Riepilogo AI
La scelta degli strumenti giusti per semplificare l'inserimento dei moduli può essere impegnativa, soprattutto quando si cerca di rendere i moduli più facili da usare.
Dopo aver analizzato le loro funzionalità, ho scoperto che sia i selezionatori di date che quelli di orari svolgono un ruolo cruciale nel rendere i moduli più facili da usare.
In questa guida vi presenterò cosa sono questi strumenti, come funzionano e perché possono fare una differenza significativa nei vostri moduli.
Che cos'è un Data Picker?
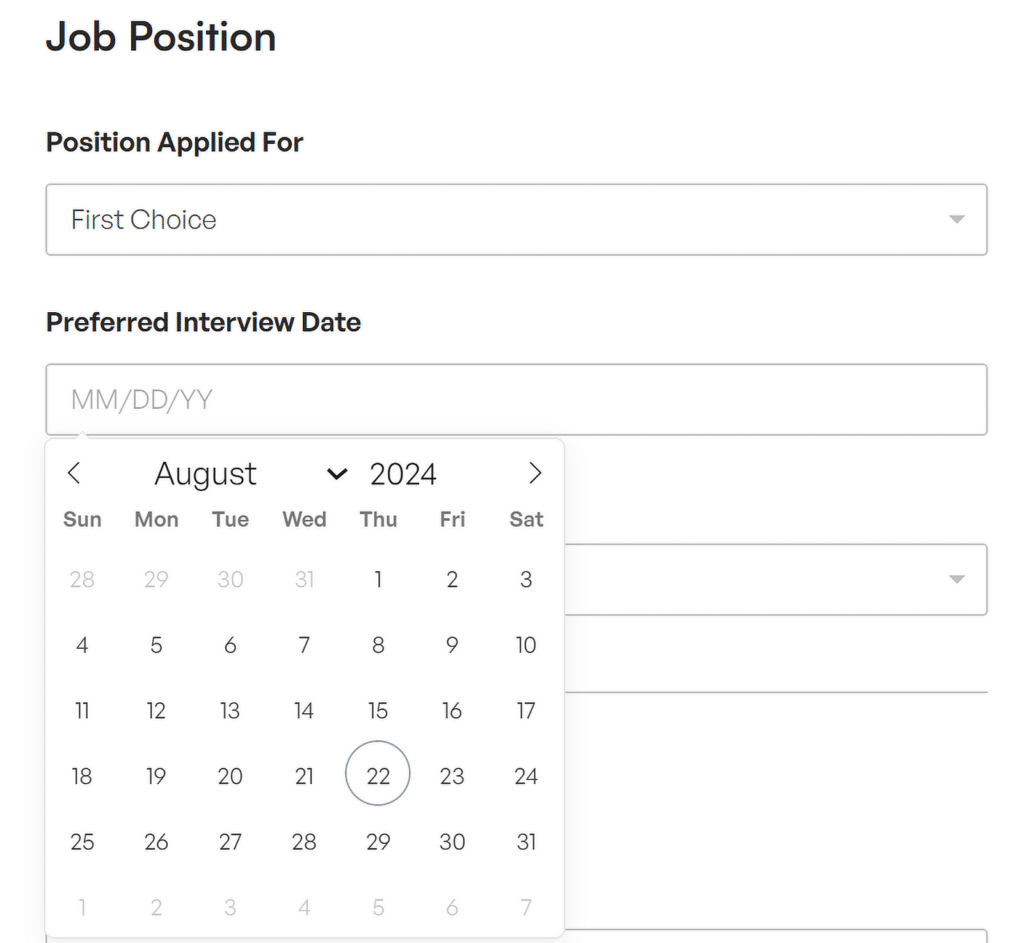
Un selezionatore di date è uno strumento che consente di selezionare una data specifica da un calendario visualizzato in un modulo o in un'applicazione. Invece di digitare manualmente una data, gli utenti possono sceglierla facilmente facendo clic sul giorno desiderato nell'interfaccia del calendario.
Questa funzione è particolarmente utile in scenari in cui l'accuratezza è essenziale, come i sistemi di prenotazione, la programmazione di appuntamenti, le registrazioni di eventi o la programmazione di colloqui. Integrando un selezionatore di date, si riducono al minimo le possibilità che gli utenti inseriscano formati di data errati o incoerenti.

