AIサマリー
中小企業のオーナーがWordPressでフォームを作ろうとすると、地味で味気ないものになりがちです。これは、私が長年にわたって一貫して観察してきたパターンです。
開発者やデザイナーの専門知識がなければ、これらのフォームは十分に機能するかもしれないが、ユーザーを惹きつけ、コンバージョンを促進する視覚的な魅力に欠ける。
美しいフォームを作るのに、コーディングの知識やデザインの専門知識はもう必要ありません。必要なのは適切なプラグインだけです。
この記事では、訪問者に強い第一印象を与えるために、コードを使わずにコンタクトフォームをスタイリングする方法をご紹介します。
カスタムスタイルのWordPressフォームを今すぐ作成しましょう。
WordPressのお問い合わせフォームのスタイル
スタイリングツールがWPFormsのための最高で最も簡単なスタイリングツールであることはお分かりいただけたと思います。
1.WPFormsのインストールと有効化
まず、WPFormsプラグインをインストールしてください。
フォームのスタイリングは WPForms Lite (最高の無料フォームビルダー) を含む WPForms のすべてのバージョンで利用可能です。

このステップにヘルプが必要ですか?初心者向けのWordPressプラグインのインストール方法をご覧ください。
では、必要なバージョンがすべてセットアップされていることを確認しよう:
- WordPressのバージョン:6.0以上。
- WPForms 1.9.7。
Elementorユーザーですか?WPFormsは Elementor用のノーコードフォームスタイルをサポートしています。これにより、フォームのスタイルをより強力にカスタマイズできます。
2.ビルダーでフォームを開く
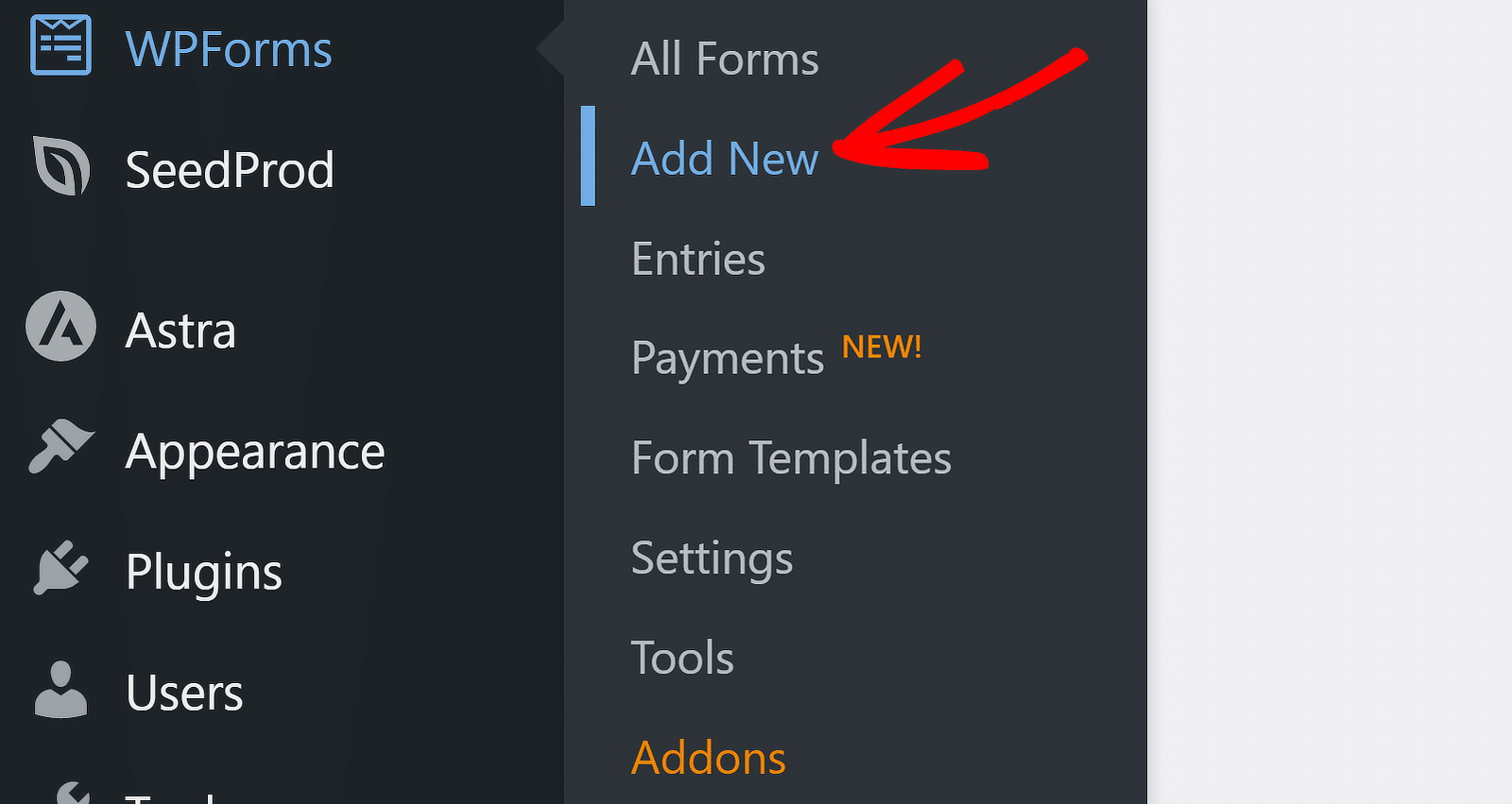
いよいよフォームの作成です!WordPressの管理メニューのサイドバーにあるWPFormsにカーソルを合わせ、新規追加をクリックしてください。

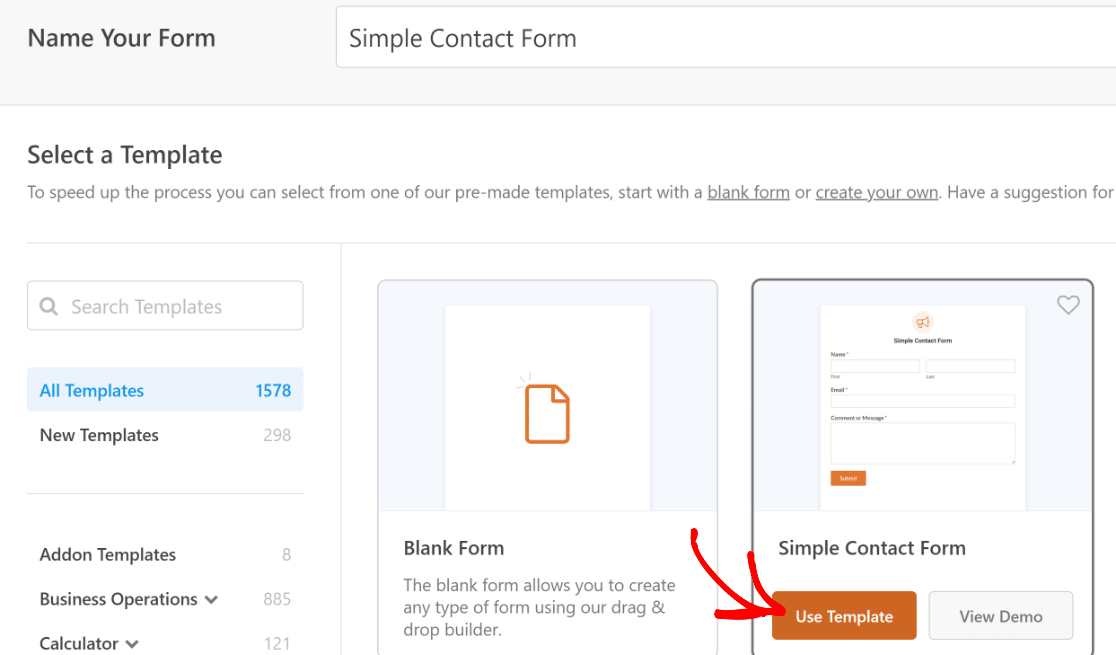
その後、フォーム名とテンプレートの選択からフォームの設定を始めます。マーケティング用やその他様々な機能用のフォームテンプレートが何百とあります。また、フォームを一から作成することもできます。
Simple Contact Form は最も人気のあるテンプレートのひとつです。このチュートリアルにもぴったりなので、テンプレートを使うボタンをクリックして選択します。

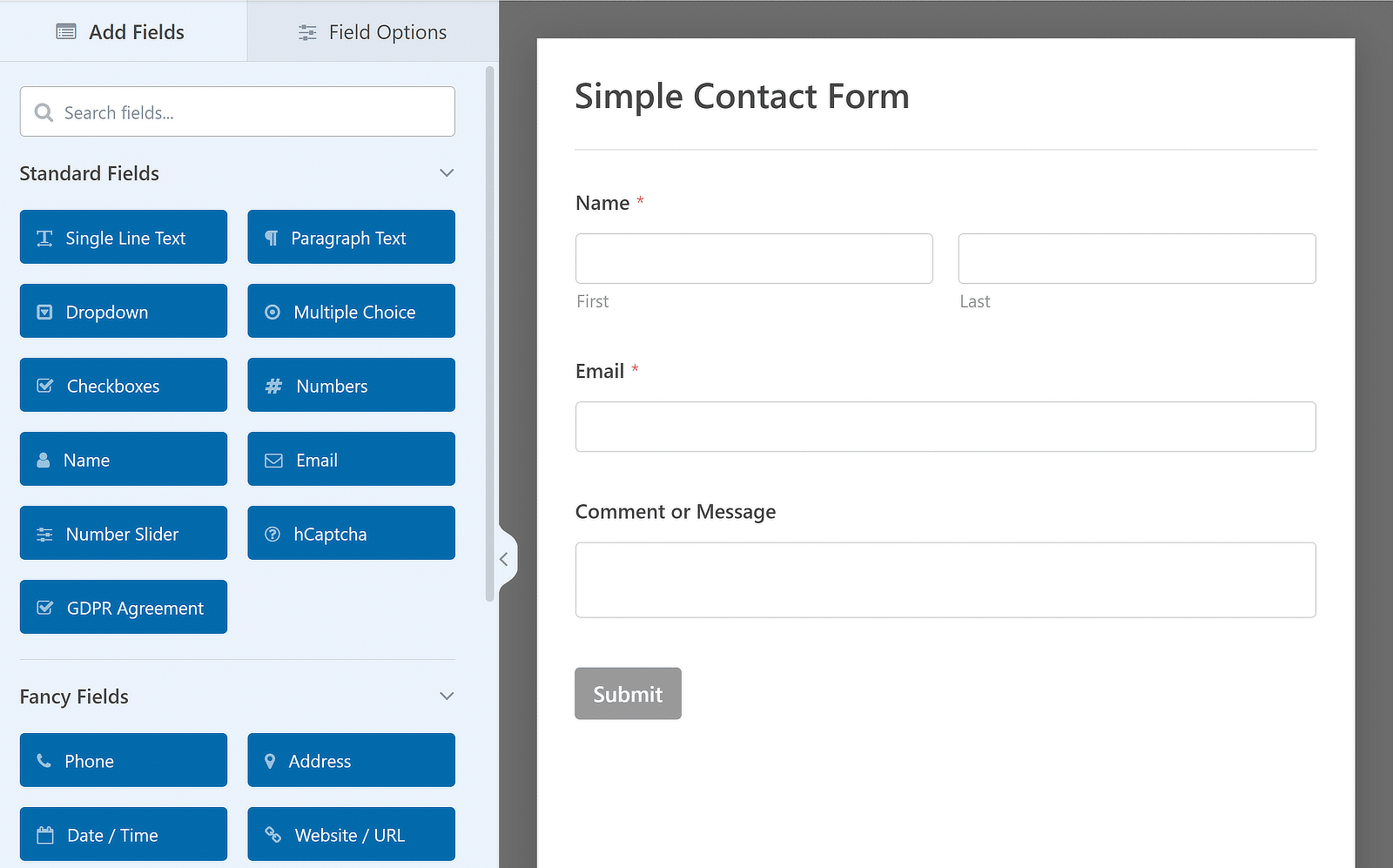
