AIサマリー
WordPressのフォームにCloudflare Turnstile CAPTCHAを追加したいですか?
Cloudflare TurnstileはreCAPTCHAに代わるもので、フォームのスパム送信を防止します。有効にするのは簡単で、reCAPTCHAが無料プランの上限を引き下げたことで、より多くのユーザーがこれに切り替えています。
この記事では、フォームにCloudflare Turnstile CAPTCHAを追加する6つのステップを説明します。
なぜWordPressでCloudflare Turnstileを使うのか?
Cloudflare Turnstileはコンタクトフォームスパムを阻止する非常に効果的なツールです。Cloudflare Turnstile CAPTCHAは、ユーザーがパズルを完成させることなく、フォームユーザーがスパムやボットではなく、あなたのサイトを訪問している本物の人間であることを確認します。
しかも無料だ!Googleは、大規模なサイトでreCAPTCHAの課金を開始する予定なので、Turnstileへの移行はあなたのお金を節約するかもしれません。
WordPressでCloudflare Turnstileを有効にする方法は簡単で、6つのステップで説明します。
Cloudflare Turnstile CAPTCHAをフォームに追加する方法
この記事で
1.WPFormsのインストールと有効化
まず、WordPressサイトにWPFormsをインストールし、有効化する必要があります。
プラグインはWPFormsのサイトから直接ダウンロードすることができます。

WPFormsプラグインのダウンロードとインストールに関する詳しいガイダンスについては、ドキュメントをご覧ください。
2.WordPressでCloudflare Turnstileを設定する
これでWPFormsにCloudflare Turnstileをセットアップする準備ができました。
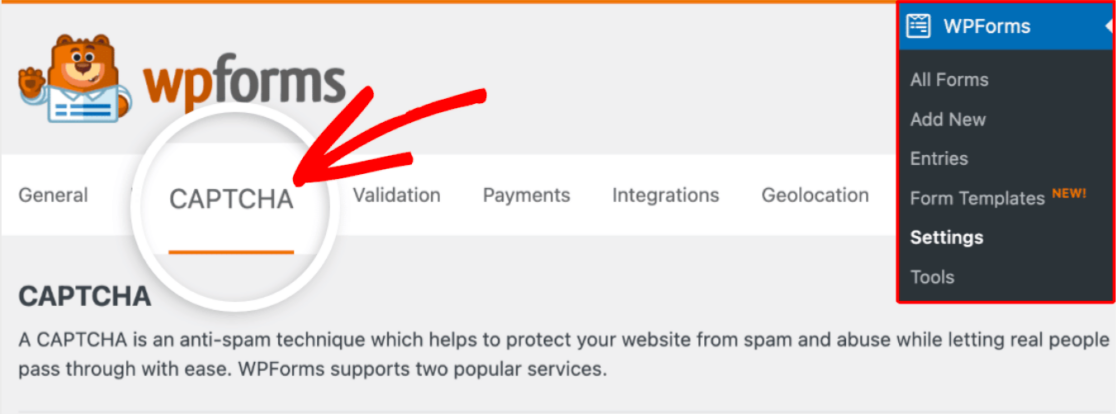
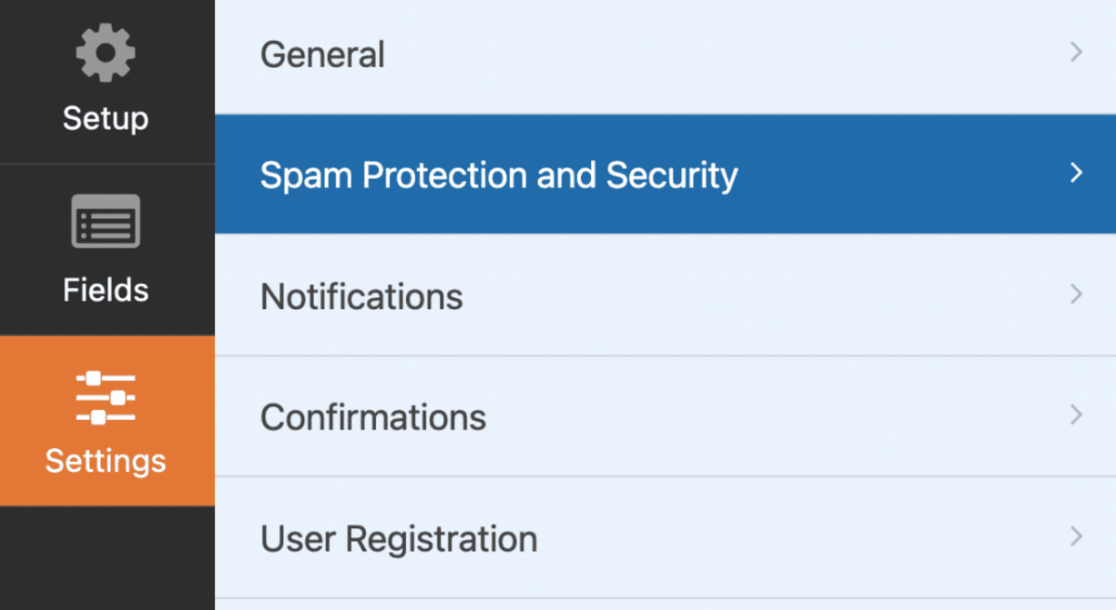
ダッシュボードからWPForms " Settingsに移動します。次に、CAPTCHAというタイトルのタブをクリックします。

