Resumo da IA
Ao escolher entre o Elementor Forms e o WPForms, você está basicamente comparando duas abordagens completamente diferentes para a criação de formulários.
O Elementor trata os formulários como apenas outro widget de página, enquanto o WPForms foi desenvolvido especificamente para criar formulários avançados que suportam várias integrações, recursos de pagamento e muito mais!
Passei os últimos meses criando dezenas de formulários com ambas as ferramentas, desde simples formulários de contato até complexos sistemas de registro, e as diferenças são bastante marcantes.
Deixe-me explicar o que descobri, incluindo algumas limitações que podem surpreendê-lo. Meu objetivo é eliminar o ruído do marketing e compartilhar minha jornada pessoal e minhas descobertas.
Primeiras impressões: Elementor Forms e WPForms
Quando comecei a explorar o Elementor Forms e o WPForms, fiquei curioso para ver como eles se comportavam em termos de facilidade de uso e configuração inicial. Eis o que descobri:
Formulários Elementor

Quando instalei o Elementor Pro pela primeira vez para testar o construtor de formulários, percebi imediatamente que não se tratava de uma solução autônoma, mas de um widget dentro do ecossistema do construtor de páginas.
Você não pode simplesmente instalar o "Elementor Forms" como um plug-in. Você precisa do pacote completo do Elementor Pro, o que é como comprar um canivete suíço quando você só precisa de uma chave de fenda.
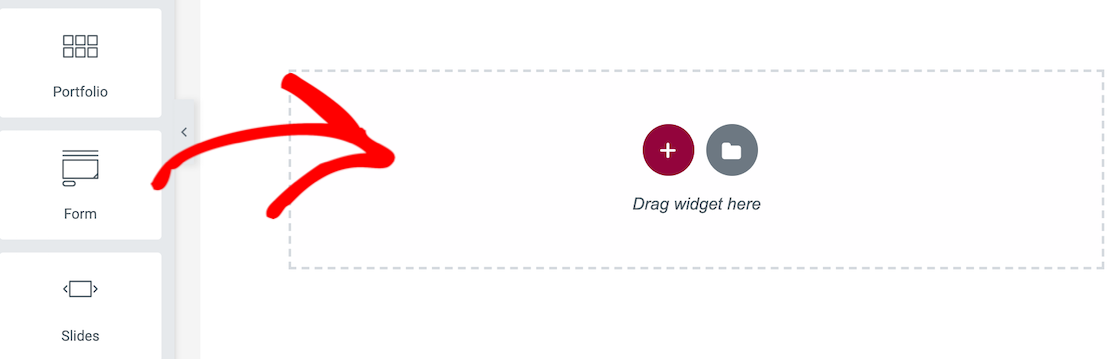
O widget de formulário em si fica na barra lateral esquerda do Elementor, ao lado de dezenas de outros elementos de página. Portanto, minha primeira impressão foi a de que os formulários parecem uma reflexão tardia em seu ecossistema.

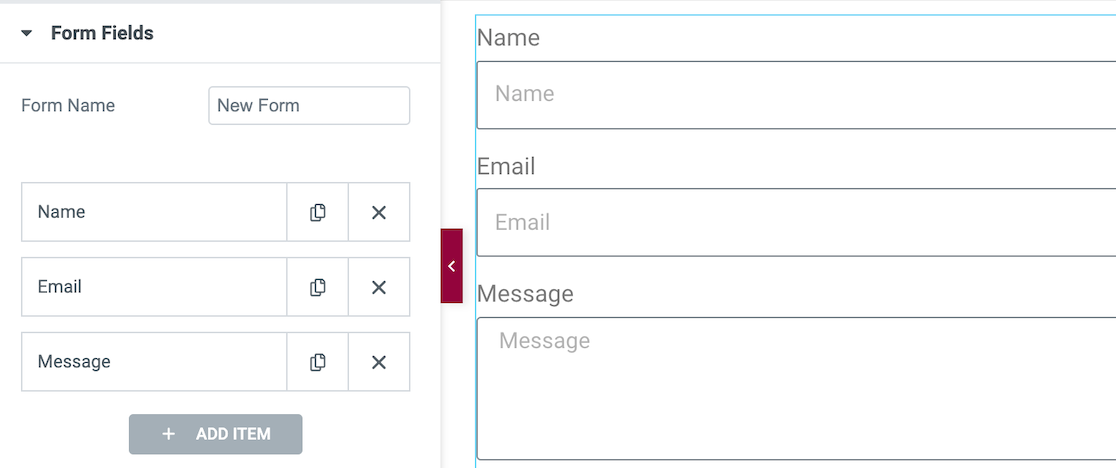
Quando você arrasta o widget de formulário para uma página, obtém um formulário de contato básico por padrão, e foi aí que percebi a primeira grande limitação: não há nenhum modelo predefinido.
A interface parece familiar se você já estiver usando o Elementor para criar páginas, mas se você for novo no ecossistema deles, há uma curva de aprendizado acentuada apenas para criar um simples formulário de contato.
WPForms

