AIサマリー
ブロックエディタを使用してWPFormsをスタイル化し、WordPressサイトで視覚的に魅力的でユーザーフレンドリーなフォームを作成したいとお考えですか?
WPFormsはフォームの作成と管理を簡素化する直感的なプラグインです。ブロックエディタを活用することで、ユーザーエクスペリエンスを向上させるためにフォームのスタイルを簡単に変更することができます。
このステップバイステップのチュートリアルに従って、ブロックエディタを使ってWPFormsのスタイリングをマスターし、サイト全体の機能を向上させましょう。
なぜフォームのスタイルが必要なのか?
フォームをスタイリングすることで、ウェブサイトの美観を向上させ、良好なユーザーエクスペリエンスに貢献することができます。フォームのスタイリングがウェブサイトにとって重要であるその他の主な理由は以下のとおりです:
- 一貫したブランディング:ウェブサイトのデザインや配色に合わせてブランドフォームを作成することで、一貫したブランドイメージを保つことができます。
- ユーザーエクスペリエンスの向上:優れたデザインのフォームは、ユーザーにとってナビゲートしやすく、必要な情報を送信しやすいため、フォーム完了率の向上につながります。
- レスポンシブデザイン: 優れたスタイルのフォームは、さまざまな画面サイズやデバイスに難なく適応し、すべての訪問者にスムーズなユーザー体験を保証します。
- コンバージョンの増加: 視覚的に魅力的なフォームは、ユーザーの注意を引き、ニュースレターへの登録、購入、問い合わせなど、希望するアクションを完了させる動機付けとなります。
- アクセシビリティの向上: 明確なラベル、適切な間隔、コントラストのある色でフォームをスタイリングすることで、視覚障害者のアクセシビリティを向上させ、より多くの利用者にウェブサイトを提供することができます。
WPFormsのスタイリングの重要性を理解したところで、次はブロックエディタを使って効果的にフォームをスタイリングし、WPFormsプラグインを最大限に活用するためのステップバイステップのプロセスに入りましょう。
ブロックエディタを使ったWPFormsのスタイル設定方法
以下のステップに従って、カスタムCSSを記述することなくGutenbergブロックエディタを使ってWPFormsをスタイリングする方法を学びましょう。
この記事で
1.WPFormsのインストールと有効化
WPFormsはウェブサイト上のフォームの作成と管理のプロセスを簡素化します。このプラグインはコーディングの知識がなくても、コンタクトフォーム、アンケート、投票、登録フォームなど様々なフォームを簡単に作成することができます。
WPFormsのユーザーフレンドリーなインターフェイス、豊富なカスタマイズオプション、ブロックエディタを使って視覚的に魅力的でレスポンシブなフォームを作成できる機能のおかげで、WPFormsを使ったフォームのスタイリングも簡単です。

WPFormsを使い始めるには、WordPressサイトにプラグインをインストールする必要があります。有効化したら、以下の簡単なステップに従ってフォームを作成し、スタイルをカスタマイズしてください。
2.フォームを作成するか、テンプレートを使用する
フォームの作成を始めましょう!WordPressのダッシュボードからWPFormsに移動し、 新規追加ボタンをクリックします。

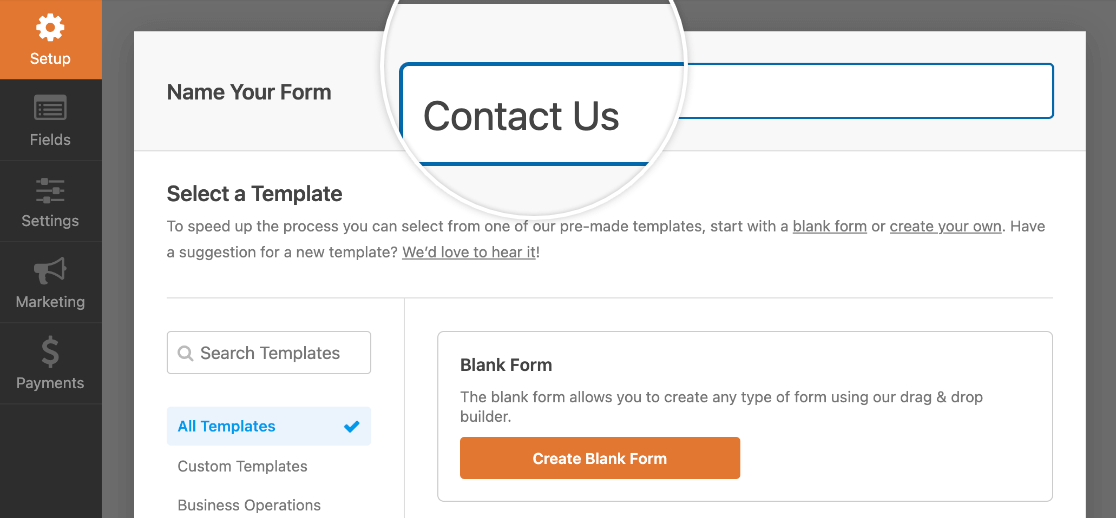
プロンプトが表示されたら、フォームの目的を反映した名前を付けます。次に、既存のテンプレートを選択するか、白紙のフォームを作成するかを選択します。

