Riepilogo AI
Di recente, uno dei nostri lettori ci ha chiesto istruzioni passo-passo su come modificare l'intestazione in WordPress, poiché non riusciva a trovare nulla che lo guidasse da zero.
Anche se si tratta di qualcosa di veramente basilare, abbiamo pensato che questa fosse un'ottima opportunità per aiutare coloro che iniziano il loro percorso con WordPress.
Quindi, senza ulteriori indugi, vediamo come modificare l'intestazione del vostro sito WordPress e come renderla più accattivante.
In questo articolo
- Passo 1: accedere all'Editor del sito
- Passo 2: Aggiungere il logo del sito
- Passo 3: Aggiungere il titolo del sito
- Passo 4: Aggiungere le navigazioni della pagina
- Passo 5: modificare il colore di sfondo
- Passo 6: Aggiungere le icone sociali e il pulsante CTA
- Passo 7: Aggiungere il logo ai modelli di e-mail (facoltativo)
Come modificare l'intestazione in WordPress
Con l'ultima versione di WordPress, è possibile utilizzare l'Editor del sito, interattivo e di facile utilizzo, per personalizzare il proprio sito web e creare facilmente un'intestazione personalizzata.
Poiché la maggior parte delle nuove installazioni di WP viene fornita con il tema Twenty Twenty-Four, l'editor del sito è abbastanza utile per diverse personalizzazioni dell'intestazione:
- Caratteri
- Colori
- Stile dei pulsanti
- E altro ancora
Passo 1: accedere all'Editor del sito
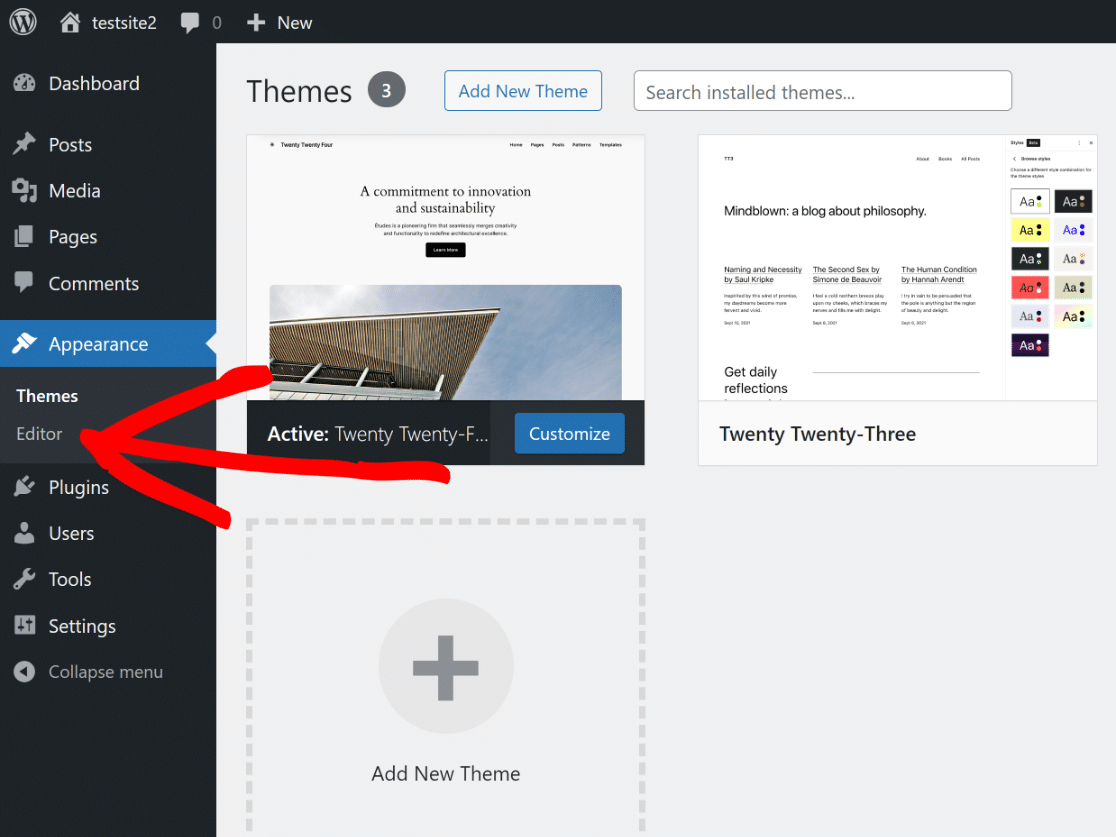
Dalla dashboard di WordPress, basta andare su Aspetto e poi fare clic sull'opzione Editor dal menu.

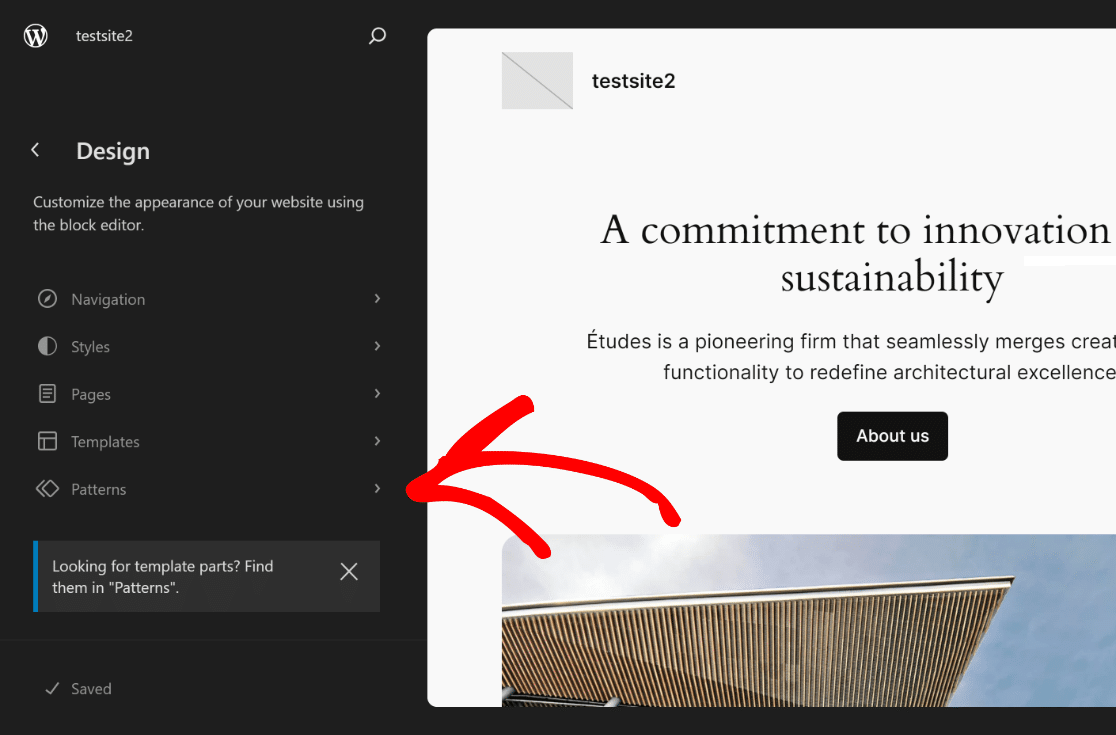
In questo modo si viene reindirizzati all'Editor del sito, dove è possibile personalizzare l'aspetto del sito utilizzando l'editor dei blocchi. Aprire le opzioni in Patterns.

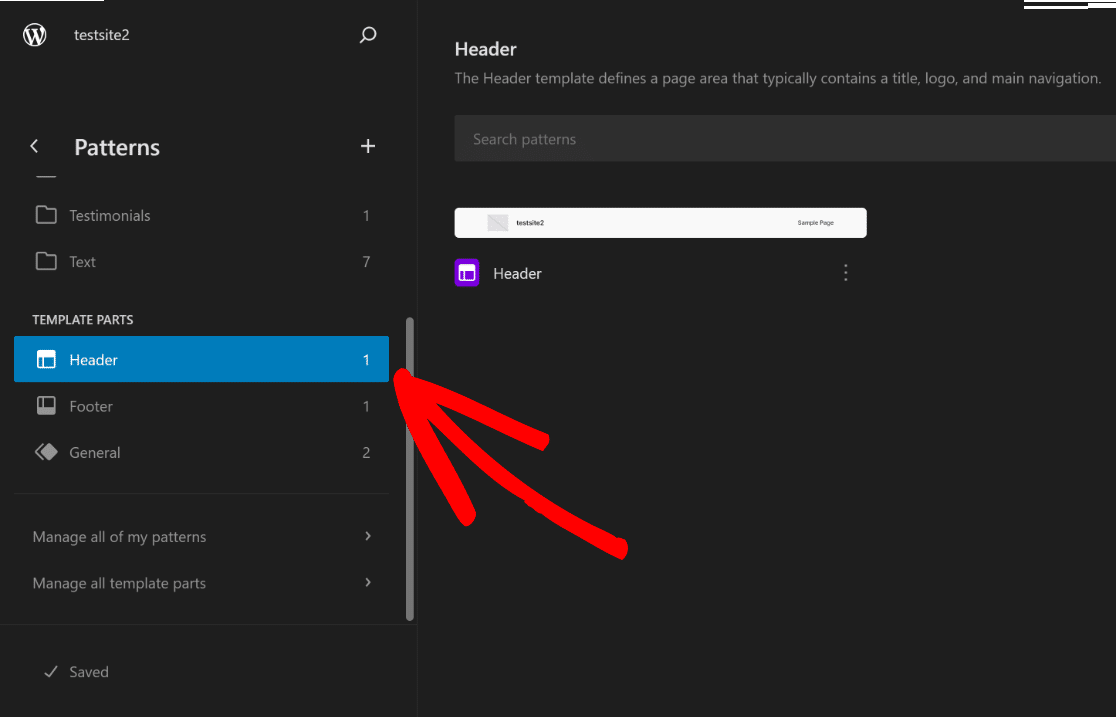
A questo punto, non resta che scorrere verso il basso fino a visualizzare la sezione Template Parts e fare clic su Header per aprire le opzioni.

