Riepilogo AI
Volete creare un modulo di contatto gratuito con Elementor?
Un modulo di contatto è fondamentale per tutti i tipi di siti web. Includendo i campi appropriati all'interno del modulo, potrete raccogliere le informazioni esatte di cui avete bisogno dai vostri contatti, garantendo una comunicazione efficace.
Crea subito il tuo modulo di contatto con Elementor! 🙂
In questo tutorial vi mostreremo il modo migliore per aggiungere gratuitamente un modulo di contatto alla vostra pagina Elementor. Questa opzione funziona perfettamente con tutte le versioni di Elementor ed è completamente 'no-code'!
Come creare un modulo di contatto gratuito con Elementor
Elementor consente di creare una pagina per i contatti in modo molto semplice, ma per aggiungere gratuitamente un modulo di contatto al proprio sito non basta Elementor.
In questo articolo
- Passo 1: Installare e attivare WPForms
- Passo 2: Ottenere il plugin Elementor per WordPress
- Passo 3: Creare il modulo di contatto di Elementor
- Passo 4: Impostazione dell'e-mail e del messaggio di conferma del modulo
- Passo 6: Creare la pagina dei contatti con Elementor
- Fase 7: Stile e pubblicazione della pagina dei contatti di Elementor
Passo 1: Installare e attivare WPForms
La prima cosa da fare è installare il plugin WPForms. Per farlo, aprite la vostra dashboard di WordPress e andate su Plugin " Aggiungi nuovo.

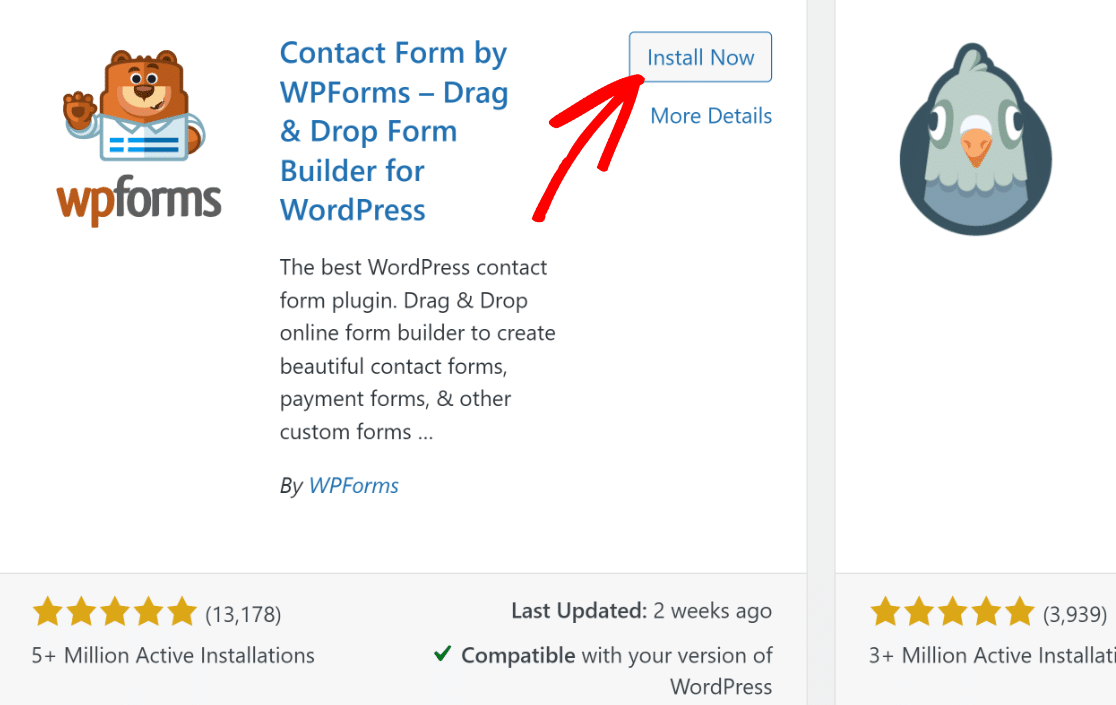
Ora, cercate WPForms e fate clic su Installa quando lo trovate. L'installazione richiederà solo pochi secondi.

