AIサマリー
WordPressウェブサイトにアコーディオン・フォームのデザインを追加する簡単な方法をお探しですか?
アコーディオン・フォームは、すっきりと整理された外観を保ちながら、複雑なデータを直感的かつアクセスしやすい方法で表示します。
この記事では、ウェブサイトの機能性とユーザー体験を向上させるための、最も簡単なアコーディオンフォームの設計方法をご紹介します。
今すぐWordPressアコーディオンフォームを作成しましょう!🙂
WordPressでアコーディオンフォームをデザインする方法
WordPressでアコーディオンデザインのフォームを作成するには、WPFormsのシンプルさと機能性に頼ることができます。以下のステップに従って始めてください:
1.WPFormsのインストールと有効化
まず最初に行うのは、あらゆる種類のフォームを作成するための高度で使いやすいフォームビルダープラグインであるWPFormsのインストールと有効化です。
2,000以上のWordPressフォームテンプレートと、サイトの機能性を高める豊富な機能が付属しています。

まずはWPFormsにアクセスし、アカウントを登録してください。このチュートリアルではProライセンスを使用しますが、お好きなライセンスレベルをお使いください。
WPFormsをウェブサイトにインストールするお手伝いが必要ですか?WordPressプラグインのインストール方法についてはこちらのチュートリアルをご覧ください。プラグインをインストールしたら、有効化をお忘れなく!

その手順が完了したら、WPCodeをインストールし、アコーディオンスタイルを実現するコードスニペットを追加します。
2. アコーディオンコードスニペットを追加する
アコーディオン・フォームのマジックを機能させるには、WPFormsで動作するWPCodeプラグインをインストールする必要があります。WPCodeのインストールとアコーディオンのコード・スニペットの追加です。
WordPressにWPCodeプラグインをインストールすると、WPFormsユーザーのための特別なコードスニペットライブラリにアクセスできるようになります。プラグインをインストールしたら、有効化をお忘れなく!

WordPressのプラグイン・リポジトリからWPCodeをインストールしたら、WPFormsに戻ります。今度はWPFormsでコードスニペットを有効化します。
コードスニペットにアクセスするには、WPForms 1.8.5以上を実行し、WPCodeをインストールしている必要があります。
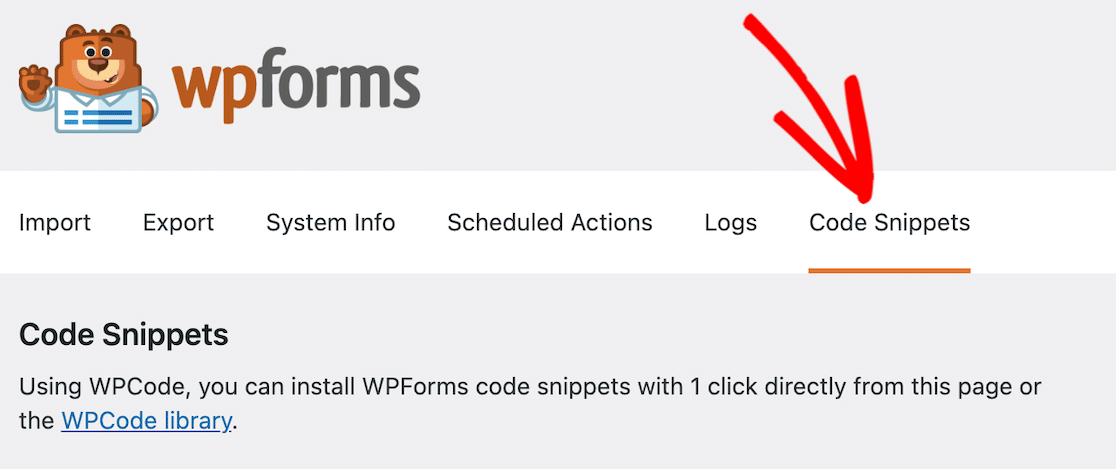
WordPressのダッシュボードから、左のナビゲーション・サイドバーにあるWPForms " Toolsに移動します。そのページで、コードスニペットのタブを選択します。

