Resumo da IA
Já se interrogou sobre como aumentar o envolvimento dos utilizadores e a geração de leads no seu sítio web com um formulário multi-passos Elementor?
Estes formulários guiam os utilizadores ao longo do processo, passo a passo, tornando-o menos complicado e mais fácil de utilizar.
O WPForms integra-se com o Elementor para lhe dar todo o poder de um construtor de páginas combinado com a versatilidade do melhor construtor de formulários do mercado. Vou guiá-lo pelos princípios básicos da configuração de um formulário de várias etapas no Elementor em algumas etapas simples.
Crie o seu formulário Elementor de várias etapas
1. Instalar o plugin WPForms
O WPForms é uma das principais opções para criar formulários de várias etapas. Está carregado com mais de 2.000 modelos prontos a usar que se adequam a diferentes necessidades de negócios online, perfeitos para aumentar a interação do utilizador.
Para este tutorial, é essencial ter a licença WPForms Pro. Ele está repleto de recursos como o Lead Forms Addon, integrações avançadas e muito mais, que são cruciais para criar um formulário de várias etapas no Elementor.

Depois de obter a licença Pro, a instalação e ativação do WPForms no seu site é simples. Para obter ajuda, aqui está um guia simples sobre como instalar um plugin do WordPress.
2. Ativar o complemento Lead Forms
Vamos utilizar o addon Lead forms para criar o formulário de várias etapas. Adoro a forma como este addon converte um formulário normal num layout moderno e atraente de várias etapas.
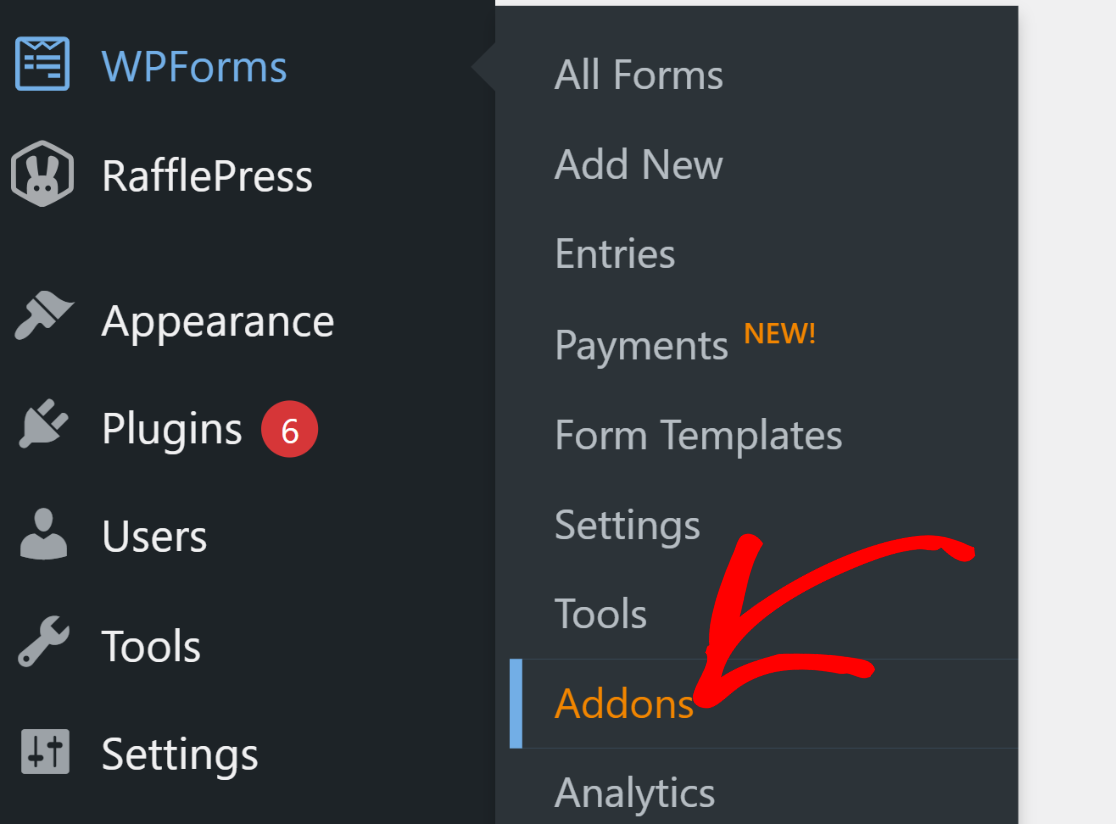
A instalação do addon Lead Forms é muito simples. A partir do seu painel de controlo do WordPress, aceda a WPForms e, em seguida, clique em Addons.

