AIサマリー
WordPressウェブサイトのカスタムログインページを作成したいですか?カスタムログインページを持つことは、WordPressの一般的なログインを置き換え、独自のブランディングを追加する素晴らしい方法です。
この記事では、あなたのビジネスサイトのために完全にカスタム化されたログインページを作成する簡単な方法を紹介します。
WordPressでカスタムログインページを作成する理由
すべてのWordPressウェブサイトは同じログインページを持っています。シンプルなログインフォームで、その上にWordPressのロゴがあります。

このページは一般的なものなので、実際にどのウェブサイトにサインインしているのかを見分けるのは難しい。また、WordPressのロゴはWordPress.orgにリンクしているため、クリックするとユーザーをあなたのサイトから遠ざけてしまう可能性があります。
しかし、あなたのサイトにカスタムWordPressログインページを作成した場合、それを使用することができます:
- プロモーション
- お知らせ
- そしてもっと。
WPFormsでは、カスタムログインページの余分なスペースを利用して、エキサイティングな新機能をユーザーにお知らせしています。

カスタムログインページを作るのはとても簡単で、ウェブサイトのセキュリティ向上にも効果的です。カスタムログインページを作成することで、デフォルトのログインページを隠すことができ、ログインスパムを減らし、WordPressサイトを安全に保つことができます。
カスタム・ログイン・ページが必要な理由がわかったので、あなたのサイトに作ってみよう。
WordPressカスタムログインページの作り方
WPFormsを使ってあなたのサイトに完全カスタムのログインフォームを作ってみましょう。その後、カスタムログインページの作成方法を紹介します。
この記事で
それでは早速、WPForms用のカスタムログインページプラグインをインストールしてみましょう。
ステップ1:WPFormsプラグインをインストールする
まず最初にWPFormsプラグインをインストールして有効化します。詳しくはWordPressにプラグインをインストールする方法のステップバイステップガイドをご覧ください。
ユーザー登録とログイン機能を利用するにはWPForms Pro以上が必要です。Proバージョンにはユーザー登録アドオンが含まれており、カスタムログインページを簡単に作成することができます。
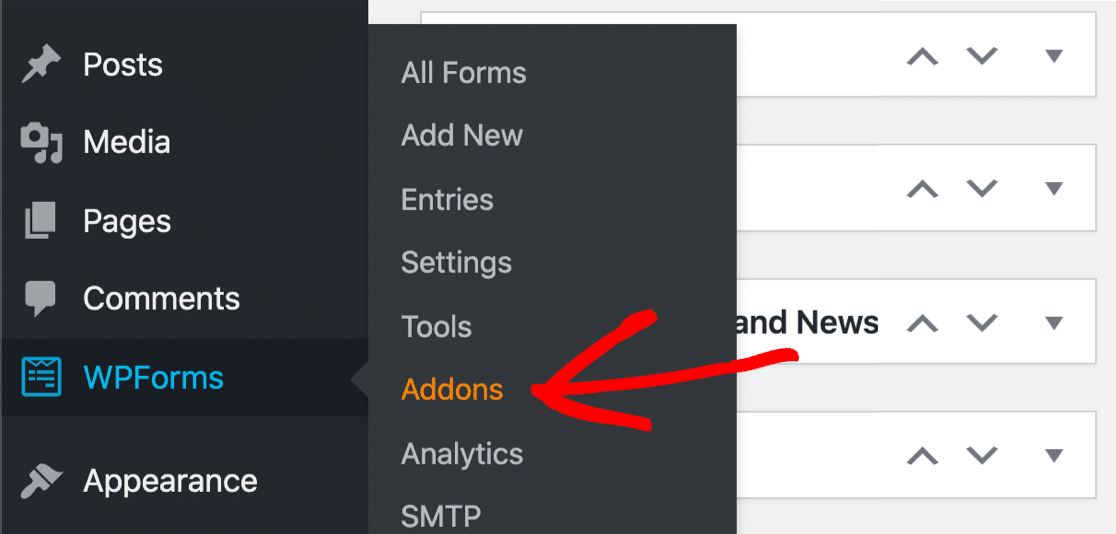
WPFormsをインストールしたら、WPForms " Addonsにアクセスしてください。

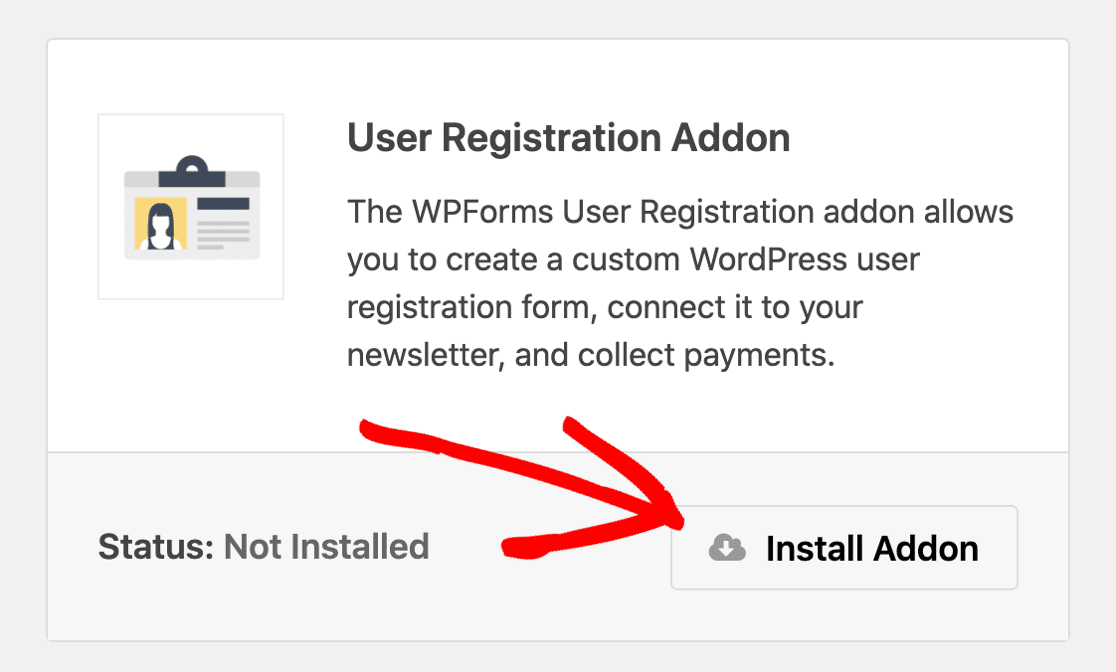
ユーザー登録アドオンが見つかるまで下にスクロールします。ボタンをクリックしてインストールしてください。

必要であれば、新しいログインフォームを構築している間、WordPressへのアクセスを制限することができます。この方法については、準備が整うまでWordPressサイトを隠す方法をご覧ください。
準備は整った!新しいカスタムログインフォームを作ってみましょう。
ステップ2: カスタムWordPressログインフォームの作成
WPFormsをインストールしたので、WordPress用の新しいログインフォームを作ってみよう。
WPForms " Add Newをクリックして開始します。

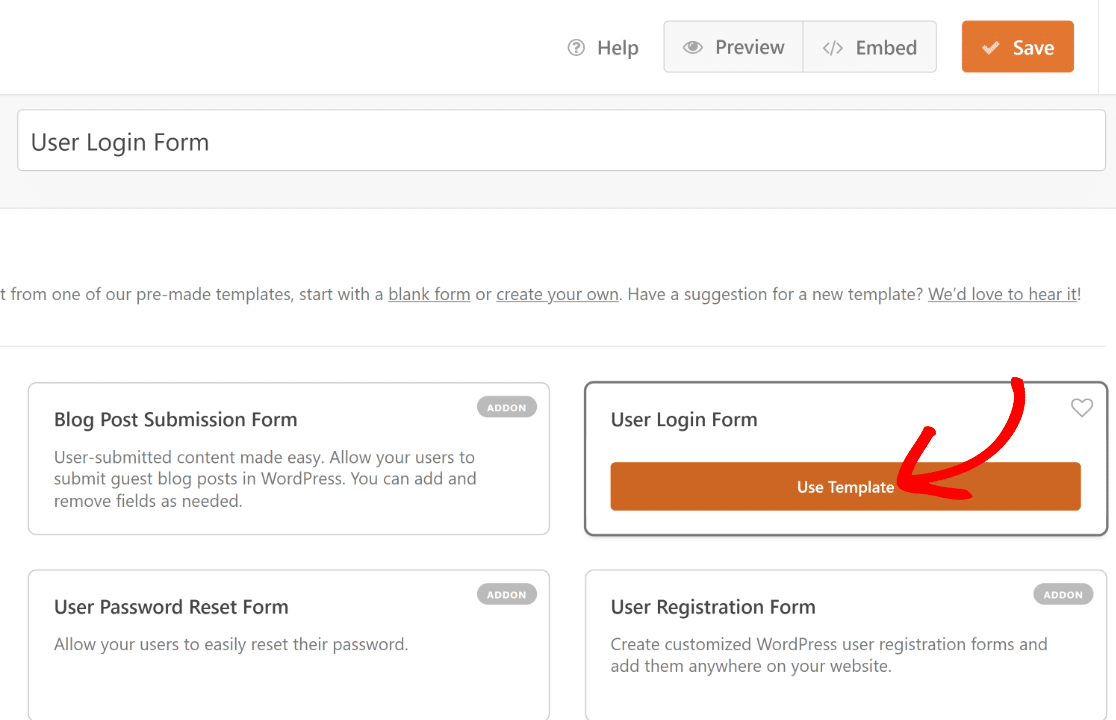
WPFormsテンプレートの選択画面に移動します。ユーザー登録アドオンでは、以下のようにユニークな機能を持ついくつかの特別なテンプレートを提供します。
フォームの名前を入力し、ユーザーログインフォームテンプレートを選択します。

