AIサマリー
準備が整うまでWordPressサイトを隠したいですか?
サイトを隠すことで、訪問者に未完成のページや壊れたページを見せることなく、作業時間を十分に確保することができる。
この記事では、プラグインを使ってWordPressサイトを準備完了まで隠す最も簡単な方法をご紹介します。また、サイトの特定のセクションを簡単に非表示にする方法も紹介するので、サイト公開後にさらに変更を加える必要がある場合に便利です。
WordPressサイトをオフラインにできますか?
はい!SeedProdを使えば、WordPressサイトを簡単にオフラインにすることができます。

SeedProdを使えば、サイト全体を近日公開ページの後ろに隠すことができます。素晴らしいランディングページビルダーがあり、独自のカスタムページデザインを作ることができます。
SeedProdを使えば、簡単に作ることができる:
- 近日公開のページ:準備が整うまでWordPressサイトを隠すには、この設定を使用します。これは「工事中ページ」と呼ばれることもあります。
- 404ページ誰かがあなたのウェブサイトで削除されたページを訪問しようとした場合に表示される独自のカスタムページを作成します。
- メンテナンスモードのページ:メンテナンスのためにサイトをオフラインにする必要がある場合に表示するページをデザインします。
- カスタムランディングページ:ニュースレターの登録やウェビナーなど、邪魔にならない美しいランディングページのフォームを作成できます。
さらに良いことに、サイト全体、または作業が必要な特定の投稿やページだけを非表示にすることができます。つまり、訪問者が壊れたり未完成のコンテンツを見る必要がなくなるのです。
SeedProdを使えば、「近日公開」ページを表示するためにサイトを移動したり削除したりする必要はありません。
さらに、ニュースレター登録フォームを追加することで、WordPressサイトがオフラインの間も購読者を獲得し続けることができます。これらの機能の詳細については、SeedProdのレビューをご覧ください。
とりあえず、以下のチュートリアルに従って、WordPressサイトを起動準備が整うまで隠す方法をご覧ください。
準備が整うまでWordPressサイトを隠す方法
サイト制作を始める準備はできましたか?順を追ってご説明します。
この記事で
まずは、ホスティングの設定と準備が整っていることを確認することから始めよう。
ステップ1.新しいWordPressサイトをセットアップする
WordPressを使い始めると、ウェブホスティングを購入したくなるでしょう。私たちはBluehostをチェックアウトすることをお勧めします。
Bluehostを使用すると、1つのプランで超お手頃な価格のWordPressホスティングと無料のドメイン名を取得することができます。また、Bluehostはまた、あなたのドメインで無料のビジネスメールアドレスを作成することができます。
あなたがWordPressに慣れていない場合、それはあなたのために自動的にWordPressを設定するので、Bluehostは素晴らしいオプションです。
WordPressブログの始め方については、こちらのガイドをご覧ください。
ホスティングアカウントの設定が完了したので、準備が整うまでWordPressサイトを隠すためにSeedProdプラグインをインストールしよう。
ステップ2:SeedProdプラグインのインストール
準備が整うまでWordPressサイトを隠すために使うプラグインをインストールしよう。
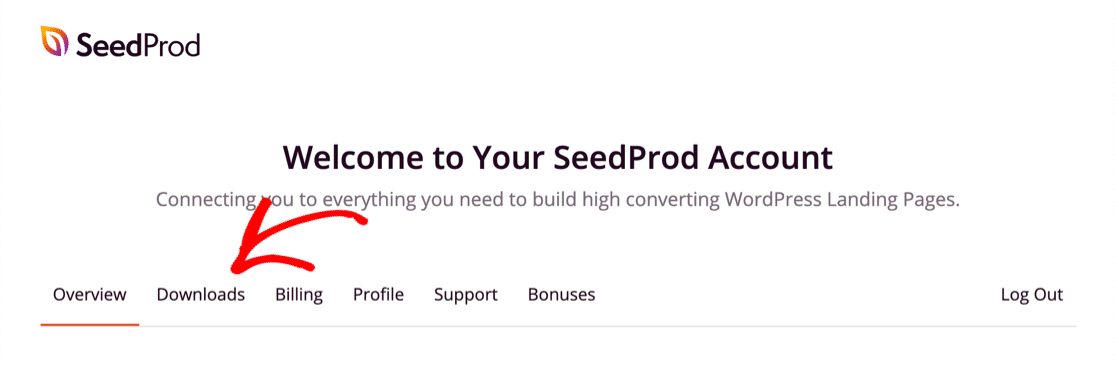
まず、SeedProdのウェブサイトへ行き、プラグインのコピーを入手してください。ZIPファイルはSeedProdアカウントの Downloadsタブからダウンロードできます。

zipファイルの使い方がわからない?プラグインをインストールしたことがない方は、WordPressプラグインのインストール方法をご覧ください。
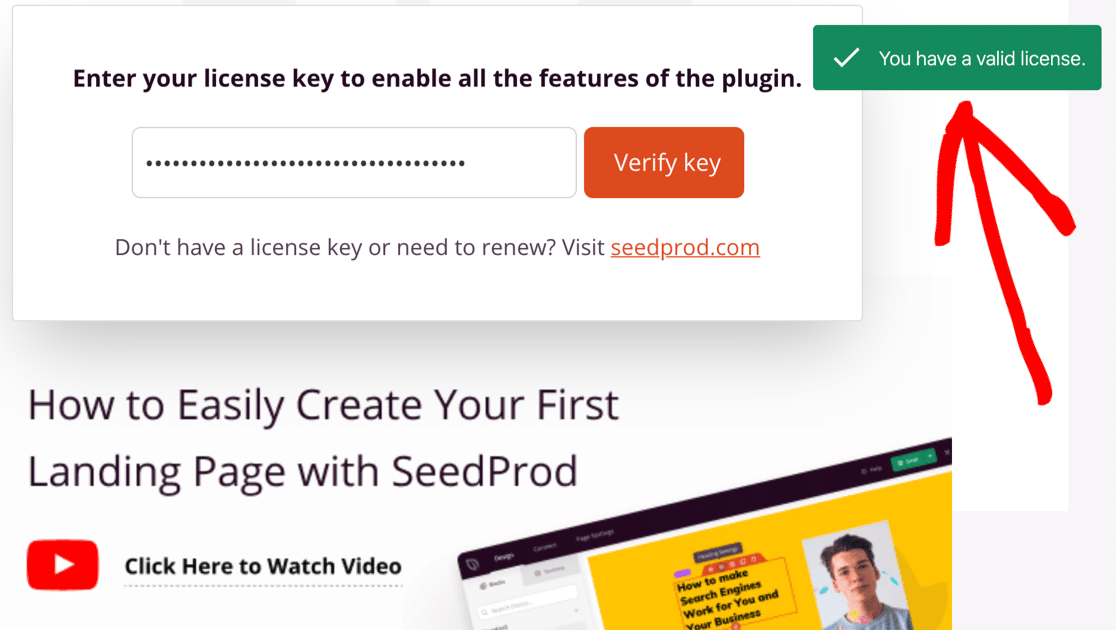
プラグインを有効化する際、SeedProdのライセンスキーを貼り付けます。これにより、Proバージョンのすべての機能がアンロックされます。