I selezionatori di date rendono il processo di selezione di una data più intuitivo e veloce e sono dotati di diverse caratteristiche che ne migliorano la funzionalità:
- Una delle caratteristiche principali è la visualizzazione del calendario, che consente agli utenti di vedere un mese intero a colpo d'occhio e di selezionare una data con un solo clic.
- Un'altra caratteristica essenziale è la possibilità di personalizzare i formati delle date. Ciò significa che è possibile impostare la visualizzazione della data nel formato più adatto alle proprie esigenze, che sia MM/GG/AAAA o GG/MM/AAAA.
- Inoltre, i selezionatori di date spesso includono restrizioni sull'intervallo di date, consentendo di limitare la selezione a date specifiche, ad esempio impedendo agli utenti di selezionare date passate per appuntamenti futuri.
Che cos'è un Time Picker?
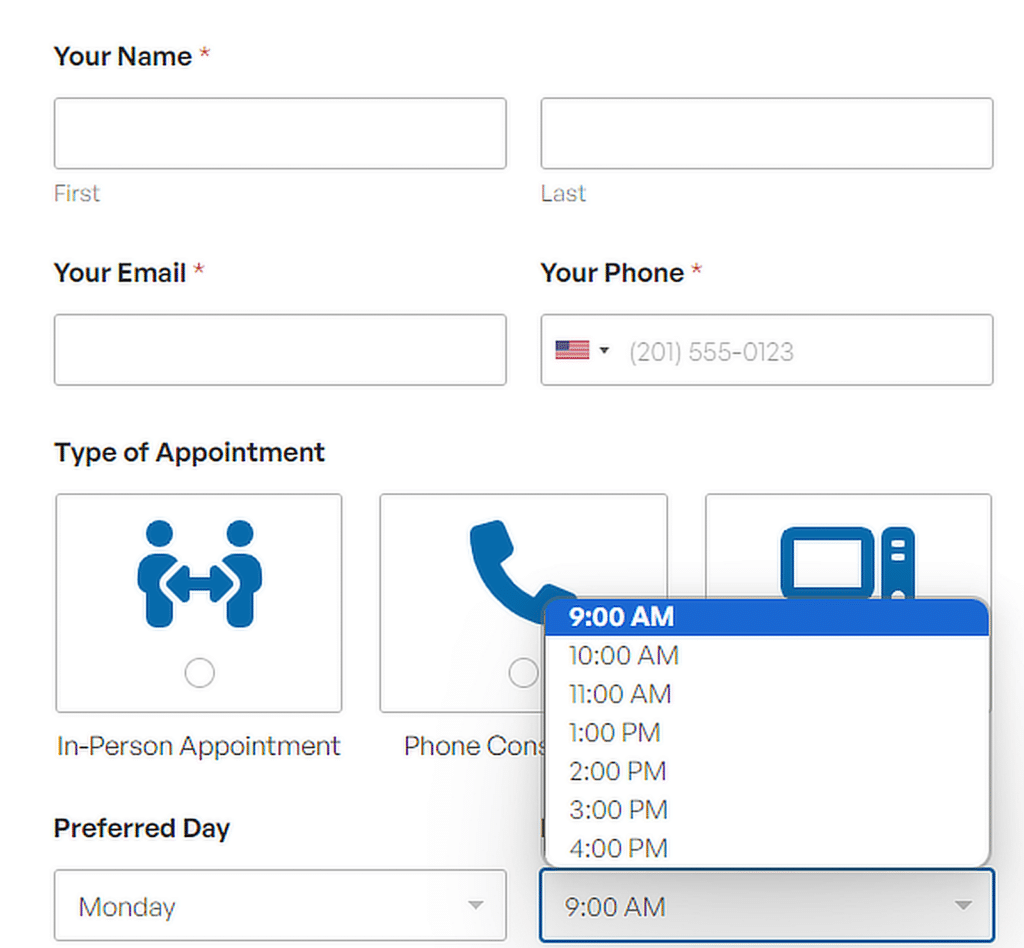
Simile al selezionatore di date, il selezionatore di orari è un altro strumento di facile utilizzo che consente agli utenti di selezionare un orario specifico da un menu a tendina o da un campo di immissione, facilitando la programmazione di appuntamenti, riunioni o consegne.
Invece di inserire manualmente l'ora, gli utenti possono semplicemente scegliere l'ora e i minuti, garantendo precisione e coerenza. Questo può essere utile per prenotare una sala riunioni, organizzare una finestra di consegna o fissare un appuntamento.

I selezionatori di tempo contribuiscono inoltre a garantire la coerenza della formattazione dell'orario in tutte le richieste, essenziale per una programmazione e una gestione dei dati efficaci. Ad esempio:
- Una delle caratteristiche principali è la possibilità di scegliere sia le ore che i minuti, consentendo agli utenti di selezionare l'ora esatta di cui hanno bisogno.
- Molti selezionatori orari includono anche le opzioni AM/PM, che consentono agli utenti di scegliere tra le ore del mattino e quelle del pomeriggio/sera, adattandosi ai formati orari di 12 ore e 24 ore.
- Un'altra funzione utile è la personalizzazione degli intervalli di tempo, che consente di impostare il selezionatore orario in modo che mostri solo intervalli specifici (ad esempio, ogni 15 minuti) per soddisfare le esigenze di pianificazione.
Differenze tra i selezionatori di data e i selezionatori di ora
I datepicker e i timepicker svolgono ruoli distinti ma complementari nella gestione degli input di data e ora all'interno di moduli o applicazioni. Spesso vengono combinati per creare una soluzione di pianificazione più completa.
Ad esempio, quando si prenota un appuntamento, l'utente può prima scegliere la data utilizzando un selettore di data e poi selezionare l'ora specifica utilizzando un selettore di ora.
Quando utilizzare un selezionatore di date
Gli usi più comuni sono la prenotazione di alloggi, in cui gli utenti devono scegliere le date di check-in e check-out, o la programmazione di eventi che richiedono la scelta di una data da un calendario.
Un altro uso frequente è quello dei moduli che richiedono agli utenti di inserire la loro data di nascita, dove la vista calendario aiuta a garantire che vengano selezionati il giorno, il mese e l'anno corretti.
I selezionatori di data sono utilizzati anche nelle applicazioni che tengono traccia delle scadenze o dei promemoria, facilitando agli utenti l'individuazione di un giorno esatto sul calendario.
Quando utilizzare un selezionatore di orari
I selezionatori di tempo sono ideali per le situazioni in cui è essenziale selezionare un'ora esatta. Ad esempio, sono comunemente utilizzati per programmare una riunione o un appuntamento in cui sono importanti l'ora e il minuto specifici.
I selezionatori di orari sono utili anche in contesti in cui la tempistica è fondamentale, come l'impostazione di allarmi, la prenotazione di slot di trasporto o l'organizzazione di orari di consegna.
Quando usare entrambi
In molti casi è necessario utilizzare insieme un selezionatore di date e un selezionatore di orari per catturare completamente i dettagli della pianificazione:
- Registrazione online agli eventi: Quando si organizzano webinar, workshop o eventi virtuali, spesso i partecipanti devono selezionare sia la data dell'evento che l'orario di inizio.
- Prenotazione di appuntamenti: I pazienti che prenotano appuntamenti con veterinari, medici, dentisti o terapisti devono scegliere sia la data che l'ora della visita.
- Servizi di noleggio: Sia che si tratti di noleggiare un'auto, un'attrezzatura o un locale, gli utenti devono spesso specificare la data e l'ora di inizio del ritiro o dell'utilizzo, nonché la data e l'ora di ritorno o di fine.
- Prenotazioni di voli e viaggi: I viaggiatori che prenotano voli o altre forme di trasporto devono selezionare la data e l'ora di partenza, nonché la data e l'ora di ritorno se prenotano un viaggio di andata e ritorno.
Come WPForms semplifica l'uso dei selezionatori di date e orari
WPForms semplifica il processo di aggiunta di selezionatori di date e orari, rendendolo una scelta eccellente per chiunque voglia creare moduli di facile utilizzo.