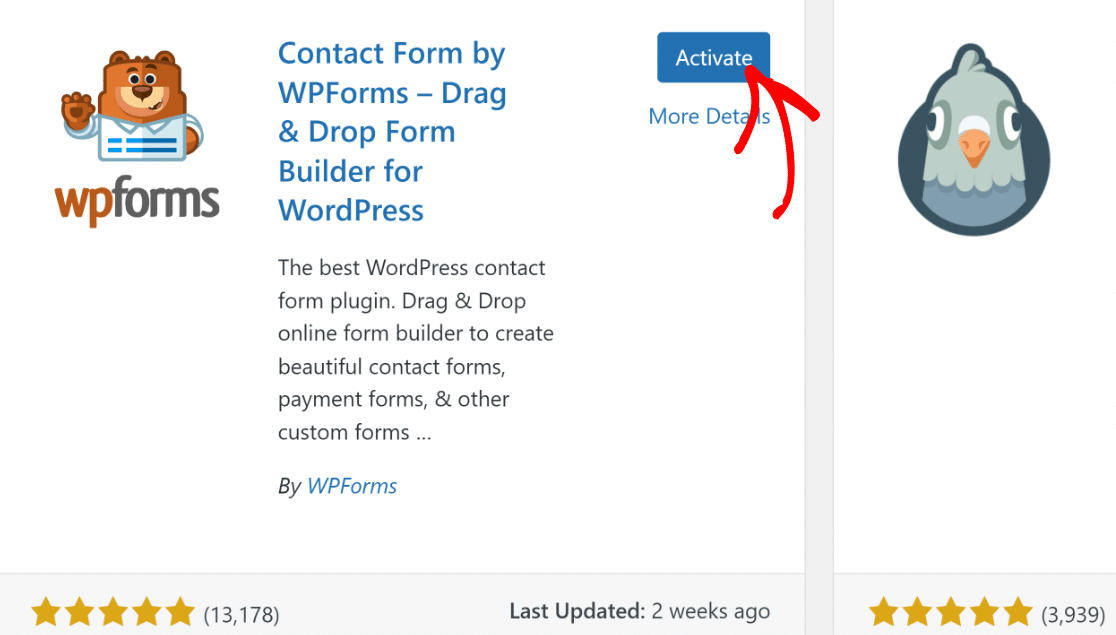
Una volta terminato, il pulsante di installazione sarà ora visualizzato come Attiva. Premete Attiva per terminare la configurazione di WPForms sul vostro sito. È così semplice!

Ottimo! WPForms è ora pronto per essere utilizzato sul vostro sito. Prima di creare il vostro primo modulo, installiamo Elementor.
Passo 2: Ottenere il plugin Elementor per WordPress
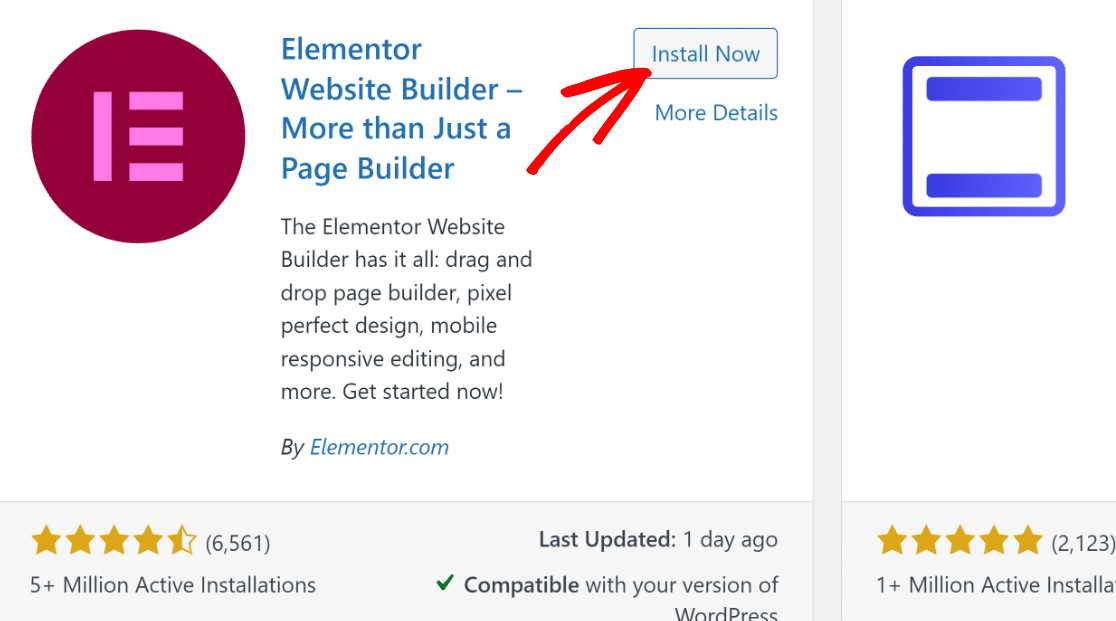
È possibile installare Elementor seguendo esattamente gli stessi passaggi evidenziati sopra. Basta andare su Plugin " Aggiungi nuovo, cercare Elementor e installarlo.