次に、訪問者が新しいサイトにアクセスしようとしたときに表示されるcoming soonページを作ります。
ステップ3:SeedProdで「Coming Soon」ページを作成する
このステップでは、ドラッグ&ドロップビルダーを使って、完全にカスタム化された「coming soon」ページを作ります。
SeedProdのページはWordPressのテーマとは完全に分離されているので、「coming soon」ページに影響を与えることなく、バックエンドでさまざまなテーマを試すことができます。
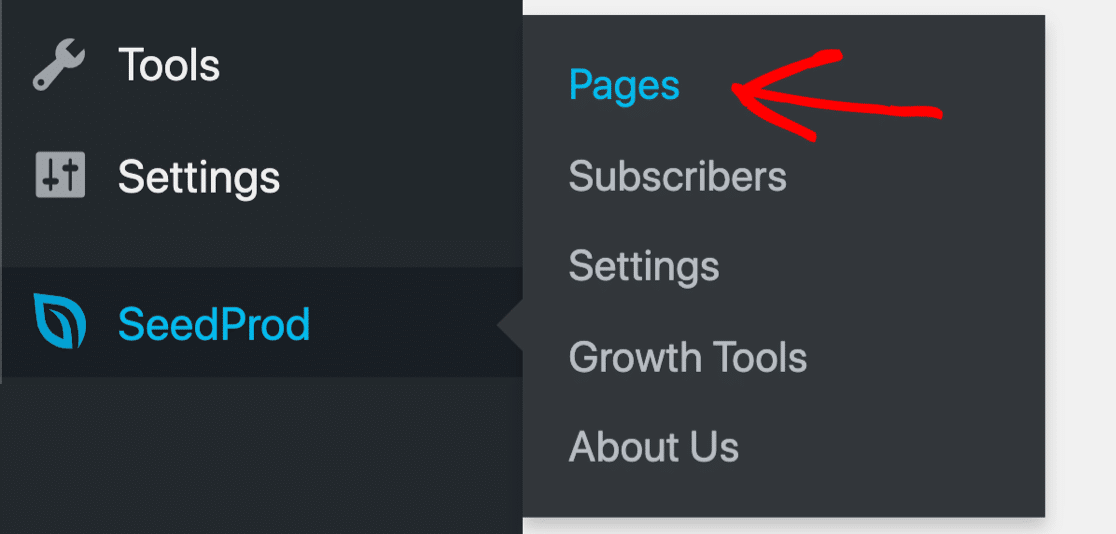
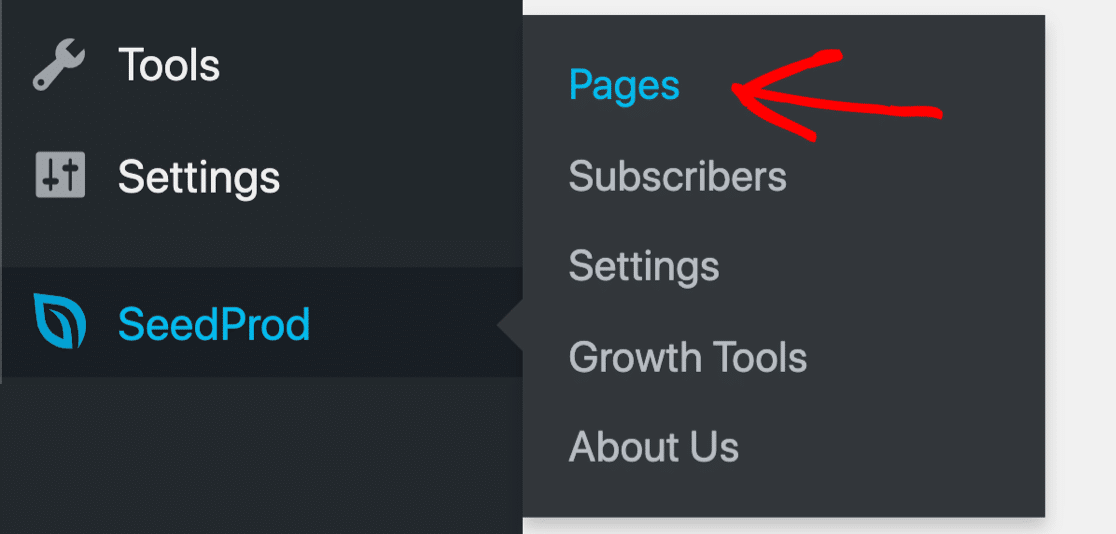
まず、WordPressダッシュボードの左側を見てください。ページの作成を開始するには、SeedProd " Pagesをクリックします。

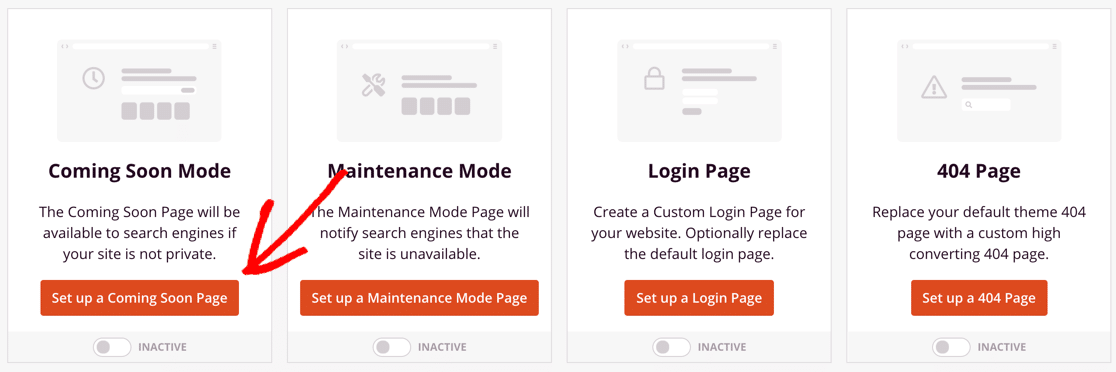
上部には、SeedProdで使用できるさまざまな種類のテンプレートが表示されます:
- 近日公開
- メンテナンス・モード
- 404ページ
- ログインページ
- ランディングページ
準備が整うまでWordPressサイトを隠すために、Coming Soonページを設定しましょう。

