AIサマリー
WordPressでフォームのプレースホルダー・テキストを追加したいですか?
プレースホルダーは、訪問者が各フィールドに正しく入力することを容易にします。そのため、正しい情報を得ることができ、訪問者のフラストレーションを軽減することができます。
この記事では、あらゆる種類のフォームにプレースホルダー・テキストを追加する簡単な方法を紹介します。
プレースホルダー・テキストとは?
プレースホルダー・テキストとは、フォーム・フィールド内のテキストで、ユーザーが何を入力すべきかを示すものです。HTML5仕様で導入されたため、「HTML5プレースホルダ属性」と呼ばれることもあります。
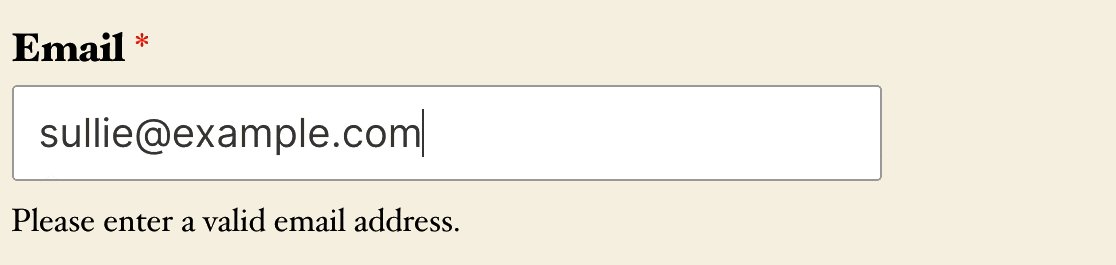
プレースホルダーは、電子メールアドレスのような特定の書式を持つフィールドに役立ちます。訪問者がどのように入力すればよいかを示してくれます。