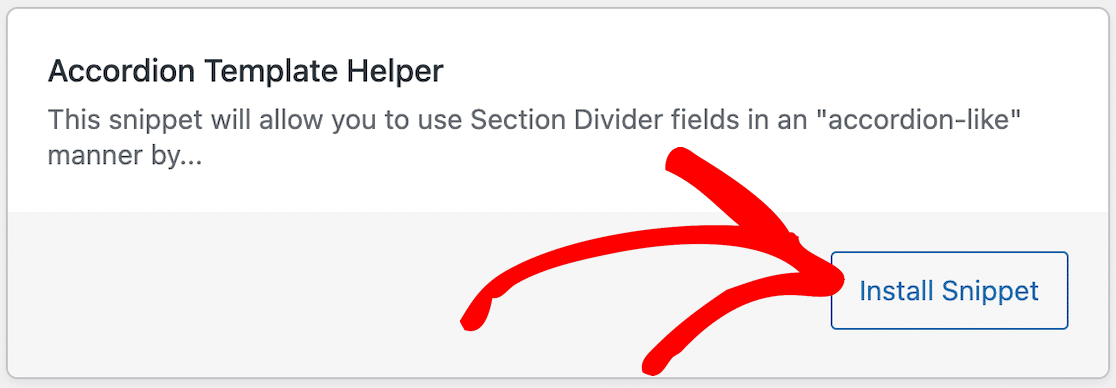
WPCodeがインストールされていない場合、コードスニペットオプションは表示されません。スクロールするか検索機能を使用して、アコーディオンテンプレートヘルパーのスニペットを見つけてください。
Install Snippet ボタンをクリックします。

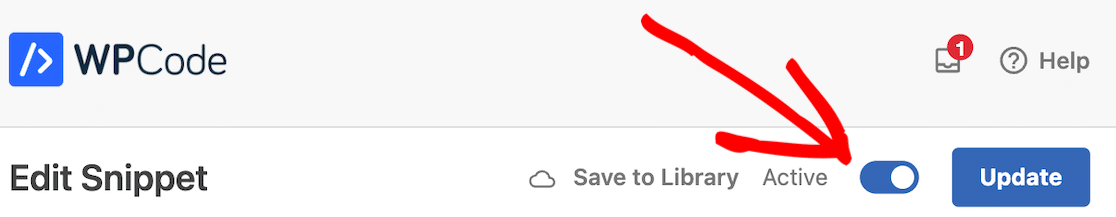
インストールをクリックすると、コード・スニペットを表示するページが開きます。このページで必要なことは、スニペットを有効にして「更新」をクリックすることだけです。

これでフォームを作成する準備ができました!
3. 新しいWordPressフォームを作成する
WordPressの管理ダッシュボードからWPFormsに移動し、オプションのリストから新規追加を クリックします。

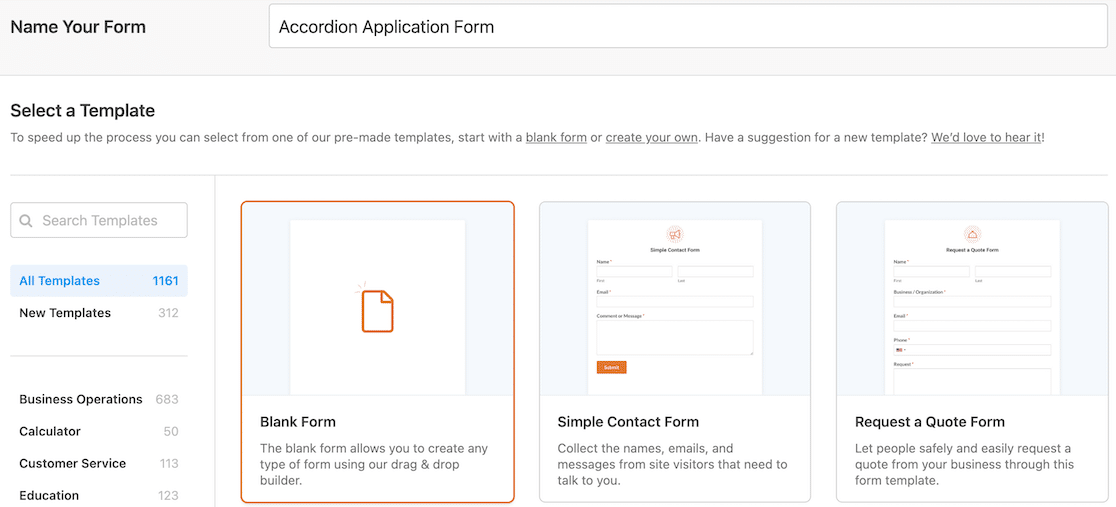
次に、フォームに名前を付けます。特定の要件に基づいて既存のテンプレートを選択することもできますが、このチュートリアルでは目的のために空白のフォームから始めます。こうすることで、アコーディオン形式の作成方法をより理解しやすくなります。