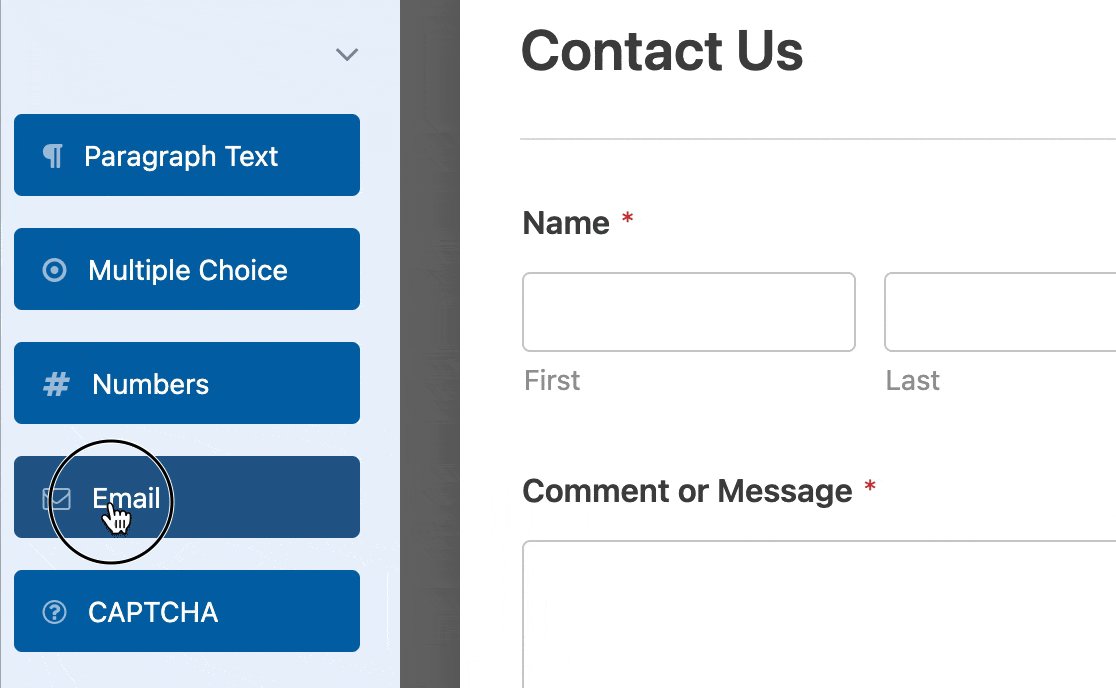
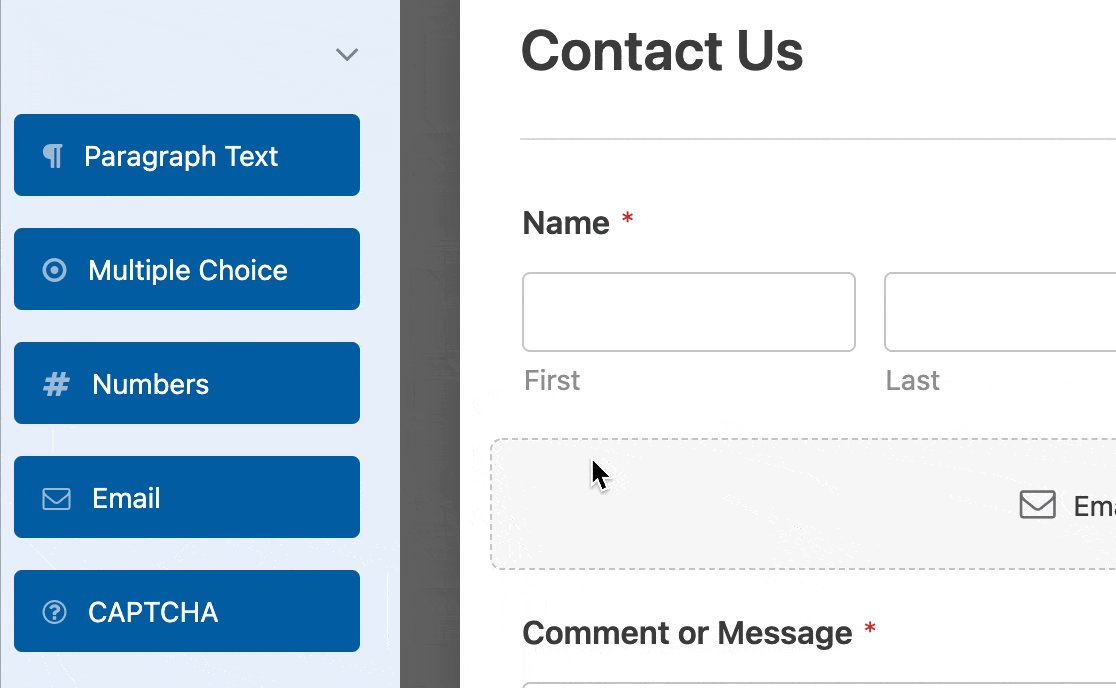
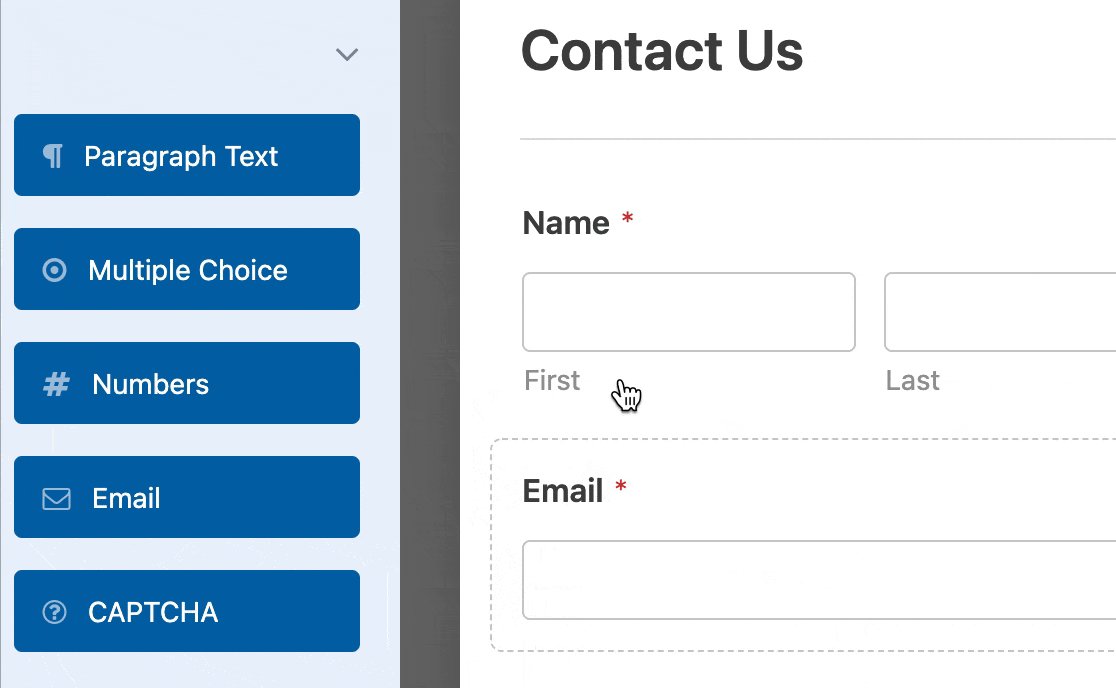
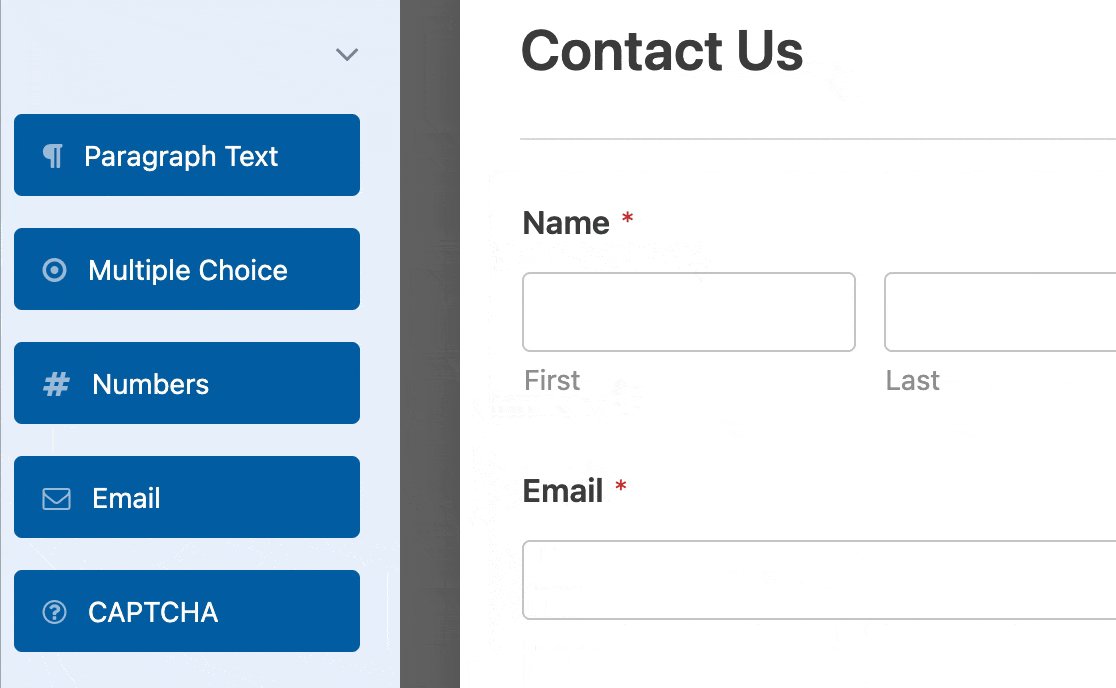
次にWPFormsは直感的なフォームビルダーインターフェースを開き、任意のフォームフィールドを追加、編集、削除、再配置してフォームをカスタマイズすることができます。

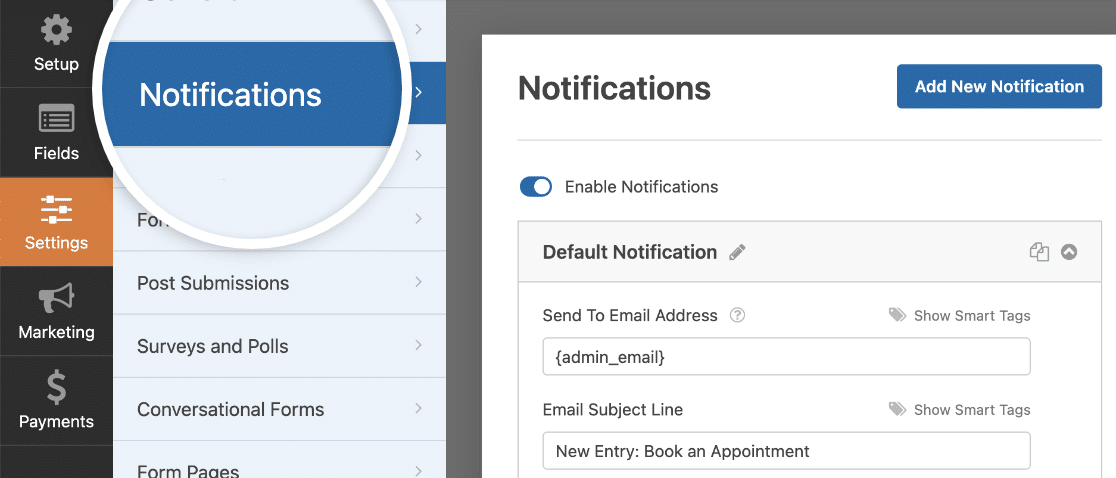
フォームフィールドを設定した後、誰かがフォームに入力し、送信ボタンを押したときにアラートを出すための メール通知を設定する必要があります。

