Riepilogo AI
Volete cambiare l'aspetto dei pulsanti dei vostri moduli?
WPForms consente di personalizzare gli stili dei pulsanti utilizzando i controlli di stile integrati nell'editor di blocchi o tramite CSS.
Personalizzate ora gli stili dei pulsanti dei moduli!
In questo articolo vi mostreremo come personalizzare gli stili dei pulsanti utilizzando entrambi i metodi. Scoprite quale funziona per voi!
In questo articolo
Come personalizzare gli stili dei pulsanti in WPForms con i CSS
Prima di iniziare, è necessario installare e attivare il plugin WPForms sul vostro sito. Inoltre, è necessario creare almeno un modulo. Per iniziare, consultate il nostro tutorial sulla creazione di un semplice modulo di contatto come esempio.

Opzione 1: Personalizzazione dell'intero sito (CSS)
La personalizzazione degli stili dei pulsanti dei moduli è piuttosto semplice una volta che si dispone del codice CSS che si desidera utilizzare. Se volete, potete semplicemente copiare e incollare uno degli esempi qui sotto o anche combinarli.
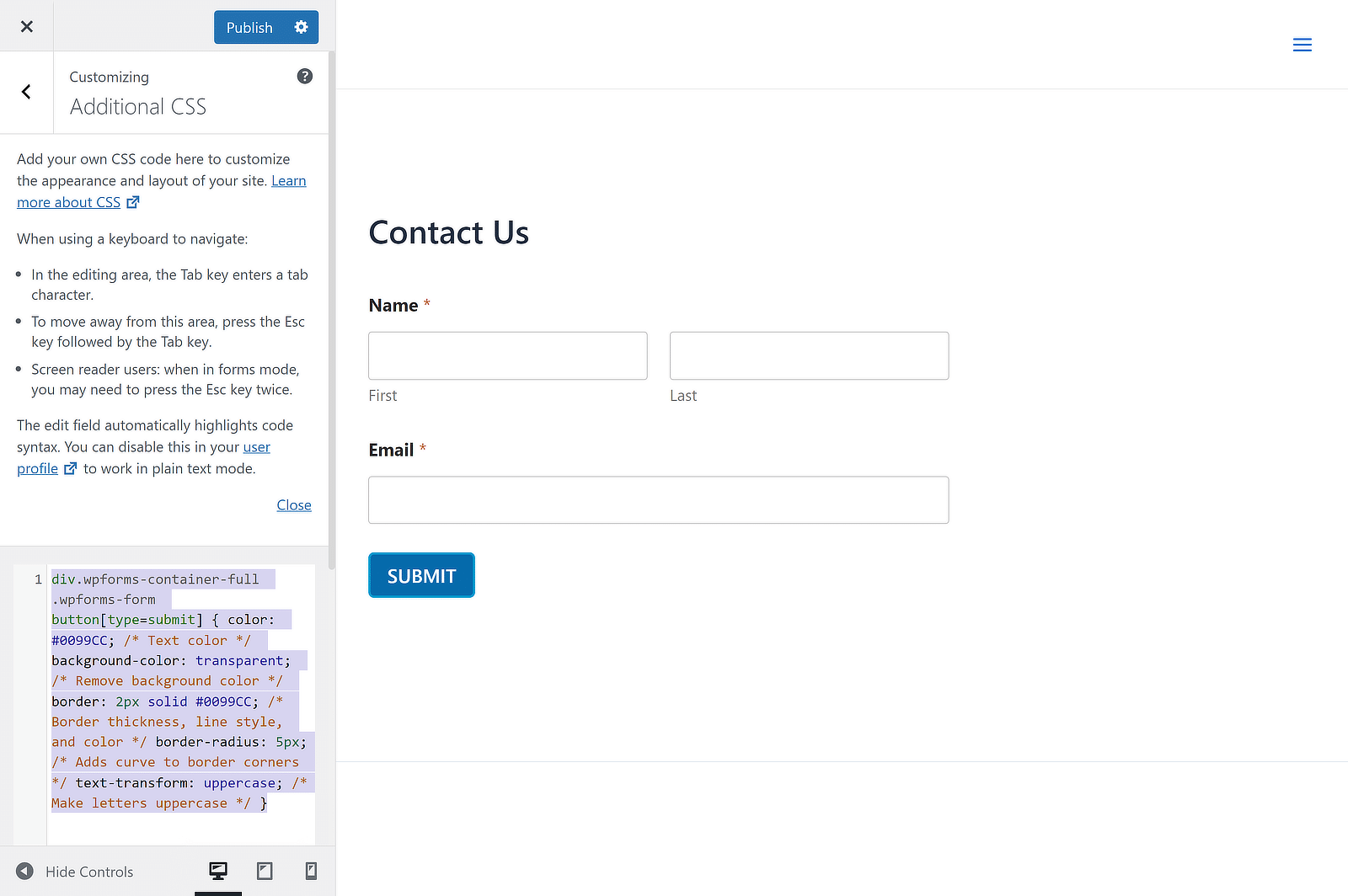
Il frammento di codice deve essere incollato nella sezione CSS aggiuntivi del pannello Personalizza. Questo può essere fatto navigando su Aspetto " Personalizzazione " CSS aggiuntivi. Poi basta fare clic su Salva e pubblica e il gioco è fatto.

Un metodo ancora più semplice è quello di utilizzare un plugin come WPCode, che consente di aggiungere diversi tipi di snippet di codice al sito. In questo caso, sarà sufficiente incollare il codice CSS per lo stile del pulsante facendo clic sul pulsante Use Snippet.

Vediamo ora alcuni modi diversi per stilizzare i pulsanti dei moduli con i CSS.
Come creare un pulsante con sfondo trasparente
Volete creare uno sfondo trasparente per il vostro pulsante WPForms? I pulsanti con sfondo trasparente, noti anche come pulsanti fantasma, sono una tendenza popolare del web design.
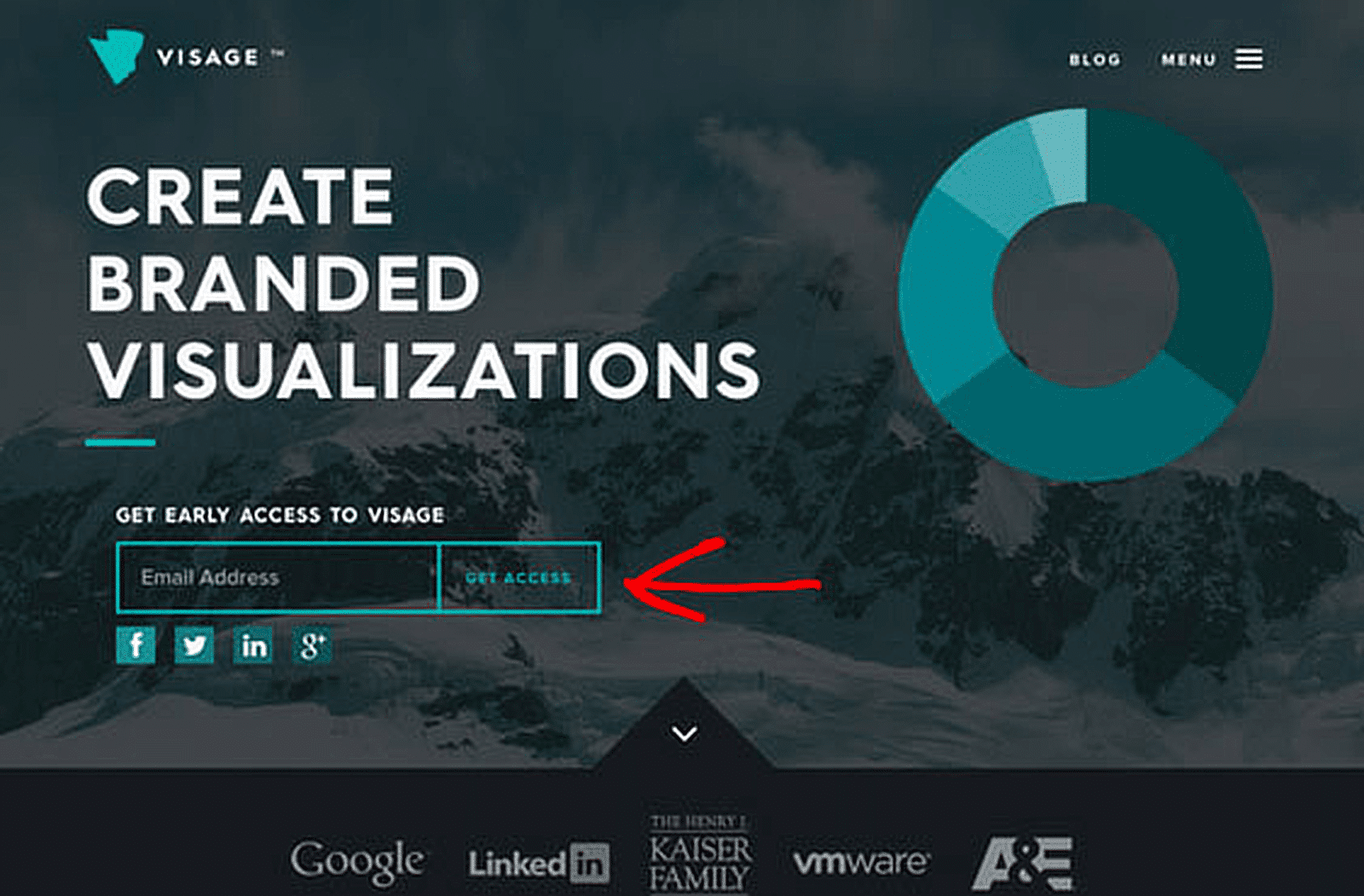
Di solito viene utilizzato nei moduli e nelle call to action posizionati sopra immagini a sfondo largo. Date un'occhiata ad alcuni esempi di pulsanti trasparenti su diversi siti web.
Esempio n. 1: Pulsante del modulo trasparente