一度選択すると、ユーザーフレンドリーなWPFormsドラッグアンドドロップビルダーを使用してフォームを作成またはカスタマイズすることができます。

少し指導が必要ですか?大丈夫です。最初のフォームの作り方を説明した資料があります。
3.テーマを選ぶ
これで、フォームビルダー内で直接フォームのテーマを設定する準備ができました。
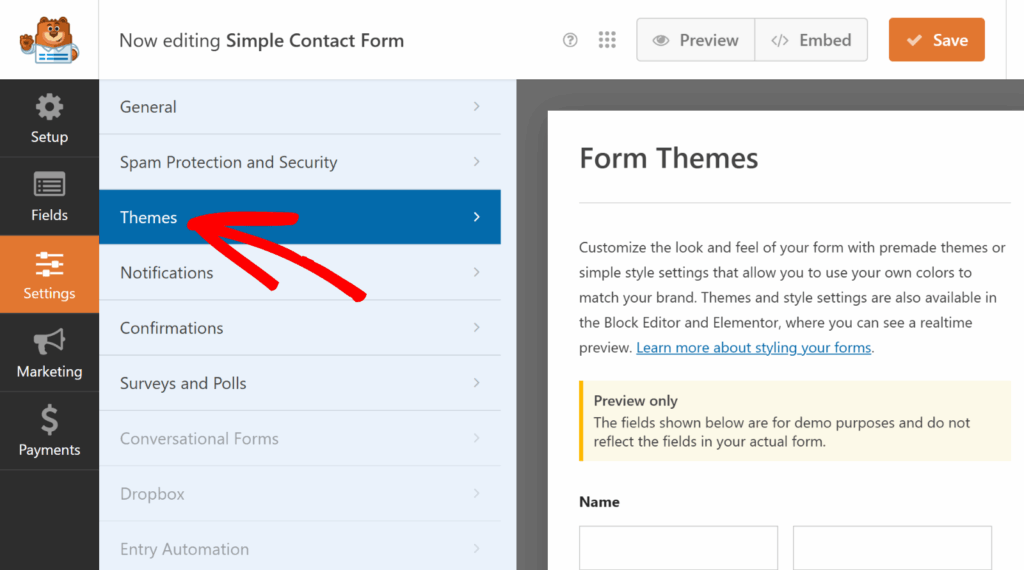
設定 >> テーマ]でスタイリングコントロールにアクセスします。

左のパネルには、すべてのスタイルオプションが表示されます。右側のパネルには、サンプルフィールドを使用したライブプレビューが表示されます。
ここでテーマを選ぶ。
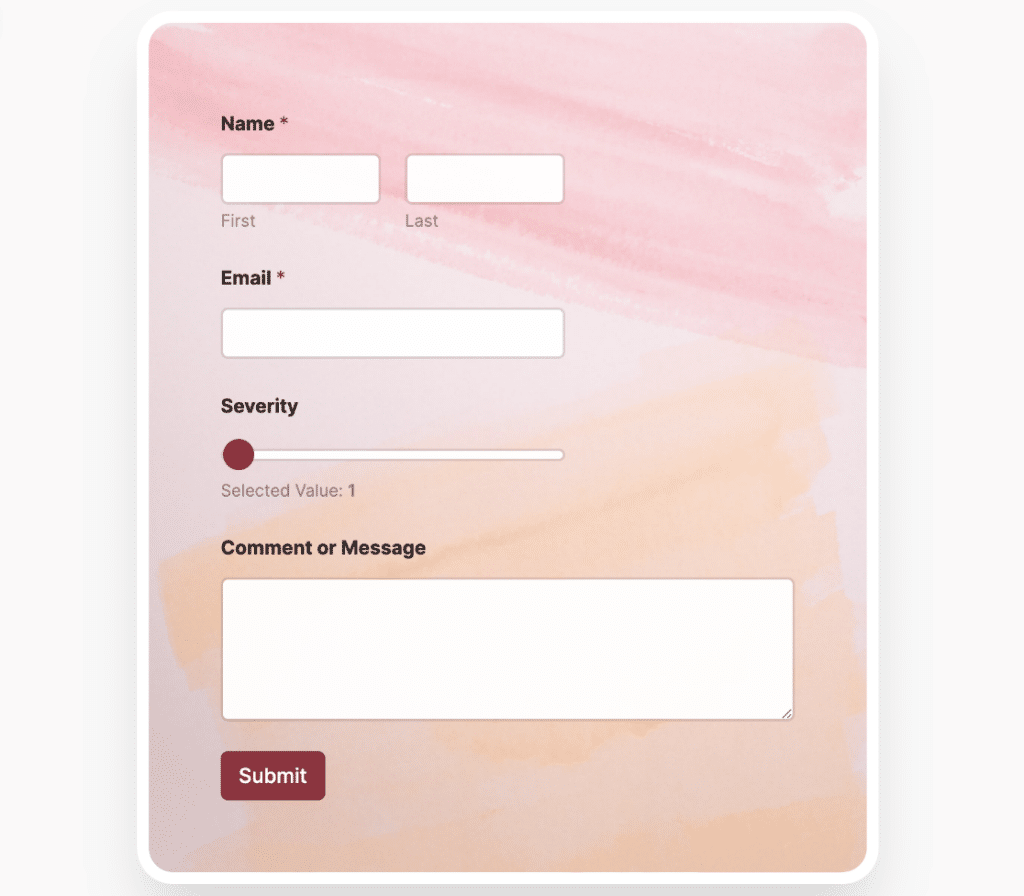
テーマは見栄えの良いフォームへの近道です。フィールド、ラベル、ボタン、コンテナ、背景の色やスタイルをワンクリックで設定できます。
そして、それらはすべてのユーザーがアクセス可能です!WPForms Liteをご利用の方は、"Classic "と "Modern (Default) "のテーマをご利用いただけます。
WPFormsのライセンスをお持ちのユーザは、15の様々なテーマを含む完全なテーマライブラリにアクセスできます。

LUSHは私のお気に入り!
