AIサマリー
WPFormsを使ってDiviのコンタクトフォームを作成したいですか?
Elegant themesが提供する人気のDiviビルダーを使えば、誰でも簡単にウェブサイトを構築できる。
WPFormsのパワーと相まって、スモールビジネスの技術的な側面が得意だとは思ってもみなかった人々から、美しくコンバージョンの高いウェブサイトが次々と生まれています。
そこでこの記事では、WordPressサイトにDiviのお問い合わせフォームを設置するための各ステップをご紹介します(WPFormsを使用)。
Diviコンタクトフォームの作り方

Diviテーマには、メールアドレスを収集するために使用できる組み込みのフォームモジュールがありますが、あなたがカスタマイズすることができ、本当にプロフェッショナルなフォームを作成するには、WPFormsを使用して構築したあなたのサイトにお問い合わせフォームを追加したいと思います。
DiviとWPFormsの人気ペアなので、DiviモジュールとWPFormsの統合もあります。
Diviに問い合わせフォームを設置するにはどうすればいいのだろう?
ステップ1:WPFormsプラグインをインストールする
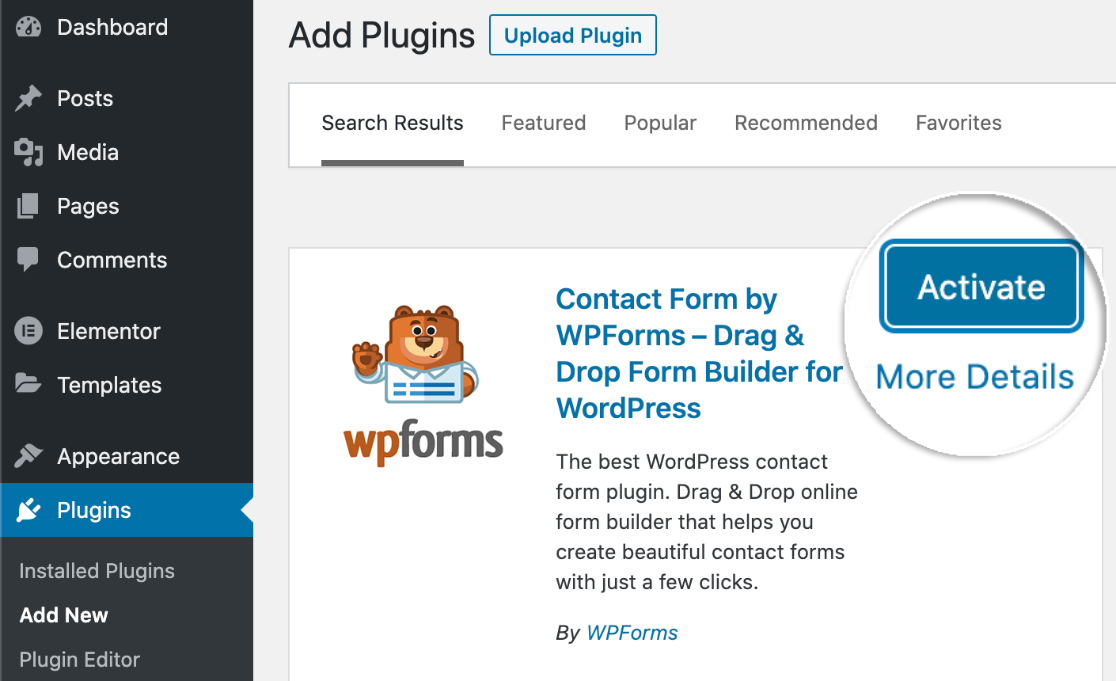
まず最初にWPFormsプラグインをインストールします。
