Resumo da IA
Pretende alterar o aspeto dos botões dos seus formulários?
O WPForms permite-lhe personalizar os estilos dos botões utilizando controlos de estilo incorporados no editor de blocos ou através de CSS.
Personalize os estilos dos botões de formulário agora!
Neste artigo, vamos mostrar-lhe como personalizar estilos de botões utilizando ambos os métodos. Veja qual deles funciona para si!
Neste artigo
Como personalizar estilos de botões no WPForms com CSS
Antes de começarmos, é necessário instalar e ativar o plugin WPForms no seu site. Além disso, precisará de criar pelo menos um formulário. Veja o nosso tutorial sobre como criar um formulário de contacto simples como exemplo para começar.

Opção 1: Personalização de todo o site (CSS)
A personalização dos estilos dos botões do formulário é muito fácil quando se tem o código CSS que se pretende utilizar. Se quiser, pode simplesmente copiar e colar um dos exemplos abaixo ou até combiná-los.
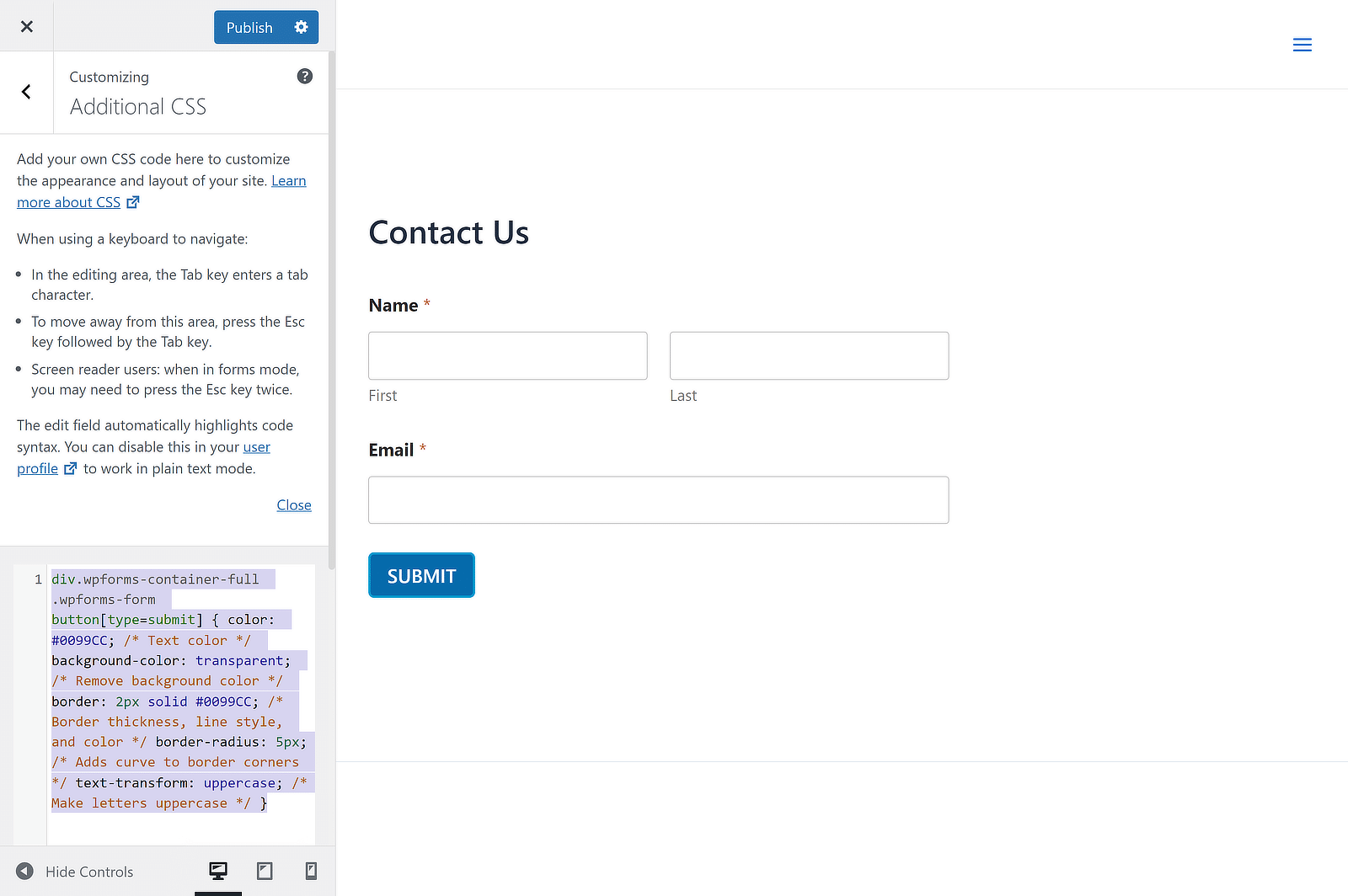
O snippet de código deve ser colado na secção CSS adicional no painel Personalizar. Isto pode ser feito navegando para Aparência " Personalizar " CSS adicional. Depois, basta clicar em Guardar e publicar e já está.

Um método ainda mais fácil é utilizar um plugin como o WPCode, que lhe permite adicionar diferentes tipos de snippets de código ao seu site. Neste caso, só precisa de colar o código CSS para o estilo do botão, clicando no botão " Usar fragmento ".