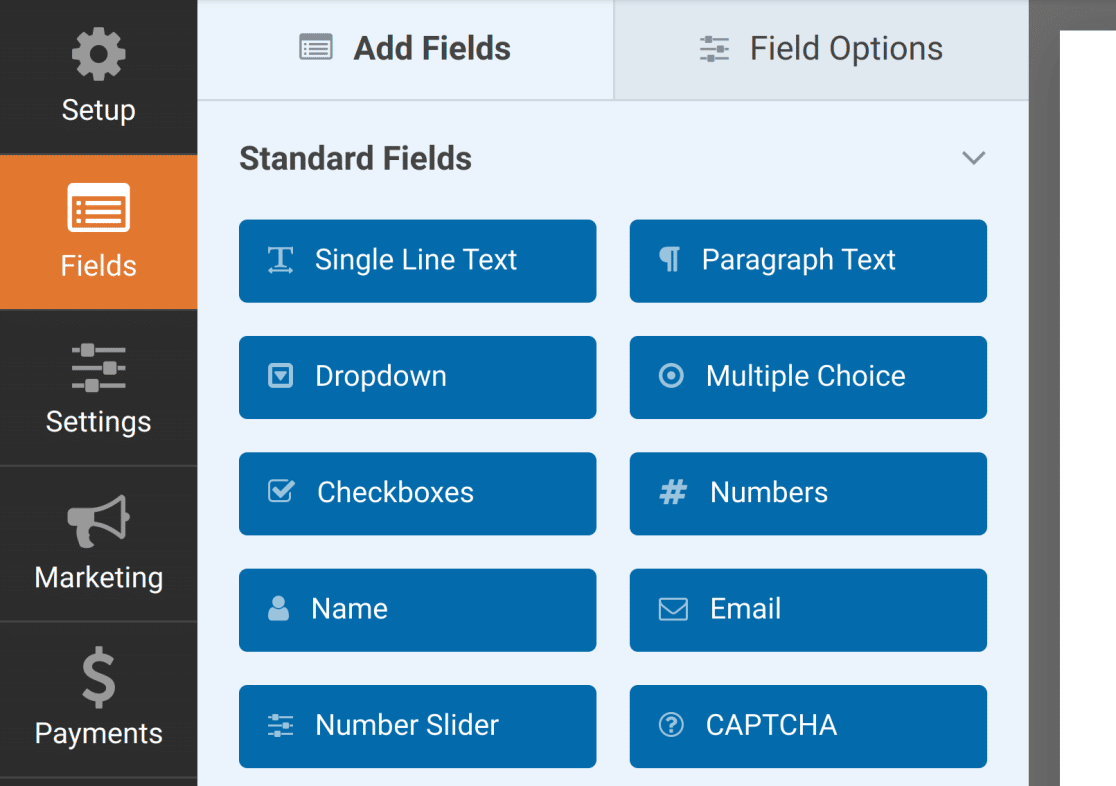
左側のパネルに利用可能なフィールドが表示されます。あなたがアクセスできるフィールドは、あなたのライセンスレベルによって異なります。

右側のパネルには、編集可能なフォームのプレビューが表示されます。空白のフォームを選択した場合でも、何も表示されていない状態から始める必要があるので心配しないでください。フォーム要素をドラッグ&ドロップで配置していくと、すぐに空白ではなくなります!
セクションディバイダーを使ってフォームを作る
フォームを作り始めたら、情報をどのようにグループ化したいかを考えましょう。つまり、フォームアコーディオンを開いたときに、どのような情報をドロップダウンに含めたいのか。
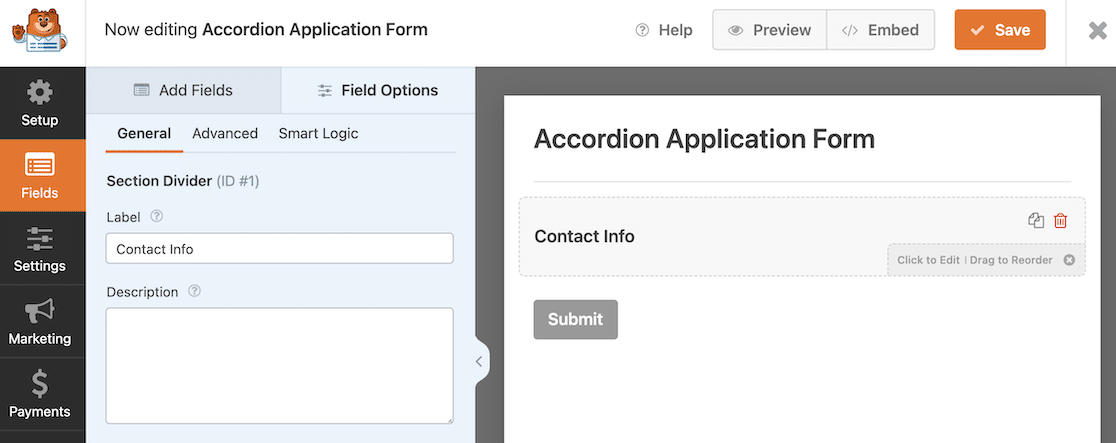
各セクションには、セクション区切りフィールドを追加する必要があります。フィールド名は、その情報セクションに付けたい任意の名前で構いません。例として申請フォームを作成する場合、最初に上部に連絡先情報を配置します。