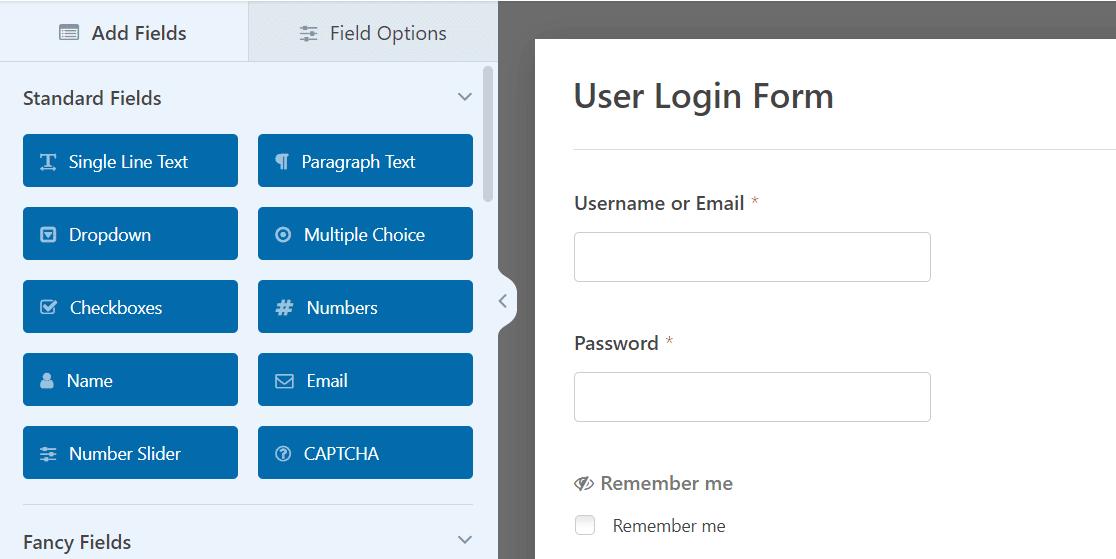
フォームビルダーでフォームが開きます。カスタムログインフォームにはユーザー名フィールド、パスワードフィールド、Remember Meフィールドがあります。

Remember Meフィールドはこのテンプレート独自の特別なものです。これにより、ユーザーがこのフォームを送信した後、あなたのウェブサイトにアクセスするたびに自動ログインすることができます。
このテンプレートはそのまま使うこともできますし、追加要素を加えたい場合はカスタマイズすることもできます。次のステップでその方法をご紹介します。
ステップ 3: ログインフォームにブランディング画像を追加する
WPFormsは既存のテンプレートを編集したり、ゼロからフォームを作成するのがとても簡単です。例えば、ログインフォームを目立たせるためにブランディング要素を簡単に挿入することができます。
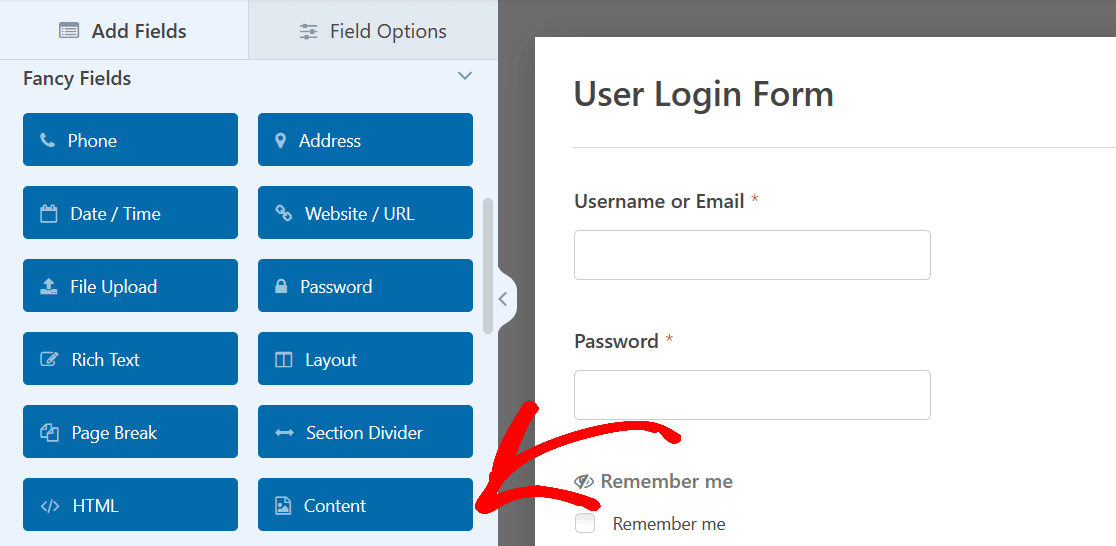
その1つの方法は、仮想のブランドを表すヘッダー画像を追加することです。フォームの上部、タイトルのすぐ下に「コンテンツ」 フィールドをドラッグ&ドロップするだけです。

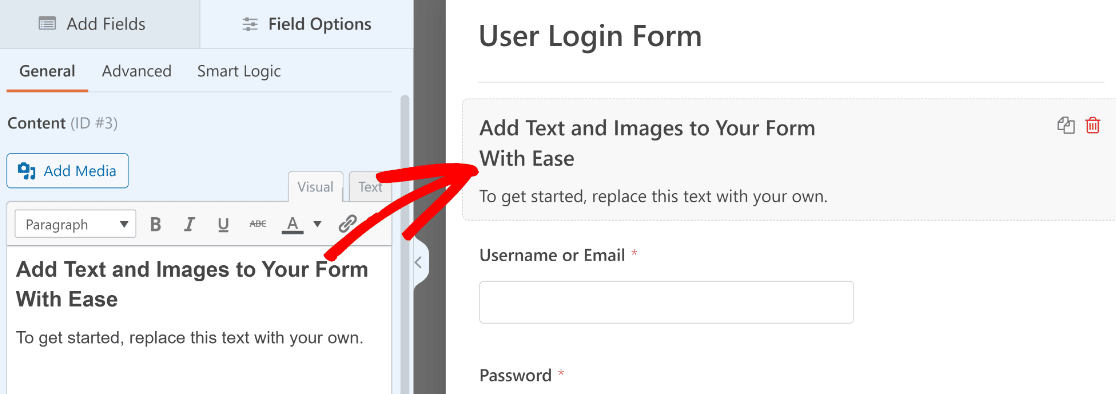
フォーム内にコンテンツフィールドを配置したら、そのフィールドをクリックしてフィールドオプションを開きます。