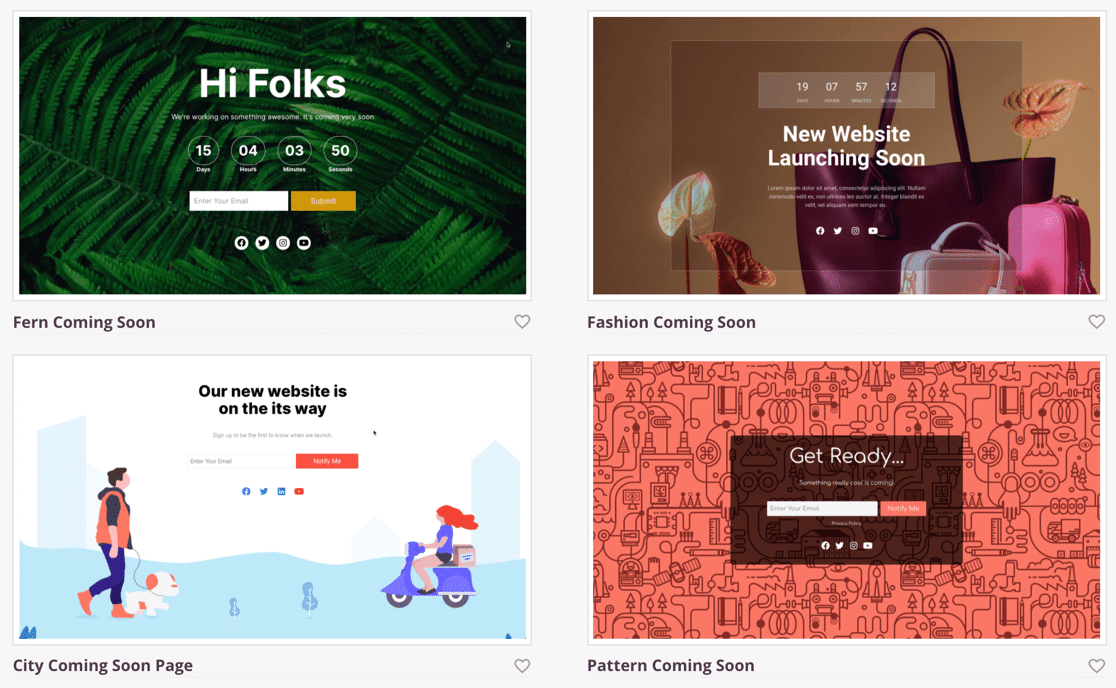
テンプレートから好きなデザインを選び、クリックしてフルサイズで開いてください。この例では、City Coming Soon Pageテンプレートを使用します。

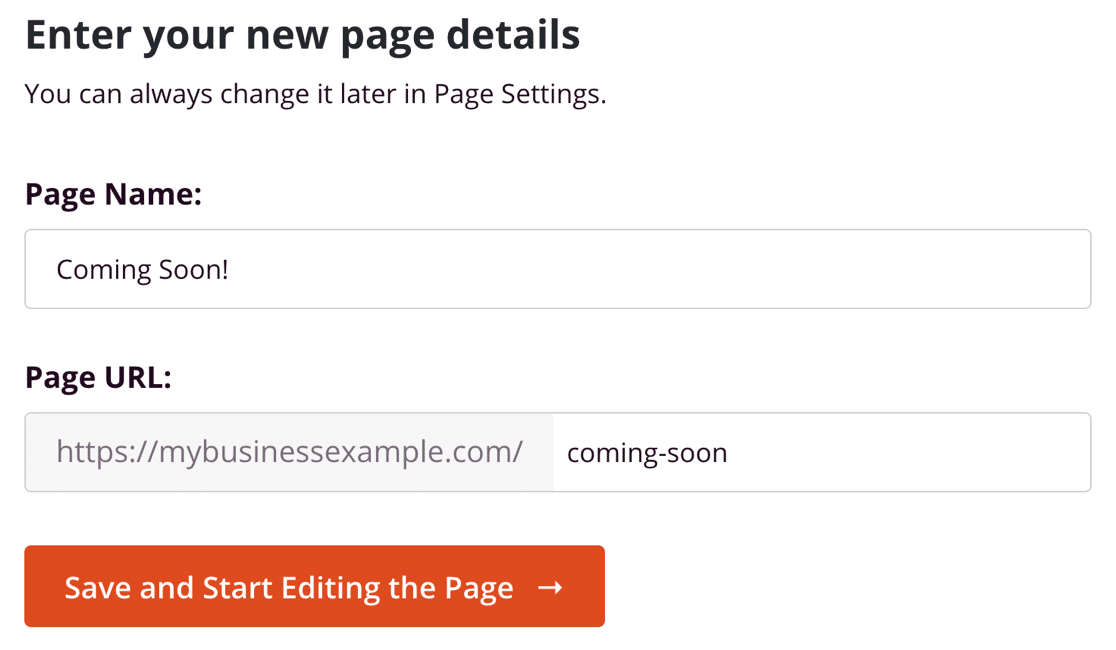
ポップアップで、ページの名前を入力します。SeedProdは自動的にURLを作成しますが、必要であればここでカスタマイズすることができます。

これで新しいページをカスタマイズする準備が整いました。
ステップ4: カミングスーンページのカスタマイズ
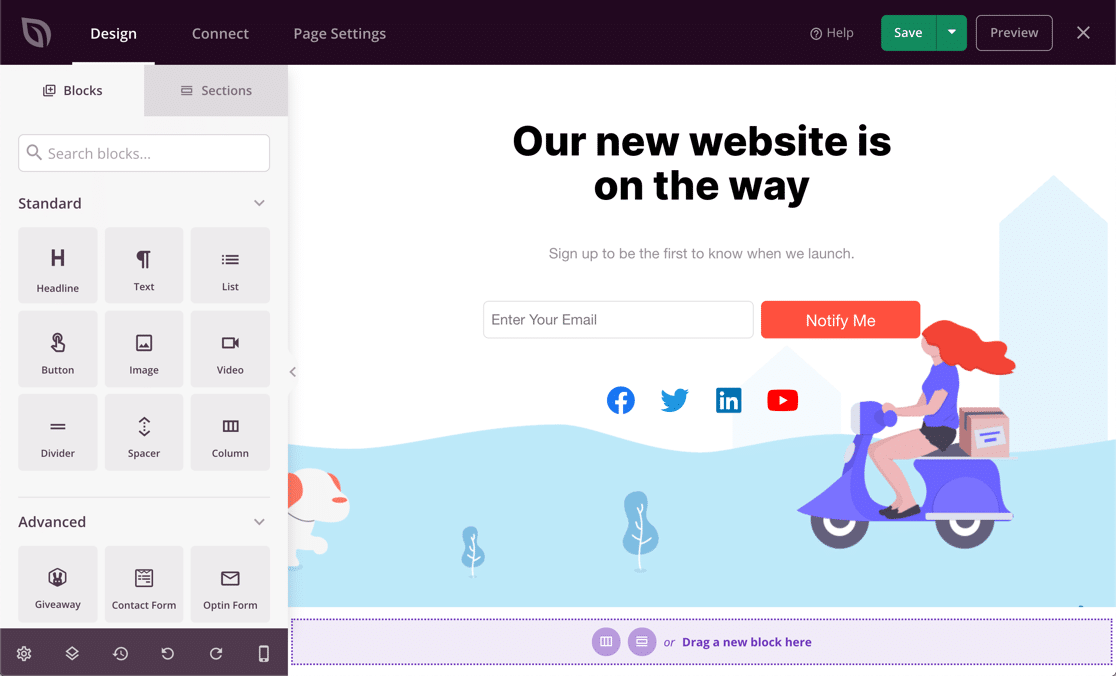
SeedProdページビルダーに入りました。どのように動作するか少し見てみましょう。
左側には、ページにドラッグできるさまざまな要素が表示されます。右側にはライブプレビューがあります。プレビューのどの部分をクリックしても編集できます。
新しいサイトに合ったページを作ることもできるし、まったく独自のものを作ることもできる。