私は自分ですべてのテーマをチェックし、それぞれのテーマについてこのような説明的な概要を作成した:
| テーマ名 | ルック&フィール | アクセントカラー | 背景色 | 備考 |
| モダン(デフォルト) | クリーン、コンテンポラリー | ブルー | なし | すべての新規フォームのデフォルト |
| クラシック | ミニマリスト | グレー | なし | CSSはほとんど使わず、素っ気ないルックに最適 |
| オーシャン | モダンに似ている | ダークティール | なし | クール・トーンのブランドに最適 |
| タンジェリン | 温かく、エネルギッシュ | オレンジ | なし | 中立地でも目立つ |
| エアロ | 明るく風通しが良い | ブルー | ライトグレー/ボックスシャドウ | わずかな「カード」効果 |
| コンクリート | インダストリアル | ピンク | コンクリートの質感 | 背景画像のダウンロードが必要 |
| エレガンス | 洗練された | 画像と一致 | 装飾的なイメージ | 容器の角が丸い |
| フレッシュ | 自然にインスパイアされた | グリーン | 葉っぱのイメージ | エコ/オーガニック・ブランドに最適 |
| 憂鬱 | ダークモード | グリーン | 暗い背景 | 高コントラストのフォーム要素 |
| 廊下 | ドラマチック | 暗い | 画像 | 大胆で没入感のあるコンテナ |
| 青々とした | テクスチャー | ブラック | レンガの壁 | 丸みを帯びたコーナーとボックスシャドウ |
| モンステラ | 遊び心 | グリーン | 水彩画 | 丸みを帯びたコーナー |
| レンジ | 元気 | グリーン | 夕日のイメージ | ボーダーとボックスシャドウ |
| 春 | ソフトグラデーション | ブルー | グラデーション画像 | ボックスシャドウで奥行きを出す |
| ヴィンテージ | レトロ | イエロー | 無地 | 暖かく、ノスタルジックな雰囲気 |
これらのテーマの多くを詳細にカバーした私たちの完全な文書をご覧ください。
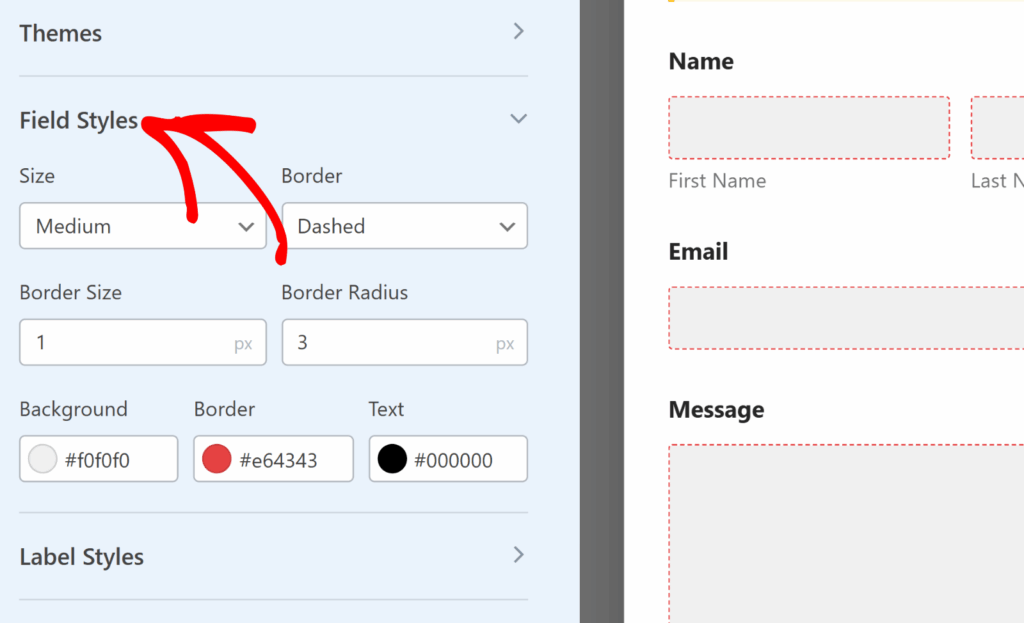
4.フィールドスタイルのカスタマイズ
テーマが決まったら、Field Stylesで調整しよう:
- サイズスモール、ミディアム、ラージ
- ボーダー無地、破線、ドット
- ボーダーサイズと半径:太さと角の丸みをコントロール
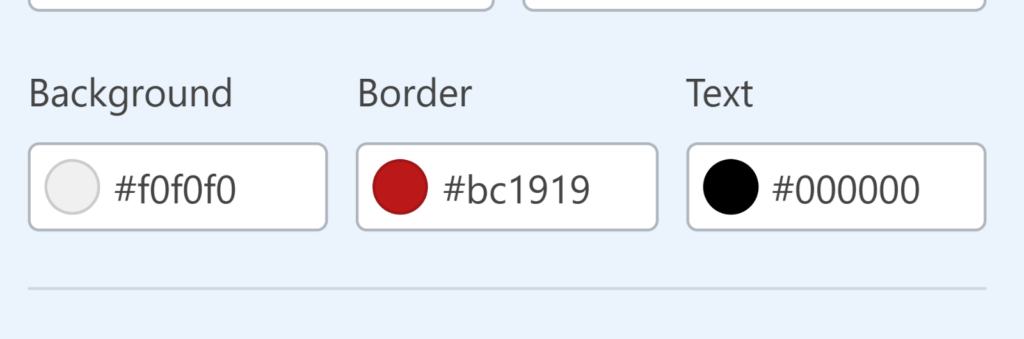