左側のペインにあるWYSIWYGエディタを使って、フォームに画像を挿入したり、カスタムテキストを追加することができます。
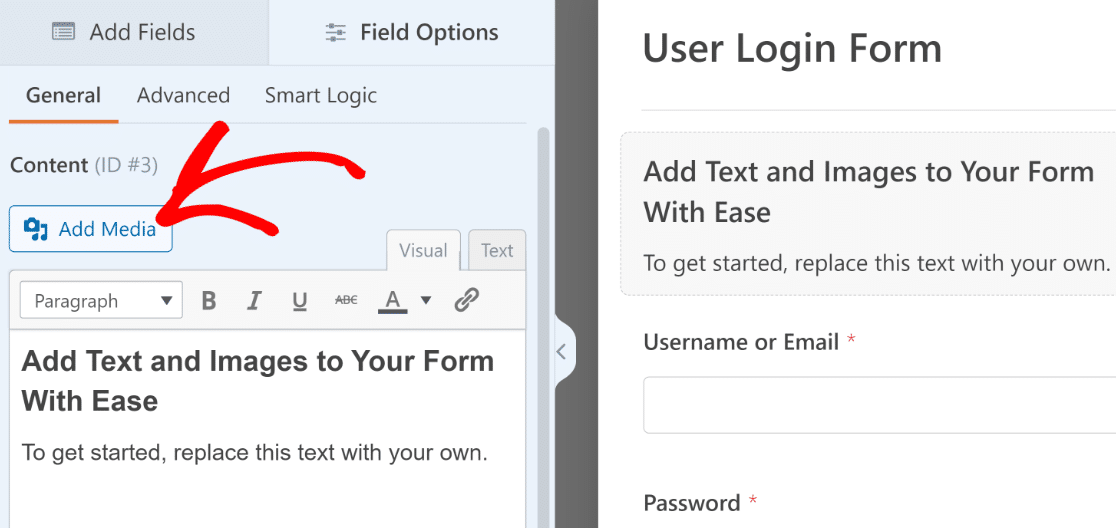
WordPressのログインフォームにブランディング画像を追加したい。そこで、メディアを追加ボタンを使ってカスタム画像をアップロードします。

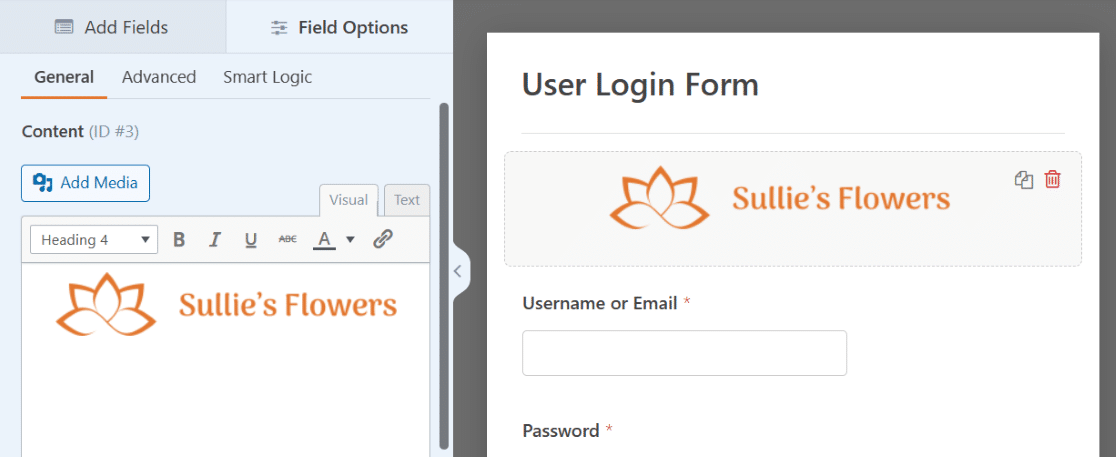
Add Mediaボタンを押すと、WordPress Media Galleryのモーダルウィンドウが開きます。通常のWordPressのように、ここに画像をアップロードすることができます。

カスタマイズが終わったら、必ずSaveを押してください。

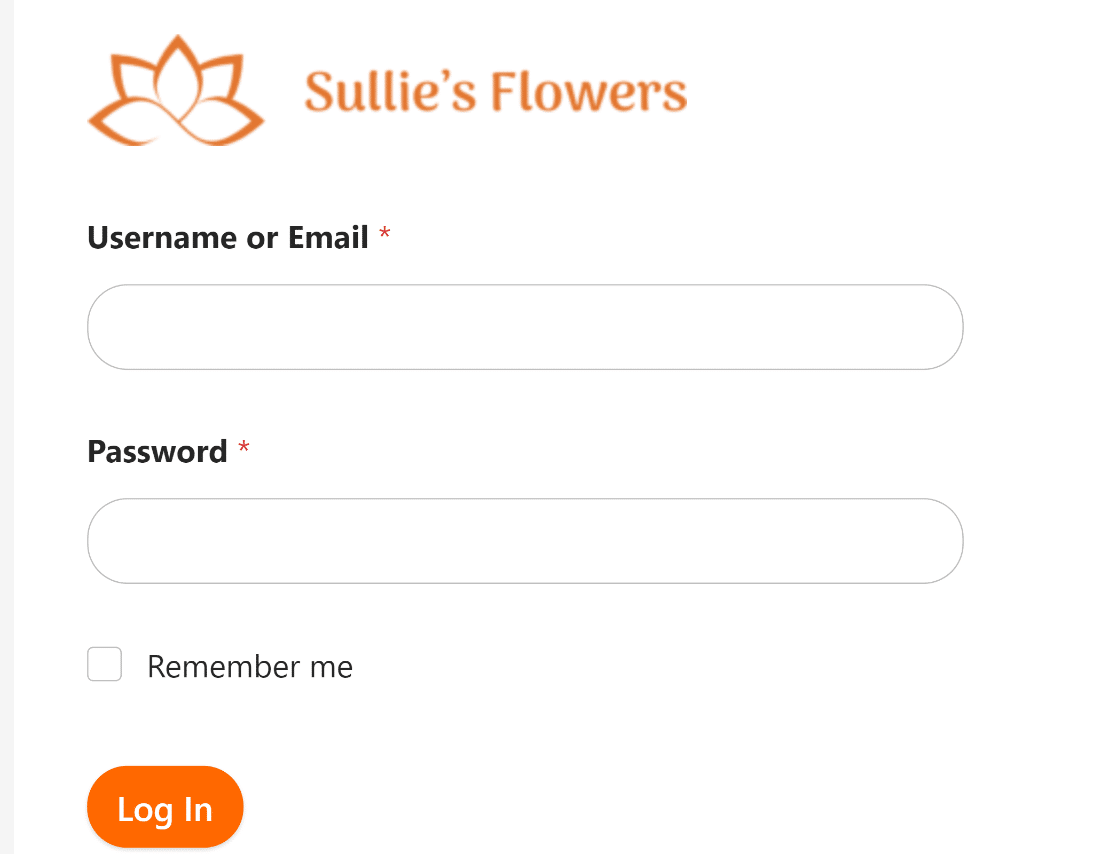
ヘッダー画像を追加することで、WordPressのカスタムログインフォームは、よりプロフェッショナルで特定のブランドに合わせたものになります。
ログインフォームのカスタマイズについてもっとアイデアが必要な場合は、ログインページの例についての記事をご覧ください。
ログインフォームを作る前に、パスワードリセットフォームも作っておくといいだろう。
ステップ 4: カスタムログインフォームの設定をカスタマイズする
このステップでは、ログインフォームの設定を見ていきます。これでフォーム上のボタンと訪問者がリダイレクトされるページをコントロールできます。
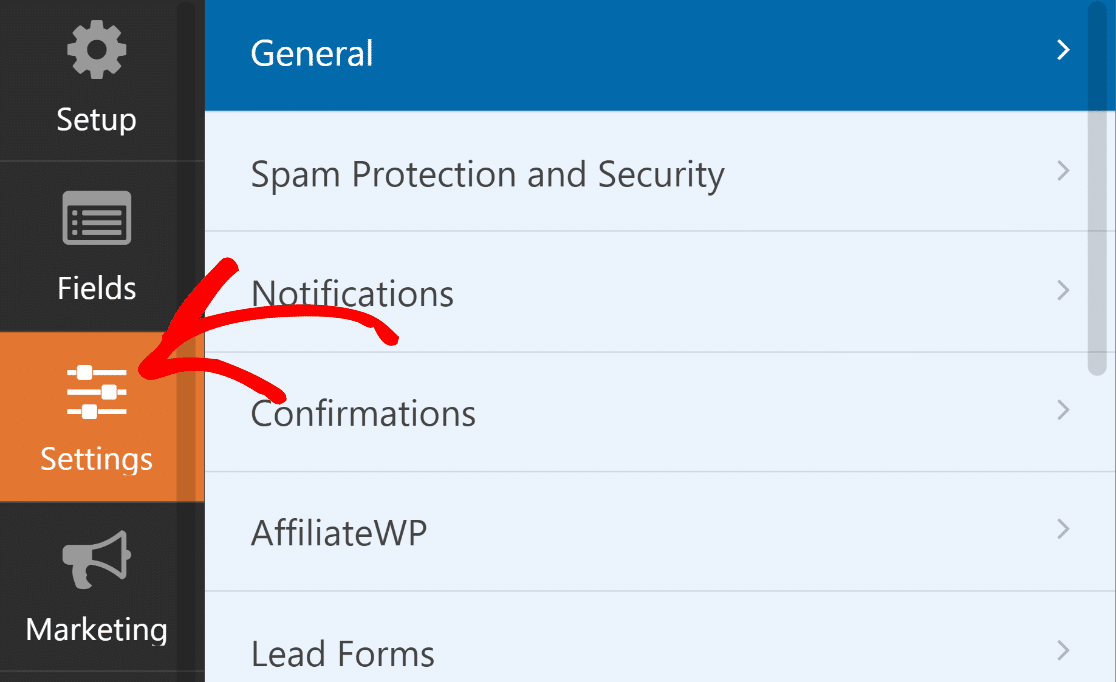
まず、フォームビルダーの左側にある「設定」をクリックします。