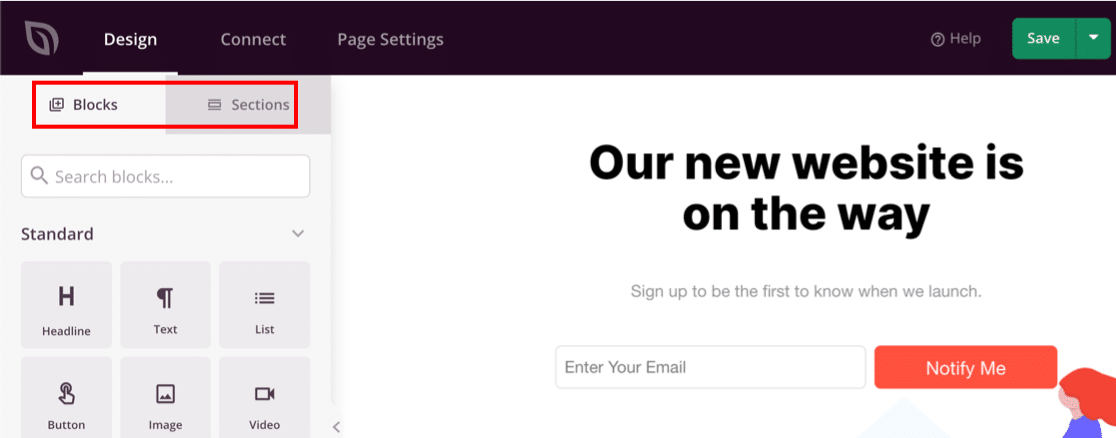
SeedProdでは、2種類のコンテンツをページに追加することができます:ブロックと セクションです。左上のタブでアクセスできます。

のブロックを使って簡単にページを構築できる:
- テキスト
- 背景画像
- フォーム
- コール・トゥ・アクション・ボタン
- カウントダウン・タイマー
- ソーシャルメディアへのリンク
- ビデオ
- ラッフルプレスの景品
- よくある質問
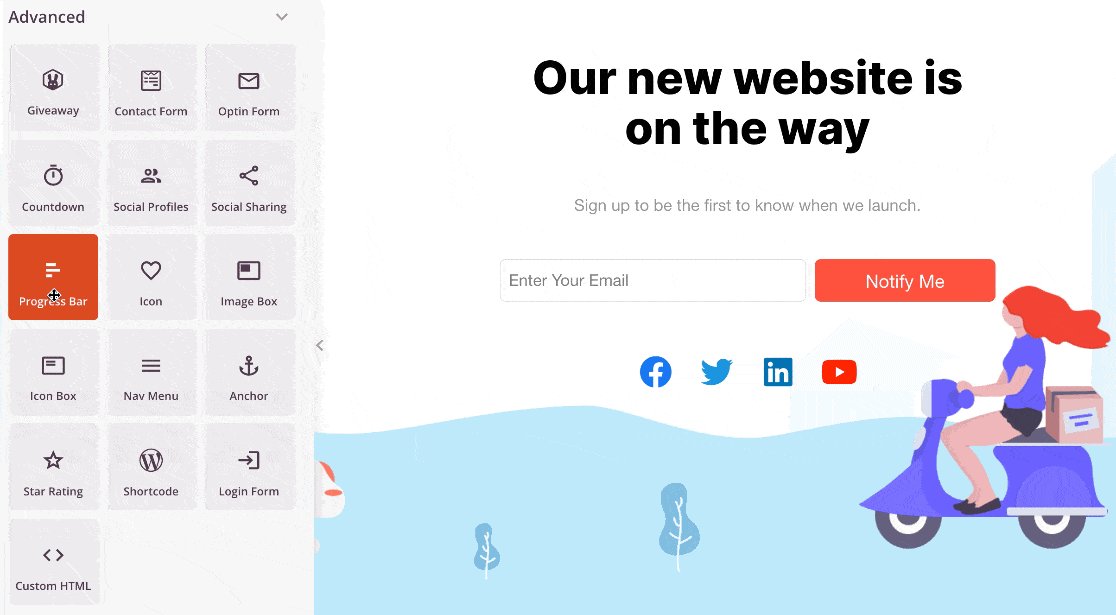
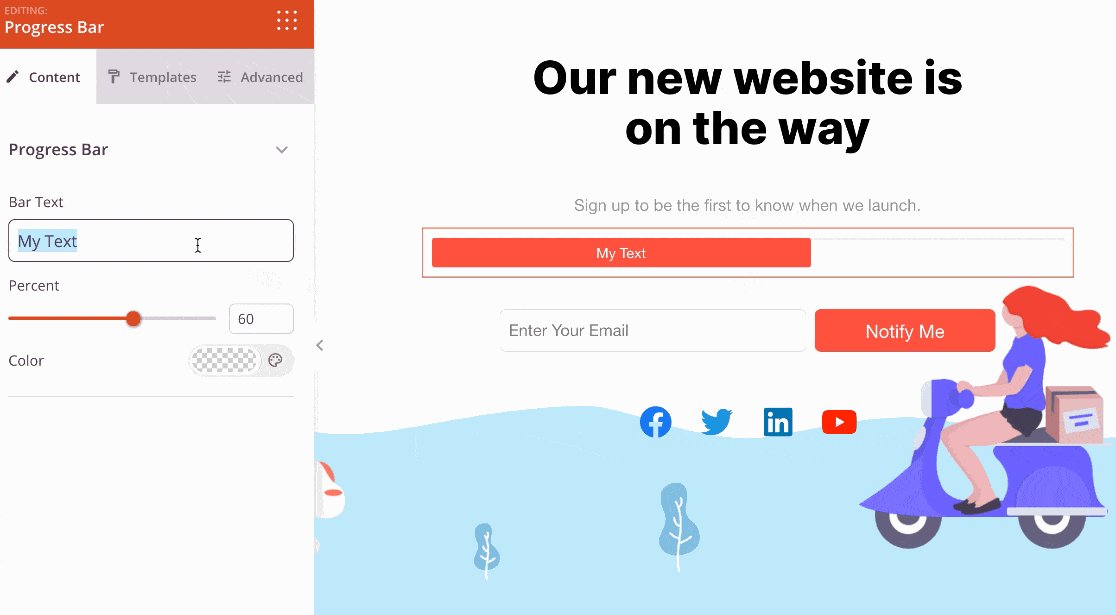
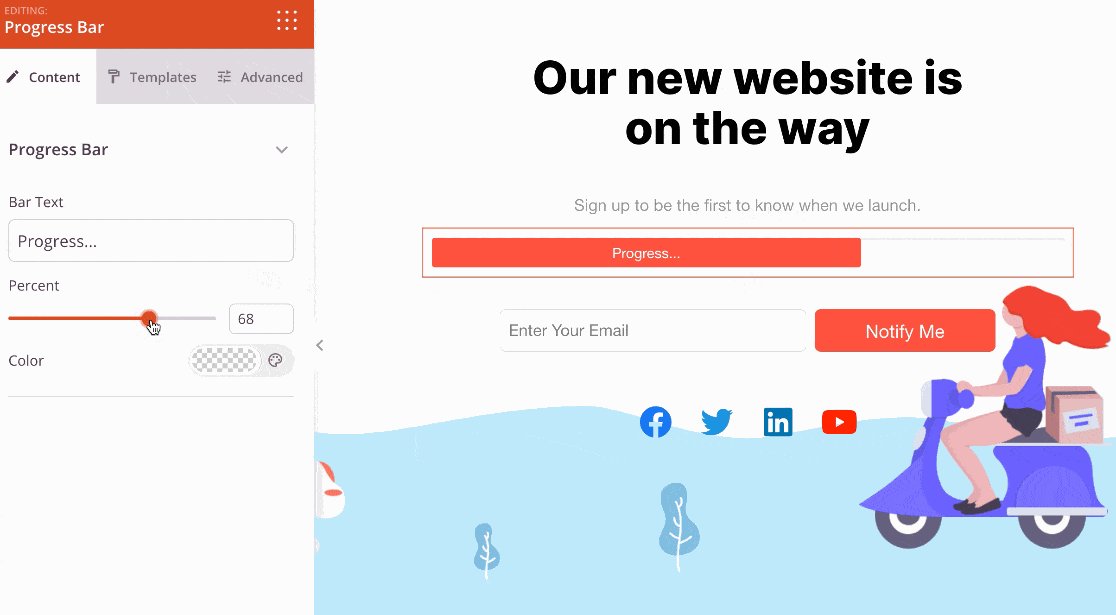
- プログレス・バー
- そしてもっと。
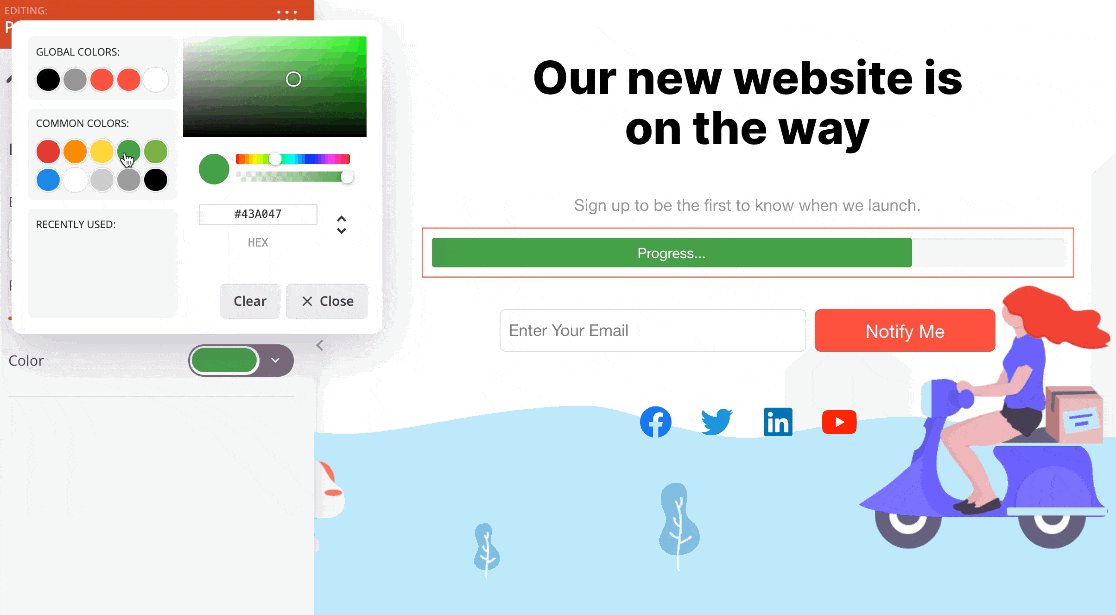
アイテムを選んでページにドラッグするだけ。ブロックをクリックすると、色や設定を簡単に微調整できます。