Una volta terminata l'installazione, si può procedere alla creazione del modulo di contatto, come illustrato nella fase successiva.
Passo 3: Creare il modulo di contatto di Elementor
Potete iniziare subito a creare il vostro modulo di contatto navigando su WPForms " Aggiungi nuovo.

Questo caricherà il costruttore di WPForm in pochi secondi. Iniziate a dare un nome al vostro modulo, in modo da poterlo identificare facilmente in caso di modifiche successive.

Scorrete un po' in basso e vedrete i modelli di modulo. Se utilizzate WPForms Lite, avrete decine di modelli gratuiti tra cui scegliere.
In seguito, potrai passare alla versione Pro per accedere a 2.051 modelli di moduli WordPress per il servizio clienti, il marketing e varie altre categorie.
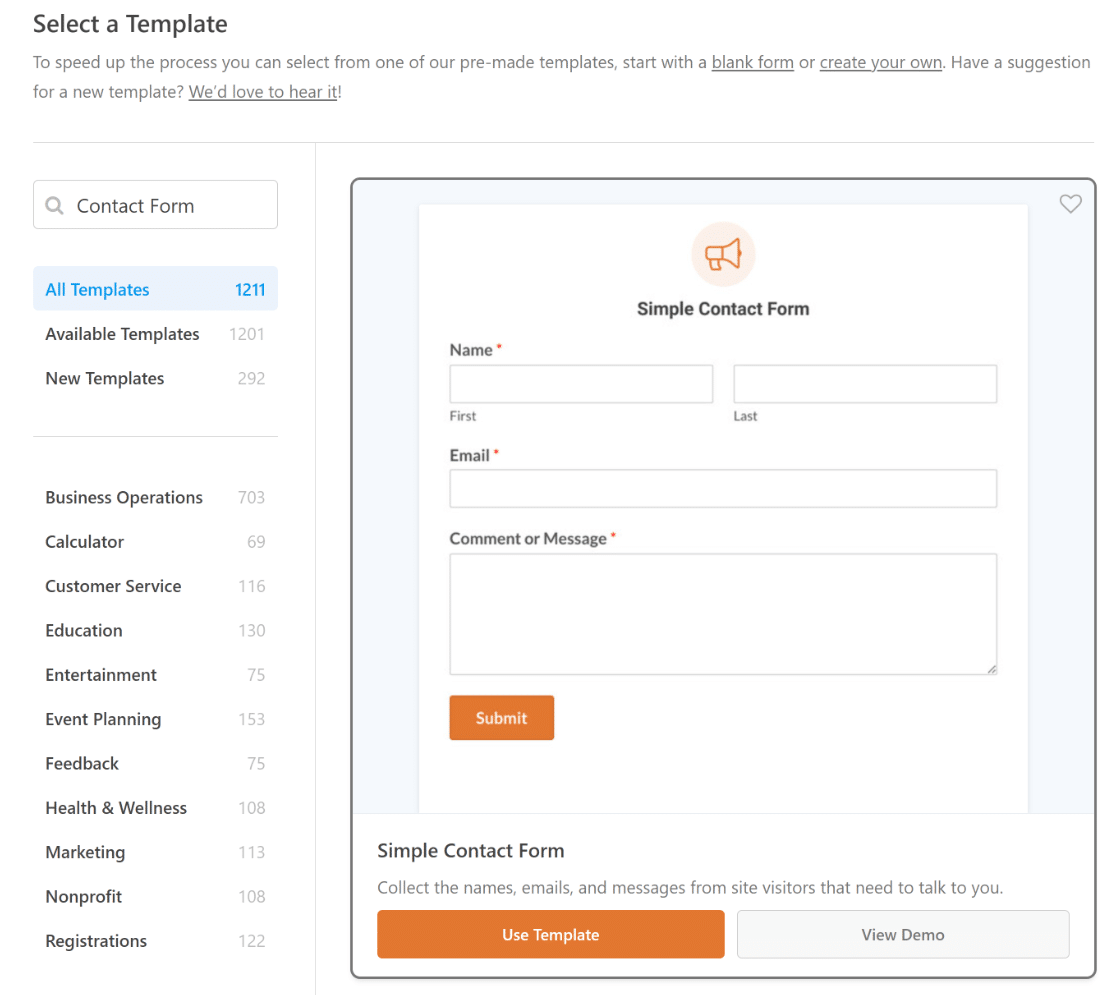
Poiché abbiamo bisogno di un modulo di contatto, il modello gratuito Simple Contact Form Template è ideale per i nostri scopi in questo post.
È possibile cercare questo modello nella casella di ricerca e fare clic sul pulsante Usa modello quando appare sullo schermo.