一般」タブは、設定に入るとあらかじめ選択されている。
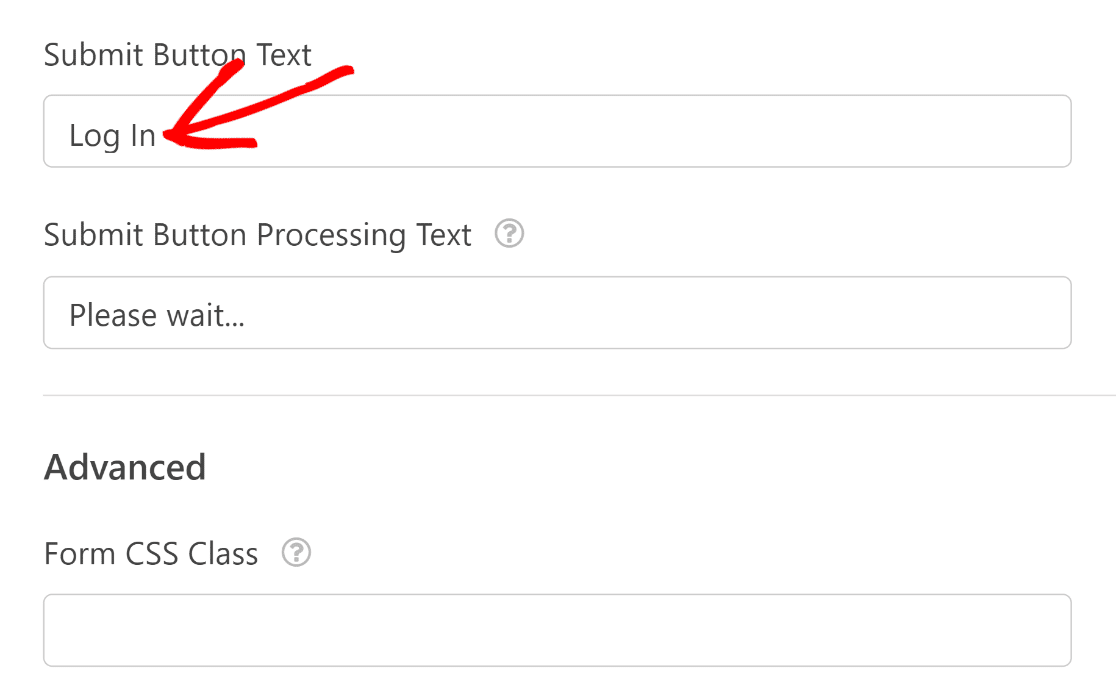
一般設定の中で、送信ボタンのテキストまでスクロールダウンし、これをログインと変更します。

また、ログインが進行中であることがユーザーに分かるように、Submit Button Processing Textも変更しました。必要であれば、ここに何か他の文字を入力することもできます。
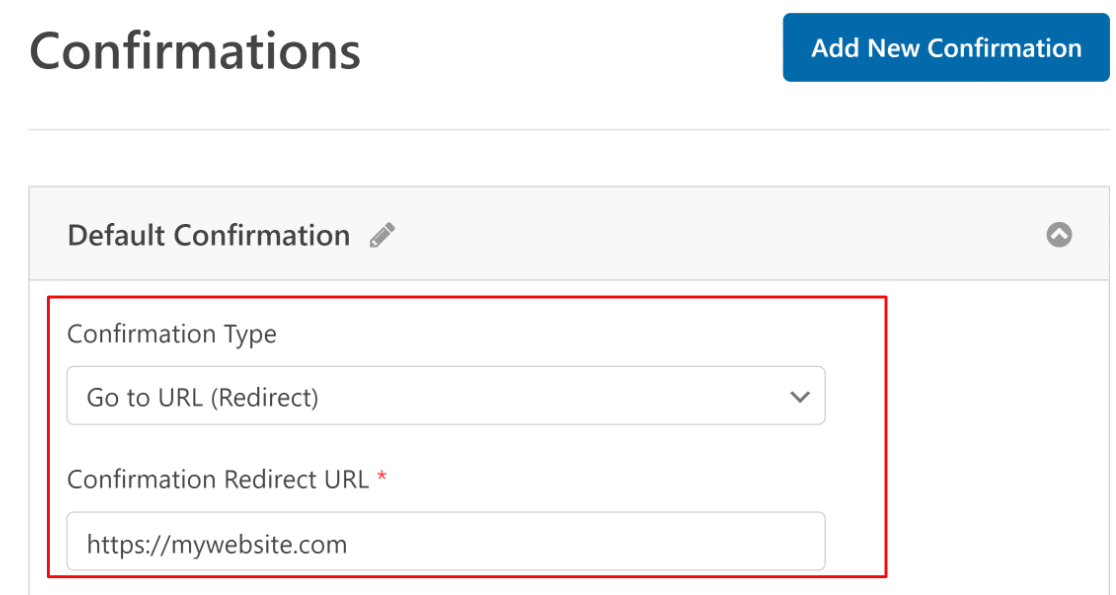
次に「確認」をクリックします。

この画面では、ログインフォームが送信されたときに何が起こるかを選択できます。必要であれば、ユーザーにWordPressの管理画面を開かせることもできます。ほとんどのサイトでは、フロントエンドにリダイレクトさせるのが理にかなっています。
この例では、ユーザーをホームページにリダイレクトする。

先に進む前に、もうひとつ確認すべき設定がある。
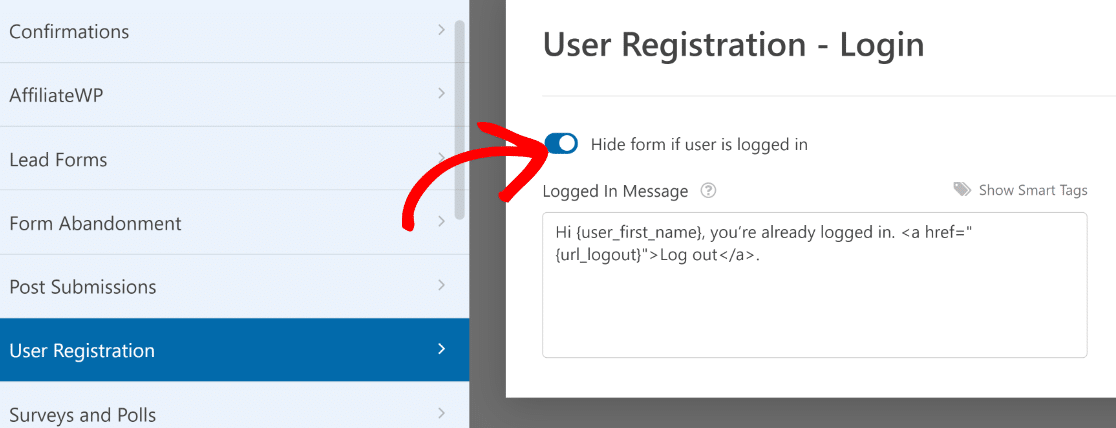
フォームビルダーの設定タブを下にスクロールすると、ユーザー登録メニューが表示されます。ユーザー登録] をクリックすると、オプションが表示されます。
トグルボタンをオンに設定することで、ログインしているユーザーからこのフォームを非表示にすることができます。テキストボックスを使用して、ユーザーが既にログインしている場合にフォームの代わりに表示するメッセージを編集します。