プレースホルダーテキストは、すべてのフィールドが有効であることを確認するために非常に重要です。つまり、訪問者が何度も戻って入力した内容を修正する必要がなくなるので、フォームの放棄の可能性が低くなります。
特にこんな分野では役に立つ:
- URL:を追加することができる。
https://example.com訪問者がウェブサイトアドレスを正しく入力する方法を示すためのプレースホルダーテキストとして。 - 電話番号:例えば、ユーザーの国番号を通常の電話番号と一緒に取得したい場合、プレースホルダーテキストを追加して入力方法を示すことができます。
- ソーシャルメディアのユーザー名:プレースホルダーのテキストは、ユーザー名を正しく入力する方法を示すことができます。例えば
@exampleをTwitterのフィールドのプレースホルダーテキストとして入力することで、先頭の@
訪問者を助けるためにプレースホルダー・テキストを使う方法は他にも考えられるだろう。
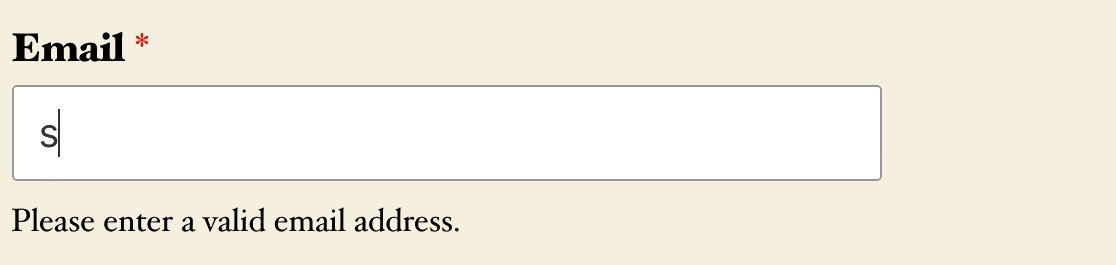
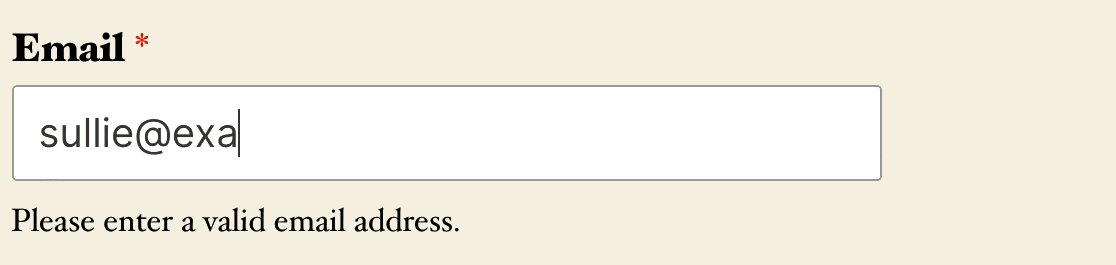
プレースホルダー・テキストはデフォルト値とは少し違います。ユーザーがプレースホルダのあるフィールドに入力を始めると、プレースホルダのテキストは消えます。対照的に、デフォルト値はユーザーが変更しない限り、フォーム入力と一緒に送信されます。
HTML5のプレースホルダ属性の使い方がわかったところで、フォームに簡単に追加する方法を紹介します。
WordPressのフォームにプレースホルダーテキストを追加する方法
以下のステップで、プレースホルダーテキストを簡単に追加する方法をご紹介します。
この記事で
まずはWordPressに最適なフォームビルダープラグインをインストールしましょう。
1.WPFormsプラグインをインストールする
まず、WPFormsプラグインをインストールして有効化します。
WPFormsのすべてのバージョンでは、WPForms Liteを含むフォームフィールドにプレースホルダを追加することができます。プロバージョンは、あなたのフォームに高度なフィールドを追加することができますので、それは無料版よりもはるかに強力であることを覚えておいてください。
WPFormsアカウントのダウンロードタブからzipファイルをダウンロードし、WordPressサイトにアップロードしてください。このステップで助けが必要な場合は、WordPressプラグインをインストールする方法のステップバイステップガイドはこちらです。
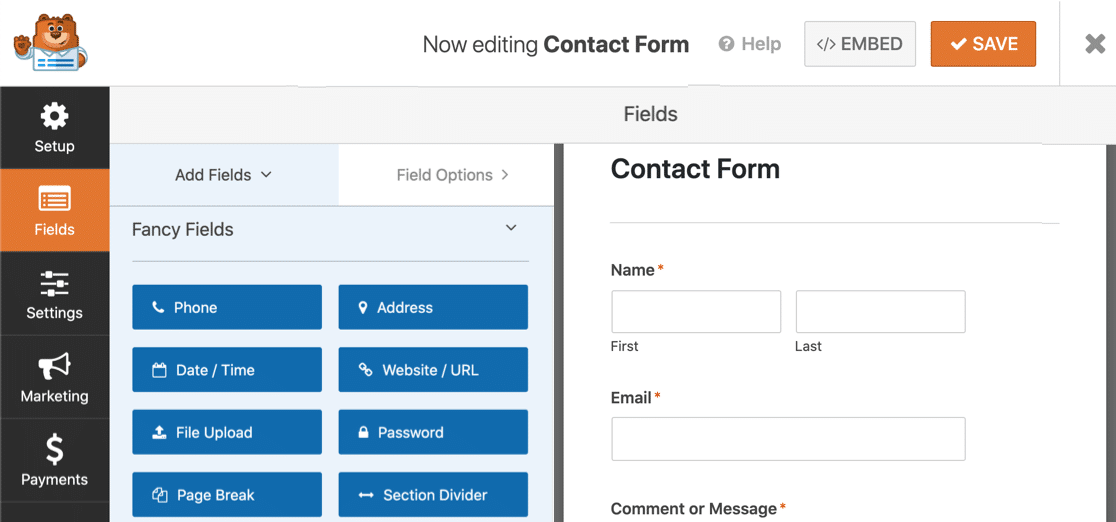
2.簡単なお問い合わせフォームを作る
次に、簡単なコンタクトフォームを作成します。WPFormsでは、5分もかからずにフォームを作って埋め込むことができます。