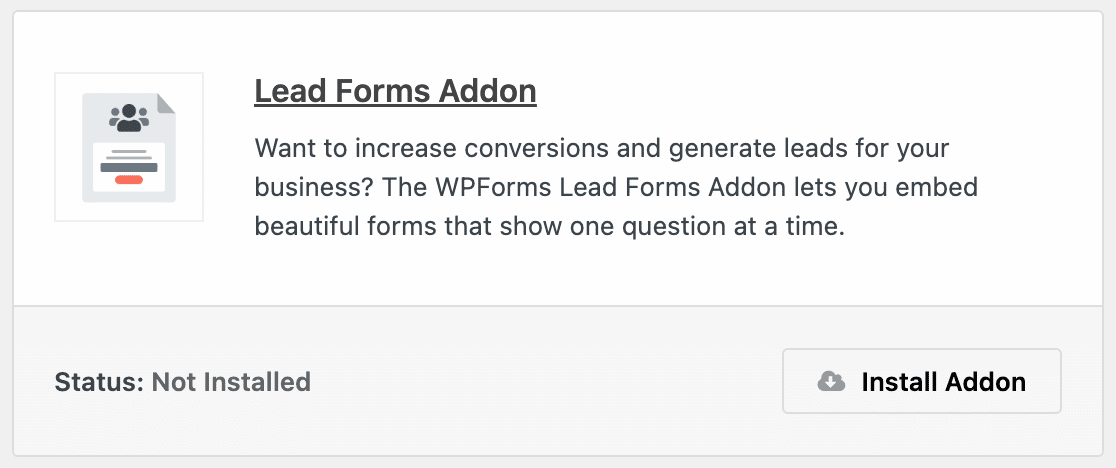
Depois disso, procure por "Lead Forms" na área Search Addons. Em seguida, clique em Instalar Addon e depois no botão Ativar.

Esta etapa prepara-o para criar um formulário personalizado Elementor Multi-Step Form no seu sítio Web, melhorando o envolvimento do utilizador.
3. Selecione o modelo Elementor Multi-Step
Agora, vamos criar seus campos de formulário Elementor em várias etapas. A partir do seu painel de controlo do WordPress, aceda a WPForms e clique em Add New (Adicionar novo).

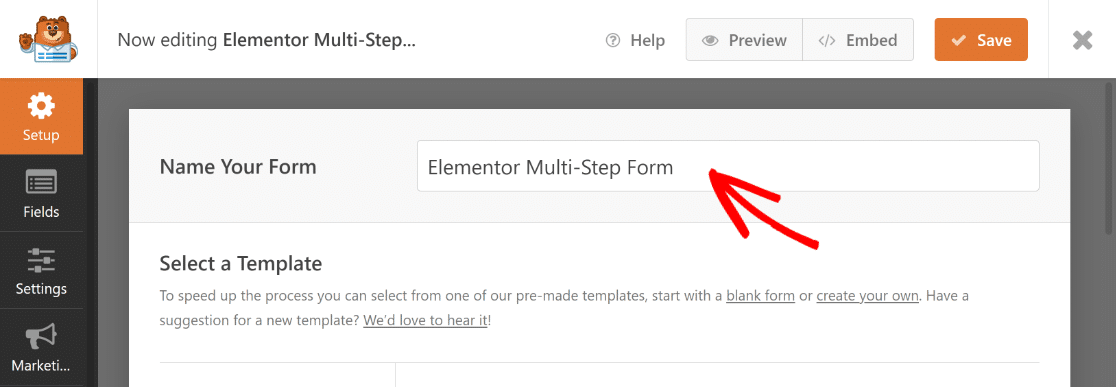
Dê um nome ao seu formulário na página seguinte. Para efeitos deste tutorial, chamaremos ao nosso "Elementor Multi-Step Form".