Sul lato destro dello schermo, fare clic sull'immagine dell'intestazione per aprire le opzioni di personalizzazione disponibili nell'Editor del sito e fare clic sull'icona Modifica.
![]()
A questo punto verrete reindirizzati al Block Editor di WordPress, dove potrete iniziare ad aggiungere il vostro logo, la navigazione, le icone social e anche un pulsante CTA (se necessario).
Passo 2: Aggiungere il logo del sito
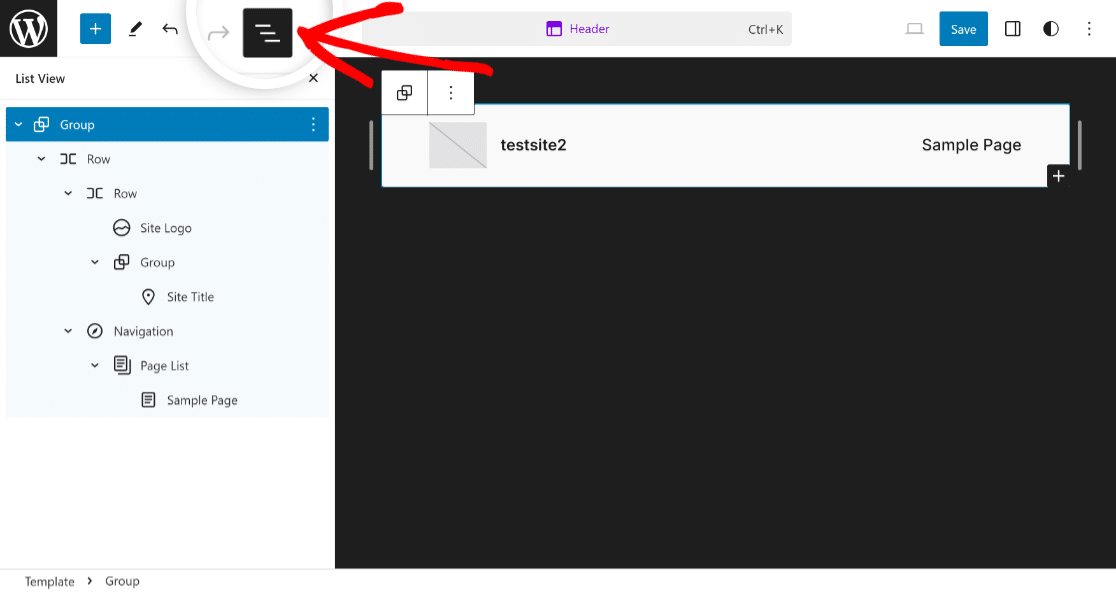
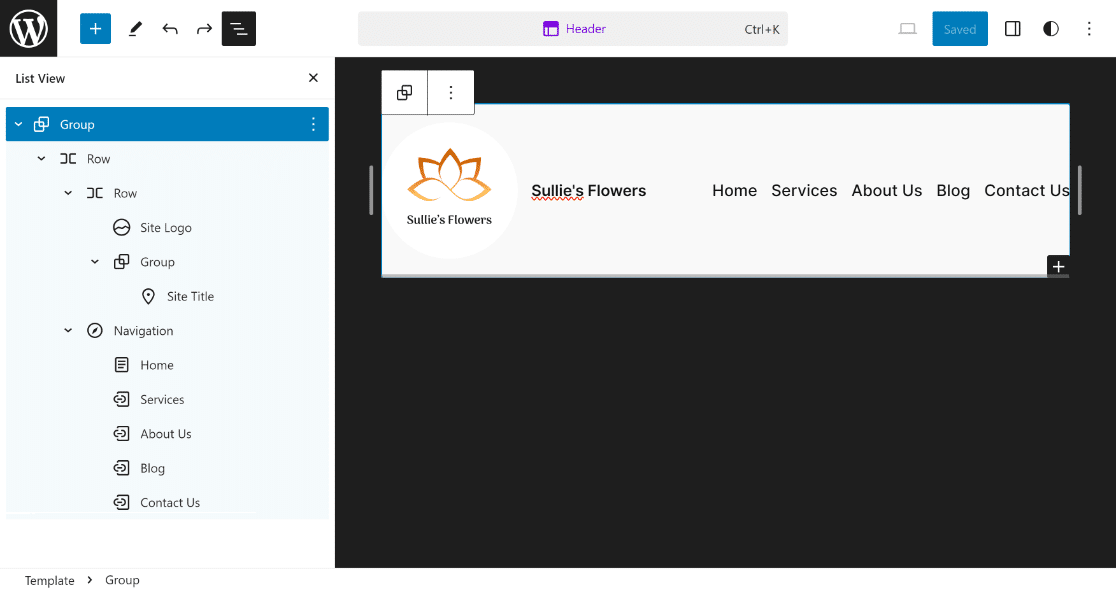
Una volta entrati nell'editor di blocchi per l'intestazione del vostro sito web, fate clic sull'icona Visualizzazione elenco, in modo da sapere facilmente quali elementi sono inclusi nell'intestazione di WordPress.

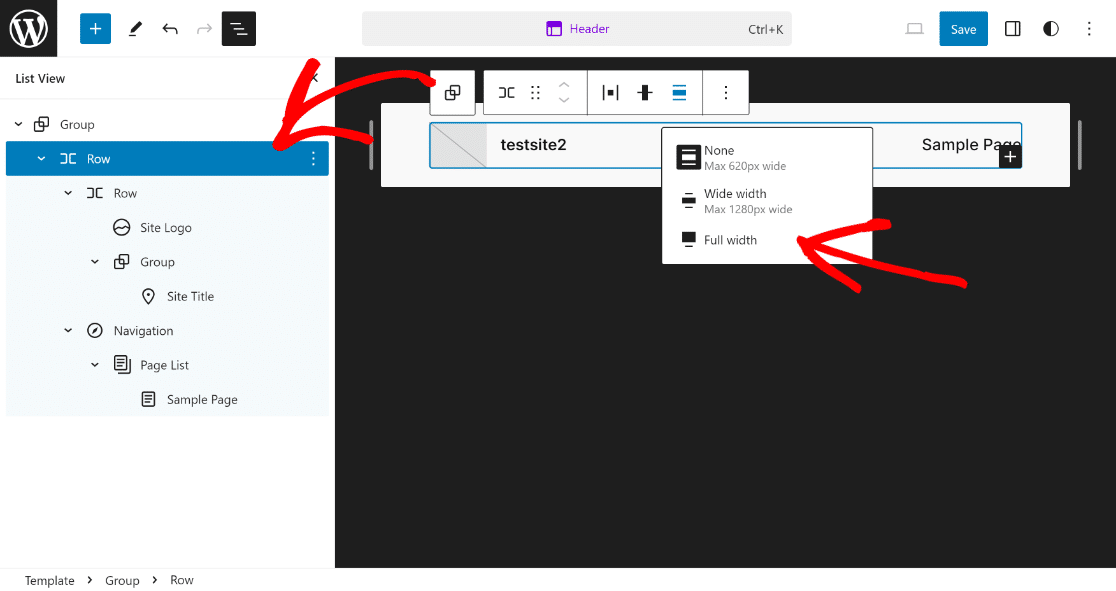
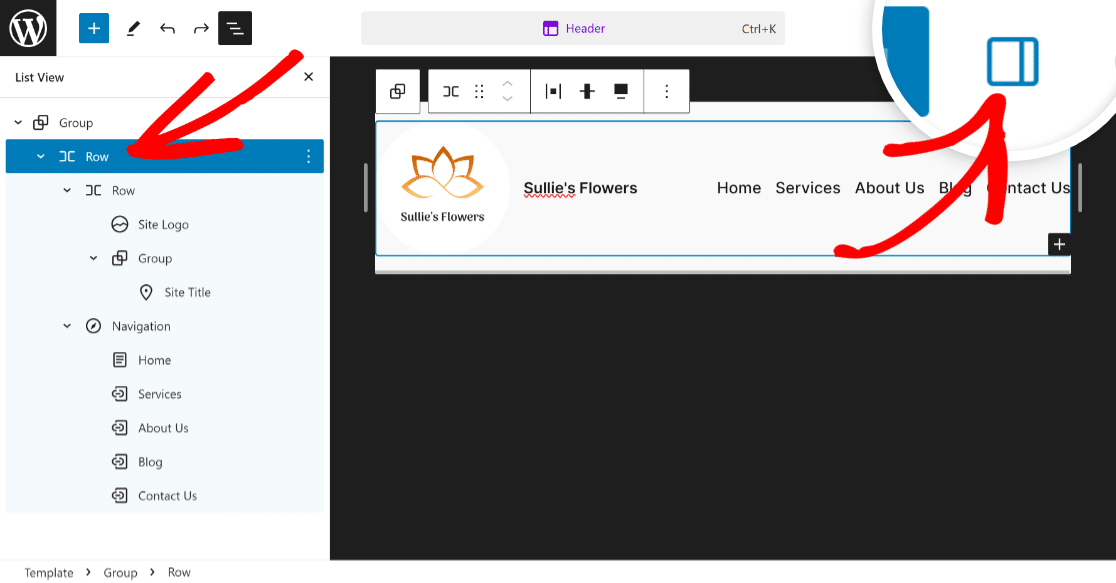
Espandere tutti i blocchi inclusi nella Vista elenco, fare clic sul primo elemento della riga e impostare l'allineamento su Larghezza piena per iniziare a personalizzare il modello di intestazione.

