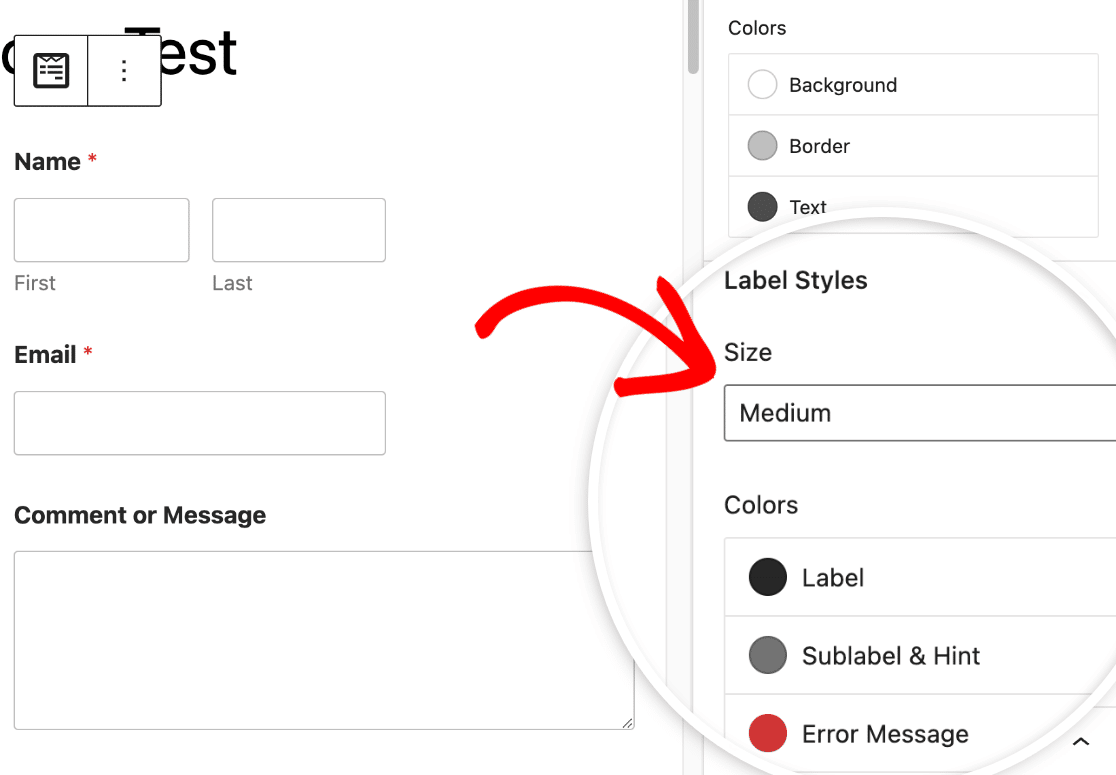
Estilos de etiquetas
Pode agora alterar o tamanho da letra e a cor das etiquetas do formulário aqui, na secção Estilos de etiquetas. Os tamanhos disponíveis variam de Pequeno a Grande.

