Resumo da IA
Quer saber como personalizar uma página protegida por palavra-passe no WordPress?
A personalização das páginas bloqueadas permite-lhe encorajar mais visitantes a tornarem-se subscritores do seu sítio. Além disso, é uma excelente forma de utilizar o espaço para promover outros serviços ou páginas do seu sítio.
Neste post, vamos guiá-lo através dos passos para personalizar as suas páginas do WordPress protegidas por palavra-passe.
Quando você deve personalizar uma página protegida por senha no WordPress?
Existem vários cenários em que a utilização de uma página personalizada protegida por palavra-passe é uma boa ideia.
Por exemplo, se o seu site ainda estiver em construção, bloquear as suas páginas com palavras-passe permite que apenas pessoas autorizadas acedam às mesmas para fins de teste. Outra situação comum em que as páginas protegidas por palavra-passe são realmente úteis é quando pretende restringir algumas das suas páginas apenas a subscritores pagos.
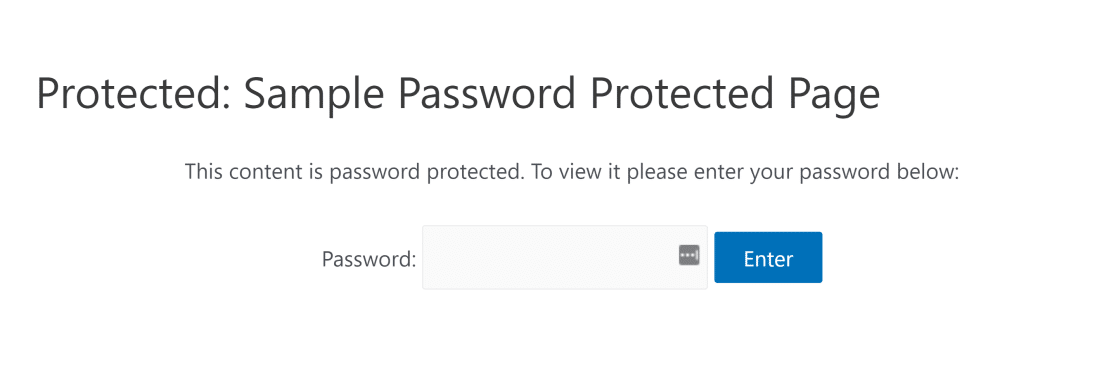
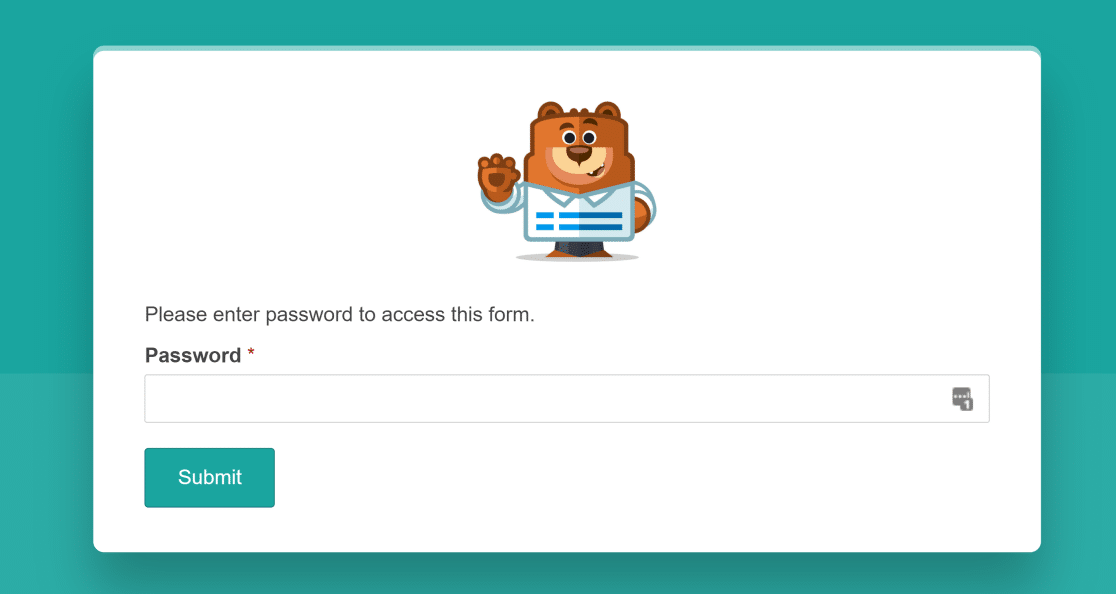
A página bloqueada por palavra-passe predefinida do WordPress tem um design muito básico, com um campo de palavra-passe e um design baseado no seu tema do WordPress. Este é o aspeto de uma página bloqueada por palavra-passe padrão do WordPress:

Infelizmente, não é fácil adicionar elementos adicionais como botões personalizados, widgets, formulários e outros elementos utilizando o editor WordPress predefinido.
Mas para tornar isso consideravelmente fácil, vamos usar um plugin especial para WordPress chamado SeedProd. Sendo o melhor plugin de construção de páginas para WordPress, o SeedProd permite-lhe criar páginas bloqueadas por palavra-passe com um aspeto fantástico sem necessitar de qualquer código!
Como personalizar uma página do WordPress protegida por palavra-passe com o SeedProd
Para personalizar a sua página protegida por palavra-passe no WordPress, basta seguir estes passos:
- Passo 1: Instalar o SeedProd
- Etapa 2: Criar uma página em breve
- Passo 3: Personalizar a página protegida por palavra-passe
- Passo 4: Definições da página protegida por palavra-passe do WordPress
- Passo 5: Publique a sua página WordPress protegida por palavra-passe
Vamos começar.
Passo 1: Instalar o SeedProd
O SeedProd é um construtor de páginas de destino de arrastar e largar para WordPress. Ele vem com modelos embutidos que tornam extremamente fácil personalizar suas páginas.
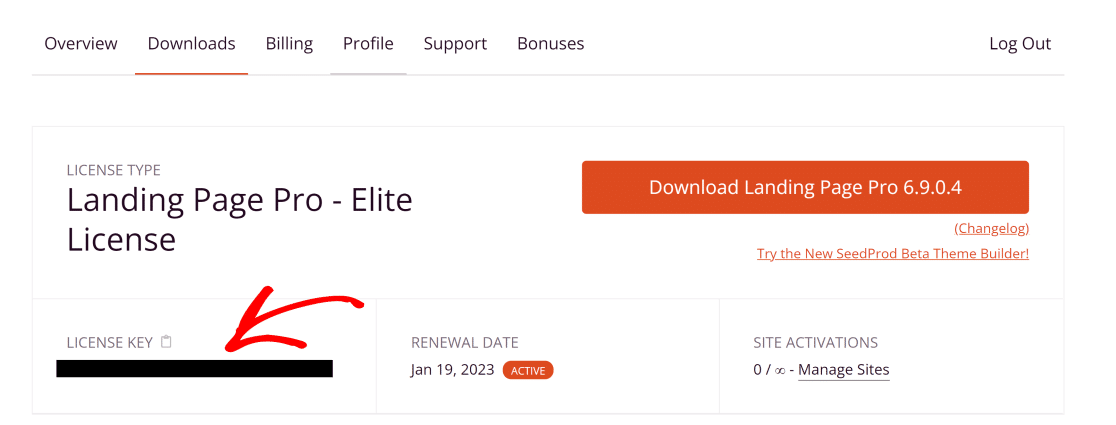
Portanto, vamos começar por instalar o plugin. Depois de instalado, certifique-se de que copia a sua chave de licença. Pode encontrar a chave de licença da sua conta SeedProd indo ao seu painel de controlo SeedProd e clicando no separador Downloads. Em seguida, role para baixo para encontrar o campo Chave de licença e copie-o.