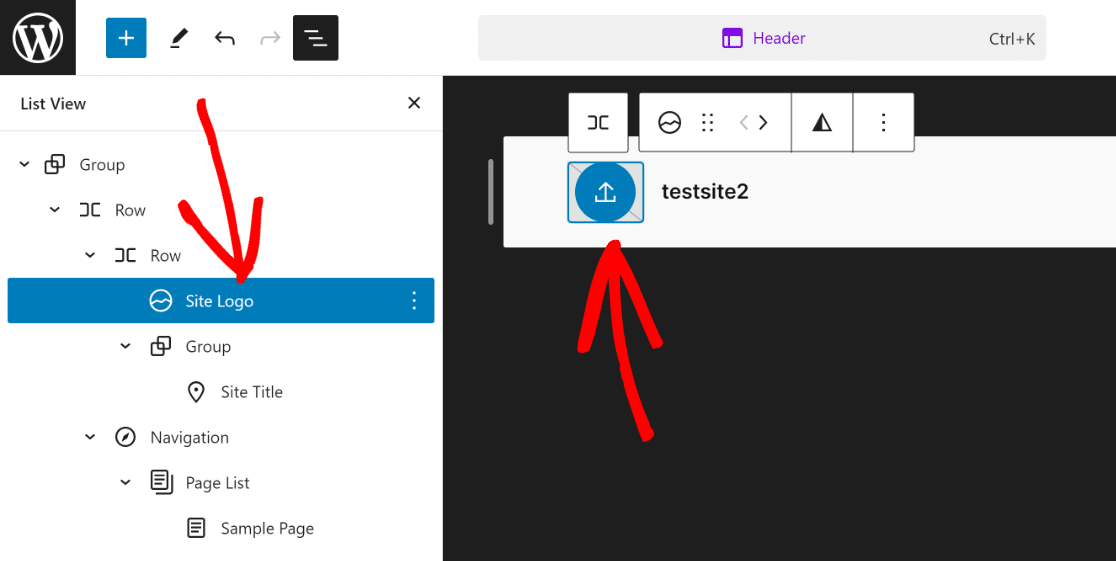
A questo punto, non resta che fare clic sull'opzione Logo del sito nella Visualizzazione elenco e fare clic sull'icona Carica nella sezione di anteprima dell'intestazione.

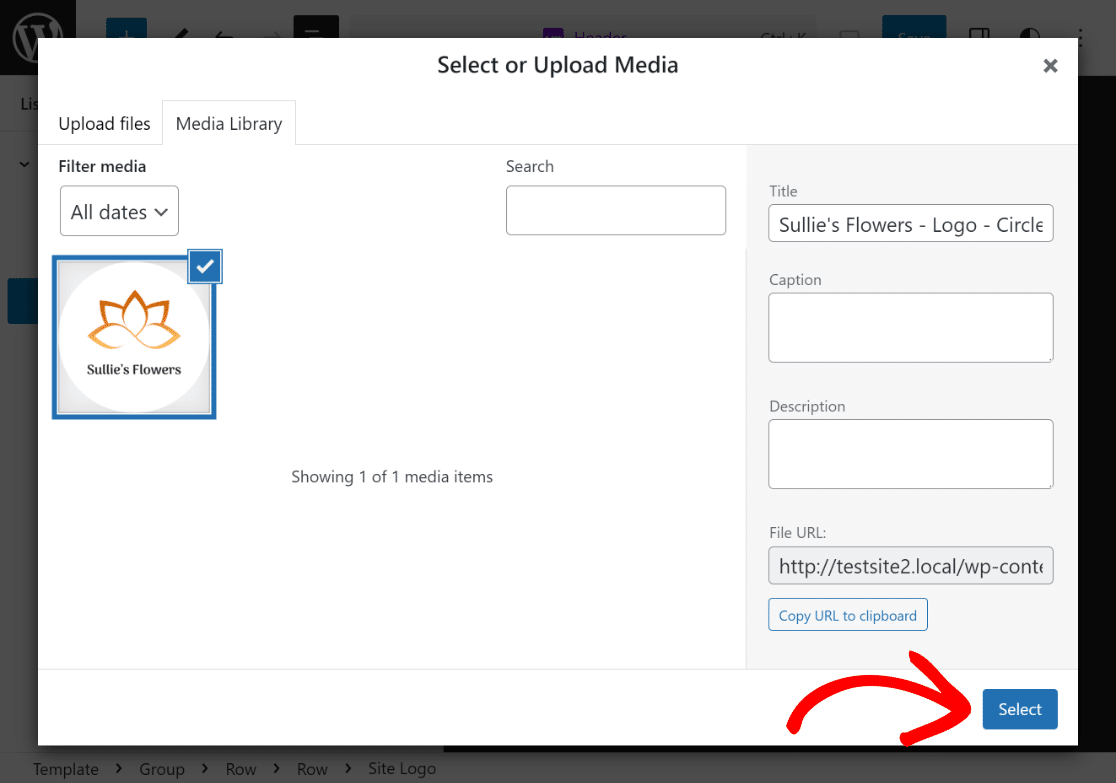
È possibile scegliere di caricare il logo attraverso la scheda Carica file o semplicemente selezionare il file dalla libreria multimediale esistente.

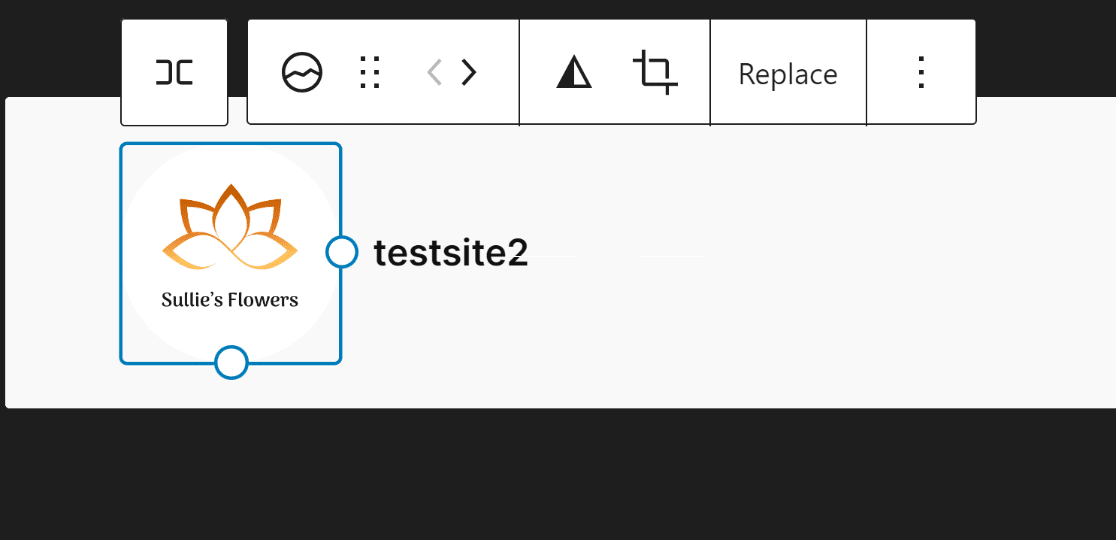
Se necessario, è possibile utilizzare i punti di ridimensionamento per modificare le dimensioni e la grandezza del logo del sito, in base a esigenze o requisiti specifici.

Ottimo lavoro! Questo è tutto ciò che dovete fare per caricare il logo del sito nell'intestazione. Ora passiamo al passo successivo: aggiungere il titolo del sito!
Passo 3: Aggiungere il titolo del sito
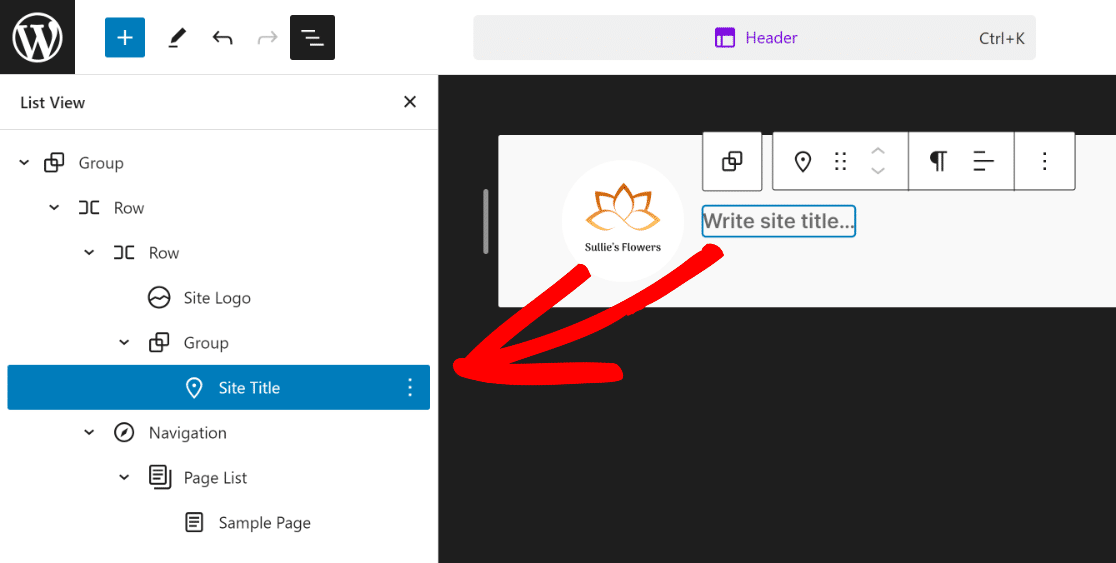
Aggiungere il Titolo del sito nell'intestazione del sito è altrettanto semplice che caricare il logo del sito sul tema WordPress. È sufficiente fare clic su Titolo del sito dalla Visualizzazione elenco.

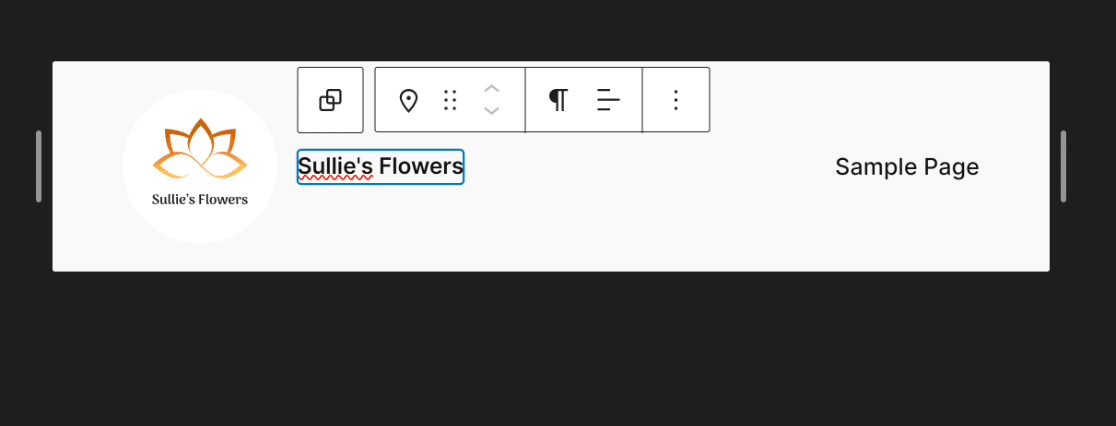
Quindi, analogamente a come abbiamo modificato il logo del sito in precedenza, cliccate sul blocco che dice "Scrivi il titolo del sito..." e aggiungete il vostro titolo del sito al suo interno.