カウントダウン・タイマーを追加して、サイトがいつローンチされるかを伝えてみよう。HTMLやPHPのコードを書かなくても簡単にできます。
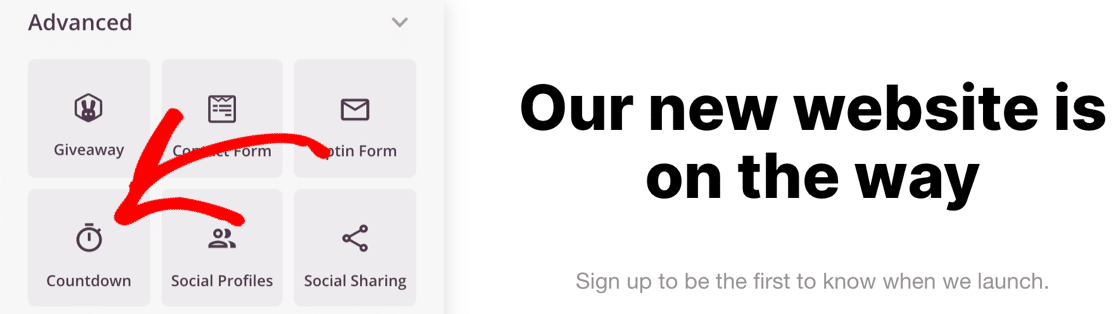
まず、Advancedブロックまでスクロールし、カウントダウンタイマーをページにドラッグします。