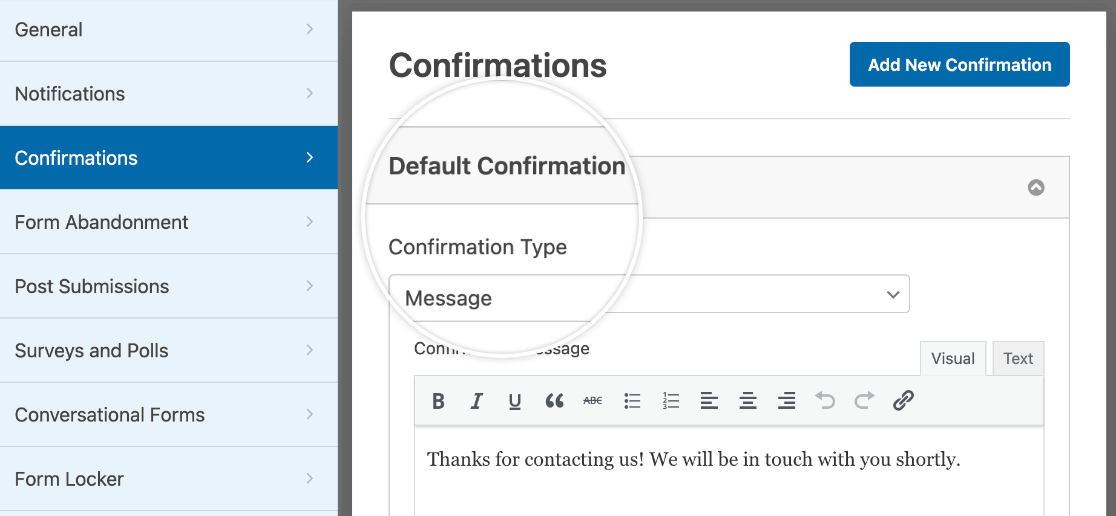
また、ユーザーがフォームを送信した際に表示される 確認メッセージを設定し、ユーザーエクスペリエンスを向上させることもできます。

次のステップに進む前に、フォームの設定を保存して、進行状況を失わないようにしてください。画面上部の保存ボタンをクリックしてください。

3.モダンなマークアップを有効にする
アクセシビリティを向上させ、ブロックエディタ内でフォームの視覚的なカスタマイズを可能にするために、WPFormsはModern Markupを提供しています。
WPFormsでModern Markupを有効にするには、WPForms内のSettingsセクションに移動し、Generalタブを選択します。

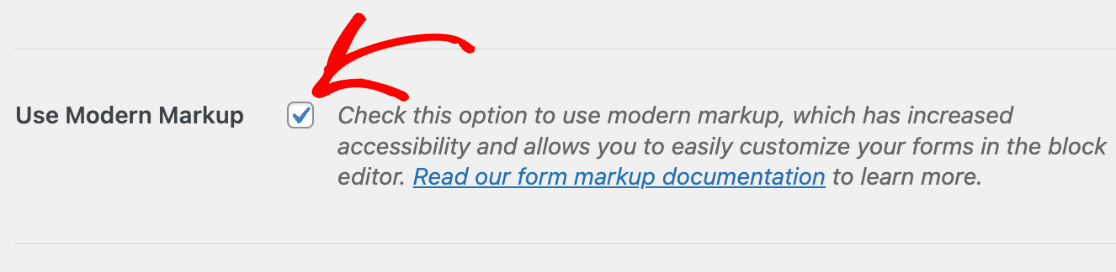
Generalセクションまでスクロールダウンして、Use Modern Markup オプションを有効にします。このオプションを有効にすると、ブロックエディターでフォームをスタイリングするための準備は完了です。

WPFormsのバージョン1.8.1以降では、新規ユーザーに対してデフォルトでモダンマークアップが有効になり、無効にするオプションは利用できません。
最新バージョンのプラグインを使用していてこの設定が表示されない場合は、すでに問題なくフォームのスタイリングを開始できます。
ブロックエディターでフォームをカスタマイズして、最新のマークアップ機能を活用しましょう!
4.サイトにフォームを埋め込む
先に作成したフォームを埋め込むには、既存のページを開くか、新しいページを作成します。Add Blockボタンを探し、WPForms ブロックを探します。

WPForms ブロックをページまたは投稿に挿入したら、ドロップダウンメニューから希望のフォームを選択します。これでブロックエディタを使ってフォームのスタイリングを始めることができます!

5.ブロックエディターからスタイルを編集する
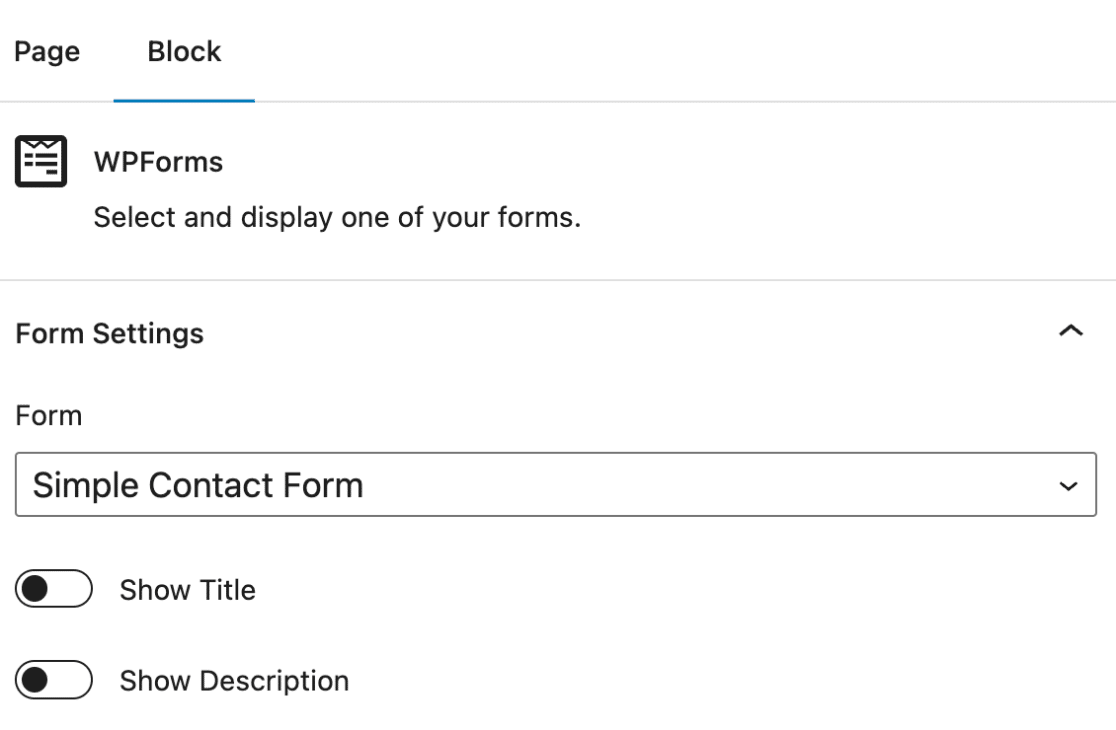
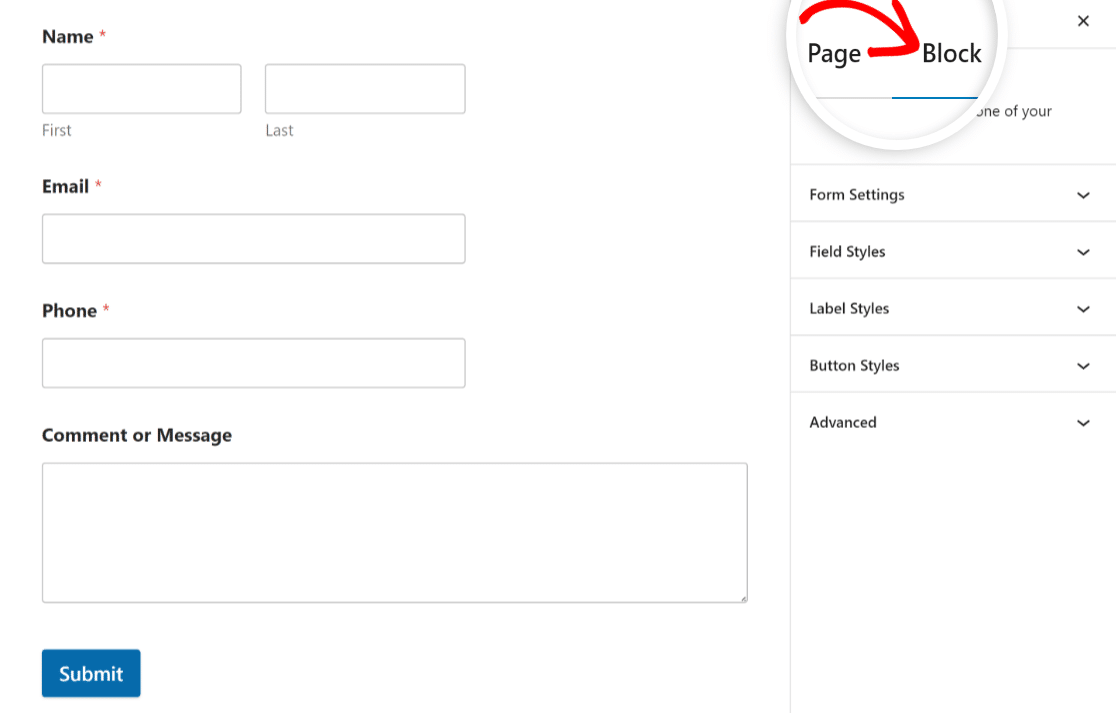
ブロックエディタでWPFormsを含むページまたは投稿を開きます。WPFormsブロックをクリックして追加オプションを開きます。
フォームフィールド、ラベルスタイル、ボタンスタイルなど、あなたのブランドの美学にマッチする様々なスタイリングオプションが見つかります。
さらに、「詳細設定」セクションには、フォーム間でスタイル設定をコピーする機能があり、スタイル設定プロセスがさらに簡素化されます。