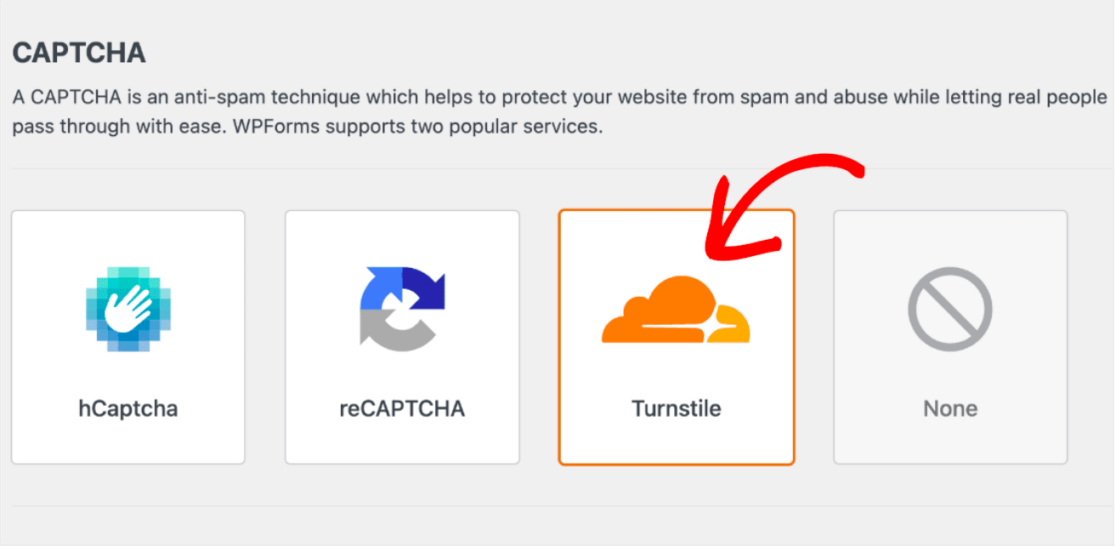
次に、Turnstileの四角をクリックして、CAPTCHAの方法としてCloudflare Turnstileを選択します。

