Riepilogo AI
Quando i proprietari di piccole imprese si avventurano nella creazione dei propri moduli WordPress, i risultati finiscono spesso per essere semplici e poco stimolanti. È uno schema che ho osservato costantemente nel corso degli anni.
Senza l'esperienza di sviluppatori e designer, questi moduli possono funzionare abbastanza bene, ma mancano dell'appeal visivo che può coinvolgere gli utenti e favorire le conversioni.
La cosa positiva è che non è più necessario avere conoscenze di codifica o di design per creare dei bei moduli. È sufficiente il plugin giusto.
In questo post, vi mostrerò un metodo privo di codice per creare uno stile per i vostri moduli di contatto in modo da dare una forte impressione ai vostri visitatori.
Create ora il vostro modulo WordPress personalizzato 🎨
Come abbellire i moduli di contatto in WordPress
Ora che sapete che il nostro strumento di styling è il migliore e più semplice per WPForms, vediamo come procedere passo dopo passo.
- 1. Installare e attivare WPForms
- 2. Aprire il modulo nel costruttore
- 3. Scegliere il tema
- 4. Personalizzazione degli stili di campo
- 5. Personalizzazione degli stili di etichetta
- 6. Personalizzare gli stili dei pulsanti
- 7. Personalizzare gli stili dei contenitori
- 8. Personalizzare gli stili di sfondo
- 10. Salvataggio, anteprima e test
1. Installare e attivare WPForms
Per prima cosa, è necessario installare il plugin WPForms, se non lo si possiede già.
Lo stile dei moduli è disponibile con tutte le versioni di WPForms, compresa WPForms Lite (il miglior costruttore di moduli gratuito).

Avete bisogno di aiuto per questo passaggio? Consultate questa guida per principianti su come installare un plugin di WordPress.
Ora, assicuriamoci di avere a disposizione le versioni necessarie:
- Versione di WordPress: 6.0 o superiore.
- WPForms 1.9.7.
Siete utenti di Elementor? WPForms supporta gli stili dei moduli senza codice per Elementor. Ciò consente una personalizzazione ancora più potente dello stile del vostro modulo.
2. Aprire il modulo nel costruttore
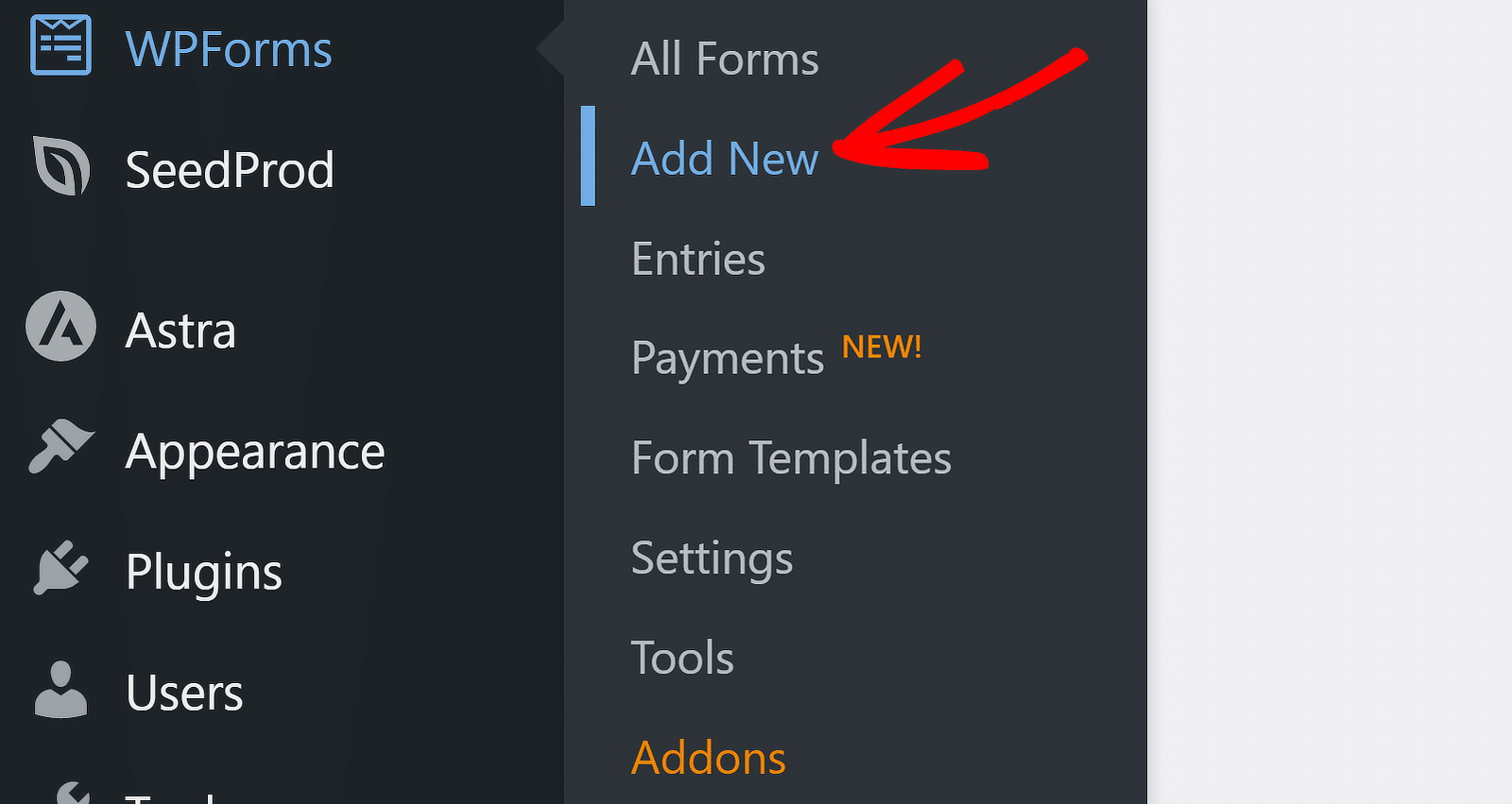
Ora è il momento di creare il vostro modulo! Per iniziare, passate il cursore su WPForms nella barra laterale del menu di amministrazione di WordPress e cliccate su Aggiungi nuovo.