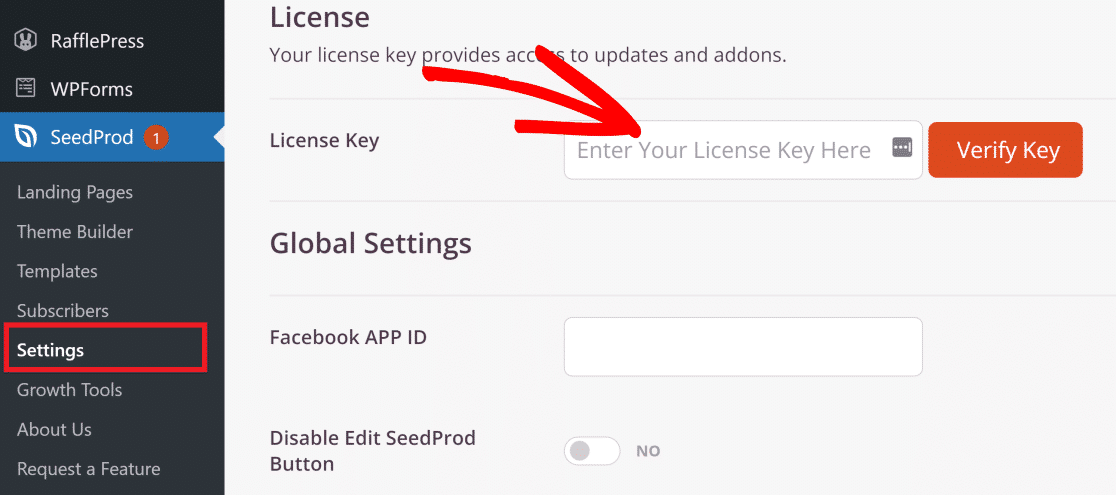
Agora, abra o painel de administração do WordPress e vá para SeedProd " Configurações. Aqui, insira sua chave de licença e clique no botão Verificar.

Ótimo! Agora que o SeedProd Pro está ativo no seu site, pode fazer todo o tipo de personalizações interessantes.
Etapa 2: Criar uma página em breve
O SeedProd tem um modo "Em breve" que inclui definições para restrições de acesso. Com estas restrições de acesso, pode definir facilmente uma palavra-passe para a sua página.
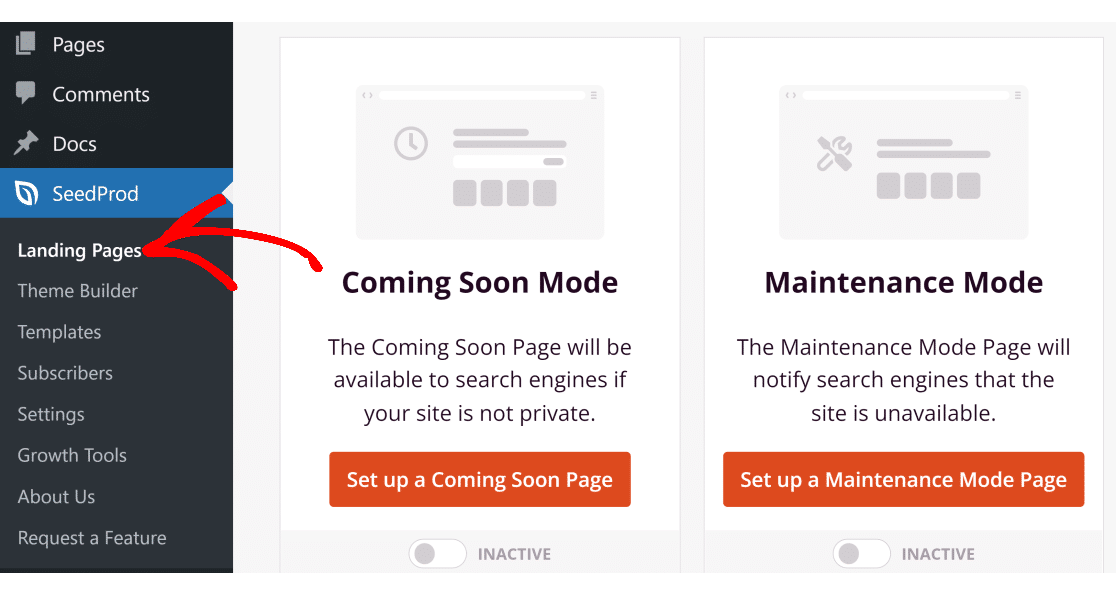
Para criar uma página "Em breve" com o SeedProd, clique no item de menu SeedProd na barra lateral do WordPress.