Turnstileを選択した後、新しいCloudflareアカウントを作成し、WPFormsと接続するためにAPIキーのセットを生成する必要があります。これについては後のステップ#3で説明する。
だから今は、このタブを開いたまま次のステップに進んでください。
3.Cloudflareにサイトを追加する
サイトを追加してAPIキーを生成するには、まずCloudflareアカウントを設定する必要があります。
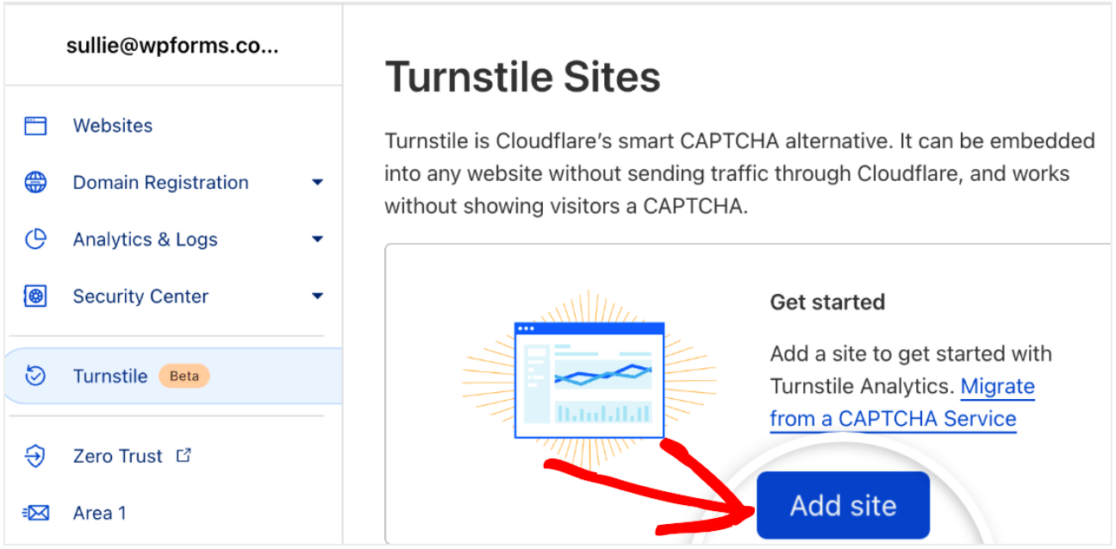
Cloudflareのダッシュボードに入ったら、Turnstileタブまでスクロールダウンし、Add siteをクリックします。

ここで、Turnstileを使用するサイト名を入力します。

しかし、このサイト名は公開されているわけではなく、Cloudflareアカウントで識別するためのものなのでご心配なく。
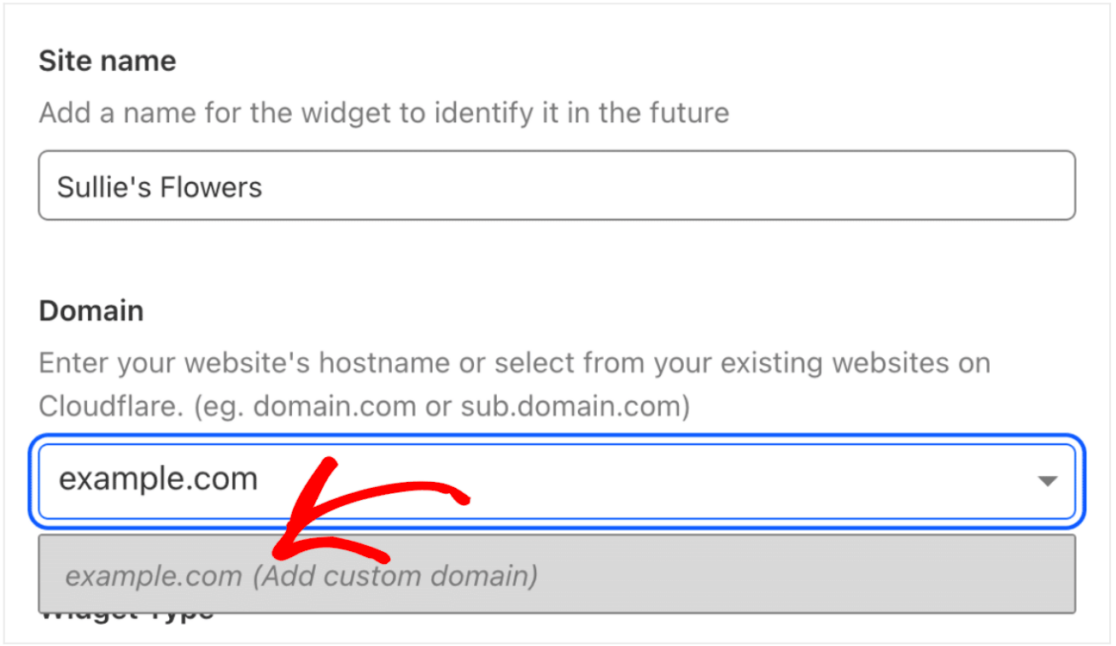
次に、 Domainと書かれたボックスにあなたのウェブサイトのアドレスを入力します。