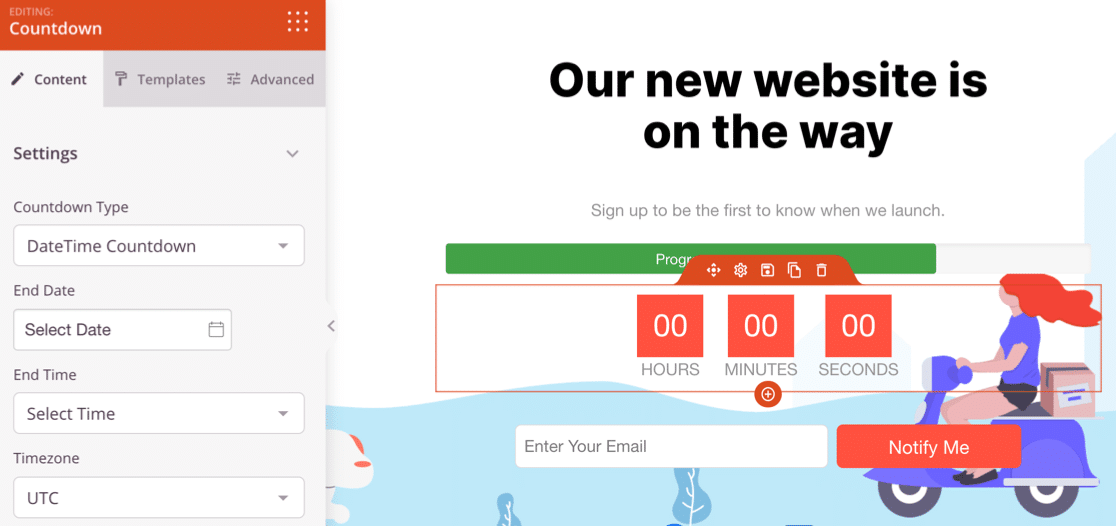
次に、カウントダウンブロックをクリックして設定を開きます。

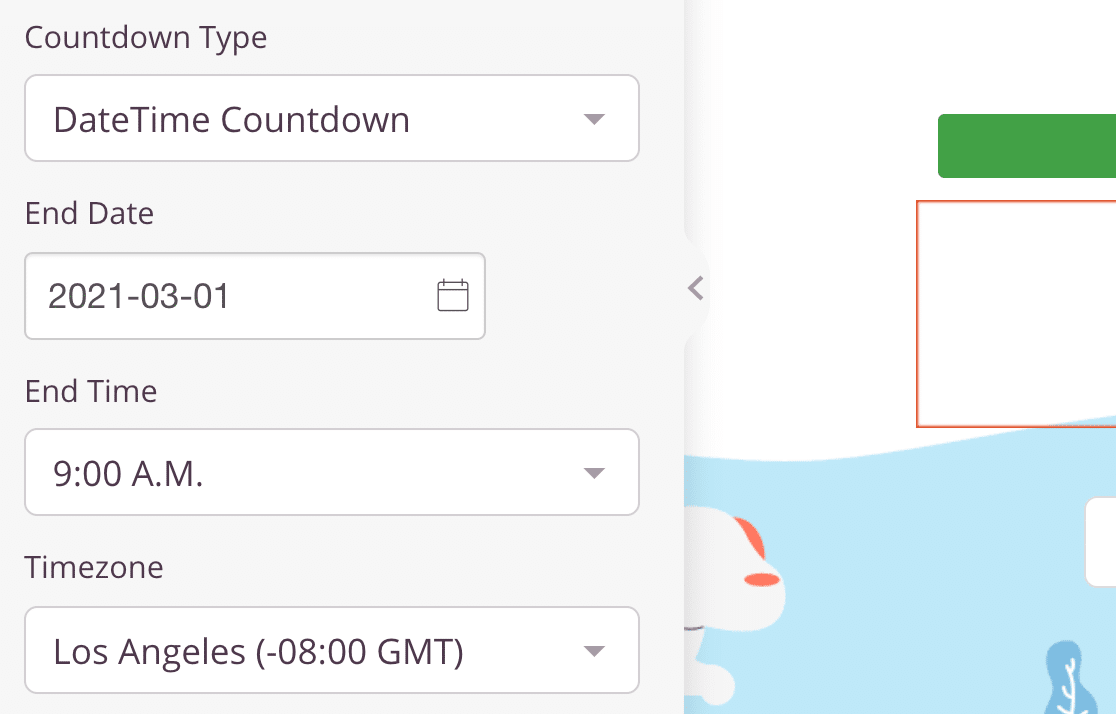
左側の設定でカウントダウンのスタイルを選択します。また、ウェブサイトの実際のローンチ日を設定することもできます。

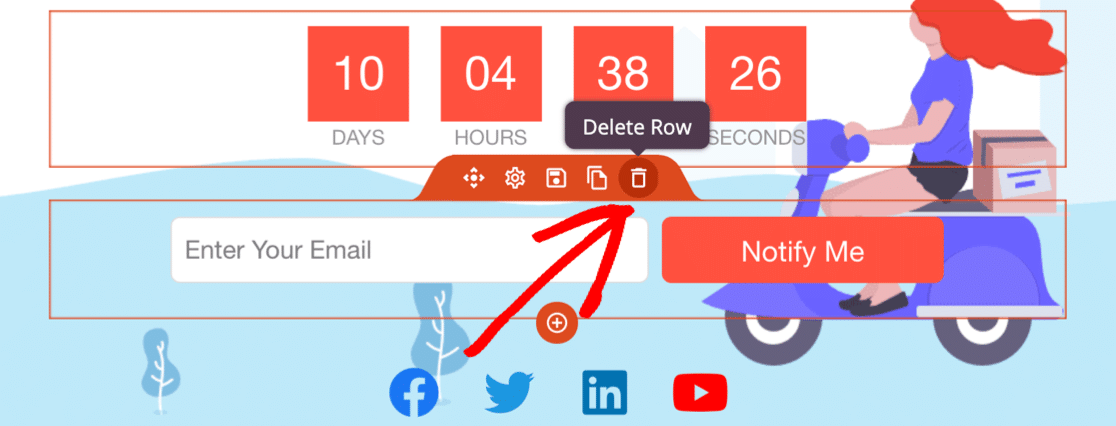
では、ページの不要な部分を削除してみよう。
要素の上にカーソルを置いてゴミ箱をクリックすれば、その要素を削除することができる。

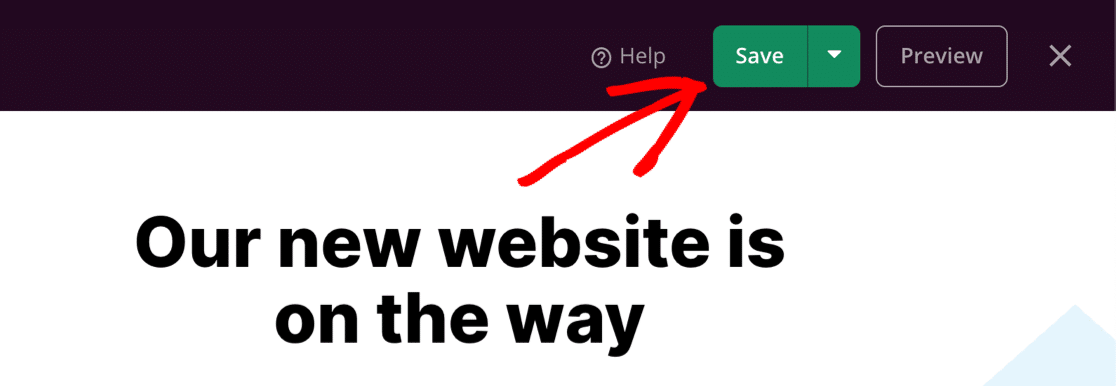
公開準備が整うまで、ページのカスタマイズを続けてください。上部にある緑色の保存ボタンを押して、これまでの進捗を保存するのをお忘れなく。