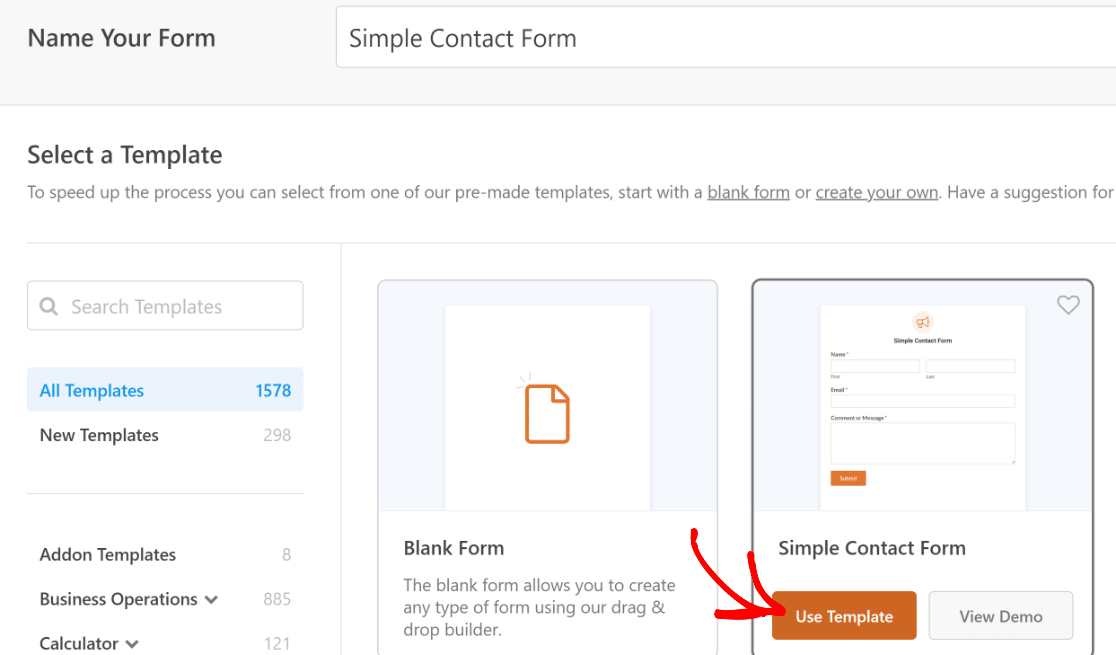
Dopodiché, è il momento di iniziare a configurare il modulo, a partire dal nome del modulo e dalla selezione del modello. Esistono centinaia di modelli di moduli per il marketing e per varie altre funzioni che si possono utilizzare. Se volete, potete anche creare il vostro modulo completamente da zero.
Il modulo di contatto semplice è uno dei nostri modelli più popolari. È anche abbastanza adatto a questa esercitazione, quindi lo selezioneremo facendo clic sul pulsante Usa modello.

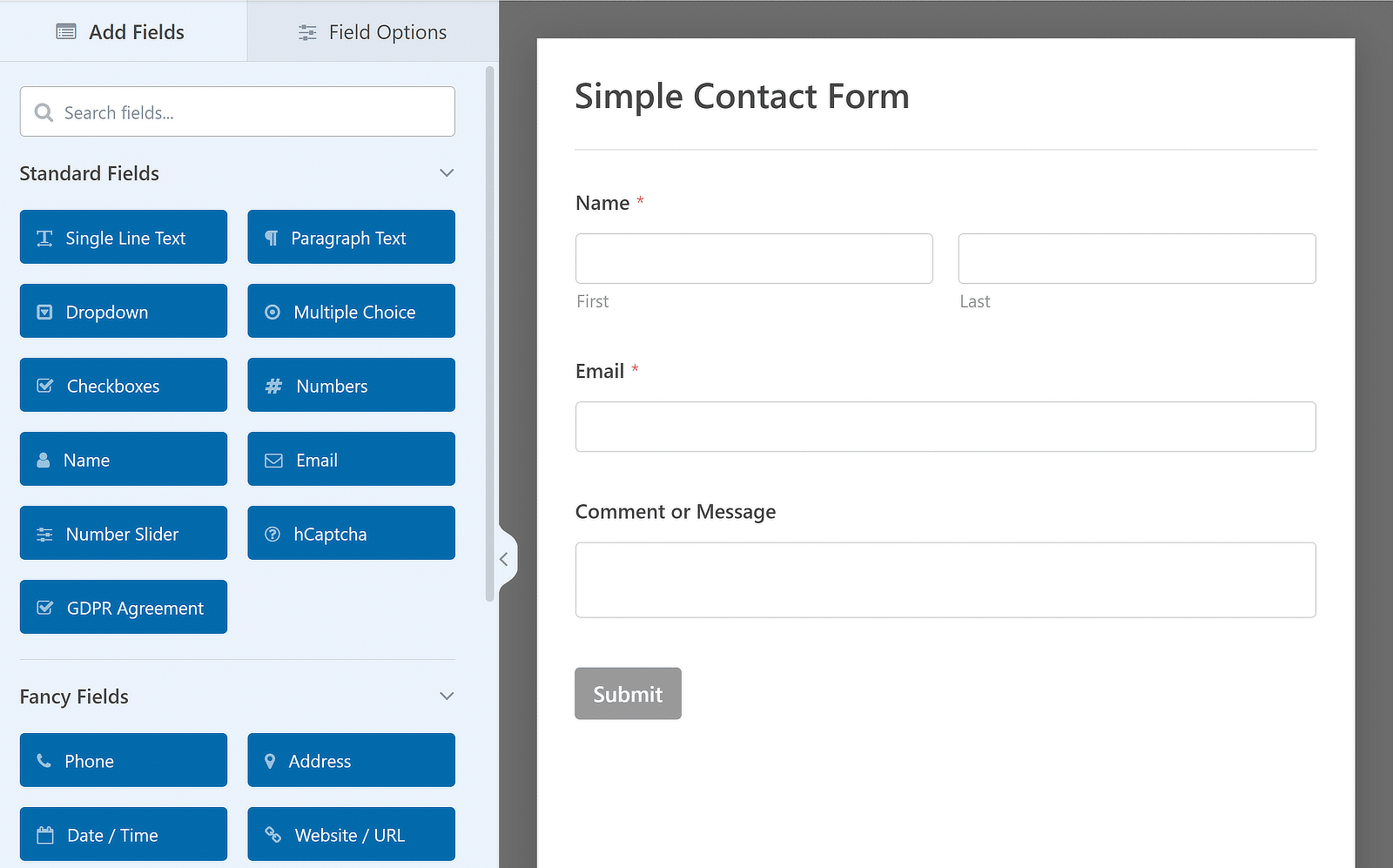
Una volta effettuata la selezione, è possibile costruire o personalizzare il modulo utilizzando il facile costruttore drag-and-drop di WPForms.