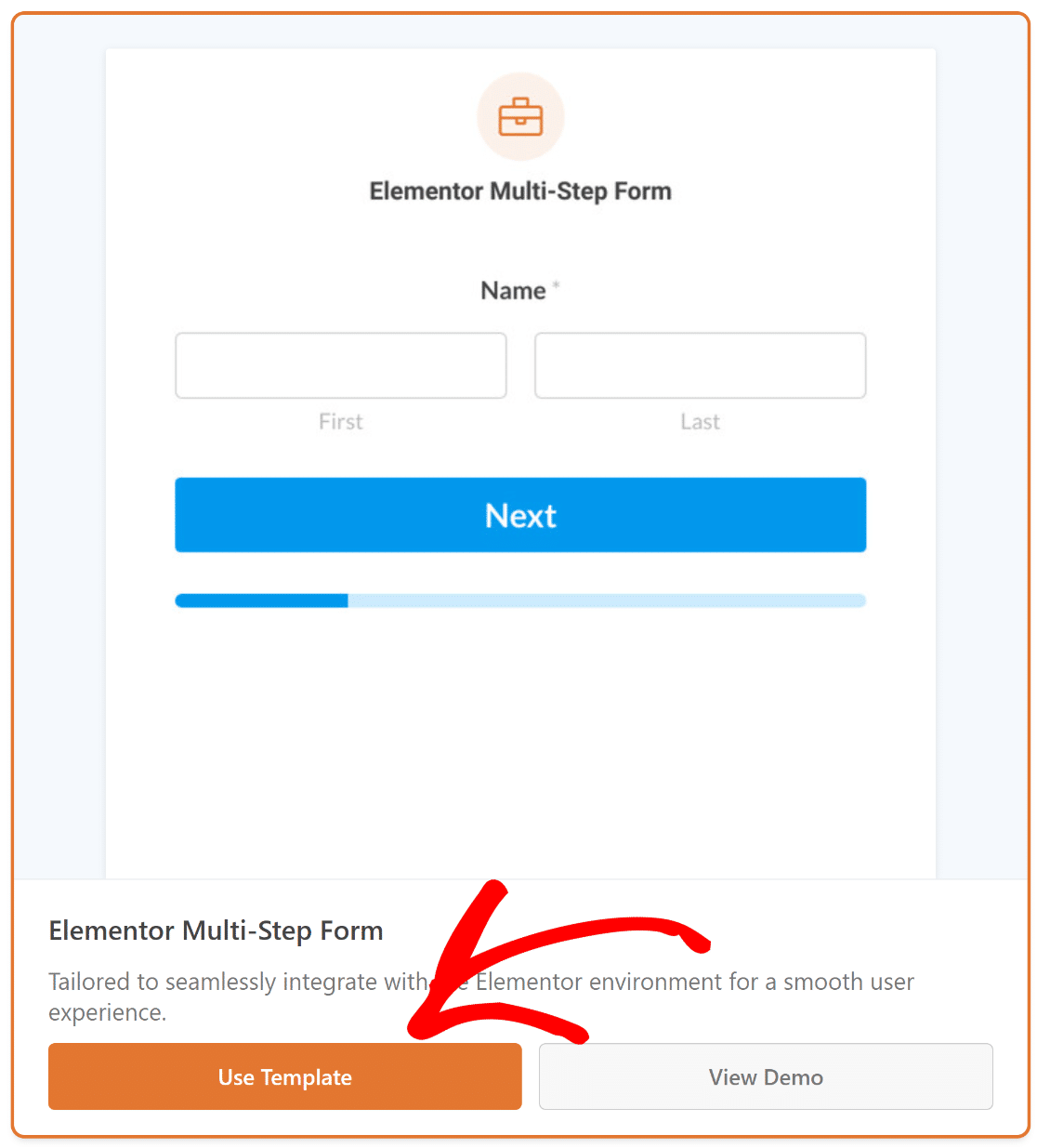
Uma vez concluído, utilize o campo de pesquisa para encontrar o Elementor Multi-Step Form Template. Em seguida, clique no botão Use Template (Utilizar modelo ).