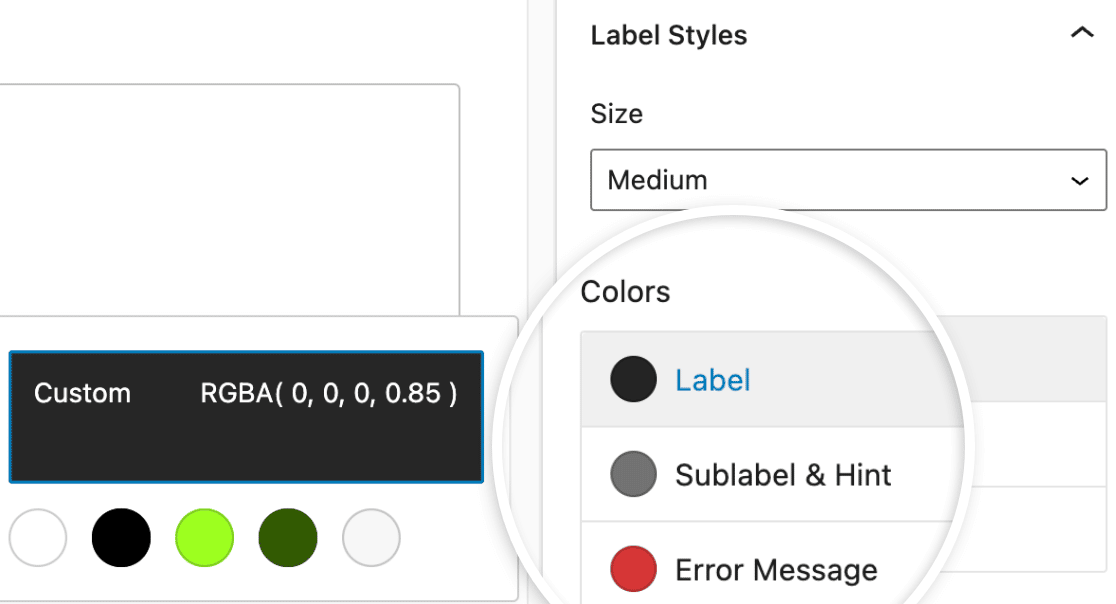
Para atualizar as cores das etiquetas, subetiquetas e mensagens de erro, navegue até à secção Cores. Segue-se uma descrição das opções de cores de etiquetas disponíveis.
- Rótulo: Esta definição determina a cor da etiqueta principal do seu campo.
- Sublabel & Hint: Esta configuração determina a tonalidade usada para subrótulos e dicas de campo quando o WPForms faz sugestões de valores de frontend.