Avete bisogno di una piccola guida? Non c'è problema. Abbiamo un documento che vi insegnerà a creare il vostro primo modulo.
3. Scegliere il tema
Ora siete pronti a creare il tema del vostro modulo direttamente all'interno del costruttore di moduli.
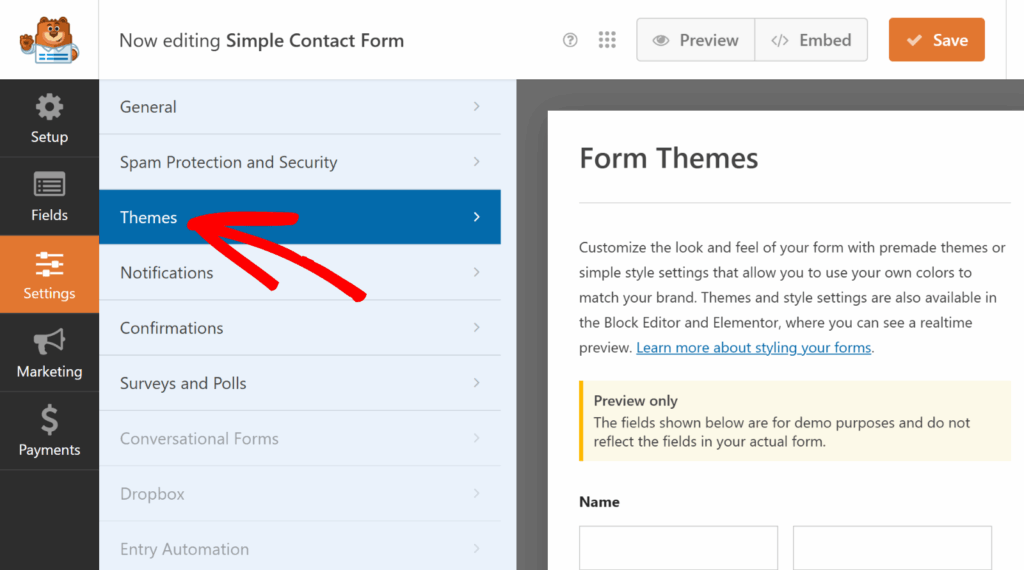
Andare su Impostazioni >> Temi per accedere ai controlli di stile.

Il pannello di sinistra mostra tutte le opzioni di stile. Il pannello di destra mostra un'anteprima dal vivo con campi di esempio.
Qui si sceglie il tema.
I temi sono la scorciatoia per ottenere un modulo dall'aspetto eccellente. Impostano colori e stili coordinati per i campi, le etichette, i pulsanti, il contenitore e lo sfondo, il tutto con un solo clic.
E sono accessibili a tutti gli utenti! Per chi ha WPForms Lite, sono disponibili i temi "Classic" e "Modern (Default)".
Gli utenti con una licenza WPForms hanno accesso all'intera libreria di temi, che comprende 15 temi diversi.

Lush è il mio preferito!
Ho controllato personalmente tutti i temi e ho realizzato questa panoramica descrittiva per ciascuno di essi:
| Nome del tema | Look & Feel | Colore d'accento | Colore di sfondo | Note |
| Moderno (predefinito) | Pulito, contemporaneo | Blu | Nessuno | Predefinito per tutti i nuovi moduli |
| Classico | Minimalista | Grigio | Nessuno | Pochissimo CSS, ottimo per un look essenziale |
| Oceano | Simile al moderno | Verde scuro | Nessuno | Ottimo per le marche dai toni freddi |
| Mandarino | Caldo, energico | Arancione | Nessuno | Si distingue nei siti neutrali |
| Aero | Leggero e arioso | Blu | Grigio chiaro con ombra di scatola | Leggero effetto "carta" |