Come si può vedere, l'intestazione del tema sta prendendo lentamente forma. Nel prossimo passo, aggiungeremo alcuni elementi di navigazione all'intestazione.
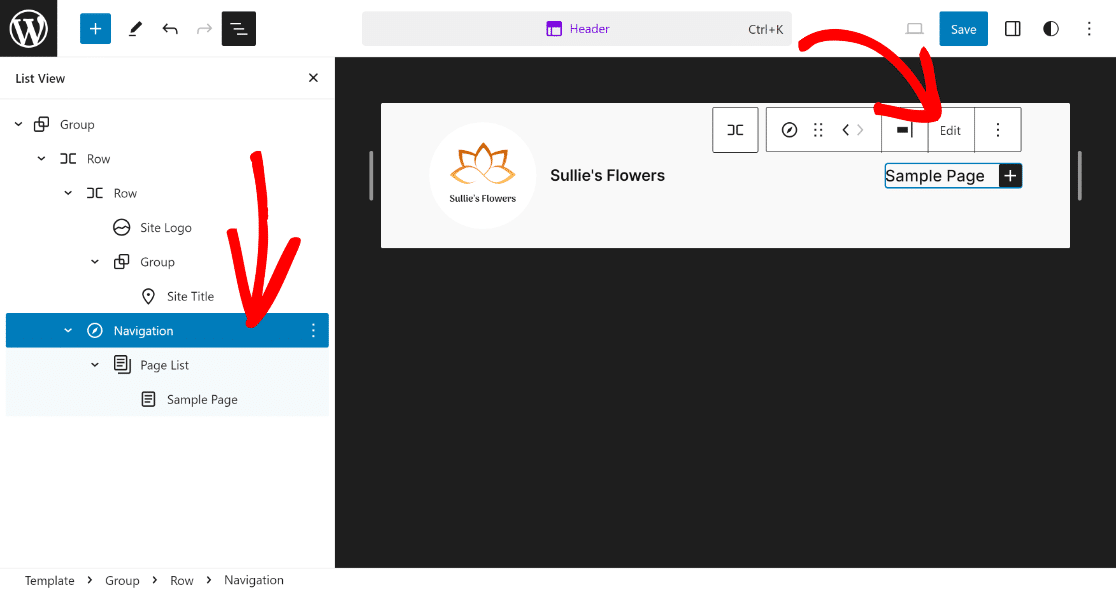
Per aggiungere le pagine all'intestazione, è sufficiente fare clic su Navigazione dalla Visualizzazione elenco e poi sull'opzione Modifica del relativo blocco.

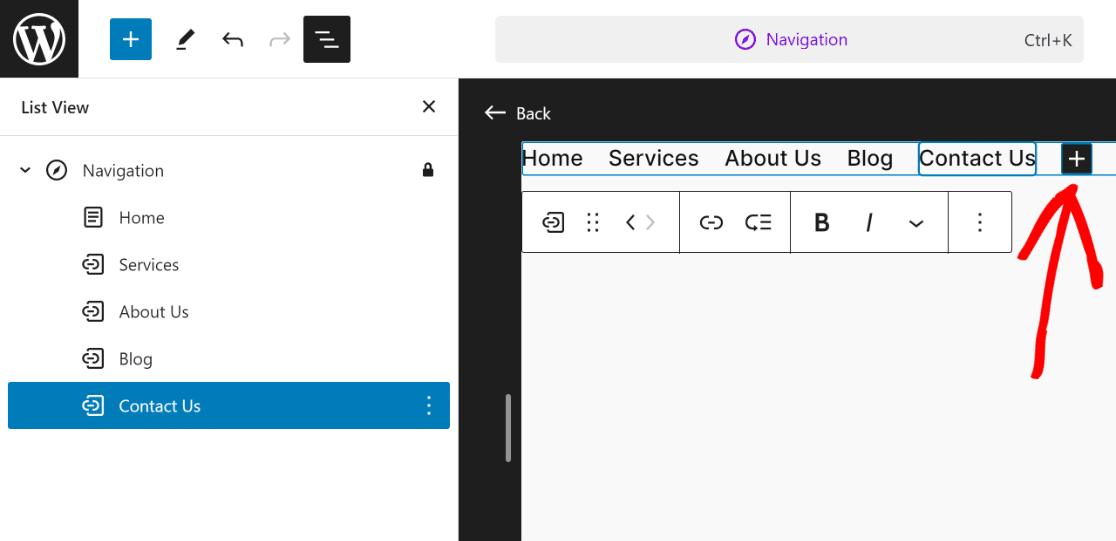
Si accede così alla pagina dell'editor di blocchi dedicata all'elemento Navigazione, dove è possibile aggiungere nuove pagine e i relativi collegamenti tramite l'icona Più.

Questo completerà l'aspetto della vostra intestazione, ma come potete vedere, sembra troppo semplice e c'è un ampio margine di miglioramento!

Aggiungiamo ora un po' di stile all'intestazione per renderla più accattivante e abbinarla ai toni di colore del sito web.
Passo 5: modificare il colore di sfondo
Una delle modifiche più semplici che si possono apportare all'intestazione è cambiare il colore dello sfondo. Per farlo, fare clic sulla prima riga e aprire le impostazioni.

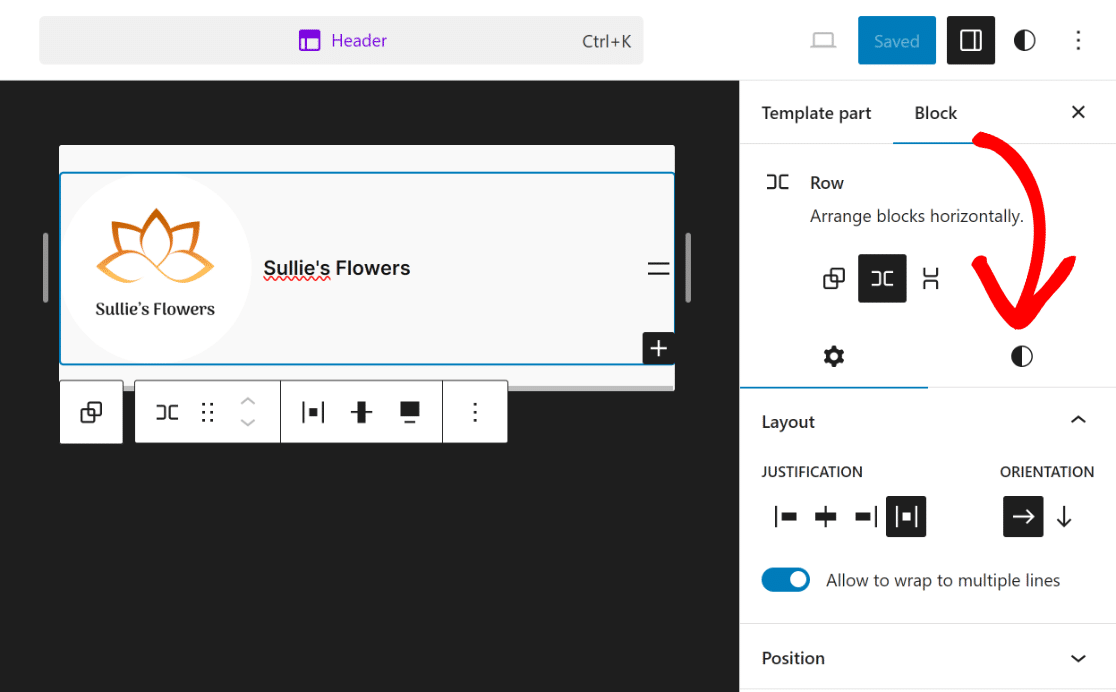
Ora sarà possibile vedere le opzioni di blocco per la riga selezionata. A questo punto è sufficiente fare clic sull'icona Stili accanto all'icona dell'ingranaggio (impostazioni).

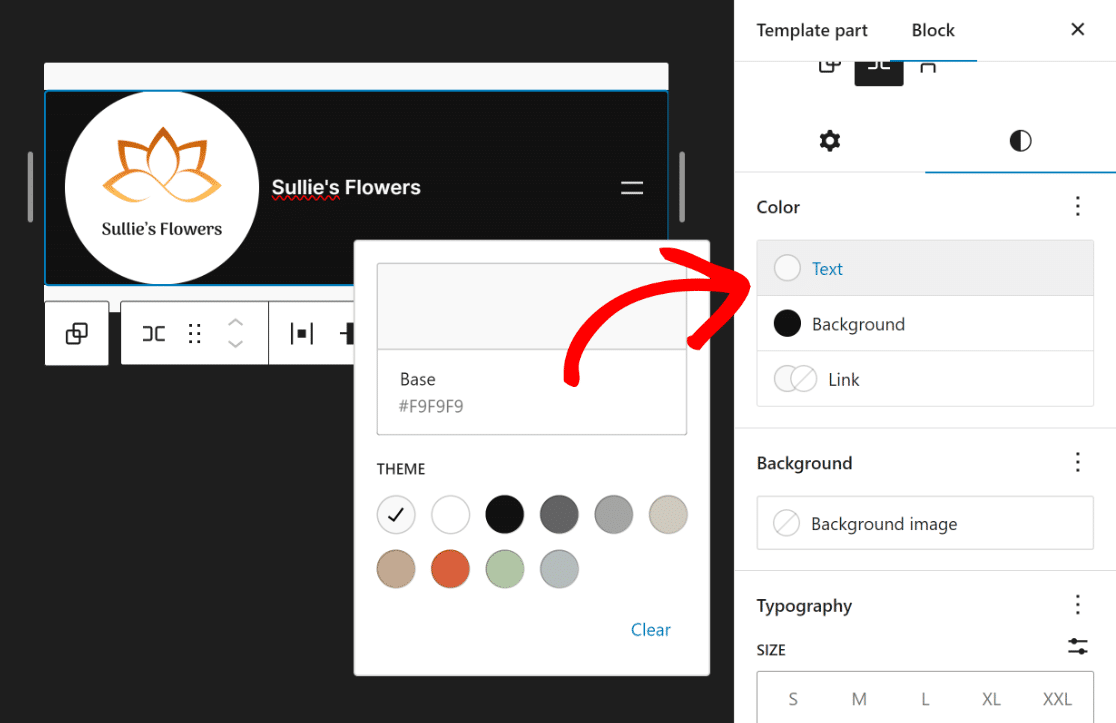
Si apriranno numerose opzioni per la riga selezionata, dove è possibile modificare il colore, l'immagine di sfondo, la tipografia e le dimensioni.
È possibile esplorare queste opzioni per rendere più accattivante la propria intestazione. Poiché dovevamo solo cambiare il colore, abbiamo selezionato il bianco per il testo e il nero per lo sfondo.