素晴らしい!他の設定を確認し、変更したい箇所があれば変更します。そしてフォームビルダーの一番上にある保存を クリックします。
ステップ 5: カスタムログインフォームを公開する
これで新しいログインフォームを公開する準備ができました。
カスタムログインフォームは、あなたのサイトのどこにでも埋め込むことができます:
この例ではWordPressのカスタムログインページを作成します。 まず、フォームビルダーの上部にある埋め込みボタンをクリックします。

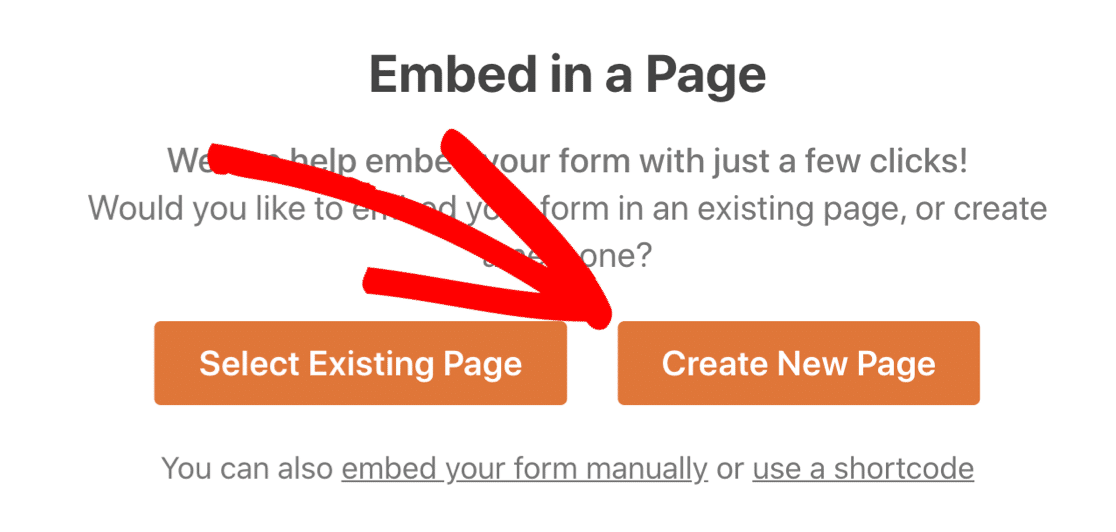
この時点で、フォームを埋め込む場所を尋ねるモーダルが表示されます。この例では、新しいページを作成します。それでは、「新しいページを作成」をクリックしてください。

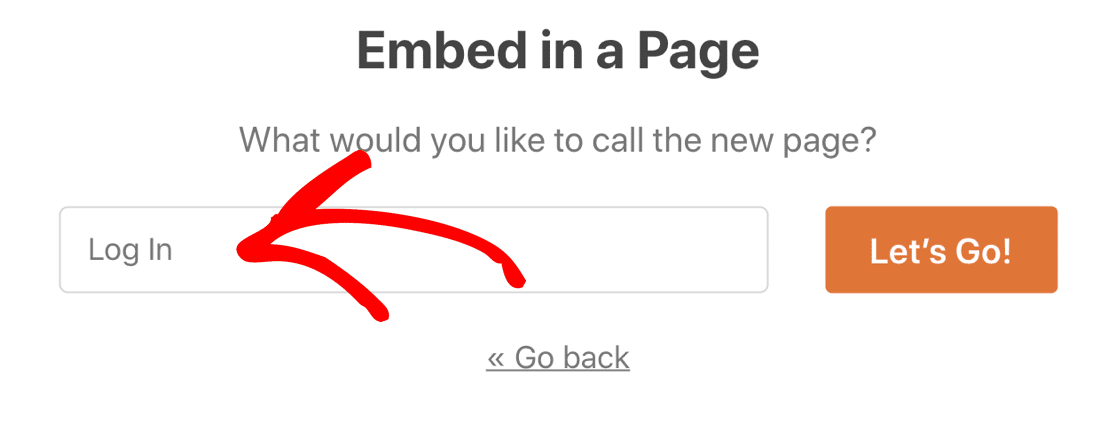
そして、あなたのページに名前をつけましょう。完了したら、Let's Goをクリックします。

ログインフォームが埋め込まれたWordPressブロックエディターが表示されます。
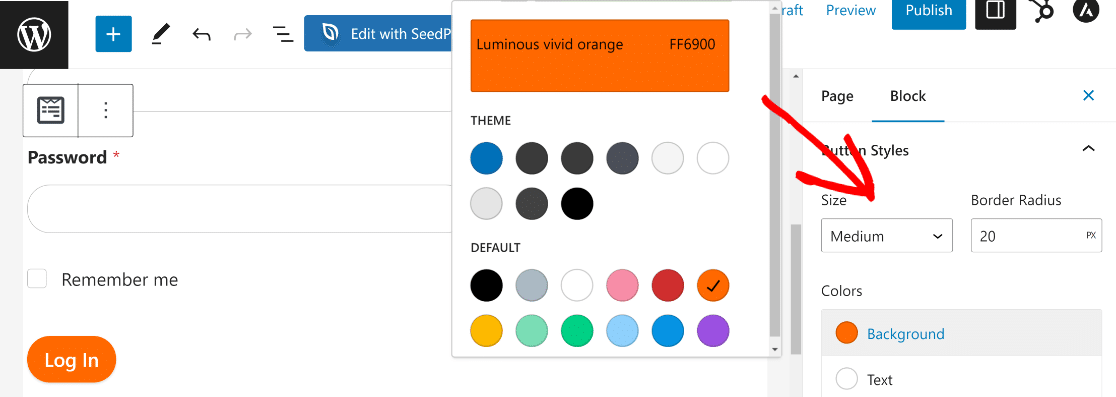
これは、WPForms ブロックのフォームスタイルオプションを使って、フィールド、ラベル、ボタンの外観を簡単にカスタマイズするのに最適な場所です。

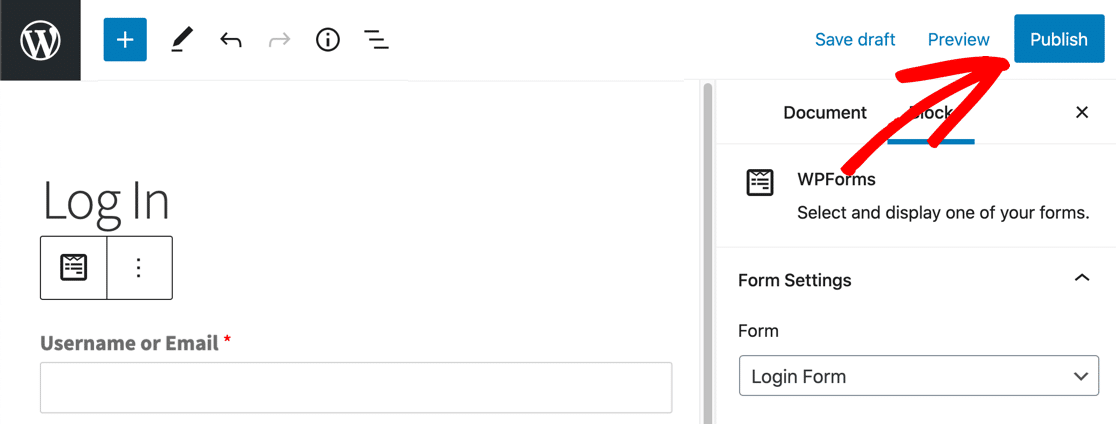
カスタムログインフォームの外観に満足したら、Publishボタンをクリックしてカスタムログインページを公開します。