フォームの外観をカスタマイズし、ウェブサイトのデザインにマッチさせる方法をご紹介します:
フィールドスタイル
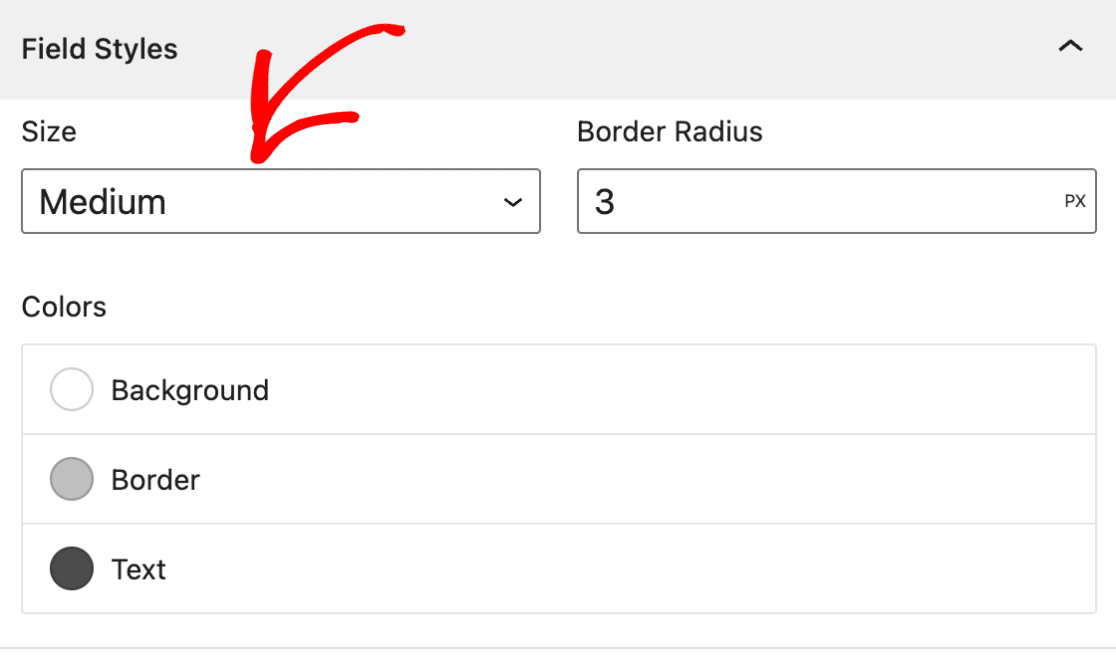
WPFormsブロック設定のフィールドスタイルオプションに移動します。サイズ、境界線の半径、および色の設定を見つけます。
サイズ
フォームフィールドのサイズを調整するには、サイズ設定から希望のサイズを選択します。利用可能なサイズには、小、中、大があります。

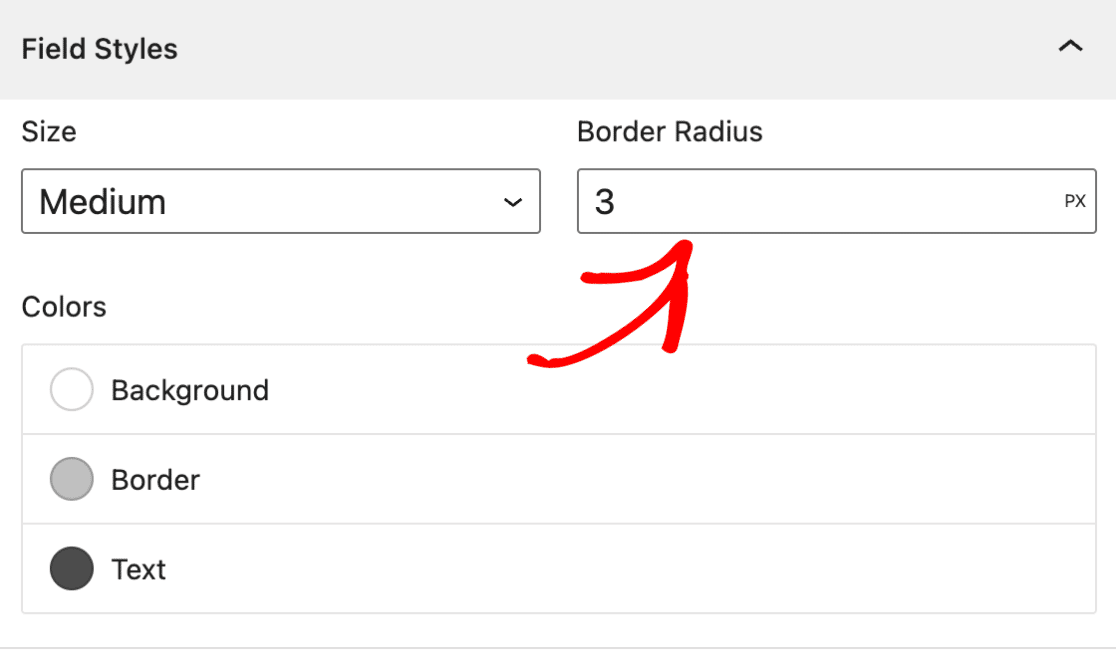
ボーダー半径
フォームフィールドの境界線を調整するには、境界線の半径設定を使って希望の半径値を設定します。これにより、フォームの端が丸くきれいになります。