- 色:背景、ボーダー、テキストを設定します。テーマパレット、HEXコード、またはカラーピッカーを使用します。

これらの付加的なタッチは、それぞれの形が目指す効果や雰囲気に大いに役立つ。例えば、角が丸いものは親しみやすく、四角いものはフォーマルな印象を与えます。
また、フォームフィールドの背景色、ボーダー色、テキスト 色を更新するオプションもここにあります。
ラベルをクリックするとカラーピッカーが表示され、変更することができます。視覚的に色を選択するか、特定のコントロールのために特定の16進コードを入力することができます。

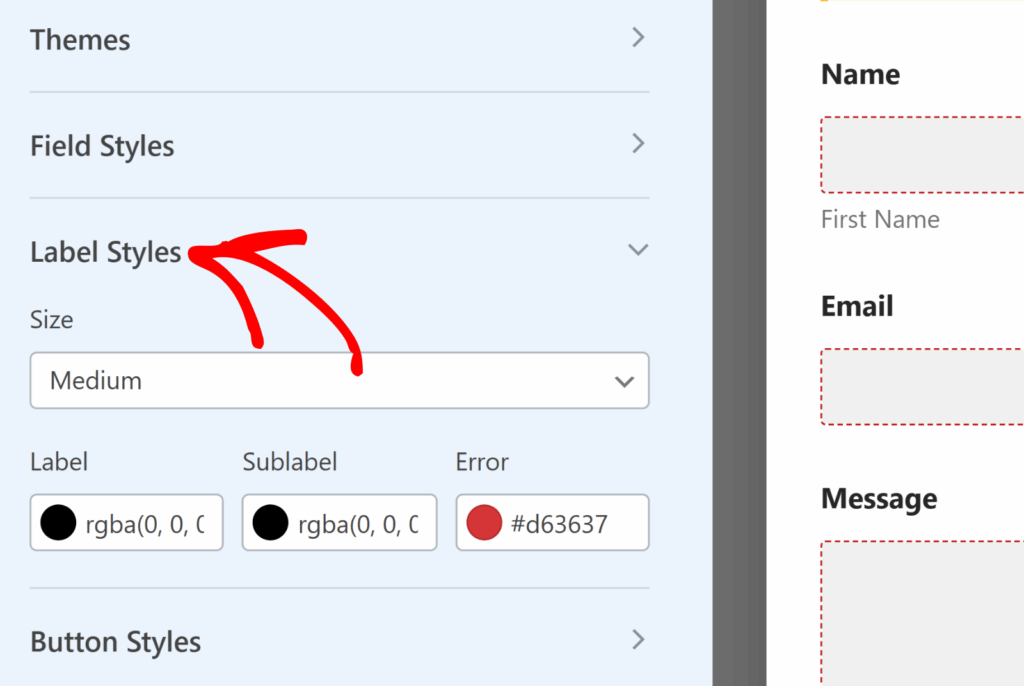
5.ラベルスタイルのカスタマイズ
ラベルとは、フォームフィールドの上にある短いテキストのことで、名前、メールアドレス、メッセージなど、何を入力すべきかをユーザーに伝えるものです。うまく活用することで、フォームを分かりやすくし、ユーザーが混乱やミスを防ぐことができます。
ラベル・スタイルでは、変更することができます:
サイズ文字サイズ:小、中、大。例えば、最小限のニュースレターフォームには小さなラベルが必要ですが、明確さが最も重要な求人応募フォームには大きく太いラベルが必要かもしれません。
色だ:
- ラベルテキスト:各フィールドの上のメインタイトル。
- サブラベルとヒント:ファーストネームのみ」や「Eメールは決して共有しません」など、役立つ指示。
- エラーメッセージ:"このフィールドは必須です "のように、ユーザーが間違いを犯したときに表示されるテキスト。この色は必須フィールドのアスタリスクもコントロールします。

例えば、サイトの背景が暗い場合、ラベルテキストを白に、サブラベルをソフトグレーに、エラーメッセージを明るい赤に設定すると、何か問題があったときにすぐにポップアップ表示されます。
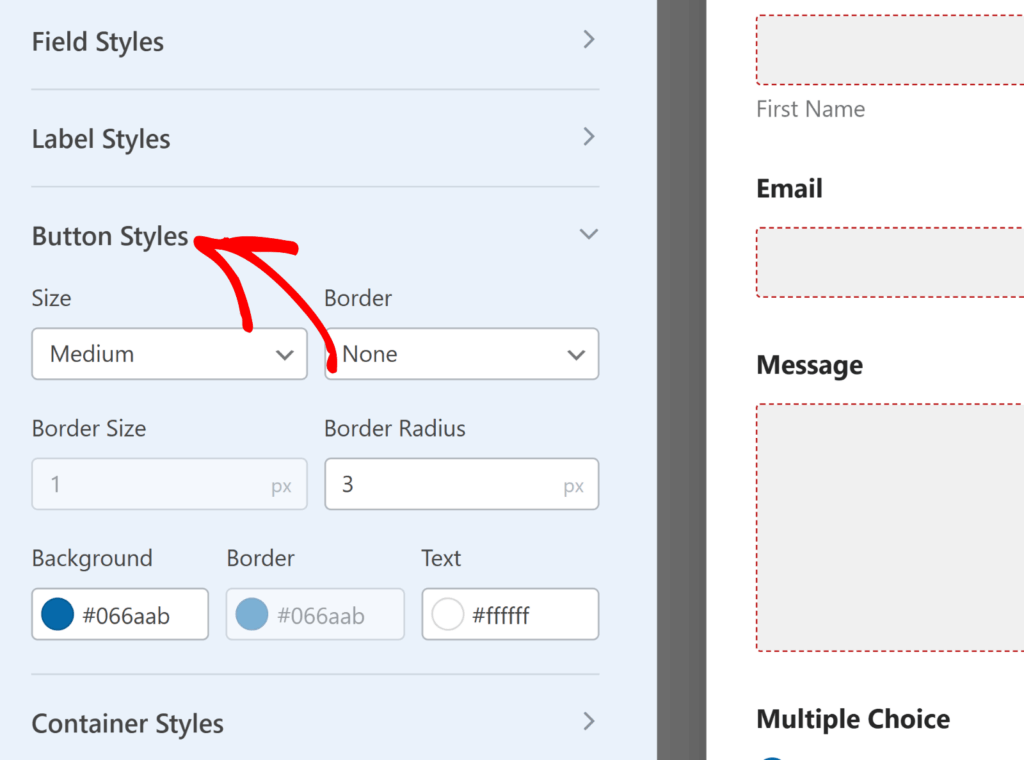
6.ボタンスタイルのカスタマイズ
送信ボタンはフォームの最後の「行動喚起」です。訪問者が探し回る必要がないくらい目立つものでなければなりません。
ボタンスタイルで調整できます:
- サイズ小、中、大。大ボタンはモバイルに適していますが、中ボタンはデスクトップのレイアウトに適しています。
- ボーダーのスタイル:無地、破線、点線のいずれか。ただし、最近のデザインでは、すっきりと見せるために無地か点線を使うことが多い。