Esempio n. 2: Pulsante di invito all'azione trasparente

Per creare un pulsante con sfondo trasparente, è sufficiente copiare il seguente frammento di codice nella sezione CSS aggiuntivi.
div.wpforms-container-full .wpforms-form button[type=submit] {
color: #0099CC; /* Text color */
background-color: transparent; /* Remove background color */
border: 2px solid #0099CC; /* Border thickness, line style, and color */
border-radius: 5px; /* Adds curve to border corners */
text-transform: uppercase; /* Make letters uppercase */
}
Ecco come apparirà il pulsante:

Come creare un pulsante con una sfumatura di colore
A differenza dei pulsanti fantasma, l'uso di un pulsante sfumato non è una nuova tendenza. Tuttavia, se i pulsanti multicolore in stile gradiente sono più adatti al vostro sito web, potete seguire questo tutorial.
Poiché è realizzato con i CSS, si può facilmente scalare verso l'alto o verso il basso senza perdere la risoluzione. Se cercate uno strumento per creare CSS per i gradienti, potete usare l 'editor di gradienti di ColorZilla.
Nel CSS sottostante, abbiamo utilizzato stili specifici per i browser per garantire che il gradiente appaia sul maggior numero possibile di browser.
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
background: #0099cc; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Firefox 3.6 to 15 */
background: linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* Standard syntax */
}
Ecco come apparirà il pulsante:

Come creare un pulsante con angolo arrotondato
Volete attirare gli occhi degli utenti verso le call to action? Secondo alcune ricerche, gli angoli arrotondati migliorano l'elaborazione delle informazioni e attirano lo sguardo verso il centro dell'elemento.
Se volete attirare l'attenzione degli utenti, potreste testare i tassi di conversione dei moduli creando un pulsante con un angolo arrotondato per il vostro modulo WordPress.
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: #0099CC; /* Blue background color */
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
}
Ecco come apparirà il pulsante:

Come sostituire il pulsante con un'immagine
L'uso di un pulsante grafico è probabilmente il modo più semplice per personalizzare il pulsante del modulo.
Sui siti di foto stock si possono trovare facilmente diversi pulsanti grafici da scaricare e utilizzare. Quindi potete sostituire il pulsante del vostro modulo con un pulsante grafico.
Assicurarsi di caricare la grafica del pulsante nel caricatore di media andando su Media " Aggiungi nuovo. Quindi sostituire l'URL sottostante con l'URL dell'immagine:
http://yoursite.com/your-image.jpg
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://yoursite.com/your-image.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
color: transparent; /* Hide the 'submit' text */
border: none; /* Remove the border */
}
Come creare un pulsante a più righe
Prima di inviare il modulo, gli utenti avranno diverse domande in testa. Per aumentare le conversioni, potete rispondere a queste domande con un testo appropriato all'interno o intorno al vostro pulsante.
Quando create un pulsante per il vostro modulo, guardatelo con gli occhi dei vostri visitatori. Questo vi aiuterà a scrivere il testo appropriato per il vostro pulsante, orientato alla conversione.
Nella maggior parte dei casi, per includere tutti questi dettagli nel pulsante è necessario creare un pulsante multilinea. Ecco come creare un pulsante multiriga in WPForms.
div.wpforms-container-full .wpforms-form button[type=submit]:after {
content: 'Second line text'; /* Text for second line of button */
display: block; /* Puts this text on its own line */
font-size: 10px;
margin-top: 5px; /* Add distance from first line of text */
font-weight: normal; /* Remove bold style */
}
Ecco come apparirà il pulsante:

Opzione 2: personalizzare lo stile di un pulsante individualmente
E se si vuole che il nuovo stile sia usato solo su un singolo modulo di WPForms, ma non su tutti i moduli del sito?
Se si preferisce modificare lo stile del pulsante di un singolo modulo utilizzando i CSS, è necessario trovare l'ID univoco del modulo.
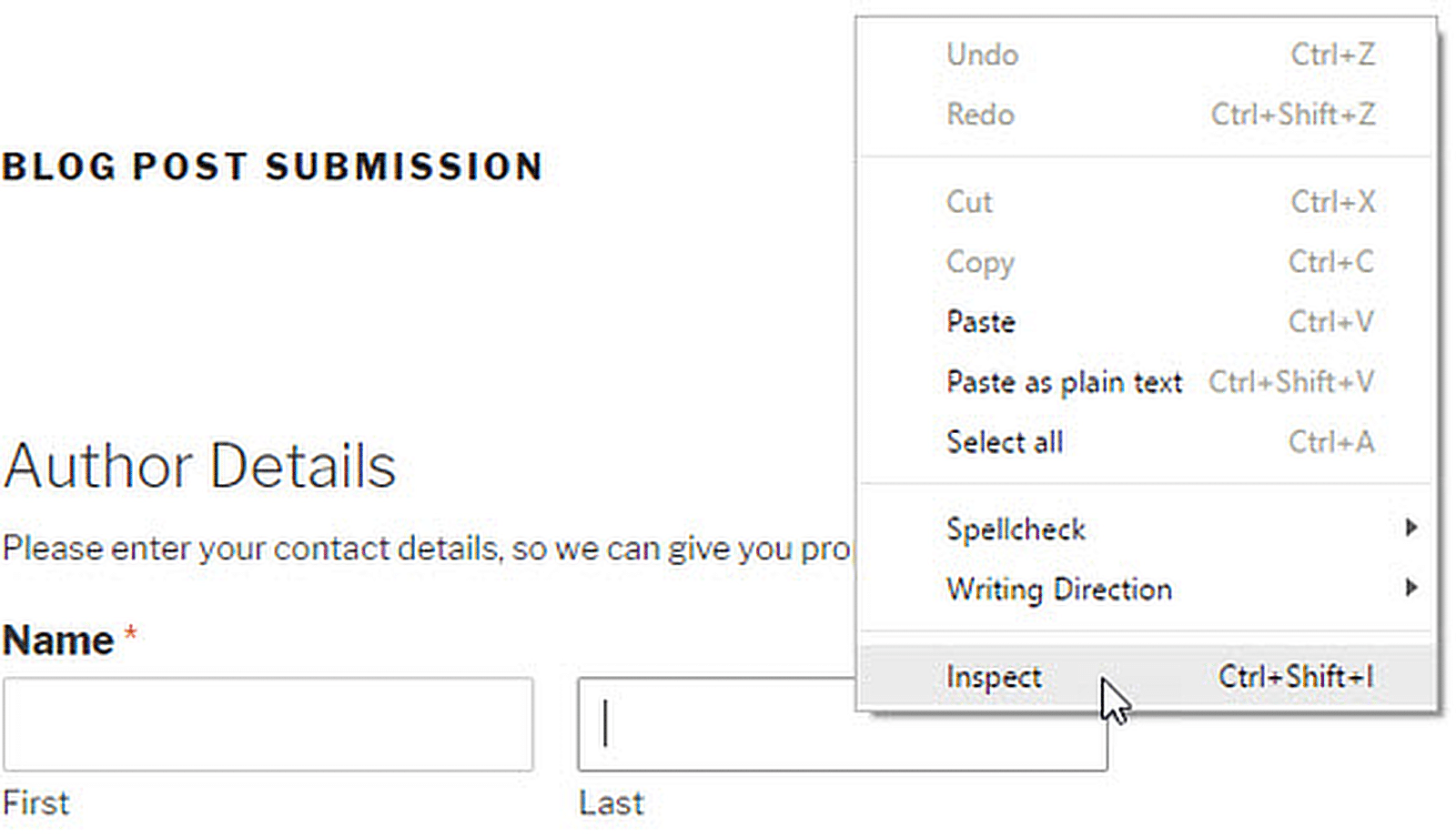
Per prima cosa, aprire una pagina contenente il modulo che si desidera modificare. Posizionarsi con il mouse su un campo qualsiasi del modulo e fare clic con il pulsante destro del mouse su "Ispeziona elemento".