セクションの仕切りができたら、その下に好きなようにフォーム要素をドラッグ&ドロップします。
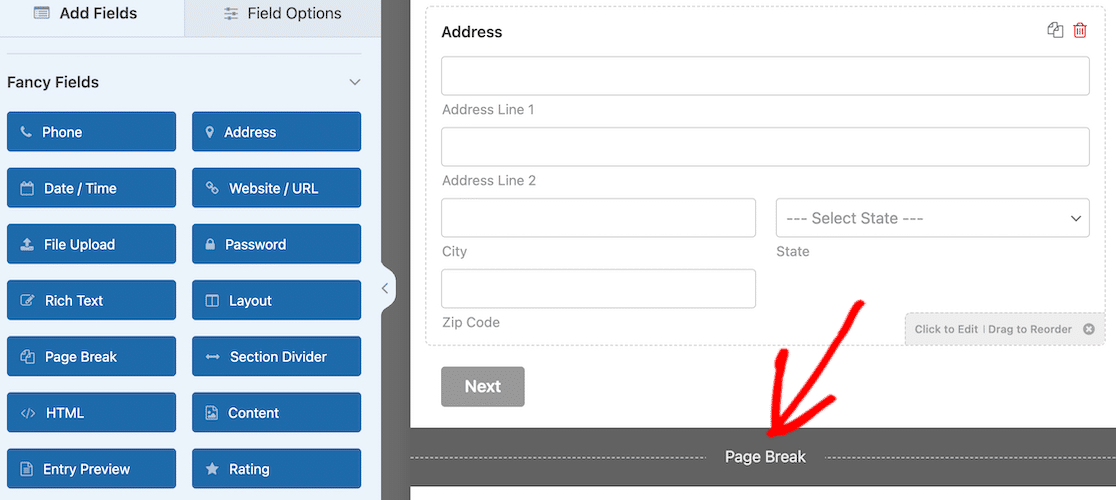
改ページの追加
フィールドをすべて配置したら、各フォームセクションの下部に改ページフィールドを追加します。

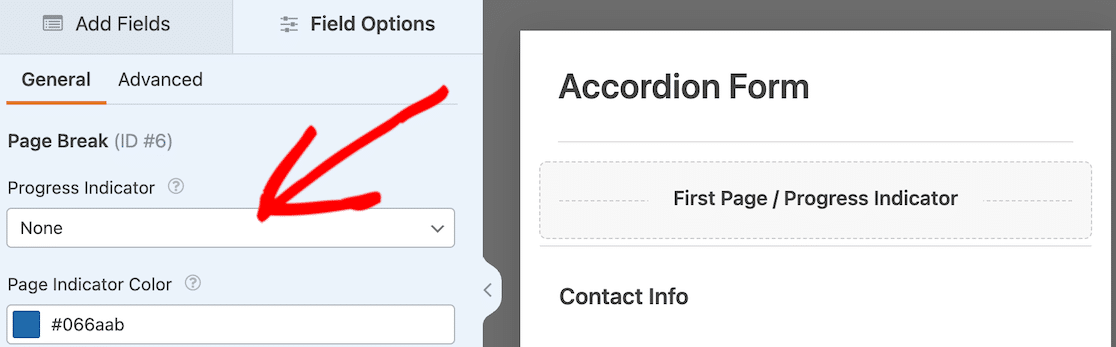
注:最初の改ページを追加したら、それをクリックしてフィールド・オプションを開いてください。左側にドロップダウンメニューがあり、進捗インジケータを変更することができます。なし」を選択します。これは1つのフォームにつき1回だけ行う必要があります。