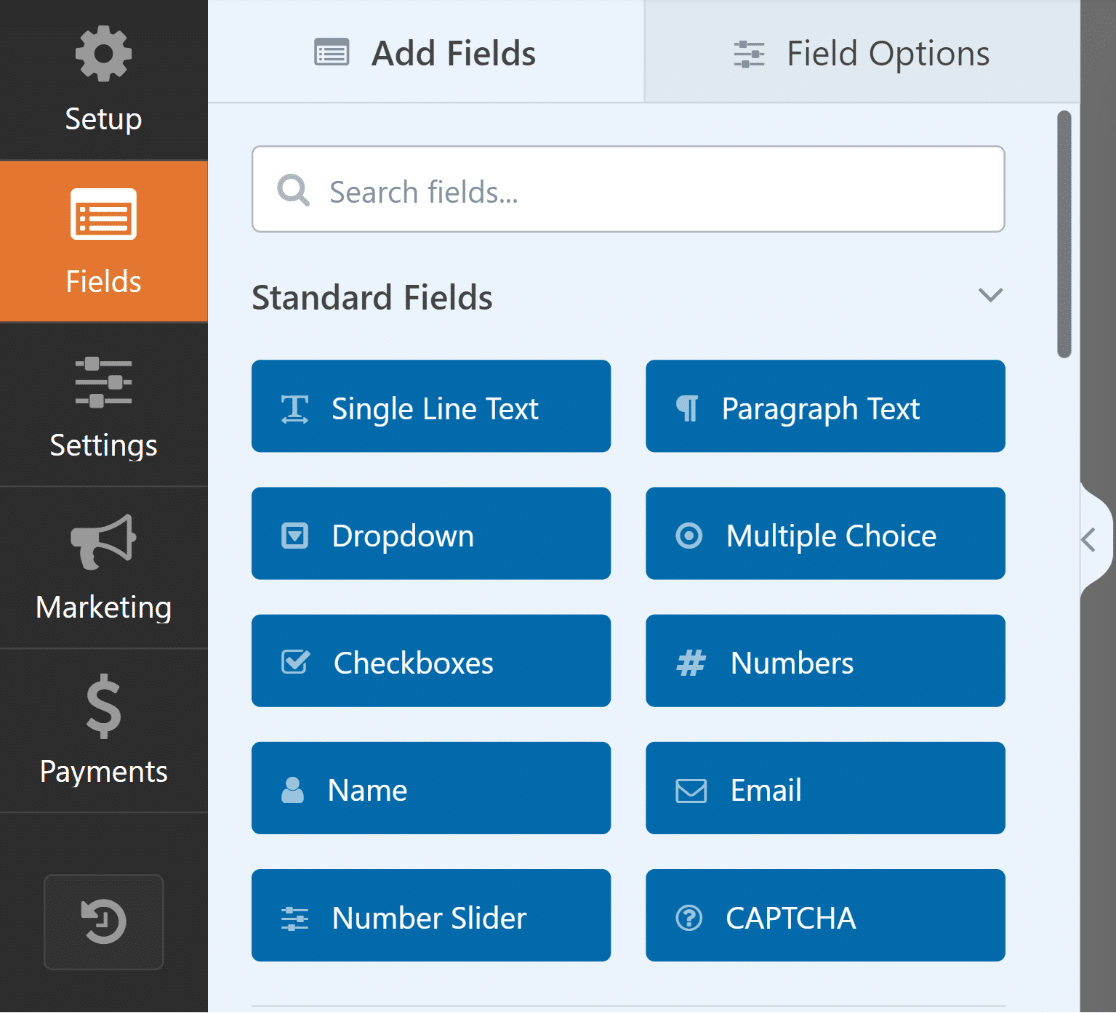
Será agora redireccionado para a secção Campos no ecrã do criador de formulários. Aqui, os campos disponíveis são listados à esquerda.