Agora, clique no botão Configurar uma página em breve.
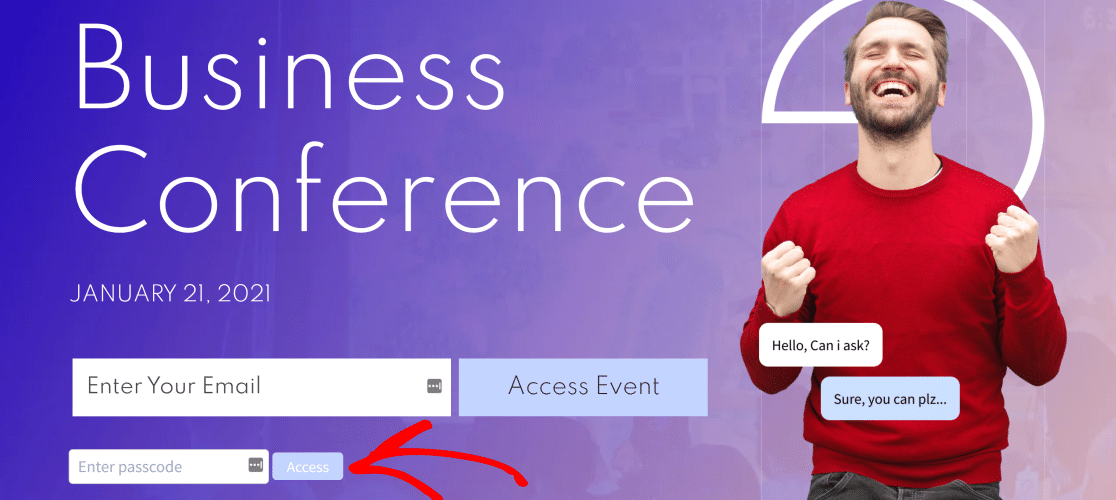
Aqui, encontrará uma enorme variedade de modelos por onde escolher. Pode escolher qualquer um que lhe agrade, mas vamos utilizar o modelo Conference Webinar Page para este exemplo.

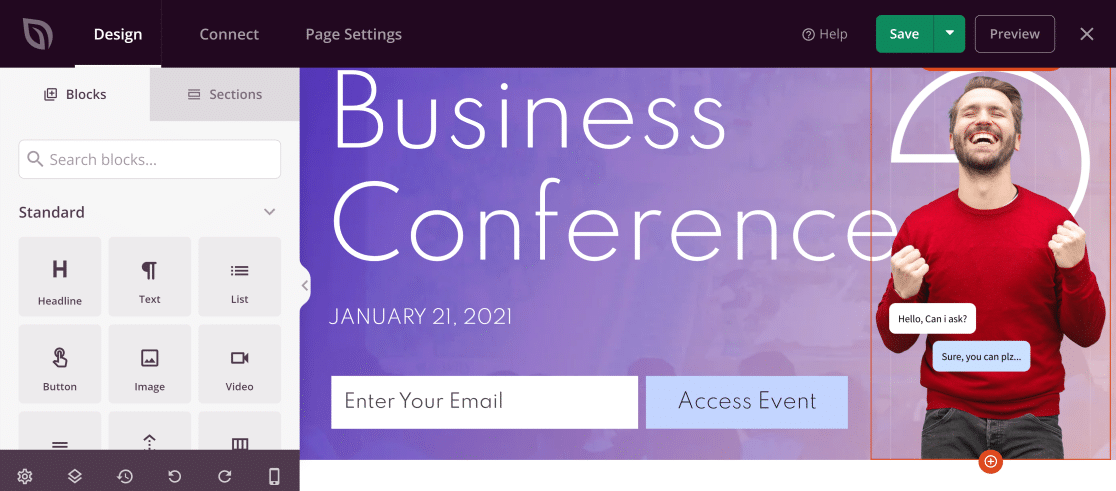
Depois de selecionar o tema, deve agora ver o construtor de arrastar e largar SeedProd, que lhe permite personalizar a página de todas as formas.
Passo 3: Personalizar a página protegida por palavra-passe
Depois de selecionar o modelo, pode personalizar a sua página protegida por palavra-passe utilizando dezenas de tipos diferentes de blocos visíveis no painel do lado esquerdo.