この手順を省略した場合、アコーディオン機能自体は動作しますが、公開時にフォーム上部に非アクティブな進捗バーが表示されます。改ページを追加した後、フォームに必要なセクション数だけこの手順を繰り返してください。
今すぐプレビューすると、アコーディオンではなくマルチページのフォームのように見えます。 ご心配なく。これから魔法の材料、CSSクラスを追加します!
4. フォームにCSSクラスを追加する
この時点で、フォーム全体が作成されているはずです。フォームの各セクションは、セクションの区切りで始まり、ページの区切りで終わるようにします。これらのセクションがアコーディオンのドロップダウンになります。
フォームを開始する前に、すでにコード・スニペットを有効にしました。あとは超簡単なことが一つだけ残っています。すべてをまとめるCSSクラスを追加するのです。
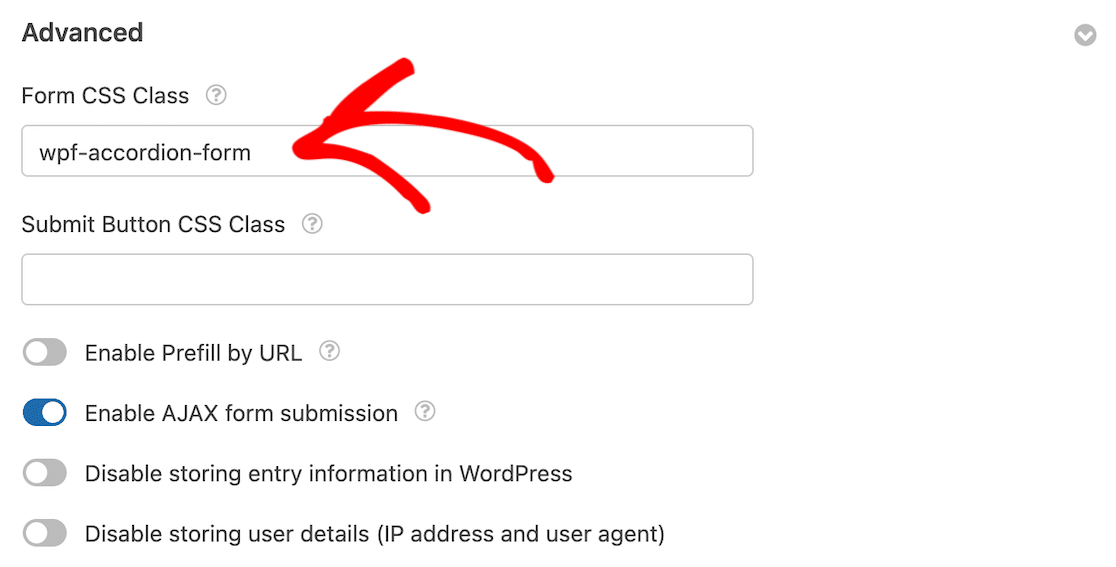
まず、フォームを保存します。フォームビルダーを開いたまま、左メニューの設定オプションに移動します。デフォルトはGeneralページです。下にスクロールし、詳細設定をクリックします。

次に、次のように入力する。 wpf-accordion-form フォームCSSクラスフィールドに入力します。コードを入力したら、 セーブ ボタン。設定画面を開いている間に、フォームの通知と確認メッセージを更新しましょう。
5.通知と確認の設定
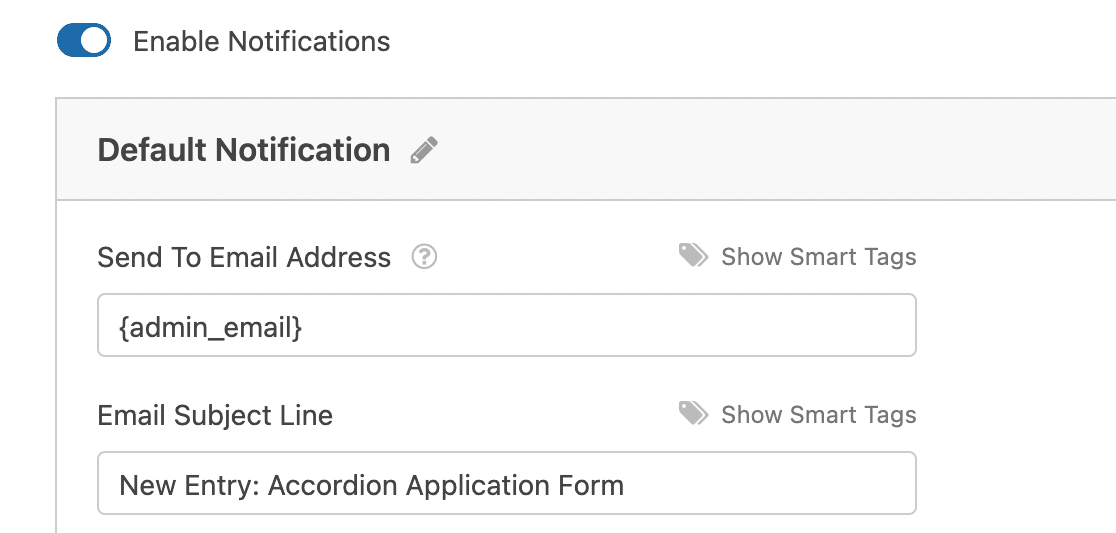
ユーザーがフォームに入力して送信した後に表示されるメッセージと通知を設定することは非常に重要です。設定は簡単です。設定タブに移動し、通知を選択してください。