| Calcestruzzo | Industriale | Rosa | Struttura in calcestruzzo | Richiede il download di immagini di sfondo |
| Eleganza | Raffinato | Corrisponde all'immagine | Immagine decorativa | Angoli arrotondati sul contenitore |
| Fresco | Ispirato alla natura | Verde | Immagine frondosa | Ottimo per i marchi eco/biologici |
| Malinconia | Modalità scura | Verde | Sfondo scuro | Elementi di forma ad alto contrasto |
| Corridoio | Drammatico | Scuro | Immagine | Contenitore audace e coinvolgente |
| Lush | Texture | Nero | Immagine del muro di mattoni | Angoli arrotondati e ombra squadrata |
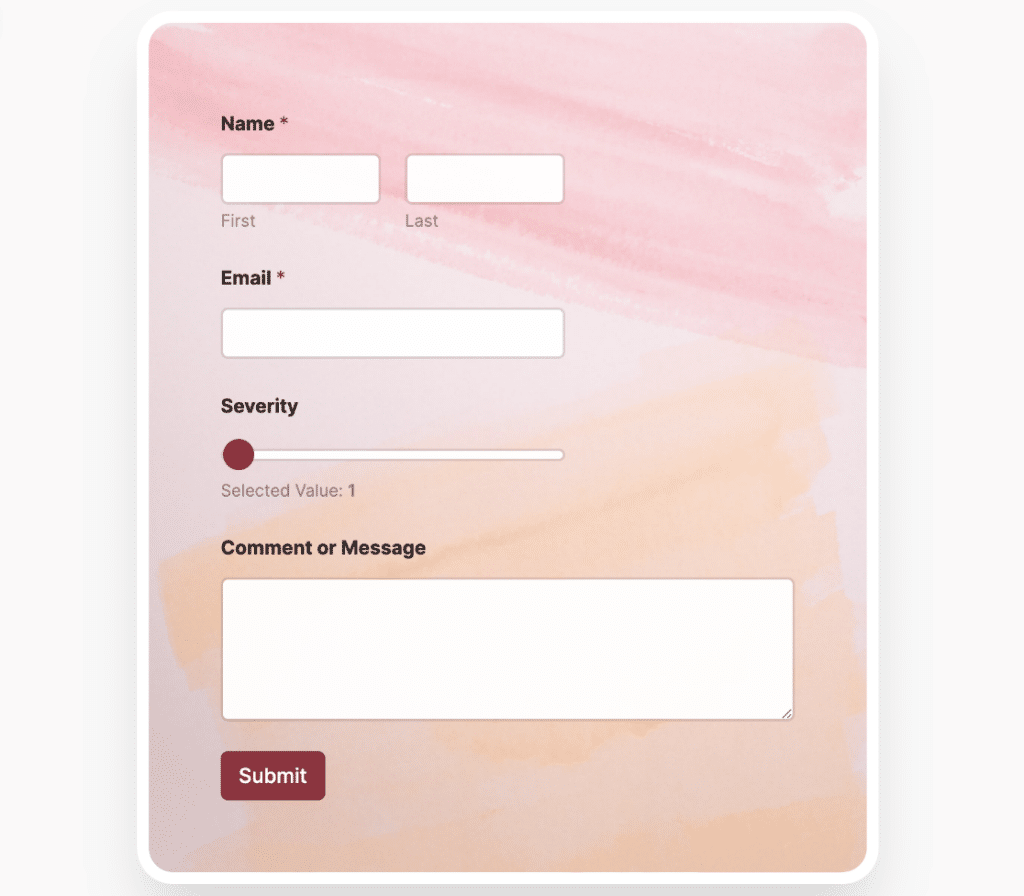
| Monstera | Giocoso | Verde | Immagine ad acquerello | Angoli arrotondati |
| Gamma | Vibrante | Verde | Immagine del tramonto | Bordi e ombreggiature dei riquadri |
| Primavera | Gradiente morbido | Blu | Immagine sfumata | Ombreggiatura del riquadro per la profondità |
| Vintage | Retro | Giallo | Tinta unita | Sensazione calda e nostalgica |
Date un'occhiata al nostro documento completo che tratta in dettaglio molti di questi temi.
4. Personalizzazione degli stili di campo
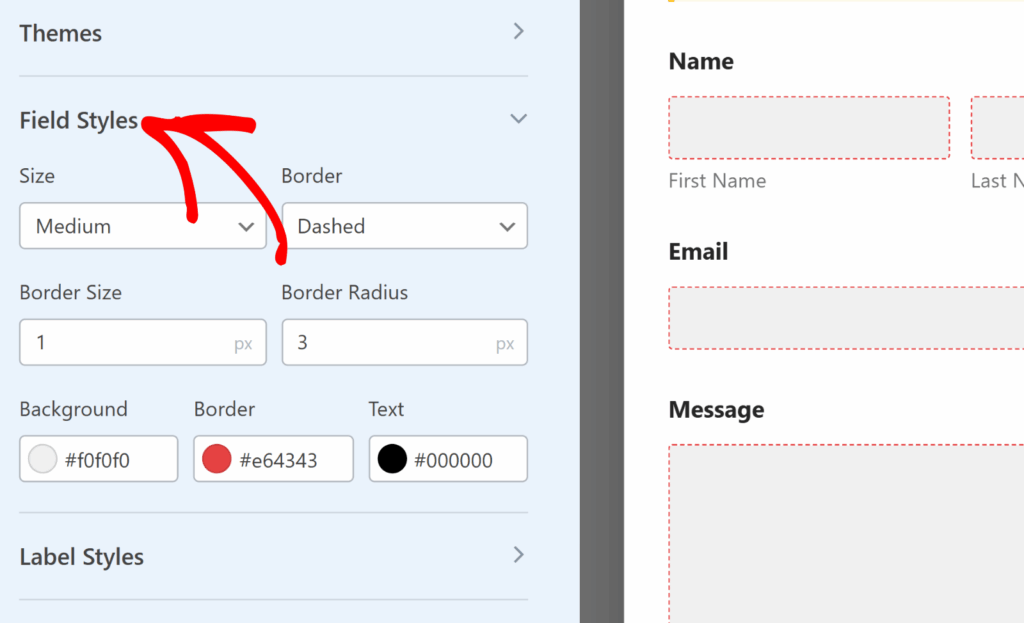
Una volta scelto il tema, andare su Stili di campo per modificarlo:
- Dimensioni: Piccolo, medio, grande
- Bordo: Solido, tratteggiato, punteggiato
- Dimensione e raggio del bordo: Controllo dello spessore e dell'arrotondamento degli angoli
- Colori: Impostare lo sfondo, il bordo e il testo. Utilizzare la tavolozza dei temi, il codice HEX o il selezionatore di colori.

Questi tocchi aggiuntivi si prestano all'effetto e all'atmosfera che si vuole ottenere con ogni forma. Per esempio, gli angoli arrotondati sono amichevoli, mentre i bordi squadrati sono formali.