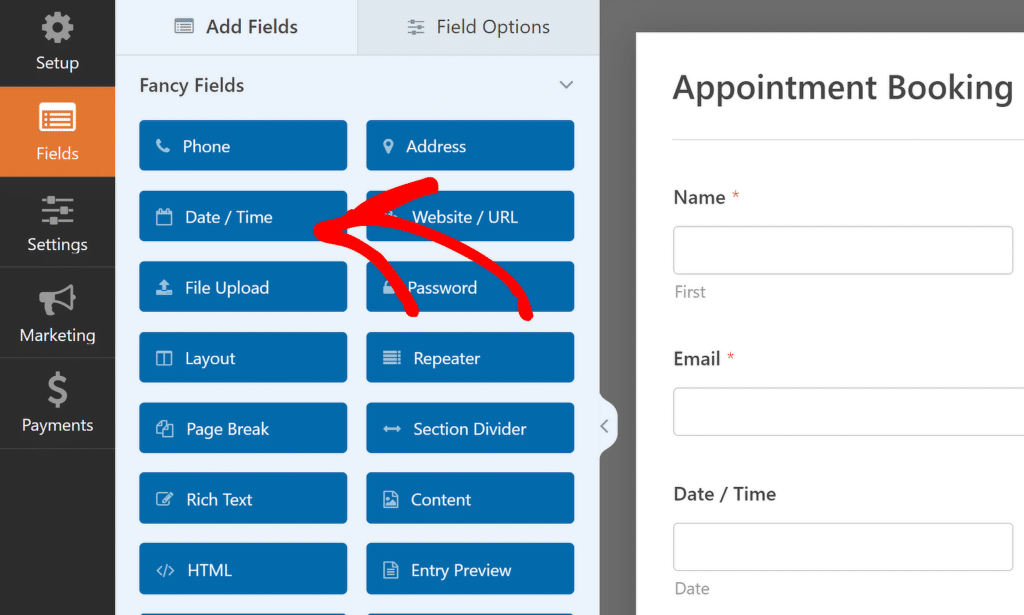
Tutto ciò di cui avete bisogno è una licenza WPForms Pro e, una volta installata e attivata, create un nuovo modulo o apritene uno esistente e aggiungeteci un campo data/ora.

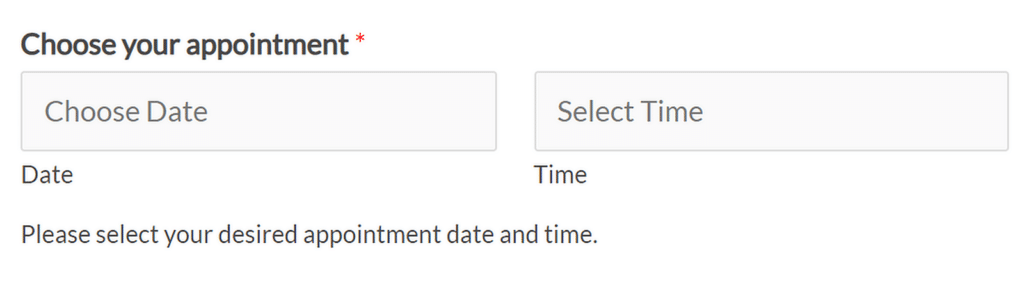
Mostra la data, l'ora o entrambe
Nelle impostazioni del campo Data/Ora, si può scegliere di visualizzare solo il campo Data , solo il campo Ora o entrambi, a seconda delle esigenze.
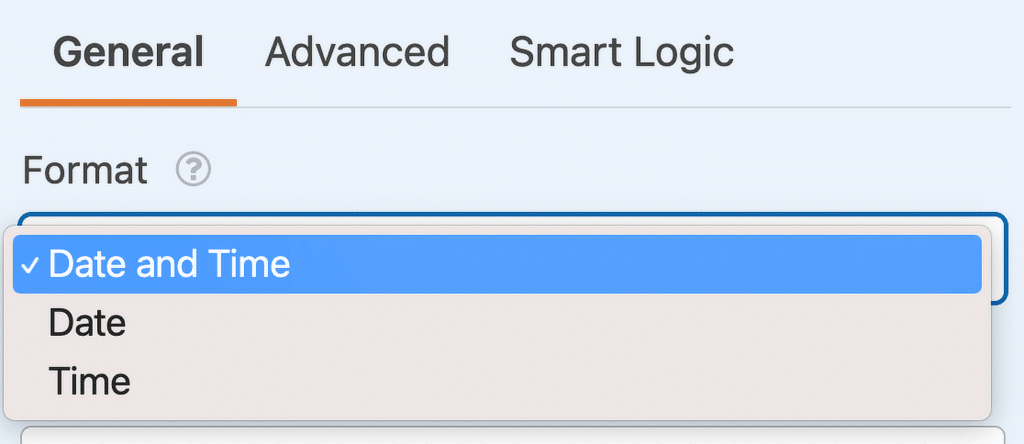
Per regolare i campi visualizzati, è sufficiente utilizzare il menu a discesa Formato nel pannello Opzioni campo . Qui si trovano le seguenti opzioni:
- Data e ora
- Data
- Tempo