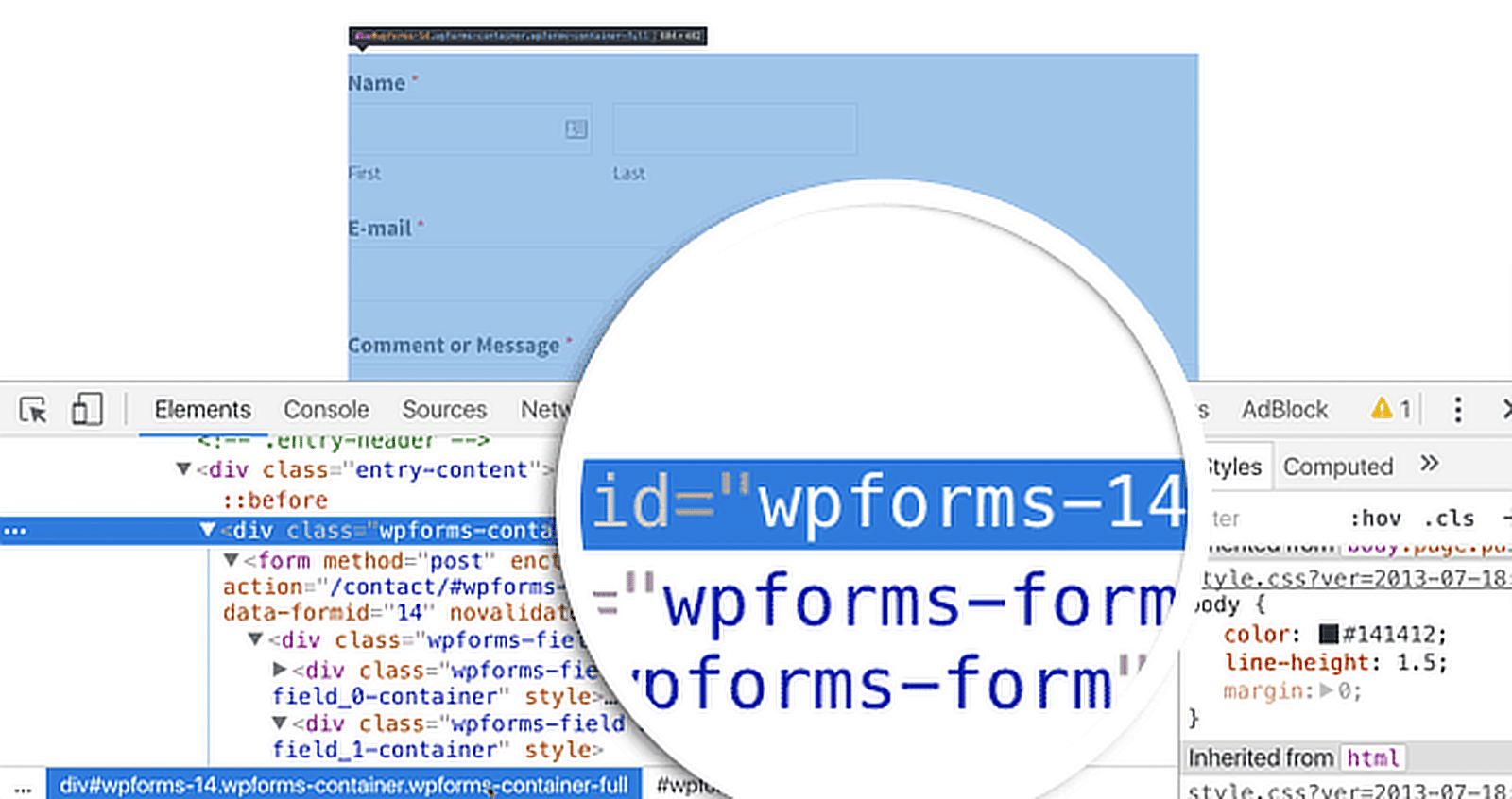
La schermata del browser si dividerà e si vedrà il codice sorgente della pagina. Nel codice sorgente, è necessario individuare la riga iniziale del codice del modulo.

Come si può vedere nella schermata precedente, il codice del nostro modulo di contatto inizia con la riga:
div class="wpforms-container wpforms-container-full" id="wpforms-14"
Utilizzeremo questo ID nel nostro CSS per creare lo stile del modulo di contatto. Sostituiremo .wpforms nel nostro primo frammento CSS con #wpforms-14.
L'attributo id è un identificatore unico generato da WPForms per questo particolare modulo, quindi lo stile non sarà applicato altrove.
Ad esempio, si può semplicemente inserire il seguente frammento all'inizio del primo frammento di codice.
div#wpforms-14 {background-color: transparent; !important}
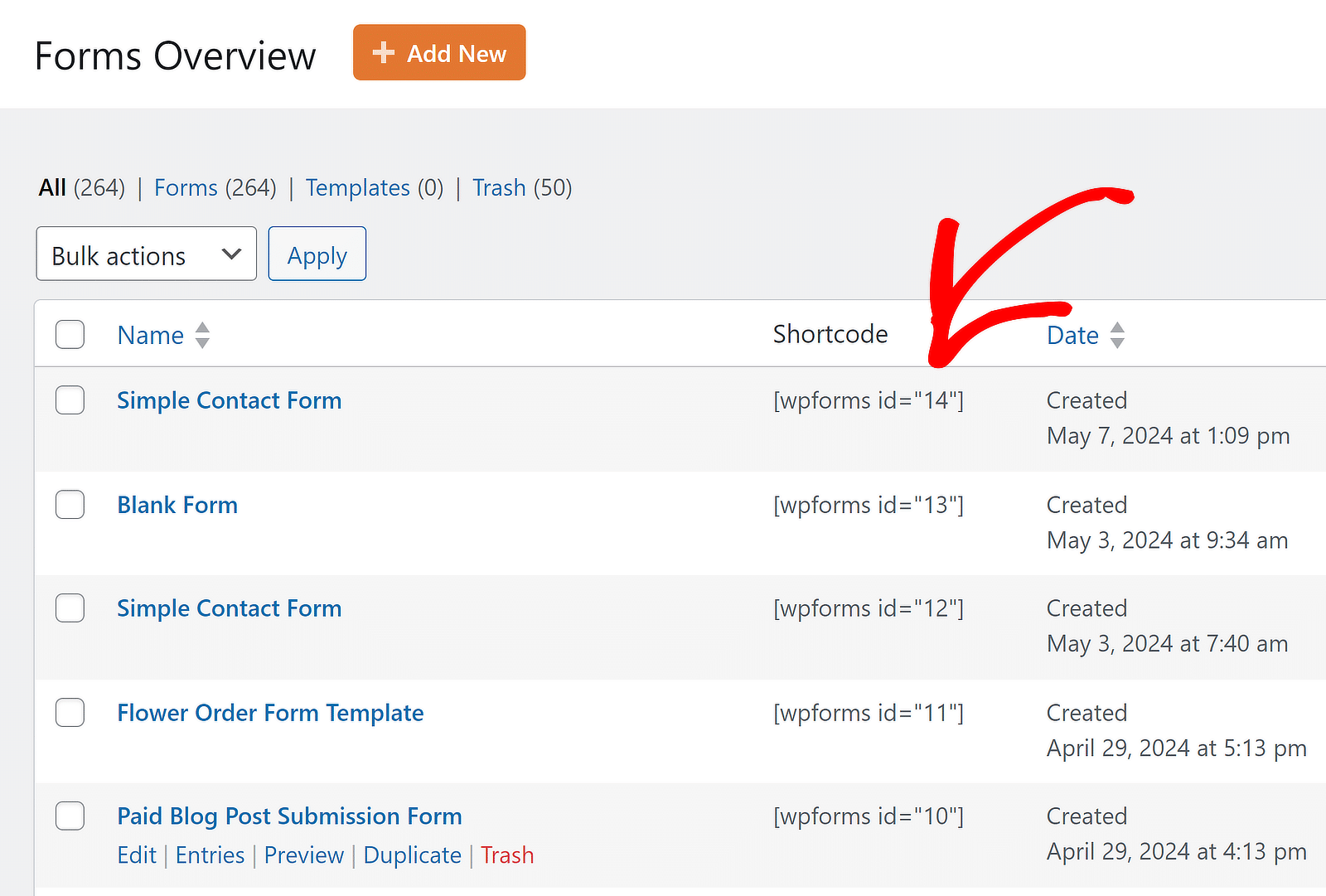
Per un metodo più diretto per individuare l'ID del modulo, basta andare su Tutti i moduli e individuare la colonna Shortcode. Troverete l'ID del modulo in un batter d'occhio.