とても簡単ですが、もしこの部分で助けが必要な場合は、WordPressプラグインのインストール方法に関する素晴らしいチュートリアルをご覧になるか、私たちにご連絡ください。
WPFormsがインストールされたら、有効化ボタンをクリックします。

次に、フォームを作成します。
ステップ 2: コンタクトフォームの作成
次に、シンプルなWordPressのお問い合わせフォームを作成し、Diviのお問い合わせページにフォームを設置します。
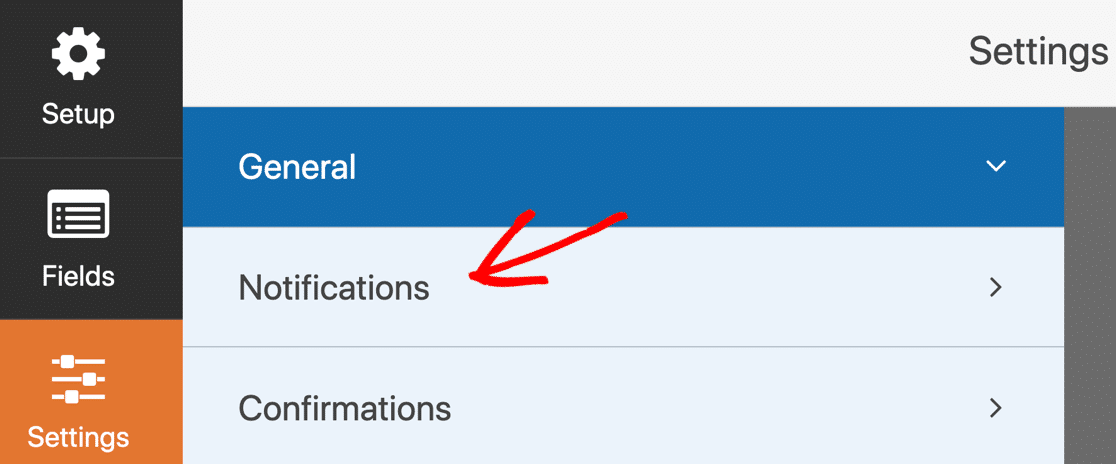
また、フォームの通知を設定する際、WordPressは通知が届かないことでかなり悪名高いことを忘れないでください。

WP Mail SMTPプラグインを使用して、Diviがメールを送信しない問題を修正する方法についてのチュートリアルをご覧ください。
Diviのお問い合わせフォームはどこに保存されるのでしょうか?WPFormsの有料プランをご利用の場合、入力内容はWordPressのデータベースに保存されます。
フォームの準備ができたので、Divi Builderを使ってページに埋め込んでみましょう。
ステップ3:Divi Builderを開く
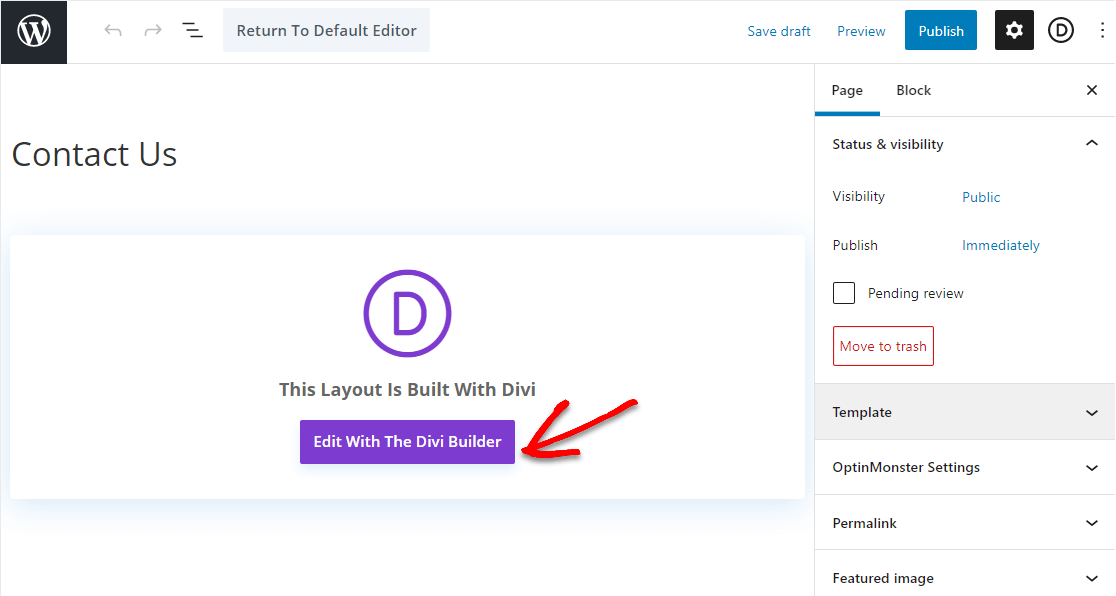
新しいコンタクトページ(またはコンタクトフォームを設置したいページ)を作成したら、「Edit With The Divi Builder」ボタンをクリックして、Divi WordPressページクリエーターを起動します。