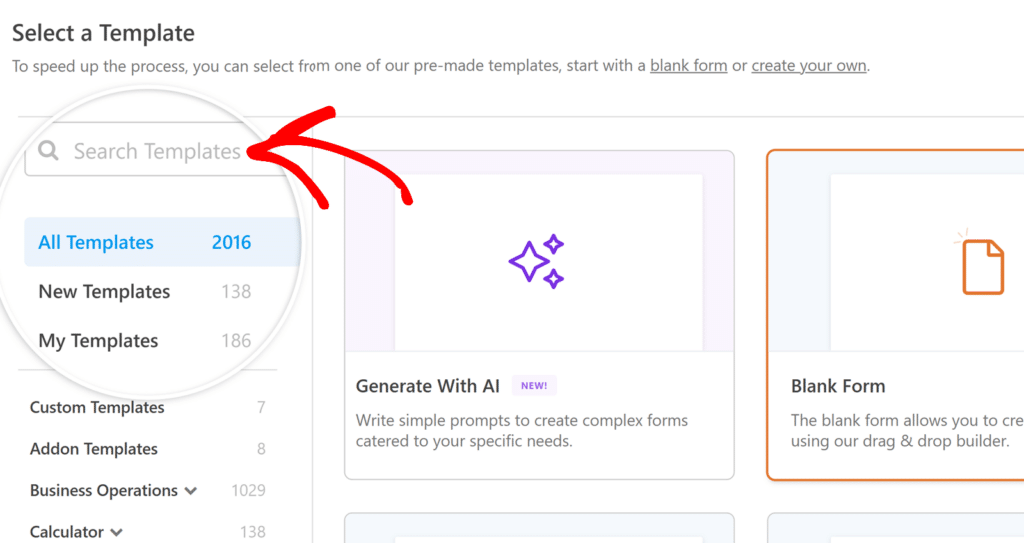
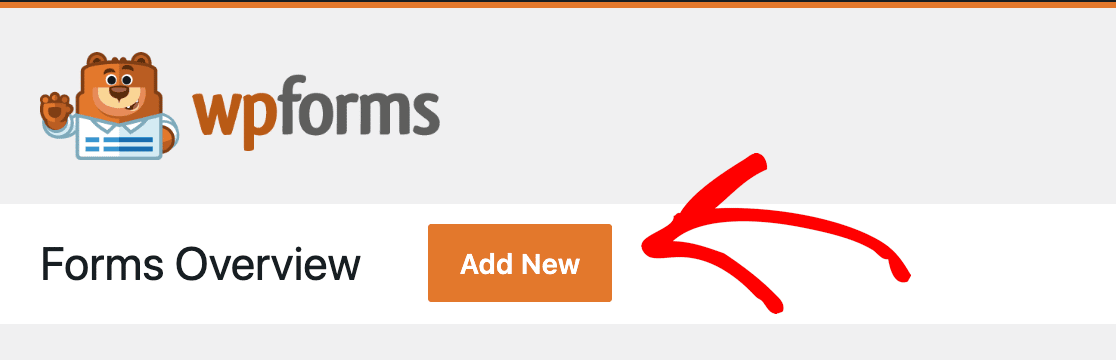
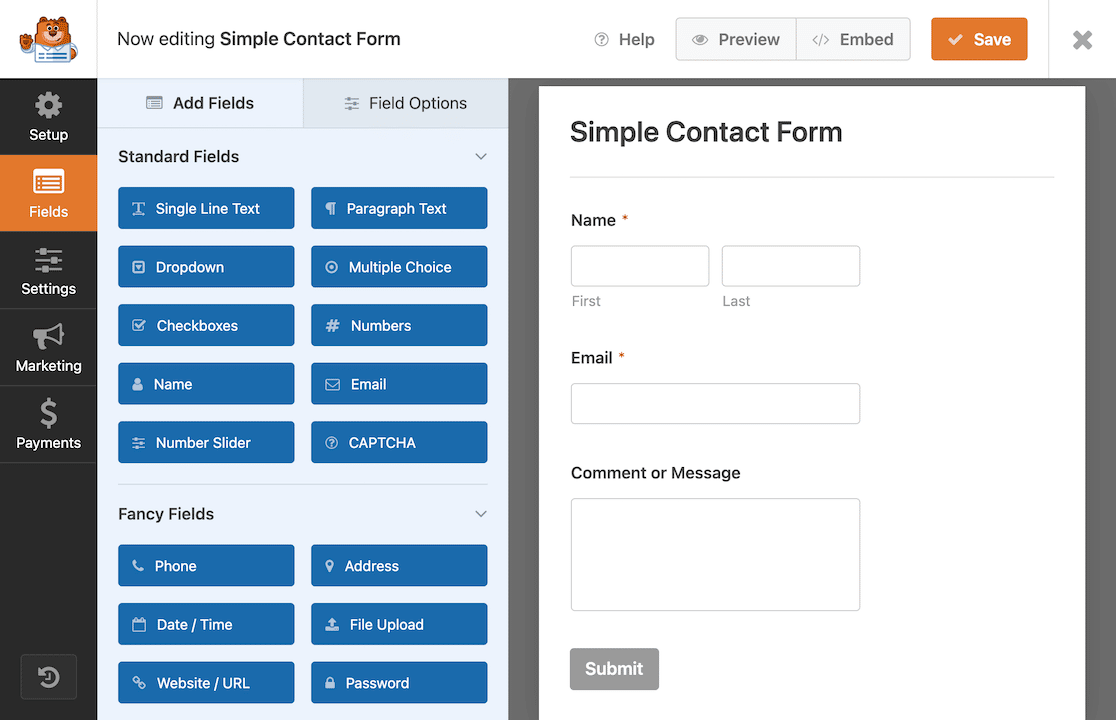
Minha primeira experiência com o WPForms foi totalmente oposta. Após a instalação, cliquei em Add New e fui imediatamente apresentado a mais de 2.000 modelos pré-criados.
Isso significa que eu poderia ter um formulário com aparência profissional pronto em menos de dois minutos, bastando selecionar um modelo e ajustar alguns campos.

O que mais me chamou a atenção foi a interface dedicada do criador de formulários. Tudo foi criado especificamente para formulários. Sem distrações, sem widgets concorrentes, apenas um ambiente limpo e focado em uma única coisa!
A interface de arrastar e soltar pareceu intuitiva imediatamente. Eu podia ver exatamente onde os campos iriam parar, reorganizá-los sem esforço e visualizar as alterações em tempo real.
Primeiros passos: Instalação e configuração
A experiência de instalação diz muito sobre como cada plug-in aborda a criação de formulários. Um trata os formulários como um recurso complementar, enquanto o outro faz deles o evento principal a partir do momento em que você ativa o plug-in.
Formulários Elementor
Primeiro, você precisa comprar o Elementor Pro (a versão gratuita não inclui formulários) e, em seguida, instalar o plug-in. Mas aqui está o que me pegou desprevenido. Após a ativação, não há nenhuma seção "Forms" (Formulários) no menu do WordPress.
Os formulários só existem na interface do construtor de páginas do Elementor. Para criar um formulário, você precisa editar uma página existente com o Elementor ou criar uma nova. Em seguida, você arrasta o widget Form (Formulário) da barra lateral.

Para mim, esse fluxo de trabalho parecia estar ao contrário. Eu queria criar um formulário primeiro e depois decidir onde colocá-lo. Em vez disso, tive que começar com um local de página.
O processo de configuração pressupõe que você já esteja familiarizado com a interface do Elementor. Se você for novo no ecossistema deles, espere passar algum tempo aprendendo a maneira de organizar o conteúdo, compreendendo o sistema de widgets e descobrindo os controles de design responsivo.
WPForms Lite
A instalação do WPForms Lite foi extremamente simples. Faça o download em WordPress.org, ative-o e você terá imediatamente um menu dedicado "WPForms" em seu painel. Clique em Add New e você estará criando formulários em segundos.

A versão gratuita me surpreendeu com o que ela inclui. Você tem todos os tipos de campos essenciais. Texto, e-mail, telefone, menu suspenso, caixas de seleção e botões de rádio.
E o mais importante é que você obtém a mesma interface do construtor de arrastar e soltar da versão Pro. Criei um formulário de contato funcional em menos de três minutos, sem nenhuma experiência anterior.
WPForms Pro
A instalação do Pro adiciona um nível totalmente diferente de recursos. Depois de inserir sua chave de licença, o sistema adicional é ativado automaticamente. De repente, você terá acesso a tipos de campos avançados, como uploads de arquivos, assinaturas e muito mais!

O desafio da integração o orienta na conexão de provedores de e-mail, na configuração da proteção contra spam e na otimização para suas necessidades específicas.
Parecia que o plug-in estava me ajudando ativamente a ter sucesso, em vez de simplesmente despejar recursos em mim e esperar que eu os descobrisse.
A biblioteca de modelos conta com mais de 2.000 opções que abrangem todos os tipos de formulários possíveis. Solicitações de emprego, registros de eventos, pesquisas com clientes, formulários de pedidos e muito mais!
Uso no dia a dia: interface e experiência
Após a configuração inicial, o verdadeiro teste acontece quando você está criando formulários regularmente. Quão intuitiva é a interface quando você está sob pressão de prazos? Quanto tempo você gasta lutando com a ferramenta em vez de realmente criando?
Formulários Elementor
Toda vez que eu queria criar um formulário, tinha que decidir em qual página ele ficaria primeiro. Não é possível criar formulários isoladamente e incorporá-los depois. Eles são vinculados a páginas específicas a partir do momento em que são criados.
A experiência de edição envolve muitos cliques na barra lateral. Deseja alterar o rótulo de um campo? Clique no campo, localize a guia direita na barra lateral e role até a configuração do rótulo.