Se si desidera visualizzare il campo Data/ora in base all'input dell'utente in altri campi o addirittura in intere sezioni del modulo, consultare il nostro tutorial sulla logica condizionale.
Personalizzazioni per il campo data
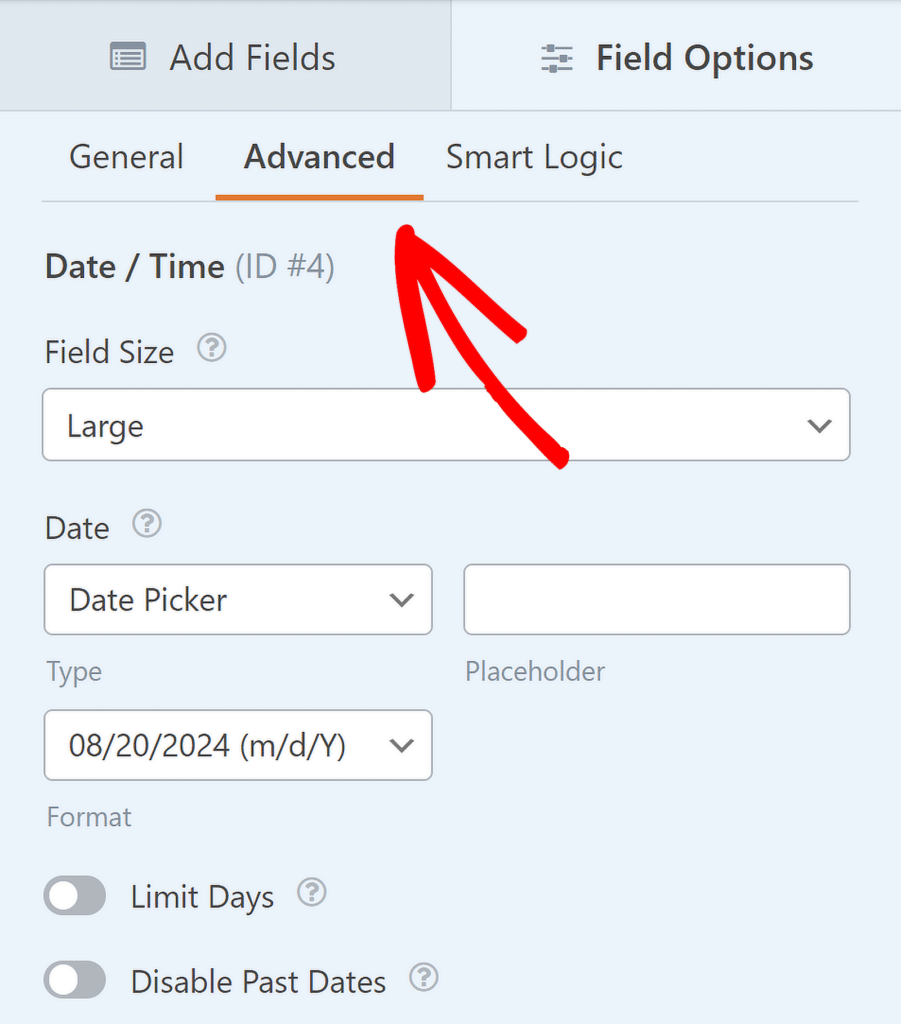
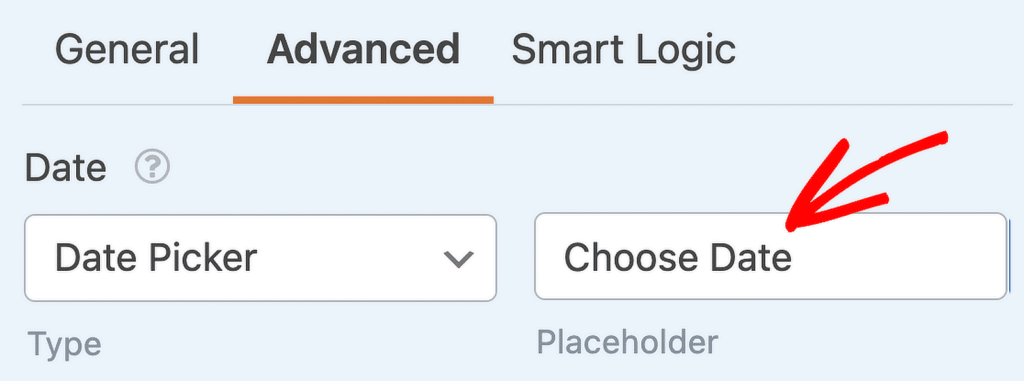
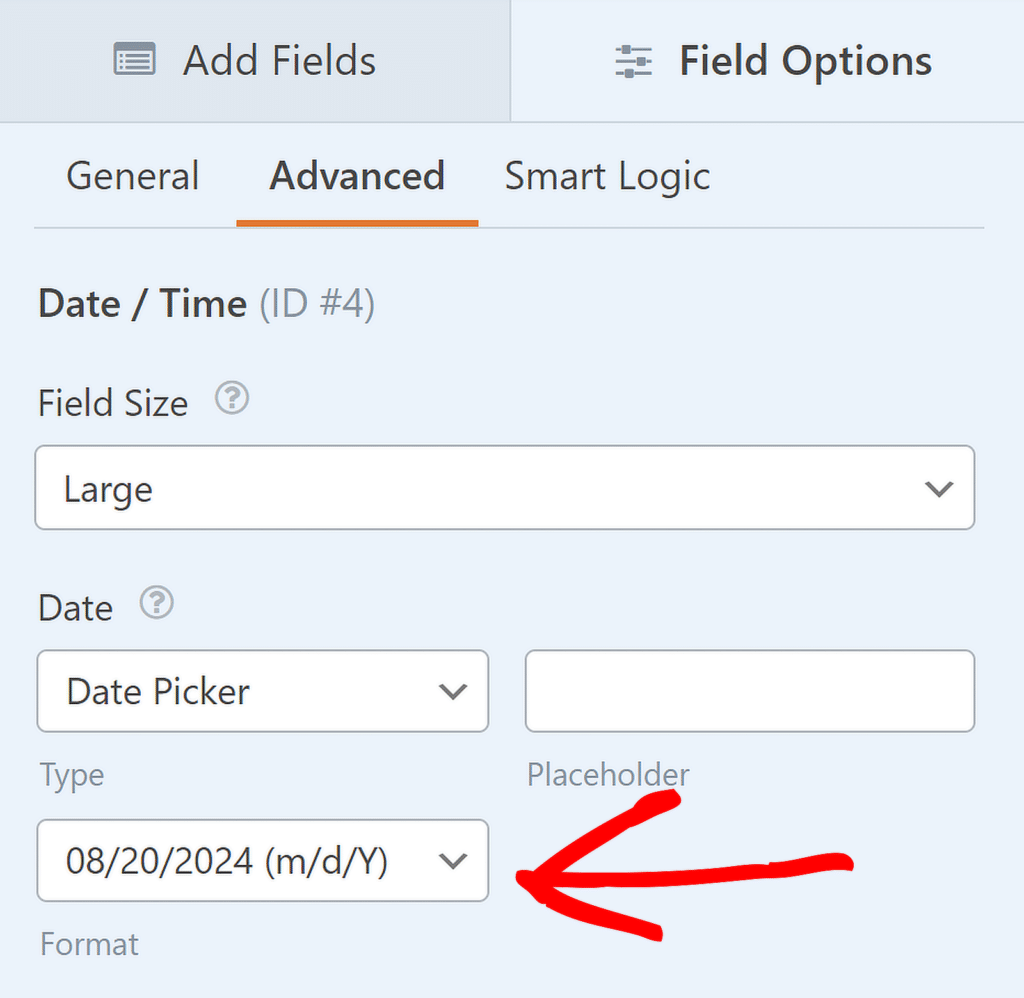
È possibile personalizzare diverse impostazioni di visualizzazione per il campo Data in WPForms, tra cui Tipo, Segnaposto e Formato. Per accedere a queste impostazioni, aprire la scheda Avanzate nel pannello Opzioni campo.