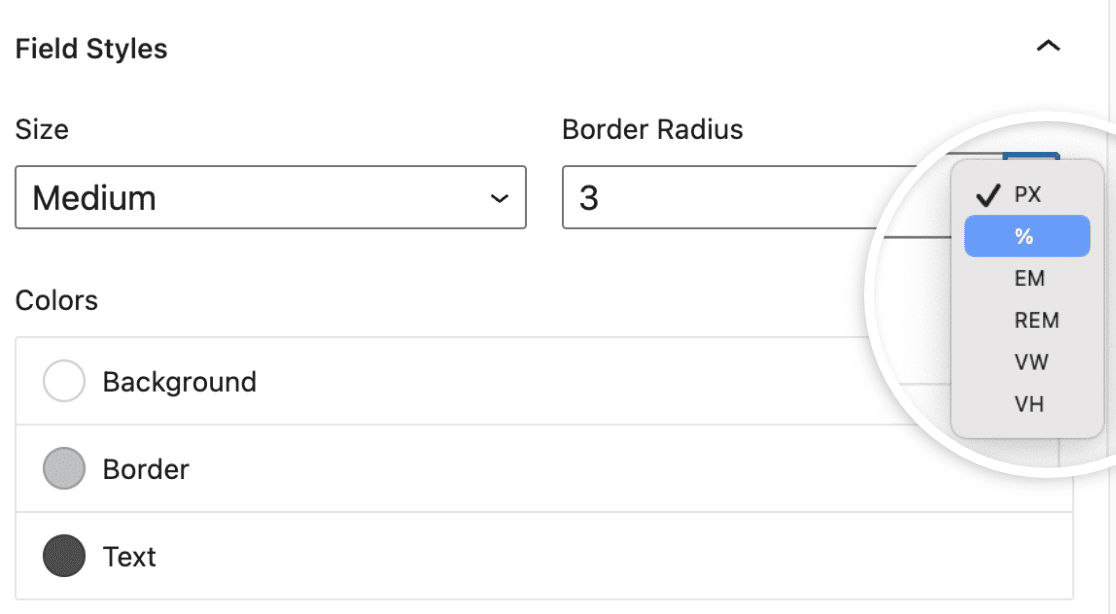
デフォルトでは、WPFormsのフォーム要素のサイズの単位はピクセル(px)に設定されています。測定単位をクリックすると、以下のような異なるオプションのドロップダウンメニューが表示されます:
- ピクセル(PX)
- パーセント(%)
- EMクワドラ(EM)
- レントゲン等価人(REM)
- ビューポート幅(VW)
- ビューポートの高さ(VH)

カラー
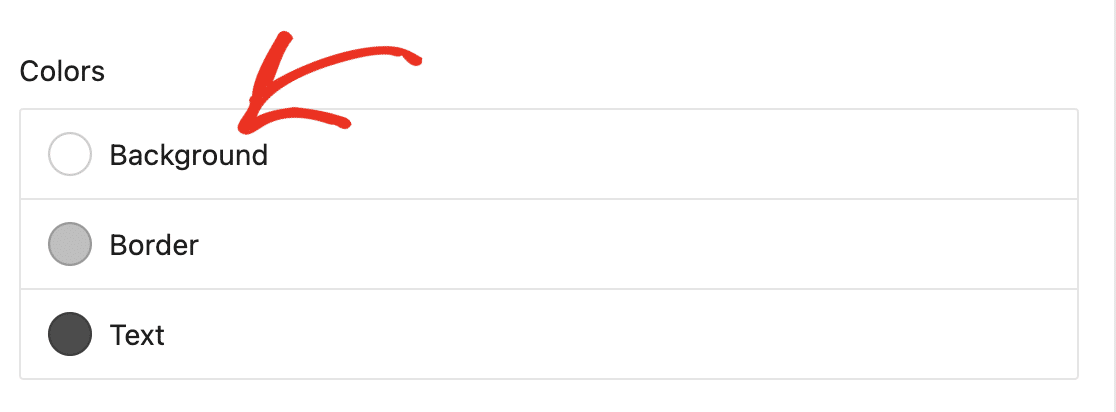
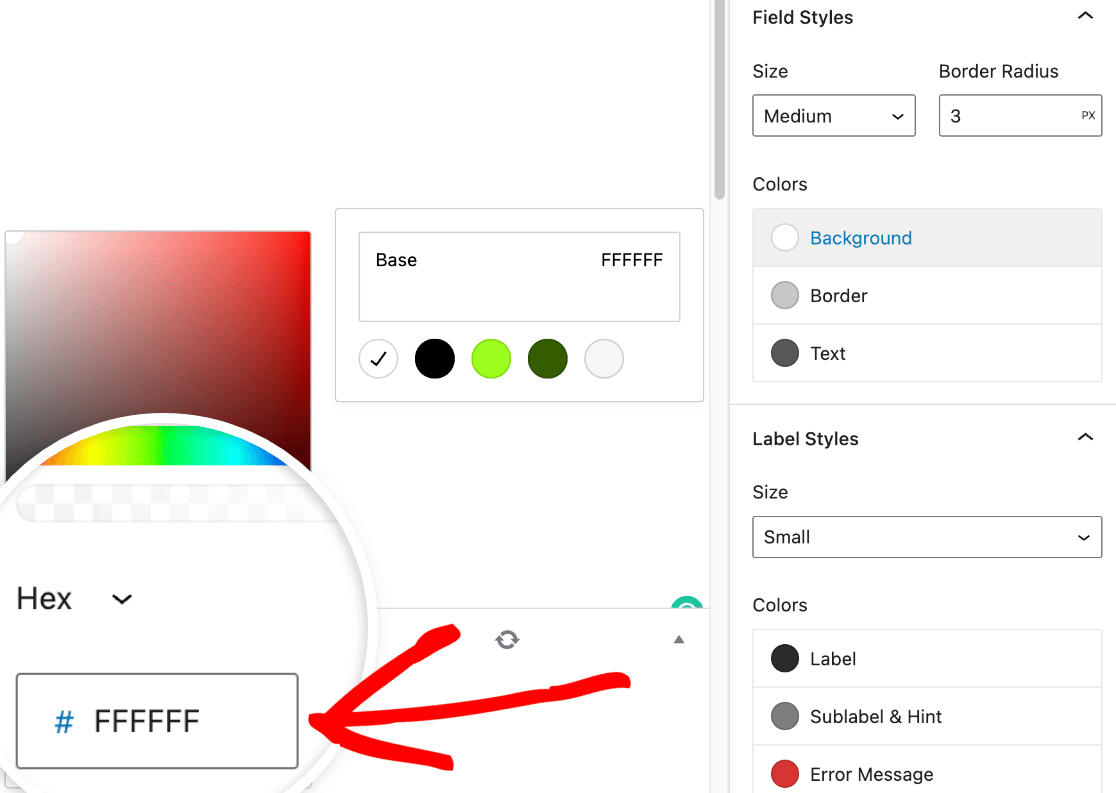
フォームフィールドの背景色、ボーダー色、テキスト色を調整するには、WPFormsブロック設定のColors設定を開きます。

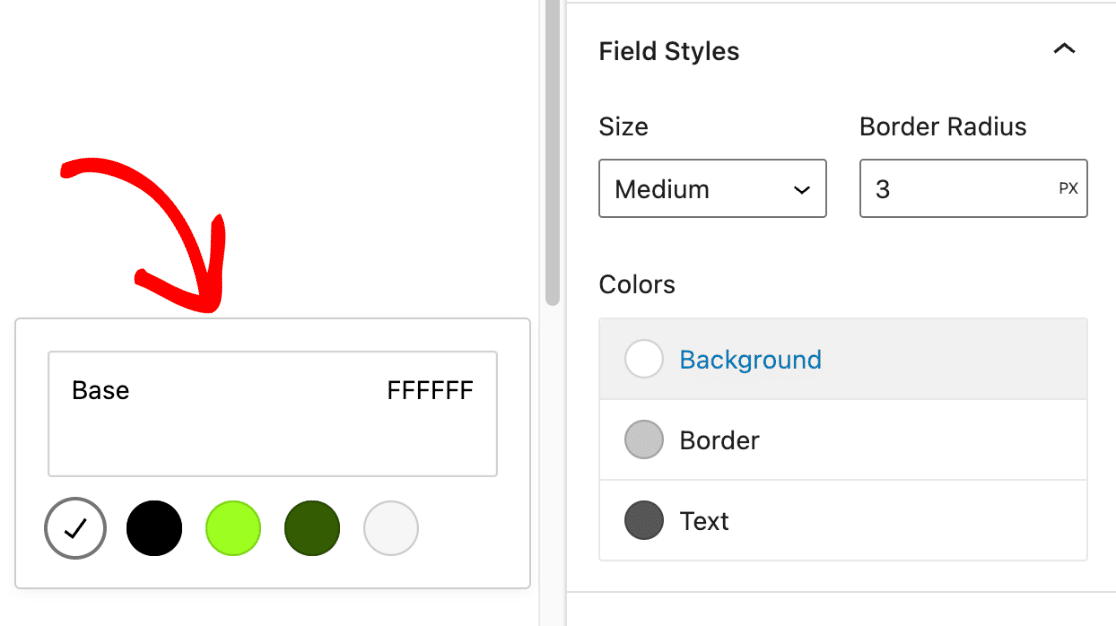
背景色など、更新したい特定のカラーオプションをクリックします。オーバーレイが表示され、選択可能なテーマカラーが表示されます。