Vamos agora ver algumas formas diferentes de estilizar os botões do formulário com CSS.
Como criar um botão com um fundo transparente
Pretende criar um fundo transparente para o seu botão WPForms? Os botões com fundo transparente, também conhecidos como botões fantasma, são uma tendência popular de web design.
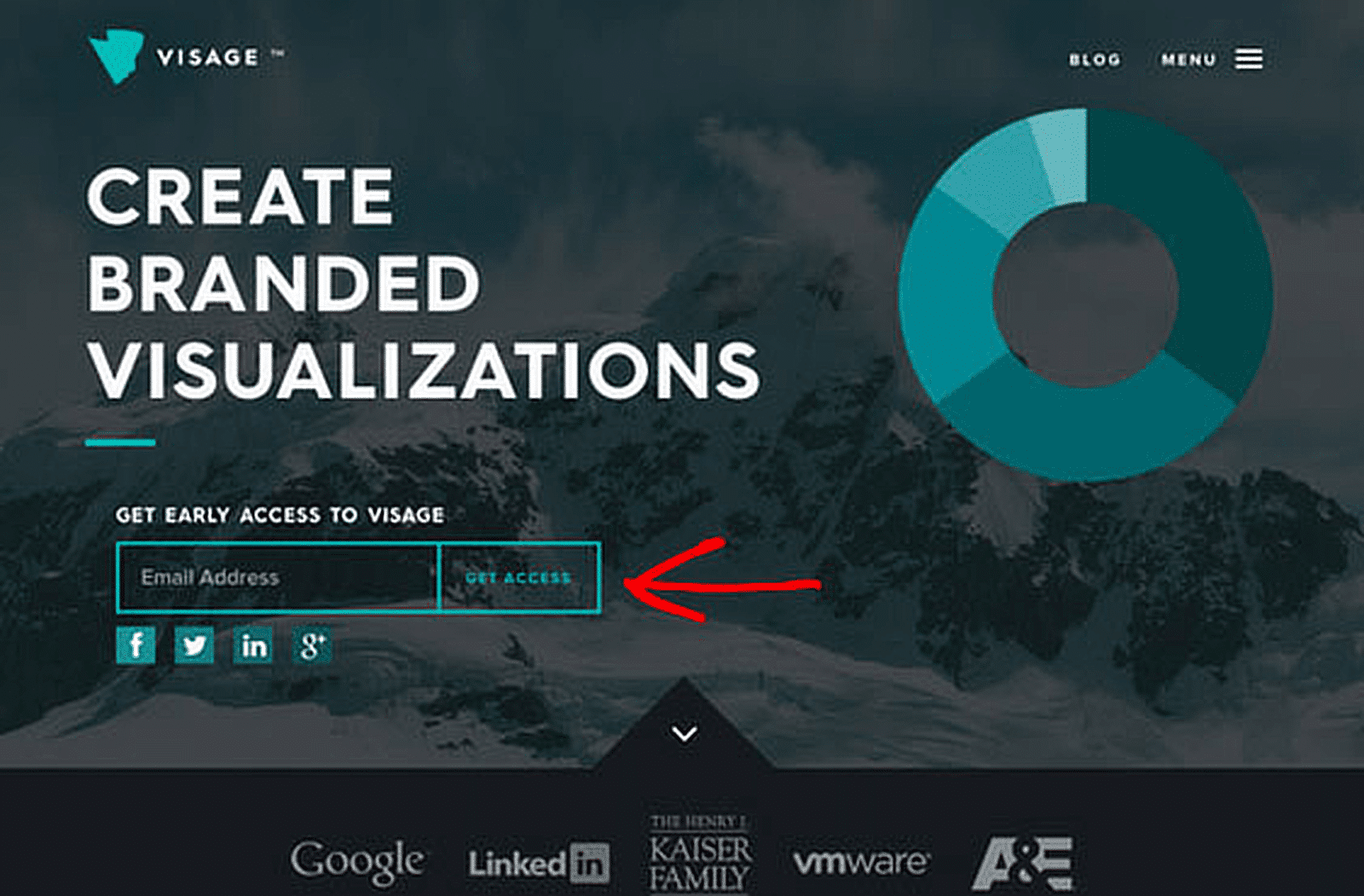
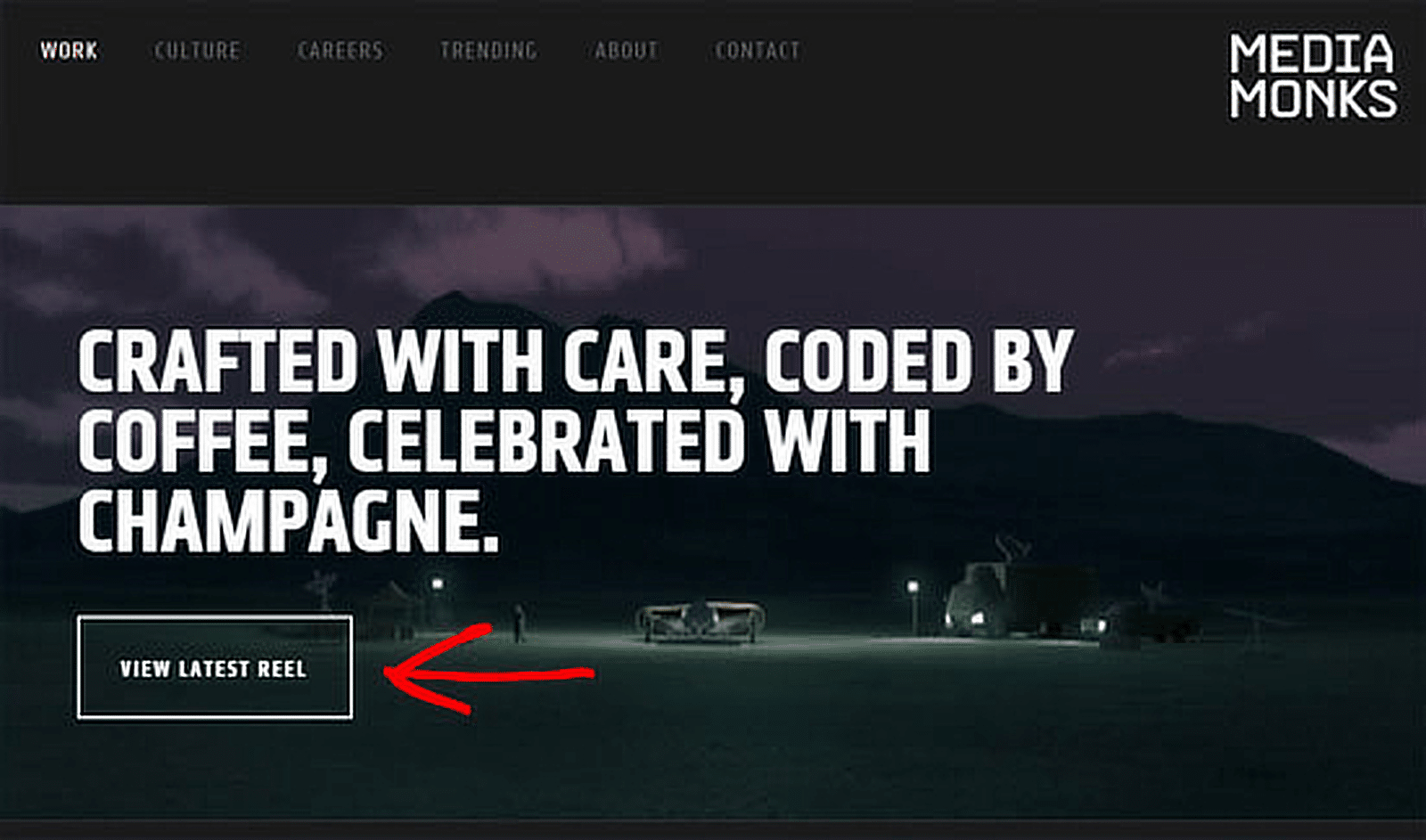
É normalmente utilizado em formulários e chamadas para acções colocadas em cima de imagens de fundo largas. Veja alguns exemplos de botões transparentes em diferentes sítios Web.
Exemplo #1: Botão de formulário transparente

Exemplo #2: Botão transparente de chamada para ação

Para criar um botão com fundo transparente, basta copiar o fragmento de código abaixo para a sua secção CSS adicional.
div.wpforms-container-full .wpforms-form button[type=submit] {
color: #0099CC; /* Text color */
background-color: transparent; /* Remove background color */
border: 2px solid #0099CC; /* Border thickness, line style, and color */
border-radius: 5px; /* Adds curve to border corners */
text-transform: uppercase; /* Make letters uppercase */
}
Eis o aspeto do botão:

Como criar um botão com um gradiente de cor
Ao contrário dos botões fantasma, a utilização de um botão de gradiente não é uma nova tendência. No entanto, se esses botões de gradiente multicoloridos forem mais adequados para o seu sítio Web, pode seguir este tutorial.
Como é feito com CSS, pode facilmente aumentar ou diminuir a escala sem perder a resolução. Se estiver à procura de uma ferramenta para criar CSS para gradientes, pode utilizar o editor de gradientes do ColorZilla.
No CSS abaixo, utilizámos estilos específicos do navegador para garantir que o gradiente aparece no maior número possível de navegadores diferentes.
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
background: #0099cc; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Firefox 3.6 to 15 */
background: linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* Standard syntax */
}
Eis o aspeto do botão:

Como criar um botão de canto arredondado
Quer atrair os olhos dos utilizadores para a chamada para ação? De acordo com alguns estudos, os cantos arredondados melhoram o processamento da informação e atraem os nossos olhos para o centro do elemento.
Se pretende atrair a atenção dos utilizadores, pode querer testar as taxas de conversão do seu formulário criando um botão de canto arredondado para o seu formulário WordPress.
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: #0099CC; /* Blue background color */
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
}
Eis o aspeto do botão:

Como substituir o botão por uma imagem
A utilização de um botão gráfico é provavelmente a forma mais fácil de personalizar o botão do seu formulário.
Pode encontrar facilmente vários botões gráficos para descarregar e utilizar em sítios de fotografias de arquivo. Depois, pode substituir o botão do seu formulário por um botão gráfico.
Certifique-se de que carrega o gráfico do botão no carregador de multimédia, acedendo a Multimédia " Adicionar novo. Em seguida, substitua o URL abaixo pelo URL da sua imagem:
http://yoursite.com/your-image.jpg
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://yoursite.com/your-image.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
color: transparent; /* Hide the 'submit' text */
border: none; /* Remove the border */
}
Como criar um botão de várias linhas
Antes de submeter o seu formulário, os seus utilizadores terão várias questões em mente. Para aumentar as conversões, pode responder a essas perguntas com o texto adequado no seu botão ou à volta dele.
Ao criar um botão para o seu formulário, olhe para ele através dos olhos dos seus visitantes. Isso ajuda-o a escrever o texto adequado para o seu botão, orientado para a conversão.
Na maioria dos casos, para incluir todos esses detalhes no seu botão, você terá que criar um botão de várias linhas. Veja como criar um botão de formulários com várias linhas no WPForms.
div.wpforms-container-full .wpforms-form button[type=submit]:after {
content: 'Second line text'; /* Text for second line of button */
display: block; /* Puts this text on its own line */
font-size: 10px;
margin-top: 5px; /* Add distance from first line of text */
font-weight: normal; /* Remove bold style */
}
Eis o aspeto do botão:

Opção 2: Personalizar um estilo de botão individualmente
E se apenas quiser que o seu novo estilo seja utilizado num único formulário WPForms, mas não em todos os formulários do seu site?
Se preferir alterar o estilo de botão de um botão de formulário individual utilizando CSS, tem de encontrar o ID único do seu formulário.
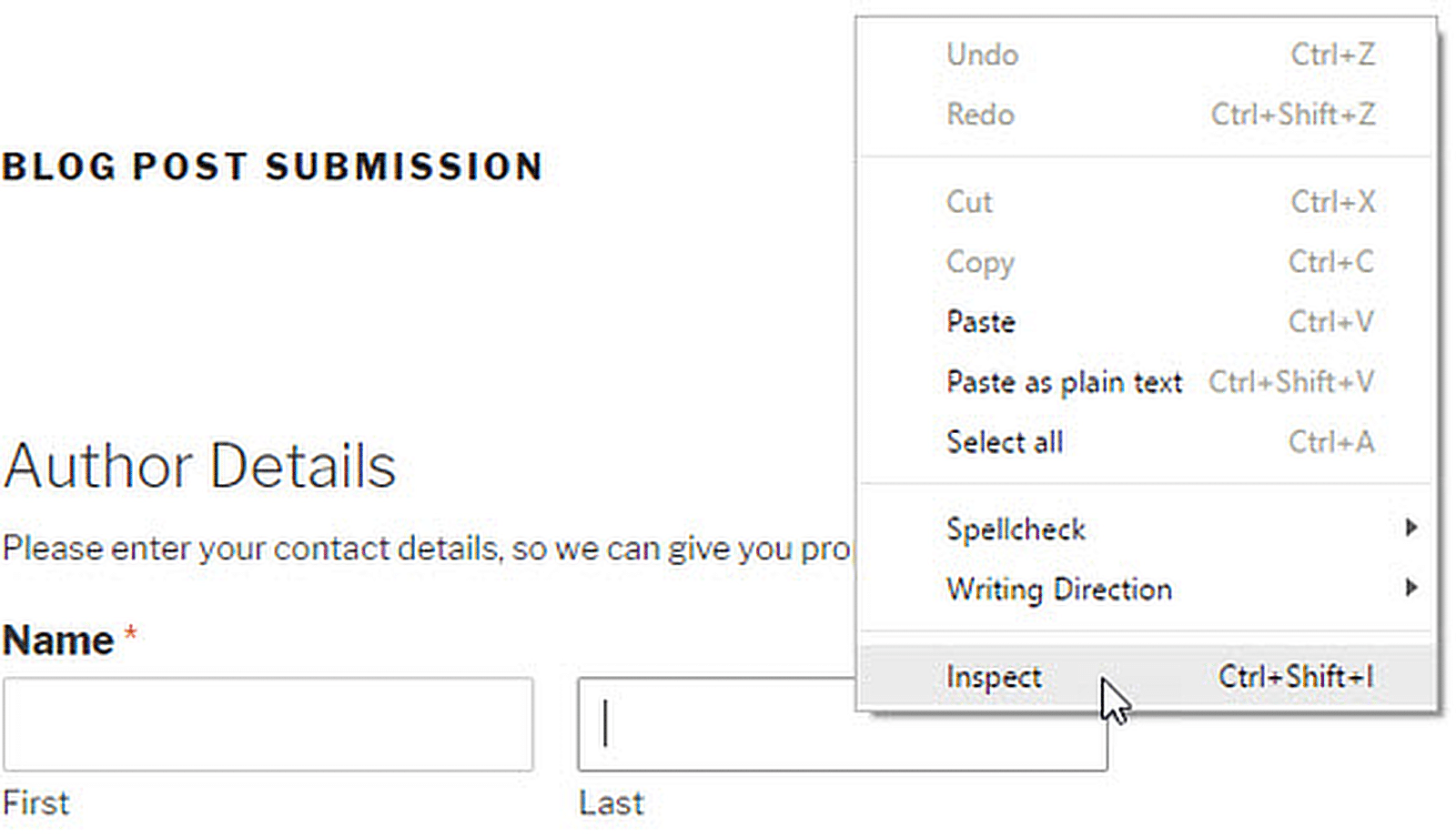
Em primeiro lugar, abra uma página que contenha o formulário que pretende modificar. Leve o rato até qualquer campo do formulário e clique com o botão direito do rato em "Inspecionar elemento".

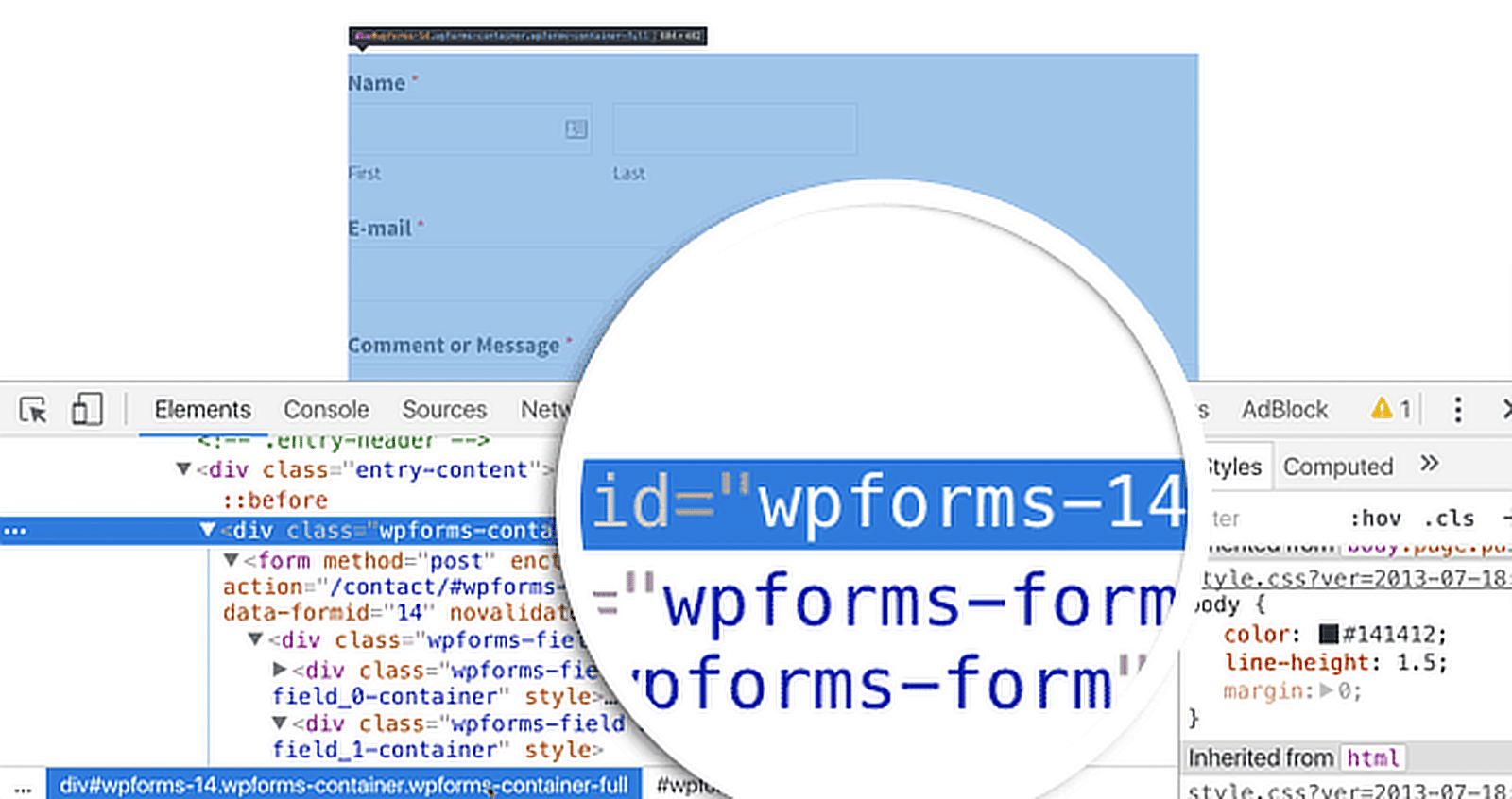
O ecrã do browser divide-se e é apresentado o código-fonte da página. No código-fonte, é necessário localizar a linha inicial do código do formulário.