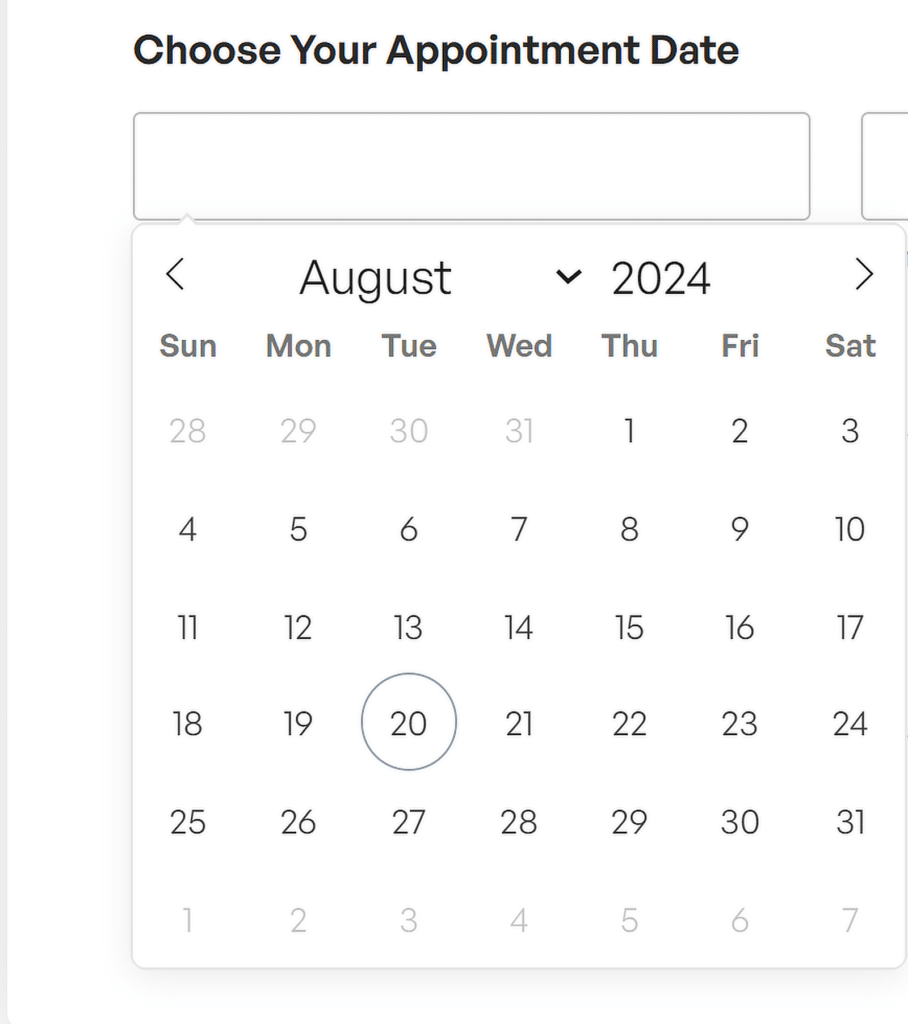
Il campo Data offre due tipi di visualizzazione: Date Picker e Date Dropdown. L'opzione Date Picker offre un calendario a comparsa in cui gli utenti possono facilmente selezionare una data.

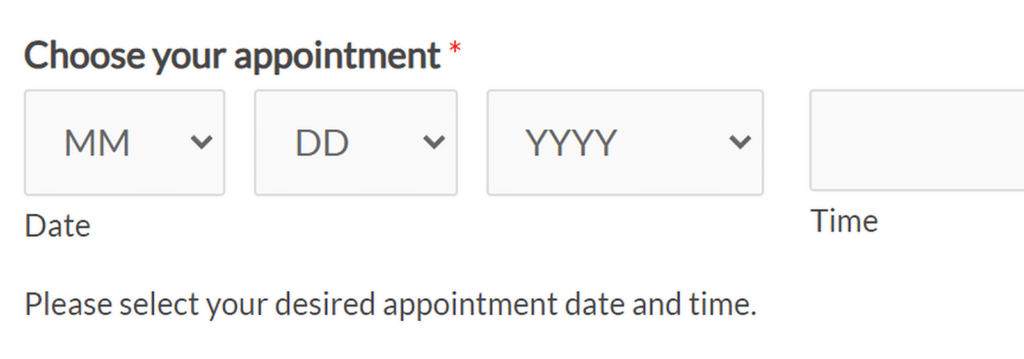
Nel frattempo, l'opzione Date Dropdown di WPForms visualizza tre menu a discesa, consentendo agli utenti di scegliere separatamente il mese, il giorno e l'anno.