また、ここでは複数のドメインを追加できることを覚えておいてください。つまり、Cloudflare Turnstileを使用するすべてのウェブサイトで1組のAPIキーを使用することができます。
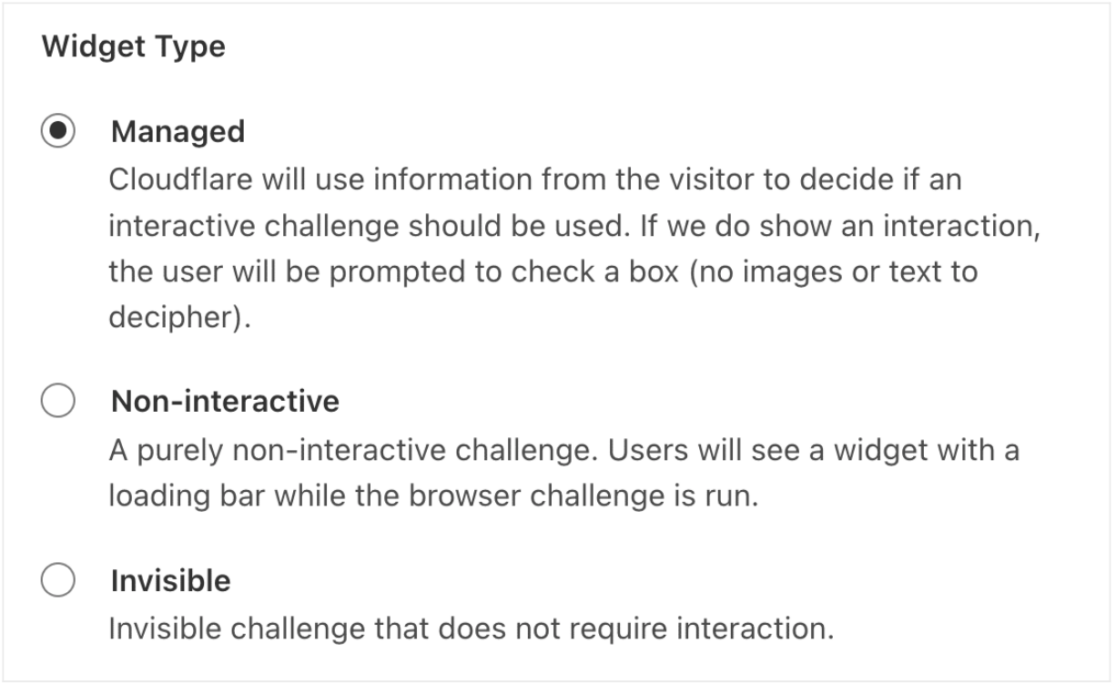
次に、ウェブサイトのフォーム上のCAPTCHAリクエストをCloudflareにどのように処理させるかを決定します。Managed、Non-interactive、Invisibleから選択できます。
ウィジェットタイプ]で選択します。

- Managedオプションにより、Cloudflareはインタラクティブなチャレンジを表示するか、自動的にユーザーを確認するかを決定できます。Cloudflareはユーザーのブラウザデータとインタラクションに基づいてこの決定を行います。
- Non-interactiveオプションは、ウェブサイトのフロントエンドにCAPTCHAウィジェットを表示し、ウェブサイトのユーザーによるインタラクションを必要としません。Cloudflareが自動的にチャレンジを実行し、ユーザーを確認します。
- 最後に、Invisible(不可視)オプションはユーザーの操作を必要とせず、バックグラウンドで実行されるだけである。
選択したら、「作成」をクリックして、ウェブサイトにオプションを追加します。