Como pode ver na captura de ecrã acima, o código do nosso formulário de contacto começa com a linha:
div class="wpforms-container wpforms-container-full" id="wpforms-14"
Utilizaremos este ID nas nossas CSS para estilizar o nosso formulário de contacto. Substituiremos .wpforms no nosso primeiro fragmento de CSS por #wpforms-14.
O atributo id é um identificador único gerado pelo WPForms para este formulário em particular, pelo que o estilo não será aplicado em mais lado nenhum.
Por exemplo, pode simplesmente inserir o seguinte excerto no início do primeiro excerto de código.
div#wpforms-14 {background-color: transparent; !important}
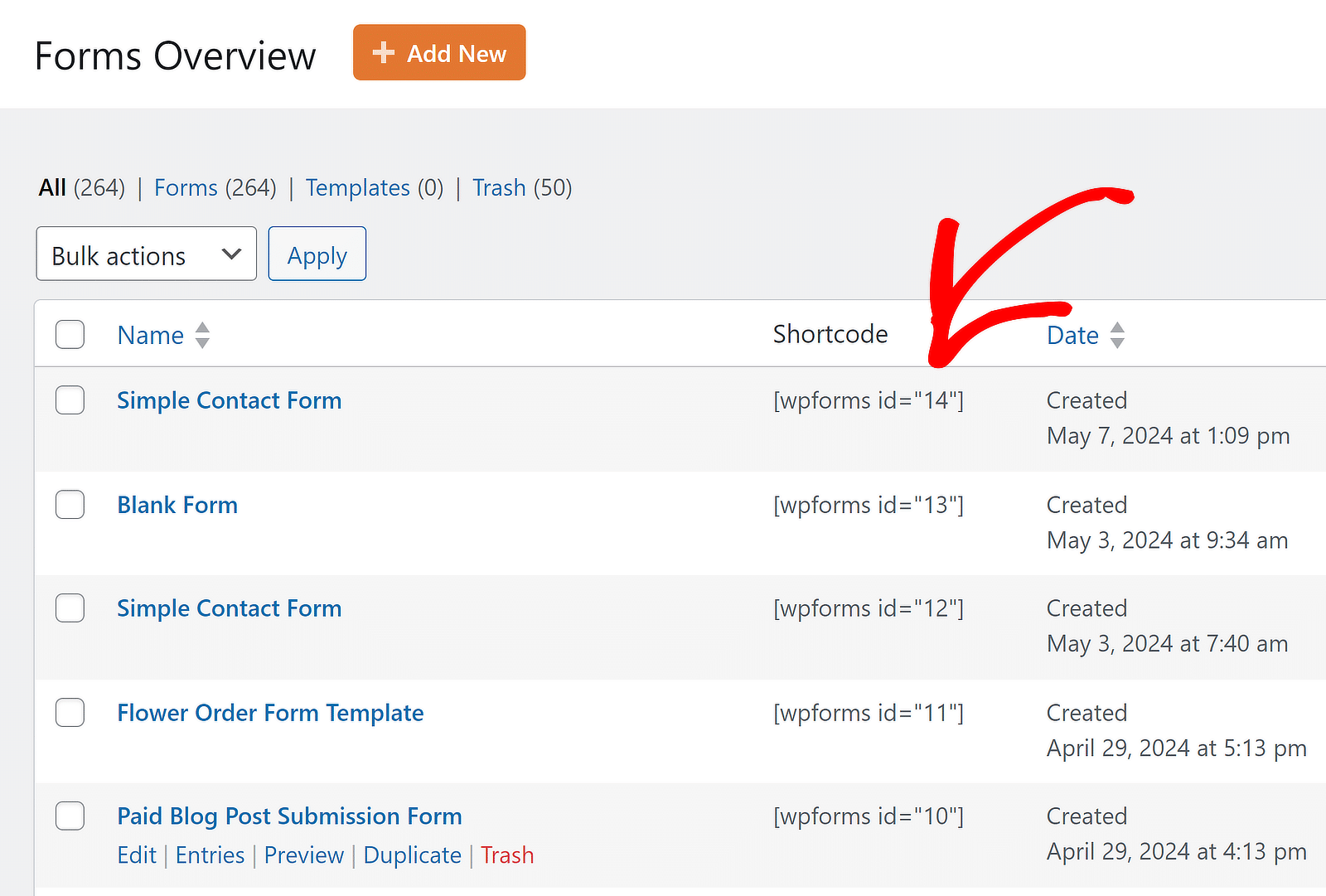
Para um método mais direto de localizar o ID do formulário, basta ir a Todos os formulários e localizar a coluna Código curto. Encontrará aqui o ID do formulário num instante.

Personalize os estilos dos botões de formulário agora!
Como personalizar estilos de botões sem CSS
Antes de adicionar CSS, considere se os controlos de estilo incorporados no WPForms o ajudarão a obter mais facilmente o estilo de botão que pretende.
Este post sobre como estilizar formulários de contacto no WordPress explica mais sobre as opções de estilização de formulários sem código do WPForms no editor de blocos do WordPress.
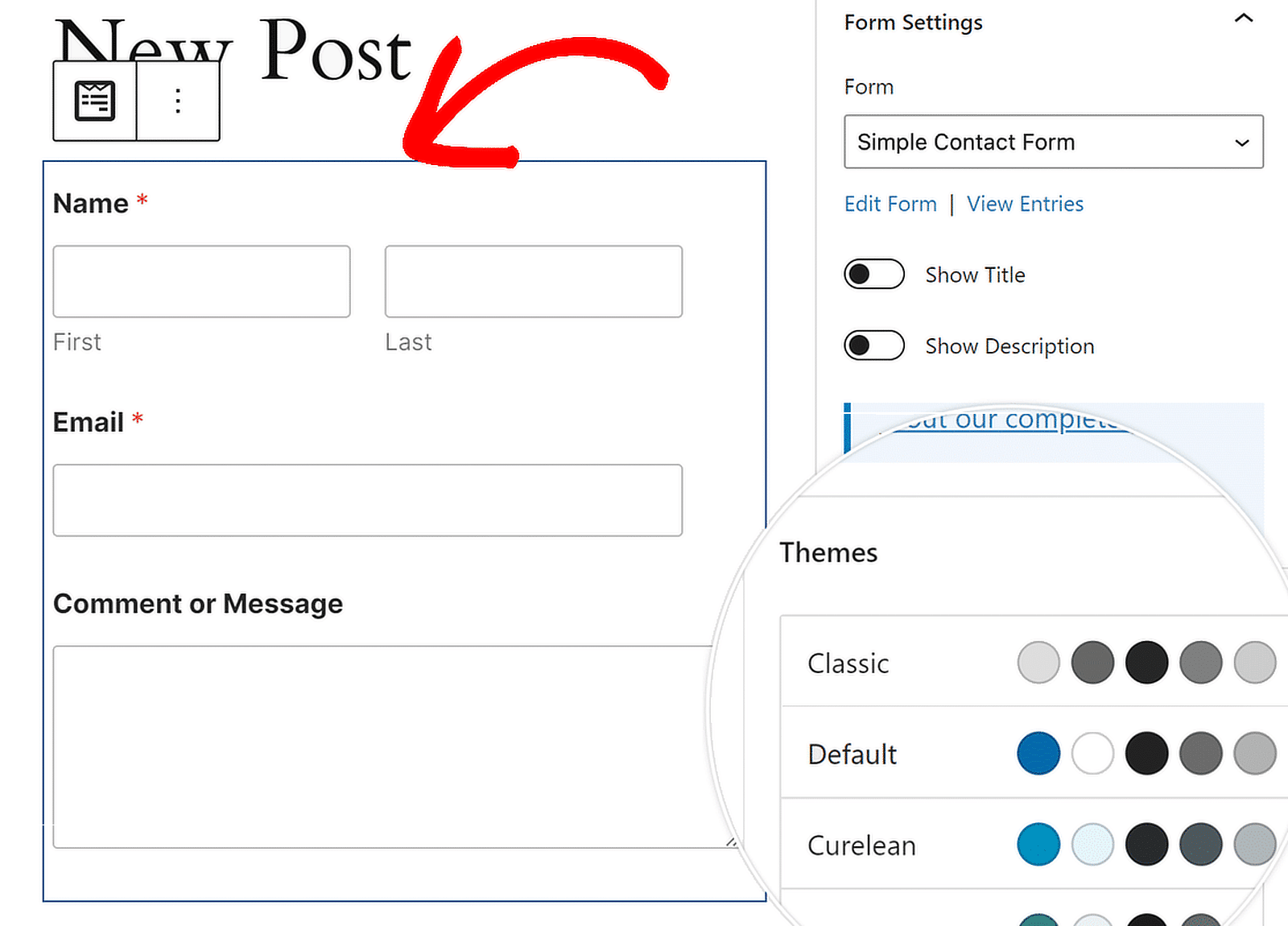
O processo é simples. Abra um formulário e, no editor de blocos, clique no formulário para abrir opções de estilo adicionais para o bloco WPForms.