Pode simplesmente arrastar e largar estes blocos à direita para adicionar um novo elemento, como um formulário, ícones de redes sociais, concursos de brindes e muito mais.
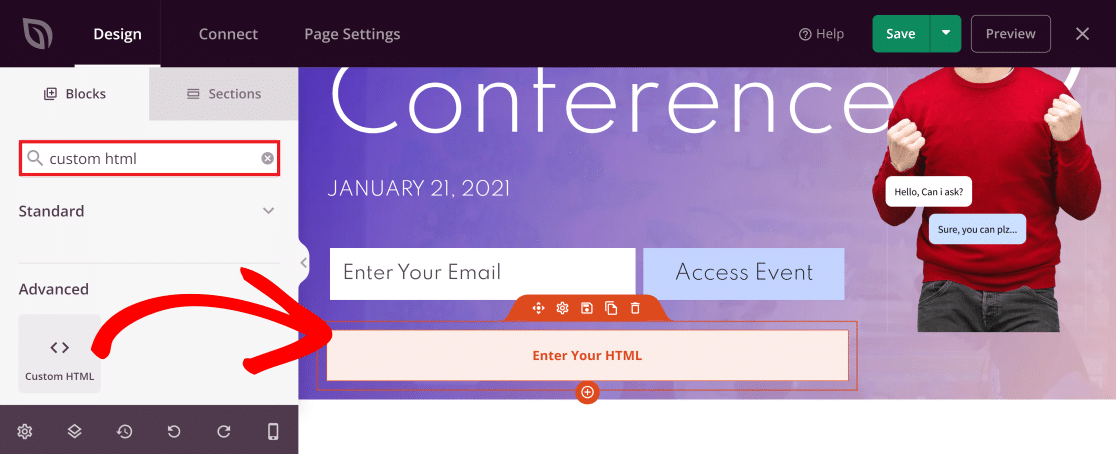
Como queremos adicionar um campo de palavra-passe que permita aos utilizadores aceder ao conteúdo bloqueado, vamos arrastar e largar o HTML personalizado na página.
Para tal, basta procurar HTML personalizado no campo de pesquisa e colocar este bloco no local pretendido na sua página protegida por palavra-passe.

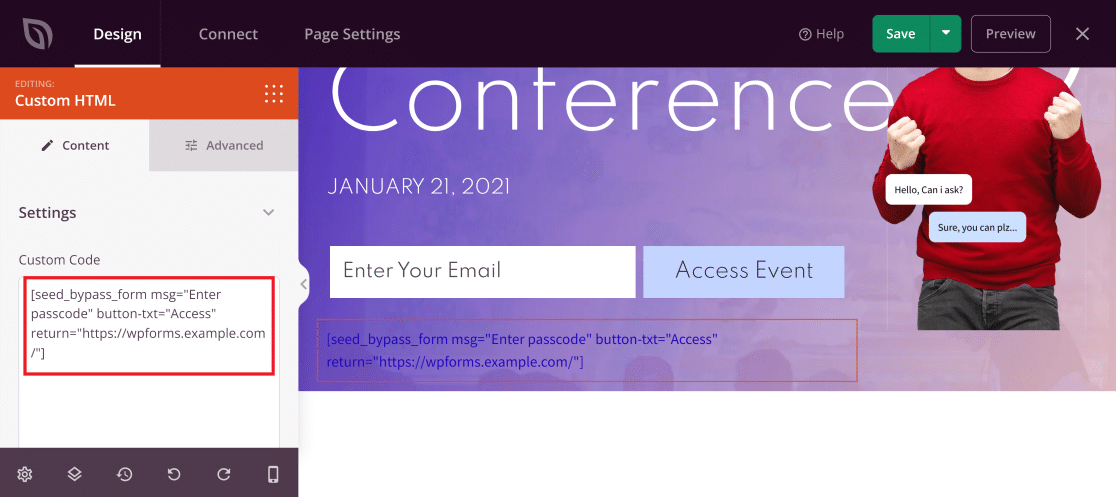
Agora, clique no bloco no editor em direto para aceder às suas definições. Aqui, cole este código no campo HTML personalizado:
seed_bypass_form msg="Introduzir código de acesso" button-txt="Iniciar sessão" return="https://yourwebsite.com/welcome"
Nota: Certifique-se de que coloca o código acima entre parênteses rectos quando o colar no campo HTML personalizado.
O código acima cria um campo de senha padrão, mas você precisará editá-lo ligeiramente para que ele funcione perfeitamente no seu site. Veja a seguir o que cada uma das três partes deste código significa:
- msg: Esta etiqueta especifica o texto que aparece no campo da palavra-passe. Por predefinição, está definida para "Introduzir código de acesso". Pode editar este texto se quiser, mas não é necessário.
- button-txt: Esta etiqueta controla o texto que aparece no botão que conduz à sua página protegida por palavra-passe. Mais uma vez, pode editar este texto, mas não é necessário.
- retorno: Nesta etiqueta, é necessário fornecer o URL da página a que pretende que os utilizadores acedam com uma palavra-passe. Certifique-se de que introduz a ligação correta.
No nosso exemplo, personalizámos os valores no código da seguinte forma:
seed_bypass_form msg="Introduzir código de acesso" button-txt="Acesso" return="https://wpforms.example.com/"