これで、WordPressサイトに必要な固有のAPIキーを生成することができます。Createをクリックすると、これらのキーが自動的に生成されます。

WPFormsの設定にはサイトキーと シークレットキーが必要なので、次のステップでコピー&ペーストできるように準備しておいてください。
4.APIキーをWPFormsに追加する
Cloudflare TurnstileからAPIキーを入手したので、WPFormsに追加する必要がある。
WPFormsの設定に戻り、それぞれのキーを必要なフィールドに貼り付けます。

次に、WordPressでCloudflare Turnstileの設定を行います。
5.追加設定の構成
WPFormsはあなたのサイトでTurnstileが機能する方法をコントロールすることができます。
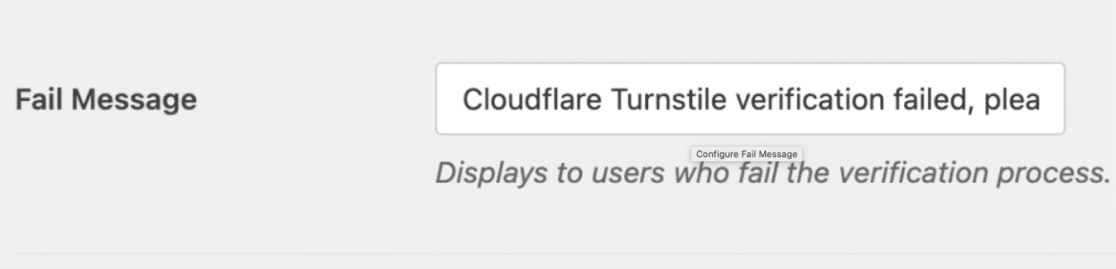
最初に追加設定できるのは、フォームユーザーが受け取る可能性のある失敗メッセージです。ユーザーがCloudflare Turnstileチャレンジを完了せずにフォームを送信しようとすると、このメッセージが表示されます。
このメッセージ設定は、上記で入力したシークレットキーのすぐ下にあります。このメッセージを更新して、ユーザーが受け取りたいメッセージを表示することができます。

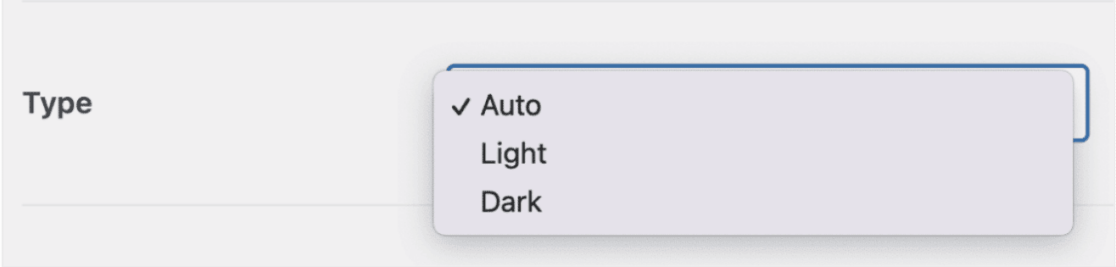
このページで設定する次の設定は、ウィジェットのスタイルである。
Typeのドロップダウンメニューから、Auto、Light、Darkからスタイリングを選択する。

デフォルトのオート・スタイルを選択すると、フォーム・ユーザーの設定に応じてライト・モードとダーク・モードが切り替わることに留意してください。
次に、このページのプレビューセクションが表示され、Cloudflare Turnstileウィジェットがウェブサイトにどのように表示されるかが表示されます。
ウィジェットをプレビューする前に、必ず設定を保存してください。