Opções de estilo para o bloco WPForms
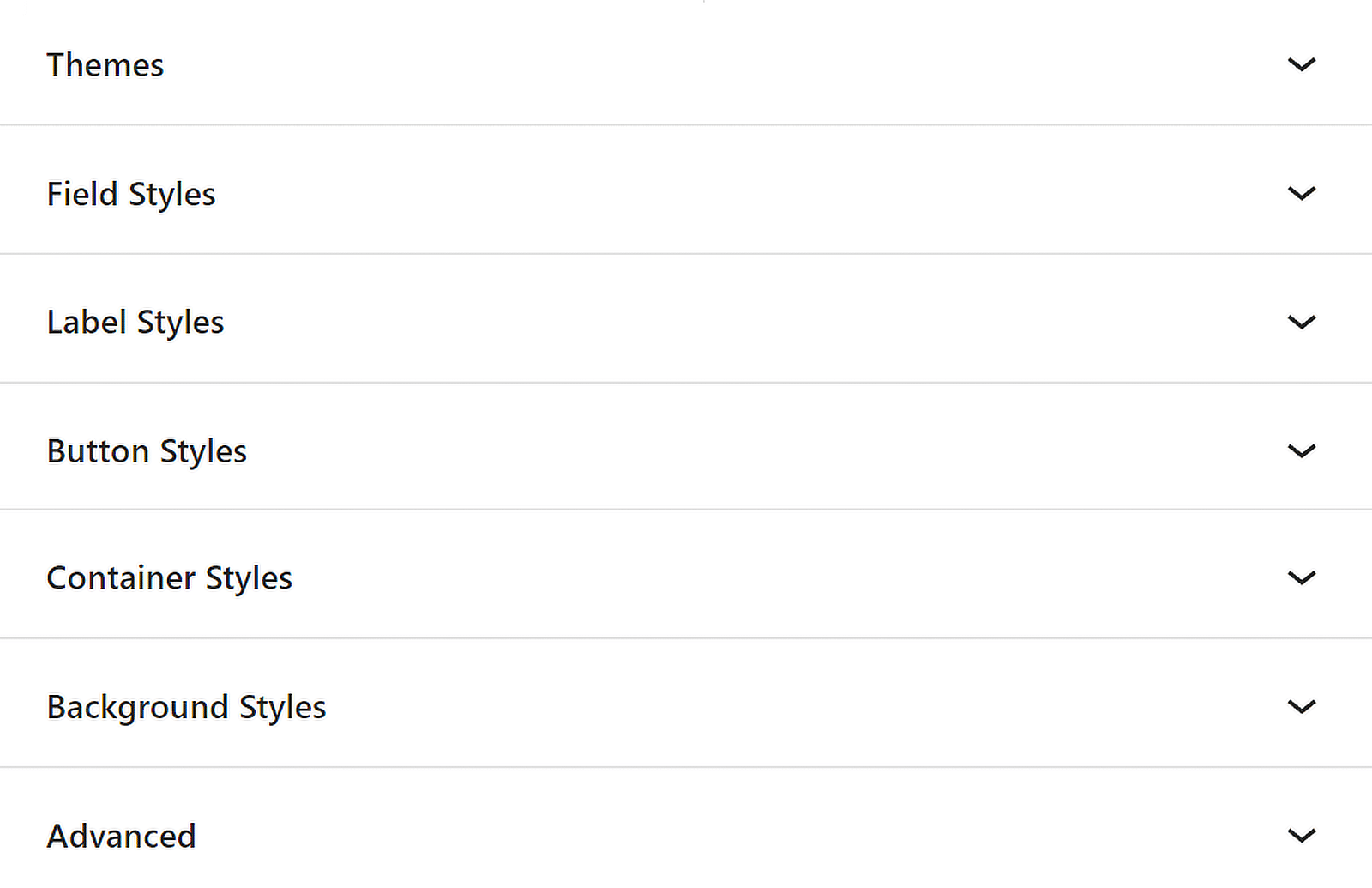
Pode alterar o tema da cor, os campos de formulário, as etiquetas, os botões e os estilos do contentor e do fundo sem escrever qualquer CSS nas definições do bloco WPForms.

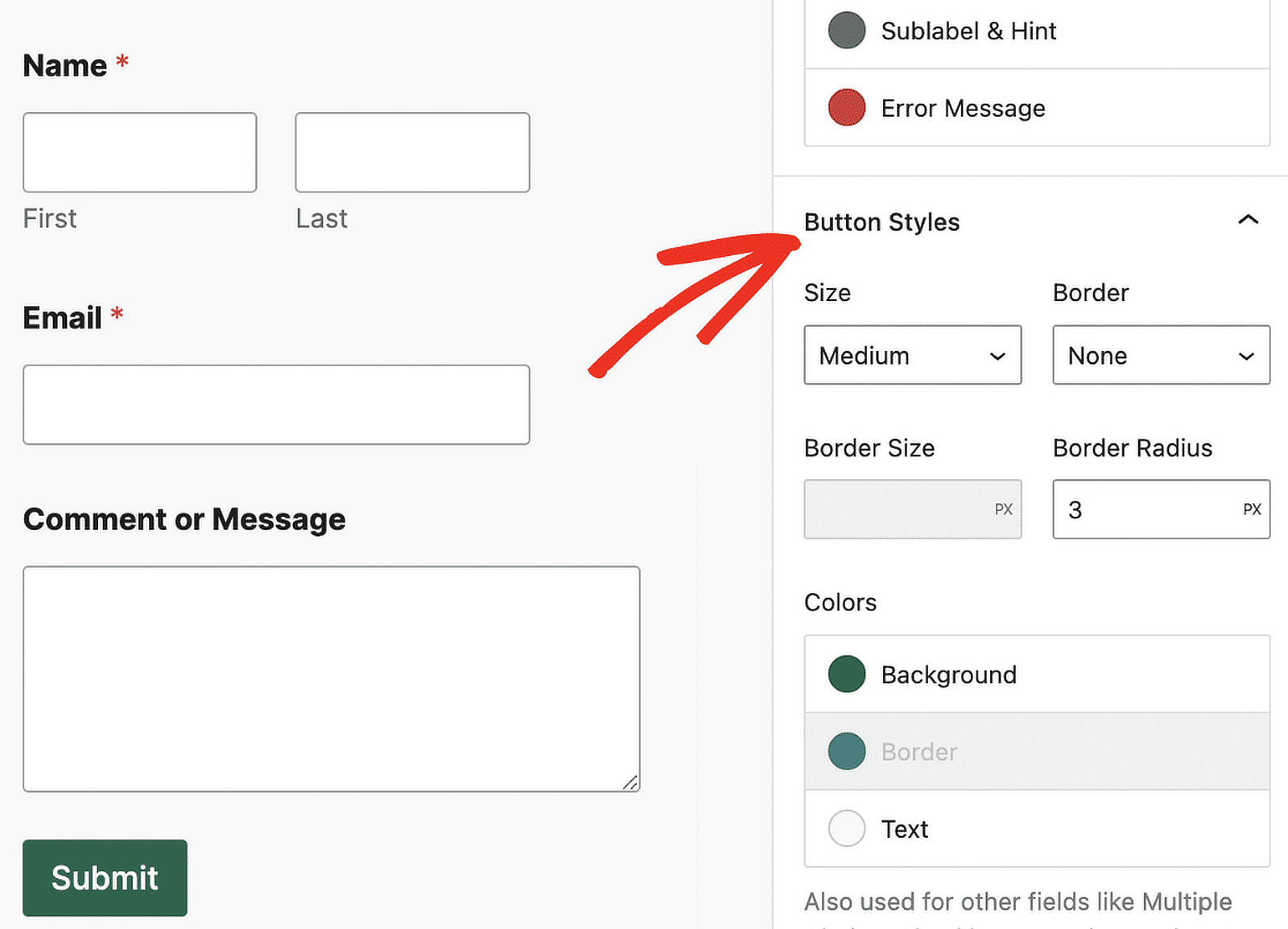
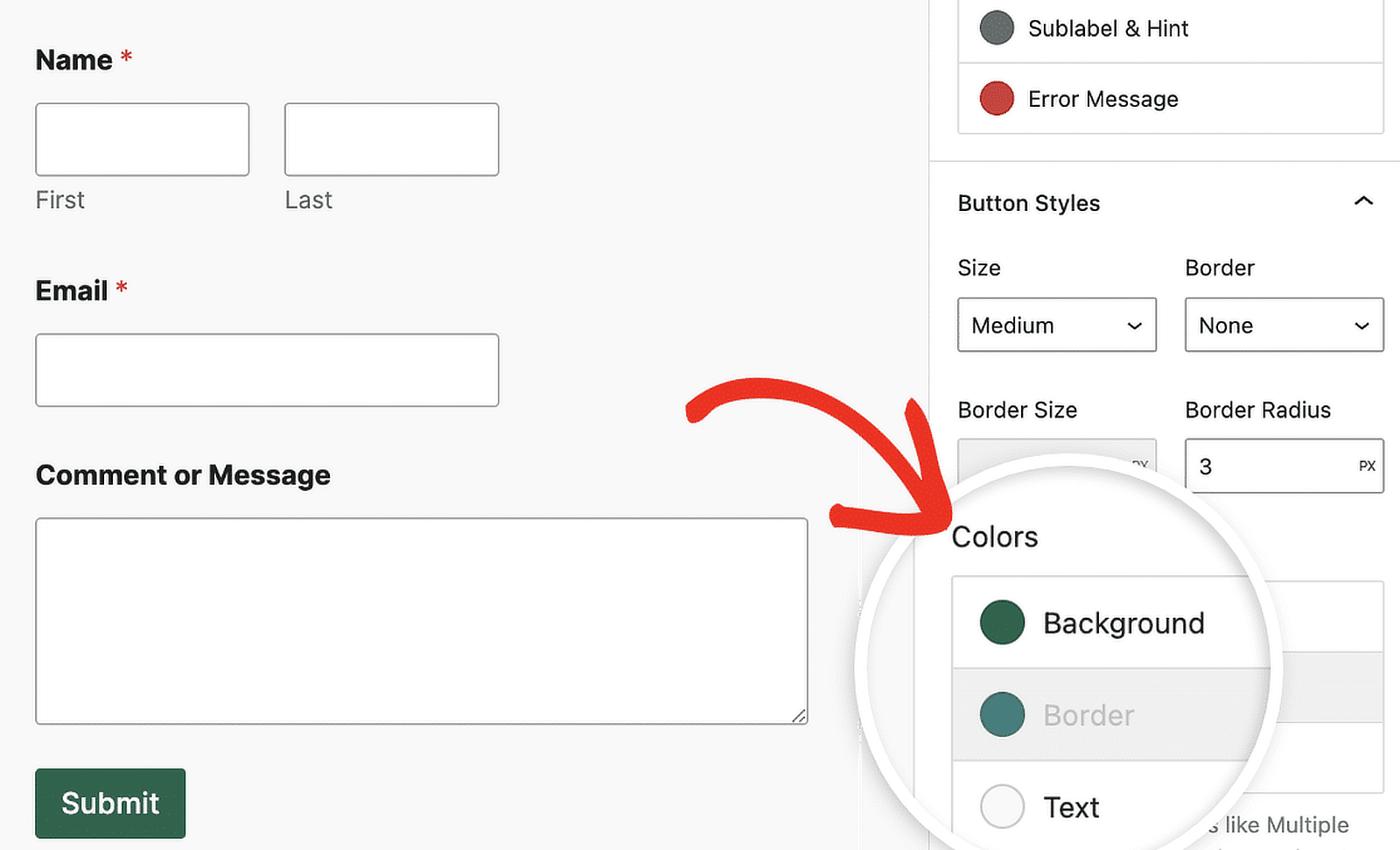
Aceder às definições de estilos de botões
Em Estilos de botões, pode alterar o tamanho, a cor, o contorno, o tamanho do contorno, o raio do contorno e o estilo do contorno dos seus botões. Eis as opções que pode escolher.
- Tamanho: Esta opção indica o tamanho do botão. Pode escolher entre Pequeno, Médio e Grande.
- Rebordo: Com esta definição, pode dar aos seus botões um contorno sólido, tracejado ou pontilhado.
- Tamanho da margem: Esta opção indica aos botões a espessura dos bordos. Pode escolher uma unidade diferente se os píxeis (px) não forem os necessários para o seu design.
- Raio da margem: Pode alterar a forma como os cantos dos seus botões são arredondados para os tornar mais suaves ou mais nítidos. Embora os pixels (px) sejam a unidade padrão, pode alterá-la para se adequar às suas necessidades de design.