管理者は自動的にアラートを受信します。ただし、メールのタイトル、本文、受信者リストは必要に応じて変更できます。

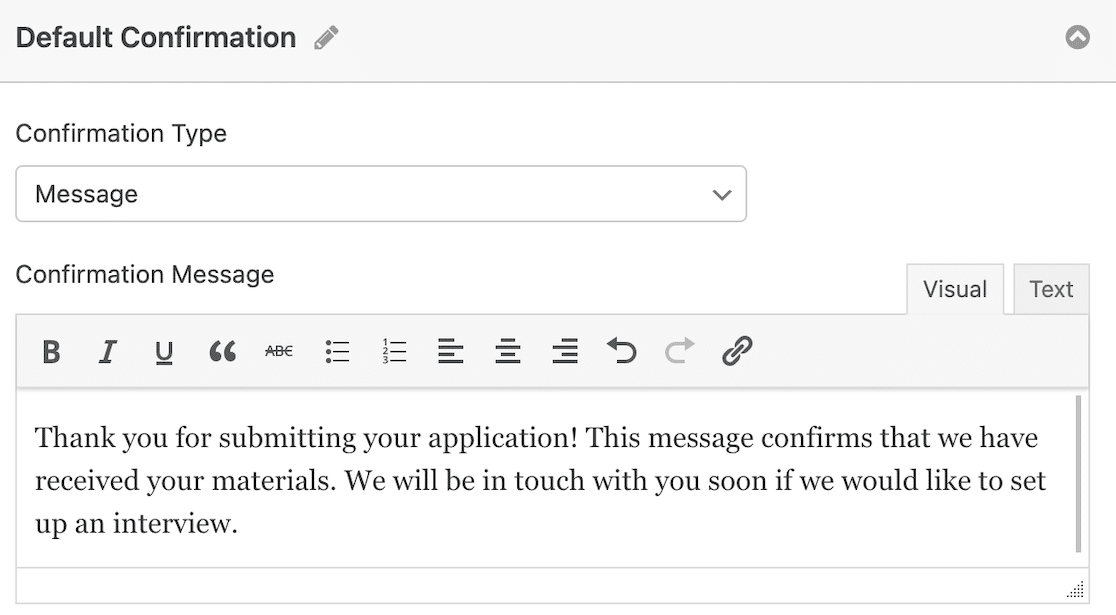
次に、[設定]タブで[確認]を選択し、フォーム入力完了時にお客様が受け取るメッセージを変更します。

WPFormsの確認タイプ設定を使用して、メッセージを表示したり、別のページにリンクしたり、ユーザーをリダイレクトしたりすることもできます。

アコーディオンフォームを公開する
フォームの確認画面と通知の更新が完了したら、公開の準備が整いました!WordPressにフォームを埋め込む方法はいくつかあります。
チュートリアルでは埋め込みボタンを使用しますが、別の方法を試したい場合は、WordPressサイトにフォームを埋め込む3つの方法についての記事をご覧ください。