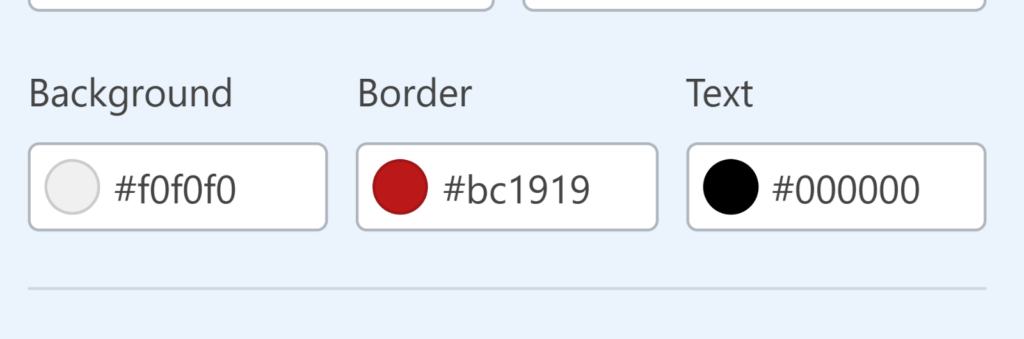
Qui si trovano anche le opzioni per aggiornare i colori di sfondo, bordo e testo dei campi del modulo.
Fare clic sull'etichetta per aprire il selezionatore di colori e apportare le modifiche. È possibile scegliere un colore visivamente o inserire un codice esadecimale specifico per un controllo specifico.

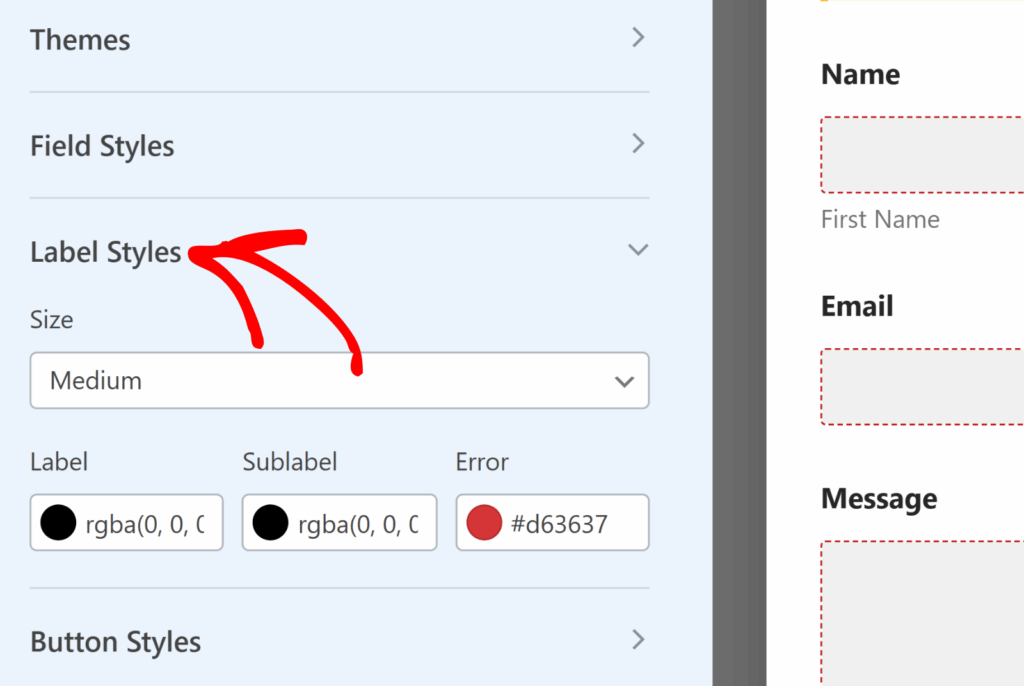
5. Personalizzazione degli stili di etichetta
Le etichette sono quelle brevi parti di testo che si trovano sopra i campi del modulo e che indicano agli utenti cosa inserire, come ad esempio Nome, Indirizzo e-mail o Messaggio. Se ben fatte, rendono il modulo facile da seguire, aiutando gli utenti a evitare confusione ed errori.
In Stili etichetta è possibile modificare:
Dimensione: Testo piccolo, medio o grande. Ad esempio, potreste volere etichette piccole per un modulo di newsletter minimalista, ma grandi e in grassetto per un modulo di domanda di lavoro in cui la chiarezza è fondamentale.
Colori:
- Testo dell'etichetta: Il titolo principale di ogni campo.
- Sottoetichette e suggerimenti: Istruzioni utili, come "Solo nome e cognome" o "Non condivideremo mai la tua e-mail".
- Messaggi di errore: Testo che appare quando l'utente commette un errore, come "Questo campo è obbligatorio". Questo colore controlla anche l'asterisco sui campi obbligatori.

Ad esempio, se il vostro sito ha uno sfondo scuro, potreste impostare il testo delle etichette sul bianco, le sotto-etichette su un grigio tenue e i messaggi di errore su un rosso acceso, in modo che saltino subito all'occhio quando qualcosa non va.