Também pode alterar as cores do fundo e do texto do seu botão no painel Cores abaixo.

Personalize os estilos dos botões de formulário agora!
Perguntas frequentes sobre a personalização de estilos de botões com CSS
A personalização de estilos de botões é um tópico de interesse popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas comuns sobre o assunto:
Como alterar o estilo de um botão em CSS?
Para alterar a aparência de um botão usando CSS, é possível especificar estilos personalizados para propriedades como cor de fundo, borda, tamanho da fonte, preenchimento e muito mais. No WordPress, pode colar os seus estilos CSS em CSS adicional no Personalizador.
Como é que posso criar um formulário com botões personalizados?
Para criar um formulário com botões personalizados, considere a utilização de um plugin do WordPress como o WPForms. Este fornece ferramentas de arrastar e largar para facilitar a criação de formulários.
Para estilos de botão personalizados, vá para a secção CSS adicional no WordPress e introduza o seu código CSS, visando o formulário específico ou os nomes de classe de botão que o WPForms fornece.
Como posso personalizar o meu botão de envio?
Para personalizar seu botão de envio no WPForms, edite o formulário, selecione o "Botão Enviar" e modifique diretamente o rótulo do texto. Use o Editor de blocos ou CSS adicional para ajustar ainda mais os estilos do botão com cores, fontes e tamanhos personalizados.
Em seguida, confira Como personalizar sua página de login no WordPress
Agora que já sabe como estilizar formulários de contacto com CSS, talvez queira ver como criar uma página de início de sessão personalizada para o seu site. Também temos alguns resumos de plug-ins para o ajudar a escolher os melhores plug-ins à medida que o seu site cresce:
- Melhores plug-ins de SEO
- Melhores plug-ins para redes sociais
- Melhores plug-ins de cópia de segurança
- Melhores plug-ins de registo de e-mail
- Melhores plug-ins do TikTok
- Melhores plug-ins SMTP
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Como é que posso adicionar uma função de quantidade a um formulário WP básico.
Tenho uma série de artigos de loja que podem ser selecionados através de uma caixa de verificação. Preciso de permitir que alguém escolha quantidades de cada artigo e depois possa enviá-las por correio eletrónico.
O item e o custo estão todos num único campo. Só preciso de poder adicionar um botão +/- ao lado de cada item.
Alguma ideia de como o posso fazer facilmente?
Agradecimentos
Olá, Paulo,
Ainda não temos a capacidade de incluir quantidades de itens desta forma, embora isso esteja no nosso radar para adicionar mais tarde!
Se estiver disposto a considerar uma alternativa modificada, pode aproveitar o campo Itens do menu pendente para fazer o que está a pedir de uma forma ligeiramente diferente - a demonstração mais fácil é ver o pequeno vídeo aqui: https://cl.ly/3Y2f3o3q1C0M. Basicamente, cria um campo Itens do menu suspenso para cada produto e preenche as opções do menu suspenso com várias quantidades e preços associados. Isto permite-lhe oferecer vários produtos e várias quantidades de cada um desses produtos.
Lamento não podermos oferecer exatamente o que procura, mas espero que isto ajude!
Se tiver mais alguma dúvida sobre este assunto, não hesite em contactar-nos para obter apoio 🙂
Todos estes exemplos são óptimos. Mas como é que se desactiva a sombra ao passar o rato? Só quero um botão que seja texto puro em maiúsculas e negrito que diga "SUBMIT". O texto deve mudar para cinzento ao passar o rato e ficar ativo. Sem bordas, fundo, sombra ...
Olá Gary,
O nosso botão de submissão não inclui qualquer sombra por predefinição, por isso, se estiver a ver uma, provavelmente está a ser adicionada pelo seu tema. Uma vez que todos os temas fazem isto de forma um pouco diferente, precisamos de ver um formulário incorporado para ajudar a removê-lo.
Para remover todos esses outros estilos, você precisará de algumas linhas extras de CSS. Temos aqui um tutorial específico sobre a personalização do botão de submissão, incluindo estilos de hover. Os exemplos mostrados aqui devem mostrar tudo o que você precisa para criar a aparência personalizada que você está descrevendo.
Espero que isto ajude! Se tiveres alguma dúvida, por favor diz-nos! Damos suporte a todas as licenças pagas no nosso canal de suporte privado e ao WPForms Lite no nosso fórum 🙂
Tentei copiar e colar o código para o estilo de botão transparente no meu tema filho do Genesis e não teve qualquer efeito na alteração do aspeto dos botões. Porque é que acha que isso acontece?
Segui as instruções - Aparência>Personalizar>CSS adicionais>Guardar.
Obrigado!
Olá Toni,
Essa é uma ótima pergunta, e a resposta pode variar muito de site para site (até mesmo dentro do mesmo tema). Sugiro começar com nosso tutorial Como solucionar problemas de CSS que não funcionam, que aborda todos os problemas mais comuns e como resolvê-los.
Se tentar fazer isso e continuar com problemas, não hesite em contactar o nosso serviço de apoio para que o possamos ajudar a resolver o problema 🙂
Não consigo perceber porque é que isto não funciona. Introduzi o código na secção CSS personalizável, mas o botão ficou na mesma.
Quero torná-lo transparente como o primeiro exemplo transparente que tem acima, mas não é registado.
Também estou a tentar mover o formulário para baixo na página, mas isso também não parece estar a funcionar
Olá, Jeremy,
Desculpe o incómodo! Alguns temas dificultam a aplicação de CSS personalizadas, embora normalmente seja mais difícil adicionar
!importantirá ajudar. Eis um exemplo simples para demonstrar como adicionar isto:div.wpforms-container-full .wpforms-form button[type=submit] { background-color: transparent !important; }Temos várias outras dicas sobre como fazer o CSS funcionar neste tutorial de solução de problemas de CSS.
Se experimentar estas ideias de resolução de problemas e continuar a ter problemas, informe-nos! Fornecemos suporte aos nossos utilizadores de licenças pagas aqui e aos nossos utilizadores Lite aqui.
Espero que isso ajude! 🙂
Só queria agradecer por ter criado este post... Excelente trabalho, ajudou-me muito!
Nancy,
Fico muito feliz por ver que o post é útil 🙂
Hi,
Como é que posso alterar a altura do botão de submissão. A sua altura é maior do que a de outros botões no Wordpress e não sei que css utilizar.
Obrigado desde já.
Olá, Lewis,
A maneira mais fácil de personalizar a altura do botão enviar é ajustando o seu preenchimento (a distância entre o texto do botão e a borda). Aqui está o CSS necessário para fazer isso:
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit] { padding-top: 10px; padding-bottom: 10px; }Estes estão atualmente definidos para os valores predefinidos (10 pixels na parte superior e inferior), mas pode alterá-los para os números que desejar. Para manter o texto centrado verticalmente, certifique-se de que mantém o preenchimento superior e inferior com o mesmo valor.
E, caso ajude, pode encontrar o nosso tutorial completo sobre a personalização do botão de envio aqui.
Espero que isto ajude! 🙂
Hi,
Como é que posso alterar o tamanho das caixas de verificação para as tornar mais pequenas?
Desde já, obrigado.
Olá, Lewis,
Peço desculpa, mas as caixas de verificação são geradas pelo browser, pelo que não é possível personalizar o seu tamanho. Embora alguns temas forneçam modificações de código extensivas para estilizar as caixas de verificação de forma personalizada, estas tendem a causar problemas (conflitos em alguns browsers, por vezes até quebra de algumas funcionalidades, etc.), razão pela qual são geralmente evitadas.
Olá @ JESS, já reparei que és a estrela do rock aqui, neste momento estou a ter problemas com o meu botão de submissão, assim que se passa o rato por cima do botão de submissão, a cor do hover espalha-se para além do botão de submissão e isso é muito feio e nada profissional, como é que resolvo isso. Suspeito que esteja a captar a cor do meu tema, mas não sei como a desligar. Aqui está o link para melhor compreensão. Basta passar o rato sobre o botão de envio para ver o efeito desagradável. [URL removido]