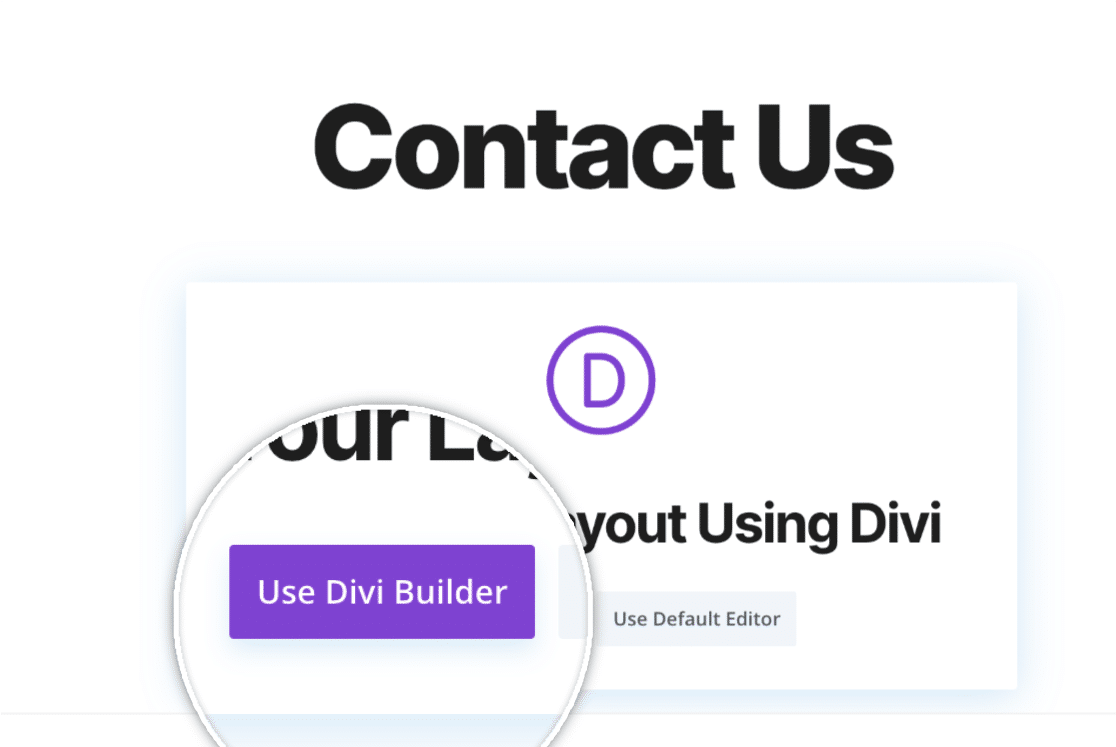
既存のページであれば、少し違って見えるかもしれません。その場合は、「Use Divi Builder」をクリックするだけで、Divi Builderが起動します。

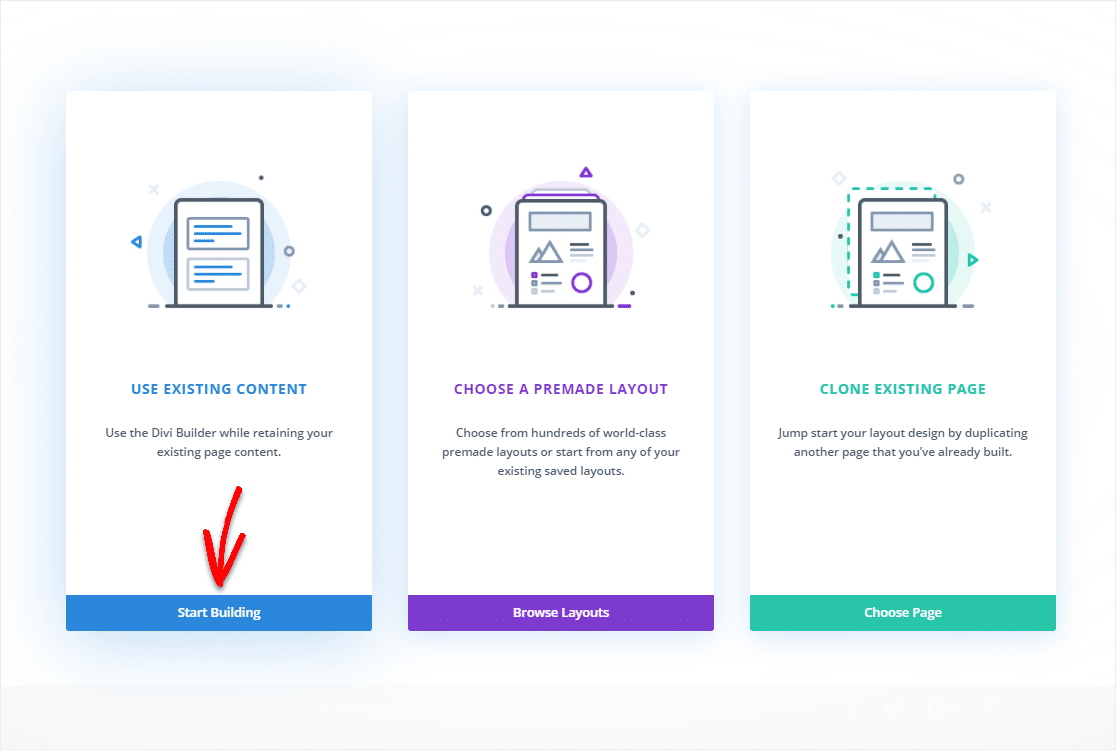
ビルダーを開くと、ページのレイアウトについて尋ねられます。
ステップ4: Diviのコンタクトフォームページレイアウトを選ぶ
Diviでは、ゼロからページを作成することも、あらかじめ用意されたレイアウトを選ぶことも、既存のページをクローンすることもできます。
このチュートリアルでは、ゼロからページを作成します。
そこで「Start Building」ボタンをクリックし、Diviのページを開く。

次に、空白のページが表示されます。ここがあなたのスペースです!そして、Diviページをどのように見せるか、WPFormsのコンタクトフォームをどこに設置するかを決める場所でもあります。
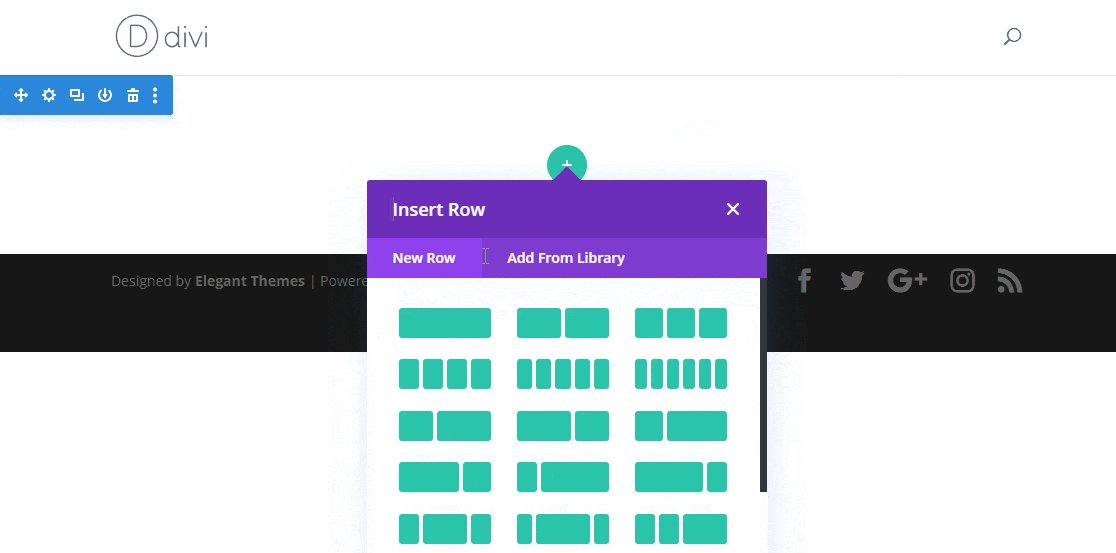
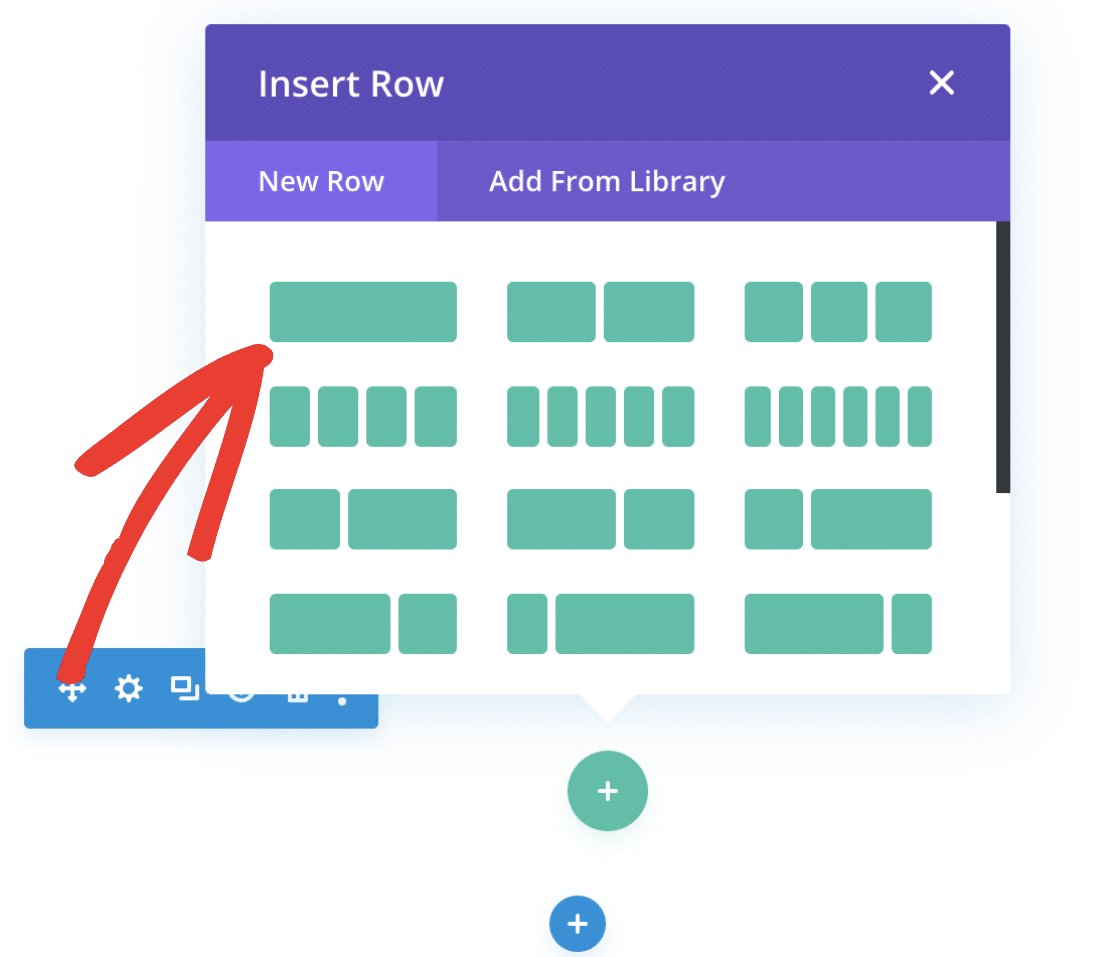
Diviページにどのレイアウト(行を使用)を追加するかを尋ねるポップアップが表示されます。