Personalizzate ora gli stili dei pulsanti dei moduli!
Come personalizzare gli stili dei pulsanti senza CSS
Prima di aggiungere i CSS, valutate se i controlli di stile integrati in WPForms possono aiutarvi a ottenere più facilmente lo stile del pulsante desiderato.
Questo post su come modellare i moduli di contatto in WordPress spiega meglio le opzioni di stilizzazione dei moduli senza codice di WPForms all'interno dell'editor di blocchi di WordPress.
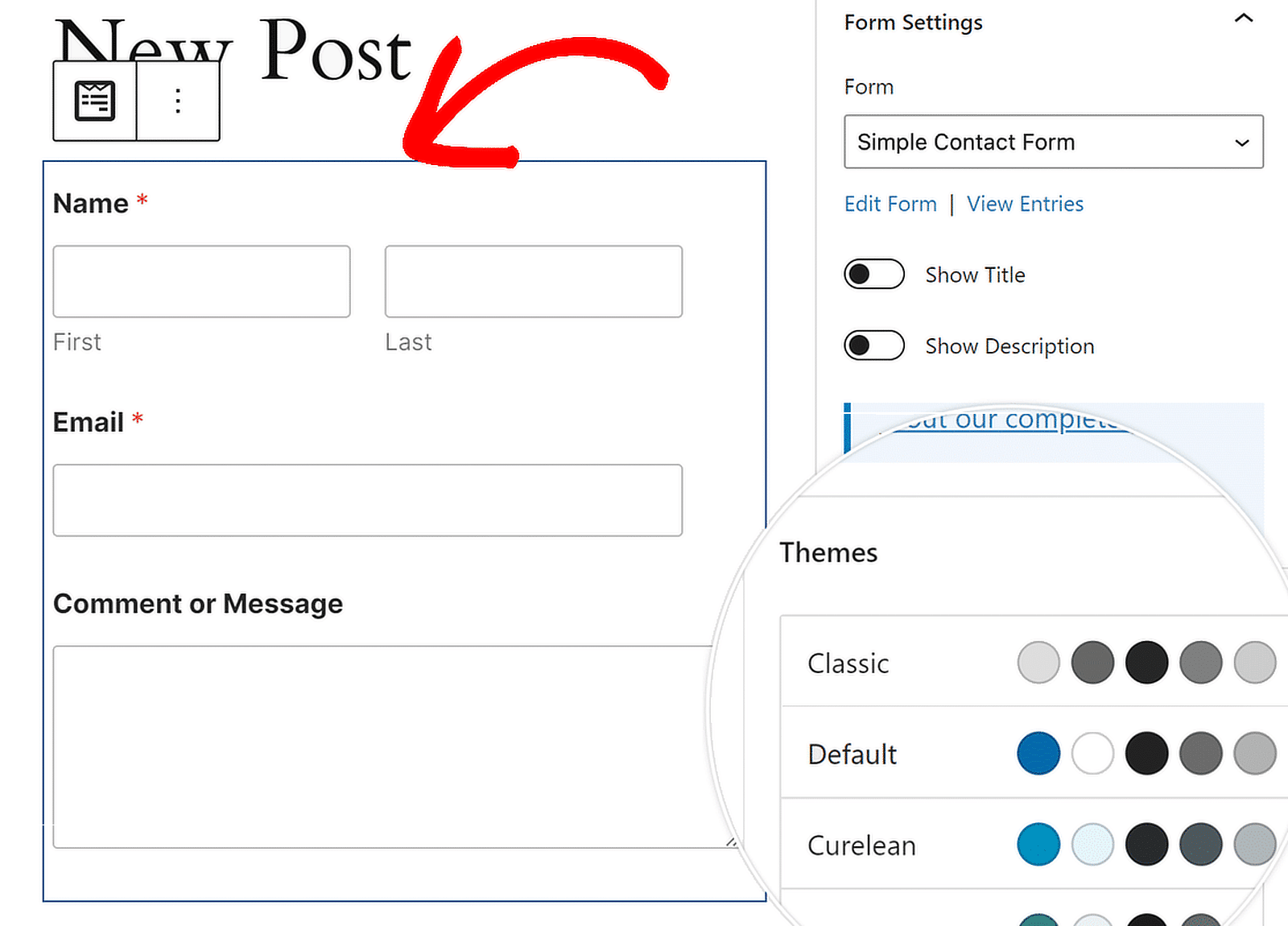
Il processo è semplice. Aprite un modulo e, nell'editor dei blocchi, fate clic sul modulo per aprire ulteriori opzioni di stile per il blocco WPForms.

Opzioni di stile per il blocco WPForms
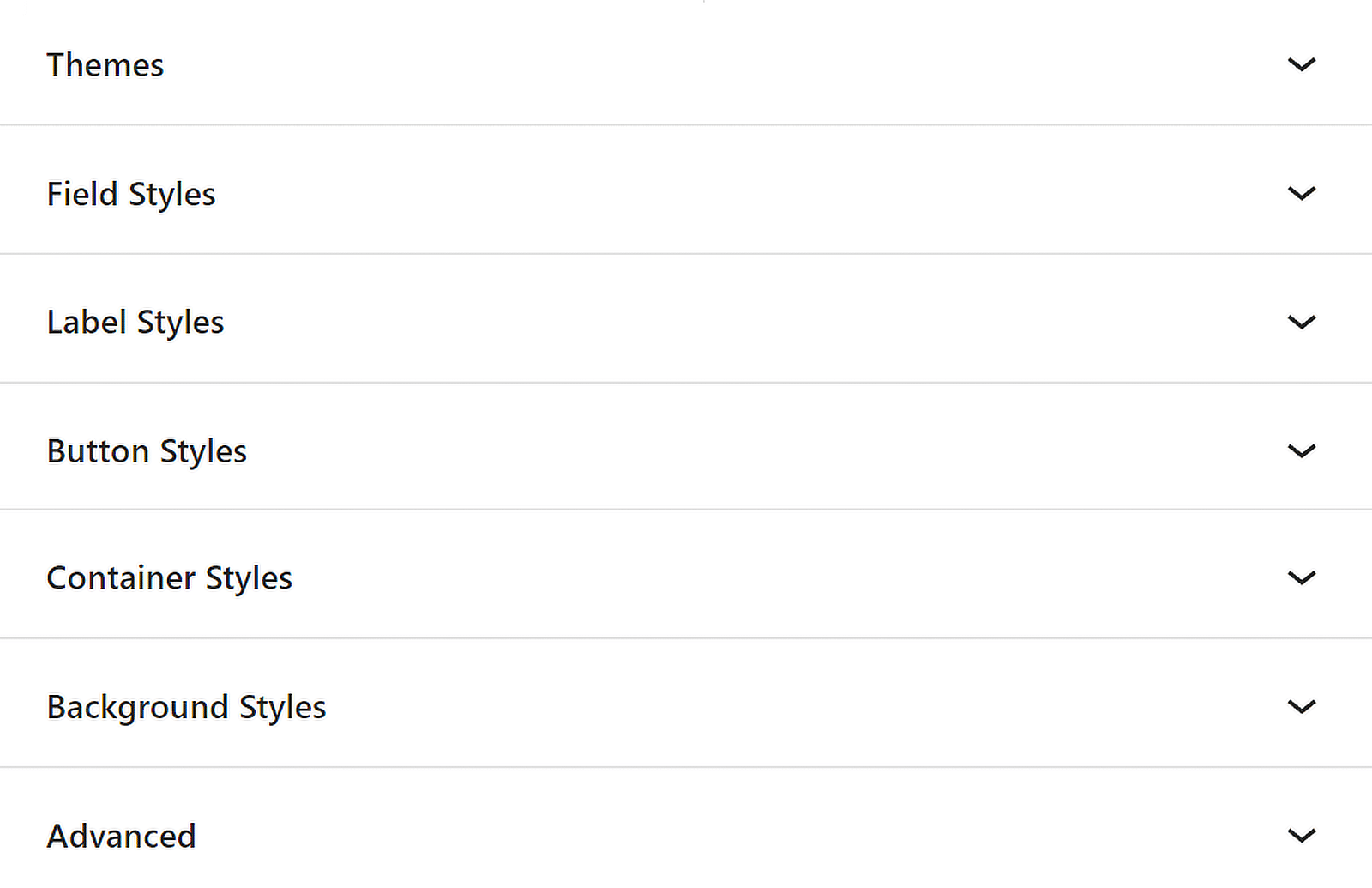
È possibile modificare il tema del colore, i campi del modulo, le etichette, i pulsanti e gli stili del contenitore e dello sfondo senza scrivere alcun CSS nelle impostazioni del blocco WPForms.