Olá Emmanuel,
Teremos todo o gosto em ajudar! Quando tiver oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Há planos para criar um pacote adicional com alguns estilos diferentes de botões de envio?
Olá Alex - De momento não temos planos para isso, mas anotei a ideia na nossa lista de pedidos de funcionalidades. Obrigado pela sugestão! 🙂
Olá
Gostaria de saber como é que podemos adicionar isto a todos os campos do formulário? O meu formulário está sobre uma imagem e gostaria de ter um contorno branco à volta da letra branca com fundo transparente. Muito obrigado
Olá, Jennifer,
Claro, os exemplos acima são especificamente para botões, mas também temos tutoriais para o ajudar a estilizar os seus formulários em geral! Sugiro que comece com o nosso guia para principiantes (que abrange a adição de um contorno, etc.). Depois, se quiser um pouco mais de inspiração, pode consultar as nossas ideias de estilo adicionais (CSS incluído).
Espero que isto ajude! 🙂
Olá
É possível ocultar o botão de submissão? Tentei diferentes CSS mas não consigo fazê-lo funcionar. Quero usar o formulário apenas para informação, por isso não preciso do botão.
Obrigado
Olá Nicole,
Teremos todo o gosto em ajudar! Para isso, só precisamos que entre em contacto connosco com o URL do seu formulário (isto permitir-nos-á criar um snippet CSS para si).
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Olá, obrigado pelo artigo. Gostaria de alterar a posição do botão de submissão para o lado direito. O padrão está no lado esquerdo. Não consigo encontrar nenhuma descrição CSS sobre como fazer isto. Pode ajudar-me?
Obrigado.
Efkan
Olá Efkan,
Pode reposicionar o botão de submissão para a direita utilizando o seguinte código CSS:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: right !important;
}
Caso ajude, aqui está um excelente tutorial do WPBeginner sobre como adicionar CSS personalizado como este ao seu site. 🙂
Olá!
Obrigado por todas estas informações úteis. No entanto, ainda tenho uma pergunta.
Alterei com êxito a cor de fundo do botão de envio e também adicionei uma cor separada ao passar o rato e ao foco, para que a cor do botão mude quando os utilizadores o selecionam.
O que não consigo perceber é como manter a cor do hover no lugar depois de o botão ter sido clicado e estar a ser submetido ativamente. Quando o utilizador afasta o cursor do botão, a cor do cursor volta à cor original, o que pode fazer com que pareça que o botão não foi clicado (embora o texto diga "submeter...").
É um problema do seletor :active que me está a escapar, ou há mais alguma coisa que me está a escapar?
Agradeço qualquer orientação que possam dar.
Olá, Joe,
Poderemos ter de analisar o código em si, por isso, quando tiver oportunidade, contacte a nossa equipa de apoio e analisaremos melhor a situação e orientá-lo-emos. 🙂
Estou interessado em alterar a cor de fundo das mensagens de validação. Alguma recomendação?
Olá Janine,
Pode utilizar o seguinte excerto de código para alterar a cor de fundo:
div.wpforms-container-full .wpforms-form label.wpforms-error {background-color: #FFFFFF !important;
}
E, caso ajude, aqui está um excelente tutorial do WPBeginner sobre como adicionar CSS personalizado como este ao seu site.
Espero que isto ajude! 🙂
obrigado Daisy
Experimentei esse código para alterar a cor de fundo da mensagem de validação e não mudou nada. Continua a apresentar a cor verde clara com que foi originalmente criada.
Alguma sugestão?
Olá Janine,
Se tiver um plugin de cache instalado no seu site (ou se o seu anfitrião fizer cache), deve limpar/esvaziar esse plugin primeiro e tentar o código novamente. Se o problema persistir e tiver uma licença paga, contacte a nossa equipa de apoio e eles darão uma vista de olhos. 🙂
Olá, Daisy,
Estou apenas a dar seguimento ao meu pedido de informação sobre as 5 mensagens anteriores. De acordo com as instruções, enviei o meu pedido de informação à equipa de apoio há cerca de três semanas e ainda não recebi qualquer resposta.
Encontrei uma espécie de solução alternativa, mas ainda estou interessado em saber se é possível fazer com que a cor do botão de envio mude - e permaneça alterada - quando os formulários estão a ser submetidos.
Obrigado pela ajuda.
Olá, Joe,
Peço desculpa pela confusão - parece que um dos membros da nossa equipa de apoio respondeu ao seu e-mail a 25 de março, mas não temos a certeza se chegou a recebê-lo (pode ter sido filtrado como spam/lixo, por isso vale a pena verificar por precaução).
Para resumir a resposta deles, no entanto, infelizmente não temos uma maneira de realizar o que está a tentar fazer. O problema é que o texto "Enviando" é exibido por JavaScript e não altera o CSS do botão - e, portanto, não há algo bom para, de certa forma, "agarrar" em termos de CSS personalizado. Talvez seja possível usar algum JavaScript/jQuery criativo, mas não podemos fornecer nenhum suporte para esse grau de personalização. Peço desculpa pelo incómodo!
Olá, como é que posso fazer com que o botão Submeter fique em linha com as caixas de texto Nome e Email.
Fiz com que as caixas de teste Nome e Email ficassem em linha utilizando a opção de layout.
Olá Mike,
Recomendo vivamente que consulte o nosso guia que lhe mostra como apresentar o seu formulário numa única linha.
Espero que isto ajude! 🙂
Olá! Como é que altero o meu botão de submissão para ter apenas uma linha de texto?
Agora o botão é enorme por causa das duas linhas de texto...
O formulário de contacto é criado com inline como um formulário de uma linha.
Olá, Thomas!
Claro, você pode tentar personalizar o botão enviar com o CSS personalizado. Temos um ótimo tutorial sobre como fazer isso aqui.
Espero que isso ajude!
Tenha um bom dia 🙂
Olá!
O que acontece quando queremos que o botão Enviar do Wpforms tenha o mesmo aspeto que os restantes botões do tema?
Pensei que bastaria colar a classe CSS do botão do tema principal no campo "CSS class of the submit button" do construtor de formulários.
No entanto, o botão não muda de aspeto de todo... Devemos introduzir o nome da classe de alguma forma especial?
Olá Juanma.
Peço desculpa por qualquer confusão!
Pode conseguir isso com CSS personalizado. Consulte este artigo no nosso site para obter mais detalhes.
Espero que isto ajude!
Tenha um bom dia 🙂
Olá, equipa de apoio!
Que código CSS devo utilizar para alterar a localização do botão? Por exemplo, eu gostaria de mover o botão Enviar para o centro do formulário e para baixo.
Obrigado!
Olá Jacqueline.
Tenha em atenção que o código personalizado está fora do nosso âmbito de suporte, pelo que não podemos ajudar com as personalizações ou a implementação do código personalizado.
No entanto, verifiquei no nosso sistema e constatei que temos uma sugestão para conseguir o que procura:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: center !important;
}
Espero que isto ajude.
Boa viagem 🙂
Olá! Como é que altero a cor de fundo do botão para a cor que o botão tem enquanto está a "enviar" depois de premir enviar? Obrigado! (^_^)y
Olá Kate - Teremos todo o gosto em ajudar! Quando tiver oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudar.
Se você tem uma licença WPForms, você tem acesso ao nosso suporte por e-mail, então por favor envie um ticket de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Como posso alterar a cor de fundo do hover?
Olá Francesco- Óptima pergunta!
A forma mais fácil de personalizar o botão de fundo do botão de submissão é adicionar o código CSS, tal como mostrado aqui no tutorial
Espero que isto ajude!
Obrigado e bom proveito 🙂
Talvez seja simples, mas não o encontrei:
Por favor, como fazer com que o botão "Enviar" tenha uma função de redireccionamento (link) para outra página? Ou seja, não enviar mas redirecionar?
Olá Roman - Boa pergunta!
Sim, pode redirecionar para outra página navegando para Form Builder > Definições > Confirmação > selecione "Tipo de confirmação" como "Ir para URL (Redirecionar)" > e adicione o URL de redireccionamento da confirmação. Aqui está um ótimo guia sobre isso.
Espero que isto ajude! Obrigada, e divirtam-se 🙂