これで完了です!カスタムWordPressログインページが完成しました。

覚えておいてください:「ログインしている場合は非表示」オプションを使用した場合、完成したフォームを表示するにはWordPressからログアウトする必要があります。ログインしている場合はログイン画面は表示されません。
必要であれば、ランディングページ・プラグインを使ってカスタムログインページを作成し、ログインフォームを埋め込むこともできます。これなら背景画像やカスタムカラーも簡単に設定できます。
カスタムブランドのログインフォームを作成しました。これで完璧です!
しかし、訪問者がカスタムログインページを簡単に見つけ、アクセスできるようにすることも重要です。
そのための最良の方法は、ウェブサイトのナビゲーション・メニューにログイン・フォームを追加することです。
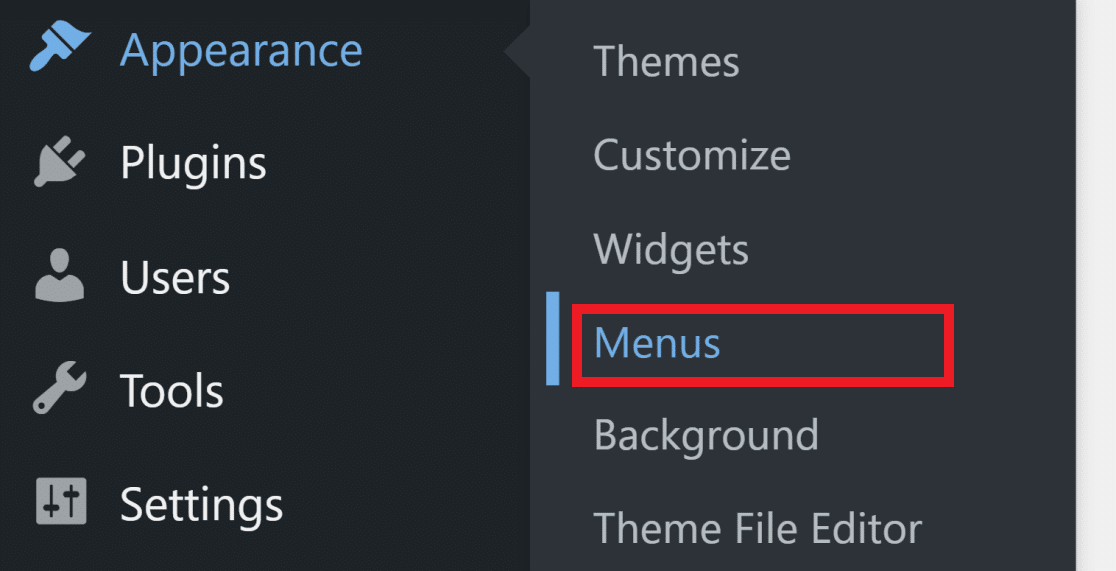
これを行うには、WordPressのダッシュボードを開き、外観 " メニューをクリックします。

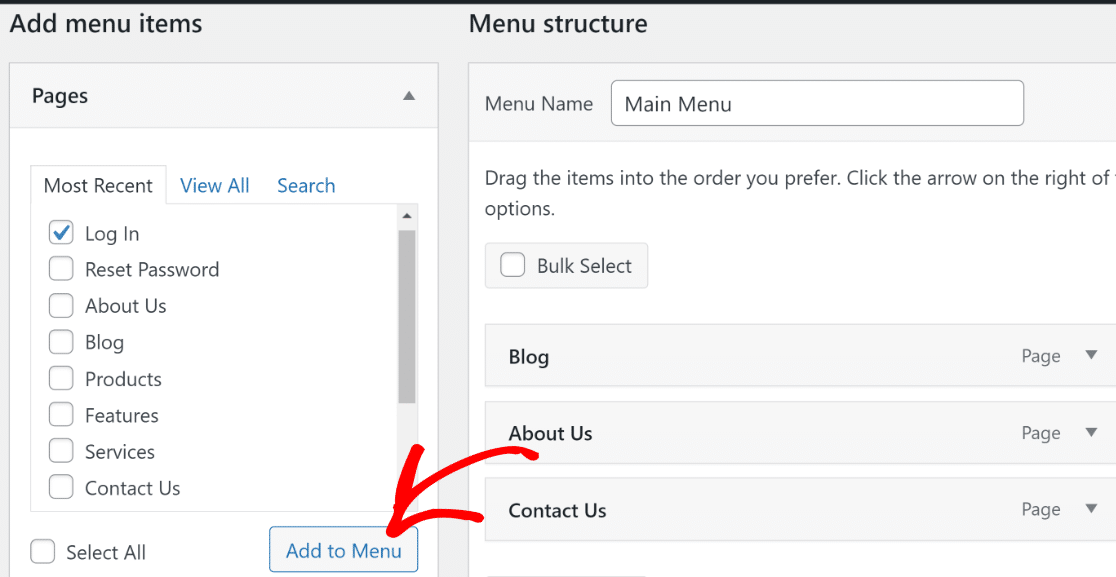
もしあなたのテーマがすでにナビゲーションメニューを作成しているなら、新しいフォームページを既存のメニューに追加するだけです。左のカラムからログインページにチェックを入れ、メニューに追加を選択するだけです。

ログインページがメニューの他のページと一緒に右側に表示されます。必要であれば、ドラッグ&ドロップでメニュー項目の順番を並べ替えることができます。
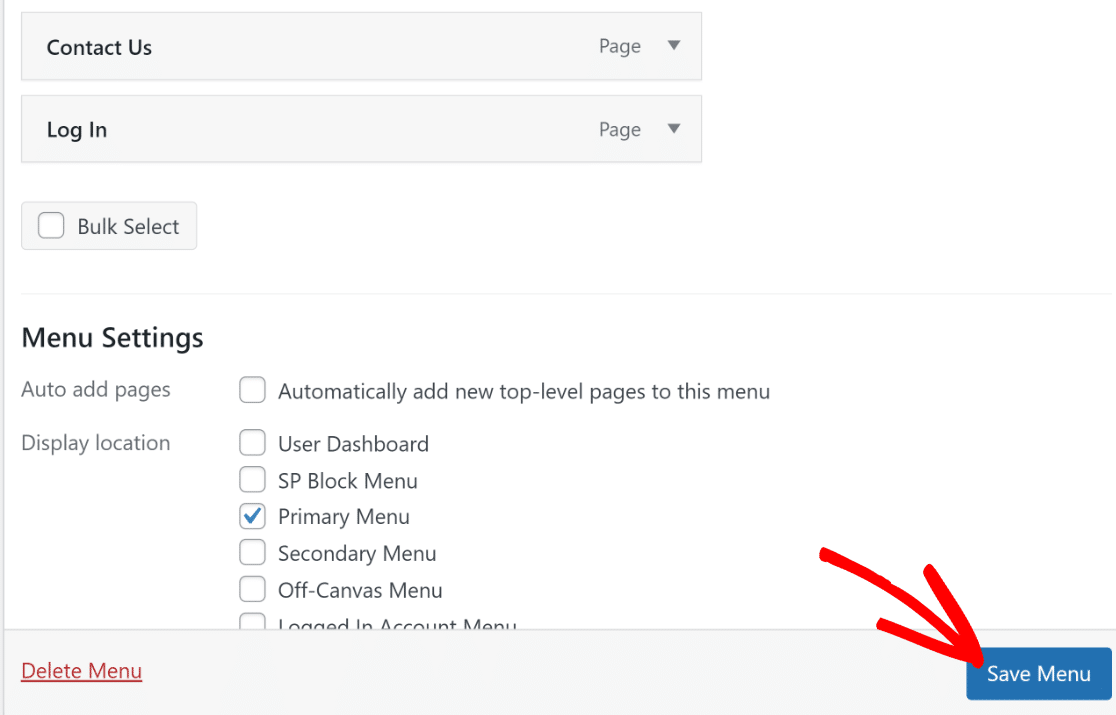
その後、メニューを表示する場所を選択する必要があります。ほとんどのテーマは、ヘッダーとフッターを含む、最大5つのメニュー表示場所をサポートしています。
この例では、メニューをヘッダーに追加します。これは通常WordPressでは「プライマリー」メニューと呼ばれています。プライマリーメニューを クリックして表示場所を選択し、下部にあるメニューを保存ボタンを押してメニューを更新します。