- Mensagem de erro: A cor do texto que aparece se um utilizador cometer um erro ao preencher o seu formulário.

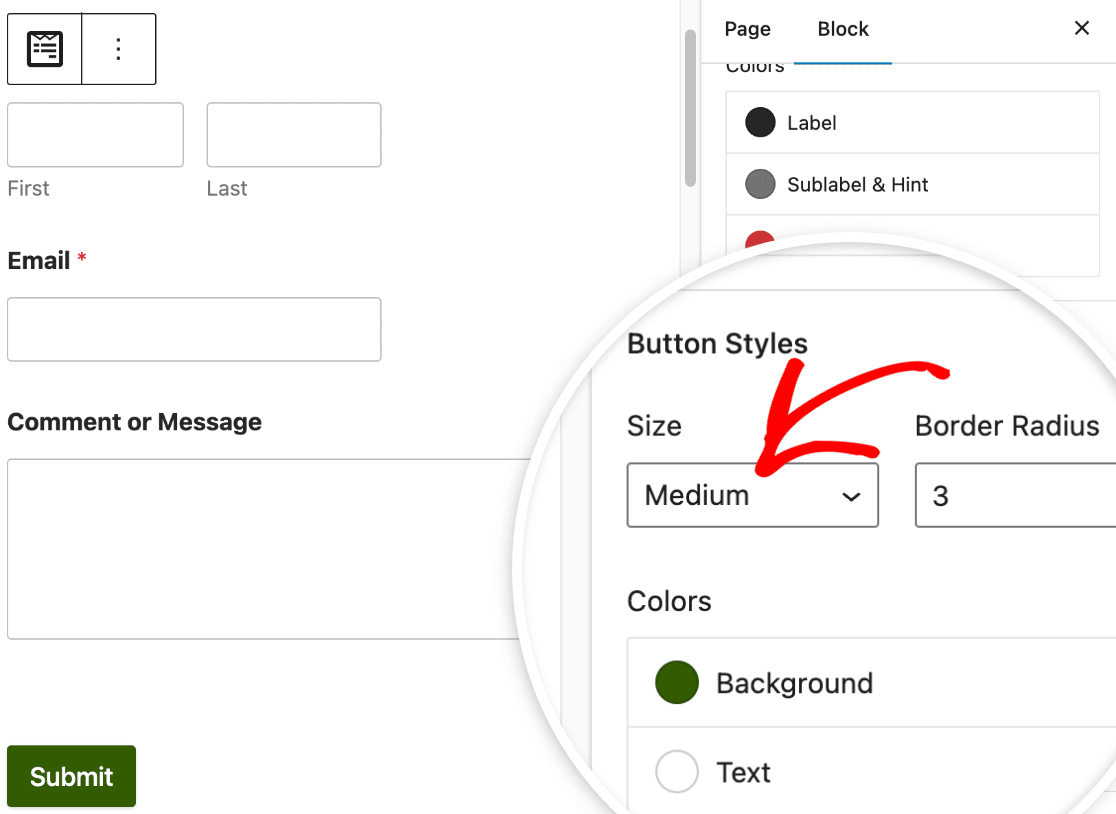
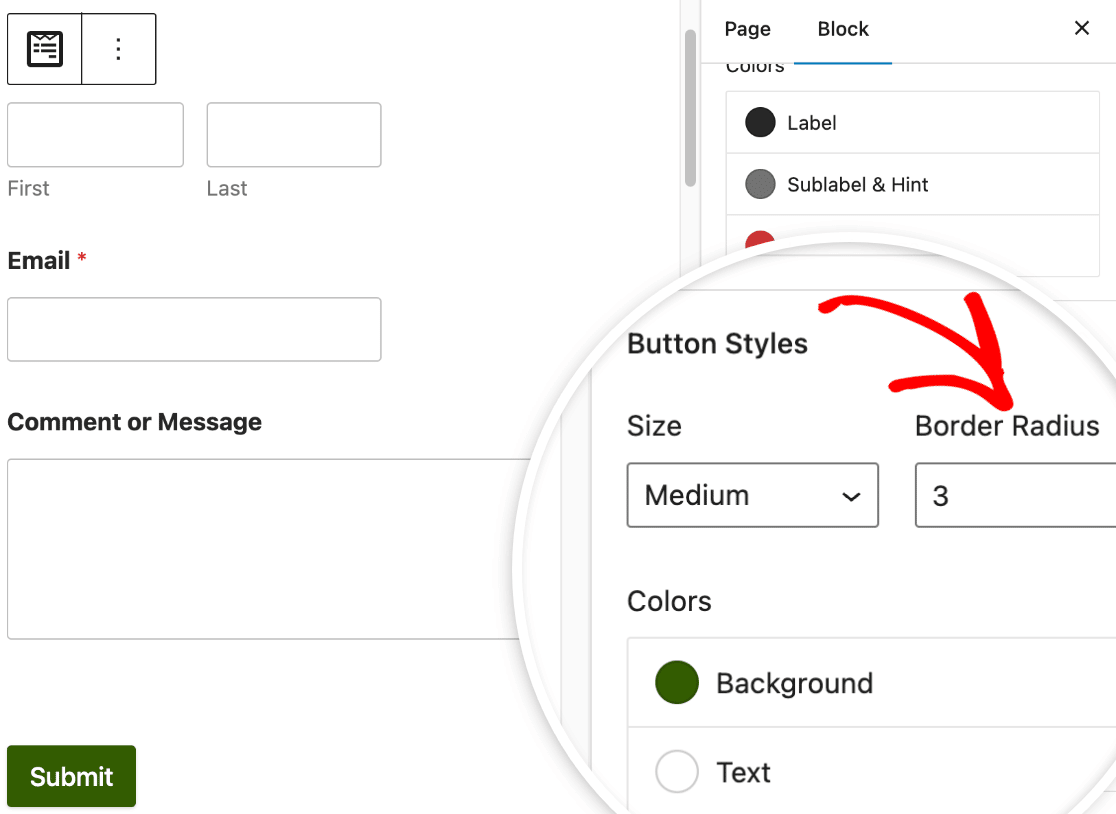
Estilos de botões
Para alterar o design dos botões do seu formulário no WPForms, navegue até Button Styles. Clique no menu suspenso abaixo de Tamanho para abri-lo e selecionar o tamanho do botão.