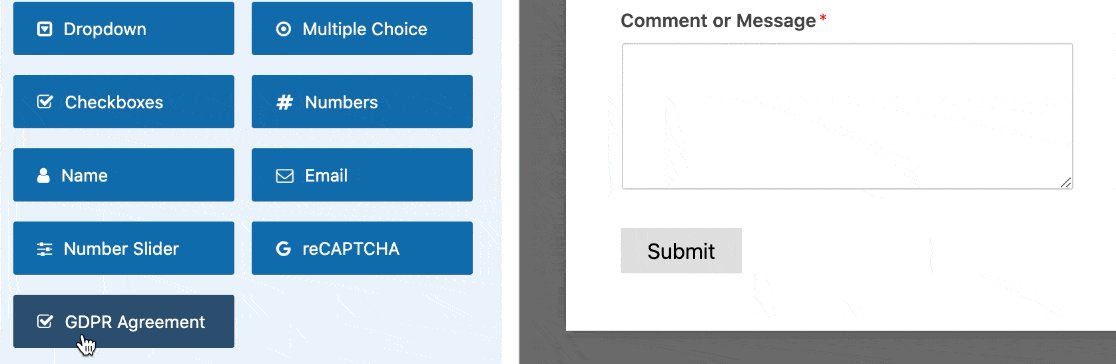
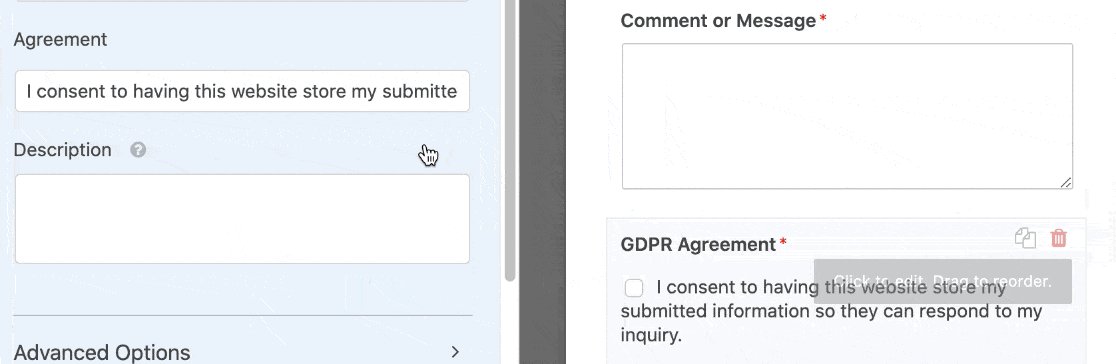
フォームをカスタマイズし、必要なフィールドを追加するのは簡単です。GDPRフィールドをフォームプレビューにドラッグすることで、GDPR同意書を簡単に追加することもできます。