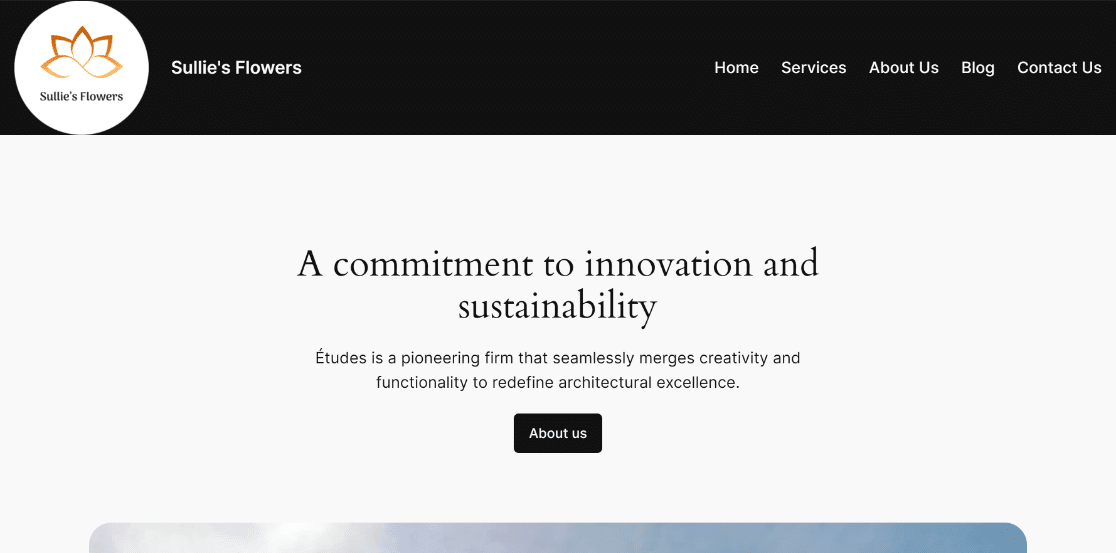
Come si può vedere, l'intestazione sul front-end ha un aspetto migliore e conferisce al sito un aspetto più completo.

Volete apportare ulteriori modifiche all'intestazione, come l'inserimento di alcune icone social e di un pulsante CTA? Beh, il processo è semplice!
Passo 6: Aggiungere le icone sociali e il pulsante CTA
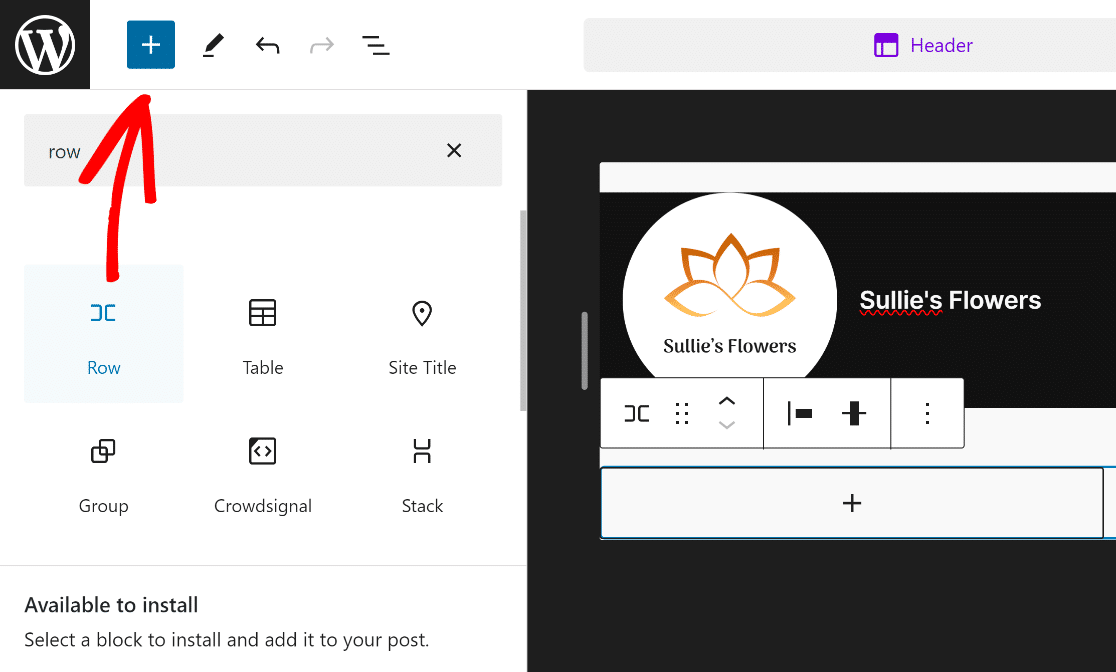
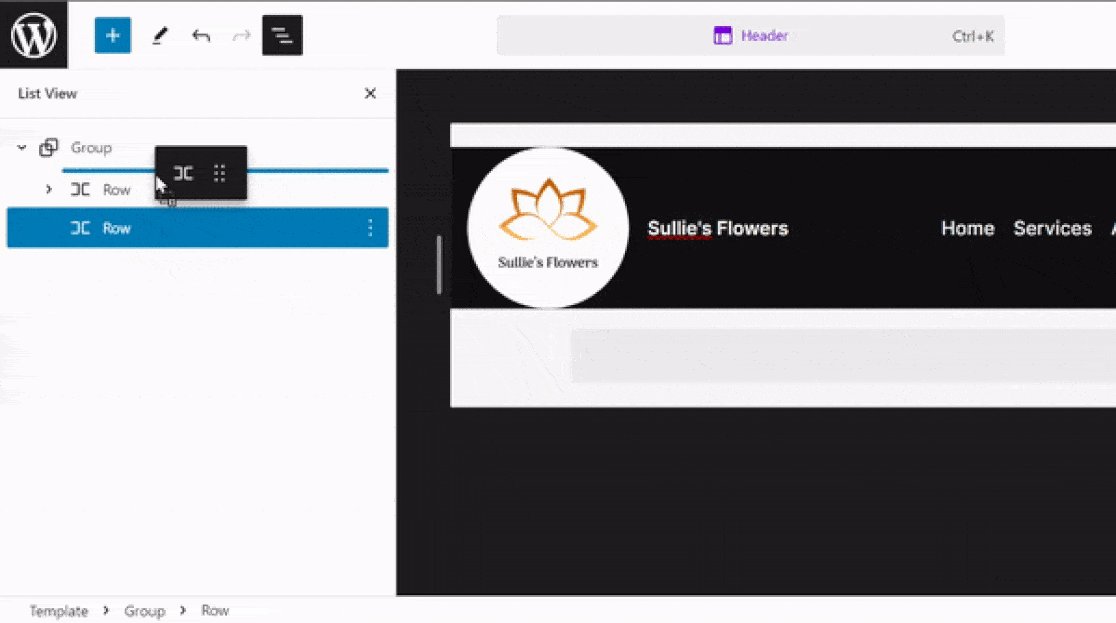
Per aggiungere le icone sociali e un pulsante CTA, è necessario aggiungere una nuova riga. Fare clic sull'icona Più (+) e selezionare il blocco Riga.