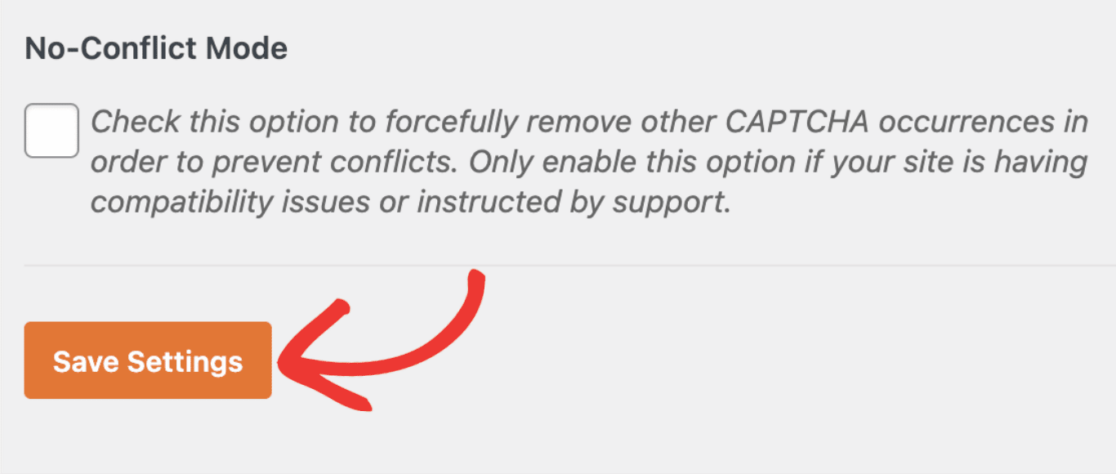
プレビューの設定の直下には、ノーコンフリクトモードの設定がある。
No-Conflict ModeはWPFormsが必要としないCloudflare Turnstileのコードを削除します。これは競合を解決するのに役立ちます。Turnstileの動作に問題がある場合は、この設定を有効にして問題を解決する必要があるかもしれません。ただし、Turnstile で問題が発生していない限り、No-Conflict Mode を有効にすることはお勧めしません。

これで、Cloudflare Turnstileウィジェットをプレビューできるようになります。

これで追加設定はすべて完了です!これでフォームにウィジェットを追加する準備ができました。
6.WordPress のフォームに Cloudflare Turnstile を追加する
サイトのキーと設定が完了したら、WPFormsから新規または既存のフォームにCloudflare Turnstileを追加できます。
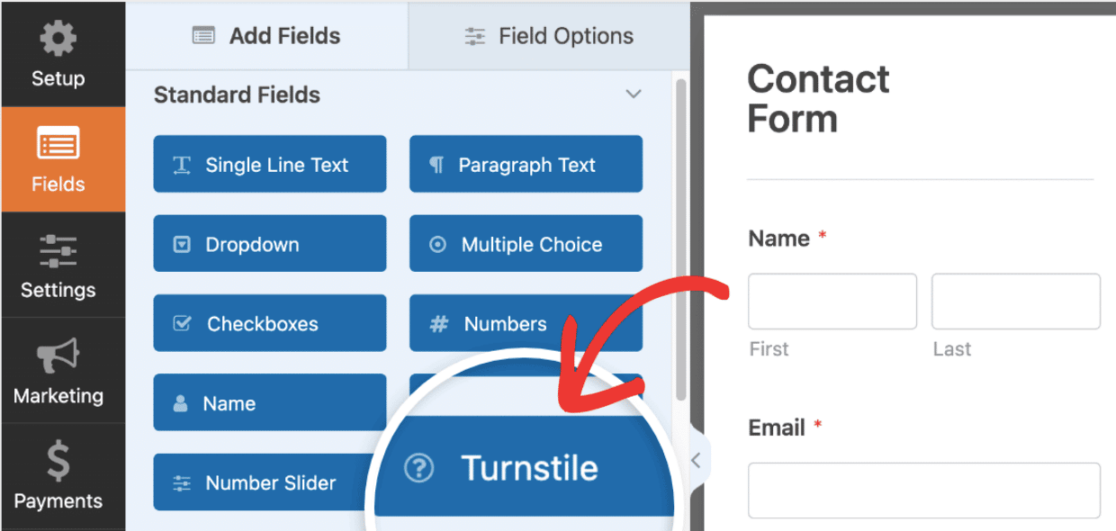
この新しいフィールドをチェックするために、新規またはすでに作成されたフォームのフォームビルダーにアクセスしてください。
標準フィールドをスクロールし、ターンテーブル・フィールドを選択してフォームにドラッグ&ドロップします。