さらにヘルプが必要ですか?WordPressでシンプルなお問い合わせフォームを作成する方法を詳しく説明しています。
フォームの準備ができたら、フォームビルダーの一番上にある「保存」をクリックして、ここまでの進捗を保存します。
3.メールフィールドにプレースホルダーテキストを追加する
これでWordPressのフォームにプレースホルダーテキストを追加する準備が整いました。この機能を使い、フォームへの入力を簡単にする便利な方法を2つご紹介します。
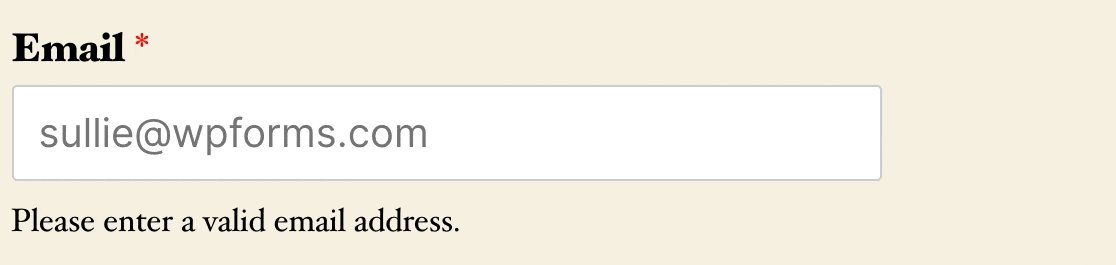
最初の例としてEメール・フィールドを使ってみよう。
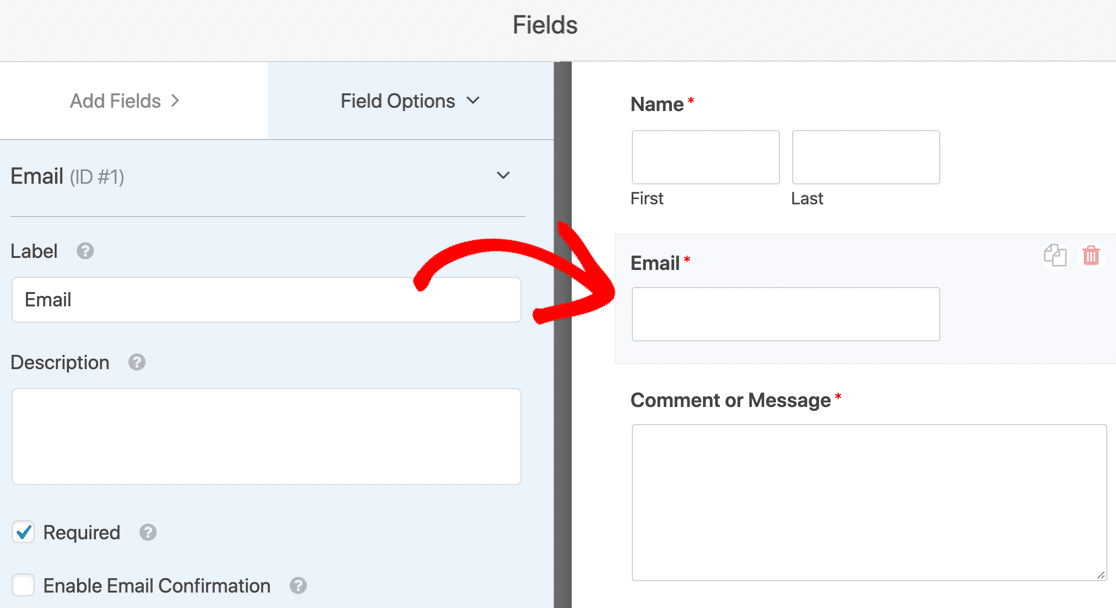
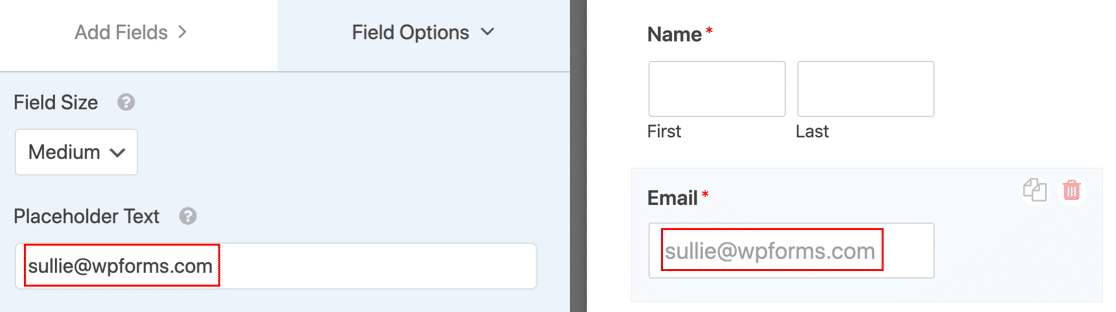
フォームビルダーで、右側のEメールフィールドをクリックして設定を開きます。