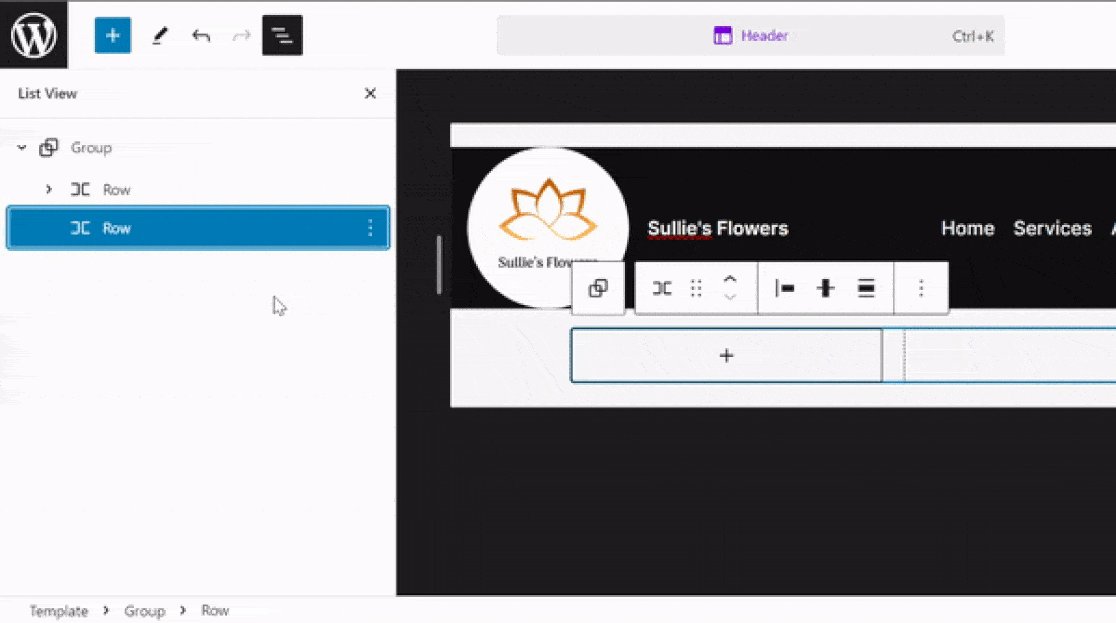
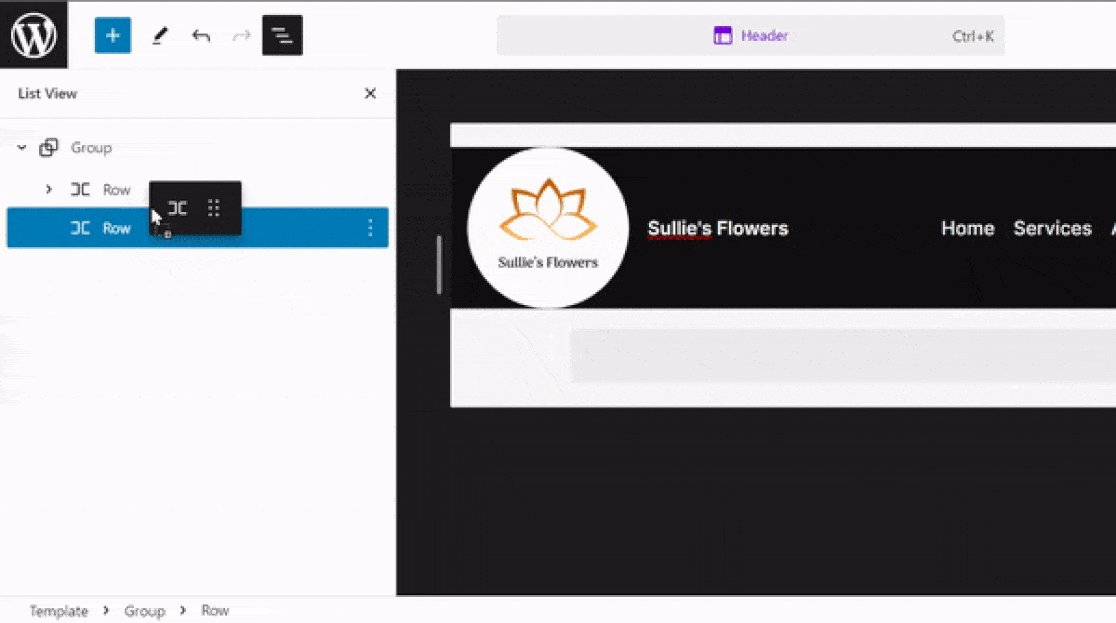
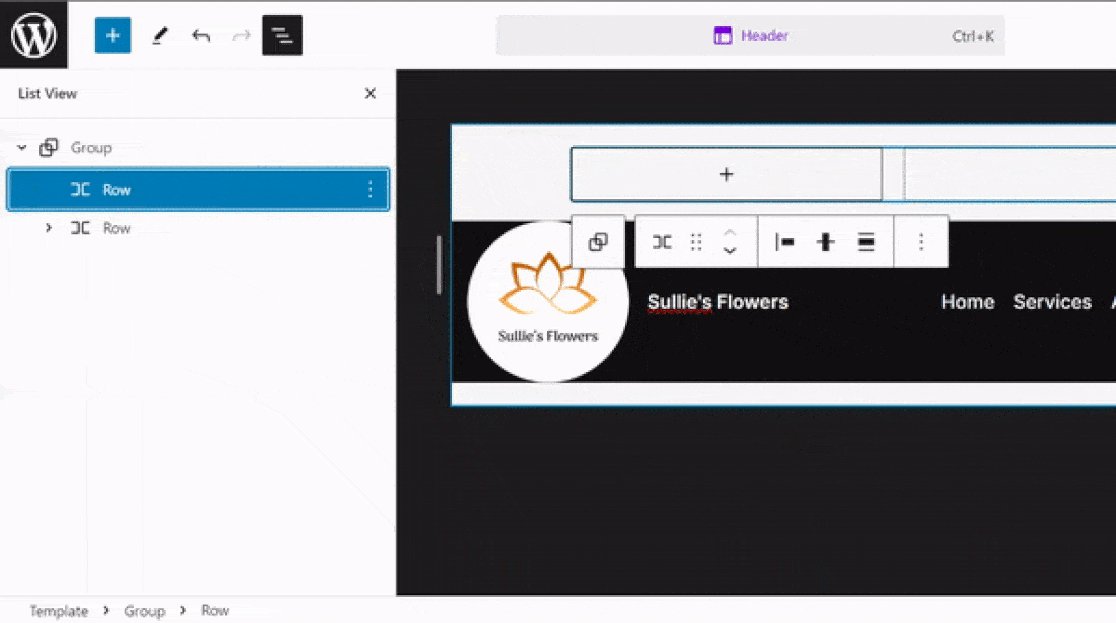
Quindi, trascinare il nuovo blocco Row sopra la riga esistente, in modo da poterlo personalizzare liberamente senza influenzare l'intestazione esistente.

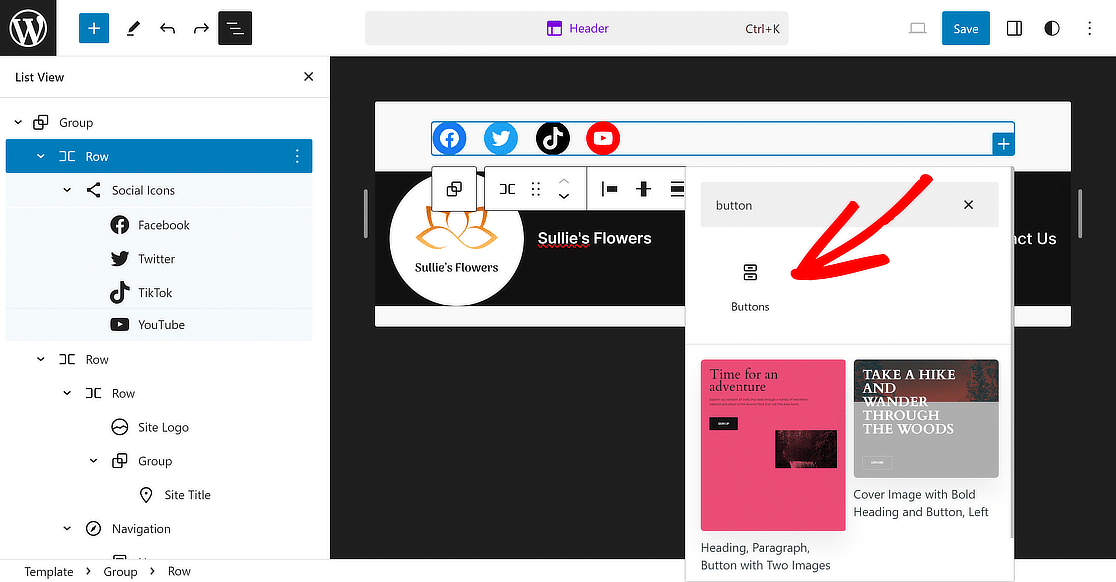
Successivamente, fare clic sul pulsante (+) all'interno della nuova riga e cercare e selezionare il blocco Icone sociali.
![]()
Analogamente a come abbiamo aggiunto le pagine nella Navigazione, fate clic sul pulsante (+) per inserire i widget dei social media per le piattaforme che preferite.
![]()
Una volta fatto, selezionare nuovamente la riga dalla Visualizzazione elenco e fare clic sul pulsante (+) per aggiungere un blocco pulsante all'intestazione.

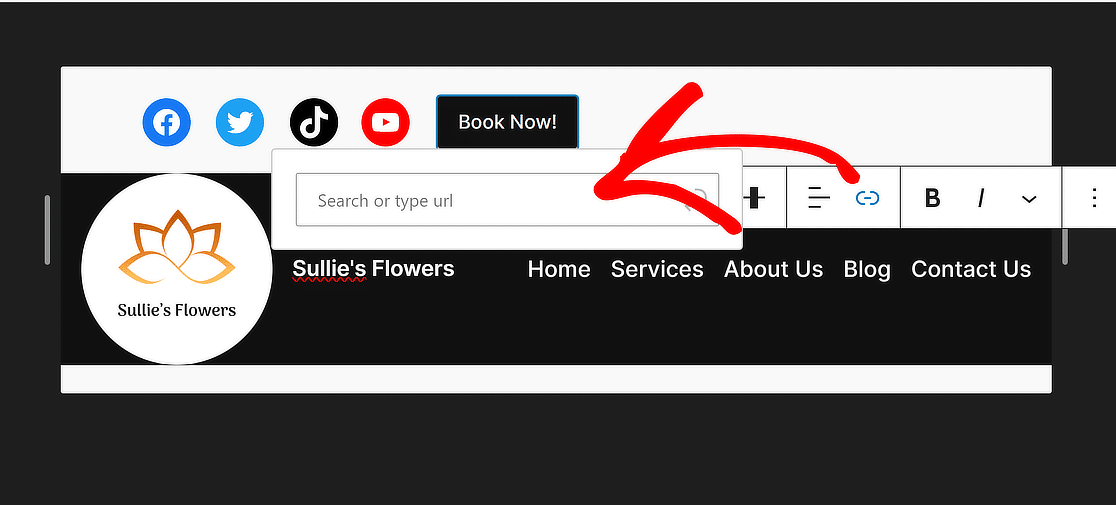
A questo punto è sufficiente assegnare al pulsante un testo come "Prenota ora!" e aggiornare il suo link per impostare un reindirizzamento per i visitatori del sito web.