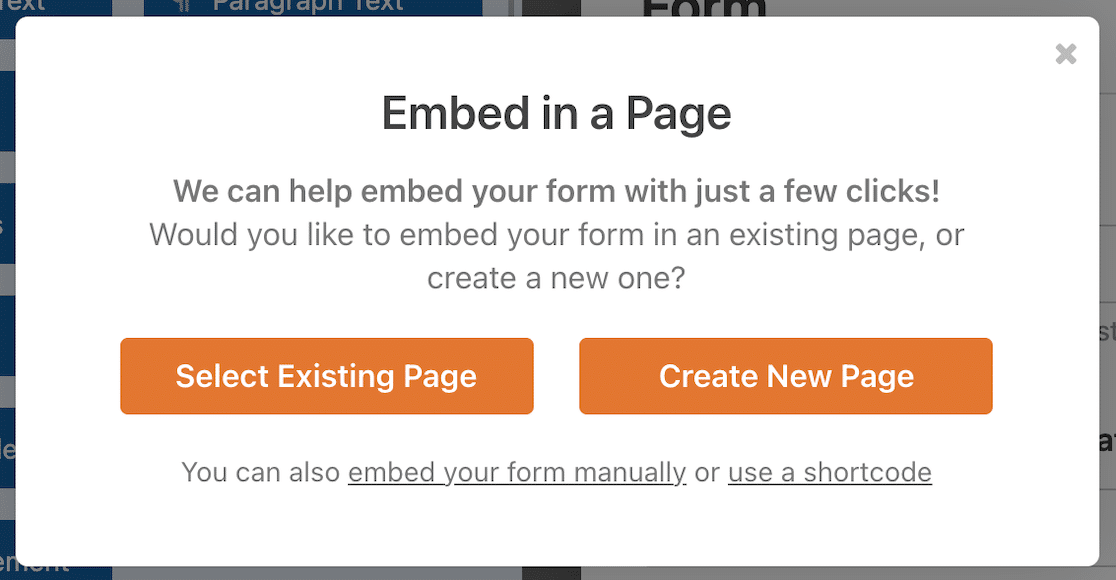
フォームビルダーでフォームを開いた状態で、右上の「埋め込み」ボタンをクリックしてください。モーダルウィンドウが表示され、既存のページにフォームを埋め込むか、新しいページを作成するかを選択するよう求められます。

既存のページを選びたい場合は、どのページを選ぶかを選択できます。新しいページを作成する場合は、名前をつけるよう促されます。
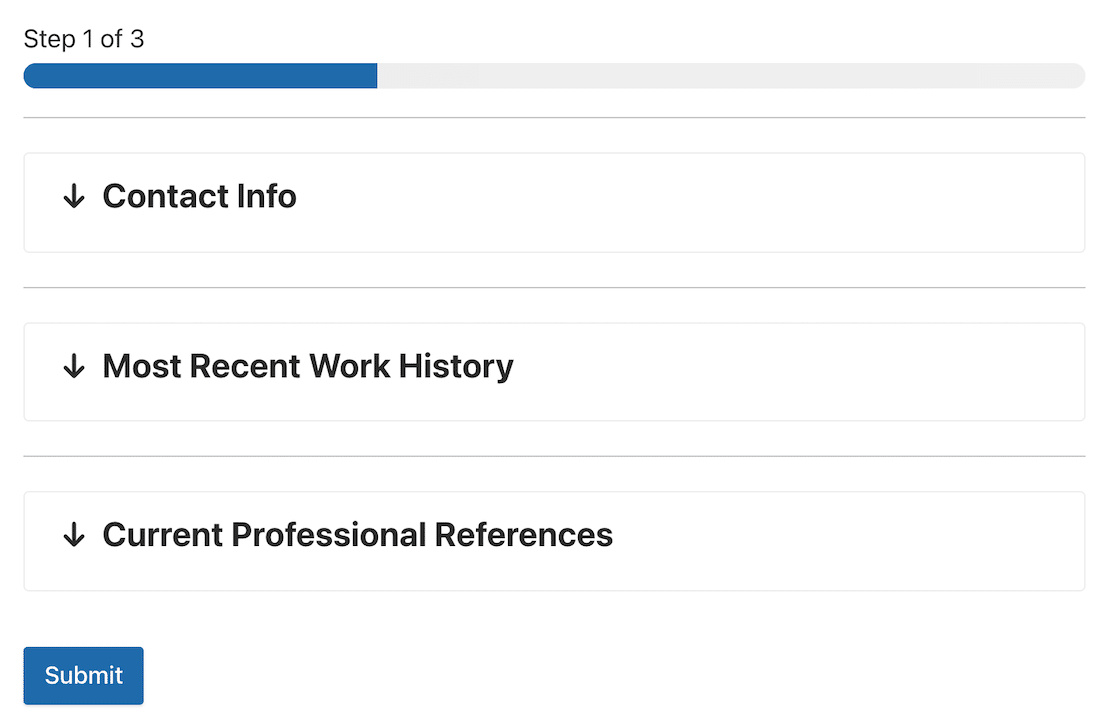
選択が完了すると、フォームがWordPressで開かれ、選択または作成したページの下書きが表示されます。ここでまだ複数ページのフォームのように見えても心配しないでください。クリックしてページをプレビューすると、アコーディオンフォームが表示されるはずです。