Por favor, ajudem-me. Tentei alterar o botão de submissão para ter um raio de 5px. Não sei se estou a introduzir mal o código CSS?
Obrigado!
Olá, Jillian - Teremos todo o gosto em ajudar 🙂
Caso seja útil, aqui está um excelente tutorial do WPBeginner sobre como adicionar CSS personalizado como este ao seu site.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por correio eletrónico, por isso, envie um pedido de suporte. Dessa forma, podemos discutir mais detalhes e investigar melhor o problema.
Obrigado 🙂
Hi,
Aqui está o link do meu site onde coloquei o WPForms.
[URL Removido]
Pretendo que os botões "Next, Previous, Submit etc." tenham o mesmo estilo do meu botão de temas.
Por favor, ajudem
Olá Abubakar- Obrigado por ter contactado 🙂
É possível personalizar os botões Enviar no seu site consultando este artigo. Além disso, temos um excelente guia sobre como personalizar campos de formulário individuais.
Se precisar de ajuda, não hesite em contactar a nossa equipa de apoio.
Obrigado, e bom proveito 🙂
Olá! Excelente artigo!
Como é que adiciono um ícone ao passar o rato no botão de submissão? Procurei literalmente este código em todo o lado e não o consigo encontrar.
Obrigado!
Olá JP- Obrigado por ter contactado!
Para fazer o que mencionou, pode considerar a utilização do FontAwesome, e uma forma de adicionar o Font Awesome ao seu site é utilizar o plugin 'Better Font Awesome'
Depois de adicionar o Font Awesome ao seu sítio, vamos precisar de algumas CSS personalizadas para adicionar um ícone ao botão Enviar, que incluí aqui
Este snippet com o código '\f1d8' apresentará um ícone de plano de papel, e pode substituí-lo pelo código do seu ícone preferido indo à galeria do Font Awesome
Espero que isto ajude! 🙂
Olá. Estou a utilizar a versão Lite. Quando passo o cursor do rato, o botão move-se ligeiramente e parece ter um contorno branco. O CSS que estou a utilizar:
.wpforms-form button[type=submit] {
border-radius: 5px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
background-color: #024488 !important;
color: #fff !important;
}
.wpforms-form button[type=submit]:hover {
background-color: #d62598 !important;
}
Como é que removo a focagem do hover ou o movimento do botão? Agradecimentos
Olá Kas- Os códigos CSS parecem-me corretos. Suspeito que se trate de um conflito de estilo de tema que está a causar o comportamento estranho com o estilo de foco.
Nesse caso, entre em contato com nosso suporte gratuito no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Olá,
Estou à procura de ajuda sobre como centrar o alinhamento do meu botão de submissão nos meus formulários. Não vi nenhuma forma de o fazer e o CSS normal de alinhamento ao centro não está a funcionar.
Como é que resolvo isto? Obrigado!
Ei Seth- Por favor, use este código CSS para centralizar o botão de envio.
Espero que isto ajude! 🙂
Olá
Tenho um formulário de campos em linha, mas não aceita as minhas definições de preenchimento no botão de envio, o texto de envio está desalinhado.
Já experimentei as opções acima:
padding-top, padding-bottom, e apenas padding - mas nenhuma funcionou...
Podem ajudar-me?
Desde já, obrigado!
Olá Rodrigo- Neste caso, parece que o estilo do tema se está a sobrepor ao formulário.
Se você tem uma licença WPForms, você tem acesso ao nosso suporte por e-mail, então por favor envie um ticket de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Olá
Absolutamente novato em CSS, mas eu sei como copiar e colar 🙂 então...
Como é que posso adicionar um botão de compra do PayPal?
Obrigado por qualquer ajuda. O Google não está a ser simpático para mim... 😉
Darren
Olá, Robert! Peço desculpa por qualquer confusão aqui. Os botões do PayPal são fornecidos especificamente pelo PayPal, com código que também é fornecido por eles. Pode consultar a documentação deles aqui: https://www.paypal.com/buttons/
No caso de ajudar, o nosso plugin tem a capacidade de processar pagamentos com PayPal através de um dos nossos addons. Está disponível com a nossa licença de nível Pro, e pode encontrar mais detalhes sobre ela aqui: https://wpforms.com/addons/paypal-standard-addon/
Espero que isto ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Como posso fazer com que o botão Enviar fique intermitente para que as pessoas não o ignorem num formulário longo?
Olá, David. Para conseguir o que procura, teria de utilizar animações e estilos de keyframes no seu botão. No entanto, isso não é algo com que possamos ajudar do nosso lado.
Para uma maior personalização, sugerimos a utilização de codeable ou WPBuff.
Obrigado e bom proveito!
Caro pessoal do WP Form,
Gostaria de saber como posso incorporar um formulário num botão do Elementor.
Já preparei o formulário WP e tentei utilizar a opção de incorporação "shortcode" no formulário WP. No entanto, quando copio e colo o código curto no URL do botão utilizando o Elementor, este redirecciona-o para uma página em branco.
Podem ajudar-me com isso sem ter de atualizar para um plano pago (quer no WP Form quer no Elementor)?
Agradecimentos
Oi Reni- Aqui está um guia completo para incorporar WPForms em uma página Elementor.
Espero que isto ajude! 🙂
Buenas tardes, a minha pergunta é a seguinte:
Como posso configurar os campos para que, em vez de me salgar um retângulo, no qual se escreve, salte uma linha contínua.
Obrigado
Olá Marcos, Para garantir que respondemos à sua pergunta da forma mais completa possível e evitar qualquer confusão.
Importa-se de nos contactar com mais pormenores para que o possamos ajudar mais neste caso?
Obrigado.
Pode alterar o código do URL de redireccionamento da confirmação para que a ligação abra numa nova janela?
Olá Allison, para o conseguir, terá de implementar algum código personalizado, e aqui está o guia do nosso programador sobre o mesmo
Como o que procura requer algum código personalizado, não podemos fornecer suporte para o desenvolvimento personalizado que seria necessário. Caso seja útil, pode considerar procurar um serviço como o Codeable ou o Upwork para potenciais opções de desenvolvimento.
Obrigado!
Olá, pessoal do WP Forms! Adoro o WP Forms e estou atualmente a criar um formulário inteligente utilizando opções de lógica condicional. Adoro isso, aliás. No entanto, para tornar o meu formulário perfeito, existe alguma forma de aplicar a mesma lógica condicional ao BOTÃO SUBMIT? Por outras palavras, quero que o meu BOTÃO SUBMIT se esconda até que as caixas apropriadas sejam marcadas (ou os campos obrigatórios sejam preenchidos). Muito obrigado por qualquer ajuda!
Olá, Christine,
Lamento, mas atualmente não dispomos de uma funcionalidade incorporada para ocultar/mostrar o botão de envio condicionalmente. No entanto, isto pode ser conseguido utilizando um pouco do código personalizado, conforme mostrado neste guia do programador
Espero que isto ajude 🙂
Olá,
É possível adicionar um ícone ao botão de envio?
Obrigado.
Olá Arnold - Pode considerar a utilização do seguinte CSS para adicionar o ícone ao botão de envio:
.wpforms-form button[type=submit]:after {content: "\f345"!important;
vertical-align: middle!important;
font-size: 1em!important;
transition: all 0.5s ease!important;
opacity: 1;
}
Hi!
I noticed wpforms is replacing the ‘–theme-button-padding’ variable and setting its own:
.wpforms-submit { –theme-button-padding: 5px 35px; }
May I ask why you’re overriding the theme’s custom property setting here, instead of using the less specific padding property?
Obrigado 🙂
Olá, equipa,
Tenho um formulário de várias páginas e estou interessado em colocar dois conjuntos de botões "seguinte e anterior" no formulário. Um conjunto no topo e outro no fundo de cada página, é possível?
Obrigado pela ajuda
Olá Grant, atualmente não temos esta funcionalidade por defeito. Para um aconselhamento personalizado, pode entrar em contacto com os nossos Trusted Advisors na equipa de suporte se tiver uma licença WPForms. Por favor, envie um ticket de suporte e eles entrarão em contato com você o mais rápido possível (geralmente dentro de 1 dia útil). Se estiver a utilizar a nossa versão gratuita, dirija-se ao fórum de suporte do WPForms Lite WordPress.org e abra um novo tópico. Obrigado!