Il campo Segnaposto consente di personalizzare il testo che appare nel campo Data quando si utilizza l'opzione Scegli data.

Il campo Data offre anche diversi formati preimpostati per la visualizzazione della data:
- M/D/Y: visualizza la data come mese/giorno/anno.
- D/M/Y: visualizza la data come giorno/mese/anno.
- Mese, giorno, anno: Visualizza la data con il nome completo del mese, seguito dal giorno e dall'anno.
È possibile scegliere il formato preferito dal menu a discesa.

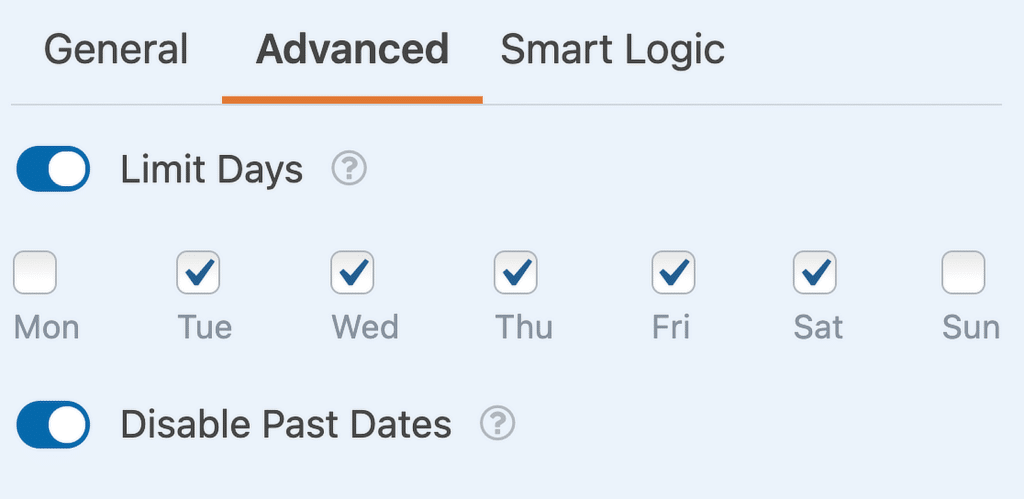
Oltre a queste opzioni, si può anche scegliere di limitare i giorni o disattivare le date passate per il campo, semplicemente spostando le opzioni su ON.