Se quiser dar ao botão um raio de borda, tudo o que precisa de fazer é colocar o valor desejado no campo denominado Raio de Borda.

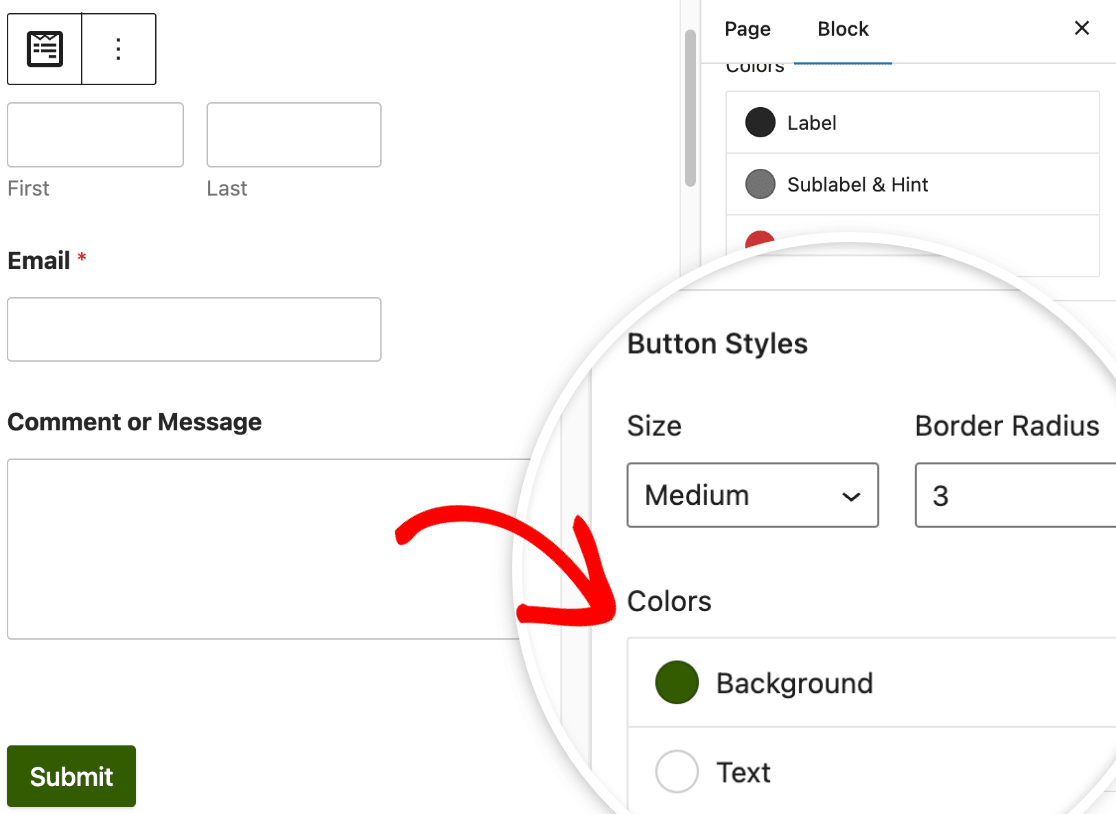
Em seguida, na secção Cores, terá a oportunidade de modificar a cor de fundo e a cor do texto do seu botão.

Na maioria dos casos, a cor de fundo do botão também servirá como cor de destaque. Como resultado, a cor de fundo do botão também será utilizada como cor primária para caixas de verificação, botões de rádio, barras de progresso e campos.