Precisa ajustar o espaçamento? Use outra guia. Deseja adicionar validação? Outra guia. Depois de algumas semanas, eu tinha memória muscular para saber onde tudo estava, mas nunca me senti eficiente.
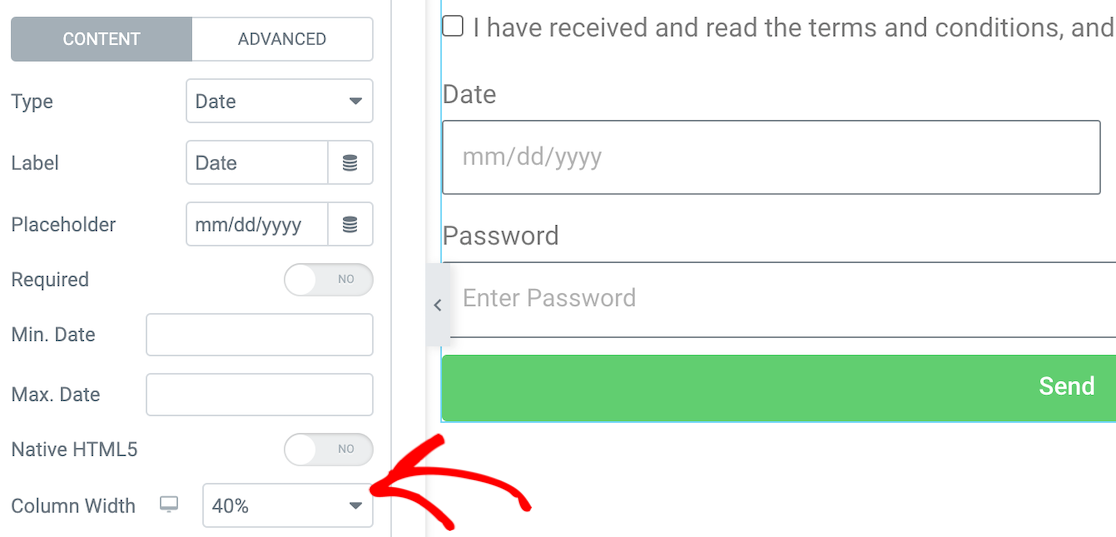
Os layouts de várias colunas eram particularmente frustrantes. Em vez de um sistema visual de colunas, você ajusta as porcentagens de largura para cada campo.
Para que dois campos ficassem perfeitamente próximos um do outro, foi necessário calcular que 50% + 50% = 100%, mas, em seguida, lidar com margens e preenchimentos que atrapalharam a matemática.

Muitas vezes, eu acabava com colunas ligeiramente irregulares que não pareciam profissionais. O maior incômodo diário era a duplicação de formulários. Se eu quisesse criar um formulário semelhante para uma página diferente, tinha de copiar a página inteira e depois modificá-la.
WPForms
Criar um formulário no WPForms é muito fácil. Escolha os campos que deseja incluir e, em seguida, arraste e solte-os no criador de formulários. Você também pode ajustar facilmente o layout com os campos de layout.
Atualmente, o WPForms oferece mais de 2.000 modelos de formulários que você pode usar e personalizar a seu gosto.
Quer esteja personalizando um modelo ou criando um formulário do zero, há mais de 35 campos de formulário que você pode optar por adicionar ao seu formulário.

No Elementor, todos os ajustes eram feitos em uma barra lateral. No WPForms, você pode ajustar as configurações de algumas maneiras. Os ajustes do campo do formulário são feitos individualmente por campo. Um exemplo disso é a adição de lógica condicional.
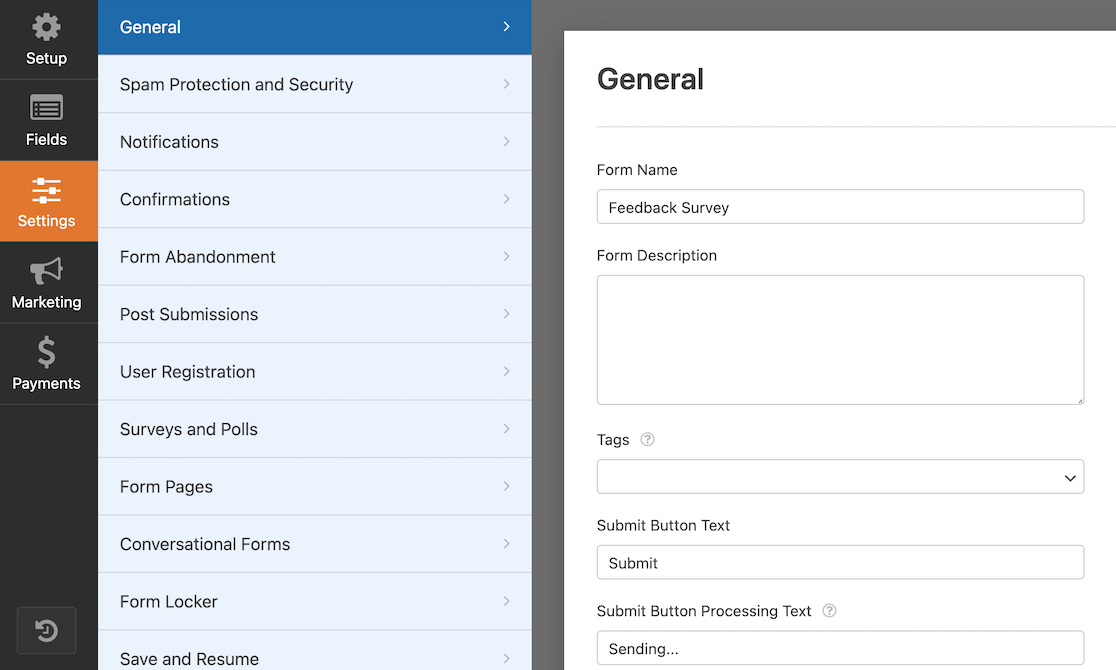
Você pode alterar as configurações gerais do formulário clicando no botão de configurações no menu da barra lateral. Também é nesse local que você ajusta as configurações de comportamento de envio, proteção contra spam e complementos.

