Riepilogo AI
La visualizzazione dei campi di pagamento in base a date specifiche è un requisito comune a molti siti web WordPress. Questo è particolarmente utile per chi gestisce registrazioni di eventi, prenotazioni stagionali o servizi sensibili al fattore tempo.
Utilizzando l'addon WPForms Calculations, potete visualizzare un campo di pagamento nel vostro modulo solo se il cliente seleziona determinate date nel campo Date / Time.
In questa guida vi spiegherò come mostrare un campo di pagamento basato sull'inserimento di una data sul vostro sito WordPress.
Come mostrare un campo di pagamento in base a una data in WordPress
Passo 1: Installare e attivare il plugin WPForms
WPForms è il miglior plugin drag and drop per la creazione di moduli di base e avanzati in WordPress.
Dai semplici moduli di contatto alle funzioni più avanzate come la logica condizionale, è uno strumento affidabile che ha funzionato bene per me su diversi siti.
La licenza Pro di WPForms include l'accesso all'addon Calcoli, che consente di eseguire operazioni matematiche semplici e complesse sui vostri moduli WordPress.

Una volta acquistata la licenza Pro, dovete installare e attivare WPForms sul vostro sito WordPress. Se è la prima volta che lo installate, consultate questa guida per imparare a installare WPForms.
Costruite ora il vostro modulo WordPress
Passo 2: installare l'addon Calcoli
Dopo aver installato il plugin WPForms, è necessario installare anche l'addon Calculations.
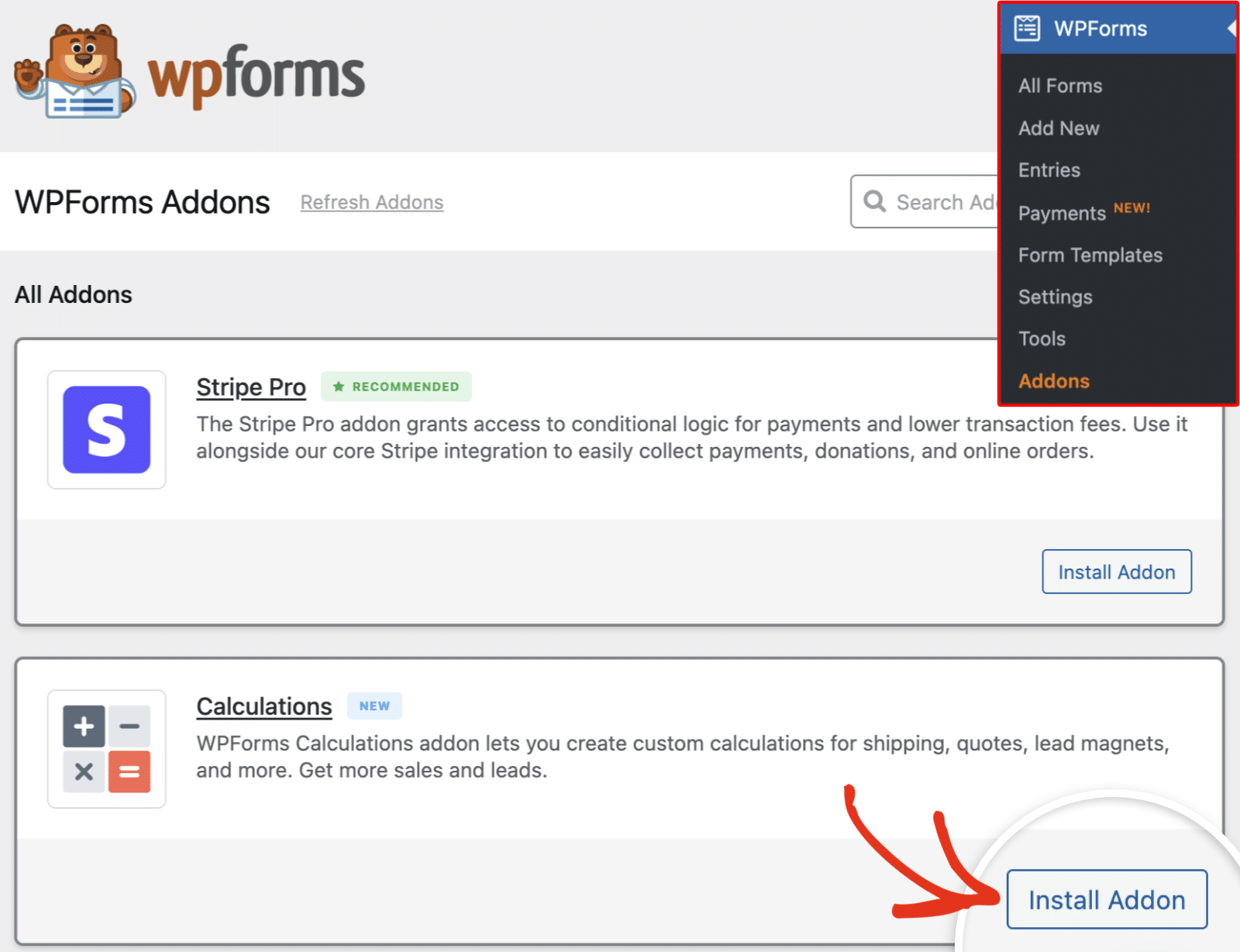
Per installare l'addon, accedete all'area di amministrazione di WordPress e andate su WPForms " Addons. Scorrete quindi verso il basso fino a trovare l'addon Calcoli, oppure utilizzate la barra di ricerca. Quando lo trovate, fate clic su Installa addon.

Una volta installato e attivato l'addon Calcoli sul vostro sito, procedete alla creazione del vostro modulo WordPress.
Fase 3: Creazione del modulo di pagamento
È possibile creare il modulo da zero, utilizzare un modello di modulo o generare moduli con WPForms AI. Per questo tutorial, creerò un nuovo modulo da zero.
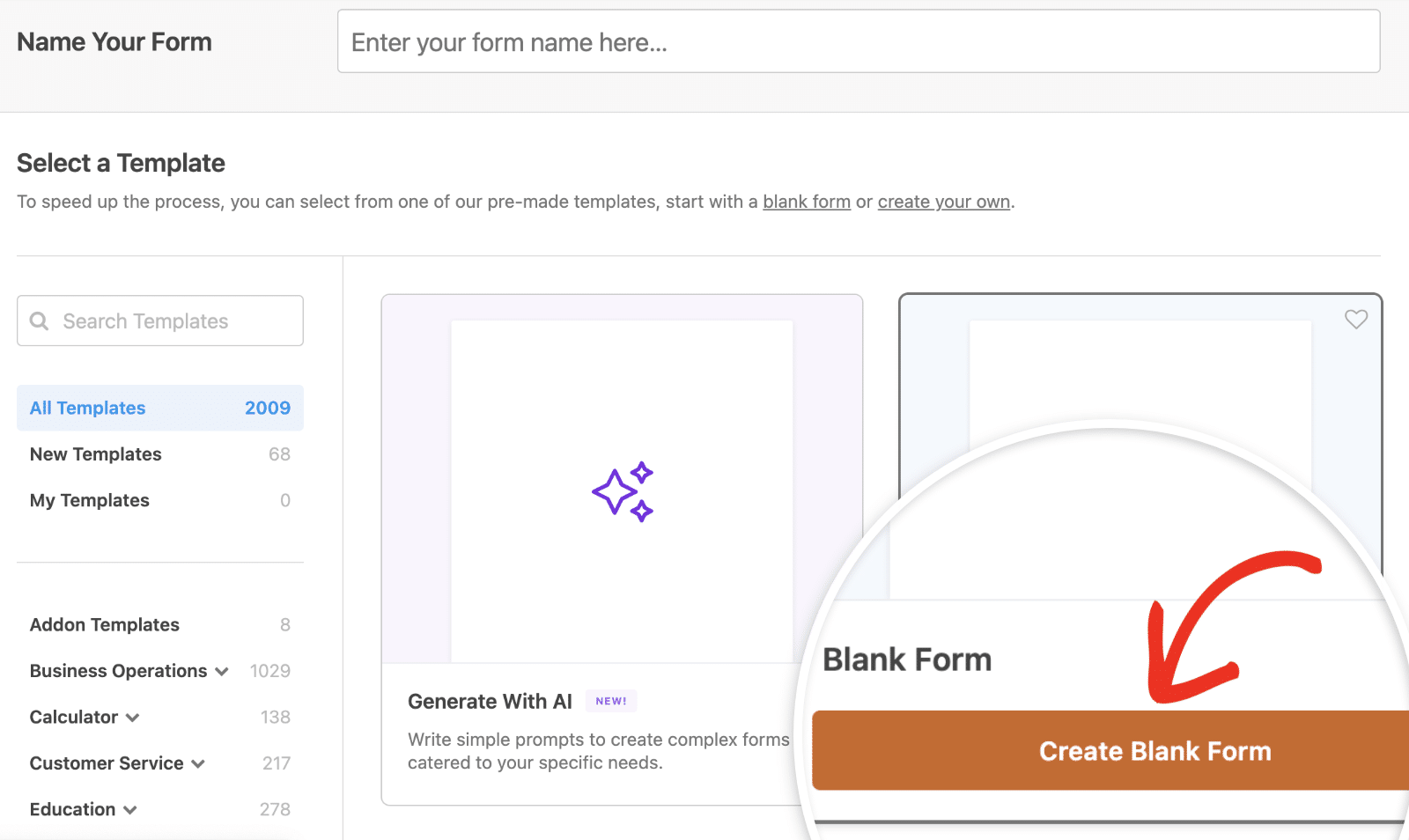
Per iniziare, navigare in WPForms " Aggiungi nuovo. Passare quindi il mouse sul widget Modulo vuoto e fare clic su Crea modulo vuoto.

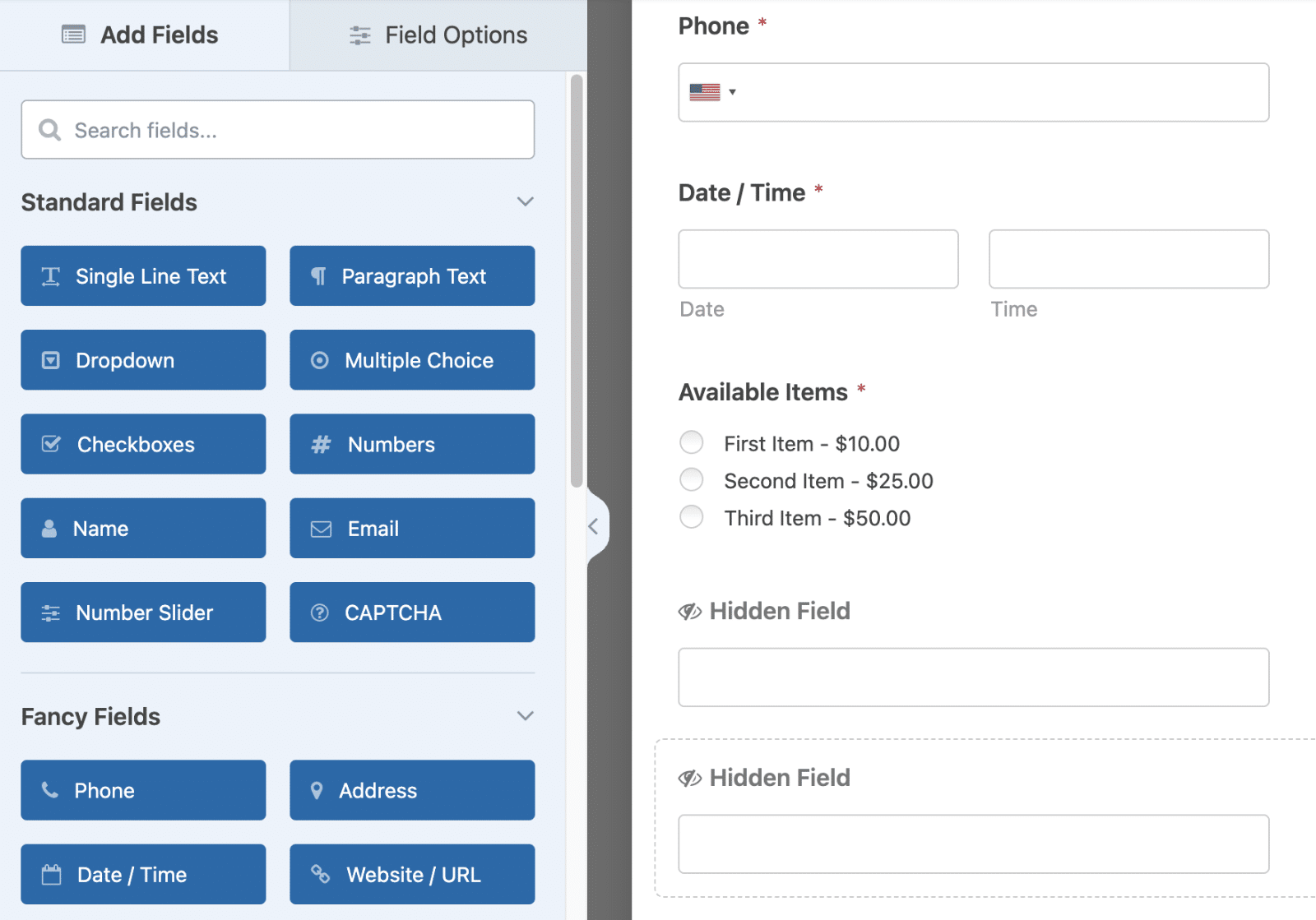
Nel costruttore di moduli, procedere con l'aggiunta dei campi necessari al modulo. È possibile trascinare e rilasciare un campo o fare clic su di esso per aggiungerlo al costruttore di moduli.
Per questa esercitazione, si presuppone che siano già stati aggiunti i campi di pagamento e configurate le impostazioni dei pagamenti e dei campi. Ci concentreremo sull'implementazione della logica per nascondere/mostrare il campo di pagamento in base all'inserimento di una data.
Leggi anche: Come visualizzare la cronologia dei moduli in WordPress
Passo 4: abilitare la logica per mostrare un campo di pagamento in base alla data inserita
In questa sezione, vi mostrerò due esempi pratici di come potete nascondere/mostrare un campo di pagamento sul vostro modulo in base all'input del campo Data/ora.
Mostrare un campo di pagamento in base all'inserimento della data
Per farlo, inizierò aggiungendo al mio modulo un campo Data/Ora e 2 campi nascosti. Utilizzerò il campo Oggetti multipli come campo di pagamento. Quindi, assicuratevi di includerlo anche nel vostro modulo.