Quando una data è disattivata, appare in grigio sul vostro sito web e non può essere cliccata.
Personalizzazioni per il campo orario
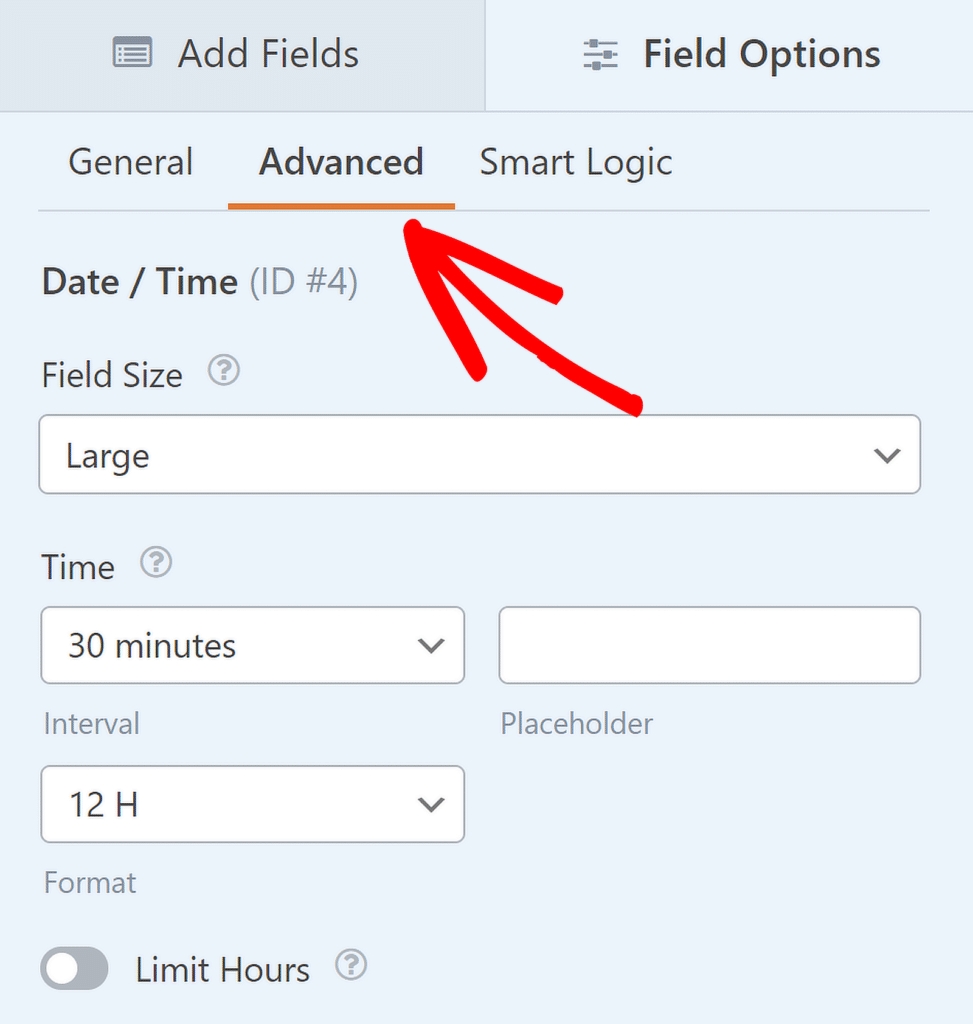
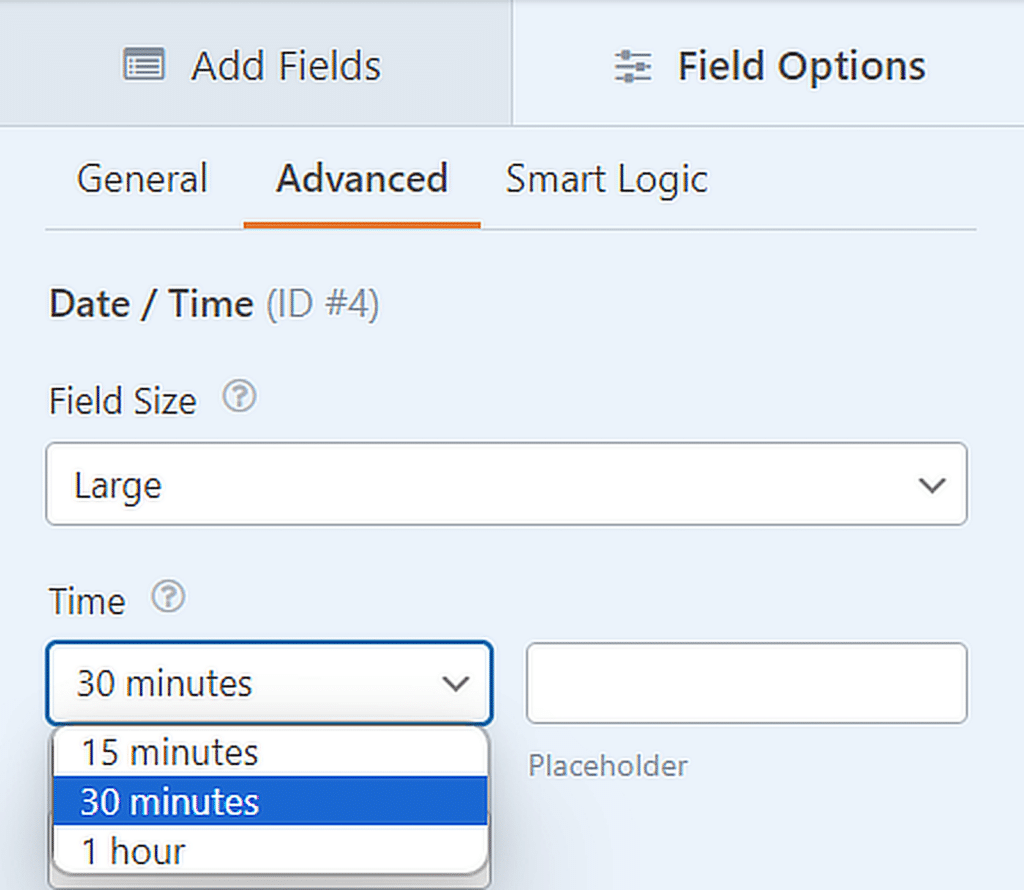
Il campo Tempo è dotato di diverse opzioni di personalizzazione, tra cui le impostazioni Intervallo, Segnaposto e Formato. Per accedervi, aprire la scheda Avanzate nel pannello Opzioni campo.

L'impostazione Intervallo consente di impostare intervalli di tempo da visualizzare con incrementi di 15, 30 o 60 minuti. Per impostazione predefinita, l'intervallo è impostato su 30 minuti,
Tuttavia, è possibile modificare questa impostazione nella scheda Avanzate del pannello Opzioni campo, selezionando l'intervallo preferito dal menu a discesa.

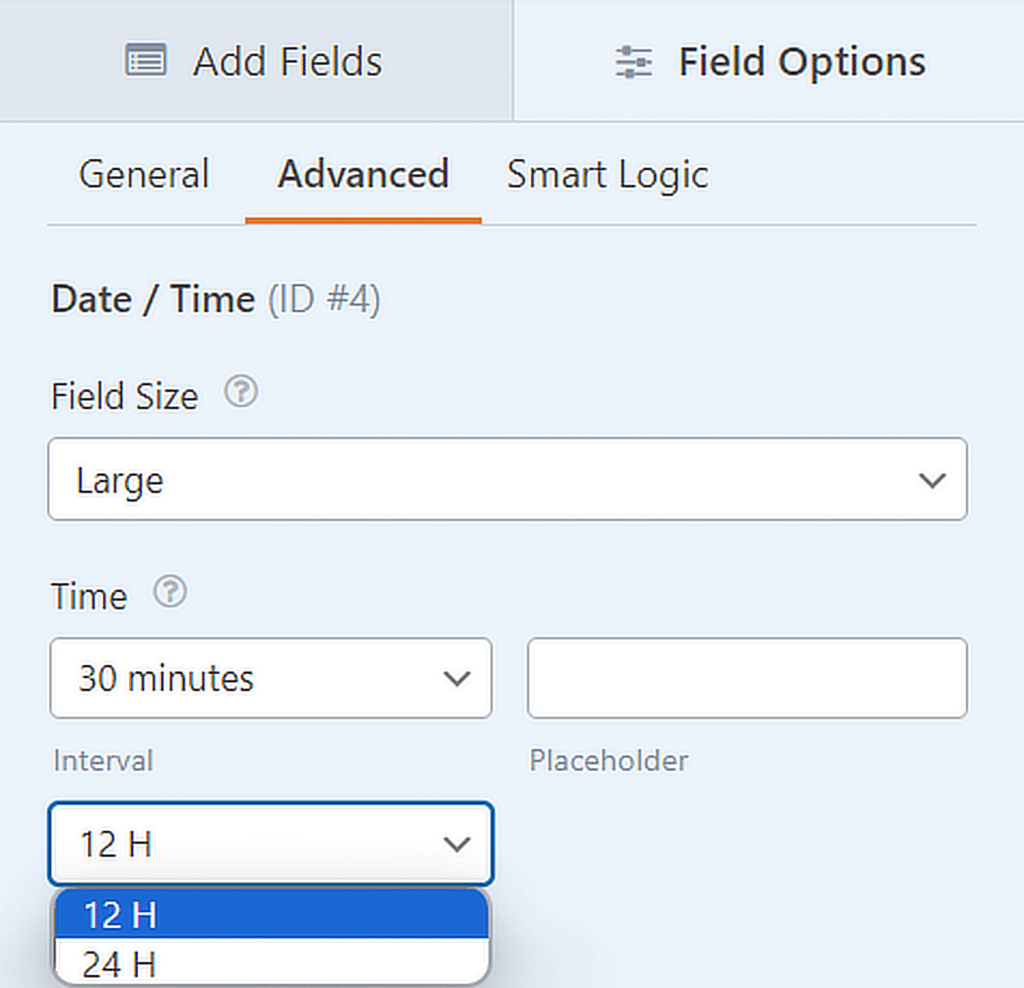
L'opzione Segnaposto consente di visualizzare un suggerimento o un'istruzione nel campo Tempo quando gli utenti visualizzano il modulo.
Ad esempio, è possibile chiedere agli utenti di selezionare un orario specifico inserendo un testo personalizzato nel campo segnaposto della scheda Avanzate .