Dopo aver scelto un modello, si aprirà il costruttore di WPForms. L'interfaccia utente di WPForms è stata progettata per essere super facile da usare per chiunque.
A sinistra, si possono vedere tutti i campi disponibili da aggiungere al modulo di contatto. A destra, è possibile vedere un'anteprima dal vivo del modulo.

Se si desidera personalizzare il modello, è sufficiente trascinare qualsiasi campo del modulo dal pannello di sinistra al modulo di destra.
È possibile aggiungere elenchi a discesa e domande a scelta multipla, nonché trascinare i campi verso l'alto e verso il basso per spostarli nel modulo.
Se si desidera aprire le impostazioni del campo, fare clic sul campo una volta nel costruttore. Le impostazioni appariranno accanto all'anteprima del modulo nel pannello di sinistra.
Fare clic su ciascun campo per impostarlo nel modo desiderato. Al termine, fare clic su Salva in alto.

Creare invece un modulo di iscrizione? Abbiamo un tutorial separato per creare un modulo di iscrizione personalizzato con Elementor.
Con WPForms si può godere di ogni tipo di comodità. Ad esempio, è possibile utilizzarlo come porta d'accesso per collegare Elementor Forms a Google Sheets!
Passo 4: Impostazione dell'e-mail e del messaggio di conferma del modulo
Ora controlliamo i messaggi che verranno inviati quando il modulo viene inviato. Nel costruttore di moduli, fare clic su Impostazioni e poi sulla voce di menu Notifiche a sinistra.
A destra, è possibile vedere l'e-mail di notifica che verrà inviata quando il modulo viene inviato. Se lo si desidera, è possibile personalizzare l'e-mail.

Avete notato che l'e-mail verrà inviata a {admin_email}? Si tratta di un segnaposto per l'indirizzo e-mail dell'amministratore in WordPress.
È possibile eliminare {admin_email} e digitate il vostro indirizzo e-mail aziendale qui, oppure cambiare l'indirizzo e-mail dell'amministratore in WordPress se è sbagliato.
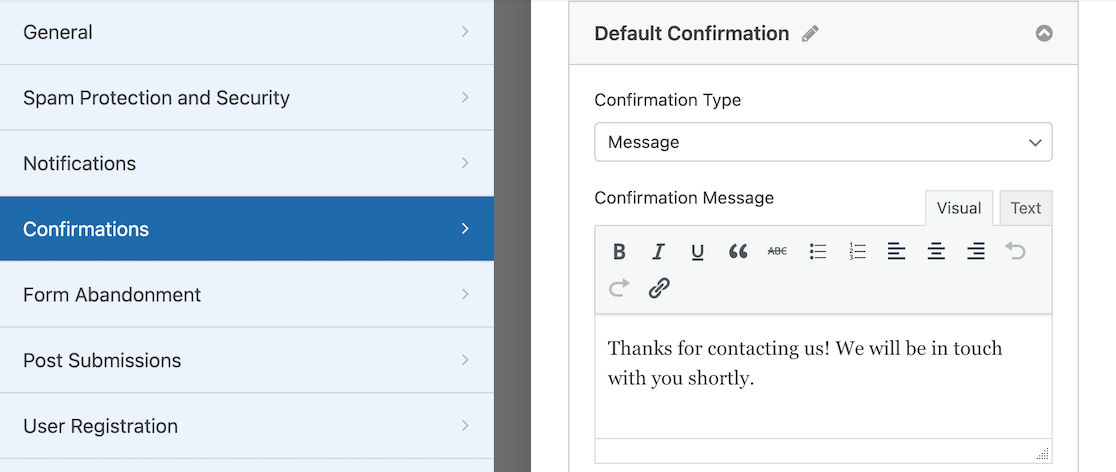
Quindi, fare clic su Conferme. In questa schermata è possibile personalizzare il messaggio che appare sul front-end quando il modulo viene inviato.
È facoltativo, quindi si può lasciare il messaggio predefinito, se si è soddisfatti.