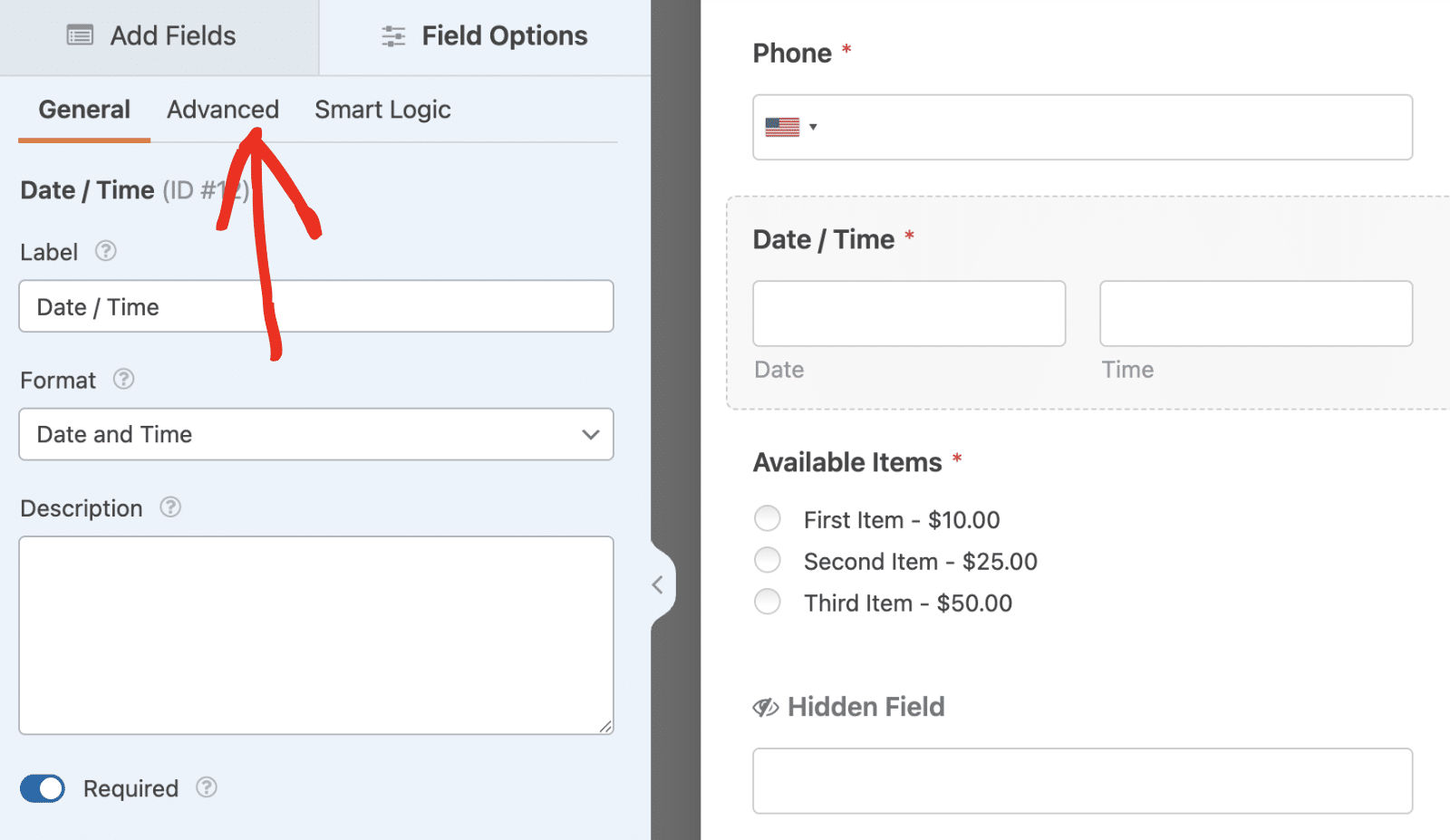
Fare clic sul campo Data/ora per accedere al pannello Opzioni campo. Selezionare quindi la scheda Avanzate.

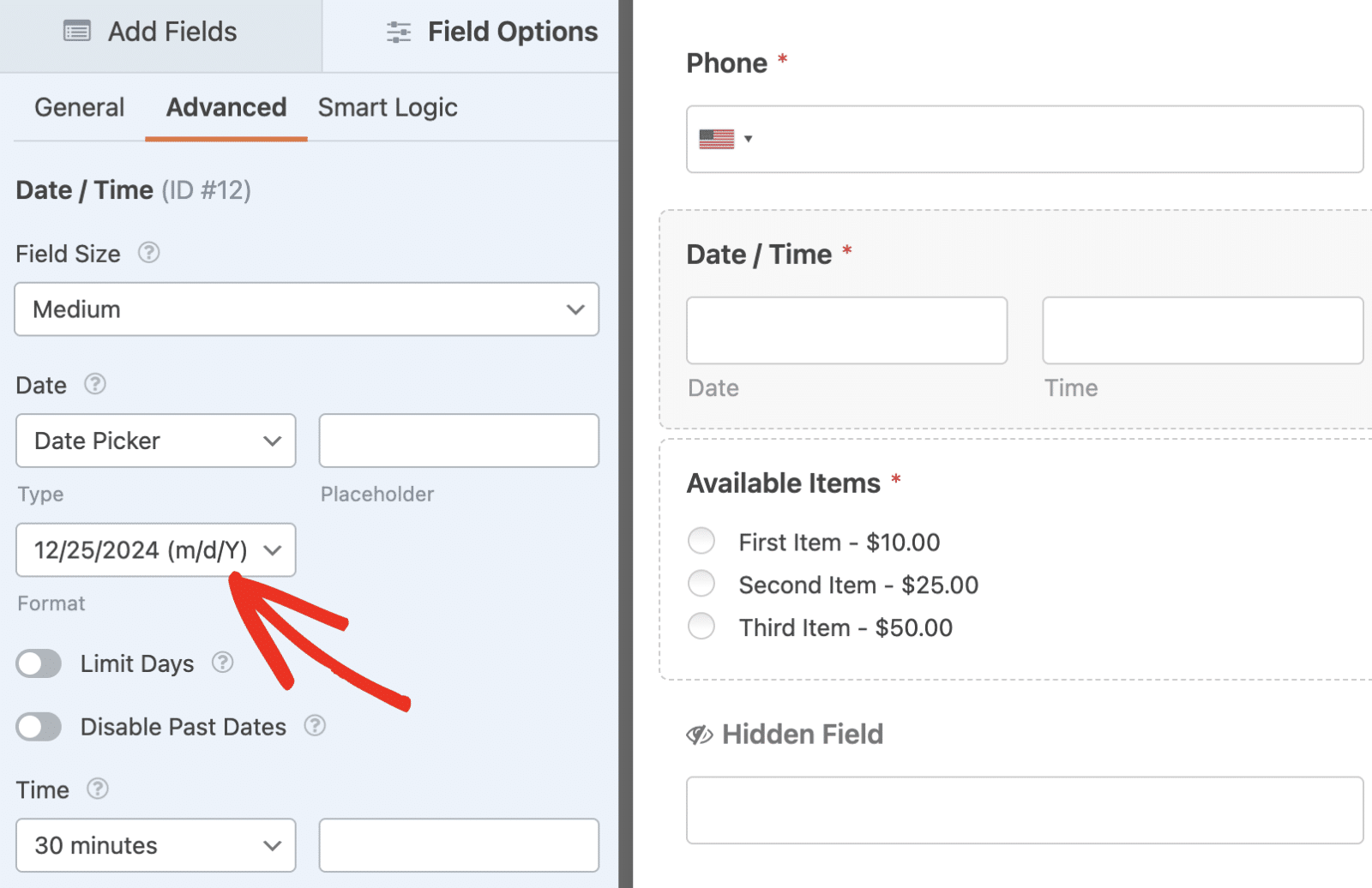
A questo punto, confermare il formato della data. Per impostazione predefinita, è impostato su m/d/Y, dove m indica il mese, d il giorno e Y l'anno.

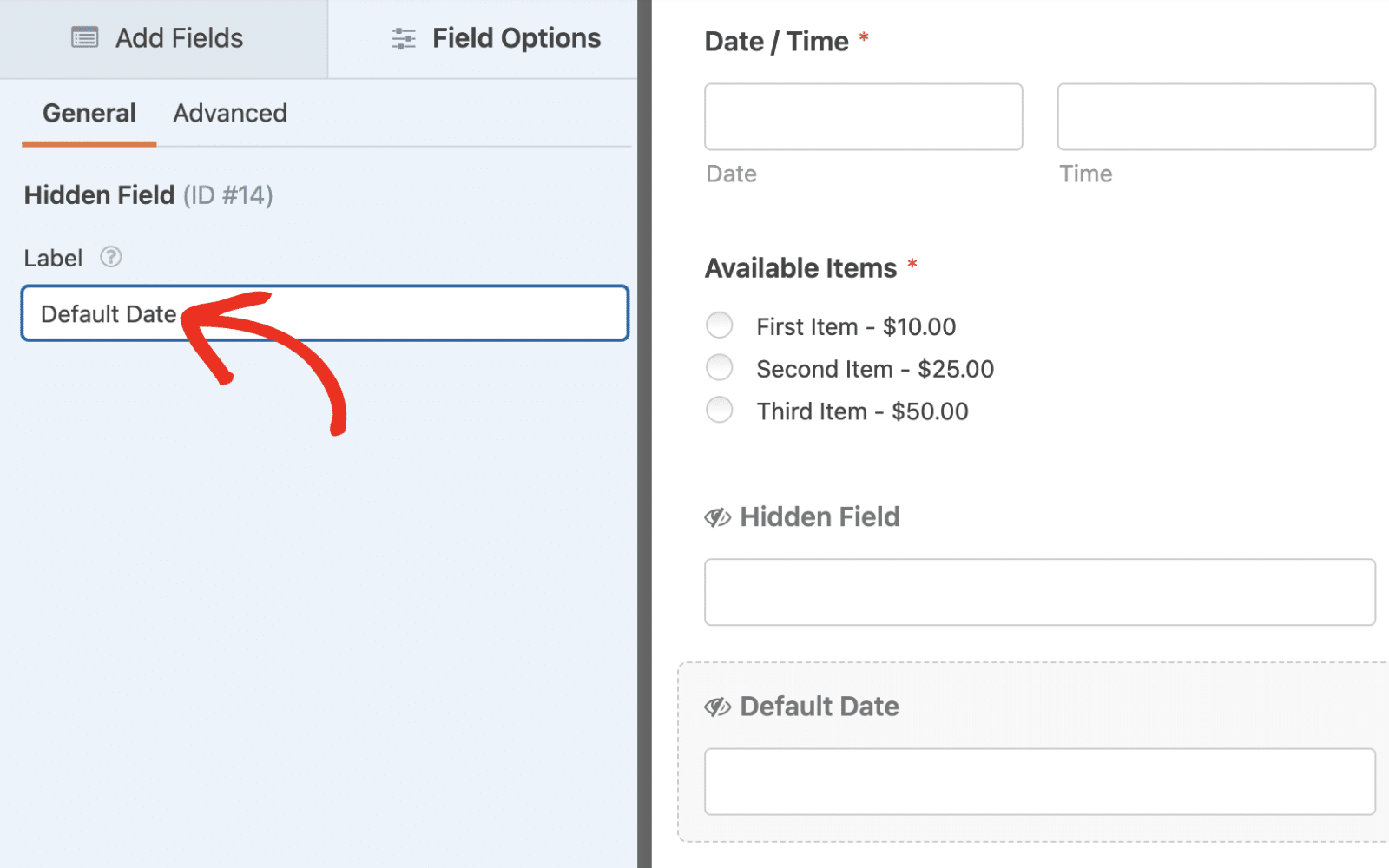
Dopo aver confermato il formato della data, fate clic su uno dei campi nascosti aggiunti al modulo e modificate l'etichetta del campo. Io ho chiamato il mio Data predefinita, ma potete scegliere il nome che volete.