Estilismo avançado
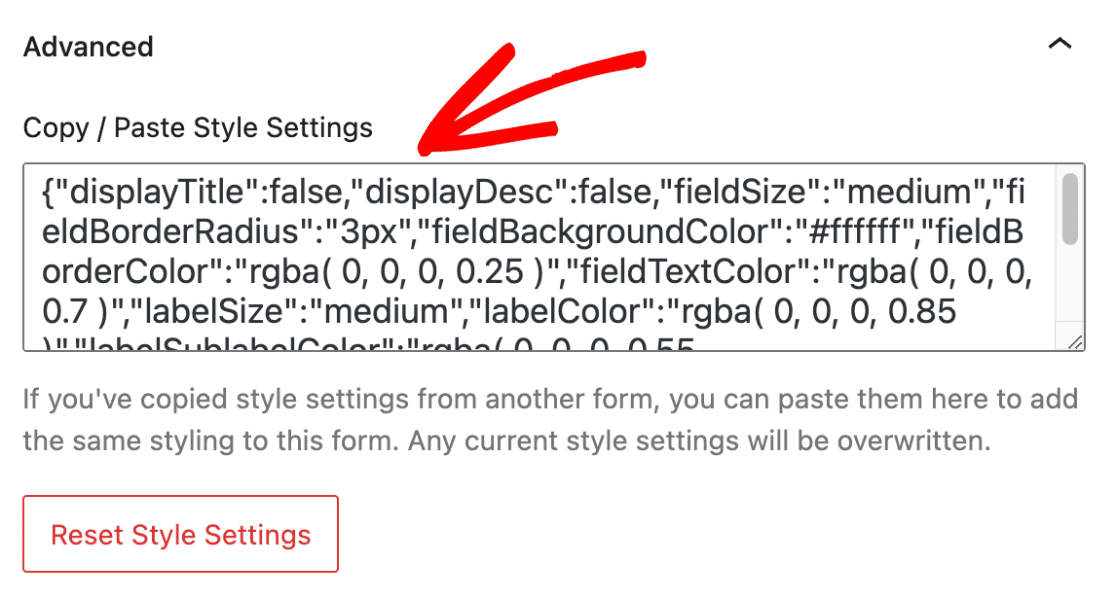
Nas definições avançadas, pode aceder ao código CSS que inclui todos os estilos personalizados que aplicou ao seu formulário.
Se quiser simplesmente mover esses estilos para outro formulário, procure a opção de copiar e colar as definições de estilo.

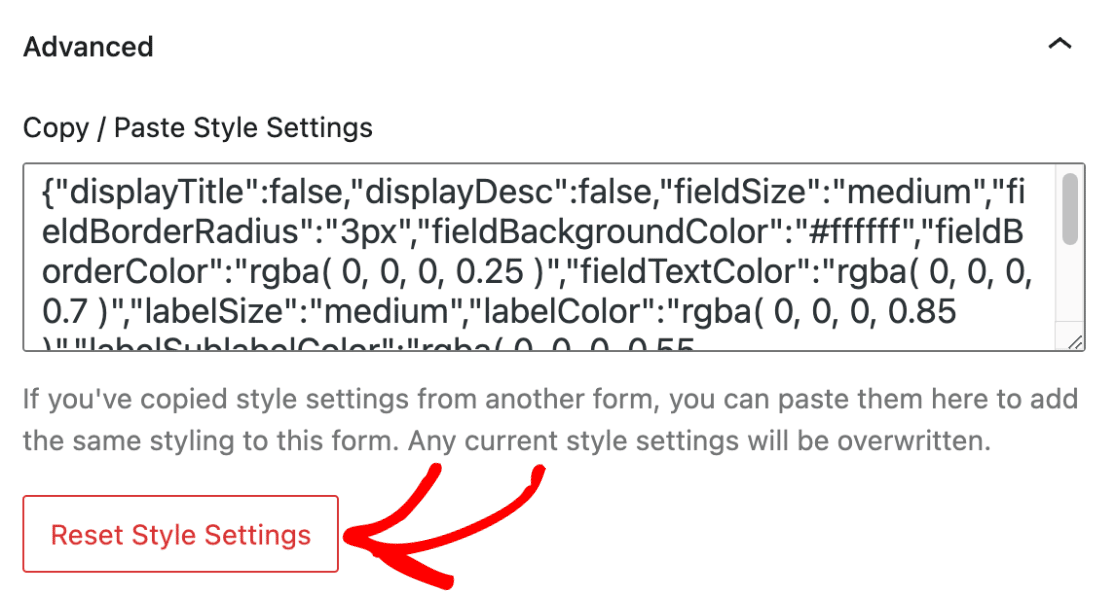
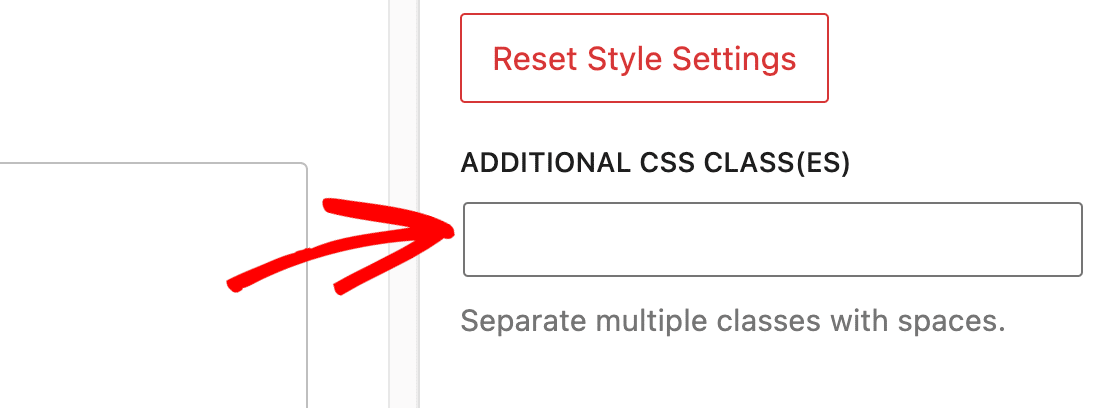
Caso pretenda anular as alterações efectuadas ao seu formulário, clique no botão Repor definições de estilo. Isto irá reverter o seu formulário para o estilo predefinido, anulando qualquer personalização anterior.

O campo CLASSE CSS adicional(ES) é onde pode introduzir livremente quaisquer outras classes CSS que tenha desenvolvido. Leia o nosso guia sobre como implementar novas classes CSS para saber mais.