Note que não verá o campo de introdução de palavra-passe até o pré-visualizar. Mas antes de o fazermos, temos de configurar mais algumas definições para definir a proteção por palavra-passe.
Certifique-se de que clica no botão Guardar no canto superior direito para guardar as alterações efectuadas até este ponto.
Passo 4: Definições da página protegida por palavra-passe do WordPress
Nesta etapa, vamos definir a palavra-passe de que os utilizadores necessitam para aceder ao seu conteúdo protegido.
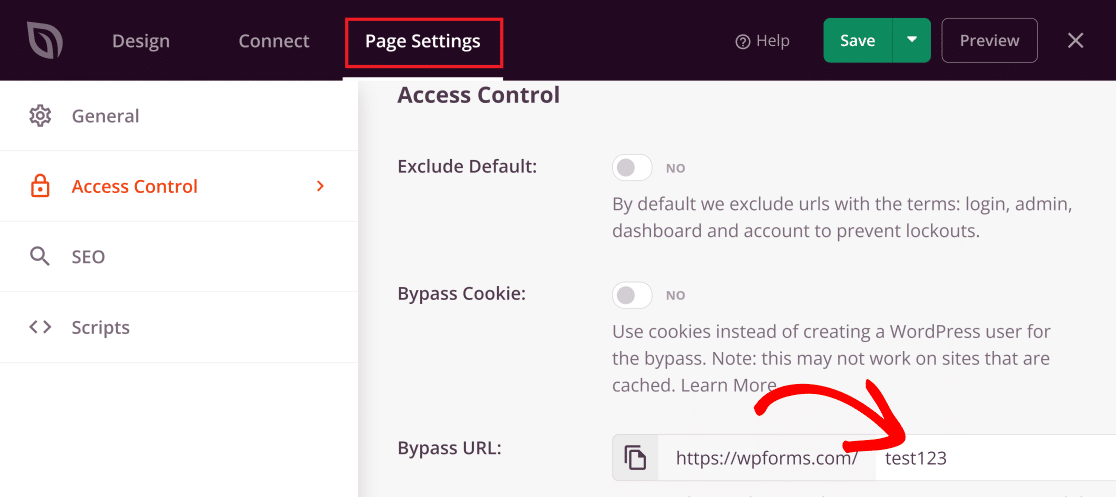
No seu construtor de páginas SeedProd, clique no separador Definições da página (3ª opção a partir do canto superior esquerdo). Agora, selecione Controlo de acesso no menu à esquerda. Depois, no campo Bypass URL, pode introduzir qualquer palavra-passe que pretenda configurar.