- ボーダーのサイズと半径:太いボーダーとシャープな角はフォーマルな印象を与え、細いボーダーと丸みを帯びた角は親しみやすくカジュアルな印象を与えます。
- 背景色と文字色:これらはボタンの主な外観を設定します。

💡ヒント:ここでの背景色は、フィールドのフォーカス状態、プログレスバー、チェックボックスなど、フォームの残りの部分のアクセントカラーにもなります。ですから、ボタンをティール色にした場合、そのティール色がフォーム全体にさりげなく現れ、コーディネートされた外観になることを期待しましょう。
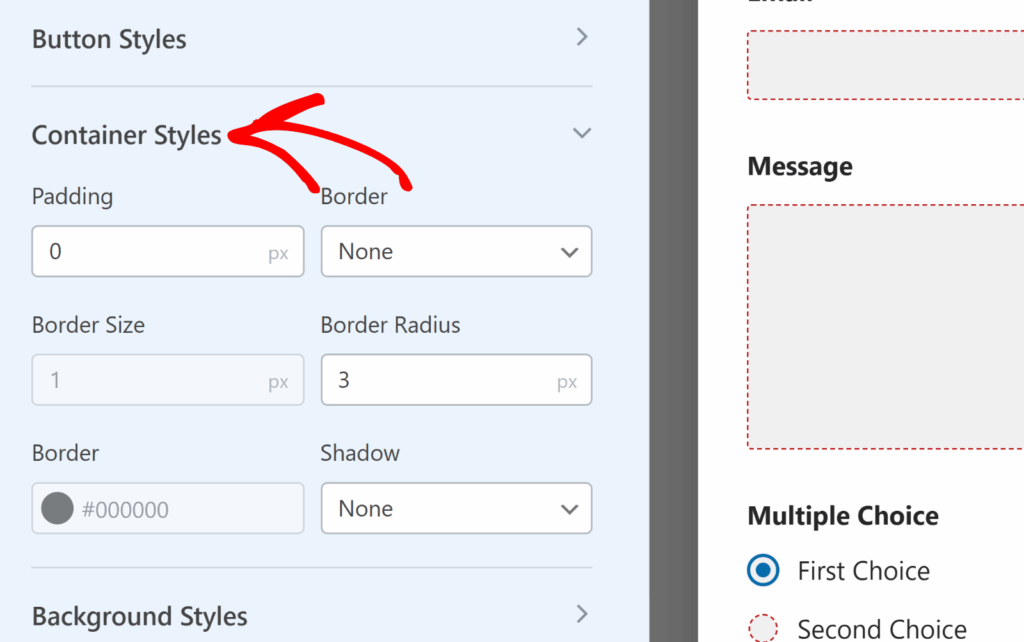
7.コンテナスタイルのカスタマイズ
コンテナはフォームを囲む「枠」のようなものです。ページの他の部分からフォームを視覚的に分離し、より意図的な印象を与えることができます。
コンテナ・スタイルでは、変更が可能です:
- パディング:フォームフィールドを囲むコンテナ内のスペース。パディングが多いほどすっきりとした広々とした感じになり、少ないほどコンパクトでスペースを取らない感じになります。
- ボーダーのスタイル、サイズ、半径:サイトのビジュアル・トーンに合わせましょう。角が四角くしっかりしたボーダーは企業的な印象に、角が丸く繊細なボーダーはソフトな印象になります。
- シャドウ:小または中程度のドロップシャドウを追加すると、フォームがページから「浮き上がって」見えます。フラットな背景で目立たせるのに最適です。
- ボーダーの色:見落とされがちだが、色のついたボーダーはフォームをブランドパレットに結びつけることができる。

例えば、写真ポートフォリオ・サイトでは、エレガントな「カード」効果を生み出すために、たっぷりとしたパディングのあるコンテナ、細い白いボーダー、ソフトなドロップシャドウを使うかもしれない。
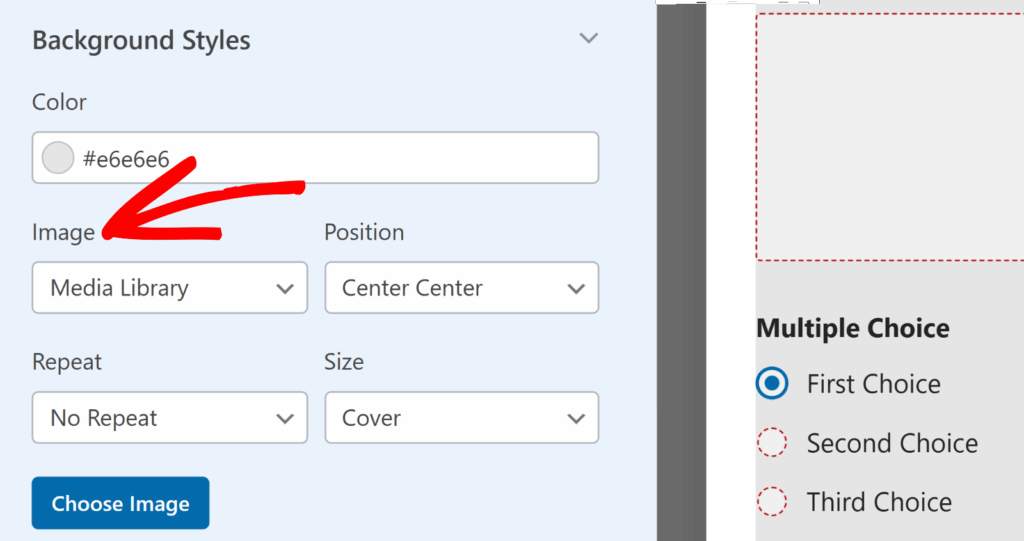
8.背景スタイルのカスタマイズ
背景はクリエイティブになれる場所ですが、やりすぎになりやすい場所でもあります。良い背景は、読みにくくすることなくフォームを引き立てます。だから、衝動と戦ってください!
ここでのオプションは以下の通り:
- 画像ソースあなたのメディアライブラリからアップロードするか、WPFormsの内蔵ストックフォトを参照してください(ストックフォトを使用する最初の時間は、ライブラリ全体をダウンロードします)。
- 位置中央上、中央中、右下など、画像の位置をコントロールします。