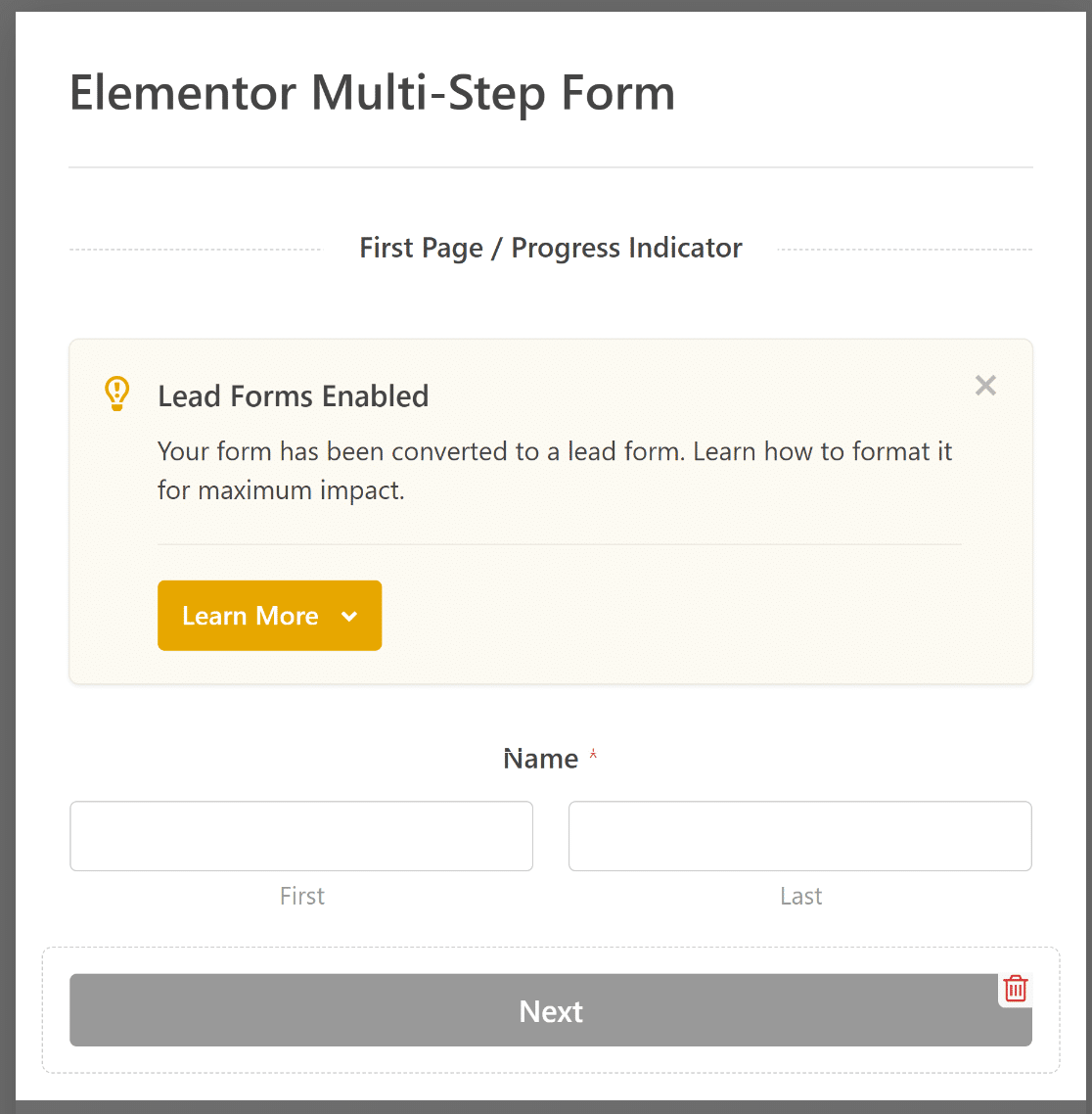
No lado direito do criador de formulários, verá uma pré-visualização modificável do seu formulário, com os campos essenciais já colocados.

Pode utilizar o construtor de arrastar e largar do WPForms para ajustar ou adicionar campos, adaptando o formulário ao seu sítio Web WordPress.
4. Personalizar notificações e confirmações
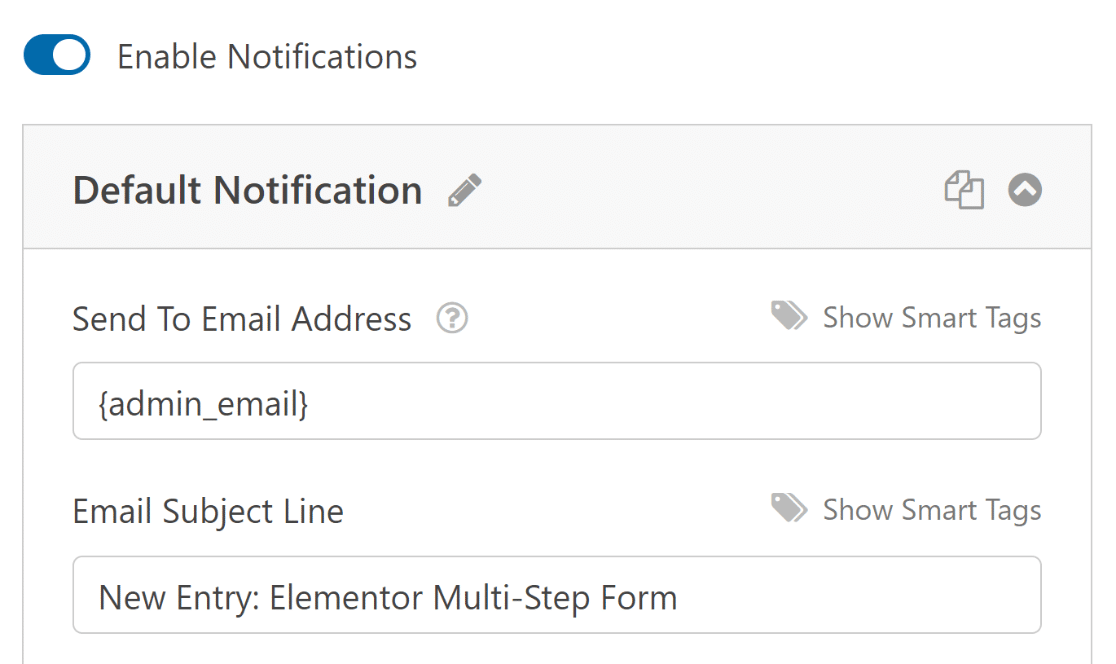
A configuração das notificações garante que está sempre atualizado relativamente a novas entradas de formulários. Aceda a Definições e, em seguida, a Notificações no criador de formulários.