この記事では、1番目の選択肢を選びましょう。こうすることで、コンタクトフォームがその行に入る唯一の「オブジェクト」となり、多くの注目を集め、人々がフォームに記入するようになります。
先に進み、行の最初のオプション(単一行)を選択する。

さて、モジュールを挿入するように招待されます。次に素晴らしいWPFormsフォームを入れましょう。
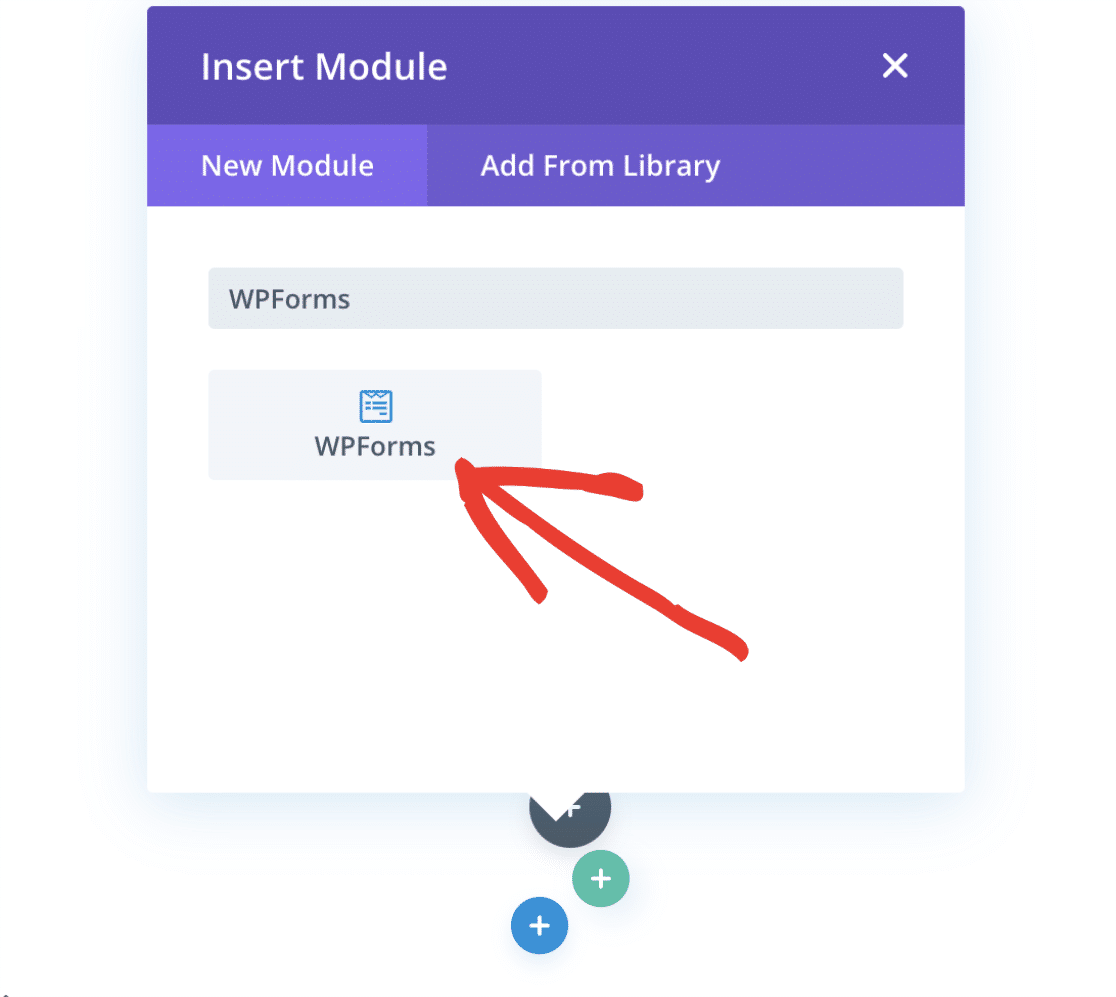
ステップ4:WPForms Diviモジュールを挿入する
WPFormsはDiviとの統合とコンタクトフォームモジュールを持っているので、このステップは非常に簡単です!
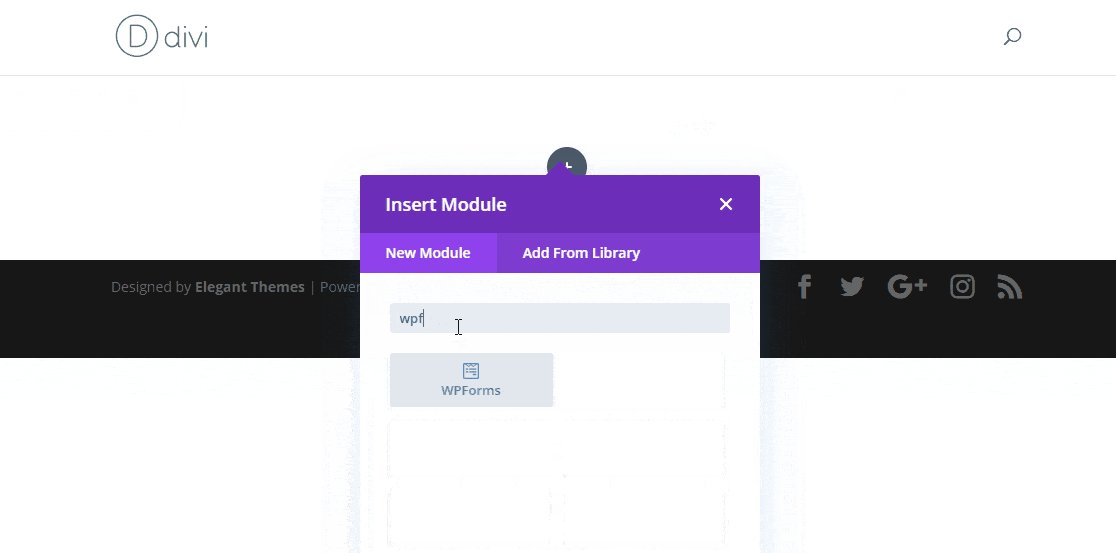
追加するには、検索ボックスでWPFormsを検索し、表示されたモジュールを選択します。

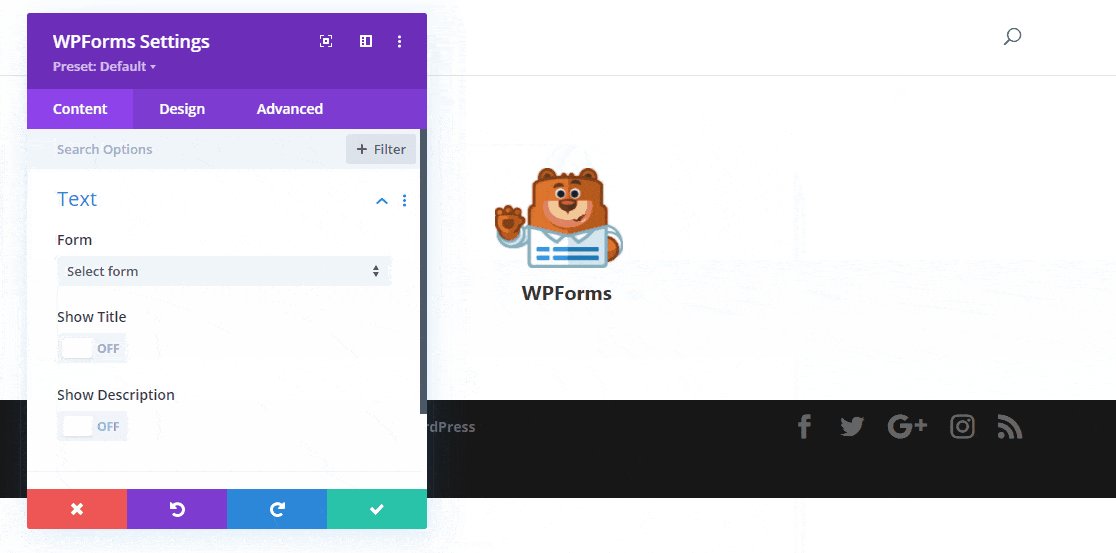
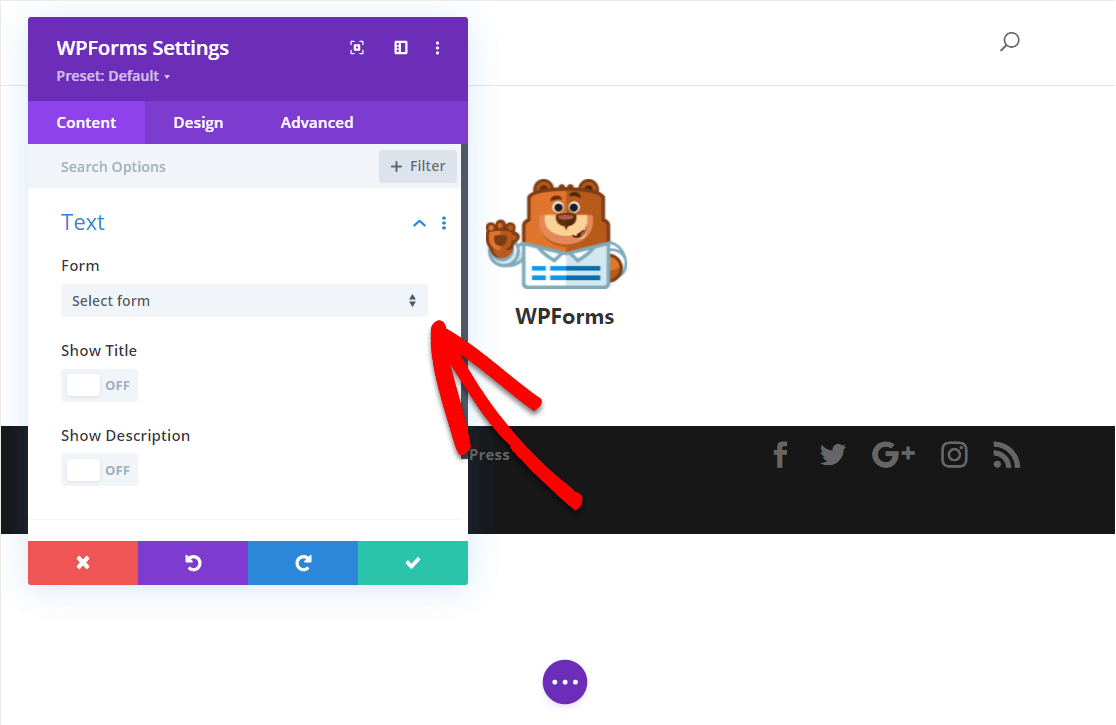
モジュールが追加されると、モジュール設定が表示されます。
このエリアでは、以下のことができる:
- 使用するフォームを選択する
- フォームタイトルを表示する設定をオンにする
- フォームの説明を表示する設定をオンにする
準備ができたら、「フォーム」の下のドロップダウンからフォームを選んでください。