E questo è quanto! È ora di fare clic sul pulsante Salva in alto. È possibile chiudere il costruttore di moduli facendo clic sulla X in alto a destra della finestra del costruttore di moduli.
Ottimo lavoro! Il vostro modulo Elementor è pronto e dobbiamo solo pubblicarlo per renderlo attivo e iniziare a raccogliere informazioni.
Passo 6: Creare la pagina dei contatti con Elementor
In questa fase, costruiremo una pagina Contatti personalizzata utilizzando Elementor. Dalla dashboard di WordPress, fare clic su Pagine e premere il pulsante Aggiungi nuovo.

Digitare il titolo della pagina nella parte superiore. Dopodiché, fare clic sul pulsante blu Modifica con Elementor.
In questo modo si avvia l'interfaccia del costruttore di pagine Elementor, dove è possibile aggiungere un modulo di contatto e personalizzare altri elementi della pagina.

Attendere qualche secondo affinché Elementor venga caricato nel browser. A sinistra, vedrete diversi elementi che potete aggiungere alla vostra pagina.
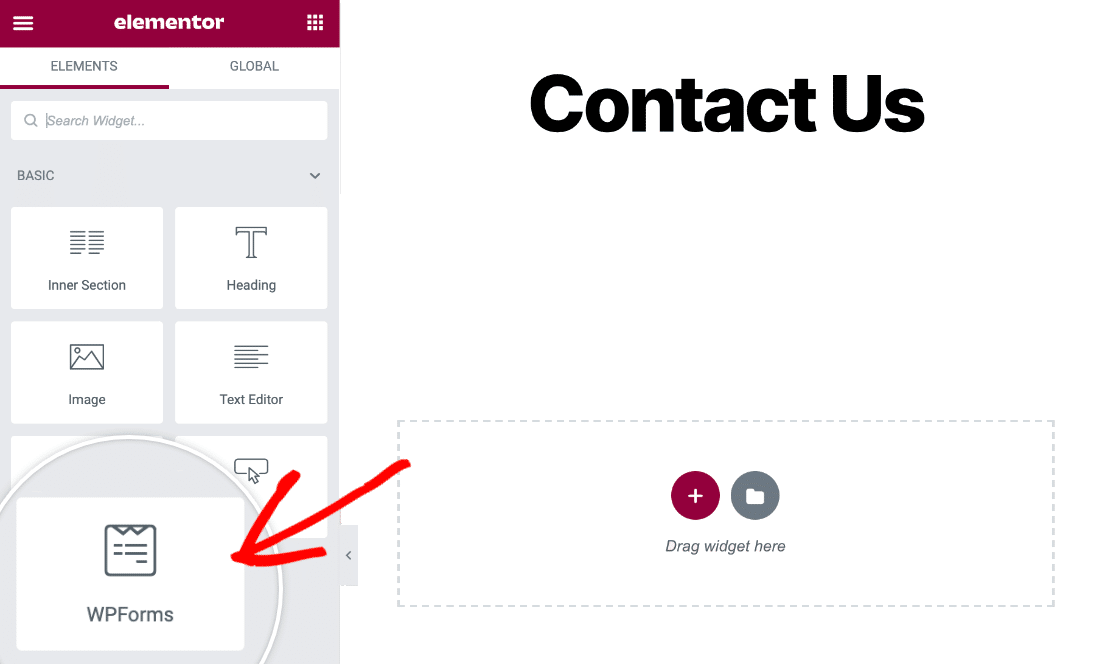
Nella sezione Basic si trova il blocco WPForms, che si può usare per aggiungere il modulo creato in precedenza.

Trascinate il blocco WPForms sulla vostra pagina, quindi fate clic sul menu a tendina per selezionare il modulo appena creato.