A partir daqui, edite as definições de notificação predefinidas, como a linha de assunto, ou altere os e-mails dos destinatários conforme necessário.

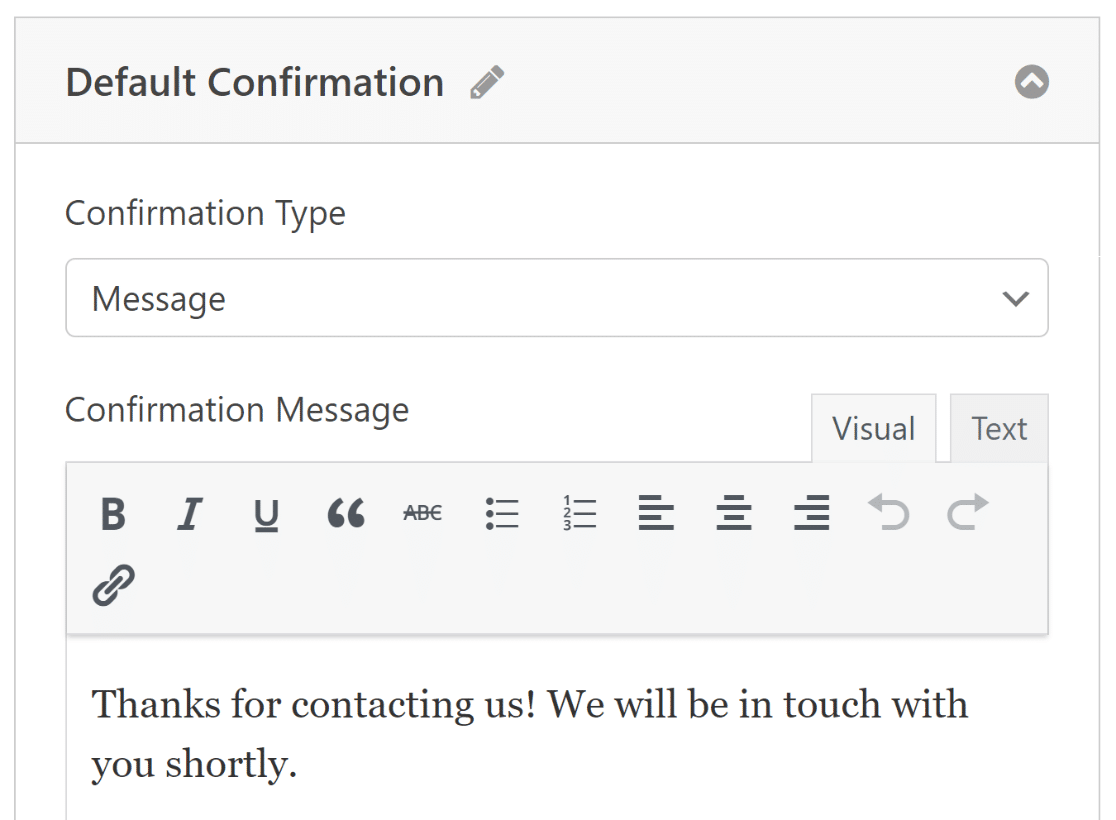
Pode agora selecionar Confirmações no menuDefinições para definir respostas para submissões de formulários bem sucedidas.

Escolha o tipo de confirmação que melhor se adequa ao seu site: uma mensagem, a apresentação de uma página ou um redireccionamento.