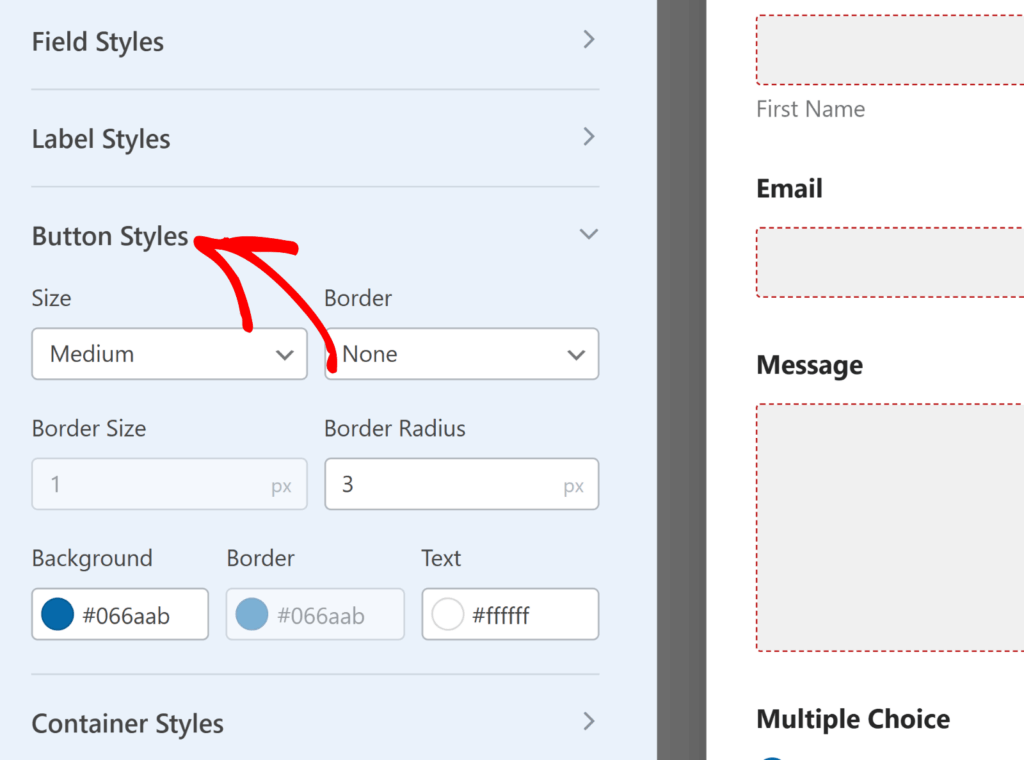
6. Personalizzare gli stili dei pulsanti
Il pulsante di invio è l'ultima "chiamata all'azione" del modulo. Deve risaltare abbastanza da non costringere i visitatori a cercarlo.
In Stili pulsanti è possibile regolare:
- Dimensioni: Piccolo, medio o grande. I pulsanti grandi funzionano bene sui cellulari, mentre quelli medi si adattano meglio ai layout dei desktop.
- Stile del bordo: Tinta unita, tratteggiata o punteggiata, anche se la maggior parte dei design moderni sceglie la tinta unita o nessuna per un aspetto più pulito.
- Dimensioni e raggio del bordo: I bordi più spessi e gli angoli più netti sono più formali; i bordi più sottili e gli angoli arrotondati sono più amichevoli e casual.
- Colori dello sfondo e del testo: Questi colori definiscono l'aspetto principale del pulsante.

💡 S uggerimento: Il colore di sfondo diventa anche il colore d'accento per il resto del modulo, compresi gli stati di messa a fuoco dei campi, le barre di avanzamento e persino le caselle di controllo. Quindi, se il pulsante è di colore verde, il colore verde apparirà in modo sottile in tutto il modulo, per un aspetto coordinato.
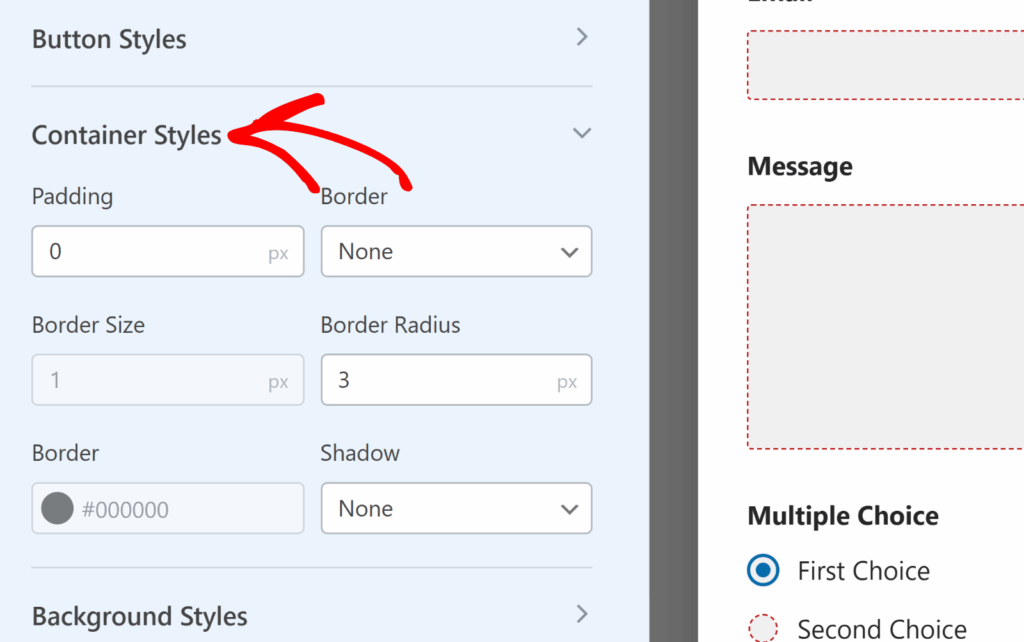
7. Personalizzare gli stili dei contenitori
Il contenitore è come una "cornice" intorno al modulo. Separa visivamente il modulo dal resto della pagina e può aiutarlo a sembrare più intenzionale.
In Stili contenitore è possibile modificare:
- Imbottitura: Quanto spazio c'è all'interno del contenitore intorno ai campi del modulo. Una maggiore quantità di padding conferisce un aspetto pulito e spazioso; una minore quantità di padding crea un aspetto compatto e poco ingombrante.
- Stile, dimensione e raggio del bordo: Adattare questo stile al tono visivo del sito: angoli squadrati e bordi solidi per un look aziendale, angoli arrotondati e bordi sottili per un'atmosfera più morbida.
- Ombra: l' aggiunta di un'ombra piccola o media può far apparire il modulo "sollevato" dalla pagina. Ottimo per far risaltare il modulo su sfondi piatti.
- Colore del bordo: spesso trascurato, ma un bordo colorato può legare il modulo alla palette del vostro marchio.

Per un sito di portfolio fotografico, ad esempio, si potrebbe utilizzare un contenitore con un padding generoso, un sottile bordo bianco e un'ombra morbida per creare un elegante effetto "biglietto".