É importante notar que a palavra-passe que escolher será também o seu URL de desvio. Isto significa que, se quiser que um utilizador aceda diretamente a esta página, pode simplesmente fornecer-lhe o URL de desvio para a mesma.
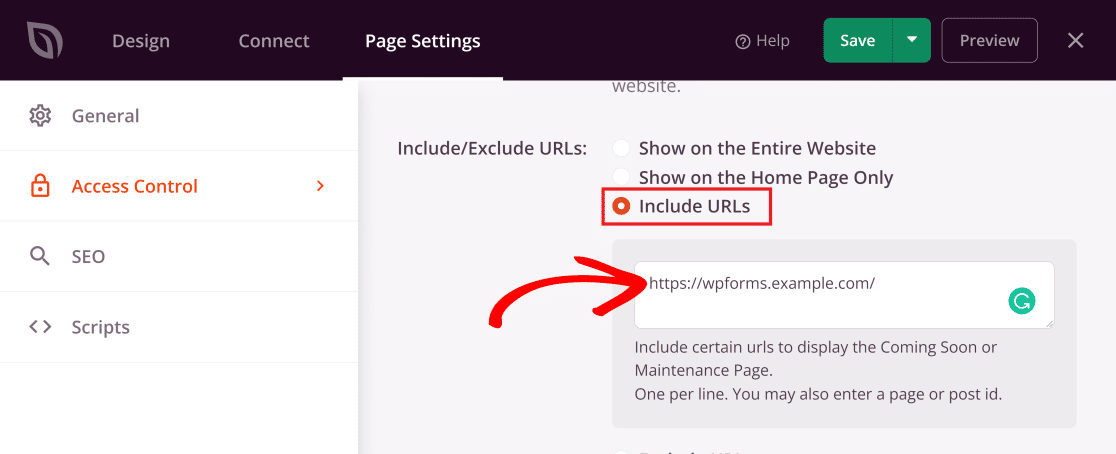
Está quase a chegar lá! Desloque-se para baixo até à secção Incluir/Excluir URLs e clique nas opções Incluir URLs. Em seguida, cole aqui a hiperligação para a página que pretende que fique oculta por detrás de uma palavra-passe.

E agora é altura de publicar e ativar a nossa nova página personalizada protegida por palavra-passe!
Passo 5: Publique a sua página WordPress protegida por palavra-passe
Agora que personalizámos a página e configurámos as definições a nosso gosto, podemos avançar para a publicação.
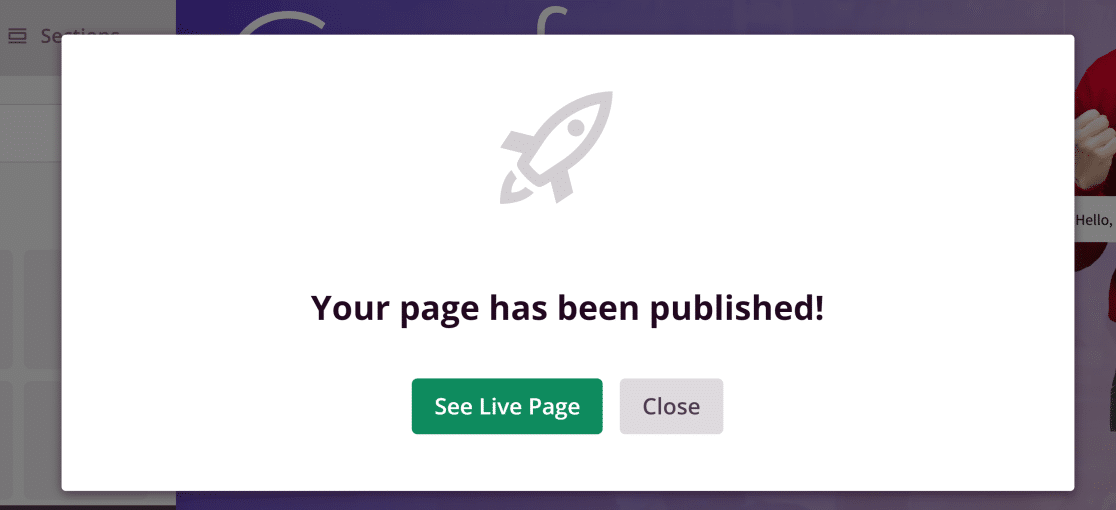
Clique na seta que aponta para baixo junto ao botão Guardar para expandir o menu e, em seguida, prima Publicar.