Nesse mesmo menu da barra lateral, você pode configurar gateways de pagamento para usar os campos de pagamento. Isso permite que os usuários de front-end paguem por mercadorias ou registro, por exemplo.
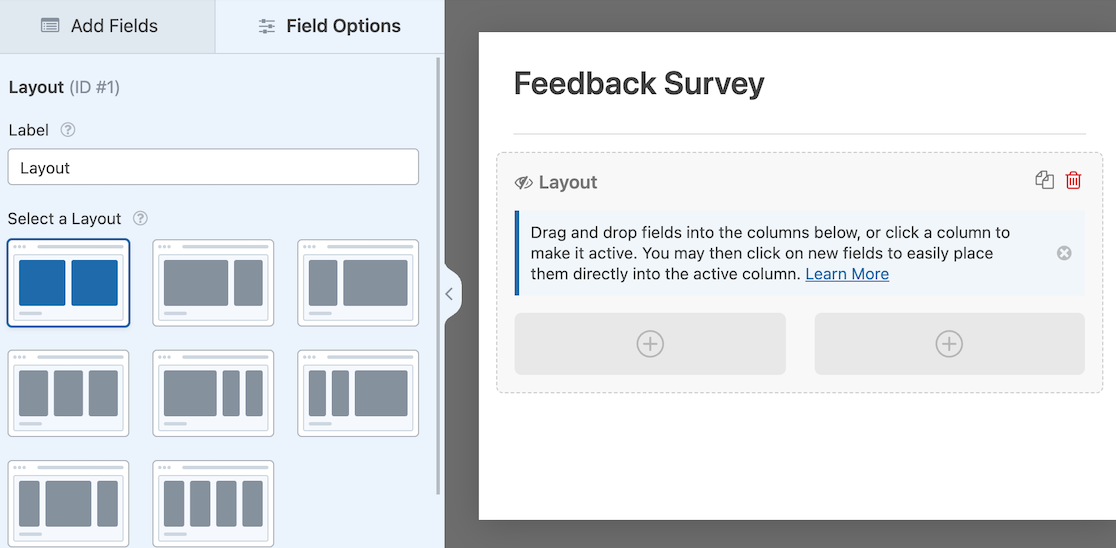
Embora tenhamos achado um pouco demorado configurar diferentes layouts no Elementor, o processo é bastante fácil no WPForms.
Tudo o que você precisa fazer é selecionar o campo Layouts e, em seguida, selecionar o número e o layout das colunas. Depois disso, você pode arrastar e soltar os campos como quiser.

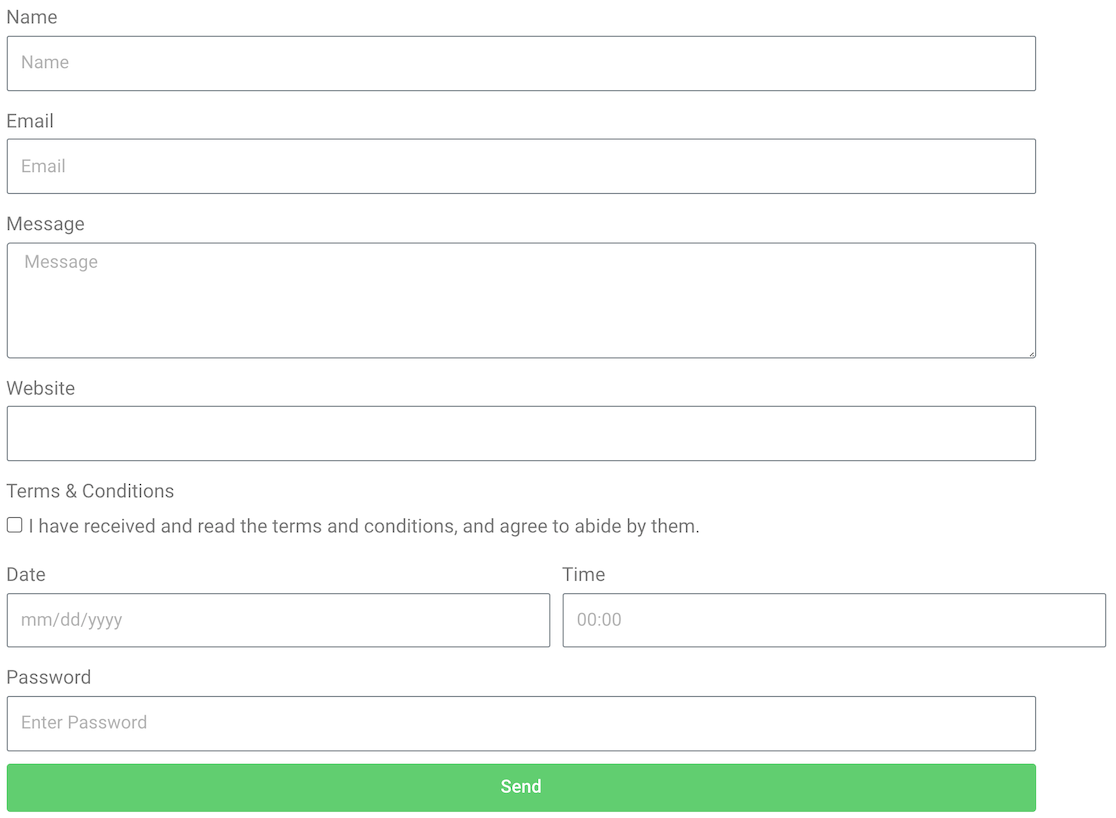
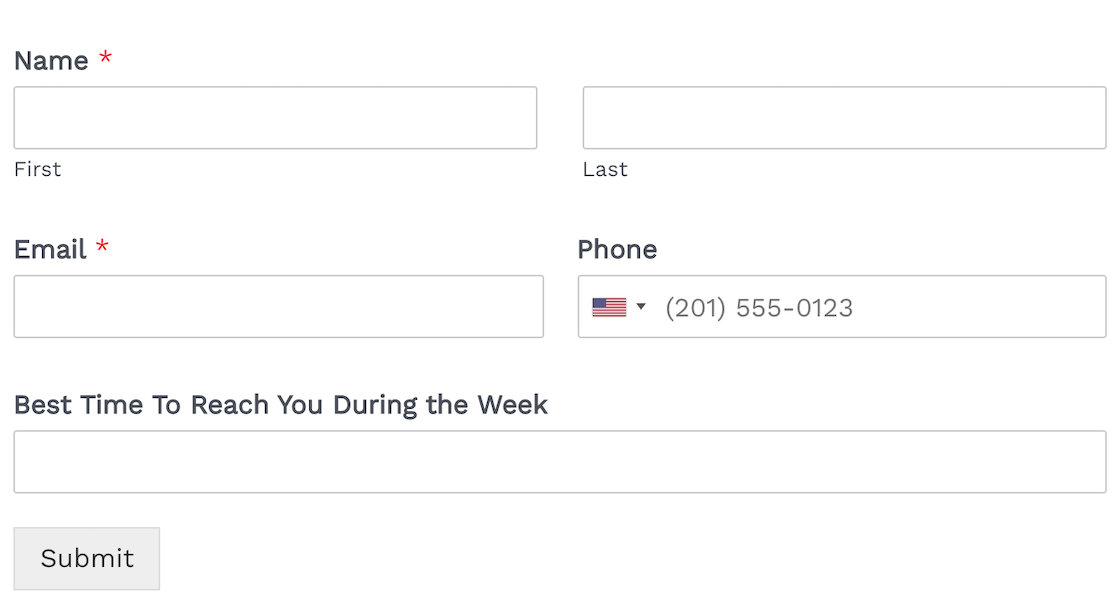
Você pode misturá-los e combiná-los para criar formulários atraentes e dinâmicos. Aqui está um exemplo de um formulário que criamos usando o campo Layouts.
A primeira linha inclui um único campo com dois contêineres de entrada para caixas de nome e sobrenome. A segunda linha tem duas colunas. A terceira linha é novamente uma única coluna.