それでは、新しいWordPressのcoming soonページで微調整できる設定のいくつかを見てみましょう。
ステップ5: 近日公開ページを表示するタイミングを選ぶ
多くのメンテナンス・モード・プラグインは、サイト全体に対して1つのcoming soonページが表示されます。
SeedProdはより高度で、非表示にしたいページを正確にコントロールできる。
今のところは、準備が整うまでサイト全体を非表示にするのがよいでしょう。しかし将来的には、特定のページや投稿を非表示にしたくなるかもしれない。そのため、この設定について学んでおくと、今後の開発にとても便利です。
近日公開ページをウェブサイトに表示するタイミングをコントロールするには、SeedProdビルダーの上部にあるページ設定をクリックします。
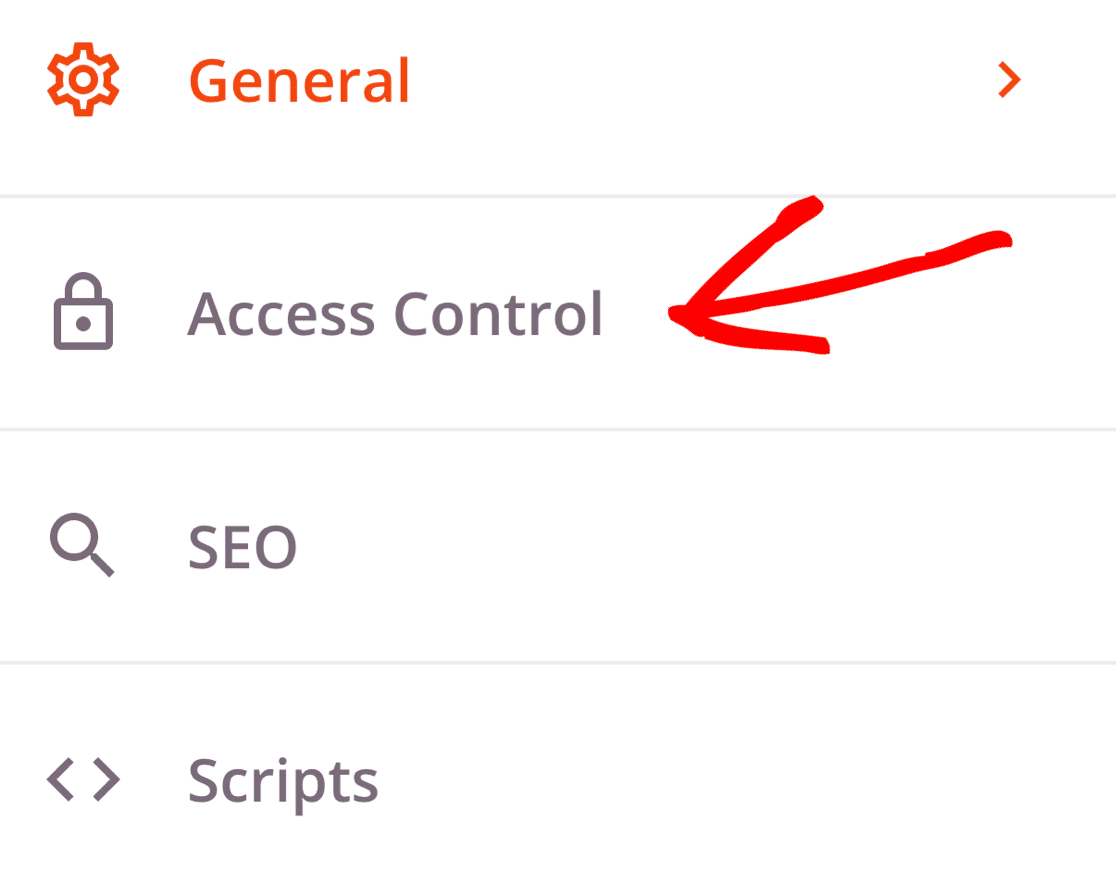
次に、アクセス・コントロールを クリックして設定を開きます。

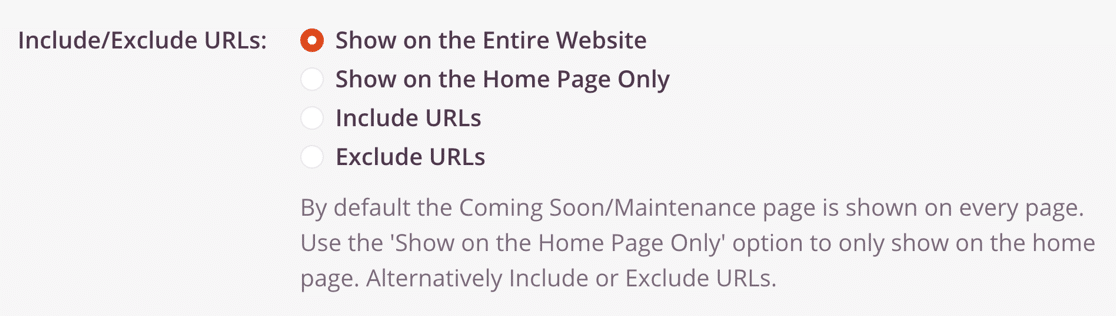
それでは、「Include/Exclude URLs」セクションまでスクロールしてみましょう。ここでSeedProdにサイトの非表示を指示します。

アクセスコントロール設定の意味は以下の通り:
- ウェブサイト全体に表示:これはデフォルトの設定で、WordPressサイトの準備が整うまで非表示にしたい場合に最適です。あなたのサイトのどのページを見ようとしても、フロントエンドに近日公開のページが表示されます。
- ホームページのみに表示新しいページをホームページのみに表示することができます。他のページや投稿はすべて公開されます。
- URLを含める:この設定は、近日公開ページに特定のページを選んで表示したい場合に使用します。例えば、あるページだけ新しいコンテンツを書いている場合、その1ページだけを非表示にし、他のページはすべて表示したままにすることができます。
- URLを除外する:この設定は、Include URLsの逆を行います。指定したページ以外のサイト全体を非表示にします。特定のページはアクセス可能にしておき、それ以外は非表示にしたい場合に選択します。
隠しWordPressサイトへのアクセスを許可する
もしあなたが顧客や友人のためにウェブサイトを制作しているのであれば、彼らにアクセス権を与え、あなたの進捗状況を確認してもらうとよいでしょう。
これもSeedProdでは簡単です。準備ができるまでWordPressサイトを隠すことができ、同時に特定の人に実際のサイトを見せることができます。