ナビゲーションメニューに新しいログインページが追加されます。メニューを更新または作成した後、ホームページにアクセスし、すべてが問題なく表示されていることを確認することをお勧めします。
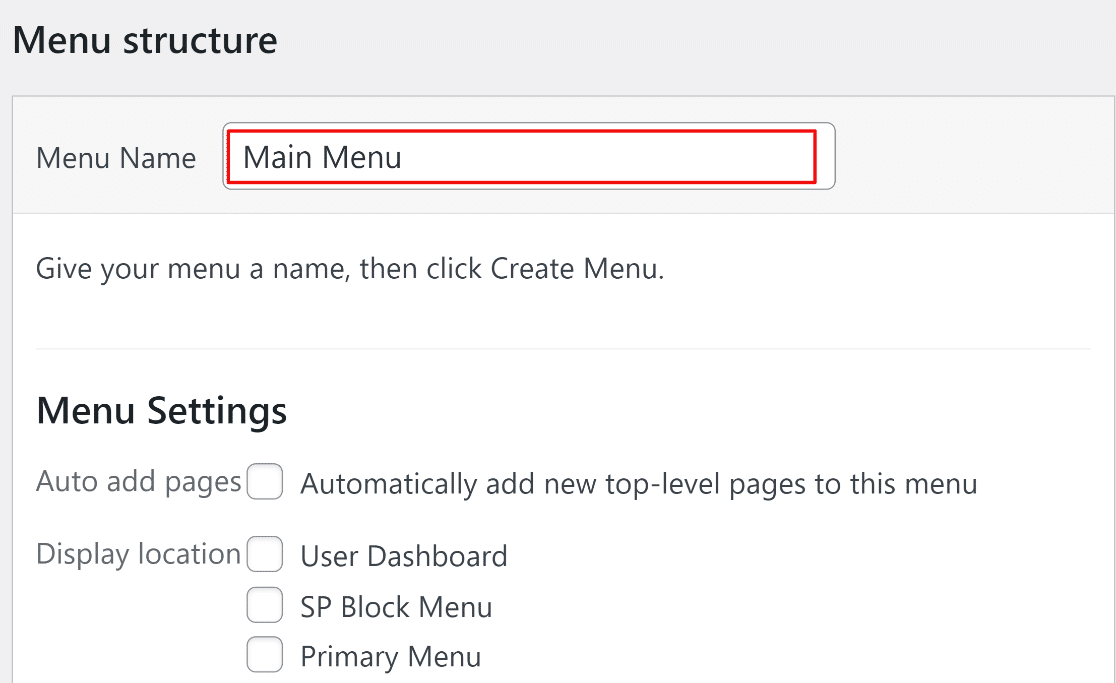
あなたのウェブサイトにまだメニューがない場合、新しいメニューを作成する手順は上記のステップと非常によく似ています。唯一の違いは、最初にメニュー構造のセクションで新しいメニューに名前を付ける必要があるということです。

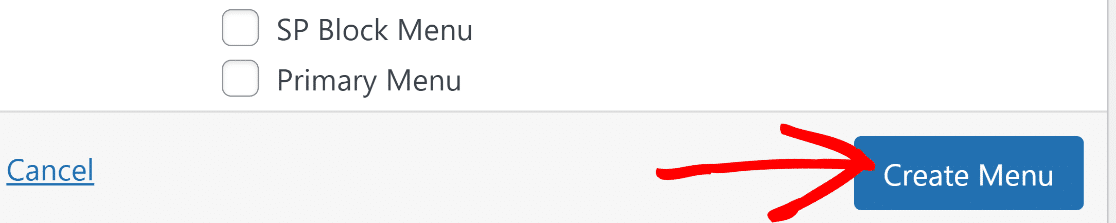
それが完了したら、一番下にあるメニュー作成ボタンをクリックするだけです。

あとは既存のメニューを更新するのと同じ手順で、ログインページをナビゲーションに追加するだけです。

カスタムパスワードリセットフォームも作成した場合は、メニューに追加するとよいでしょう。
ステップ 7: WordPressのログインページをカスタムログインページにリダイレクトする
最後のステップとして、デフォルトのWordPressログインページをカスタムログインページにリダイレクトすることをお勧めします。これにより、WordPressのデフォルトログインページにアクセスしようとした人は、あなたの新しいログインページに飛ばされるようになります。
そのために、WPCodeプラグインを使ってちょっとしたコードを追加する。

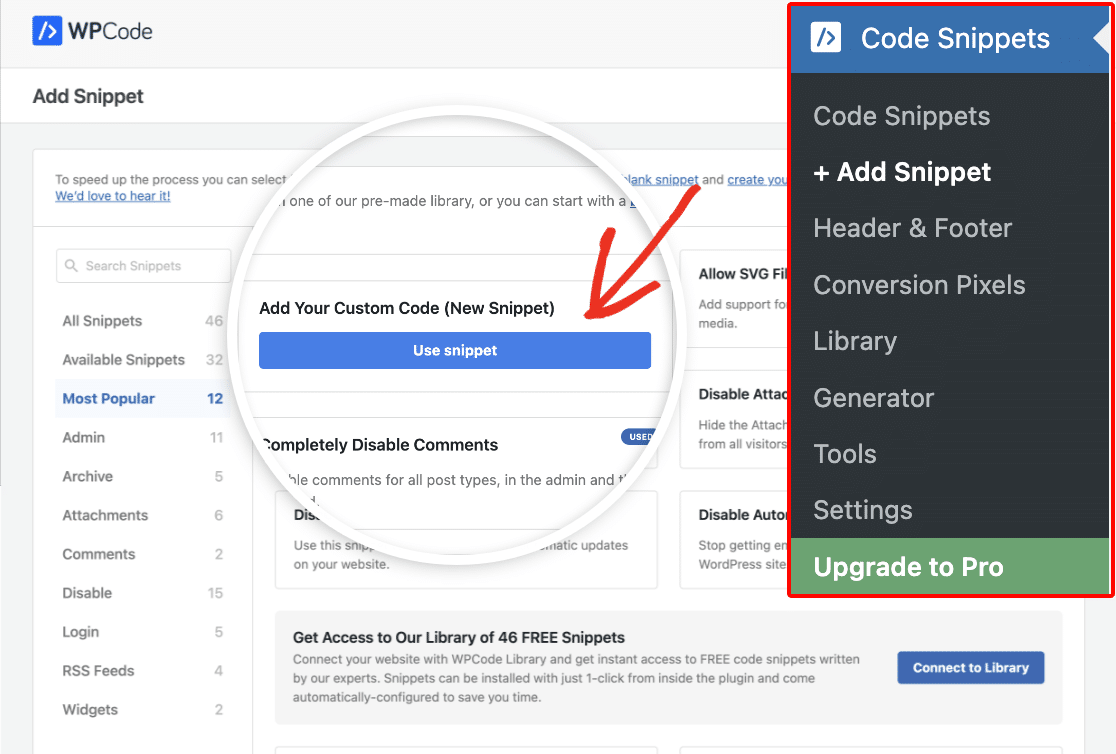
WordPressサイトにカスタムコードを簡単に追加できる無料のプラグインです。インストールして有効化したら、Code Snippets " + Add Snippetに進みます。そしてAdd Your Custom Code (New Snippet)を選択します。

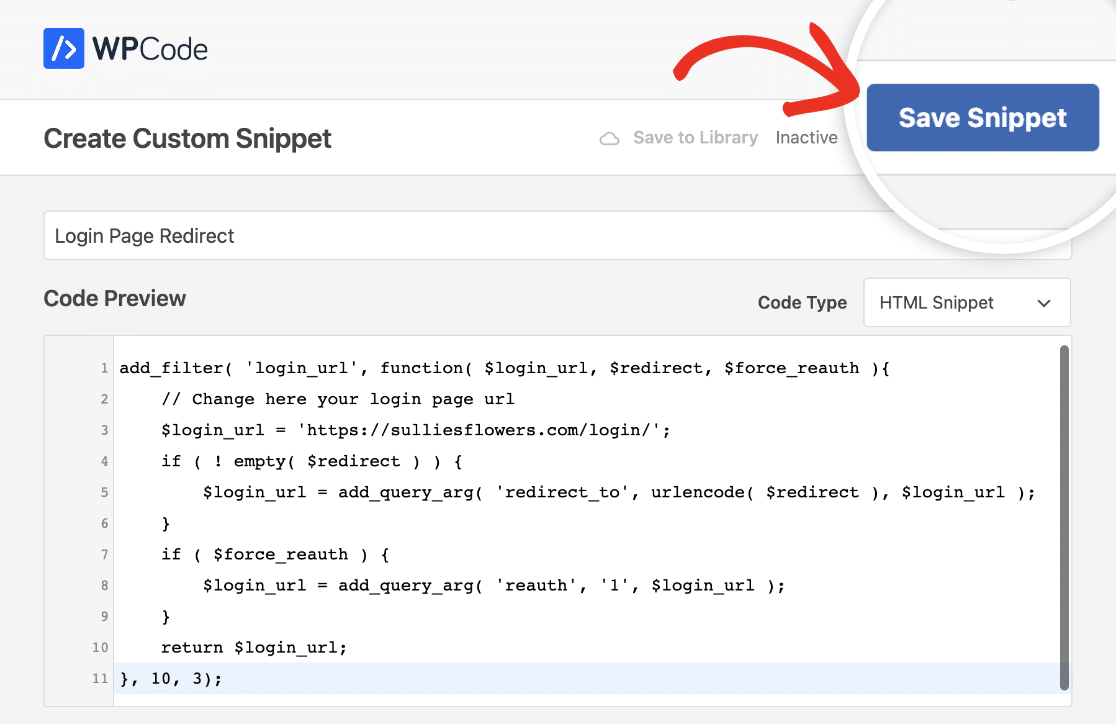
次の画面で、スニペットにわかりやすい名前を付けます。ここでは "Login Page Redirect" と名付けました。そして、次のコードを貼り付けます:
https://sulliesflowers.com/login/ をカスタム・ログイン・ページのURLに変更してください。スニペットを保存をクリックします。