Os layouts dão uma boa aparência ao seu formulário. Com o WPForms, tudo é arrastado e solto, portanto você não precisa se preocupar em calcular porcentagens para cada campo.
Os principais aspectos: Recursos e funcionalidade
É nesse ponto que as diferenças reais se tornam óbvias. Quando você deixa de lado as informações de marketing e analisa o que cada ferramenta realmente oferece, a diferença é bastante significativa.
Formulários Elementor
O Elementor Forms oferece 20 tipos de campos, o que parece bom até você perceber o que está faltando. Não há uploads de arquivos sem serviços de terceiros.
Sem campos de assinatura. Não há processamento de pagamentos além da integração básica com o Stripe, que exige configuração adicional. Os tipos de campo que eles oferecem são bastante básicos, como texto, e-mail, lista suspensa, caixa de seleção e botões de rádio.
As opções de estilo são extensas, o que faz sentido, já que o Elementor é principalmente uma ferramenta de design. Você pode ajustar cores, fontes, espaçamento, bordas e animações.
Se a personalização visual for sua prioridade, o Elementor é o ideal. Mas a funcionalidade do formulário fica em segundo plano em relação ao visual. Além disso, a lógica condicional não existe no Elementor Forms.
Não é possível mostrar ou ocultar campos com base nas seleções do usuário. Essa limitação, por si só, exclui a maioria dos casos de uso de formulários avançados - sem pesquisas dinâmicas, sem divulgação progressiva, sem formulários inteligentes que se adaptam à entrada do usuário.

Há cerca de 40 ferramentas que se integram ao Elementor. Há ainda mais do que isso se você se conectar ao Zapier. Além disso, há cerca de 25 complementos de terceiros disponíveis.
Envios
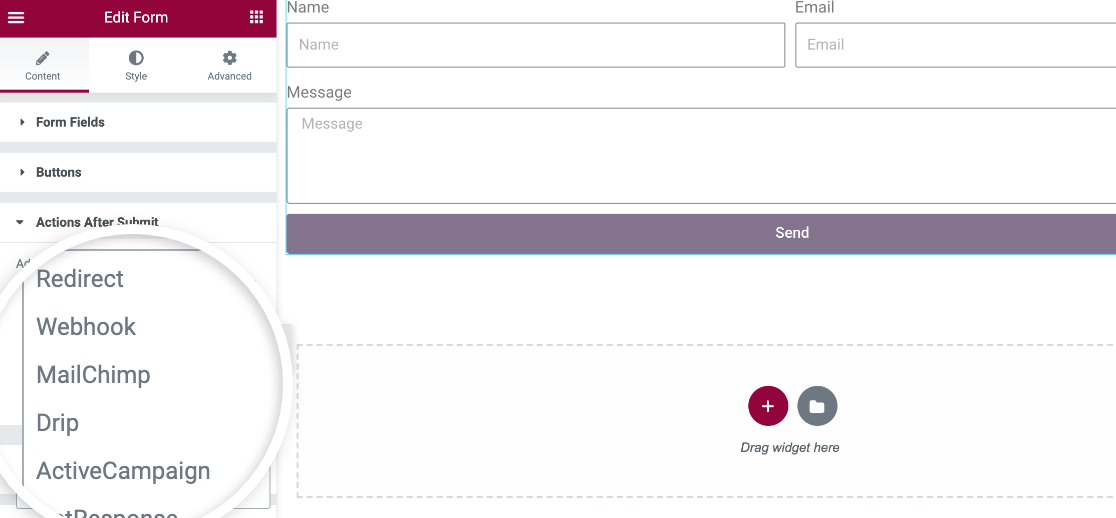
Assim como as outras configurações de formulário, você pode controlar o que acontece com os envios a partir das configurações na barra lateral esquerda. A primeira que você encontrará é Actions After Submit (Ações após o envio).
Essa opção permite que você escolha as ações que deseja que ocorram quando os usuários enviarem o formulário e onde você pode configurá-lo para acionar e-mails, webhooks ou outras ações com base em suas integrações.

Duas outras configurações são relevantes aqui, e você as verá logo após o menu suspenso Actions After Submit (Ações após o envio). A primeira é Coletar envios.
Se você ajustou suas configurações do Elementor para dizer que deseja coletar envios de formulários e armazená-los no Elementor, é isso que será exibido nesse campo suspenso.
Depois disso, há o Email, que permite acionar uma notificação por e-mail quando o formulário é enviado.
Recursos adicionais
Aqui estão alguns recursos adicionais que você encontrará no Elementor Forms:
- reCAPTCHA e Honeypot
- Opções de estilo para ajustar o espaçamento, a cor e a tipografia
- Efeitos de movimento
- Capacidade de alterar as cores de fundo para sólidas ou gradientes
- Comportamento responsivo
- Adicionar CSS personalizado
WPForms
O WPForms Lite começa com mais de 35 tipos de campos, já superando a contagem total do Elementor. Campos de texto, validação de e-mail, formatação de telefone, menus suspensos com pesquisa inteligente, caixas de seleção múltipla, botões de rádio, áreas de texto, campos numéricos e muito mais.
A versão Lite lida com os cenários de formulários mais comuns sem nenhuma limitação. O WPForms Pro expande isso para mais de 50 tipos de campos, incluindo opções avançadas como upload de arquivos, captura de assinaturas, processamento de pagamentos, classificações com estrelas, escalas Likert e campos Net Promoter Score.
Há vários complementos e integrações disponíveis para o WPForms. Ele se integra aos seus provedores de serviços de e-mail, CRMs e gateways de pagamento favoritos.