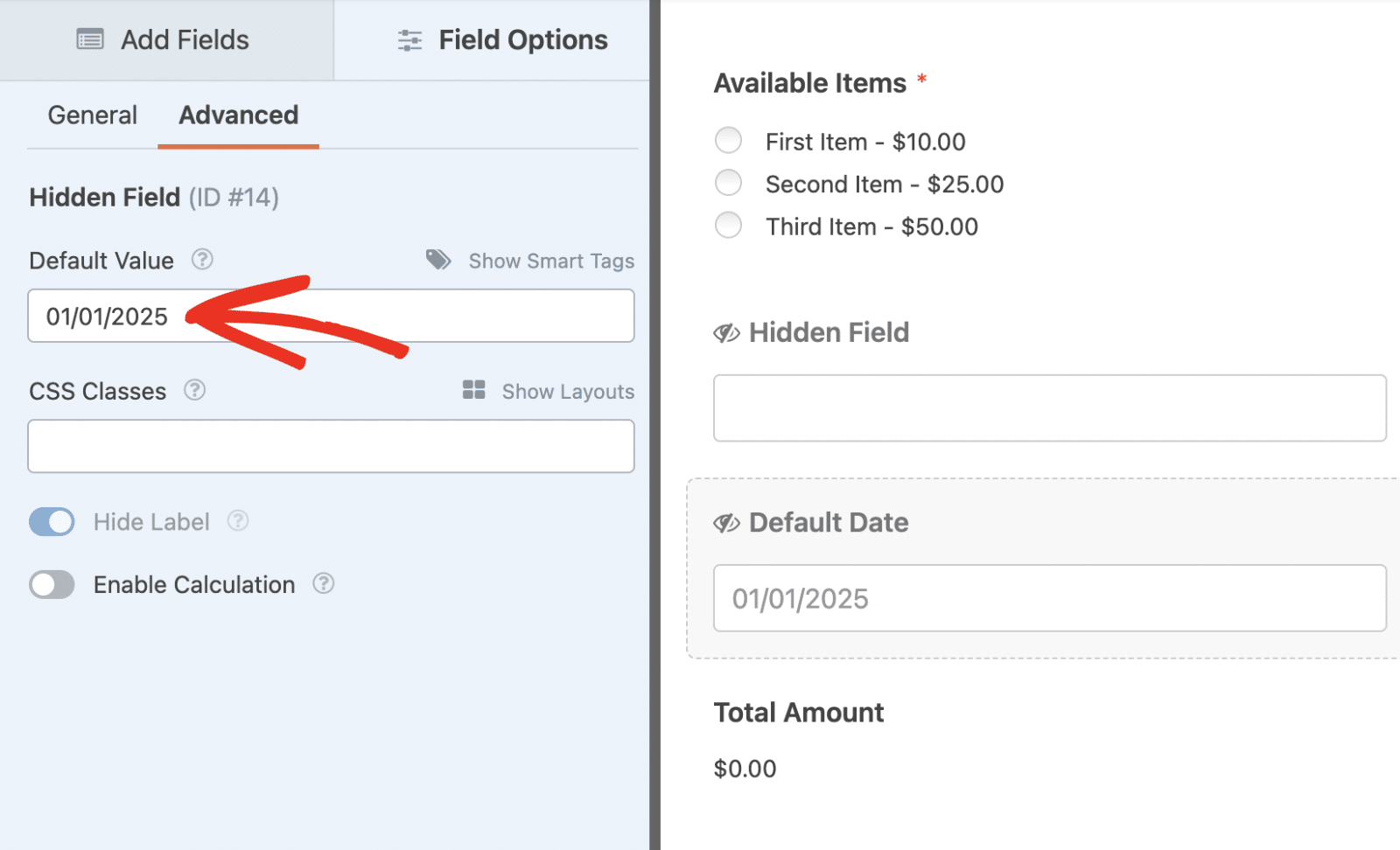
Quindi, fare clic sulla scheda Avanzate e impostare il Valore predefinito del campo sulla data che si desidera controllare nella logica condizionale.

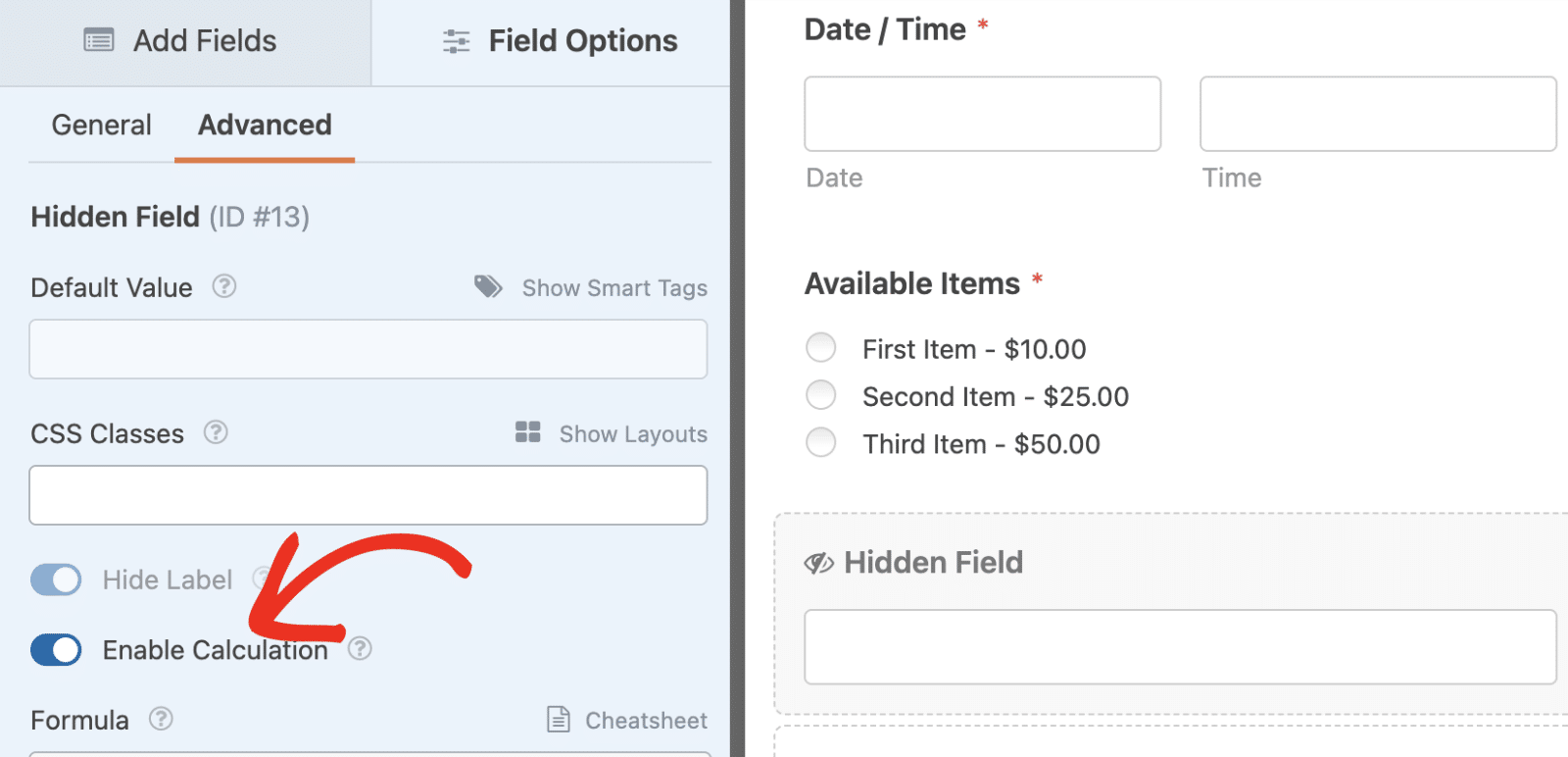
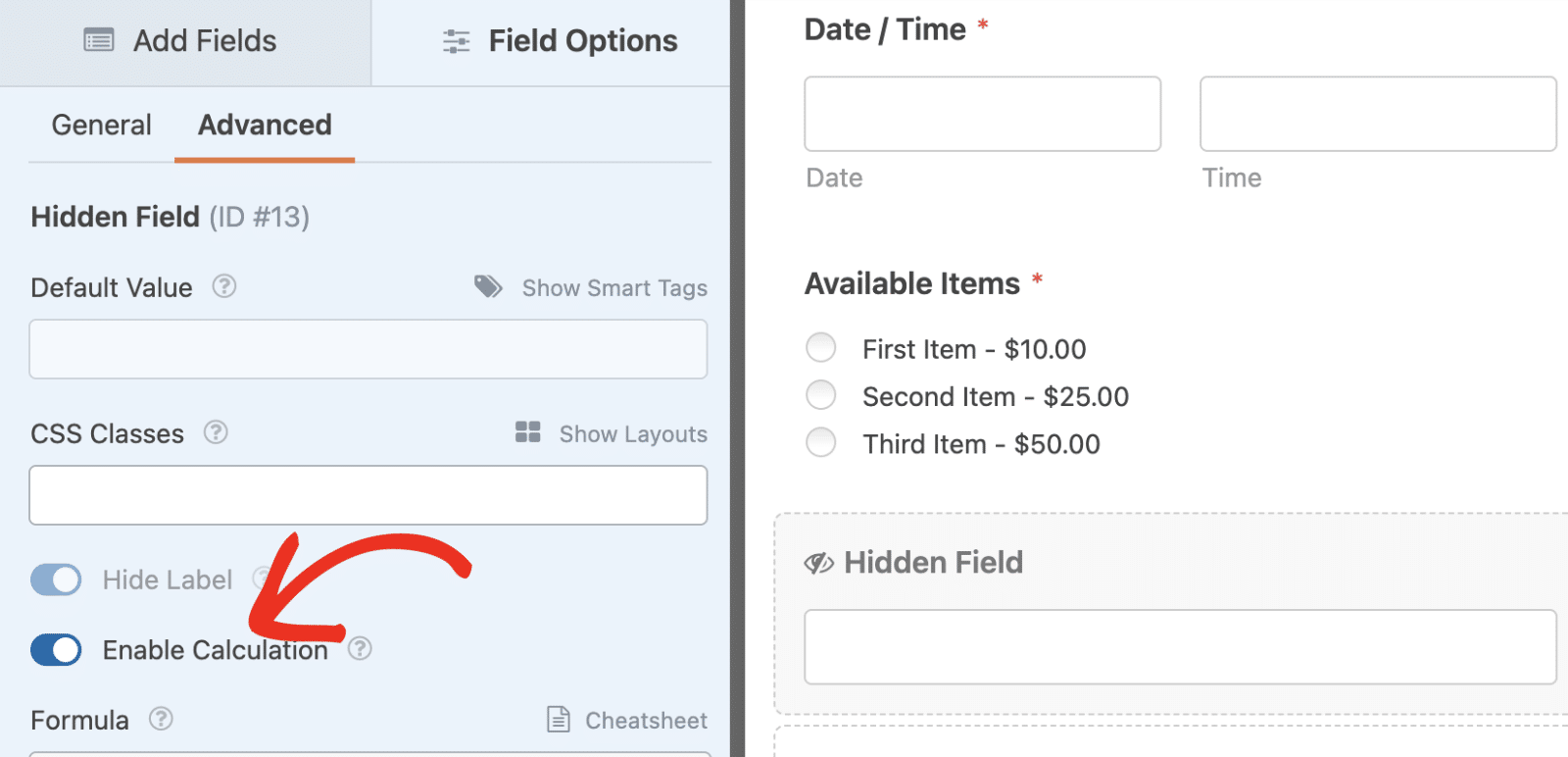
Successivamente, fare clic sul secondo campo nascosto del modulo e selezionare la scheda Avanzate. Quindi, attivare l'opzione Abilita calcolo.

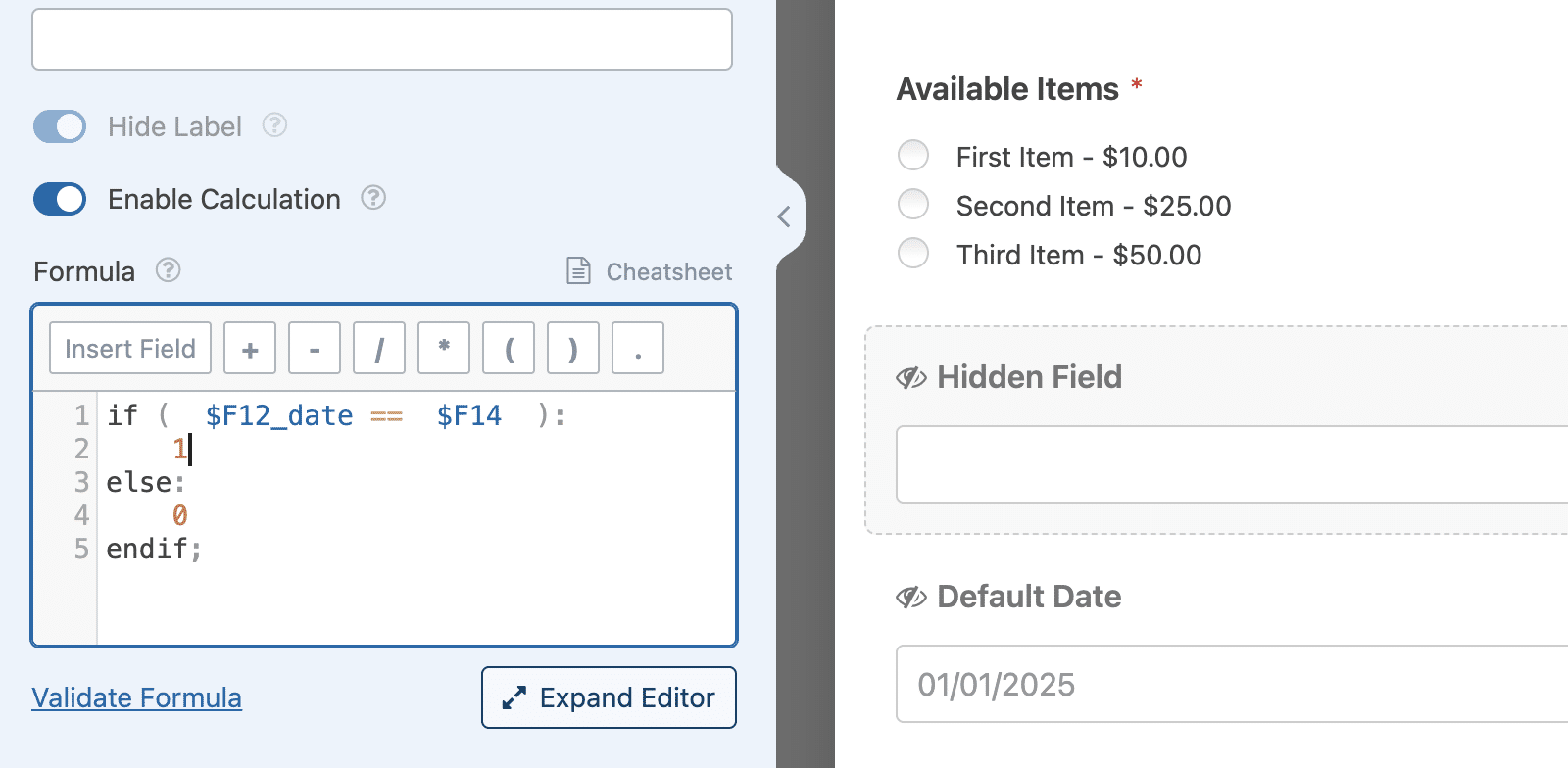
Nel costruttore di formule di calcolo, scriverò una logica per confrontare il valore selezionato dall'utente nel campo Data/ora con la data predefinita che ho specificato nel primo campo Hidden. Se corrispondono, imposteremo il valore del campo a 1. Altrimenti, il calcolo restituirà 0. Ecco la formula per implementare questa logica:
se ( $F12_date == $F14 ):
1
altrimenti:
0
endif;
Nella formula precedente, la variabile $F12_date fa riferimento al sottocampo della data nel campo Data/ora. Mentre $F14 rappresenta il campo Hidden in cui ho specificato una data predefinita.