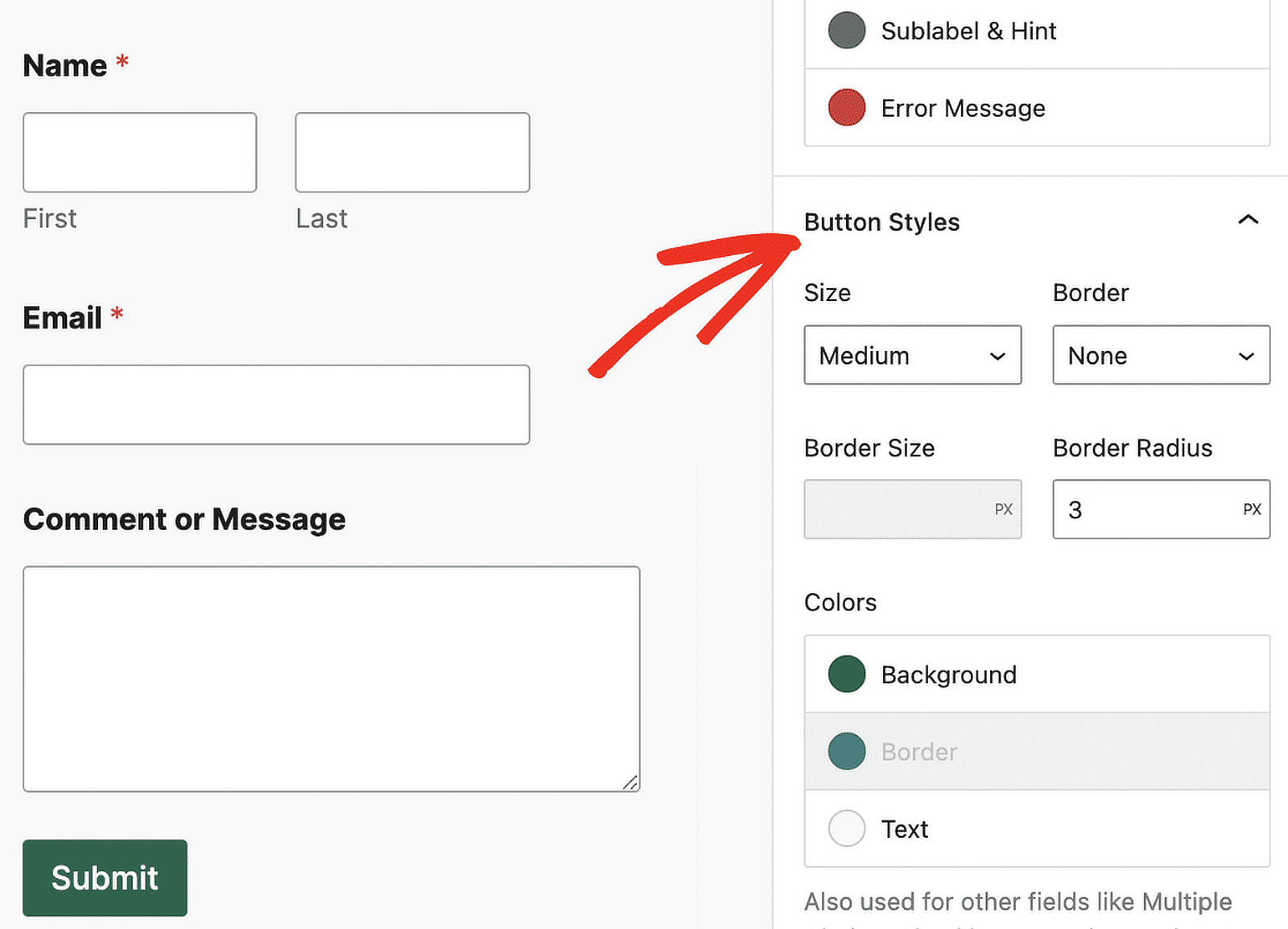
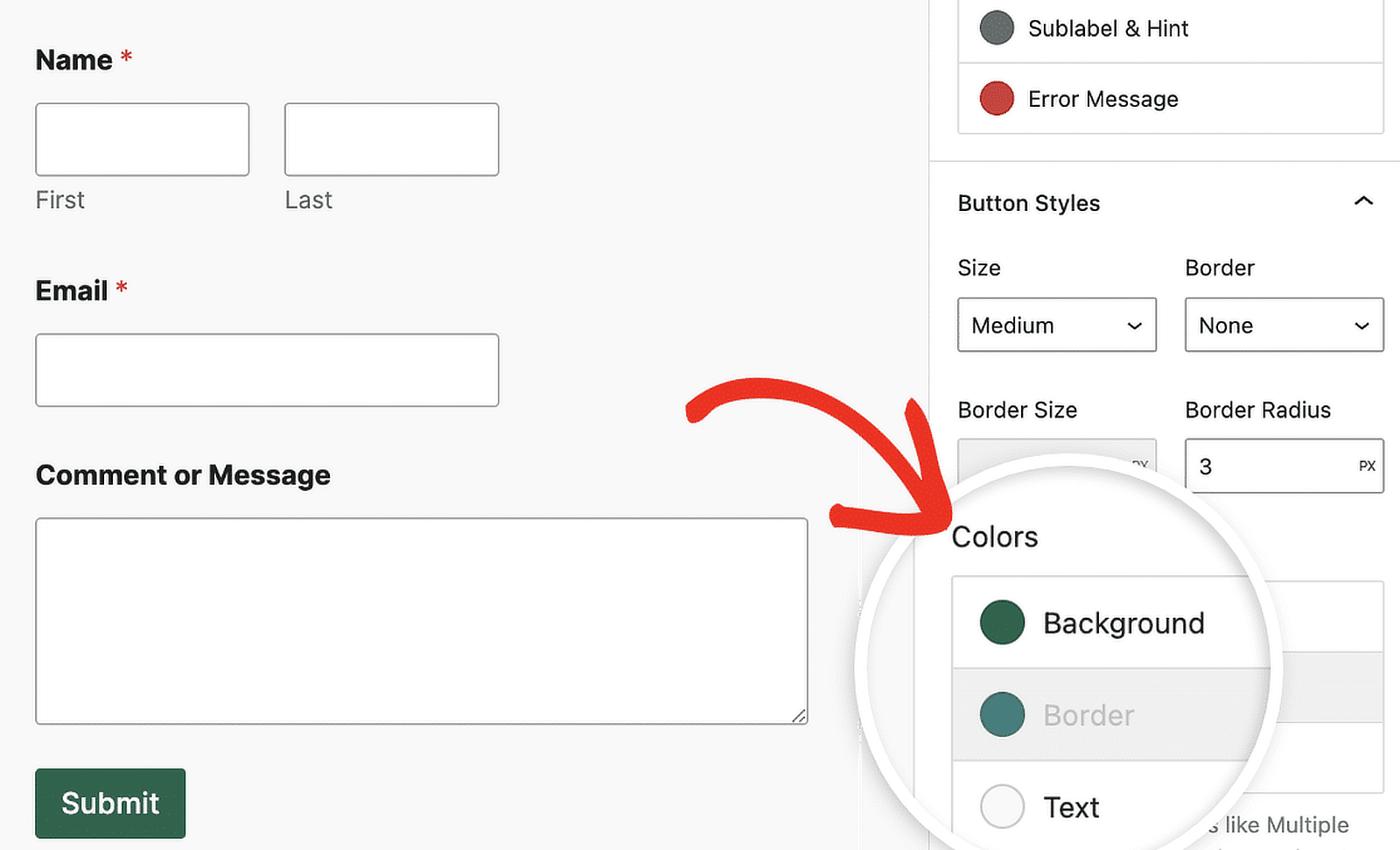
Accedere alle impostazioni degli stili dei pulsanti
In Stili pulsanti è possibile modificare le dimensioni, il colore, il bordo, la dimensione del bordo, il raggio del bordo e lo stile del bordo dei pulsanti. Ecco le opzioni tra cui è possibile scegliere.
- Dimensione: Questa opzione indica la dimensione del pulsante. È possibile scegliere tra Small, Medium e Large.
- Bordo: Con questa impostazione è possibile dare ai pulsanti un bordo solido, tratteggiato o punteggiato.
- Dimensione del bordo: Indica ai pulsanti lo spessore dei bordi. È possibile scegliere un'unità diversa se i pixel (px) non sono necessari per il progetto.
- Raggio del bordo: È possibile modificare l'arrotondamento degli angoli dei pulsanti per renderli più morbidi o più netti. L'unità di misura standard è il pixel (px), ma è possibile modificarla in base alle proprie esigenze di progettazione.