É interessante notar que o WPForms também se integra ao Elementor. Basta que ambos os plug-ins estejam ativados em seu site, e essa integração será configurada automaticamente.
O Elementor oferece um bloco WPForms que você pode colocar em qualquer parte da sua página. Isso permite que você simplesmente selecione qualquer formulário individual que tenha criado anteriormente com o WPForms para incorporá-lo.
O uso do WPForms no Elementor abre um leque totalmente novo de possibilidades. Por exemplo, você pode até mesmo conectar seus formulários no Elementor com o Google Sheets para salvar os envios de formulários em uma planilha.
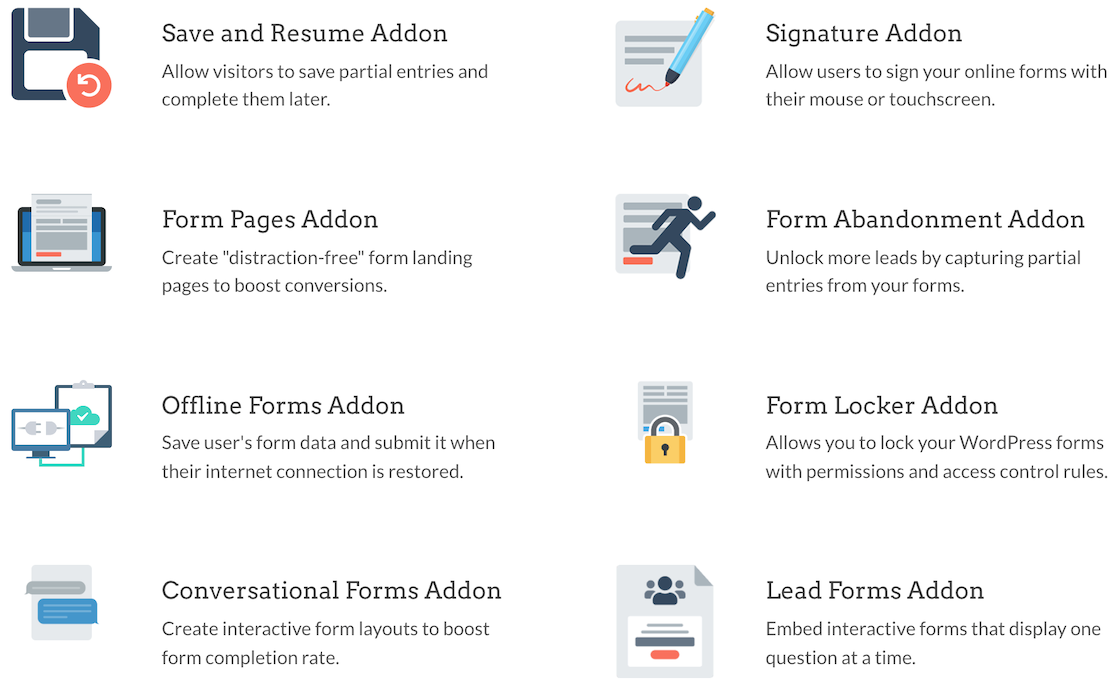
Além disso, vários addons disponíveis aprimoram a funcionalidade adicionando recursos como assinaturas, salvar e retomar, além de pesquisas e enquetes.
As integrações com o Zapier e o Uncanny Automator facilitam a conexão de seus formulários com ainda mais ferramentas que você adora.
Envios
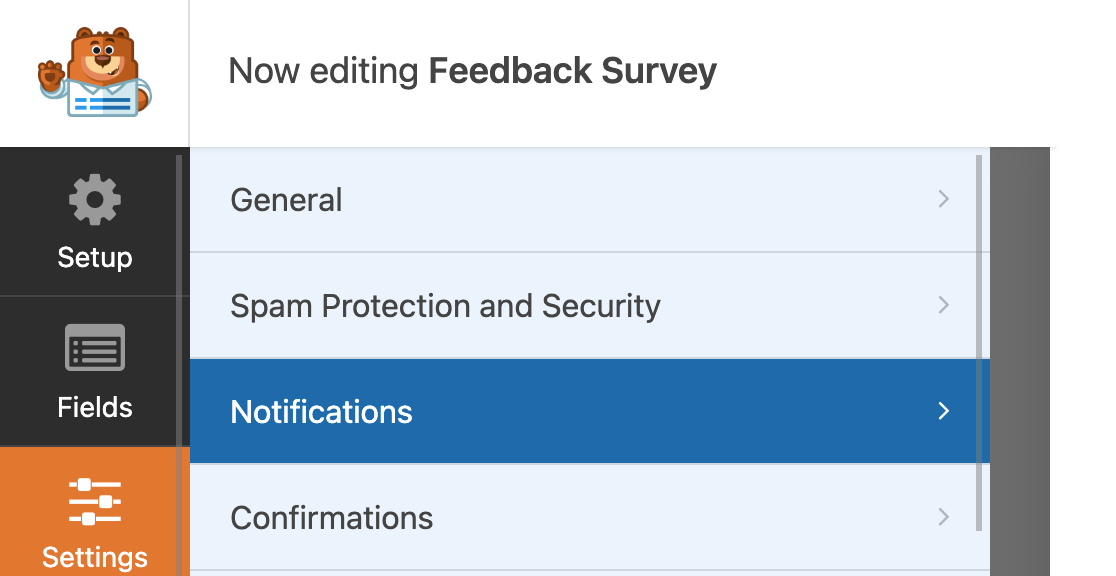
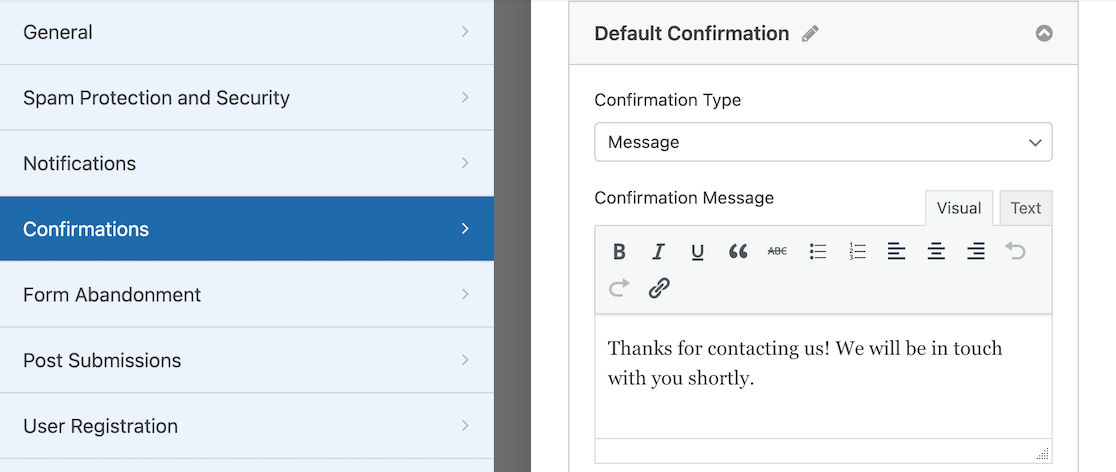
Com o WPForms, duas configurações principais determinam o que acontece depois que um usuário envia o formulário. Essas configurações são as notificações e as confirmações. Você pode acessar ambas nas configurações do formulário.

A configuração de notificações é onde você vai se quiser configurá-lo para enviar uma notificação por e-mail quando alguém enviar o formulário.
Você pode ajustá-lo para determinar quais campos são incluídos na notificação, quem a recebe e se há ou não anexos incluídos.
Você também pode aplicar a lógica condicional se quiser apenas algumas notificações com base nas especificações definidas.