È inoltre possibile scegliere tra due formati di visualizzazione dell'ora: 12 ore o 24 ore. Il formato a 12 ore visualizza gli orari dalle 12:00 alle 12:00, mentre il formato a 24 ore visualizza gli orari dalle 00:00 alle 23:00.

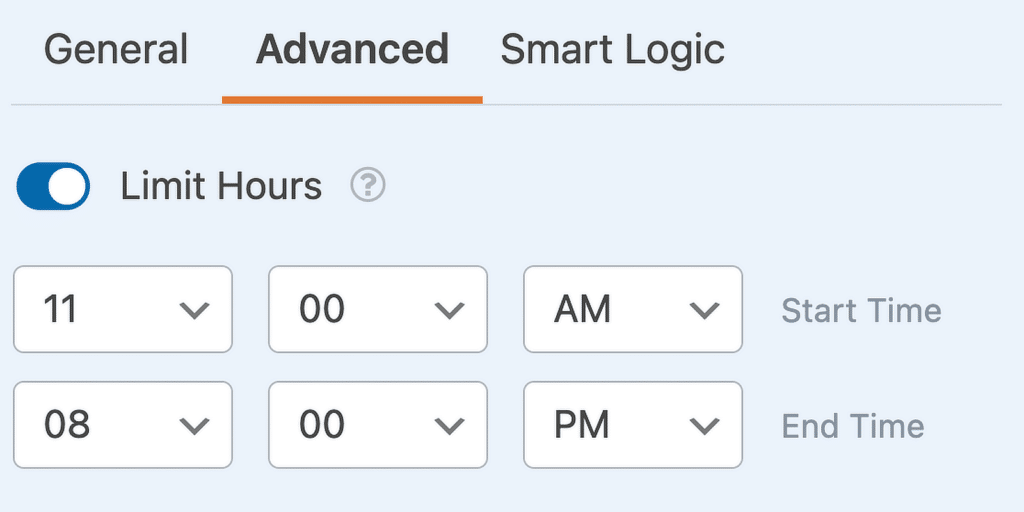
Se si desidera controllare le ore che gli utenti possono selezionare, è possibile attivare l'opzione Limita orari. Questa funzione consente di definire un'ora di inizio e un'ora di fine, limitando l'intervallo di tempo disponibile per soddisfare le vostre esigenze specifiche.

Domande frequenti sul selezionatore di data e sul selezionatore di ora
Qual è lo scopo di un datepicker?
Un selezionatore di date consente agli utenti di selezionare facilmente una data specifica da un'interfaccia di calendario all'interno di un modulo o di un'applicazione.
Questo strumento semplifica il processo di scelta delle date per attività come la prenotazione di appuntamenti, la programmazione di eventi o la definizione di scadenze.
WPForms offre un campo data/ora di facile utilizzo che include un selezionatore di date, rendendo facile l'aggiunta di questa funzionalità ai vostri moduli.
Quali sono i diversi tipi di selezionatori di date?
I selezionatori di date sono generalmente di due tipi: I pop-up del calendario, in cui gli utenti selezionano una data direttamente da un calendario visivo, e i menu a discesa, in cui gli utenti scelgono il giorno, il mese e l'anno da elenchi a discesa separati.
Il campo Data/Ora di WPForms include entrambe le opzioni, consentendovi di scegliere il formato più adatto alle esigenze del vostro modulo.
Che cos'è DateTimePicker?
Il selezionatore di data e ora è uno strumento combinato che consente agli utenti di selezionare sia una data che un'ora all'interno della stessa interfaccia.
È particolarmente utile per le attività di pianificazione che richiedono l'inserimento di data e ora precise, come la prenotazione di un evento o la programmazione di una riunione.
WPForms fornisce un campo data/ora flessibile che può essere facilmente integrato in qualsiasi modulo, offrendo opzioni di selezione sia della data che dell'ora.
A cosa serve TimePicker?
Un selezionatore di orari viene utilizzato per selezionare un orario specifico in un modulo o in un'applicazione, di solito attraverso un elenco a discesa o scorrevole di ore e minuti.
È ideale per le situazioni in cui la tempistica è importante, come la programmazione di appuntamenti, l'impostazione di promemoria o la scelta di orari di consegna. Il campo Data/Ora di WPForms include un selezionatore di tempo, rendendo semplice l'aggiunta della selezione del tempo ai vostri moduli.
A seguire, Firma elettronica e firma digitale: Qual è la differenza?
Vi state chiedendo quando è opportuno utilizzare una firma elettronica e quando invece è più appropriata una firma autografa? Consultate questa guida per scoprire le differenze tra firma elettronica e digitale e quale sia l'opzione migliore per la vostra azienda!
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.