- リピート:1枚の画像なら「リピートなし」、背景全体でリピートするなら「タイル」、パターンなら「水平/垂直リピート」を選びます。
- サイズ: Coverは画像をコンテナ領域いっぱいに表示します。寸法:正確な幅と高さを設定できます。
- 無地の背景色:シンプルなものにしたい場合や、画像が読み込まれない場合に最適なオプションです。

💡 テキストが読みにくくなるような賑やかな背景は避けましょう。賑やかな画像が好きなら、アップロードする前にカラーオーバーレイでトーンダウンしましょう。
10.保存、プレビュー、テスト
変更が完了したら、あとはフォームを保存するだけです。フォームビルダーで保存をクリックします。
または、プレビュー(右上) を使って、サンプルフォームレイアウトに適用されたスタイルを確認できます。その後、WordPressエディタでページに移動し、実際のフィールドを持つフォームをプレビューしてください。
テストもできることをお忘れなく:
- 各フィールドに記入し、間隔とアライメントをチェックする。
- エラーメッセージをトリガーして、色が鮮明かどうかを確認する。
- モバイル、タブレット、デスクトップでフォームを表示し、レスポンシブであることを確認します。
これで完了です!これで、WordPressのコンタクトフォーム(またはその他のフォーム)をフォームビルダーでスタイリングできるようになりました。
ハッピーなスタイリングだ!
コンタクトフォームのスタイリング - FAQ
WordPressのお問い合わせフォームをコードなしでスタイリングする方法について、よくある質問をいくつかご紹介します:
私のスタイルはどこでも通用しますか?
はい。WPFormsビルダーでフォームのスタイルを設定すると、その設定は作業中のページだけでなくフォーム自体にも保存されます。
つまり、同じフォームを複数のページや投稿に埋め込んでも、デフォルトではどこでも一貫したスタイルになります。唯一の例外は、埋め込み中にブロックエディタやElementorで意図的にスタイルを上書きした場合です。その変更はその特定のページにのみ適用されます。
フォームテンプレートにスタイルを設定できますか?
もちろんです。WPForms のテンプレートは "Simple Contact Form" や "Newsletter Signup" のように、あらかじめ用意されたフィールドのセットです。テンプレートベースのフォームを埋め込むと同時に、テーマを選択し、カスタムフォームと全く同じようにスタイルを調整することができます。
カスタムテーマは削除できますか?