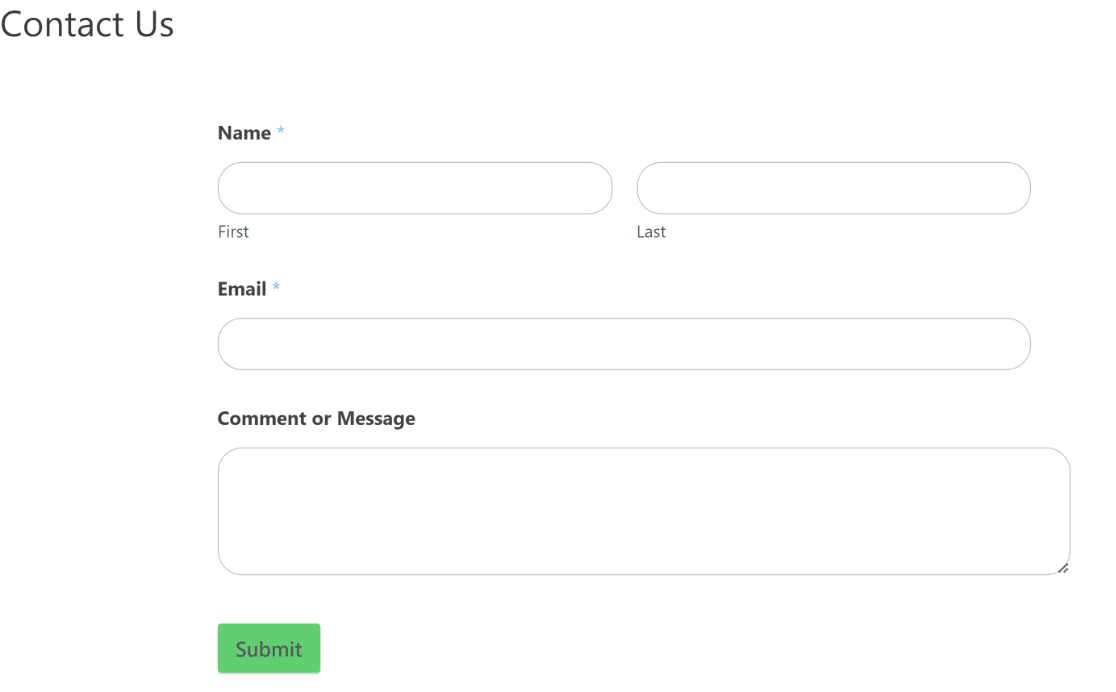
Non appena si seleziona il modulo, questo appare nella pagina. Ottimo lavoro! Abbiamo finito di usare il costruttore di moduli. Ora non ci resta che pubblicare la pagina Contatti.
Fase 7: Stile e pubblicazione della pagina dei contatti di Elementor
Pubblicare la pagina dei contatti è un gioco da ragazzi con Elementor. Ma lo sapevate che potete anche creare il vostro modulo utilizzando le opzioni del blocco WPForms di Elementor?
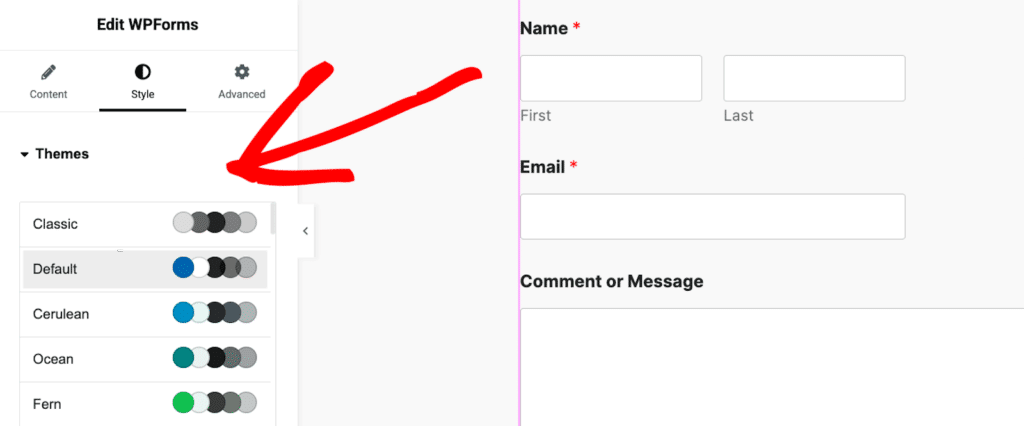
Per farlo, fare clic sull'area intorno al modulo incorporato nella pagina per aprire le opzioni di blocco nel riquadro di sinistra. Fare quindi clic sulla scheda Stile.

In questa scheda sono disponibili molti temi che hanno l'immagine di sfondo, i colori e altre opzioni di stile già pronte per l'utente.