これでページを公開し、アコーディオンフォームを世に送り出す準備が整いました。アコーディオンフォームを公開した後、残る作業は埋め込みフォームをテストして、計画通りに動作することを確認することだけです。
WordPressでアコーディオンフォームをデザインする方法に関するよくある質問
アコーディオン・フォームの作成は、読者の間でユーザビリティに関する人気のトピックです。ここでは、よくある質問に簡単にお答えします:
アコーディオン形式とは何ですか?
アコーディオン形式とは、複数のセクションから構成されるフォームであり、各セクションのヘッダーをクリックすることで展開または折りたたみが可能です。
長いフォームではすべてのフィールドを一度に表示すると圧倒されがちですが、アコーディオン形式のフォームではセクションを一つずつ表示するため、複雑なフォームも扱いやすくなります。
ユーザーは基本的に、タブや複数ページのフォームと同様に、セクションを順番にクリックして進みますが、すべて単一ページ内で行われます。
WordPressでアコーディオンフォームを作成するにはどうすればよいですか?
WPForms ProとWPCodeプラグインをインストールしてください。WPCodeで、Accordion Template Helperスニペット を有効化してください。
次にWPFormsでフォームを作成し、セクション区切りフィールドを使用してフィールドをセクションに整理します。各セクションの後に改ページフィールド を追加し、フォームの詳細設定でCSSクラス「wpf-accordion-form」を追加してください。
アコーディオンスタイルがフォームに自動的に適用されます。
アコーディオン形式と複数ページ形式の違いは何ですか?
アコーディオン形式は、すべてのセクションを1ページに表示し、展開/折りたたみ機能を備えています。これにより、ユーザーはセクション間を簡単に移動でき、全体の進捗状況を一目で確認できます。
複数ページ形式のフォームは、各セクションを別々のページに表示し、前へ/次へナビゲーションを備えています。ユーザーが前のセクションを参照する必要がある場合にはアコーディオン形式のフォームが適していますが、非常に長いフォームでは関連するフィールドのみを表示することで認知負荷を軽減します。
アコーディオン形式のデザインはいつ使用すべきですか?
申請書、詳細な登録、または15以上のフィールドが4~7の論理的なセクションに整理されたアンケートには、アコーディオン形式を使用してください。
求人応募(連絡先、職歴、推薦者)、イベント登録(参加者情報、食事の希望、支払い)、または包括的な受付用紙に最適です。
シンプルな5項目からなる連絡先フォームでは、折りたたみ式セクションが不要な複雑さを加えるため、アコーディオンデザインは避けるべきです。
WordPressサイトにアコーディオンを追加するにはどうすればよいですか?
特にアコーディオン形式については、このガイドに記載されているアコーディオンコードスニペットと共にWPFormsを使用してください。
FAQなどのアコーディオンコンテンツには、専用のアコーディオンプラグインまたはページビルダーのアコーディオンモジュールを使用してください。WPFormsのアコーディオン機能はフォーム専用であり、一般的なページコンテンツには対応していません。
WPForms Liteでアコーディオンフォームは使用できますか?
アコーディオン形式のテクニックは、WPCodeプラグインがインストールされ、アコーディオンテンプレートヘルパーのスニペットが有効化されている限り、Liteを含むあらゆるWPFormsライセンスレベルで動作します。
ただし、WPForms Proでは条件分岐ロジックや決済システム連携といった高度な機能を利用でき、これによりアコーディオンフォームの機能が大幅に強化されます。
アコーディオン・フォーム・ラベルのベストプラクティスとは?
各セクションには、そのセクションに含まれる情報を正確に伝える、明確で説明的な見出しを付けましょう。良い例:「連絡先情報」、「職歴」、「学歴」
「セクション1」や「詳細」といった曖昧なラベルは避けてください。セクションタイトルは一目で把握できるようにし、ユーザーが確認または編集が必要なセクションを素早く見つけ、展開できるようにしてください。
アコーディオン形式はモバイル端末で動作しますか?
はい、アコーディオン形式はモバイル端末で動作し、長いフォームの場合、実際にモバイルユーザーの体験を向上させます。
小さな画面で30以上のフィールドをスクロールする代わりに、ユーザーは折りたたみ可能なセクションを1つずつ展開できます。
ただし、実際のモバイル端末でアコーディオン形式を必ずテストし、各セクションがスムーズに展開され、各セクション内で過度なスクロールを必要としないことを確認してください。
次に、ファイルのダウンロードに電子メールアドレスを要求する方法について説明します。
WordPressサイトからファイルをダウンロードする前に、ユーザーにEメールアドレスの提出を求めることができたら素晴らしいと思いませんか?WordPressサイトからファイルをダウンロードする際に、ユーザーにメールアドレスの共有を促す方法をご紹介します。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




データが入力された後にアコーディオンを再び閉じると、データが失われ、再入力しなければならないようです。何か見落としているのでしょうか?
ピーター - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。