È necessario sostituire i numeri nei nomi delle variabili in modo che corrispondano ai campi del modulo. Per saperne di più sulla creazione di formule con il componente aggiuntivo Calcoli, consultare il nostro tutorial.
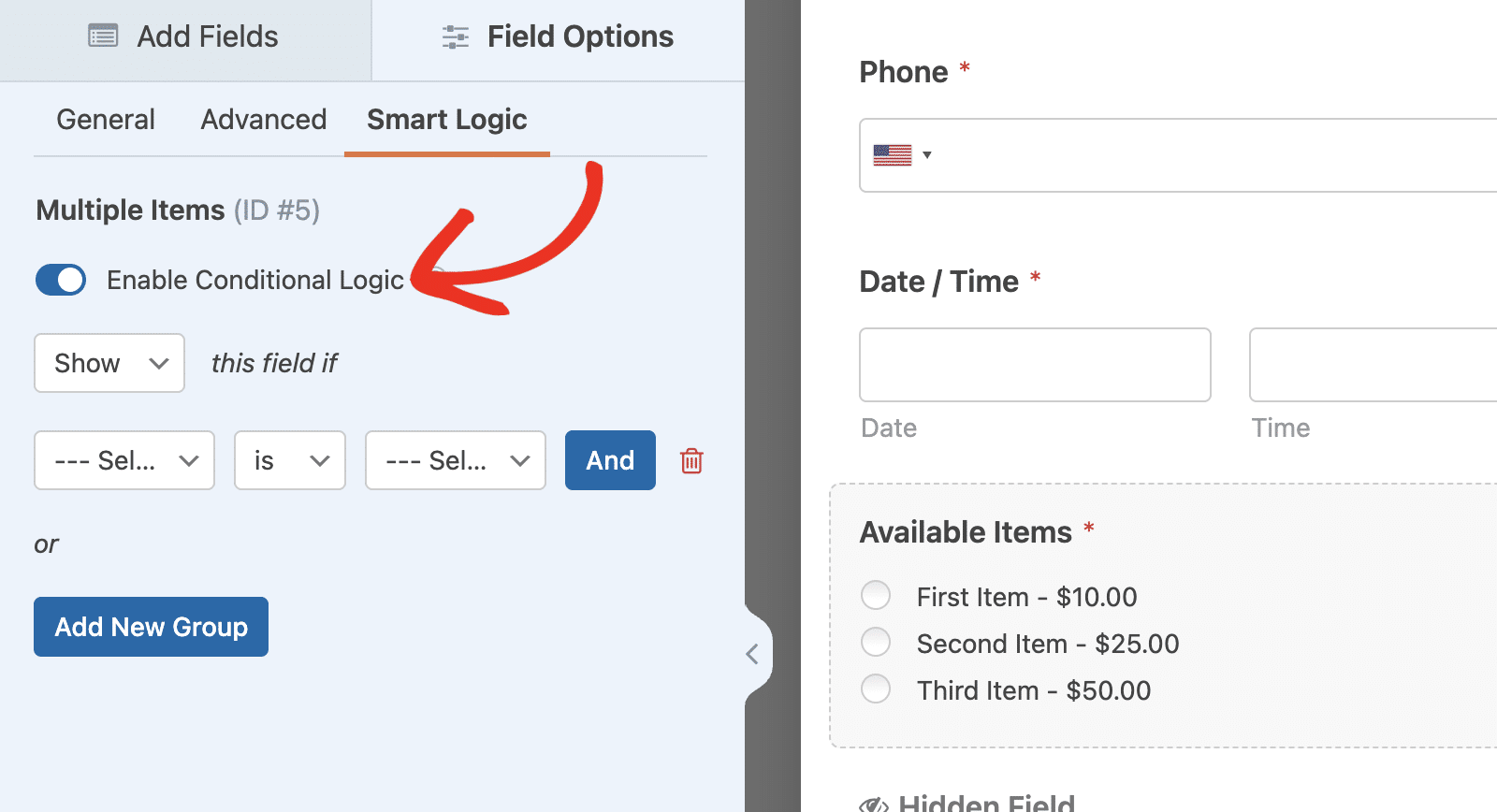
Dopo aver aggiunto la formula, fare clic sul campo di pagamento che si desidera abilitare alla logica condizionale. Selezionare quindi la scheda Logica intelligente e attivare l'opzione Abilita logica condizionale.

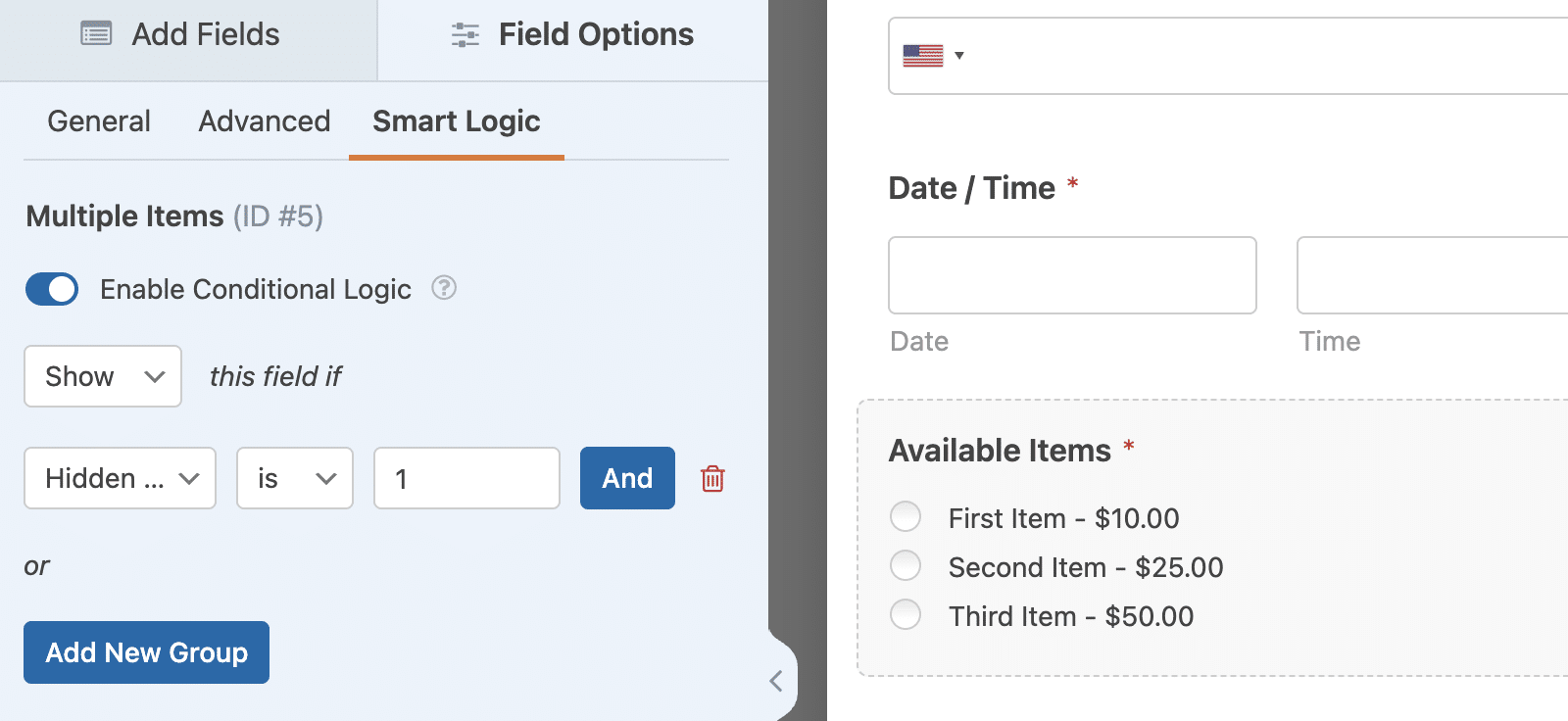
Una volta attivata, è necessario impostare la condizione in modo che controlli il campo Nascosto con i calcoli abilitati. Ho impostato la logica su Mostra questo campo se il campo Nascosto è 1. Ciò significa che se la formula che confronta il valore del campo Data/Ora con la data predefinita che ho specificato è vera, il campo Pagamento verrà visualizzato nel modulo.

Dopo aver abilitato la logica condizionale, assicurarsi di salvare le modifiche facendo clic sul pulsante Salva.

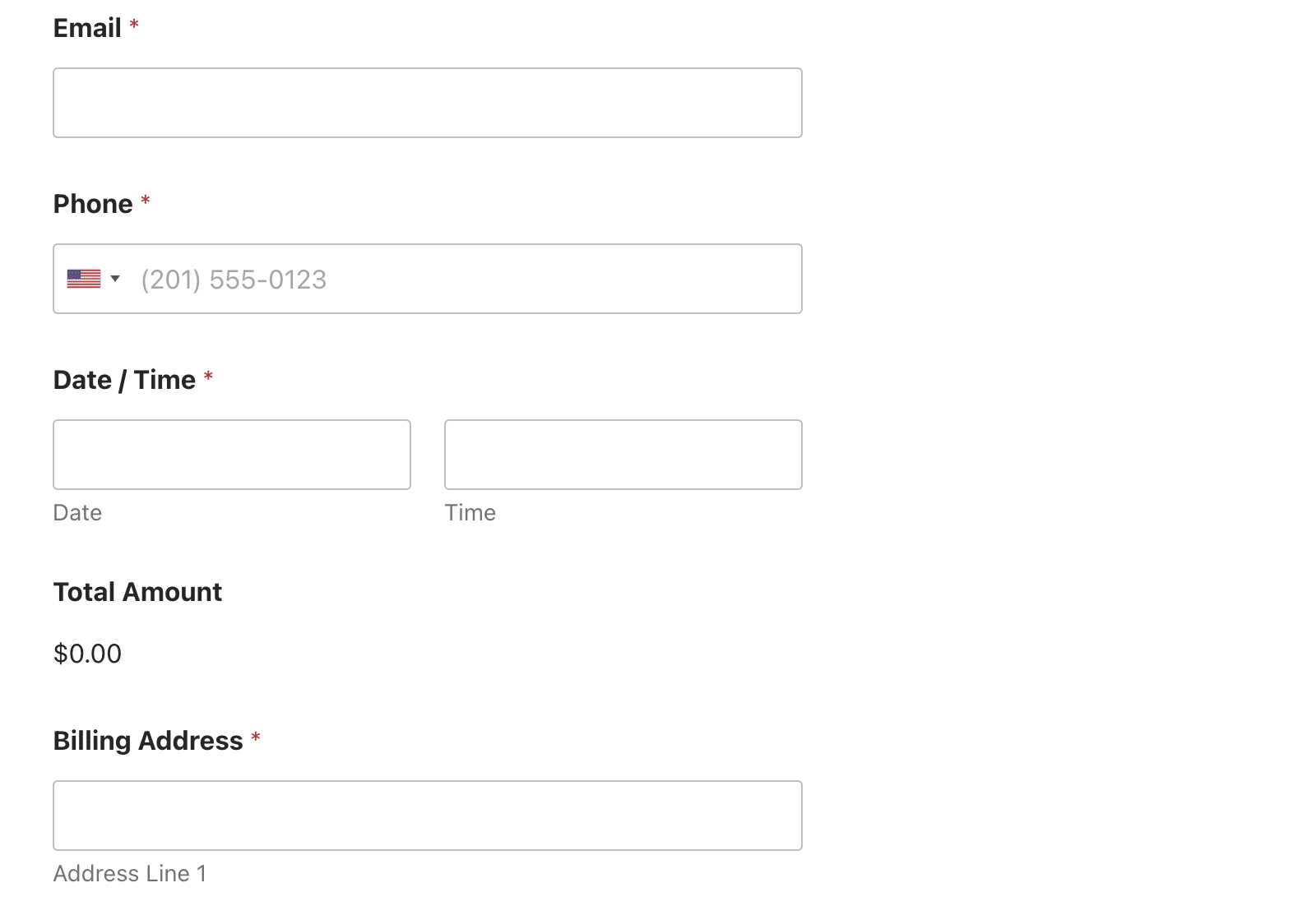
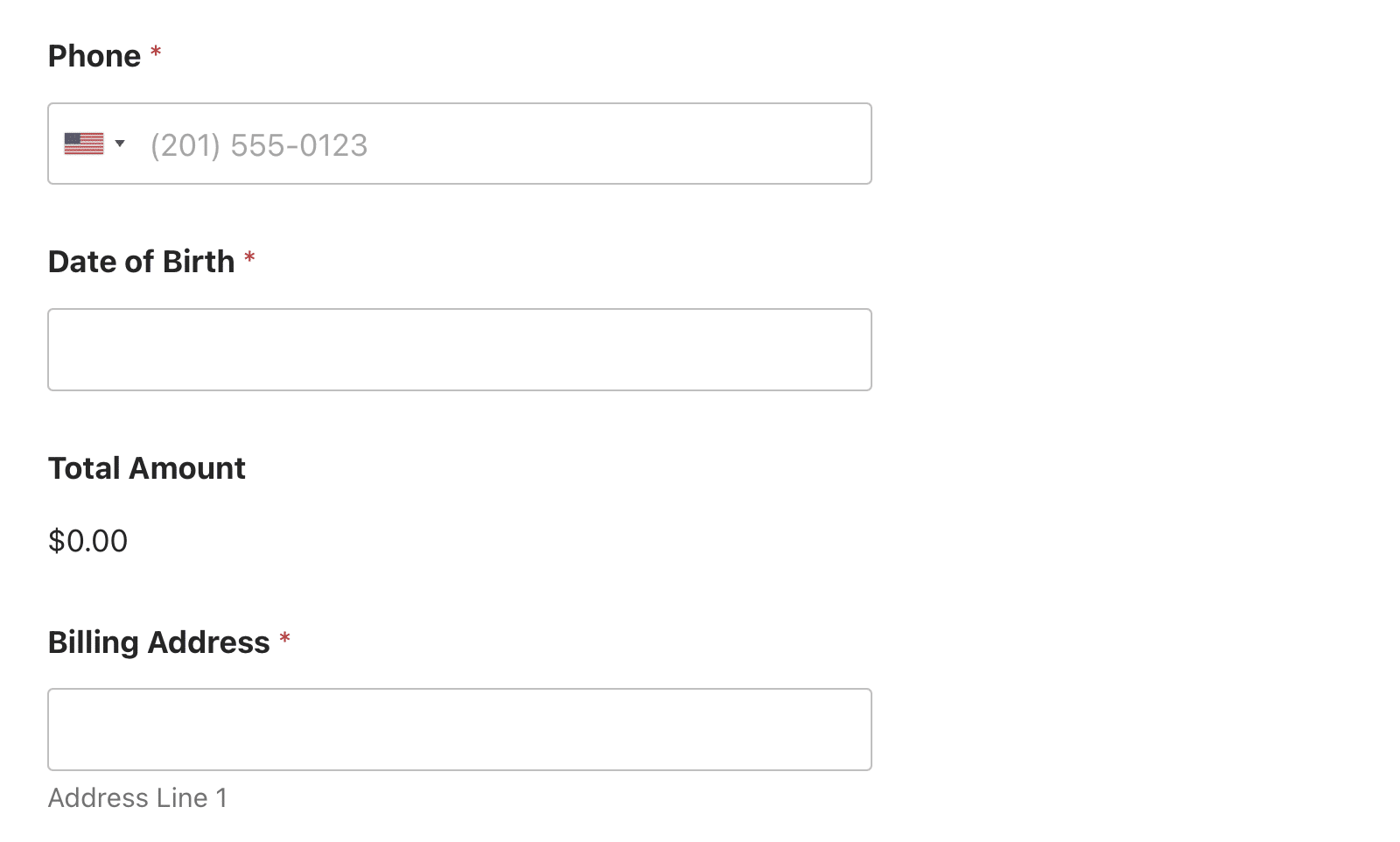
Quando si visualizza l'anteprima del modulo nel frontend del sito, il campo di pagamento sarà nascosto per impostazione predefinita fino a quando non si seleziona una data dal campo Data/ora.