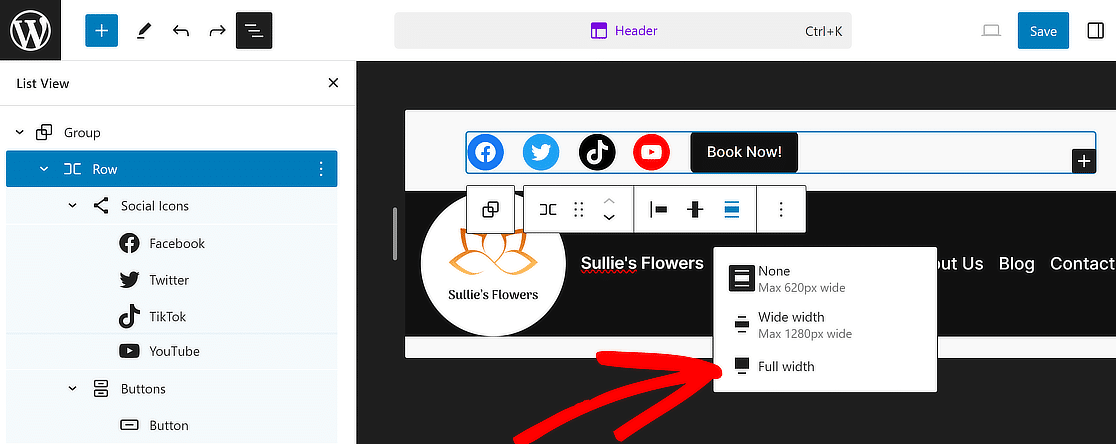
Per mettere tutto insieme, selezionare di nuovo la riga e impostare l'allineamento a tutta larghezza come abbiamo fatto con la prima riga.

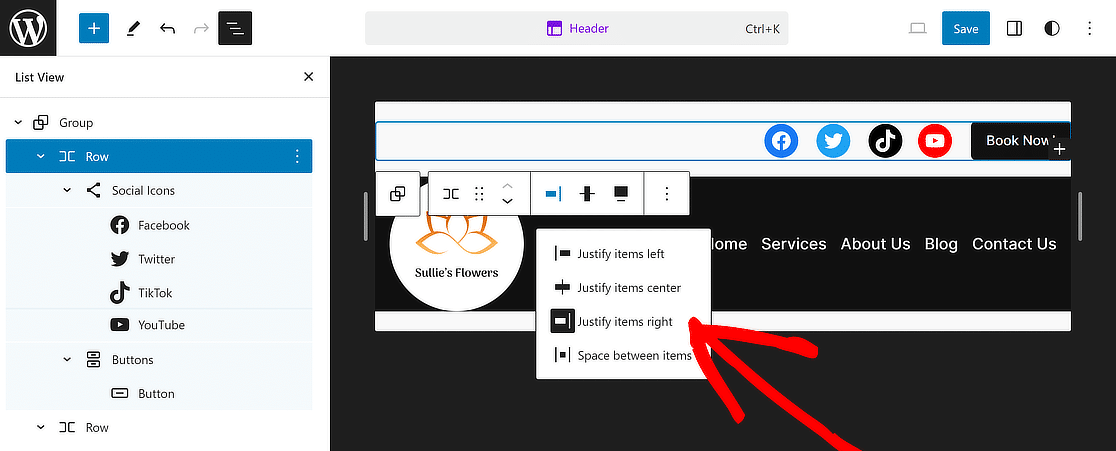
Quindi, per dare a questa sezione un aspetto più accattivante, utilizzare il menu Modifica giustificazione elementi e selezionare l'opzione Giustifica elementi a destra.

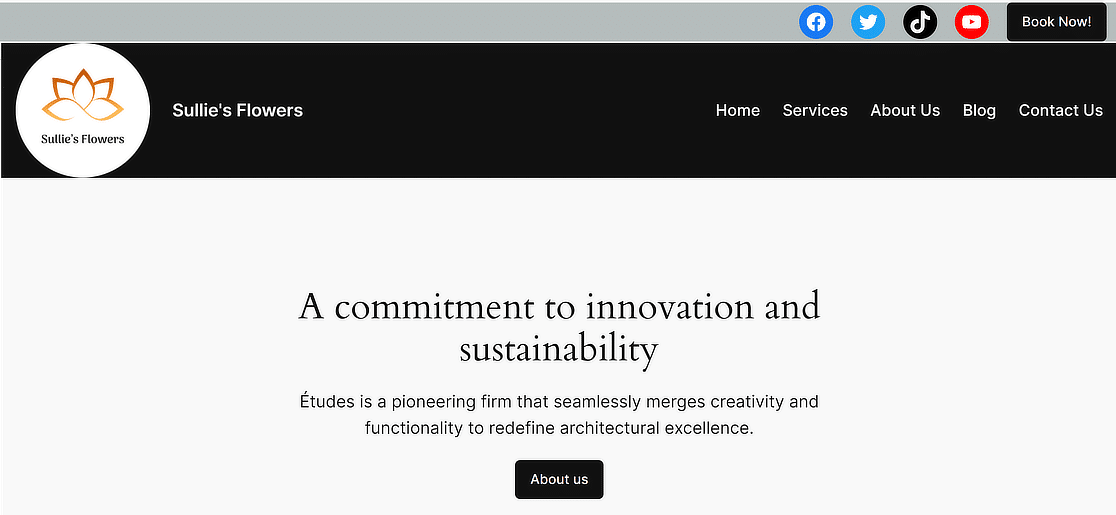
Ed ecco fatto! La vostra intestazione è ora completa e ha un aspetto perfetto. È sufficiente fare clic sul pulsante Salva in alto per evitare di perdere le modifiche.

Passo 7: Aggiungere il logo ai modelli di e-mail (facoltativo)
Considerate la possibilità di aggiungere il vostro logo a un modello di e-mail per aggiungere un branding coerente che si ripercuote anche sulle e-mail inviate dal vostro sito WordPress.
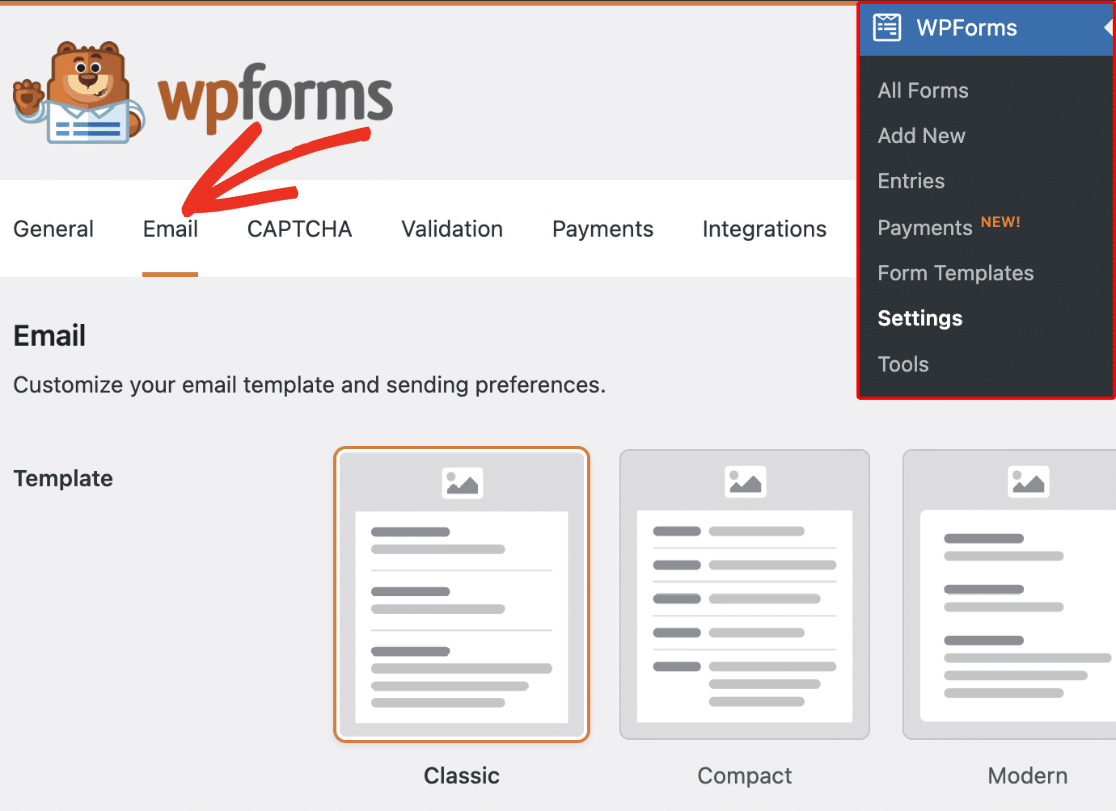
È facile cambiare il funzionamento delle notifiche via e-mail in WPForms. Per prima cosa, andare su WPForms " Impostazioni e fare clic sulla scheda Email.

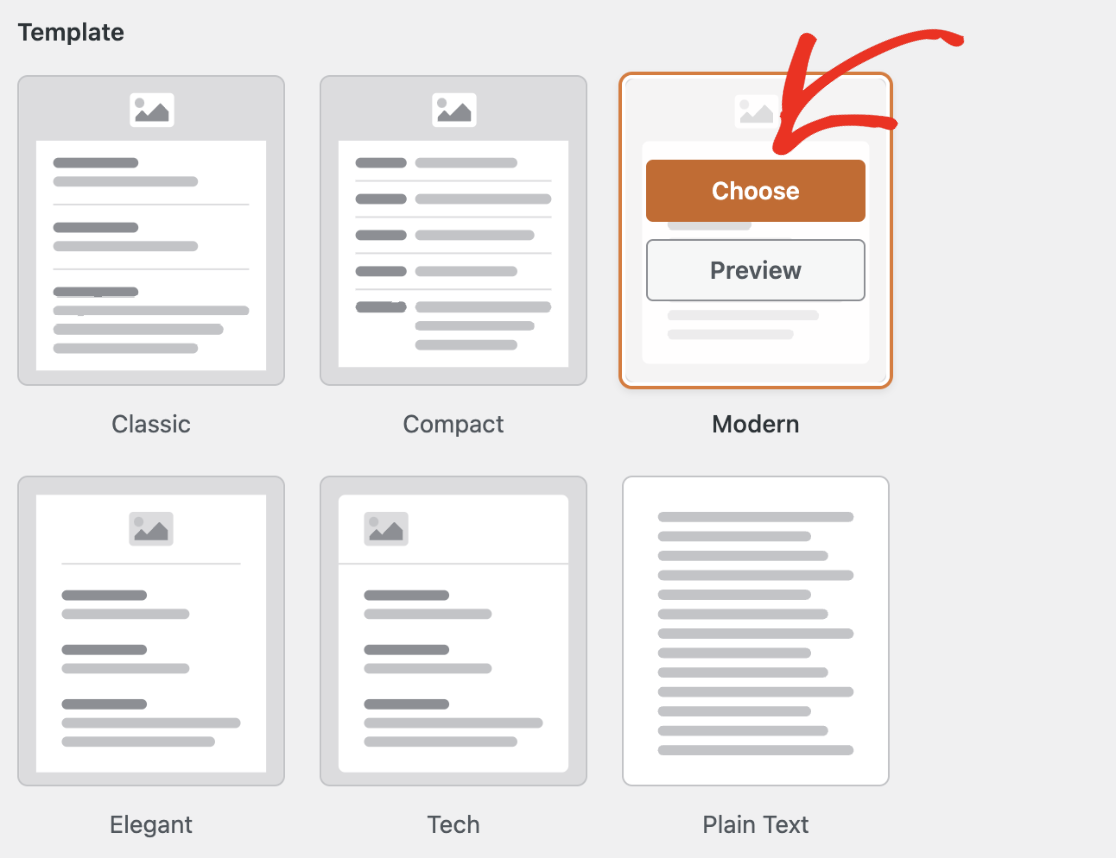
Scegliete lo stile più adatto al vostro branding dalla sezione Template e premete il pulsante Choose per applicarlo.