Lembre-se de guardar as suas alterações para manter o seu formulário e as suas definições actualizadas. Está agora tudo pronto para publicar o formulário no seu sítio Elementor!

5. Publique o seu formulário em várias etapas através do Elementor
Neste passo, tem de criar uma página personalizada a partir do Elementor. No painel de controlo do WordPress, clique em Páginas e, em seguida, prima o botão Adicionar novo.

Vá em frente e digite o título da sua página na parte superior. Depois disso, clique no botão azul Editar com o Elementor para abrir a interface do construtor de páginas.

Aguarde alguns segundos para que o Elementor seja carregado no seu browser. Encontrará vários elementos no lado esquerdo que pode adicionar à sua página.
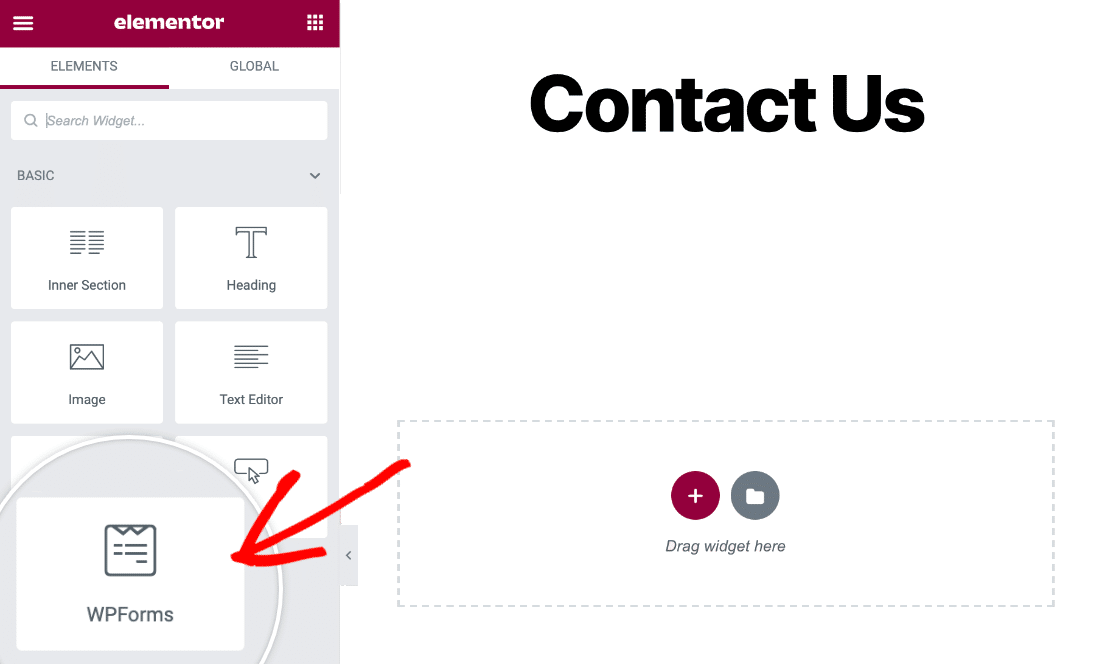
Em seguida, utilize o campo Search Widget ou procure na secção Basic do Elementor para localizar o bloco WPForms.