Cloudflare Turnstileは、設定 " スパム対策とセキュリティで有効または無効にすることができます。

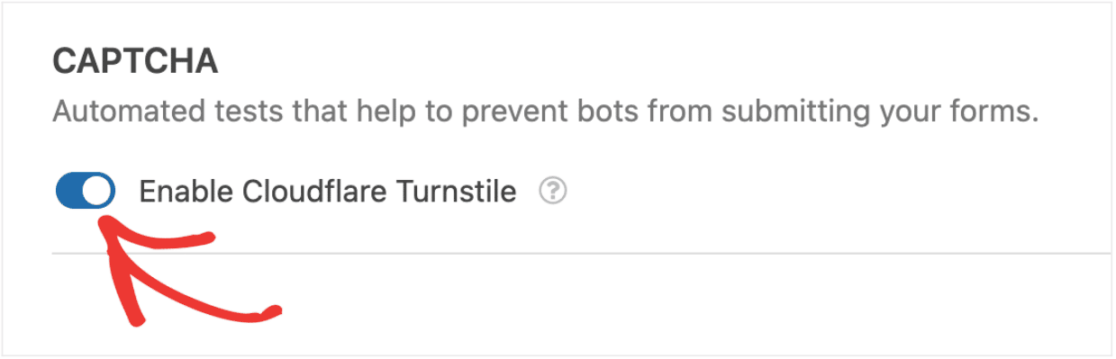
ここから、CAPTCHAセクションに移動し、Enable Cloudflare Turnstileオプションがオンになっていることを確認します。

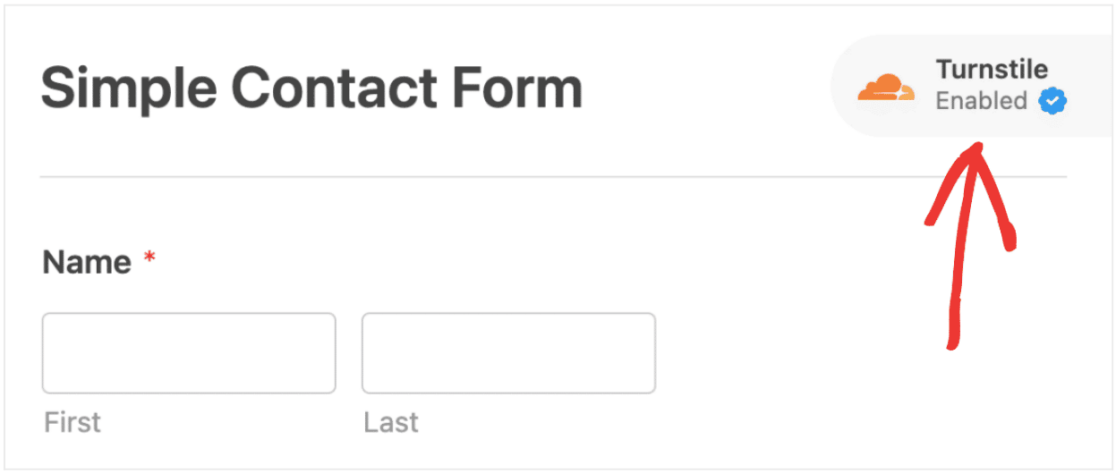
フォームビルダーで有効になっていることを確認するには、右上のTurnstileバッジを探します。

フォームビルダーに Turnstile バッジが表示されない場合は、Cloudflare Turnstile API キーを確認してください。正しく設定されていない可能性があります。
あとは、フォーム上でCloudflare Turnstileが思い通りに動作することを確認するだけです!
フォームにテストエントリーを送信するだけで、Cloudflare Turnstile CAPTCHAをチェックできます。
これで完了です!これで、WordPressサイトのセキュリティレイヤーが追加されました。
次に、他のreCAPTCHAの代替案を考えてみましょう。
Cloudflare TurnstileはreCAPTCHAに代わる素晴らしい方法ですが、数ある方法の一つに過ぎません。reCAPTCHAを使用せずにサイトを保護する方法については、お問い合わせフォームに使用するお気に入りの代替手段をご覧ください。
カウントダウンタイマーを使ったキャンペーンをお考えなら、WordPressのベストカウントダウンタイマープラグインのリストをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。