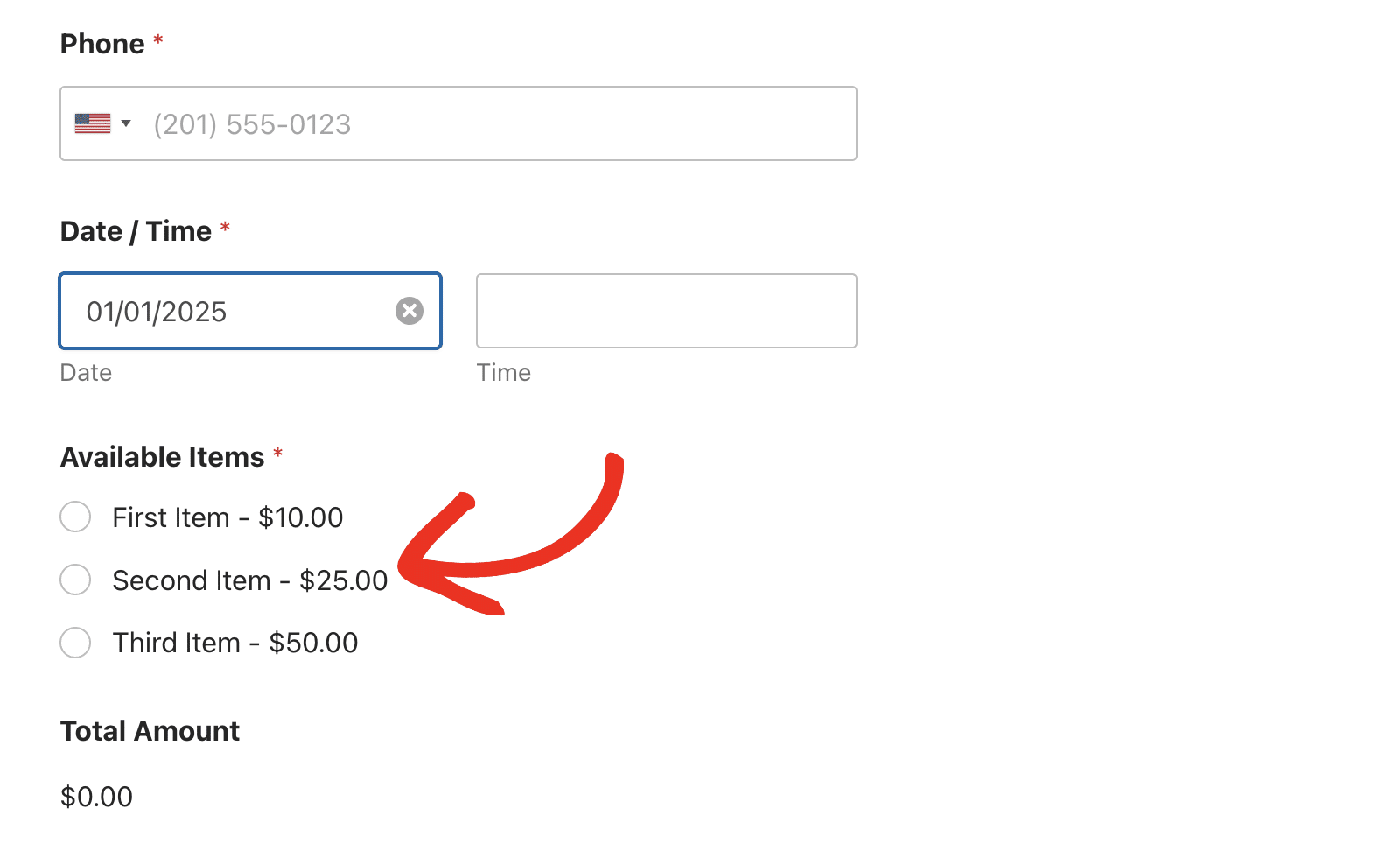
Se la data selezionata corrisponde a quella specificata nel campo Data predefinita nascosta, apparirà il campo di pagamento. Gli utenti possono ora selezionare un'opzione di pagamento e completare l'acquisto.

Mostrare il campo di pagamento in base all'età dell'utente
In questo esempio, mostreremo il campo del pagamento solo se l'utente ha più di 18 anni. Per iniziare, aggiungerò 2 campi nascosti, un campo Data/Ora e il campo Articolo singolo.
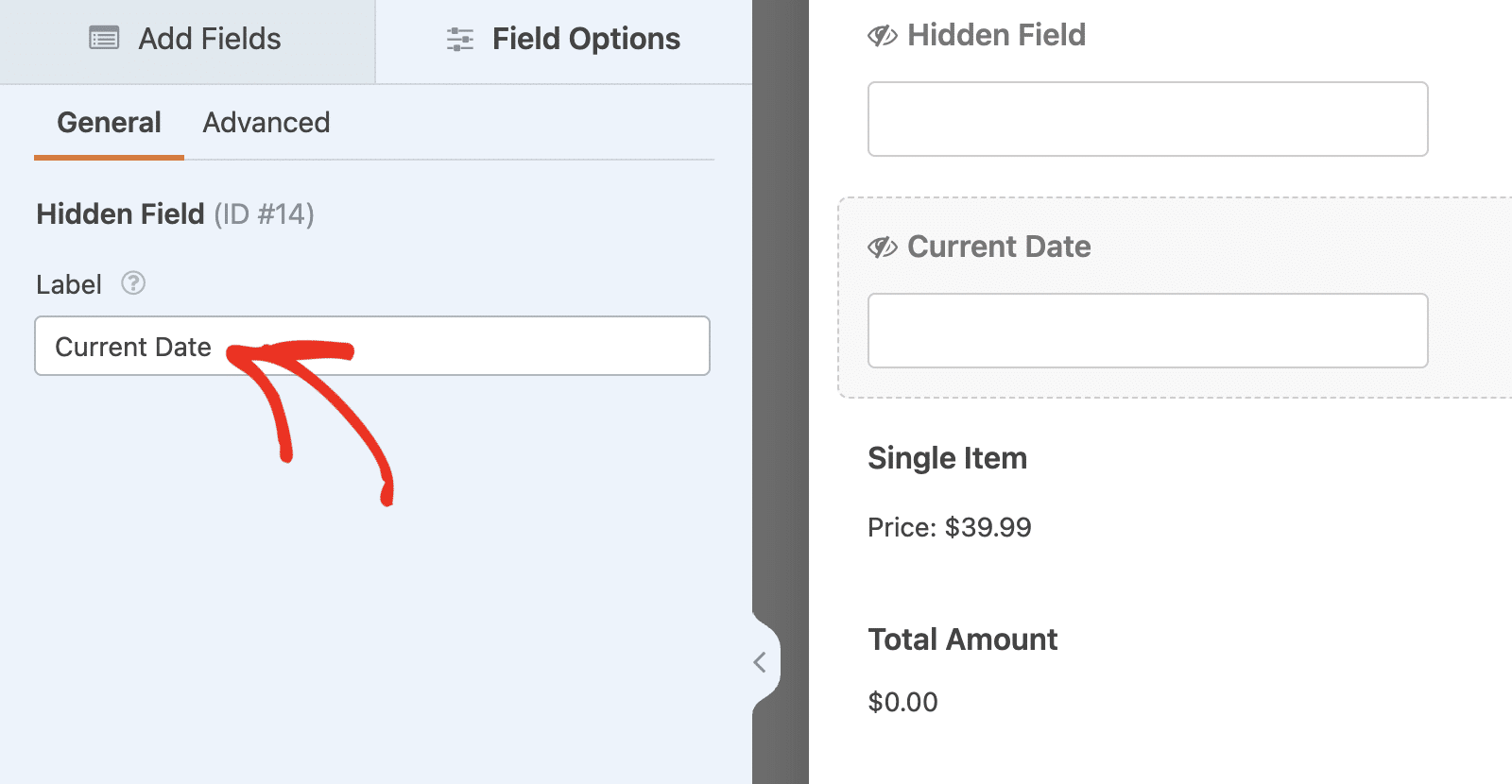
Selezionare quindi uno dei campi nascosti e modificare l'etichetta in Data corrente.

Quindi, fare clic sulla scheda Avanzate e attivare l'opzione Abilita calcolo.

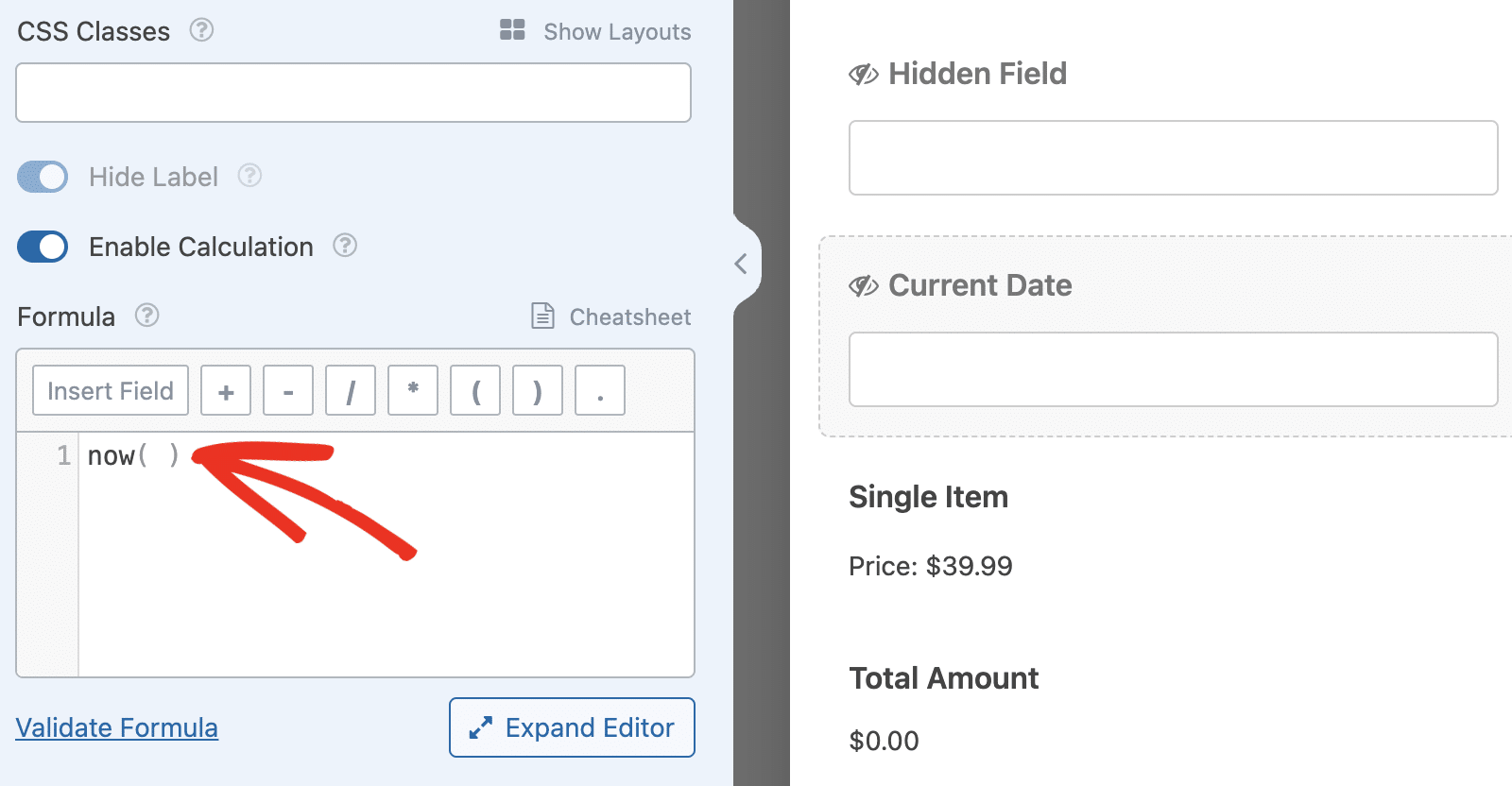
Nel costruttore di formule, aggiungete la funzione sottostante.
ora()