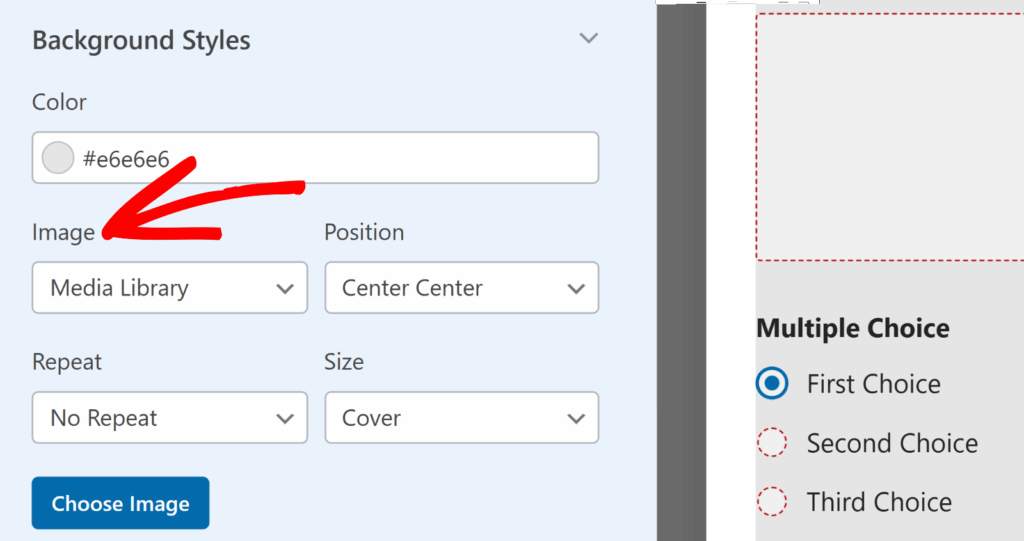
8. Personalizzare gli stili di sfondo
Lo sfondo è il punto in cui si può essere creativi, ma anche quello in cui è facile esagerare. Un buon sfondo completa il modulo senza renderlo difficile da leggere. Quindi, combattete la voglia di fare!
Le opzioni comprendono:
- Fonte dell'immagine: Caricare dalla propria libreria multimediale o sfogliare le foto stock integrate in WPForms (la prima volta che si utilizzano foto stock, si scarica l'intera libreria).
- Posizione: Controlla la posizione dell'immagine: in alto al centro, al centro, in basso a destra, ecc.
- Ripetizione: scegliere Nessuna ripetizione per una singola immagine, Tile per ripetere lo sfondo o ripetizioni orizzontali/verticali per i motivi.
- Dimensione: Cover fa sì che l'immagine riempia l'area del contenitore. Dimensioni consente di impostare una larghezza e un'altezza esatte.
- Colore di sfondo solido: un'ottima opzione se si desidera qualcosa di semplice o se l'immagine non si carica.

💡 Evitate gli sfondi molto movimentati che rendono difficile la lettura del testo. Se amate un'immagine molto movimentata, attenuatela con una sovrapposizione di colori prima di caricarla.
10. Salvataggio, anteprima e test
Una volta apportate le modifiche, non resta che salvare il modulo. Fare clic su Salva nel costruttore di moduli.
In alternativa, utilizzare l'Anteprima (in alto a destra) per vedere gli stili applicati a un modulo di esempio. Poi, andate alla vostra pagina nell'editor di WordPress e visualizzate l'anteprima del modulo vero e proprio con i campi reali.
Non dimenticate che potete anche testarlo:
- Compilare ogni campo per verificare la spaziatura e l'allineamento.
- Attivare un messaggio di errore per verificare se i colori sono chiari.
- Visualizzate il modulo su mobile, tablet e desktop per verificare che sia reattivo.
Ed ecco fatto! Ora potete iniziare a modellare i vostri moduli di contatto (o qualsiasi altro modulo) che avete in WordPress, proprio nel costruttore di moduli.
Buon styling!
Stilizzazione dei moduli di contatto - Domande frequenti
Ecco alcune domande comuni sullo stile dei moduli di contatto in WordPress senza codice:
I miei stili si applicano ovunque?
Sì. Quando si modella un modulo nel costruttore di WPForms, le impostazioni vengono salvate con il modulo stesso, non solo con la pagina su cui si sta lavorando.
Ciò significa che se si incorpora lo stesso modulo in più pagine o post, il suo aspetto sarà coerente ovunque per impostazione predefinita. L'unica eccezione è se si sovrascrive intenzionalmente lo stile nell'editor di blocchi o in Elementor durante l'incorporazione. Tali modifiche si applicano solo a quella specifica pagina.
Posso modellare un modello di modulo?
Assolutamente sì. I modelli di WPForms, come "Modulo di contatto semplice" o "Iscrizione alla newsletter", sono solo insiemi di campi precostituiti. Non appena si incorpora un modulo basato su un modello, è possibile scegliere un tema e regolarne lo stile esattamente come si farebbe per un modulo personalizzato.
Posso eliminare un tema personalizzato?
Sì, ma con attenzione. Quando si elimina un tema personalizzato dal pannello Temi del costruttore, lo si elimina per sempre.
Quindi, collegare i moduli di WordPress a ChatGPT
Siete curiosi di sapere come automatizzare il vostro flusso di lavoro quando si tratta di moduli? Scoprite come collegare ChatGPT ai vostri moduli WordPress e ottimizzare le risposte con l'intelligenza artificiale.
Cercate un modo per rendere i vostri moduli più attraenti? Date un'occhiata ai nostri suggerimenti per creare moduli interattivi che catturino l'attenzione degli utenti.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Sto cercando di capire come stilizzare un modulo utilizzando il modulo Divi e se non è possibile, quale soluzione è necessaria.
Ehi Ashley - Attualmente, gli stili dei moduli possono essere utilizzati con l'editor di blocchi di WordPress o con un tema con modifica completa del sito. Sono d'accordo sul fatto che il supporto per altri costruttori sarebbe fantastico e che l'opzione di applicare lo stile dai moduli sarebbe ottima. Inserirò questa richiesta nel nostro tracker delle funzionalità in modo che sia all'attenzione dei nostri sviluppatori.