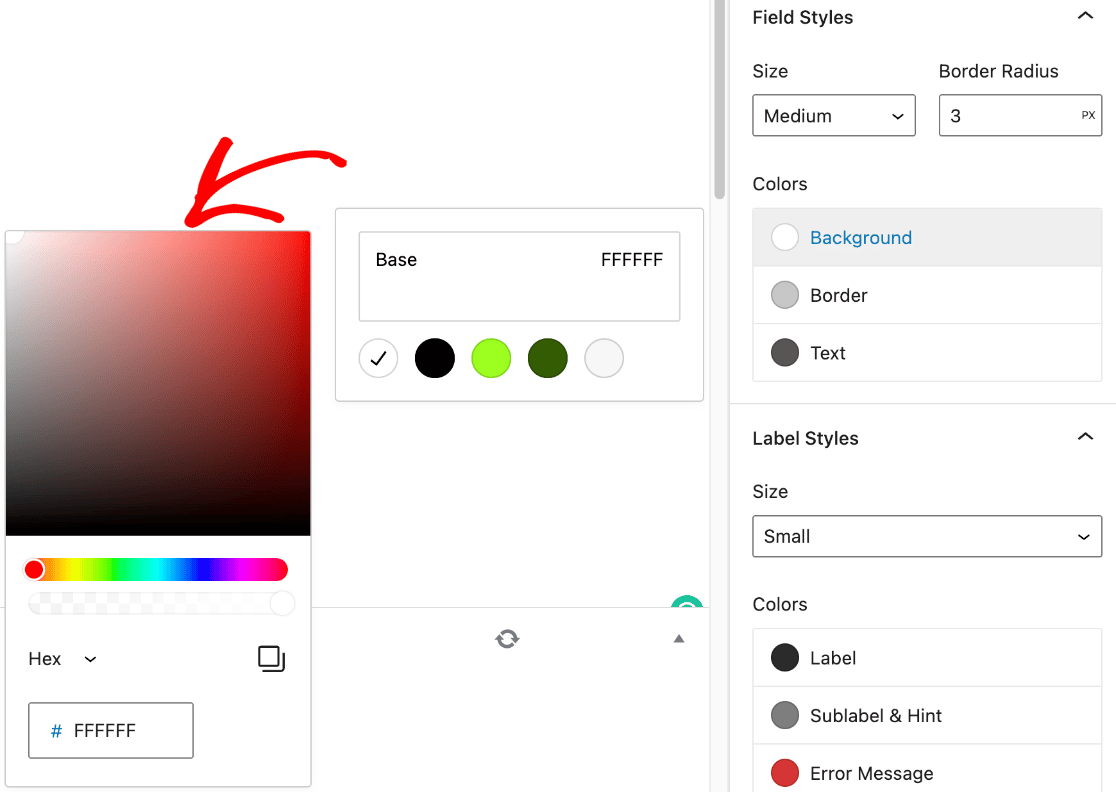
次に、色見本をクリックしてカラー・ピッカーを開き、そこでさらに色を微調整することができます。

フォームのブランドカラーがすでに決まっている場合は、16進数のカラーコードを16進数ボックスに貼り付けることができます。

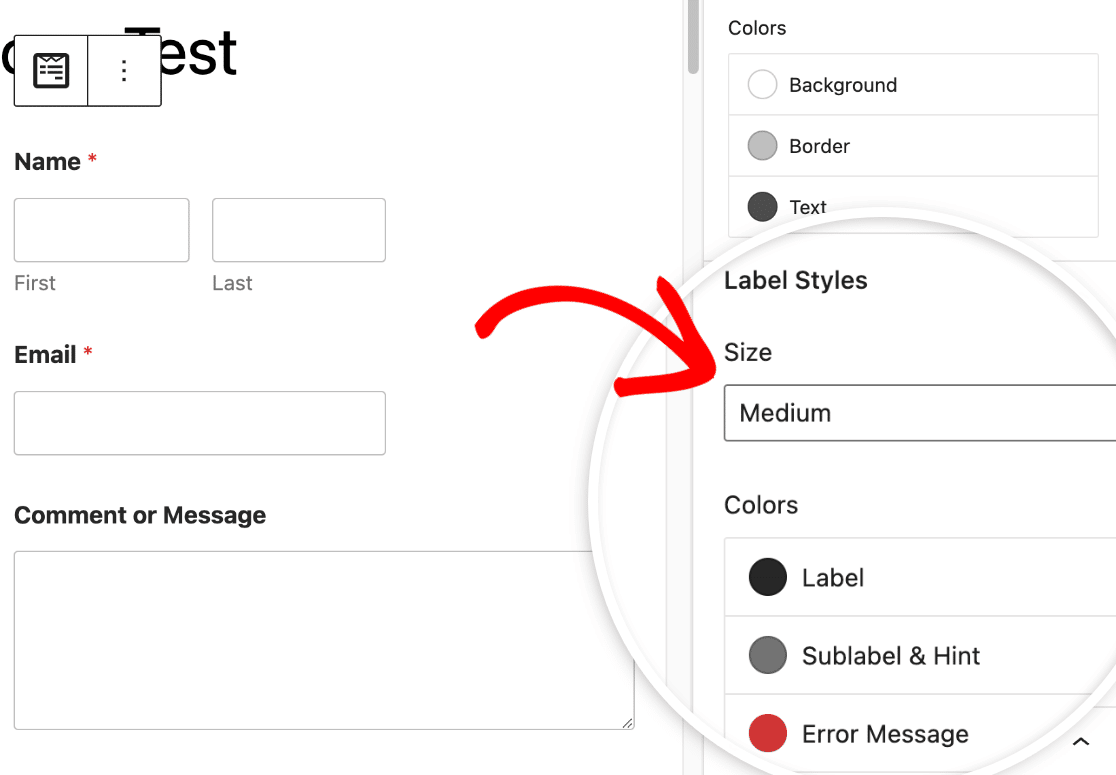
ラベルスタイル
ラベルスタイルセクションでフォームラベルのフォントサイズと色を変更することができます。サイズは小から 大まであります。