はい、でも慎重にやってください。ビルダーのテーマパネルからカスタムテーマを削除すると、そのテーマは永久になくなります。
次に、WordPress のフォームを ChatGPT に接続します。
フォームのワークフローを自動化する方法を知りたいですか?ChatGPT を WordPress のフォームに接続し、AI で返信を効率化する方法をご覧ください。
フォームをより魅力的にする方法をお探しですか?ユーザーの注目を集めるインタラクティブなフォームを作成するヒントをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




Diviモジュールを使ってフォームをスタイリングする方法と、それが不可能な場合の回避策を考えています。
アシュリー - 現在、フォームスタイルは WordPress のブロックエディタかフルサイト編集機能付きのテーマで使用できます。他のビルダーにも対応し、フォームからスタイリングを適用できるオプションがあれば素晴らしいと思います。開発者の目に留まるよう、機能リクエストトラッカーに載せておきます。
Diviのフォームスタイル機能がまだありません。
申し訳ありません。現在、Diviではフォームのスタイルを編集する機能がありません。これは便利だと思いますので、開発者に伝えておきます。
これはプレミアム機能ですか?私のインストールしたWordPressリポジトリにはそのようなオプションは見当たりません。フォーム入力の色を指定するのはこんなに難しいことではありません。基本的な変更オプションを「プレミアム」機能にするのは間違っています。
Boreas - この機能は、無料版(ブロックエディタとすべてのフルサイトエディタ(FSE)テーマ)を含むすべての有料版で利用可能です。
モダンマークアップを有効にするオプションが見つからない場合、WPForms liteプラグインをバージョン1.8.1.1に更新する前にウェブサイトに少なくとも1つのフォームがあったユーザーにはモダンマークアップオプションが表示されることを知っておいてください。また、バージョン 1.8.1.1 から WPForms lite を使い始めた場合はこのオプションは表示されません。
このオプションについては、以下のチュートリアルをご参照ください: https://wpforms.com/docs/styling-your-forms/
もしまだ何か問題がありましたら、WPForms Lite WordPress.orgサポートフォーラムまでご連絡ください。ありがとうございました。
こんにちは!最近プラグインをバージョン1.8.2にアップグレードしました。以前はフォームフィールドの中にカスタムHTMLコードを書くことができたのですが、例えばチェックボックスの選択肢に - TomatoRead more → を追加することができたのですが、今はそれができません。
こんにちは、ミラ - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
私のウェブサイトで WP Forms Pro を使っています。フォームを2つの異なるページに設置しています。1つのページではテキストはセリフ体で、もう1つのページではサンセリフ体です。なぜでしょうか?何か原因があるのでしょうか?
私はDiviビルダーで構築しています。
フォントがDiviによって変更されていないか確認してください。DiviFlashがどのようにフォントを制御しているかについては、こちらを ご覧ください。
より詳しい調査をご希望の場合、またはこれ以上のサポートが必要な場合は、こちらからサポートチケットをお送りください。
ありがとう。
私のwpforms liteにはこのオプションが見当たりません。私は1.8.2.2を使用していますが、このオプションはありません。フォーム全体のフォントの色を変更する必要があります。どうすればよいでしょうか?
ラリー - この機能は、無料版(ブロックエディタとすべてのフルサイトエディタ-FSEテーマ用)を含むすべての有料版で利用可能です。
モダンマークアップを有効にするオプションが見つからない場合、WPForms liteプラグインをバージョン1.8.1.1に更新する前にウェブサイトに少なくとも1つのフォームがあったユーザーにはモダンマークアップオプションが表示されることを知っておいてください。また、バージョン 1.8.1.1 から WPForms lite を使い始めた場合はこのオプションは表示されません。
このオプションの詳細については、こちらのチュートリアルをご覧ください。
それでもまだ何か問題がある場合は、WPForms Lite WordPress.orgサポートフォーラムまでご連絡ください。
ありがとう。
wpformsで初めてフォームを作りました。問題は、同じフォームの中でフォントが違うことです。あるラベルはサン書体、あるラベルはtimes new romanのような書体ですが、すべての選択肢はサン書体です。同じ種類のフォントを設定するにはどうしたらいいでしょうか?私は通常のwpエディタを使っていて、エディタでフォームのあるページを開くと、すべてのフォントが同じスタイル(times new roman)で表示されます。しかし、公開されたバージョンでは異なっています。何が問題なのでしょうか?
Krisztinaさん、こんにちは!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
注意しなければならないのは、フォームをブロックとして追加しない限り、上記のラベルやヒントなどのスタイリングのオプションは表示されないということだと思います。私はもともと短いコードを使っていました。それでも、このチュートリアルのおかげで他の方法を試すことができました。ありがとうございました。
フォームのスタイル" と "フィールドのスタイル" で、フォームのスタイルが WordPress のブロックエディタで動作することを紹介しました。スタイリング機能はショートコードでは利用できませんが、フォームのスタイルを拡張するために取り組んでいます。
Elementorでフォームのスタイル(フォント、色、サイズ)を編集できますか?
Rodrigoさん - 申し訳ございません。現在、Elementorでフォームのスタイルを編集する機能はございません。これは便利だと思いますので、開発者のレーダーに載せておきます。
こんにちは、ロドリゴ。ElementorでもWPFormsのスタイルを設定できるようになりました。https://wpforms.com/announcing-elementor-form-styles-and-entry-view-settings/
私の問題は、同じフォームでフォントが異なることでした。あるラベルはsansフォントタイプで、あるラベルはtimes new roman書体ですが、すべての選択項目はsansフォントタイプです。
こんにちは - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
フッターにある埋め込みを編集しようとしています。その方法はないのでしょうか?私のフッターは色が濃いので、テキストをデフォルトの黒にすることはできません。編集する方法はありますか?
ニーシャ - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
wpformsのフォーカス入力テキストボックスのテキストエリアのボーダーを削除する方法を教えてください。
どうしても答えが必要なんだ。
Shivamさん、こんにちは。お時間がありましたら、サポートまでスクリーンショットを添付してご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。