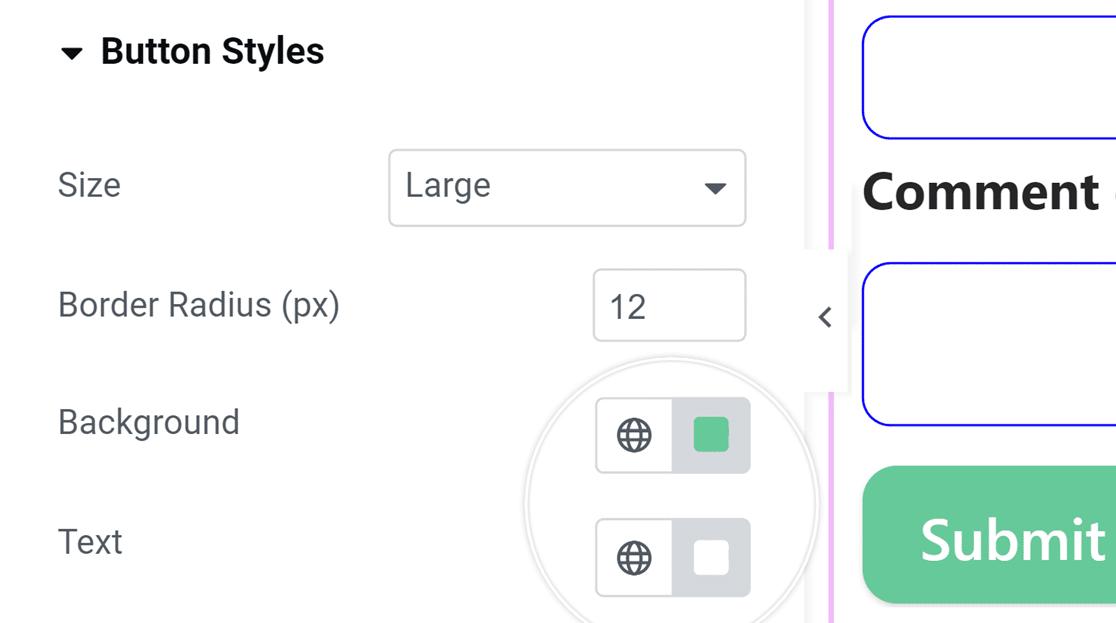
In alternativa, è possibile utilizzare le opzioni sottostanti per modificare manualmente gli stili del campo, dell'etichetta o del pulsante.
Ad esempio, abbiamo usato le impostazioni degli Stili pulsante per aumentare le dimensioni, il raggio del bordo e il colore del pulsante con pochi clic.

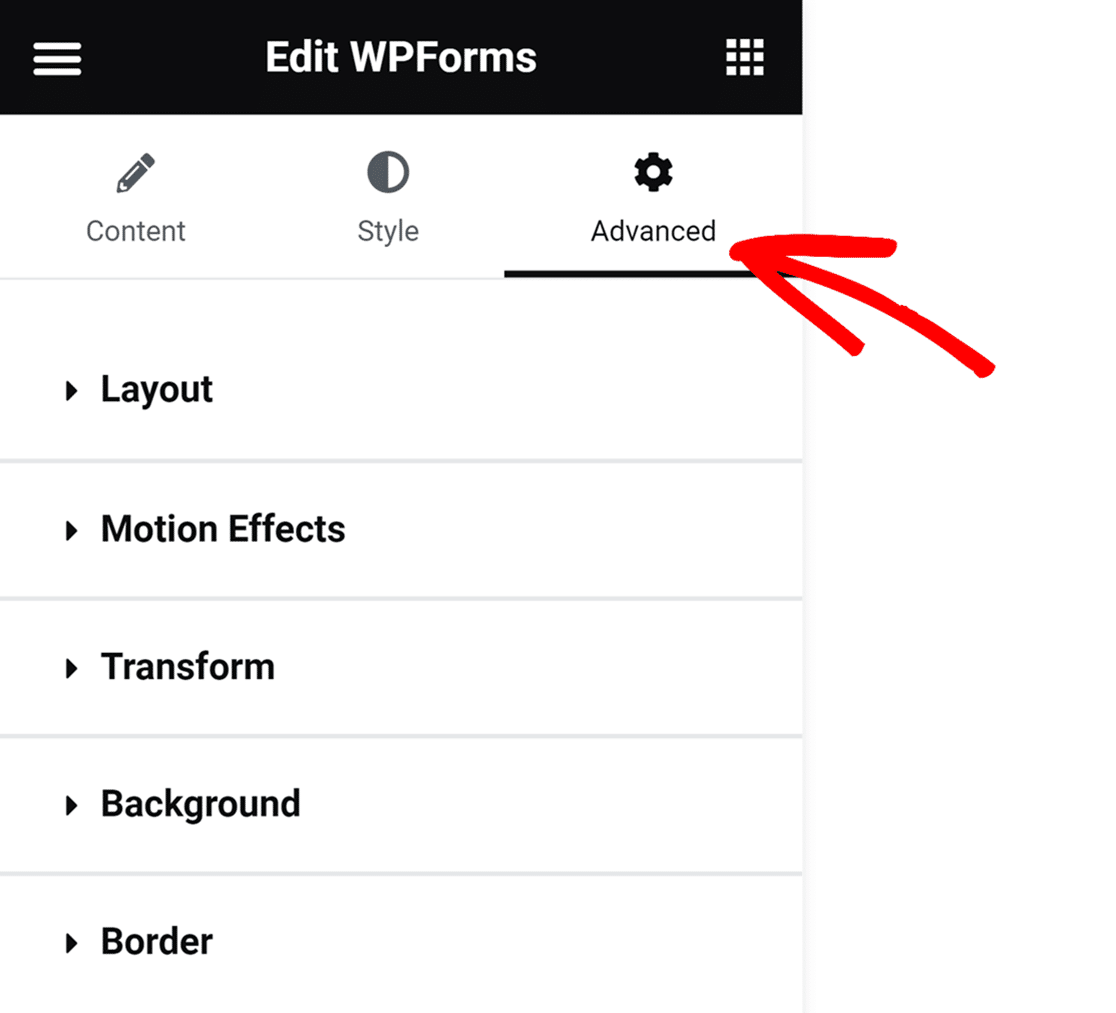
È possibile accedere a opzioni ancora più avanzate facendo clic sulla scheda Avanzate. Queste includono le impostazioni per i layout dei moduli, gli effetti di movimento, gli sfondi delle pagine e altro ancora.