Questa funzione imposta il valore del campo Hidden alla data e all'ora correnti.
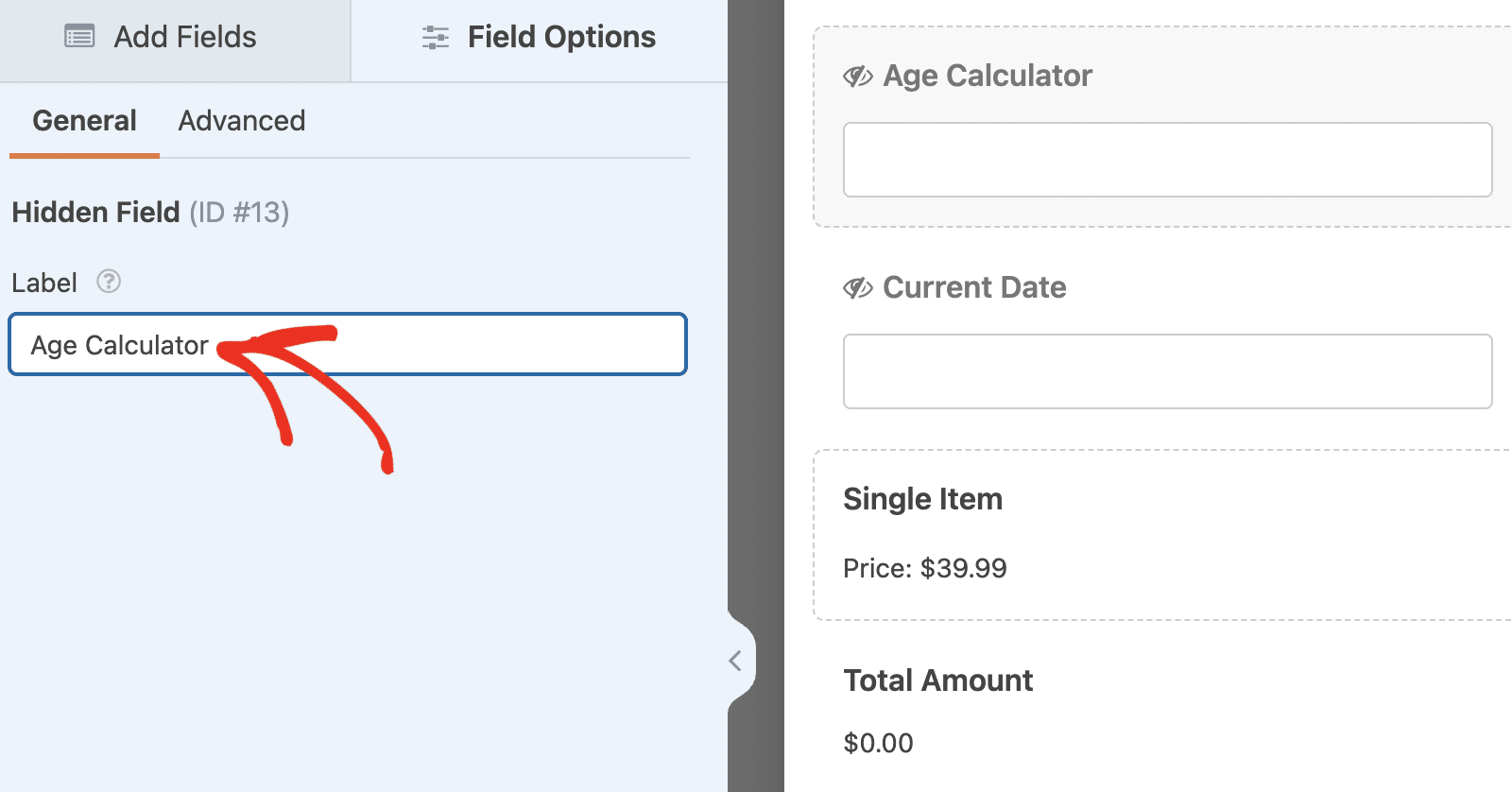
Quindi, selezionare il secondo campo nascosto e impostare l'etichetta su Calcolatore età.

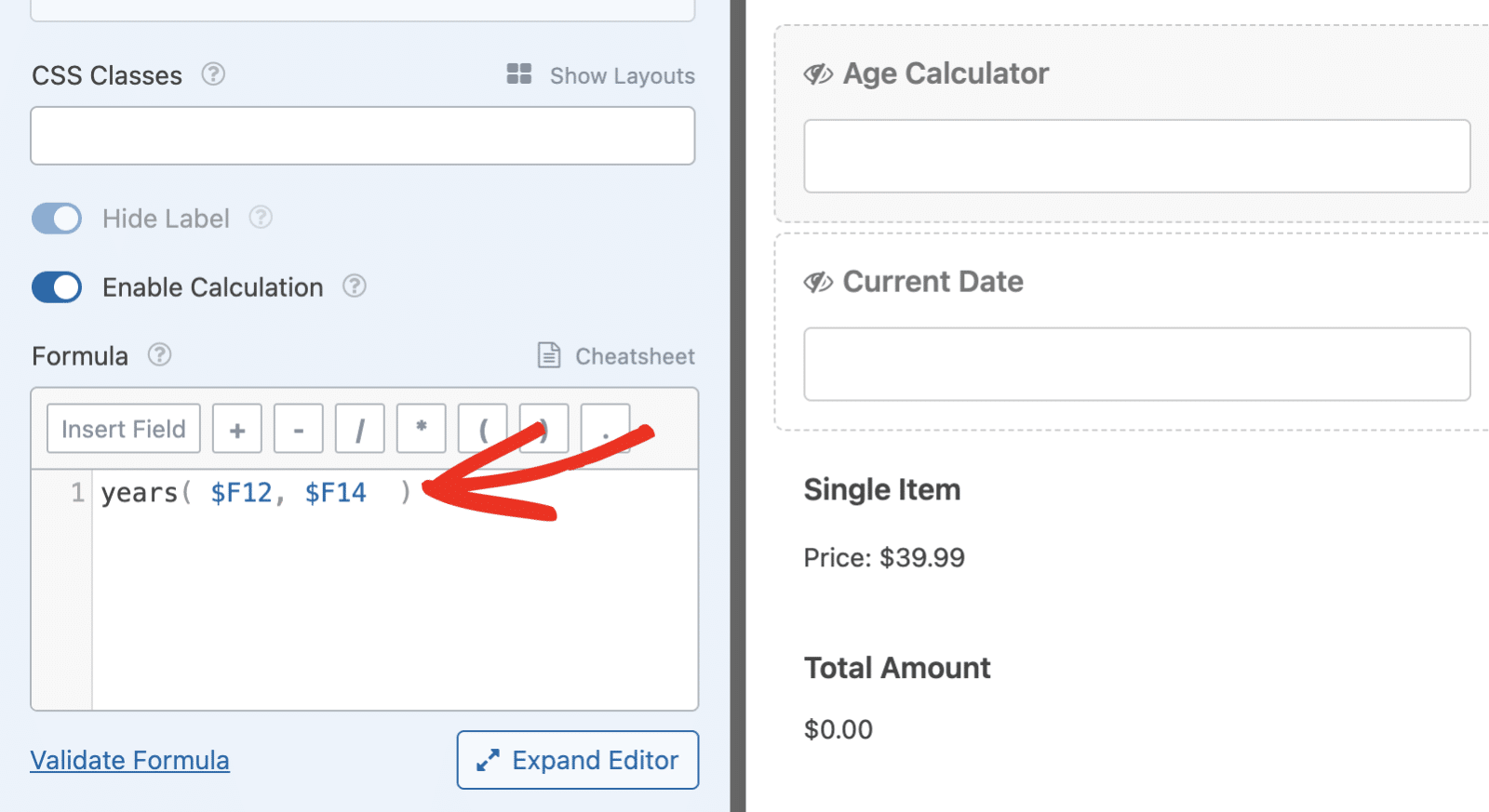
Selezionare quindi la scheda Avanzate e attivare l'opzione Abilita calcolo. Nel costruttore di formule, aggiungere la funzione seguente.
anni( $F12, $F14 )
Il years() controlla la differenza di data tra due date e restituisce la differenza in anni.

$F12 e $F14 sono i nomi delle variabili per il sistema Data / Ora e il Data attuale rispettivamente. Assicurarsi di sostituire i numeri con quelli dei campi.
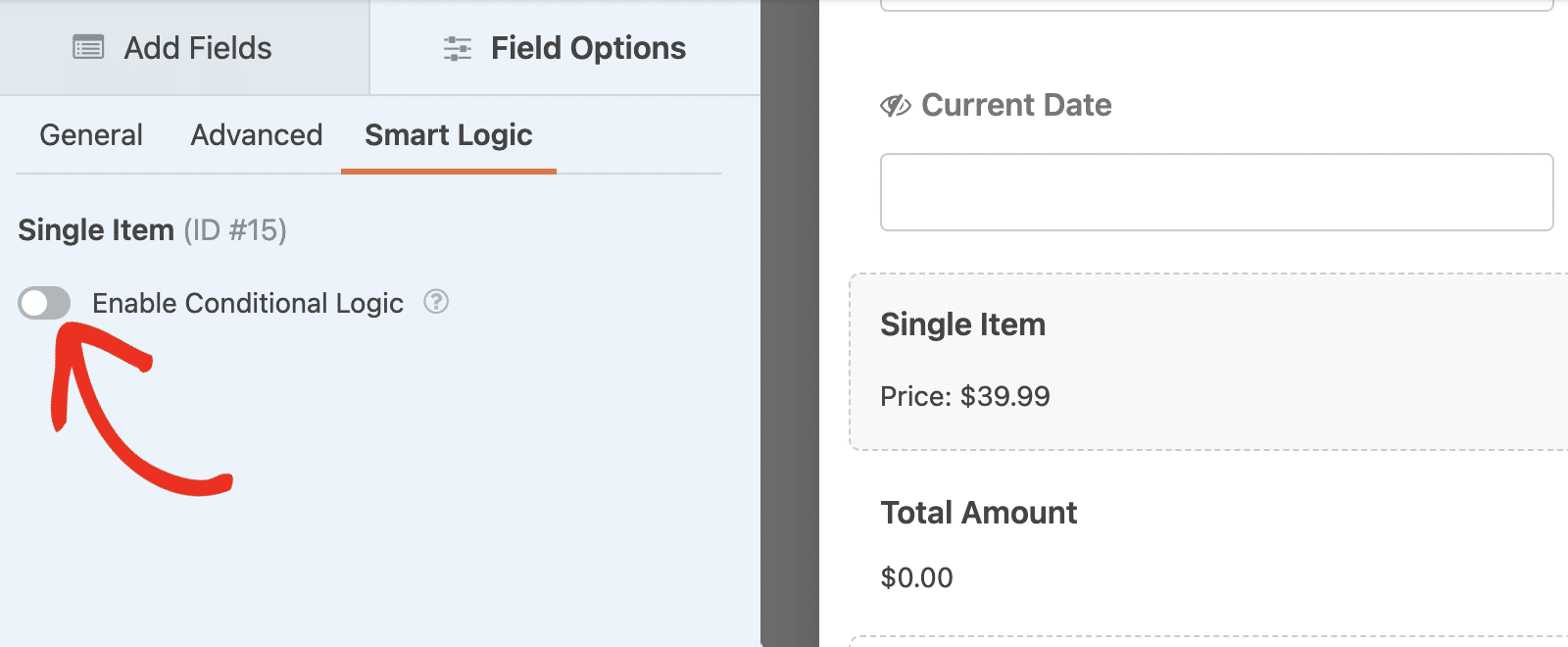
Dopo aver aggiunto la formula al calcolatore dell'età, selezionare il campo di pagamento nel modulo per aprire il pannello Opzioni campo. Passare quindi alla scheda Logica intelligente e attivare l'opzione Abilita logica condizionale.