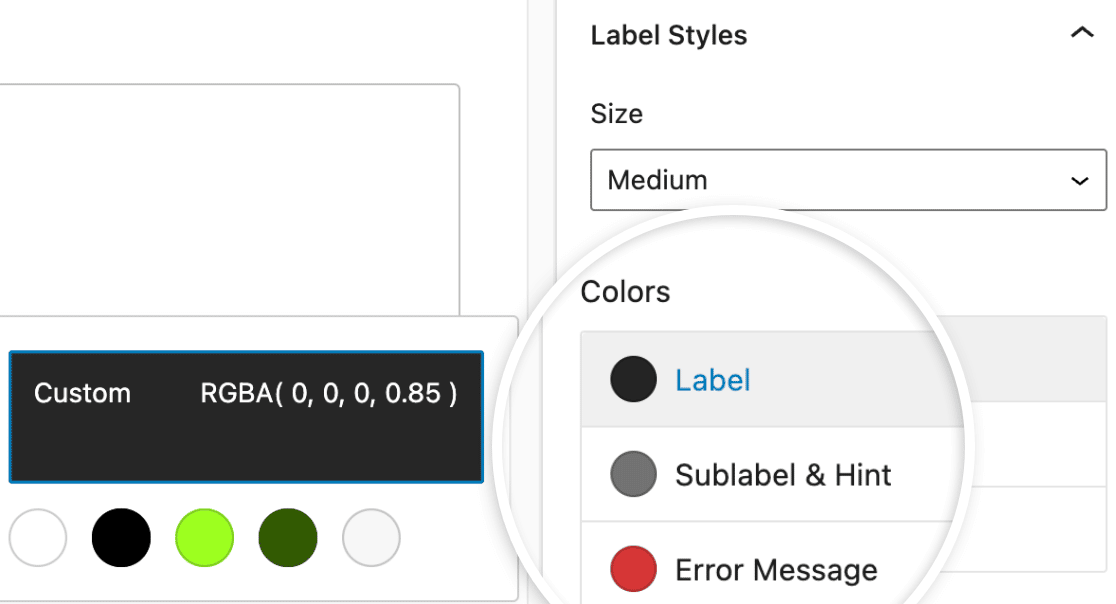
ラベル、サブラベル、エラーメッセージの色を更新するには、「色」セクションに移動します。以下は、利用可能なラベルカラーオプションの説明です。
- ラベル:この設定はフィールドの主ラベルの色を決定します。
- サブラベルとヒント:この設定はWPFormsがフロントエンドで値の提案を行う際に、フィールドのサブラベルとヒントに使用される色相を決定します。
- エラーメッセージ ユーザーがフォームの入力にミスをした場合に表示されるテキストの色です。

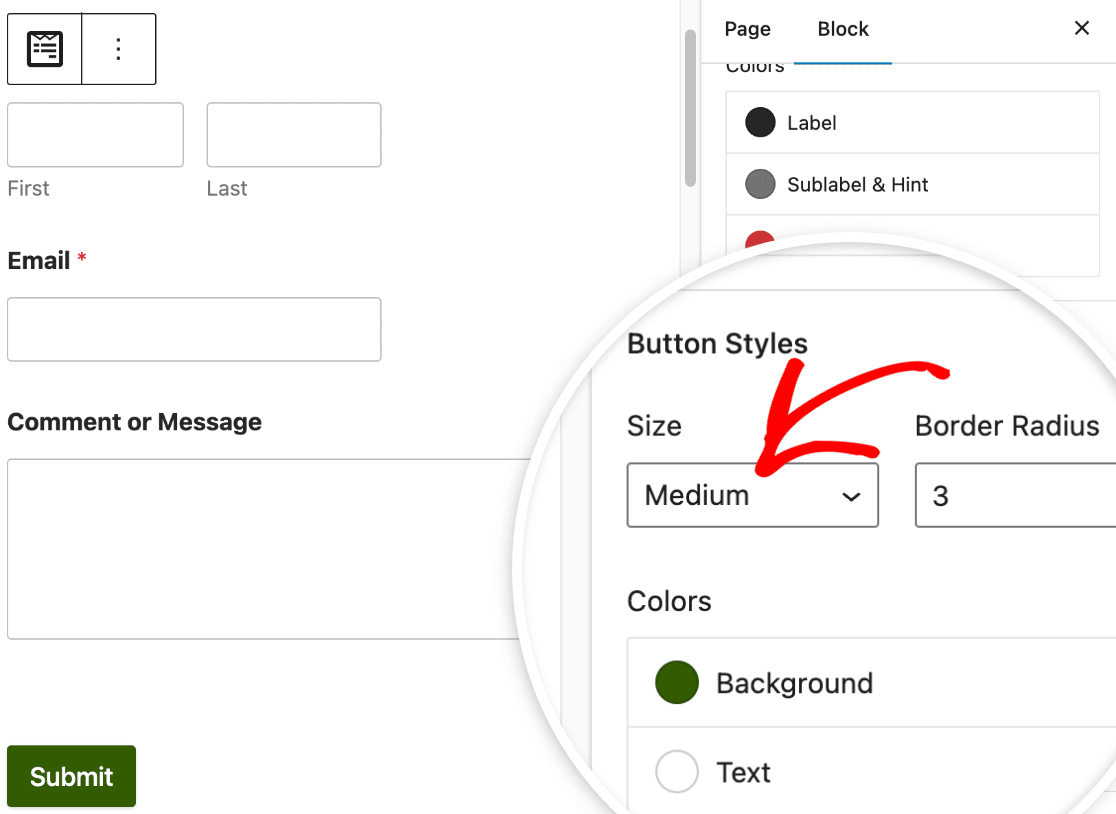
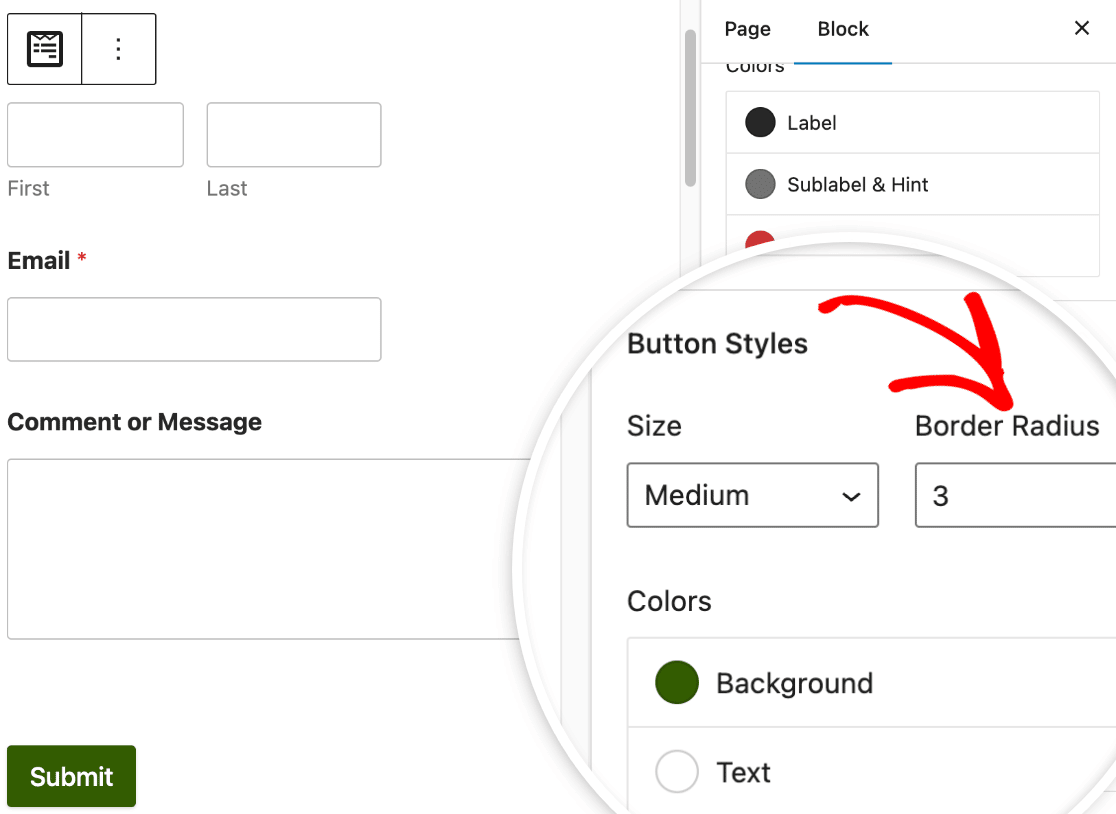
ボタンスタイル
WPFormsでフォームボタンのデザインを変更するには、Button Stylesに移動します。サイズの 下にあるドロップダウンメニューをクリックして開き、ボタンのサイズを選択します。