Una volta terminata la personalizzazione degli stili del modulo, è il momento di pubblicare il modulo. È sufficiente fare clic sul pulsante Pubblica nella barra degli strumenti inferiore.

Infine, fate clic su Guarda per vedere il modulo di contatto sul vostro sito web. Ed ecco fatto! La vostra pagina di contatto di Elementor è attiva e pronta a ricevere risposte.

Creare il modulo di contatto di Elementor
Domande frequenti sulla creazione di un modulo di contatto con Elementor
I moduli di contatto di Elementor sono un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Elementor ha un modulo di contatto?
Sì, Elementor ha un blocco per i moduli di contatto disponibile nella versione Pro. È possibile utilizzare questo blocco per aggiungere facilmente un modulo alla pagina mentre si modifica la pagina in Elementor.
Mentre il blocco dei moduli di Elementor è disponibile solo per gli utenti a pagamento, è possibile utilizzare il blocco WPForms gratuitamente. Per accedere al blocco WPForms in Elementor è necessario avere installato sia WPForms che Elementor.
Come faccio ad aggiungere un modulo di contatto al mio Elementor free?
Per aggiungere un modulo di contatto utilizzando la versione gratuita di Elementor, è possibile integrare un plugin come WPForms. Innanzitutto, installate e attivate il plugin WPForms dalla vostra dashboard di WordPress. Una volta attivato, creare un modulo utilizzando il costruttore WPForms.
Come si crea un modulo in Elementor?
La creazione di un modulo in Elementor può essere fatta facilmente con il plugin WPForms. Installate WPForms dalla sezione plugin di WordPress e attivatelo. Utilizzate la semplice interfaccia drag-and-drop di WPForms per creare il vostro modulo.
Come si crea un modulo di contatto personalizzato in Elementor?
WPForms è altamente raccomandato per creare un modulo di contatto personalizzato in Elementor, grazie alla sua flessibilità e facilità d'uso. Dopo aver installato e attivato WPForms, aprire il plugin e selezionare "Aggiungi nuovo" per creare il modulo personalizzato.
Personalizzare il modulo aggiungendo o togliendo campi in base alle proprie esigenze. Una volta completato, salvare il modulo. In Elementor, aggiungete il blocco WPForms alla pagina in cui desiderate il modulo, selezionate il modulo e pubblicate la pagina!
Correggere le e-mail di notifica del modulo di contatto di Elementor
Avete problemi a ricevere gli invii del modulo di contatto di Elementor via e-mail? È facile risolvere questo problema in modo da ricevere sempre le notifiche via e-mail. Consultate questa guida per risolvere il problema dei moduli di contatto di Elementor che non inviano e-mail.
Se volete conoscere altri costruttori di moduli per Elementor, date un'occhiata a questo articolo sui plugin per moduli di contatto che funzionano bene con Elementor per migliorare l'impegno degli utenti sui moduli e quindi la generazione di contatti.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per moduli di contatto di WordPress. WPForms Pro include tonnellate di addon premium e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.