As configurações de confirmações permitem definir uma mensagem a ser exibida depois que o usuário enviar o formulário. Além de exibir uma mensagem, você também pode mostrar uma página específica ou redirecionar para outro URL.
Recursos adicionais
Aqui estão alguns recursos adicionais que você encontrará no WPForms
- Capacidade de criar formulários de várias páginas, de conversação e de leads
- Google reCAPTCHA, hCaptcha, Captcha personalizado e Cloudflare Turnstile
- Integra-se com PayPal, Square, Stripe e Authorize.Net para coletar pagamentos
- Addon de pesquisas e enquetes com relatórios avançados, além de campos de formulário Net Promoter Score e Likert Scale
- Lógica condicional
- Aceitar assinaturas e uploads de arquivos
- Funciona com o Elementor
Usando o WPForms com o Elementor
Conforme observado anteriormente neste artigo, existem algumas diferenças entre o Elementor e o WPForms. A maior diferença é que o Elementor é um construtor de sites com uma opção de construtor de formulários, enquanto o WPForms é uma plataforma robusta de construtor de formulários.
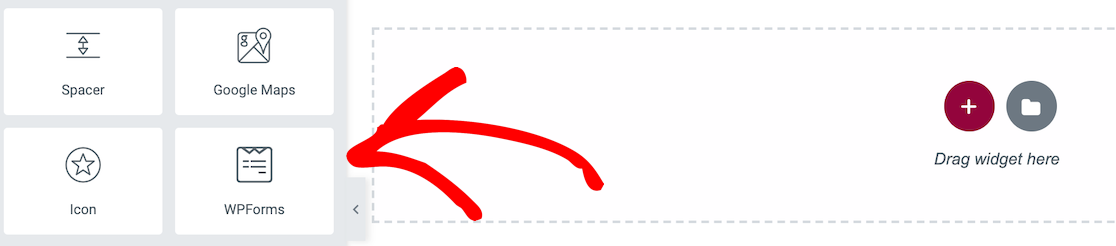
Se você gosta da ideia de usar o Elementor para projetar seu site, mas deseja recursos de formulário mais avançados, está com sorte. Você pode usar o WPForms com o Elementor. Ao adicionar elementos no construtor de sites do Elementor, você perceberá que há um ícone do WPForms.

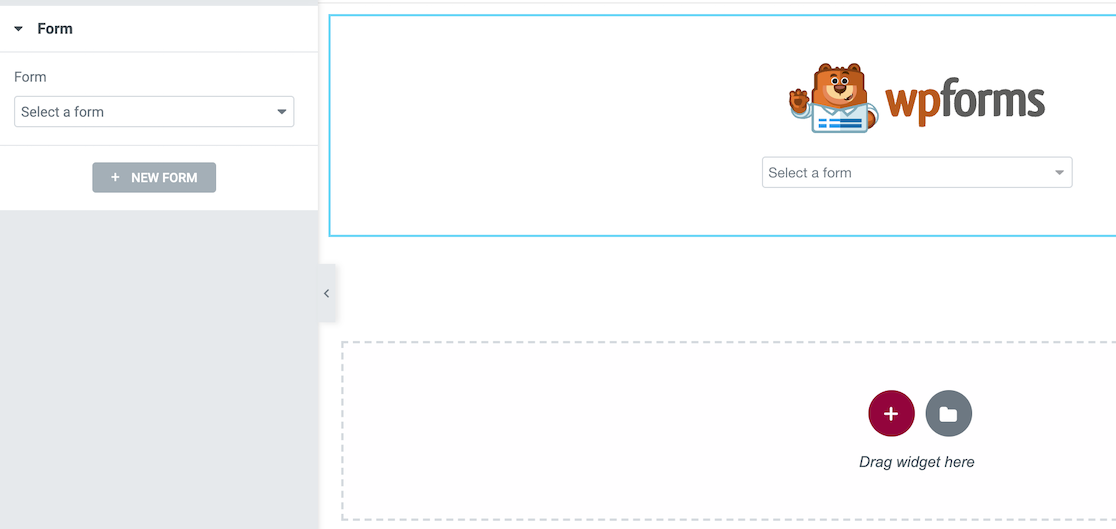
Se você arrastá-lo para sua página, terá a opção de selecionar um formulário.

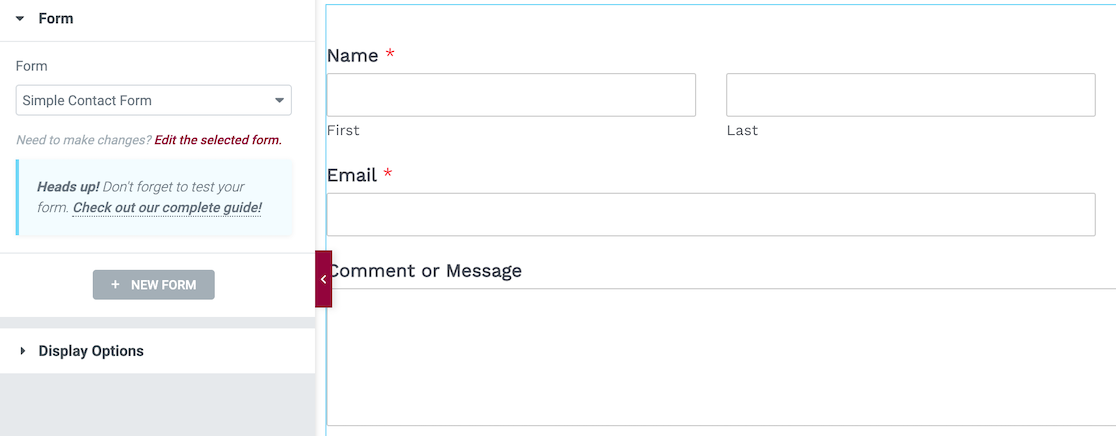
Depois de selecionar o formulário que deseja usar em sua página do Elementor, ele será exibido.

Lembre-se de que o WPForms não é um construtor de formulários quando usado dentro do Elementor. Ele apenas importa formulários que você já criou. Isso significa que você precisará criar os formulários no WPForms antes de importá-los para o Elementor.
A melhor parte é que você também tem as opções de personalização de estilo do WPForm no Elementor. Você pode usar essas opções para alterar a aparência do seu formulário em qualquer lugar usando controles simples e do tipo apontar e clicar (não é necessário usar CSS).
Depois de incorporar seu formulário à página usando o construtor de páginas Elementor, clique no formulário para selecioná-lo e, em seguida, clique em Style (Estilo ) nas opções de edição.

A partir daí, você pode combinar a aparência do seu site personalizando os estilos de campo, rótulo e botão. Quando terminar, você terá um formulário com um belo estilo que combina com o tema e as cores do seu site.

Confira nosso tutorial sobre como personalizar formulários do WordPress no Elementor para saber como você pode criar formulários bonitos em pouco tempo.
Isso também funciona com o WPForms Lite. Você pode usar a versão gratuita do Elementor com a versão gratuita do WPForms juntos. Embora as versões gratuitas de ambas as ferramentas sejam mais limitadas, essa é uma grande vantagem para quem tem um orçamento limitado.
Planos pagos e preços comparados
A conversa sobre preços revela muito sobre como cada empresa posiciona suas ferramentas de formulário. Uma trata os formulários como um recurso secundário em um pacote maior, enquanto a outra oferece valor dedicado à criação de formulários em todas as faixas de preço.
Formulários Elementor
O Elementor Forms está incluído no pacote do Elementor Pro a partir de US$ 6,99 por mês (US$ 84 por ano) para um único site. Isso pode parecer mais barato à primeira vista, mas você está pagando por todo um ecossistema de construtor de páginas quando talvez só precise da funcionalidade de formulário.