近日公開のページを回避させるには3つの方法がある:
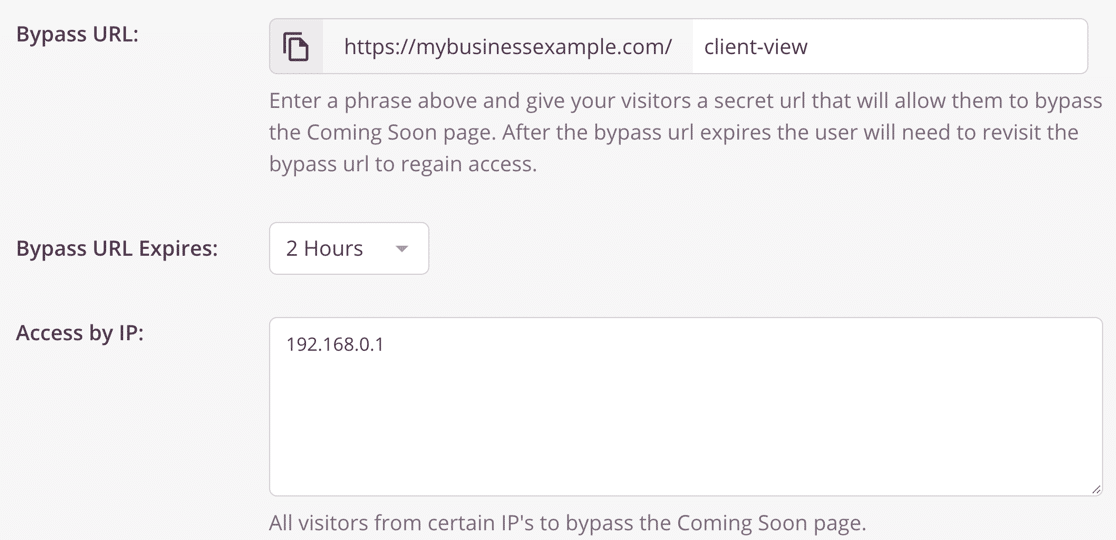
- バイパス URL:バイパスURLは、訪問者が近日公開ページを通過できるようにする秘密のURLです。 このURLは、サイトを見る必要のある人と共有することができます。バイパスURLの有効期限 は、あなたの秘密のバイパスURLにアクセスした後、誰かがサイトを閲覧できる期間を決定します。
- IPアドレスによるアクセス:顧客のIPアドレスがわかっている場合は、近日公開のページが表示されないように、ここにIPアドレスを入力することができます。
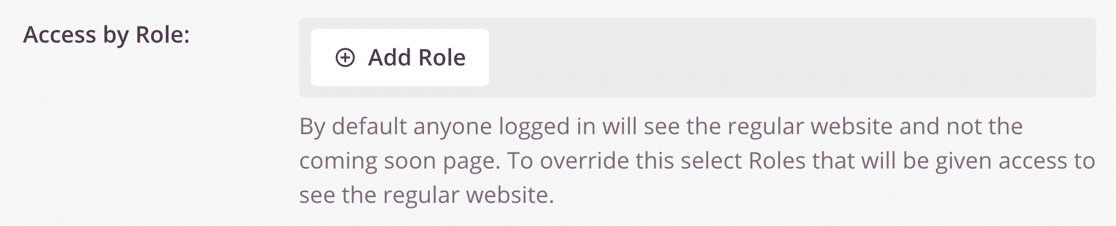
- ロールによるアクセス:この設定により、WordPressにログインしているユーザーが、該当するユーザー・ロールを持つ場合に、実際のサイトの閲覧を許可することができます。例えば、コンテンツライターにサイトの閲覧を許可したい場合、彼らが編集者として設定されていれば、ここに編集者ロールを追加します。

今なら、近日公開ページの残りの設定をチェックする絶好の機会だ。
設定が完了しましたか?上部の緑色の「保存」ボタンをクリックして設定を保存してください。
ステップ6:WordPressウェブサイトを隠す
素晴らしい!これでページがセットアップされ、準備が整うまでWordPressサイトを隠す準備ができました。
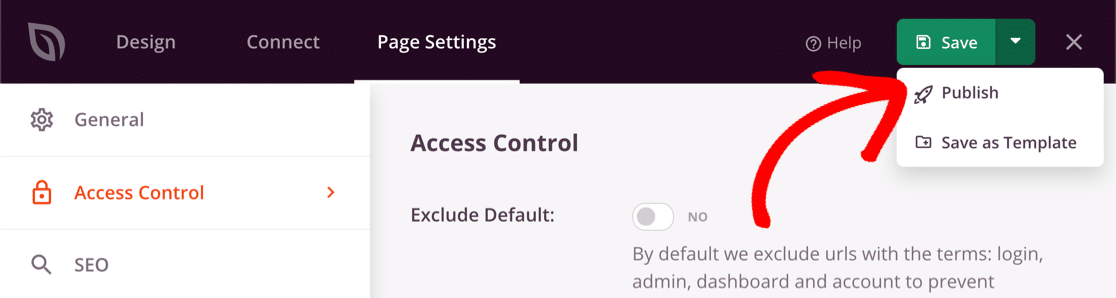
開始するには、[保存]ボタンの隣にあるドロップダウンをクリックし、[公開]を選択します。

次に、「ライブページを見る 」をクリックすると、訪問者が見るのと同じようにカミングスーンページを見ることができます。
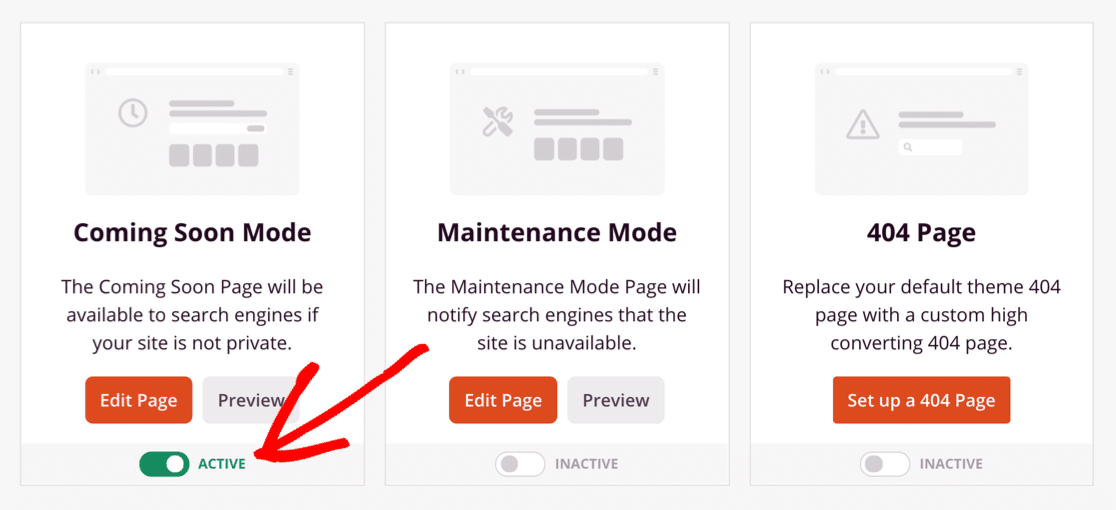
最後に、右上のXをクリックしてWordPressダッシュボードに戻ります。最後のステップは、SeedProd " Pages メニューでページを有効にすることです。

サイトを隠す準備はできましたか?Coming Soon Modeの 下にあるスイッチをクリックして、Activeにするだけです。

以上です。これで、SeedProdで準備が整うまでWordPressサイトを隠す方法がわかりました!
次のステップランディングページにフォームを追加する
ランディングページにお問い合わせフォームを簡単に追加できることをご存知ですか?お問い合わせフォームを追加すれば、WordPressサイトを非表示にしていても、誰でもあなたと連絡を取ることができます。
まずは、SeedProdを使って簡単に埋め込むことができるシンプルなお問い合わせフォームの作成ガイドをご覧ください。
もし新しいウェブサイトでどちらのフォームビルダープラグインを使うべきか迷っているなら、WPForms Lite と Contact Form 7 の比較ガイドを用意しましたので参考にしてください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。