È inoltre possibile modificare i colori dello sfondo e del testo del pulsante nel pannello Colori sottostante.

Personalizzate ora gli stili dei pulsanti dei moduli!
Domande frequenti sulla personalizzazione degli stili dei pulsanti con i CSS
La personalizzazione degli stili dei pulsanti è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Come modificare lo stile di un pulsante nei CSS?
Per modificare l'aspetto di un pulsante utilizzando i CSS, è possibile specificare stili personalizzati per proprietà come il colore di sfondo, il bordo, la dimensione del carattere, il padding e altro ancora. In WordPress, potete incollare gli stili CSS in CSS aggiuntivo nel Customizer.
Come posso creare un modulo con pulsanti personalizzati?
Per creare un modulo con pulsanti personalizzati, si può utilizzare un plugin di WordPress come WPForms. Fornisce strumenti di trascinamento per semplificare la costruzione dei moduli.
Per gli stili personalizzati dei pulsanti, andate nella sezione CSS aggiuntivi di WordPress e inserite il vostro codice CSS, puntando sui nomi delle classi specifiche dei moduli o dei pulsanti forniti da WPForms.
Come posso personalizzare il mio pulsante di invio?
Per personalizzare il pulsante di invio in WPForms, modificate il modulo, selezionate il "Pulsante di invio" e modificate direttamente l'etichetta di testo. Utilizzate l'Editor blocchi o il CSS aggiuntivo per regolare ulteriormente gli stili del pulsante con colori, caratteri e dimensioni personalizzati.
Successivamente, verificare come personalizzare la pagina di accesso in WordPress
Ora che sapete come creare i moduli di contatto con i CSS, potreste dare un'occhiata a come creare una pagina di login personalizzata per il vostro sito. Abbiamo anche alcune raccolte di plugin per aiutarvi a scegliere i migliori plugin per la crescita del vostro sito:
- I migliori plugin SEO
- I migliori plugin per i social media
- I migliori plugin di backup
- I migliori plugin per il registro delle e-mail
- I migliori plugin per TikTok
- I migliori plugin SMTP
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Come si può aggiungere una funzione quantità in un modulo WP di base.
Ho una serie di articoli del negozio che possono essere selezionati tramite una casella di controllo. Devo poter consentire a qualcuno di scegliere le quantità di ciascun articolo e di inviarle via e-mail.
L'articolo e il costo sono tutti in un campo. Devo solo essere in grado di aggiungere un pulsante +/- accanto a ciascun articolo.
Qualche idea su come farlo facilmente?
Grazie
Ciao Paul,
Non abbiamo ancora la possibilità di includere le quantità degli articoli in questo modo, anche se è un'opzione che stiamo cercando di aggiungere!
Se siete disposti a prendere in considerazione un'alternativa modificata, potete sfruttare il campo Articoli a discesa per ottenere ciò che chiedete in un modo leggermente diverso; la dimostrazione più semplice è quella di visualizzare il breve video qui: https://cl.ly/3Y2f3o3q1C0M. In pratica, si crea un campo Articoli a discesa per ogni prodotto e si compilano le opzioni a discesa con varie quantità e prezzi associati. In questo modo è possibile offrire più prodotti e diverse quantità di ciascuno di essi.
Mi dispiace che non possiamo offrirvi quello che state cercando, ma spero che questo vi aiuti!
Se avete altre domande su questo, non esitate a contattarci in assistenza 🙂
Questi sono tutti ottimi esempi. Ma come si fa a disattivare l'ombra al passaggio del mouse? Voglio solo un pulsante che sia un testo puro in grassetto con la scritta "SUBMIT". Il testo deve diventare grigio al passaggio del mouse e deve essere attivo. Nessun bordo, sfondo, ombra ...
Ciao Gary,
Il nostro pulsante di invio non include alcuna ombra per impostazione predefinita, quindi se ne vedete una probabilmente è stata aggiunta dal vostro tema. Poiché tutti i temi lo fanno in modo un po' diverso, avremmo bisogno di vedere un modulo incorporato per aiutarci a rimuoverlo.
Per rimuovere tutti gli altri stili, sono necessarie alcune righe aggiuntive di CSS. Qui abbiamo un tutorial specifico sulla personalizzazione del pulsante di invio, compresi gli stili di passaggio. Gli esempi mostrati dovrebbero illustrare tutto ciò di cui si ha bisogno per creare l'aspetto personalizzato descritto.
Spero che questo sia d'aiuto! Se avete domande, fateci sapere! Supportiamo tutte le licenze a pagamento nel nostro canale di supporto privato e WPForms Lite nel nostro forum 🙂
Ho provato a copiare e incollare il codice dello stile dei pulsanti trasparenti nel mio tema Genesis Child e non ha avuto alcun effetto nel cambiare l'aspetto dei pulsanti. Perché pensi che sia così?
Ho seguito le istruzioni - Aspetto>Personalizza>Css aggiuntivi>Salva.
Grazie!
Ciao Toni,
Questa è un'ottima domanda e la risposta può variare molto da sito a sito (anche all'interno dello stesso tema). Suggerisco di iniziare con il nostro tutorial Come risolvere i problemi dei CSS che non funzionano, che esamina tutti i problemi più comuni e come risolverli.
Se hai fatto questo tentativo e sei ancora bloccato, non esitare a contattarci al supporto in modo da poterti aiutare a risolvere i problemi 🙂
Non riesco a capire perché non funziona. Ho inserito il codice nella sezione CSS personalizzabile ma il pulsante è rimasto lo stesso.
Voglio renderlo trasparente come il primo esempio di trasparenza che avete riportato sopra, ma non viene registrato.
Spero anche di spostare il modulo vero e proprio più in basso nella pagina, ma anche questo non sembra funzionare.
Ciao Jeremy,
Ci scusiamo per il problema! Alcuni temi rendono più difficile l'applicazione di CSS personalizzati, anche se di solito l'aggiunta di
!importantsarà d'aiuto. Ecco un semplice esempio per dimostrare come aggiungerlo:div.wpforms-container-full .wpforms-form button[type=submit] { background-color: transparent !important; }Abbiamo altri suggerimenti per far funzionare i CSS in questa esercitazione sulla risoluzione dei problemi dei CSS.
Se provate a risolvere questi problemi e ne riscontrate ancora, fatecelo sapere! Forniamo assistenza agli utenti delle licenze a pagamento qui e agli utenti Lite qui.
Spero che questo sia d'aiuto! 🙂
Volevo solo ringraziarvi per aver creato questo post... Ottimo lavoro, mi ha aiutato molto!
Nancy,
Sono davvero felice di vedere che il post ti è stato utile 🙂
Ciao,
Come posso modificare l'altezza del pulsante di invio. La sua altezza è maggiore di quella degli altri pulsanti di Wordpress e non so quale css utilizzare.
Grazie in anticipo.
Ciao Lewis,
Il modo più semplice per personalizzare l'altezza del pulsante di invio è regolare il suo padding (la distanza tra il testo del pulsante e il bordo). Ecco il CSS necessario per farlo:
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit] { padding-top: 10px; padding-bottom: 10px; }Attualmente sono impostati sui valori predefiniti (10 pixel in alto e in basso), ma è possibile modificarli con i numeri desiderati. Per mantenere il testo centrato verticalmente, assicurarsi di mantenere il padding superiore e inferiore allo stesso valore.
E se può essere d'aiuto, qui potete trovare il nostro tutorial completo sulla personalizzazione del pulsante di invio.
Spero che questo sia d'aiuto! 🙂
Ciao,
Come posso modificare le dimensioni delle caselle di controllo per renderle più piccole?
Grazie in anticipo.
Ciao Lewis,
Mi scuso, ma le caselle di controllo sono generate dal browser e quindi non siamo in grado di personalizzarne le dimensioni. Sebbene alcuni temi forniscano modifiche estese al codice per personalizzare le caselle di controllo, queste tendono a causare problemi (conflitti con alcuni browser, a volte anche interruzione di alcune funzionalità, ecc.