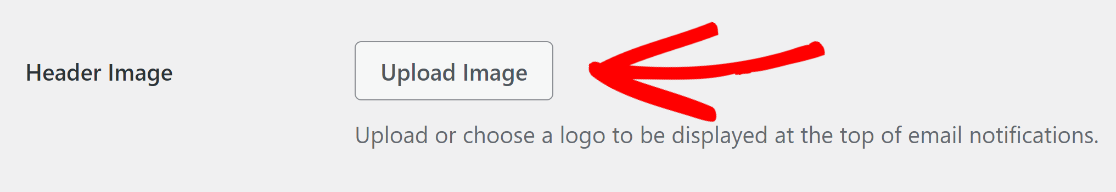
Successivamente, per aggiungere il logo del sito alle e-mail, spostarsi nella sezione Immagine dell'intestazione e fare clic sul pulsante Carica immagine.

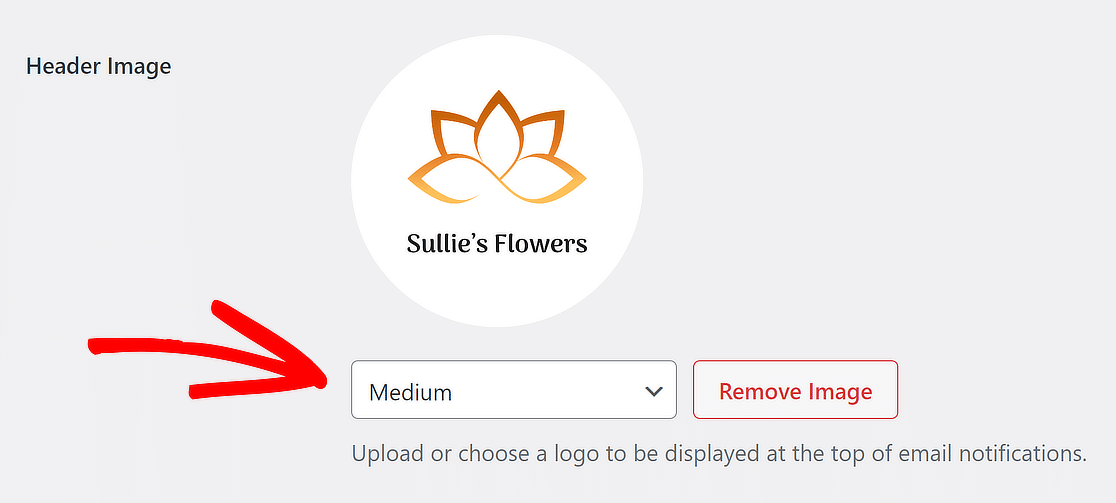
Una volta caricata l'immagine, selezionare la dimensione desiderata per l'immagine da utilizzare nelle notifiche via e-mail da un menu a discesa.

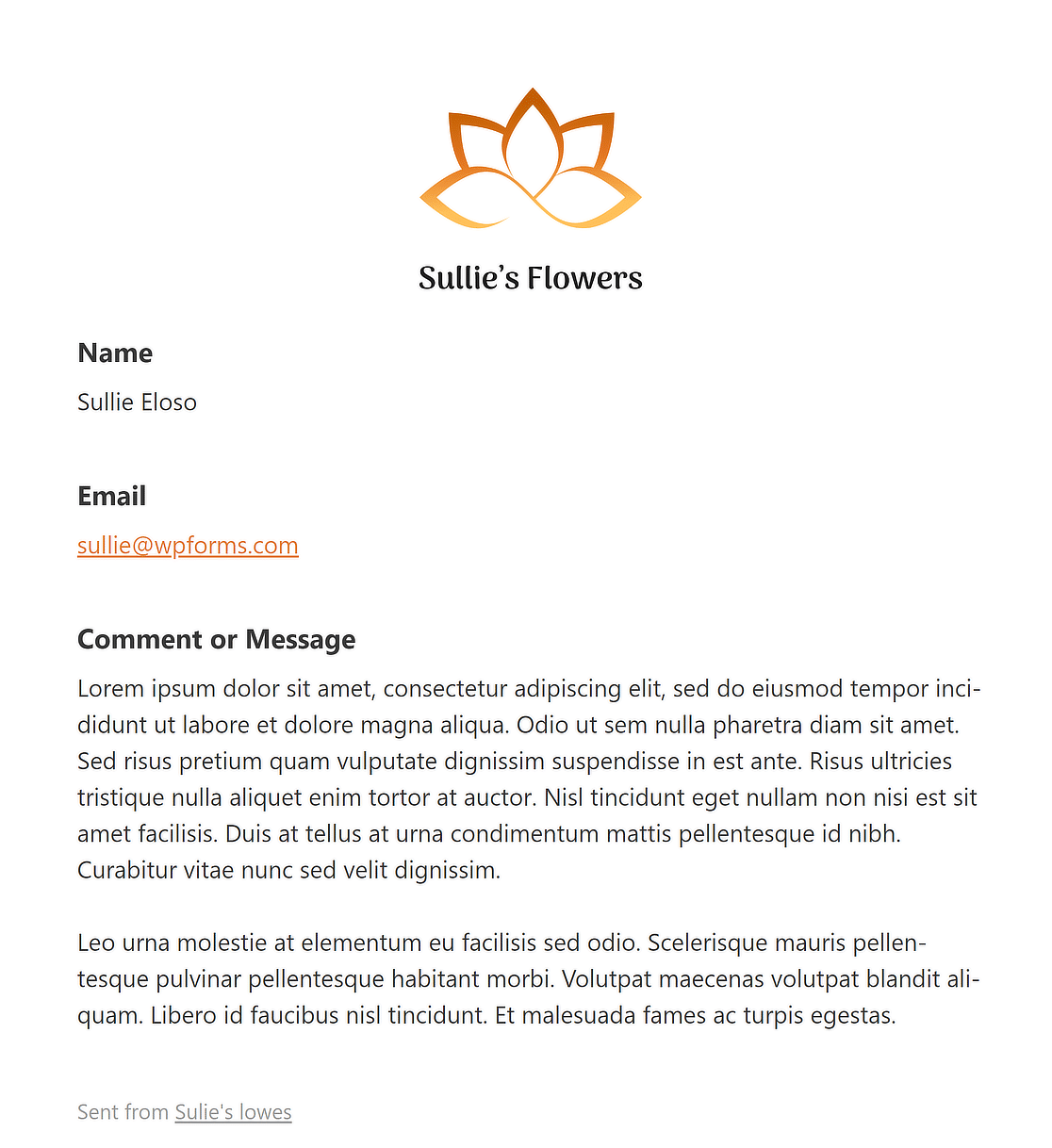
A questo punto, è sufficiente fare clic sul link Anteprima del modello di e-mail situato sotto il menu a discesa Tipografia.

Si aprirà una nuova scheda nel browser in cui è possibile vedere un'anteprima del modello di e-mail di notifica con il logo del sito!
Domande frequenti sulla modifica dell'intestazione in WordPress
Imparare a modificare l'intestazione in WordPress è un argomento molto popolare tra i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo.
Come posso personalizzare la mia intestazione in WordPress?
Per personalizzare l'intestazione in WordPress, accedete alla vostra dashboard e andate su Aspetto > Personalizza. Qui troverete la sezione Intestazione. Fate clic su di essa per esplorare varie opzioni, come la modifica del logo, la regolazione del layout dell'intestazione, dei colori e di altri elementi. Alcuni temi offrono ulteriori opzioni per l'intestazione da modificare in base al proprio stile.
Come si modificano i pulsanti dell'intestazione in WordPress?
Per modificare i pulsanti dell'intestazione in WordPress è necessario accedere al Customizer tramite Aspetto > Personalizza. Una volta lì, cercate le impostazioni dell'intestazione o del menu. È possibile modificare i pulsanti cambiandone il testo, i collegamenti e gli stili o aggiungendo nuovi elementi, se il tema lo supporta. Se necessario, si può anche aggiungere del codice personalizzato per modificare i pulsanti dell'intestazione.
Come faccio a reimpostare l'intestazione e il piè di pagina in WordPress?
Per reimpostare l'intestazione e il piè di pagina in WordPress, potete iniziare andando su Aspetto > Personalizza e selezionare la sezione Intestazione o Piè di pagina. Cercate un'opzione di ripristino all'interno di queste impostazioni. Se non c'è, potrebbe essere necessario annullare manualmente le modifiche o utilizzare un plugin che offra funzionalità di ripristino.
Successivamente, imparare a creare un modulo a più fasi in Elementor
Vi siete mai chiesti come aumentare il coinvolgimento degli utenti e la lead generation sul vostro sito web con un modulo multi-step di Elementor? Questi moduli guidano gli utenti attraverso il processo passo dopo passo, rendendolo meno opprimente e più facile da usare.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.