Manca ancora la funzione Stili modulo per Divi.
Ehi Stale - Mi scuso, al momento non abbiamo la funzione per modificare lo stile dei moduli in Divi. Sono d'accordo che sarebbe utile e lo metterò all'attenzione dei nostri sviluppatori.
Si tratta di una funzione premium? Non vedo questa opzione nella mia installazione dal repository di WordPress. Non dovrebbe essere così difficile specificare il colore che vogliamo per gli input dei moduli. Non è giusto prendere un'opzione di modifica di base e renderla una funzione "premium".
Ehi Boreas - Questa funzione è disponibile in tutte le nostre versioni a pagamento, compresa quella gratuita (per l'editor di blocchi e tutti i temi Full Site Editor(FSE)).
Se vi manca l'opzione per abilitare il Modern Markup, sappiate che gli utenti che hanno almeno un modulo sul loro sito web prima di aggiornare il plugin WPForms lite alla versione 1.8.1.1 vedranno l'opzione Modern Markup. Inoltre, questa opzione non sarà visibile se si è iniziato a usare WPForms lite a partire dalla versione 1.8.1.1.
Se può essere d'aiuto, si può imparare di più su questa opzione dal seguente tutorial: https://wpforms.com/docs/styling-your-forms/
Se avete ancora problemi, contattateci sul forum di supporto di WPForms Lite WordPress.org. Grazie.
Salve, ho recentemente aggiornato il plugin alla versione 1.8.2. Una caratteristica che mi piaceva non è più disponibile. Prima potevo scrivere codice HTML personalizzato all'interno dei campi del modulo, ad esempio nella scelta della casella di controllo potevo aggiungere - Tomato Read more → , ora non me lo permette più.
Ciao Mila - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Sto utilizzando WP Forms Pro sul mio sito web. Ho il modulo su due pagine diverse. In una pagina, il testo è in un font serif, mentre nell'altra pagina è in un font sans serif. Non ho idea del perché, ho appena creato il modulo e l'ho inserito. Qualche indicazione sul perché?
Sto costruendo con Divi builder.
Ehi Lawrence - controlla se il font viene modificato da Divi. In caso di aiuto, ecco una guida su come DiviFlash controlla i font.
Se desiderate che controlliamo più da vicino o avete bisogno di ulteriore aiuto, contattate il nostro team inviando un ticket di assistenza qui.
Grazie.
Non vedo questa opzione nel mio wpforms lite. Ho la versione 1.8.2.2 e non c'è alcuna opzione per questo. Ho bisogno di cambiare i colori ai caratteri per l'intero modulo. Come posso farlo nel mio modulo?
Ehi Larry - Questa funzione è disponibile in tutte le nostre versioni a pagamento, compresa quella gratuita (per l'editor di blocchi e tutti i temi Full Site Editor-FSE).
Se vi manca l'opzione per abilitare il Modern Markup, sappiate che gli utenti che hanno almeno un modulo sul loro sito web prima di aggiornare il plugin WPForms lite alla versione 1.8.1.1 vedranno l'opzione Modern Markup. Inoltre, questa opzione non sarà visibile se si è iniziato a usare WPForms lite a partire dalla versione 1.8.1.1.
Nel caso in cui sia utile, è possibile saperne di più su questa opzione consultando il tutorial qui
Se avete ancora problemi, contattateci sul forum di supporto di WPForms Lite WordPress.org.
Grazie.
Salve, ho creato il mio primo form con wpforms. Il mio problema è che i font sono diversi all'interno dello stesso form. Alcune etichette hanno un font tipo sans, altre tipo times new roman, ma tutte le scelte hanno un font tipo sans. Come si fa a impostarli per lo stesso tipo? Uso il normale editor di wp, e quando apro la pagina nell'editor, dove si trova il modulo, vedo tutti i font nello stesso stile (times new roman). Ma nella versione pubblicata diventa diverso. Quale potrebbe essere il problema?
Ciao Krisztina - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Va notato che se non si aggiunge il modulo come blocco, le opzioni di cui sopra per lo stile dell'etichetta, del suggerimento, ecc. non vengono visualizzate. Inizialmente utilizzavo il codice breve. Tuttavia questo tutorial mi ha portato a provare qualcos'altro. Grazie.
Ciao Jesse - Nelle sezioni "Stile del modulo" e "Stili di campo" abbiamo menzionato che lo stile Forms funziona con l'editor di blocchi di WordPress. Sebbene la funzione di stile non sia disponibile per gli shortcode, stiamo lavorando per espandere gli stili di Forms e aggiungerò la tua richiesta al nostro tracker delle richieste di funzionalità.
È possibile modificare gli stili dei moduli (caratteri, colori, dimensioni) in Elementor?
Ehi Rodrigo - Mi scuso, al momento non abbiamo la funzione per modificare lo stile dei moduli in Elementor. Sono d'accordo che sarebbe utile e lo metterò all'attenzione dei nostri sviluppatori.
Ciao Rodrigo. Solo per aggiornarti su questo, ora è possibile stilizzare WPForms anche in Elementor: https://wpforms.com/announcing-elementor-form-styles-and-entry-view-settings/
Il mio problema è rappresentato dai diversi tipi di carattere nello stesso modulo. Alcune etichette hanno il tipo di carattere sans, altre il tipo times new roman, ma tutte le selezioni sono in sans.
Salve - Saremo lieti di aiutarvi! Quando ne hai la possibilità, scrivici una riga in assistenza, così possiamo aiutarti.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Sto cercando di modificare un embed situato nel footer. Presumo che non ci sia modo di farlo. Il mio piè di pagina è di colore scuro, quindi il testo non può essere predefinito in nero. C'è un modo per modificarlo?
Ciao Nisha - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Ehi, per favore, puoi dirmi come posso rimuovere il bordo dell'area di testo della casella di input del focus di wpforms?
Ho bisogno di una risposta per favore.
Salve Shivam - Mi dispiace sapere del problema. Quando puoi, inviaci una riga con uno screenshot al supporto in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