Aparecerá então a seguinte mensagem.

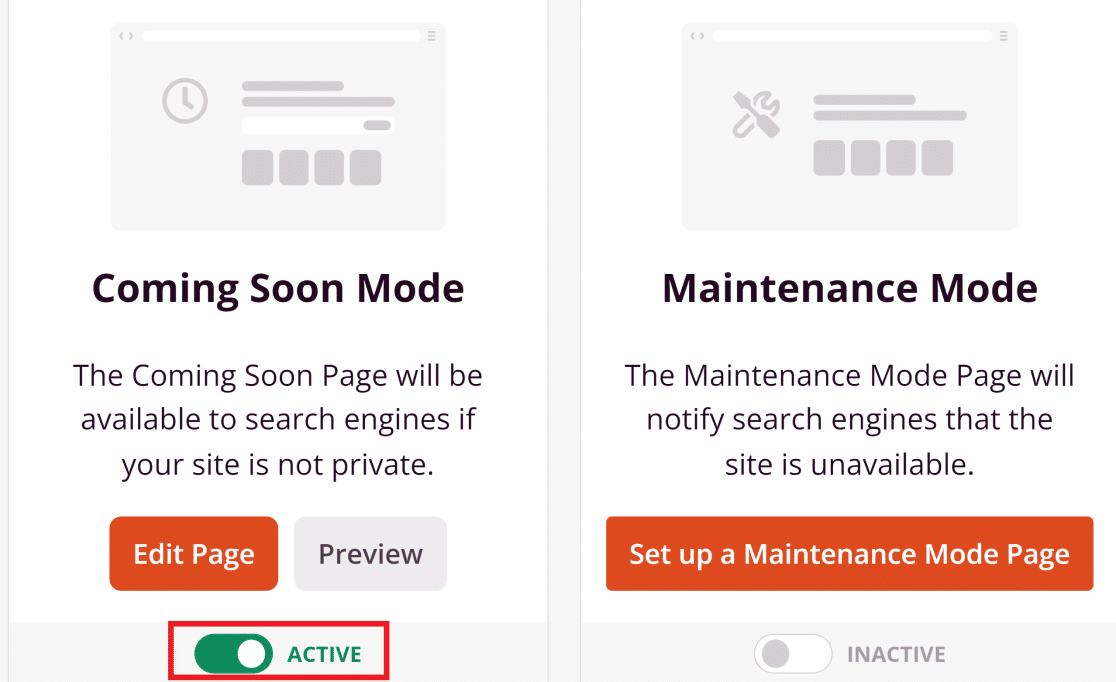
Agora, regresse ao painel de controlo do SeedProd e prima o interrutor de alternância para que o estado indique Ativo no modo Em breve.

A sua página personalizada protegida por palavra-passe está agora publicada!

Excelente!
Se pretender personalizar uma página de formulário protegida por palavra-passe, consulte os passos abaixo, onde utilizamos o WPForms para o conseguir.
Como personalizar páginas de formulário protegidas por senha
Também pode criar e personalizar uma página de formulário bloqueada por palavra-passe no seu sítio WordPress. Isto é muito útil se pretender restringir o acesso ao formulário apenas aos utilizadores com sessão iniciada ou aos que têm uma palavra-passe.
Para mais informações, consulte este guia sobre como criar um formulário protegido por palavra-passe.

E já está! Agora já sabe como personalizar uma página protegida por palavra-passe no WordPress.
A seguir, crie o seu próprio tema WordPress
Quer criar um tema WordPress que tenha exatamente o aspeto que pretende? Felizmente, já não precisa de ser um programador para criar o seu próprio tema WordPress. Para mais informações, consulte o nosso guia detalhado sobre como criar temas WordPress sem código.
Além disso, se estiver à procura de uma forma fácil de aumentar o número de visitantes do seu sítio Web, pode considerar o envio de notificações push a partir do WordPress.
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.