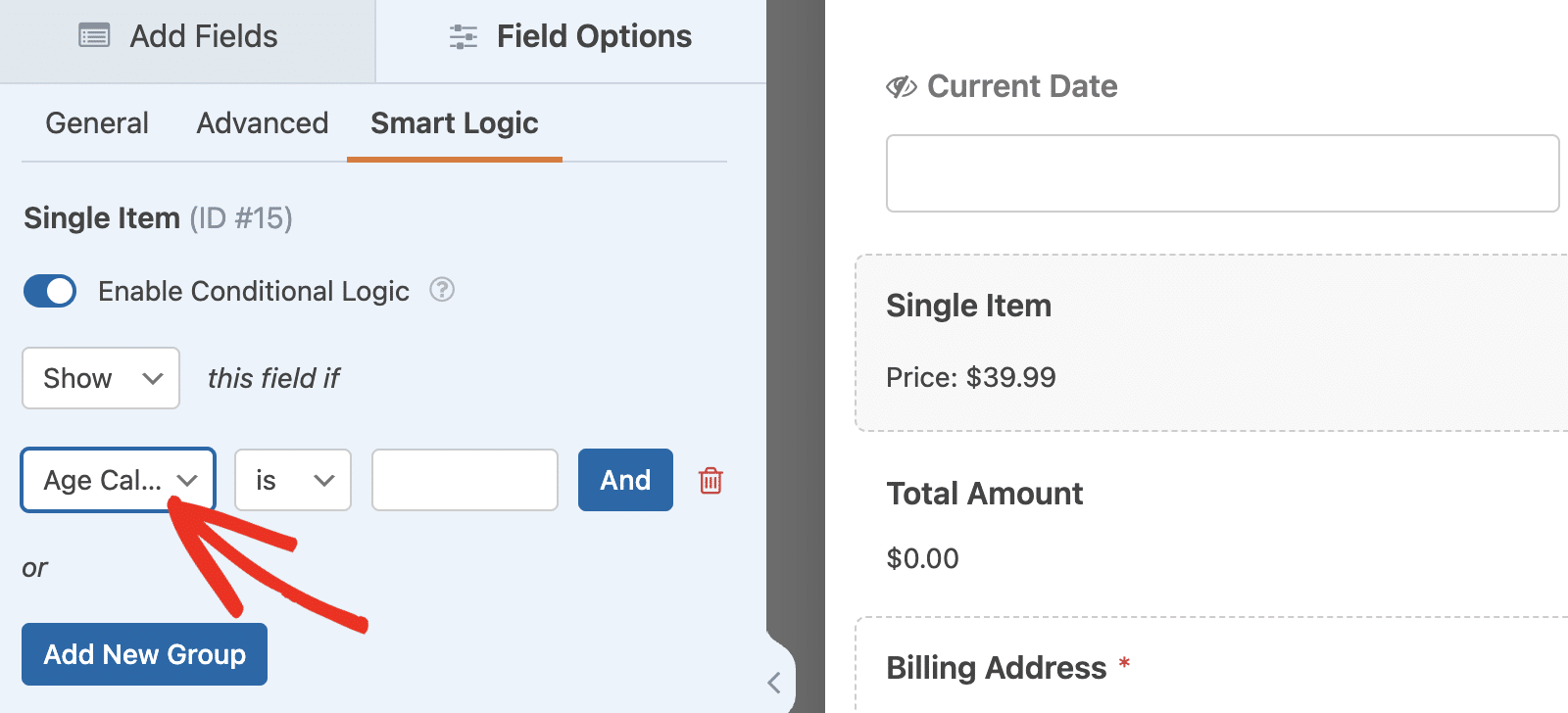
Quindi, scegliere il campo Calcolatore età dal menu a tendina della regola logica condizionale.

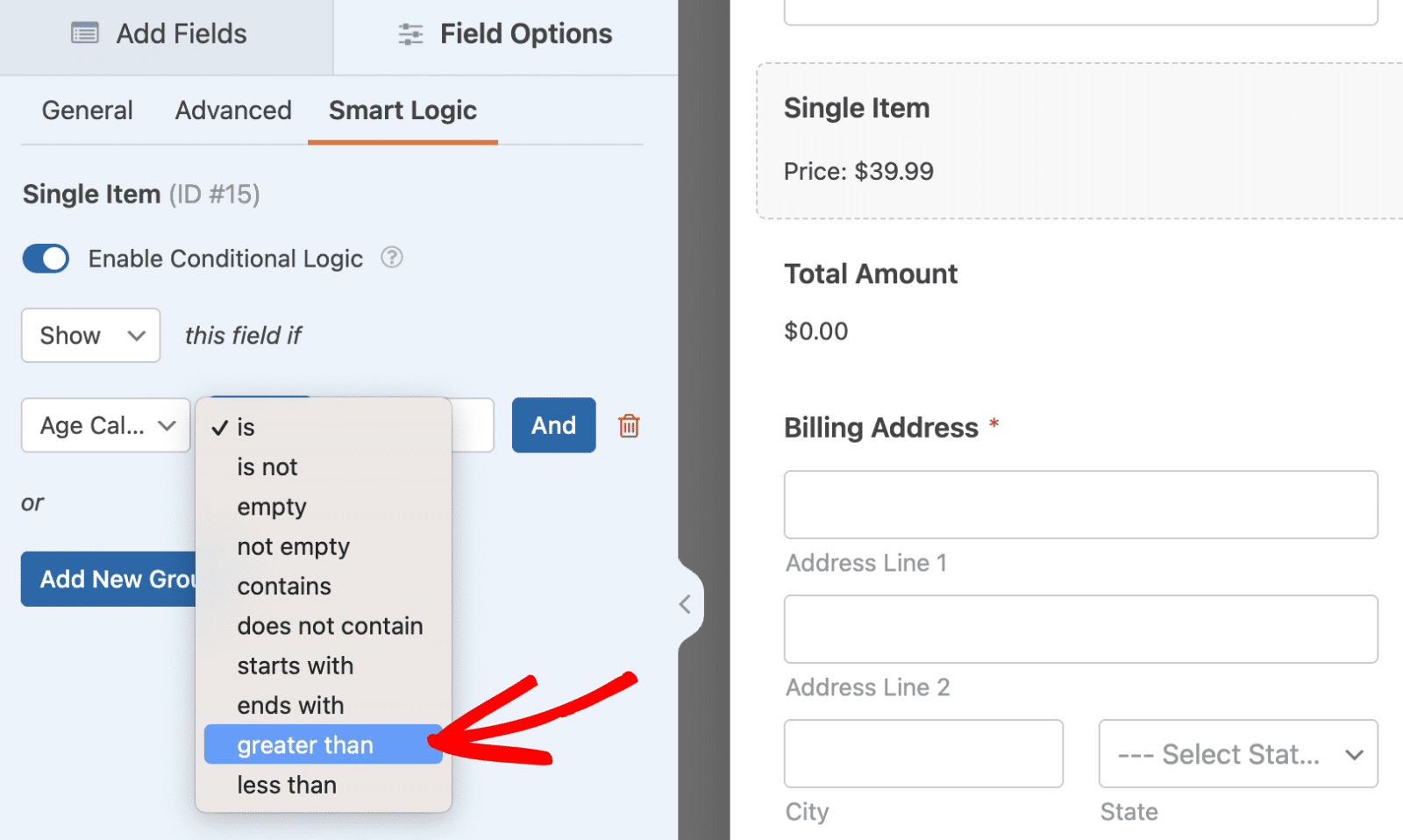
Successivamente, scegliere l'operatore maggiore di dal menu a tendina.

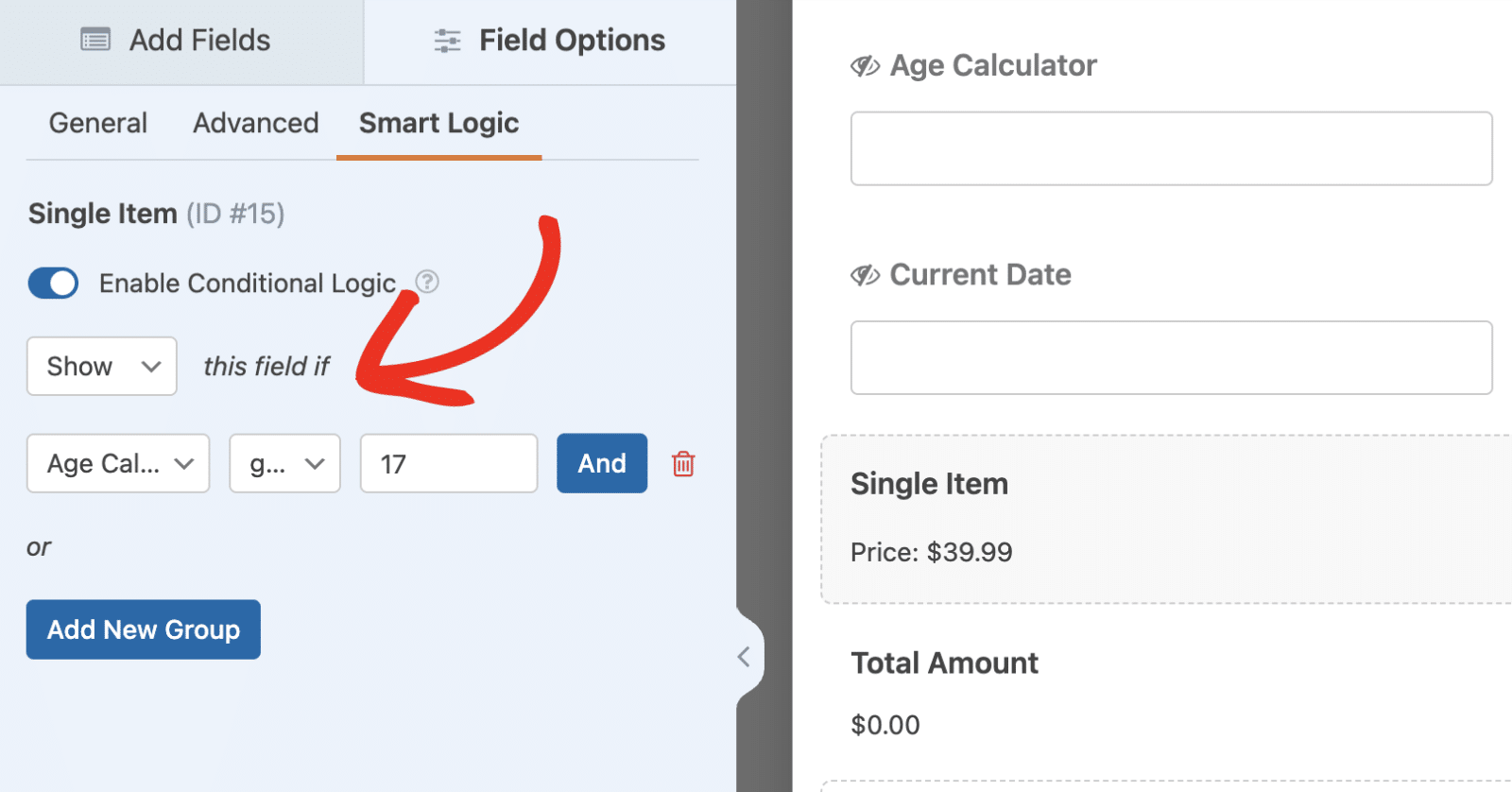
Infine, inserire 17 nel valore. La regola dovrebbe essere Mostra questo campo se Calcolatore età è superiore a 17. Questa logica è utile per regolare i pagamenti online e garantire la conformità allo stato di pagamento.

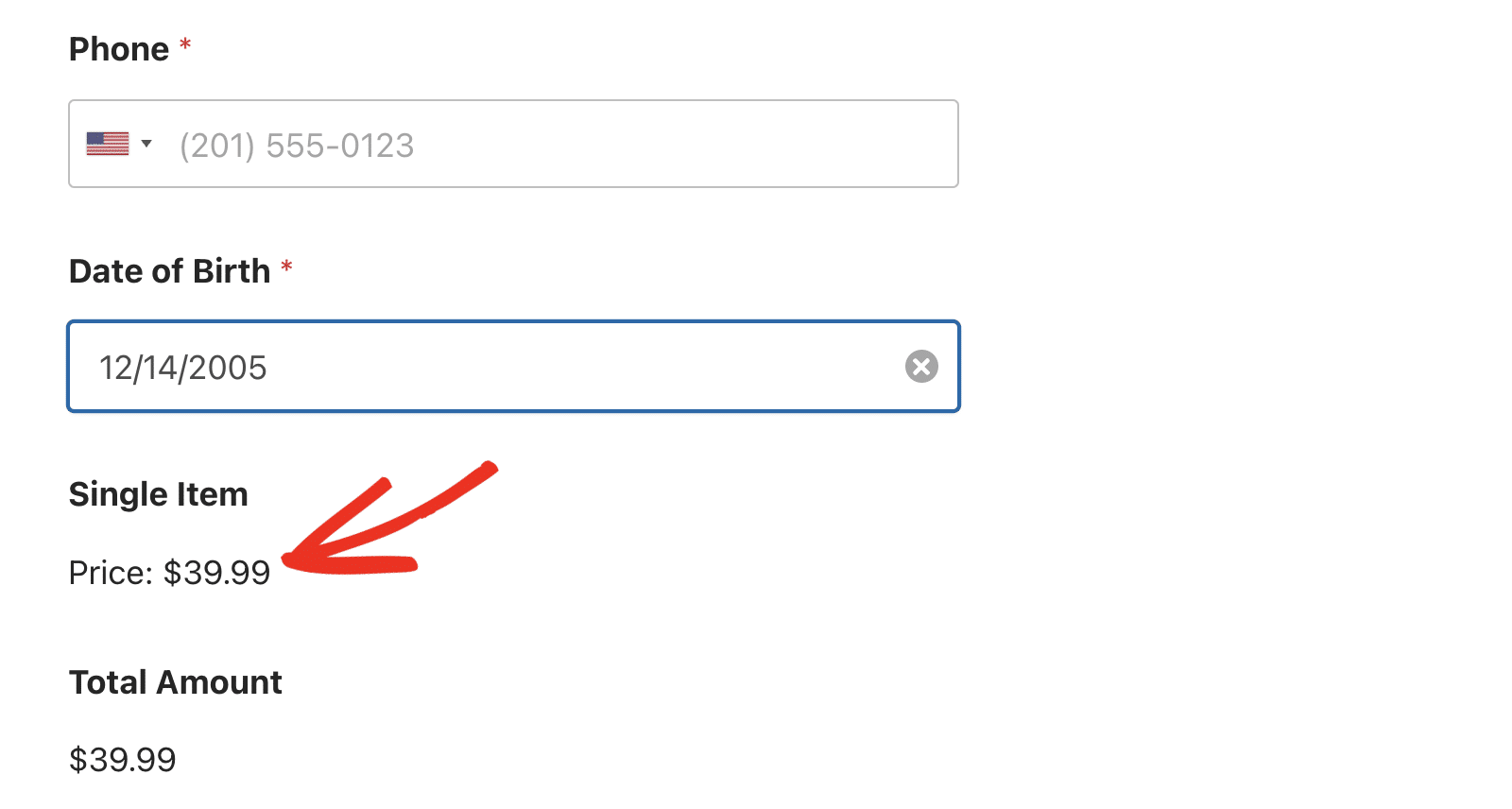
Dopo aver aggiunto la logica, assicurarsi di salvare le modifiche. Quando si visualizza l'anteprima del modulo, il campo di pagamento sarà nascosto per impostazione predefinita finché l'utente non specificherà la propria età.