Ciao @ JESS ho notato che sei la rockstar qui, attualmente ho un problema con il mio pulsante di invio, non appena si passa il mouse sul pulsante di invio, il colore si estende oltre il pulsante di invio e questo è molto brutto e non professionale, come posso risolvere questo problema. Sospetto che il colore venga ripreso dal mio tema, ma non so come disattivarlo. Ecco il link per capire meglio. Basta passare il mouse sul pulsante di invio per vedere il brutto effetto. [URL rimosso]
Ciao Emmanuel,
Saremo felici di aiutarvi! Quando ne avete l'occasione, scriveteci un messaggio di supporto in modo da potervi aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
È prevista la creazione di un pacchetto aggiuntivo con alcuni stili diversi di pulsanti di invio?
Ciao Alex - Al momento non abbiamo piani per questo, ma ho annotato l'idea nella nostra lista di richieste di funzionalità. Grazie per il suggerimento!
Ciao a tutti
Mi chiedo solo come possiamo aggiungere questo a tutti i campi del modulo. Ho il mio modulo sopra un'immagine e vorrei un bordo bianco intorno a un carattere bianco con sfondo trasparente. Grazie
Ciao Jennifer,
Certo, gli esempi qui sopra sono specifici per i pulsanti, ma abbiamo anche tutorial per aiutarvi a creare i vostri moduli in generale! Suggerisco di iniziare con la nostra guida per principianti (che tratta dell'aggiunta di un bordo, ecc.). Poi, se volete un po' di ispirazione in più, potete dare un'occhiata alle nostre idee di stile aggiuntive (CSS incluso).
Spero che questo sia d'aiuto! 🙂
Ciao
È possibile nascondere il pulsante di invio? Ho provato diversi CSS ma non riesco a farlo funzionare. Voglio usare il modulo solo per le informazioni, quindi non ho bisogno del pulsante.
Grazie
Ciao Nicole,
Saremo felici di aiutarvi! A tal fine, è sufficiente che ci comunichiate l'URL del vostro modulo (in questo modo potremo creare uno snippet CSS per voi).
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Salve, grazie per l'articolo. Vorrei cambiare la posizione del pulsante di invio sul lato destro. Lo standard è sul lato sinistro. Non riesco a trovare alcuna descrizione CSS su come farlo. Potresti per favore aiutarmi?
Grazie.
Efkan
Ciao Efkan,
È possibile riposizionare il pulsante di invio a destra utilizzando il seguente codice CSS:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: right !important;
}
In caso di aiuto, ecco un ottimo tutorial di WPBeginner su come aggiungere CSS personalizzati come questo al proprio sito. 🙂
Ciao!
Grazie per tutte queste utili informazioni. Tuttavia, ho ancora una domanda.
Ho modificato con successo il colore di sfondo del pulsante di invio e ho anche aggiunto un colore separato al passaggio del mouse e al focus, in modo che il colore del pulsante cambi quando gli utenti lo selezionano.
Quello che non riesco a capire è come mantenere il colore di sfondo al suo posto una volta che il pulsante è stato cliccato e si sta inviando attivamente. Una volta che l'utente allontana il cursore dal pulsante, il colore di passaggio ritorna al colore originale, il che può far sembrare che il pulsante non sia stato cliccato affatto (anche se il testo recita "invio ...").
Si tratta di un problema del selettore :active che mi sfugge o c'è qualcos'altro che mi sfugge?
Vi ringrazio per qualsiasi consiglio possiate darmi.
Ciao Joe,
Potremmo aver bisogno di dare un'occhiata al codice stesso, quindi quando ne hai l'occasione, contatta il nostro team di supporto e controlleremo ulteriormente e ti guideremo attraverso di esso. 🙂
Vorrei cambiare il colore di sfondo dei messaggi di convalida. Qualche consiglio?
Ciao Janine,
È possibile utilizzare il seguente frammento di codice per modificare il colore di sfondo:
div.wpforms-container-full .wpforms-form label.wpforms-error {background-color: #FFFFFF !important;
}
In caso di aiuto, ecco un ottimo tutorial di WPBeginner su come aggiungere CSS personalizzati come questo al vostro sito.
Spero che questo sia d'aiuto! 🙂
grazie Daisy
Ho provato il codice per cambiare il colore di sfondo del messaggio di convalida e non è cambiato nulla. Continua a presentare il colore verde chiaro con cui è stato originariamente creato.
Qualche suggerimento?
Ciao Janine,
Se sul vostro sito è stato installato un plugin per la cache (o se il vostro host effettua la cache), dovrete prima cancellarlo e riprovare il codice. Se il problema persiste e si dispone di una licenza a pagamento, contattare il nostro team di assistenza che provvederà a dare un'occhiata. 🙂
Ciao Daisy,
Faccio seguito alla mia richiesta di informazioni di circa 5 post sopra. Come da istruzioni, ho inviato la mia richiesta al team di supporto circa tre settimane fa, ma non ho avuto notizie.
Ho trovato una specie di soluzione, ma mi interessa sapere se è possibile far sì che il colore del pulsante di invio cambi - e rimanga tale - quando i moduli vengono inviati.
Grazie per l'aiuto.
Ciao Joe,
Mi dispiace per la confusione - sembra che uno dei membri del nostro team di assistenza abbia risposto alla sua e-mail il 25 marzo, ma non siamo sicuri che l'abbia mai ricevuta (potrebbe essere stata filtrata come spam/spazzatura, quindi vale la pena controllare per sicurezza).
Per riassumere la loro risposta, purtroppo non abbiamo un modo per realizzare ciò che state cercando di fare. Il problema è che il testo "Submitting" viene visualizzato da JavaScript e non modifica il CSS del pulsante, quindi non c'è qualcosa di buono a cui, in un certo senso, "aggrapparsi" in termini di CSS personalizzato. Potrebbe essere possibile ottenere questo risultato utilizzando un po' di JavaScript/jQuery creativo, ma non possiamo fornire alcun supporto per questo grado di personalizzazione. Mi scuso per l'inconveniente!
Salve, come posso fare in modo che il pulsante Invia sia in linea con le caselle di testo Nome e Email.
Ho reso le caselle di test Nome e Email in linea utilizzando l'opzione di layout.
Ciao Mike,
Vi consiglio di consultare la nostra guida che mostra come visualizzare il modulo su una sola riga.
Spero che questo sia d'aiuto! 🙂
Come posso modificare il mio pulsante di invio in modo che sia una sola riga di testo?
Ora il pulsante è enorme a causa di due righe di testo...
Il modulo di contatto è realizzato con inline come modulo a una riga.
Ciao Thomas!
Certo, puoi provare a personalizzare il pulsante di invio con il CSS personalizzato. Abbiamo un ottimo tutorial su come farlo qui.
Spero che questo sia d'aiuto!
Buona continuazione 🙂
Ciao!
Cosa succede quando vogliamo che il pulsante di invio di Wpforms abbia lo stesso aspetto degli altri pulsanti del tema?
Pensavo fosse sufficiente incollare la classe CSS del pulsante del tema principale nel campo "Classe CSS del pulsante di invio" del costruttore di moduli.
Tuttavia, il pulsante non cambia affatto aspetto... Dobbiamo inserire il nome della classe in qualche modo particolare?
Ciao Juanma.
Mi scuso per la confusione!
È possibile ottenere questo risultato con un CSS personalizzato. Controlla questo articolo sul nostro sito per maggiori dettagli.
Spero che questo sia d'aiuto!
Buona continuazione 🙂
Ciao team di supporto!
Quale codice CSS devo utilizzare per cambiare la posizione del pulsante? Ad esempio, vorrei spostare il pulsante Invia al centro del modulo e in basso.
Grazie!
Ciao Jacqueline.
Si prega di notare che il codice personalizzato non rientra nell'ambito del nostro supporto; non possiamo quindi aiutarvi con le personalizzazioni o l'implementazione del codice personalizzato.