フォームを選択すると、そのフォームが自動的にDiviのページに埋め込まれます。
緑色のチェックマークボタンをクリックして、フォームの進捗状況を保存してください。

また、Diviの「デザイン」タブや「アドバンス」タブには、Diviのカスタマイズ機能が豊富に用意されている。
ステップ5: Diviのコンタクトフォームを公開する
コンタクトフォームの埋め込みが完了しました。あとはDiviのどのページを公開するのと同じ方法で、このフォームを公開できます。
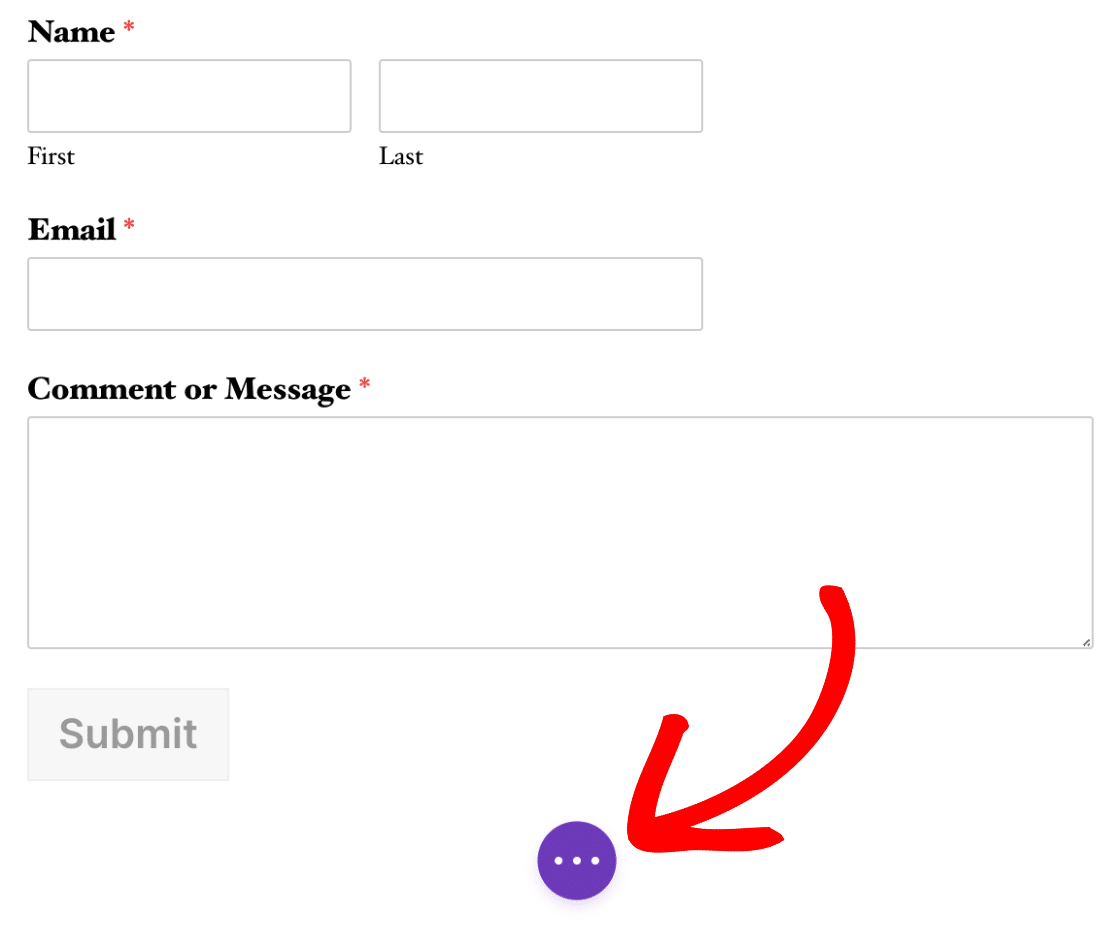
ページビルダーの下部にある3つの点をクリックすると、Diviの追加設定が表示されます。

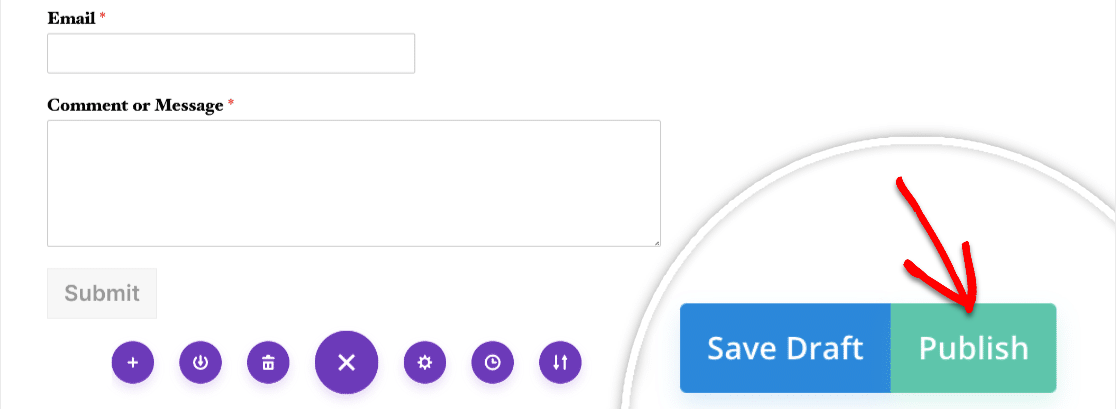
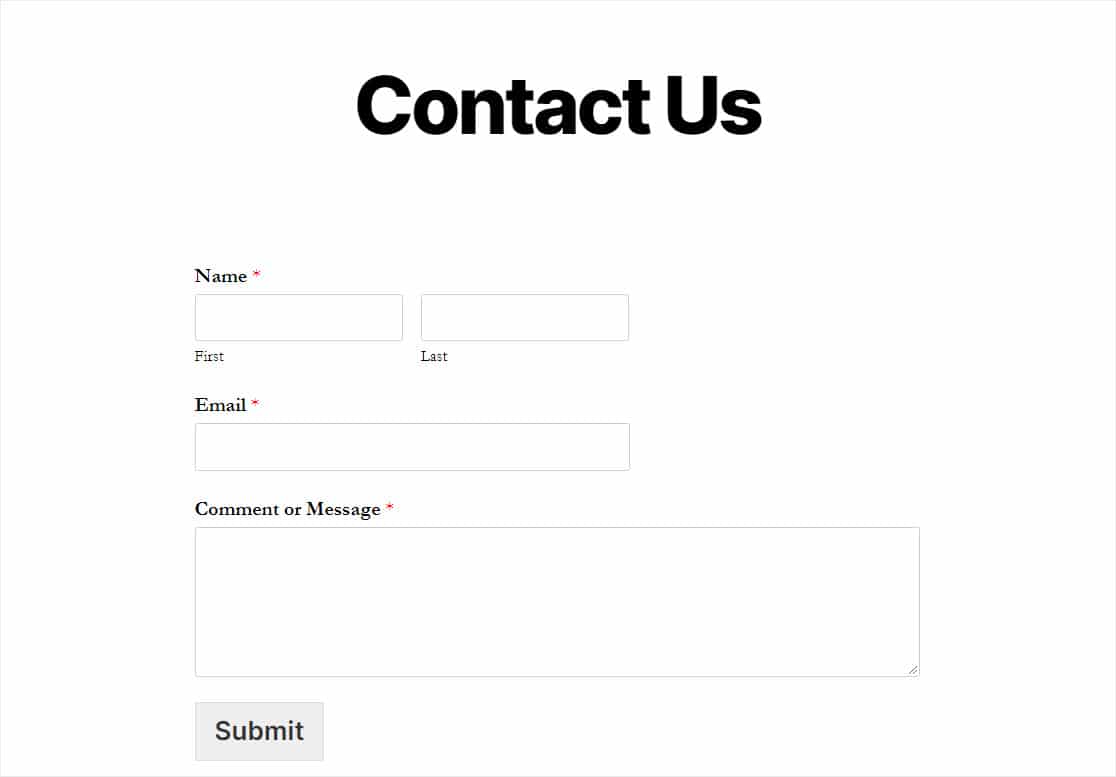
次に、Publishボタンを選択すると、ライブで表示されます。

完了です。これでDivi + WPFormsのコンタクトフォームは完成です。

さらに強力なフォームを作りたい場合は、WPForms Proでさらに高度なフォーム作成機能を利用できます。
WPForms ProはDiviユーザーに最適なフォームビルダーです。あなたがWPForms Pro + Diviを使用している場合は、次のような特典のトンにアクセスすることができます:
- 注文フォームを使用し、フォームを通じて支払いを受け付ける
- 条件ロジックにアクセスして、フォームフィールドを簡単に非表示または表示する
- フォーム放棄でより多くのリードを獲得する
- スパム対策オプションでメールリストを強固に保つ
- Eメールマーケティングサービスプロバイダーに接続する
- 気が散らないランディングページでコンバージョンを増やす
- 何百もの作成済みフォームテンプレートにアクセス
今すぐWPForms + Diviコンタクトフォームを作成する
Diviコンタクトフォームユーザーのための次のステップ
以上だ。この記事でWPFormsを使ってDiviのコンタクトフォームをサイトに追加する方法を学んでいただけたと思います。
次に、あなたのDiviウェブサイトが最高のホスティングプロバイダーのいずれかを使用していることを確認してください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proは14日間の返金保証を提供しています。
この記事がお役に立ったなら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをもっとご覧ください。




WPFormsとDiviを組み合わせた最初の経験は残念なものでした。 テキストのサイズや色、フィールドの角を丸くしたり、フィールドの色をコントロールしたりすることができない。 明日もう一度試してみるつもりだが、今のところデザイン・コントロールに対する私の期待には応えていない。
こんにちは、エド!誤解を与えてしまい申し訳ありません。Diviモジュールは、Diviで構築されたサイトにWPFormsのフォームを問題なく埋め込めるようにするためのものです。Diviのスタイリング機能を埋め込みフォームに適用させる機能はありません。
フォームのスタイルについては、こちらのガイドをご参照ください: https://wpforms.com/docs/how-to-style-wpforms-with-custom-css-beginners-guide/
お役に立てれば幸いです!この件に関してさらにご質問がある場合は、有効なサブスクリプションをお持ちであれば、私たちにご連絡ください。そうでない場合は、遠慮なくサポートフォーラムに質問をお寄せください。
こんにちは、私はチャリティーサイトの管理者であり、ホストではありませんが、空のお問い合わせメールを毎日繰り返し受信して困っています。 WordPressのテーマは'active DIVI'で、受信した空メールは:Eメール問い合わせ from the Canal Trust Website.と表示されます:
名前名前
Eメールメールアドレス
メッセージメッセージ
これはフォームのコンフィギュレーション設定のようです。
私たちのウェブサイトはボットに攻撃されているだけなのでしょうか、それともこのような迷惑メールを止めるために何かできることがあるのでしょうか?
皆様のご協力とアドバイスに感謝いたします。
ジュリー K
https://.nwdct.org/contact-us/
ジュリー-ご迷惑をおかけして申し訳ありません。可能な限り詳しくお答えし、混乱を避けるため、お手数ですが、弊社チームまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう。
なぜ私のDiviにはwpFormsが表示されないのですか? lo tengo installado y not aparece.
購入するために支払う必要がありますか?
ご迷惑をおかけして申し訳ございません。できるだけ詳しくお答えし、混乱を避けるため、お手数ですが弊社チームまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう。
こんにちは、WP Forms を商品テンプレートに設定して、ユーザーが商品の詳細情報を求めることができるようにする方法はありますか? 今のところ、どの商品から送信されても同じメッセージが送信されるだけです。
ありがとう
こんにちは、バーノン、
お探しの正確な機能はございません。しかし、フォームでの選択に基づいて、条件付きで通知を設定することは可能です。設定方法については、こちらのチュートリアルをご覧ください。
お役に立てれば幸いだ!