ボタンにボーダー半径を与えたい場合は、「Border Radius(ボーダー半径)」と書かれたフィールドに希望の値を入れるだけです。

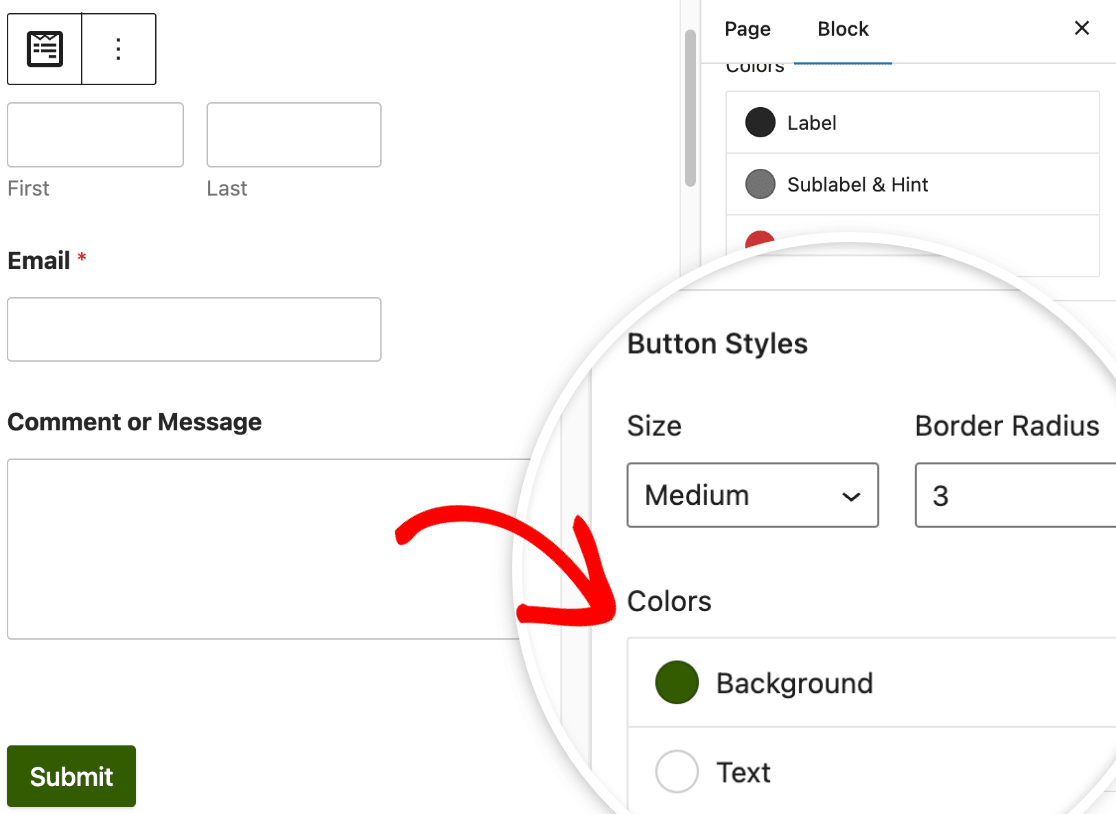
次に、「色」というラベルの付いたセクションで、ボタンの背景色と文字色の両方を変更することができます。

ほとんどの場合、ボタンの背景色はアクセントカラーにもなります。その結果、ボタンの背景色は、チェックボックス、ラジオボタン、プログレスバー、フィールドの原色としても使用されます。
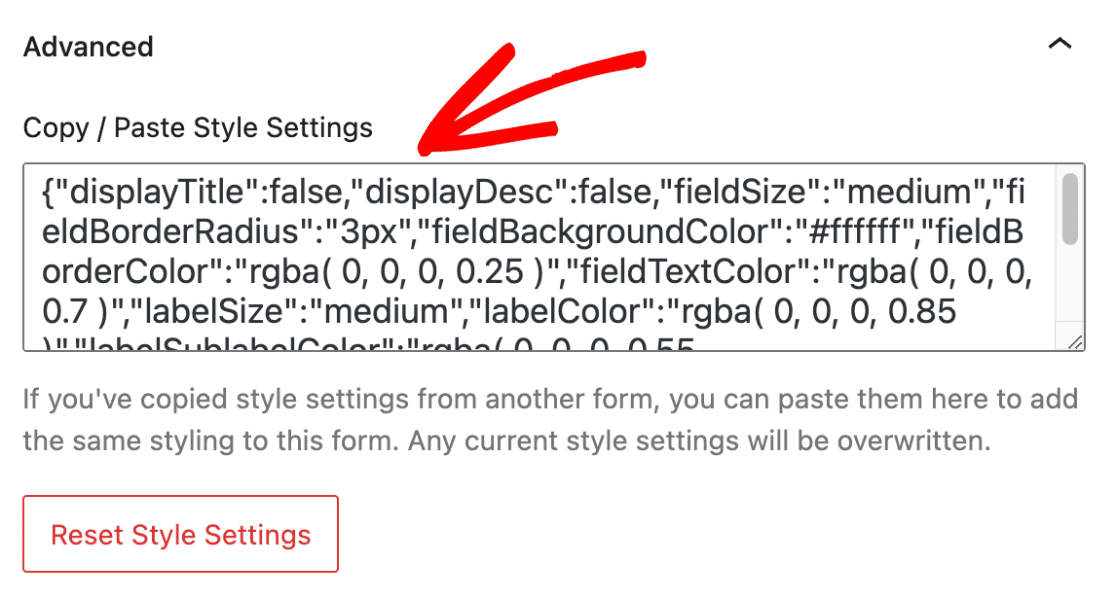
高度なスタイリング
詳細設定の下で、フォームに適用したすべてのカスタムスタイルを含む CSS コードにアクセスできます。
これらのスタイルを別のフォームに移動したい場合は、スタイル設定をコピー&ペーストするオプションを探します。

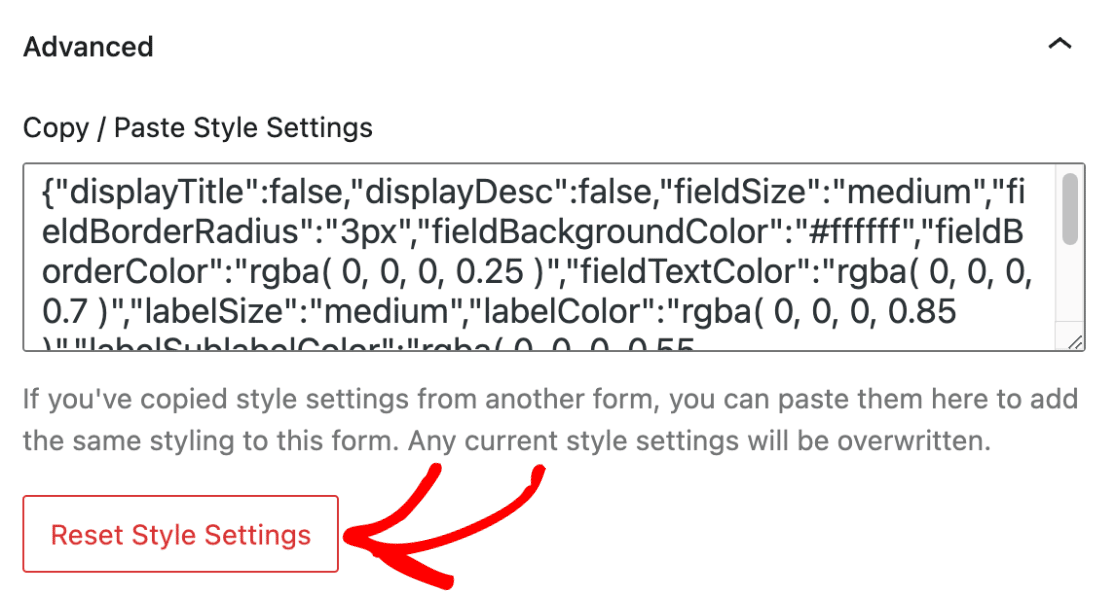
フォームに加えた変更を元に戻したい場合は、スタイル設定のリセットボタンをクリックしてください。これでフォームはデフォルトのスタイルに戻され、以前のカスタマイズはすべて取り消されます。

Additional CSS CLASS(ES)フィールドには、あなたが開発した他のCSSクラスを自由に入力することができます。詳しくは、新しいCSSクラスを実装する方法についてのガイドをお読みください。

6.フォームのテストと公開
さて、ページを公開するか、下書きとして保存して変更を保存しましょう。最後に、フォームが期待通りに表示され、動作することを確認するために、簡単なテストを実行します。

次に、エンゲージメントを高めるインタラクティブなフォームを作成する。
WPFormsをカスタマイズする方法をお探しですか?これらのヒントをチェックして、あなたのフォームを次のレベルに引き上げましょう。フォームの見栄えや機能性を向上させたいとお考えなら、私たちにお任せください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。