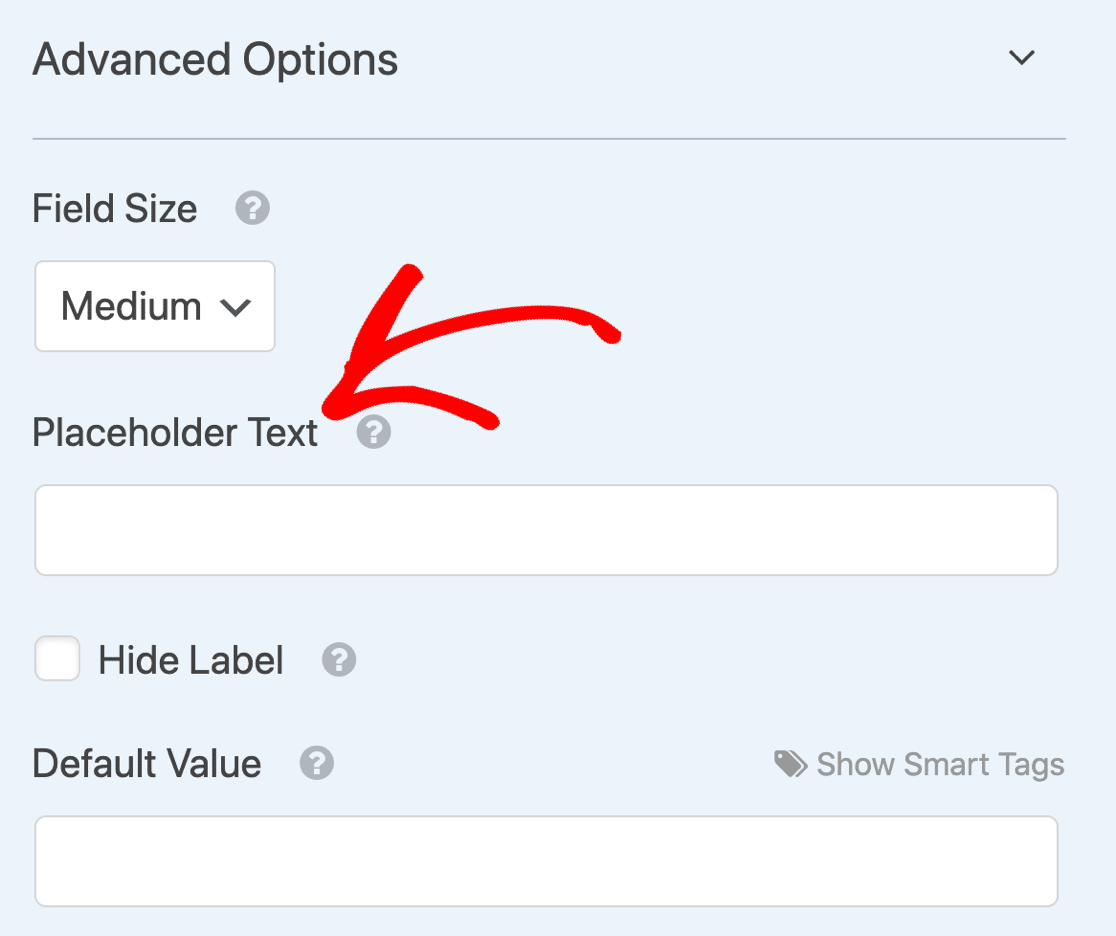
次に、左側の「詳細オプション」サブメニューを展開します。
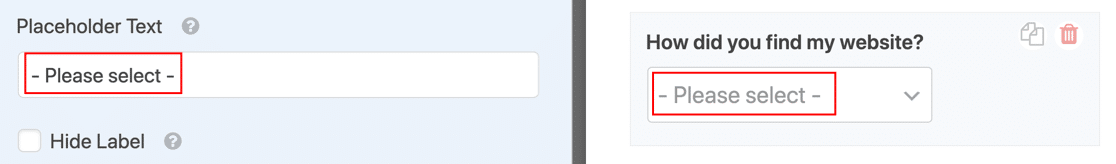
プレースホルダー・テキストのフィールドが表示されます。