Não há uma versão gratuita que inclua formulários. O plug-in gratuito do Elementor é apenas um construtor de páginas. Você precisa pagar para obter qualquer funcionalidade de formulário. Isso significa que não há como testar seu sistema de formulários antes de se comprometer com um plano pago.
A verdadeira consideração de custo é a dependência do fornecedor. Como os formulários são criados no construtor de páginas do Elementor, você não pode exportá-los facilmente para usar com outras ferramentas.
WPForms
A versão Lite é totalmente gratuita e inclui um conjunto surpreendentemente robusto de recursos, como formulários ilimitados, todos os tipos de campos essenciais, pagamentos, proteção contra spam, notificações por e-mail e integrações básicas.
Os planos pagos começam em US$ 49,50 anuais (não mensais) para o plano Basic que cobre 1 site. Isso representa menos da metade do custo anual do Elementor, com acesso a muito mais recursos!

O WPForms também oferece uma garantia de reembolso de 14 dias, o que o torna livre de riscos para testar se o sistema atende às suas necessidades. Como os formulários podem ser exportados e não estão vinculados a um construtor de páginas específico, os custos de mudança são mínimos.
Elementor Forms ou WPForms: Qual é o melhor?
Antes de anunciarmos o vencedor, aqui estão alguns dos principais pontos que abordamos para consideração.
| Formulários Elementor | WPForms | |
|---|---|---|
| Plug-in autônomo? | Não (requer o Elementor Pro) | Sim |
| Preços | A partir de US$ 9,99/mês | A partir de US$ 49,50/ano |
| Versão gratuita? | A versão gratuita do Elementor Pro não inclui o Elementor Forms | Sim |
| Integrações | 40 integrações + Zapier | 40 integrações + Zapier e Uncanny Automator |
| Gateways de pagamento | É possível conectar o Stripe ao Elementor Pro para criar um campo Stripe | PayPal Stripe Square Authorize.Net |
| Modelos de formulários | 0 | 2,000+ |
| Proteção contra spam | reCAPTCHA Honeypot | reCAPTCHA hCaptcha Captcha personalizado Cloudflare Turnstile |
| Lógica condicional? | Não | Sim |
Embora o Elementor Pro seja uma ferramenta fantástica para criar sites, a maioria das pessoas não precisará de um construtor de sites completo apenas para criar formulários.
Para obter muitas das mesmas funcionalidades do WPForms, você precisaria baixar e instalar vários plug-ins e complementos de terceiros.
Portanto, o WPForms é definitivamente a melhor opção entre os dois e também uma ótima escolha para quem tem um orçamento limitado, como pessoas físicas ou pequenas empresas.
Perguntas frequentes sobre Elementor Forms vs. WPForms
Recebemos muitas perguntas sobre como nosso produto se compara ao Elementor Forms. Aqui estão algumas de nossas perguntas mais frequentes.
Posso usar o WPForms com o Elementor?
Sim, o WPForms se integra perfeitamente ao Elementor por meio de um widget dedicado. Depois de instalar os dois plug-ins, você encontrará um widget do WPForms na barra lateral do Elementor que permite incorporar qualquer formulário que você tenha criado.
Essa combinação oferece a você o melhor dos dois mundos. A flexibilidade de criação de páginas do Elementor com a funcionalidade superior de formulários do WPForms.
Na verdade, recomendo essa abordagem em vez de usar os formulários incorporados do Elementor porque você tem acesso a recursos avançados, como lógica condicional, processamento de pagamentos e melhor proteção contra spam.
Qual é a diferença entre o WPForms Lite e o Pro?
O WPForms Lite inclui todos os recursos essenciais de formulários, como formulários ilimitados, mais de 35 tipos de campos, pagamentos, modelos básicos, proteção contra spam e notificações por e-mail.
O WPForms Pro acrescenta funcionalidades avançadas, como upload de arquivos, lógica condicional, pesquisas e enquetes, registro de usuários e mais de 2.000 modelos.
A versão Pro também inclui suporte premium e integrações com serviços de marketing por e-mail. Para a maioria das necessidades comerciais, os recursos Pro valem o investimento.
O Elementor tem lógica condicional para formulários?
Não, o Elementor Forms não inclui a funcionalidade de lógica condicional. Não é possível mostrar ou ocultar campos com base nas seleções do usuário, o que limita os tipos de formulários que você pode criar.
Essa é uma limitação significativa se você precisar de pesquisas dinâmicas, divulgação progressiva ou formulários inteligentes que se adaptem à entrada do usuário.
O WPForms inclui uma lógica condicional robusta, mesmo na versão Lite, o que o torna muito mais versátil para cenários de formulários complexos.
O Elementor Forms pode lidar com pagamentos?
O Elementor Forms tem integração básica com o Stripe, mas requer configuração adicional e serviços de terceiros para funcionar corretamente. A funcionalidade de pagamento é limitada em comparação com plug-ins de formulário dedicados.
O WPForms Pro inclui integrações diretas com PayPal, Stripe, Square e Authorize.Net, sem necessidade de serviços adicionais.
Você pode configurar pagamentos únicos, assinaturas ou doações com rastreamento completo das transações e geração automática de recibos.
Qual é o melhor modelo de formulário - Elementor ou WPForms?
O WPForms vence essa comparação de forma decisiva. O Elementor Forms não inclui nenhum modelo. Cada formulário começa do zero.
O WPForms Lite inclui dezenas de modelos, enquanto o WPForms Pro oferece mais de 2.000 modelos projetados profissionalmente, abrangendo todos os setores e casos de uso.
Esses modelos incluem formulários de contato, formulários de emprego, inscrições em eventos, pesquisas, formulários de pedidos e muito mais. Cada modelo é totalmente personalizável e responsivo a dispositivos móveis.
Posso exportar formulários do Elementor para o WPForms?
Infelizmente, não há opção de exportação direta do Elementor Forms para o WPForms. Como os formulários do Elementor são criados em seu sistema de criação de páginas, eles não são facilmente portáteis.
Você precisaria recriar manualmente os formulários no WPForms. No entanto, a biblioteca de modelos e o construtor intuitivo do WPForms tornam esse processo muito mais rápido do que começar do zero.
O que é melhor para análise de formulários - Elementor ou WPForms?
O WPForms oferece recursos de análise e relatórios muito melhores. Você obtém análises de formulários incorporadas que mostram taxas de conversão, taxas de preenchimento de campos e pontos de abandono.
O Elementor Forms tem análises muito limitadas, principalmente o armazenamento básico de envios. Para uma otimização séria do formulário, os recursos de análise do WPForms são essenciais.
O WPForms funciona com a versão gratuita do Elementor?
Sim, o WPForms funciona perfeitamente com a versão gratuita do Elementor. Você pode usar o widget WPForms para incorporar formulários em qualquer página criada pelo Elementor, mesmo com as versões gratuitas de ambos os plugins.
Essa é, na verdade, uma ótima combinação econômica. Você obtém a funcionalidade de formulário profissional do WPForms Lite e a criação básica de páginas do Elementor gratuito sem pagar pelo Elementor Pro.
Em seguida, saiba como usar a lógica condicional
A lógica condicional proporciona uma boa experiência ao usuário, mostrando aos entrevistados apenas as perguntas que se aplicam a eles. Descubra como usar a lógica condicional com o WPForms para elevar seus formulários e pesquisas a um novo patamar.
E se você quiser experimentar uma abordagem mais conversacional em seus formulários e pesquisas, leia sobre como criar pesquisas que mostram uma pergunta de cada vez.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.