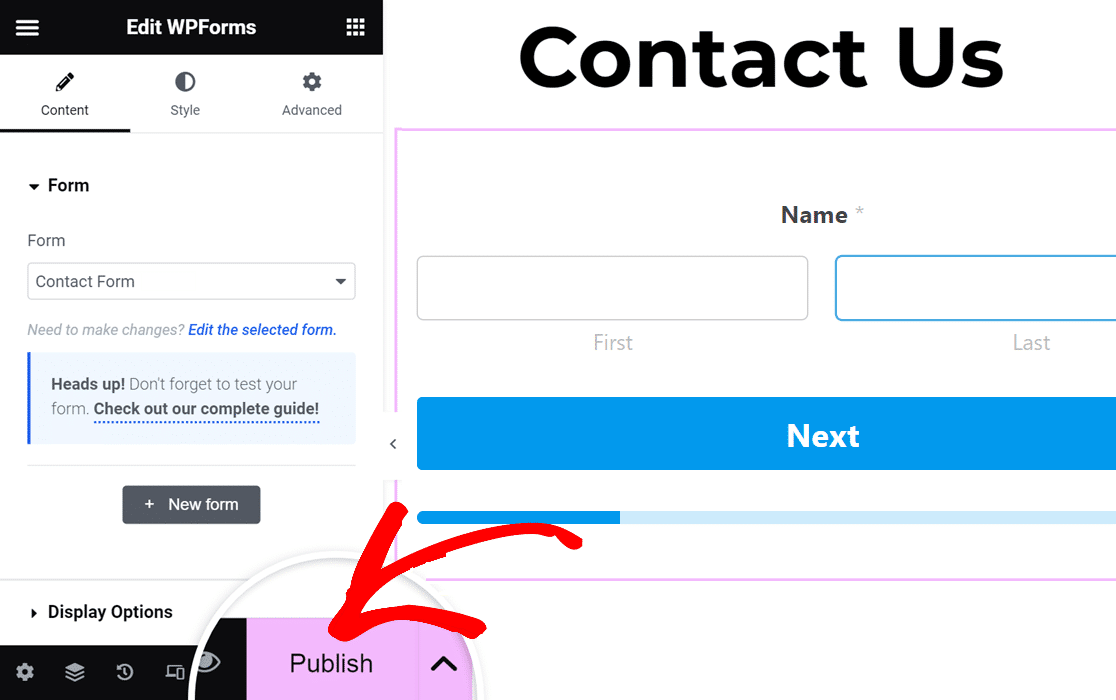
Para adicionar o bloco WPForms à sua página, basta arrastá-lo e soltá-lo. Depois, clique no menu suspenso para escolher o formulário que criou recentemente.

Chegou o momento de publicar o seu formulário de contacto Elementor em várias etapas. Basta clicar no botão Publicar na barra de ferramentas inferior.

Por fim, clique em Ver para ver o seu formulário de contacto.
E pronto! O seu formulário em várias etapas do Elementor está agora ativo e preparado para receber respostas.
Crie o seu formulário Elementor de várias etapas
FAQs sobre o Elementor Multi-Step Forms
Os formulários de várias etapas são um dos recursos mais populares do WPForms. Aqui estão algumas respostas para as perguntas que nos são feitas com mais frequência.
O Elementor tem um criador de formulários?
Sim, o Elementor Pro tem um construtor de formulários. No entanto, para recursos mais avançados, como a criação de formulários em várias etapas, a integração do Elementor com o WPForms Pro e o Lead Forms Addon oferece muito mais opções de coleta de dados, ajustes de layout e facilidade de uso. Você descobrirá que o uso do WPForms permite aumentar as conversões de formulários e reduzir o abandono de formulários.
Porquê utilizar formulários em várias etapas na conceção de sítios Web?
Os formulários em várias fases oferecem várias vantagens importantes em relação aos formulários normais:
- Dividir um formulário longo em passos mais pequenos e fáceis de gerir torna-o menos complicado para os utilizadores. Isto pode reduzir as taxas de abandono de formulários. É mais provável que os utilizadores preencham o formulário se este for mais fácil de utilizar.
- Os formulários de várias etapas permitem-lhe agrupar campos relacionados de forma lógica, tornando o formulário mais fácil de compreender e navegar.
- Os utilizadores podem ver em que fase do processo se encontram, o que pode incentivá-los a preencher o formulário.
- As etapas de formulários mais curtos são mais fáceis de navegar em dispositivos móveis.
- Ao apresentar apenas alguns campos de cada vez, reduz-se o esforço mental exigido aos utilizadores, tornando o formulário mais fácil de preencher.
Quais são alguns casos de utilização comuns para formulários em várias etapas?
Os formulários em várias etapas têm várias utilizações comuns no WordPress:
- Desdobramento do fluxo de compras num sítio de comércio eletrónico: envio, faturação e revisão da encomenda.
- Registo do utilizador: informações básicas, depois preferências e, por fim, detalhes da conta.
- Inquérito e questionários: agrupar as perguntas por tema ou complexidade.
- Candidaturas a emprego: separar informações pessoais, experiência profissional, habilitações literárias e perguntas adicionais.
- Marcação e reservas: selecionar as datas, depois os serviços e, por fim, os dados pessoais.
Em seguida, corrija os e-mails de notificação do formulário de contacto Elementor
Está a ter problemas em receber e-mails dos formulários de contacto do Elementor? É simples resolver este problema para que receba sempre alertas de correio eletrónico. Este guia irá mostrar-lhe como corrigir os formulários de contacto do Elementor que não enviam e-mails.
Crie o seu formulário Elementor de várias etapas
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.