使用したいプレースホルダーテキストを入力します。入力すると、右側のフォームプレビューに同じテキストが表示されます。

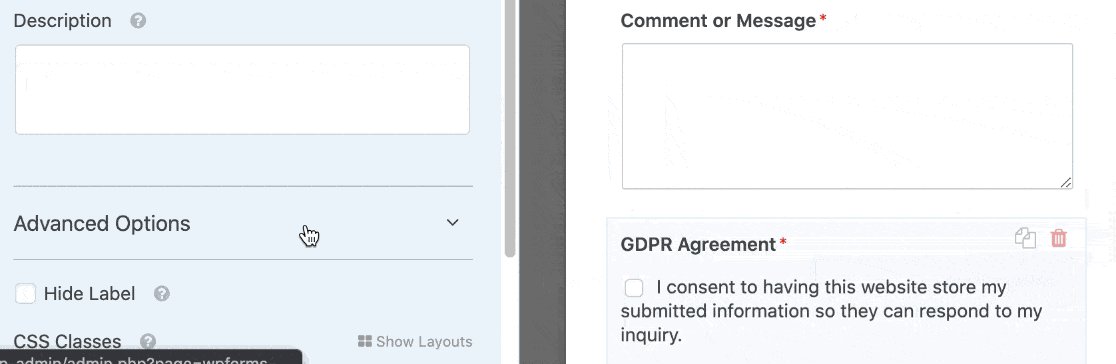
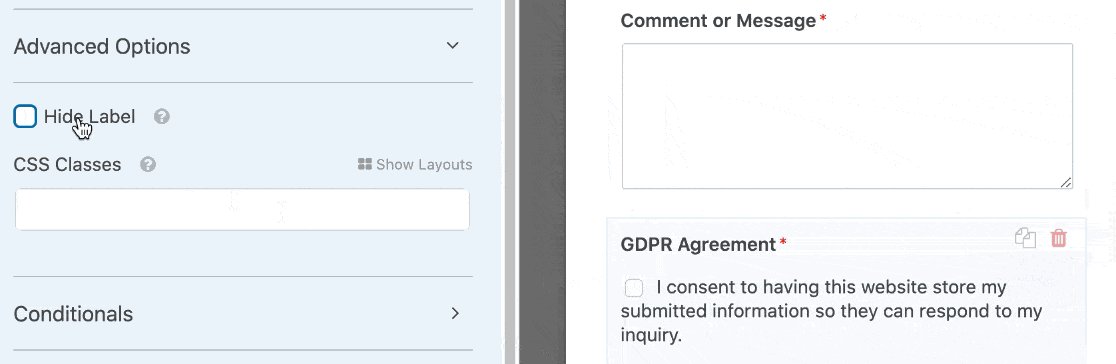
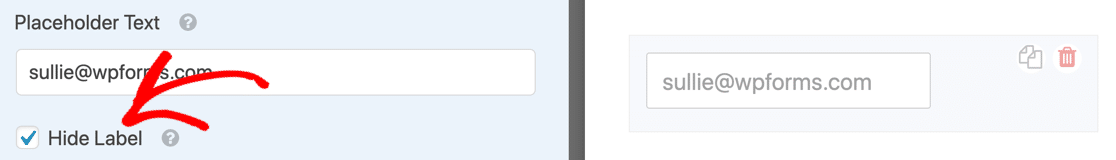
必要であれば、「ラベルを隠す」チェックボックスをクリックすることもできます。これでフィールドの上のラベルが非表示になり、フォームがよりコンパクトになります。ただし、スクリーンリーダーはHTML5のプレースホルダー属性を読み取ることができないので、アクセシビリティのためにフィールドのラベルはそのままにしておいたほうがよいでしょう。

とりあえず「ラベルを隠す」のチェックを外して、ラベルとプレースホルダー・テキストの両方を表示する。
4.ドロップダウン・フィールドにプレースホルダ・テキストを追加する
どのフィールドでもプレースホルダー・テキストを使うことができますが、ドロップダウンは特に便利です。デフォルトでは、ドロップダウンリストはリストの最初の選択肢をデフォルトとしますが、プレースホルダーを使うことでこれを防ぐことができます。
WPForms Lite と Contact Form 7 の比較を読んでいただければ、Contact Form 7 ではドロップダウンの先頭に空白行を追加できることをご存知でしょう。しかしプレースホルダとして表示されるのは 3 つのダッシュ ( - - ) だけで、実際のプレースホルダのテキストをカスタマイズすることはできません。
そのため、WPFormsではプレースホルダの見栄えをより自由にコントロールすることができます。
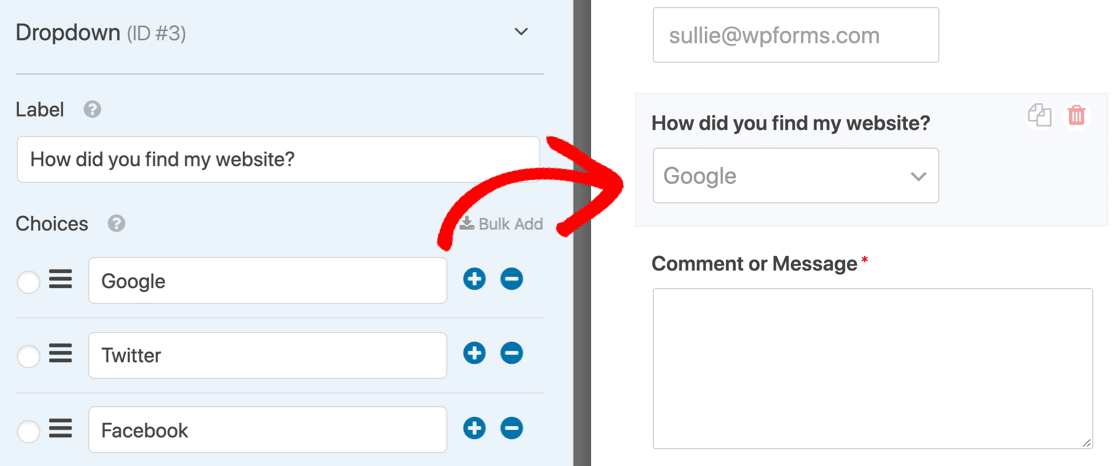
ドロップダウンの例から始めましょう。このドロップダウンに3つの選択肢を追加しました。