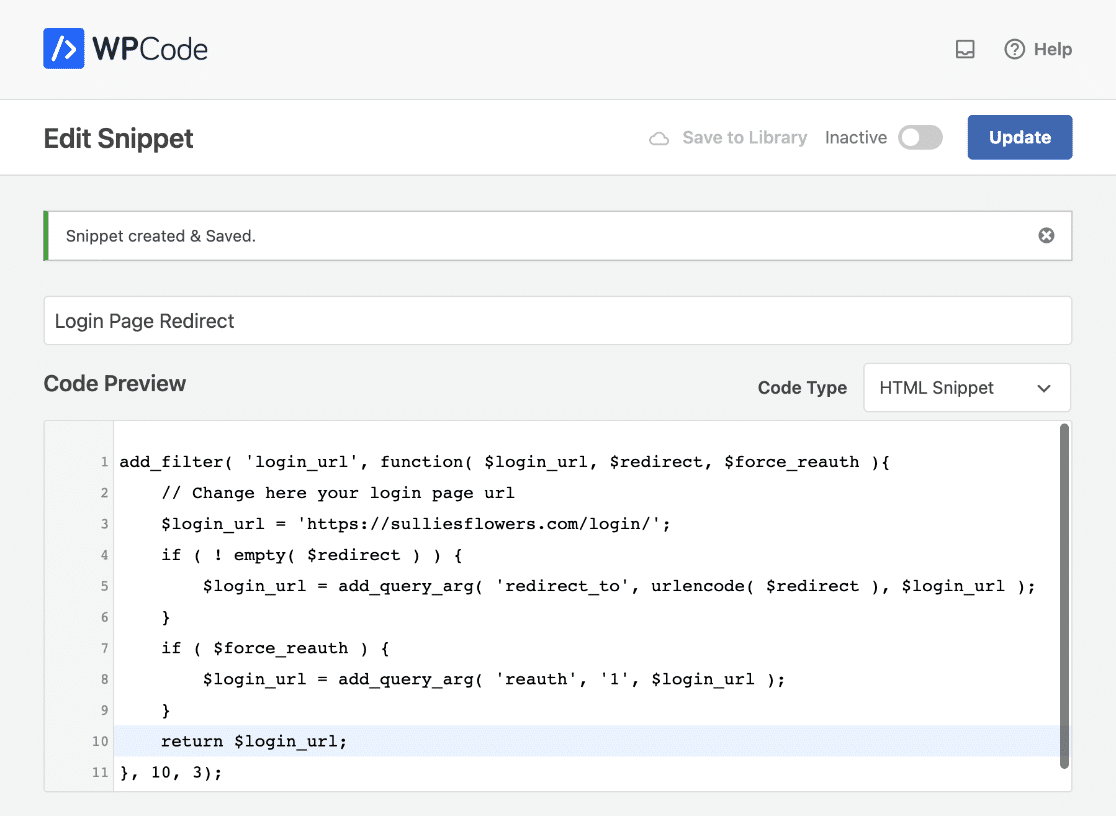
リダイレクトが保存・適用されると、成功のメッセージが表示されます。

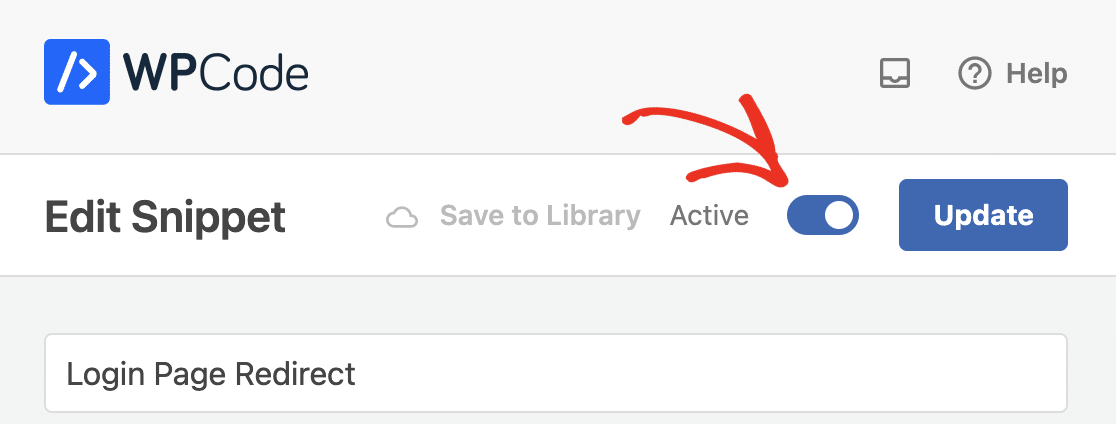
最後に、画面上部の設定をオンにして、スニペットをアクティブにします。

素晴らしい!これでユーザーがログインしようとすると、あなたのカスタムページが表示されます。
オプションパスワードリセットフォームの作成
ユーザー登録を受け付け、サイトへのログインを許可している場合は、パスワードリセットフォームをサイトに追加することを強くお勧めします。リセットフォームがあれば、ユーザーがパスワードを忘れたり、ハッキングされた疑いがある場合にアカウントを取り戻すことができます。
WPFroms User Registrationアドオンでは、パスワードリセットフォームも用意されています。
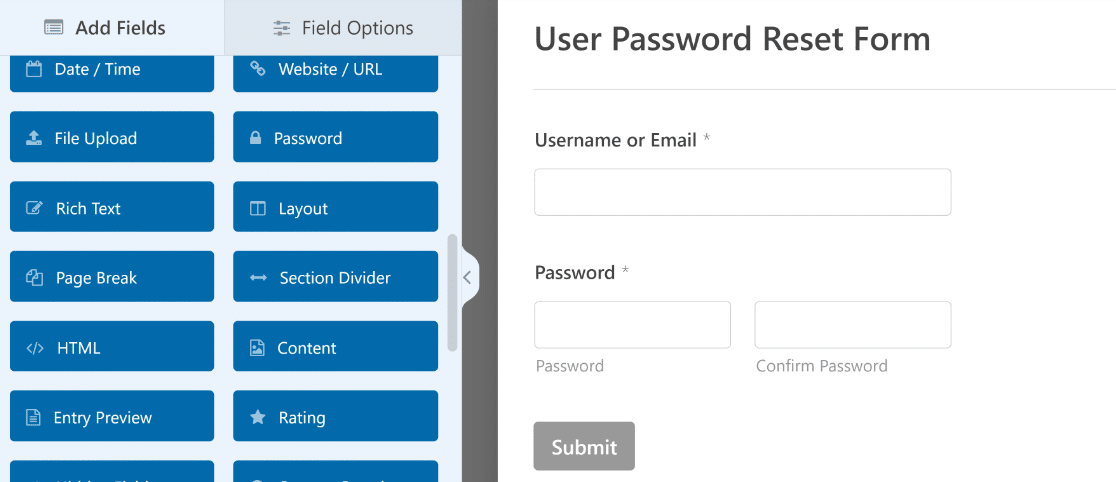
WordPress ダッシュボードに戻り、WPForms " Add New をクリックします。今回はユーザーパスワードリセットフォームのテンプレートを選択します。

パスワードリセットフォームの完全なチュートリアルについては、WordPressのパスワードリセットフォームのカスタマイズガイドをご覧ください。
これで完成です!これでWordPressでカスタムログインフォームを作成する方法がわかりました。これを出発点として、ログインページのブランディングを開発することができます。
次に、登録フォームをカスタマイズする
次に、サイトのユーザー登録フォームの作り方をチェックしましょう。カスタム登録フォームを作成することで、サイトをよりプロフェッショナルに見せることができます。
また、WordPressで不正なパスワードのリセットを防ぐ方法を学ぶこともできます。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proはユーザー登録アドオンを含み、14日間の返金保証を提供しています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




なぜかパスワードのリセットフィールドがフォームに表示されません。何が原因でしょうか?
マシュー - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。