Il campo viene visualizzato solo se l'età dell'utente è pari o superiore a 18 anni.

Passo 5: Pubblicare il modulo di pagamento
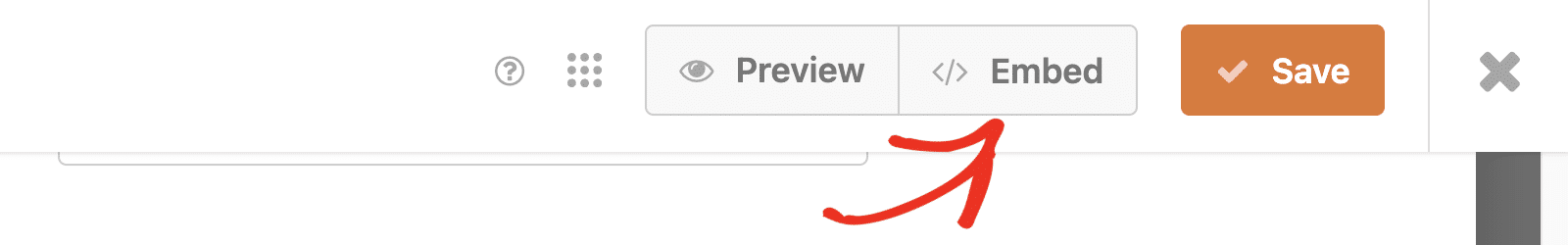
Infine, aggiungiamo il modulo di pagamento a una pagina. Per farlo, fare clic sul pulsante Incorpora nell'angolo in alto a destra del costruttore di moduli.

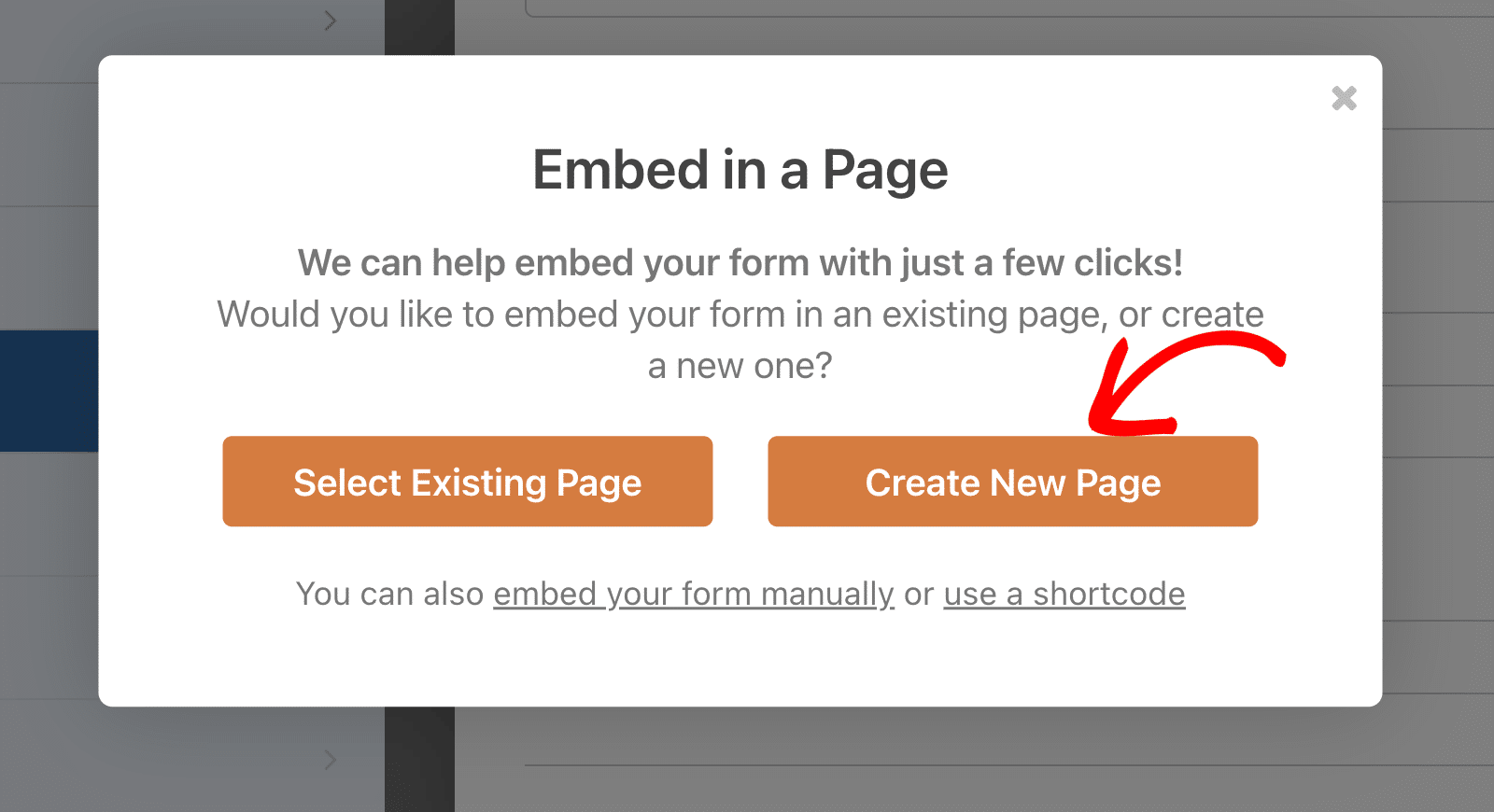
Avrete la possibilità di pubblicare il modulo su una pagina nuova o esistente. Per questa guida, sceglierò l'opzione Crea nuova pagina.

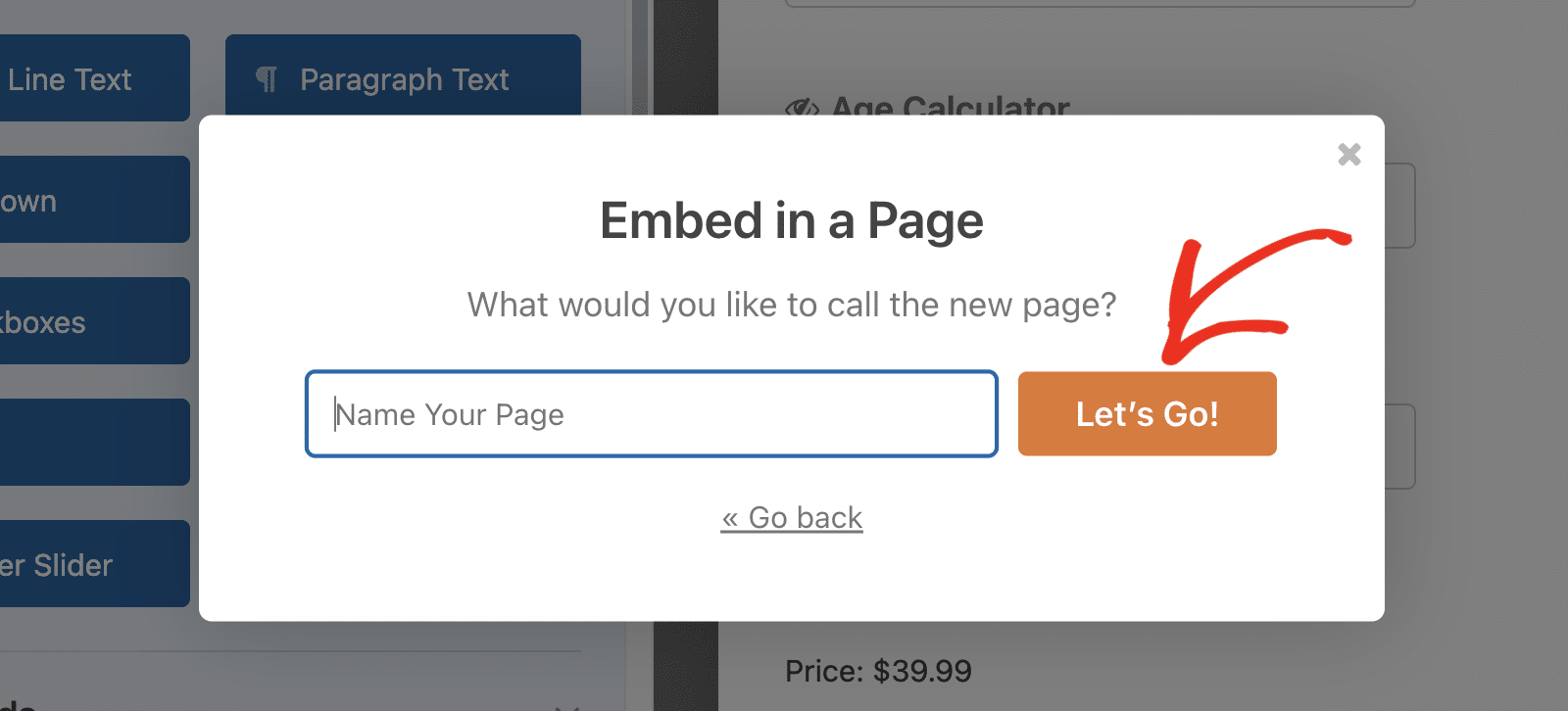
Dare un nome alla nuova pagina e fare clic su Let's Go.

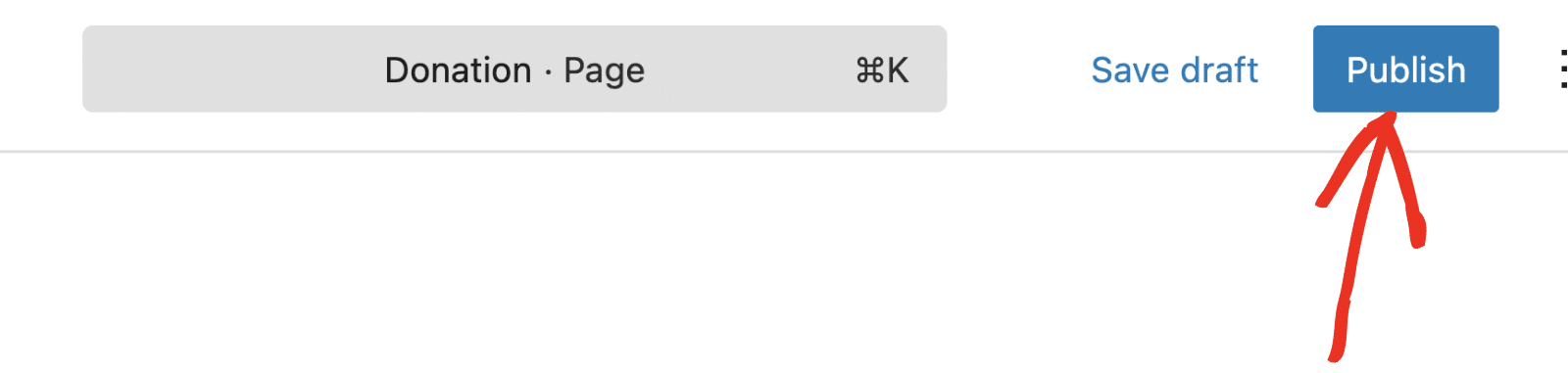
Verrete indirizzati all'editor di pagine di WordPress con il vostro modulo incorporato nella pagina. Fare clic sul pulsante Pubblica per pubblicare la pagina.

Quando si controlla questa pagina nel frontend, il campo di pagamento del modulo verrà nascosto finché il valore del campo Data non corrisponde a quello specificato nella regola di logica condizionale. Si noti che è anche possibile incorporare i moduli utilizzando uno shortcode o un widget.
Domande frequenti - Mostrare in modo condizionato un campo di pagamento in base alla data inserita
Queste sono le risposte ad alcune delle domande più frequenti sulla visualizzazione di un campo di pagamento basato sull'inserimento di una data.
Cosa succede se il campo data viene lasciato vuoto?
Se il campo data è vuoto, il calcolo restituirà 0, nascondendo di fatto il campo pagamento. Si consiglia di rendere obbligatorio il campo data per evitare questa situazione.
Come faccio a mostrare la data in WordPress?
Se si utilizza l'addon Calcoli in WPForms, è possibile mostrare la data utilizzando l'opzione now() funzione. Quando si inserisce la funzione nel costruttore di formule, il valore del campo viene impostato come data e ora corrente.
Quindi, accettare pagamenti ricorrenti in WordPress
E questo è tutto! Avete imparato 2 modi pratici per mostrare un campo di pagamento basato sull'inserimento di una data in WordPress. Il processo che ho spiegato in questo tutorial può essere applicato anche ai moduli di pagamento basati su abbonamento.
Per maggiori dettagli su come vendere abbonamenti con WPForms, potete consultare il nostro tutorial su come accettare pagamenti ricorrenti in WordPress.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.