6. Testar e publicar o formulário
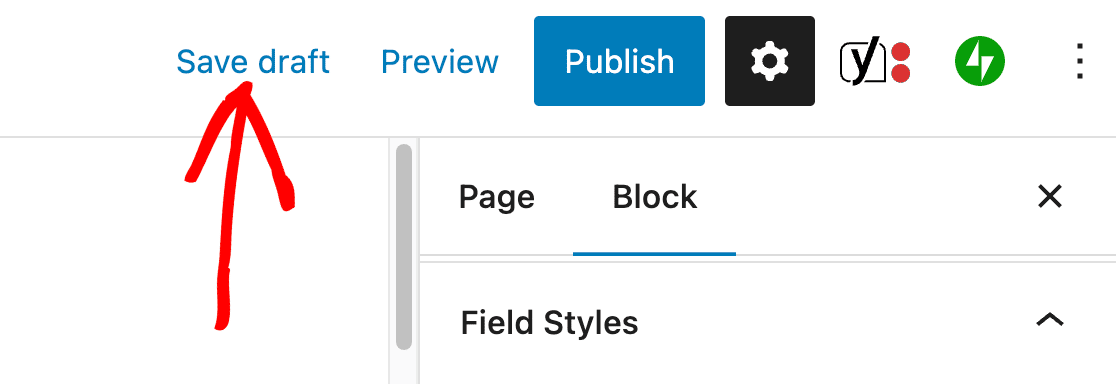
Agora, está na altura de guardar as suas alterações, publicando a página ou guardando-a como rascunho. Por fim, faça um teste rápido para garantir que o formulário tem a aparência e funciona da forma esperada.

Em seguida, crie formulários interactivos que aumentem o envolvimento
Procurando mais maneiras de personalizar seus WPForms? Confira estas dicas para levar seus formulários para o próximo nível. Quer pretenda melhorar o aspeto ou a funcionalidade do seu formulário, temos tudo o que precisa.
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.