フォームを公開すると、最初の選択肢がデフォルトの選択となります。訪問者はドロップダウンメニューをクリックせずにフォームを送信することができます。

これは、どのようなフォームでも、特に調査フォームや アンケートで問題になる可能性があります。どのような種類のアンケートでも、訪問者が意識的に回答を選択するようにしたいものです。
ドロップダウンフィールドにプレースホルダーを追加すれば、この問題を簡単に解決できる。
詳細オプションで、左のプレースホルダー・テキストを入力した。変更は右のプレビューに即座に表示されます。

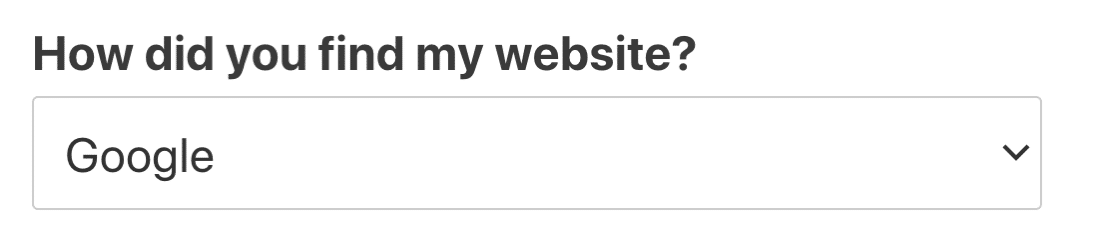
これで、フォームには最初の選択肢の代わりにプレースホルダーが表示されます。

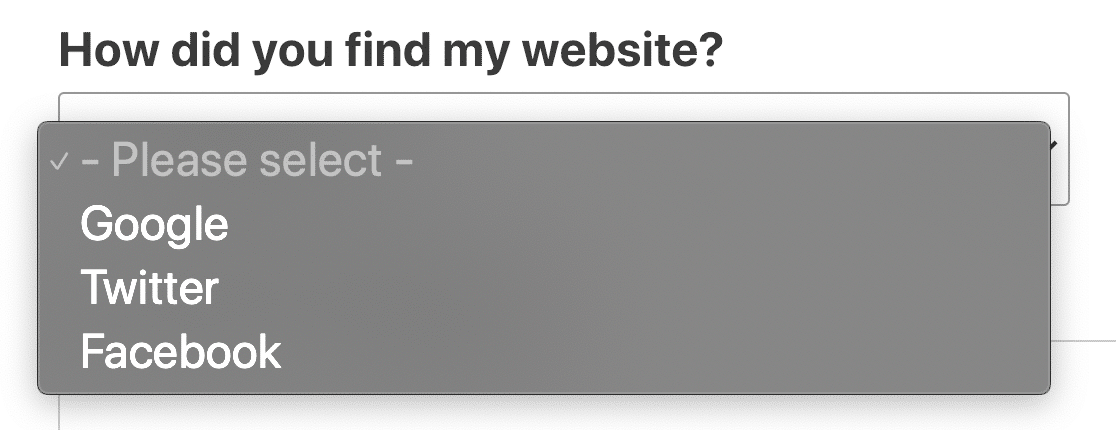
リストが展開されると、プレースホルダーのテキストがグレーアウトされ、有効な選択ではないことがわかります。

プレースホルダー・テキストを使用したくないが、ドロップダウンの上部に空白行が欲しい場合は、プレースホルダーを空白のままにしておくことができます。プレースホルダーテキストフィールドでスペースを押してください。これにより、訪問者が選択するまで、ドロップダウンフィールドは空白として表示されます。
以上です!これで、WordPressのフォームに便利なプレースホルダーテキストを追加する方法がわかりました。
次のステッププレースホルダーのテキストをスタイル設定する
デフォルトでは、WordPressのコンタクトフォームのプレースホルダーのテキストは灰色です。 コントラストをつけたい場合は、CSSを使ってスタイルを設定することができます。

プレースホルダーテキストのスタイル設定方法については、ドキュメントのコードスニペットをご覧ください。また、デザインのヒントが欲しい場合は、お問い合わせページの素晴らしい例もあります。
WordPressでCSSを追加する方法がわからない?サイトを壊すことなくコードスニペットを追加するためのガイドをお読みください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。