Tuttavia, ho controllato nel nostro sistema e vedo che abbiamo un suggerimento per ottenere ciò che state cercando:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: center !important;
}
Spero che questo sia d'aiuto.
Buona continuazione 🙂
Come si fa a cambiare il colore dello sfondo del pulsante mentre è in fase di "invio" dopo aver premuto il pulsante di invio? Grazie!!! (^_^)y
Ciao Kate - Saremo felici di aiutarti! Quando ne hai la possibilità, scrivici una riga nel supporto, in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Come posso cambiare il colore di sfondo dell'hover?
Ciao Francesco- Ottima domanda!
Il modo più semplice per personalizzare lo sfondo del pulsante di invio è aggiungere il codice CSS come mostrato qui nel tutorial
Spero che questo sia d'aiuto!
Grazie e buona continuazione 🙂
Forse è semplice, ma non l'ho trovato:
Per favore, come ottenere il pulsante "Invia" una funzione per reindirizzare (link) ad un'altra pagina? Quindi non inviare ma reindirizzare?
Ehi Roman - Bella domanda!
Sì, è possibile reindirizzare a un'altra pagina navigando in Form Builder > Impostazioni > Conferma > selezionare "Tipo di conferma" come "Vai all'URL (reindirizzamento)" > e aggiungere l'URL di reindirizzamento della conferma. Ecco un'ottima guida in merito.
Spero che questo sia d'aiuto! Grazie, e buona continuazione 🙂
Vi prego di aiutarmi. Ho provato a modificare il pulsante di invio in modo che abbia un raggio di 5px. Non so se sto sbagliando a inserire il codice CSS?
Grazie!
Ciao Jillian - Saremo lieti di aiutarti 🙂
In caso di aiuto, ecco un ottimo tutorial di WPBeginner su come aggiungere CSS personalizzati come questo al vostro sito.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. In questo modo potremo discutere di ulteriori dettagli e approfondire il problema.
Grazie 🙂
Ciao,
Ecco il link del mio sito web dove ho inserito i WPForms.
[URL rimosso]
Voglio che i pulsanti "Avanti, Precedente, Invia ecc." abbiano lo stesso stile del pulsante dei temi.
Per favore, aiutatemi
Hey Abubakar- Grazie per averci contattato 🙂
È possibile personalizzare i pulsanti di invio sul proprio sito facendo riferimento a questo articolo. Inoltre, abbiamo un'ottima guida sulla personalizzazione dei singoli campi dei moduli.
Se avete bisogno di aiuto, non esitate a contattare il nostro team di assistenza.
Grazie, e buona continuazione 🙂
Ciao, ottimo articolo!
Come posso aggiungere un'icona al passaggio del mouse al pulsante di invio? Ho letteralmente cercato ovunque questo codice e non riesco a trovarlo.
Grazie!
Ehi JP- Grazie per averci contattato!
Per fare ciò che hai menzionato puoi prendere in considerazione l'utilizzo di FontAwesome, e un modo per aggiungere Font Awesome al tuo sito è quello di utilizzare il plugin 'Better Font Awesome'.
Dopo aver aggiunto Font Awesome al vostro sito, avremo bisogno di un CSS personalizzato per aggiungere un'icona al pulsante Submit, che ho incluso qui
Questo snippet con il codice '\f1d8' visualizzerà l'icona di un piano di carta; è possibile sostituirlo con il codice dell'icona preferita accedendo alla galleria di Font Awesome
Spero che questo sia d'aiuto! 🙂
Salve, sto usando la versione Lite. Quando passo il mouse, il pulsante si muove leggermente e sembra avere un contorno bianco. Il CSS che sto utilizzando:
.wpforms-form button[type=submit] {
border-radius: 5px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
background-color: #024488 !important;
color: #fff !important;
}
.wpforms-form button[type=submit]:hover {
background-color: #d62598 !important;
}
Come posso rimuovere il focus dell'hover o lo spostamento del pulsante? Grazie
Ciao Kas- Il codice CSS mi sembra corretto. Sospetto che si tratti di un conflitto di stili del tema che sta causando lo strano comportamento con lo stile hover.
In questo caso, contattate il nostro supporto gratuito nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Salve,
Sto cercando aiuto su come allineare al centro il pulsante di invio nei miei moduli. Non ho visto alcun modo per farlo e il normale allineamento centrale CSS non funziona.
Come posso risolvere questo problema? Grazie!
Ehi Seth- Utilizza questo codice CSS per centrare il pulsante di invio.
Spero che questo sia d'aiuto! 🙂
Ciao
Ho un modulo con campi in linea, ma non accetta le mie impostazioni di padding sul pulsante di invio, il testo di invio è disallineato.
Ho già provato le opzioni di cui sopra:
padding-top, padding-bottom e solo padding - ma nessuna ha funzionato...
Potete aiutarmi?
Grazie in anticipo!
Ciao Rodrigo- Sembra che in questo caso lo stile del tema si sovrapponga a quello del modulo.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Ciao a tutti
Sono un principiante assoluto dei CSS, ma so come copiare e incollare 🙂 quindi...
Come posso aggiungere un pulsante di invio di PayPal Buy Now, check out?
Grazie per qualsiasi aiuto. Google non è stato gentile con me... 😉
Darren
Ciao Robert! Mi scuso per la confusione. I pulsanti PayPal sono forniti specificamente da PayPal, con un codice fornito da loro. Puoi consultare la loro documentazione qui: https://www.paypal.com/buttons/
In ogni caso, il nostro plugin ha la possibilità di elaborare i pagamenti con PayPal attraverso uno dei nostri addons. È disponibile con la nostra licenza di livello Pro, e potete trovare maggiori dettagli al riguardo qui: https://wpforms.com/addons/paypal-standard-addon/
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Come posso fare in modo che il pulsante Invia lampeggi in modo che le persone non lo trascurino in un modulo lungo?
Ciao David. Per ottenere ciò che stai cercando dovresti utilizzare gli stili di animazione e keyframes sul tuo pulsante. Tuttavia, non siamo in grado di fornire assistenza da parte nostra.
Per ulteriori personalizzazioni, si consiglia di utilizzare Codeable o WPBuff.
Grazie e buona continuazione!
Gentile staff di WP Form,
Vorrei sapere come posso incorporare un modulo in un pulsante di Elementor.
Ho già preparato il modulo WP e ho provato a utilizzare l'opzione di incorporamento 'shortcode' sul modulo WP. Tuttavia, quando copio e incollo lo shortcode nell'URL del pulsante utilizzando Elementor, viene reindirizzato a una pagina vuota.
Potete aiutarmi a risolvere questo problema senza dover passare ad un piano a pagamento (sia su WP Form che su Elementor)?
Grazie
Ciao Reni- Ecco una guida completa per incorporare WPForms in una pagina Elementor.
Spero che questo sia d'aiuto! 🙂
Buenas tardes, la mia domanda è la seguente:
Come posso configurare i campi in modo tale che, invece di salirmi un rettangolo, in cui si scrive, mi salga una linea continua.
Grazie
Ciao Marcos, Per essere sicuri di rispondere alla tua domanda nel modo più esauriente possibile ed evitare qualsiasi confusione.
Le dispiacerebbe contattarci con ulteriori dettagli in modo da poterla aiutare ulteriormente in questo caso?
Grazie.
È possibile modificare il codice dell'URL di reindirizzamento della conferma in modo che il link si apra in una nuova finestra?
Ehi Allison, per ottenere questo risultato è necessario implementare del codice personalizzato; ecco la nostra guida per sviluppatori su questo argomento
Poiché ciò che state cercando richiederebbe del codice personalizzato, non siamo in grado di fornire supporto per lo sviluppo personalizzato che sarebbe necessario. Nel caso in cui sia utile, potreste prendere in considerazione un servizio come Codeable o Upwork per potenziali opzioni di sviluppo.
Grazie!
Ciao, staff di WP Forms! Adoro WP Forms e attualmente sto creando un modulo intelligente utilizzando le opzioni di logica condizionale. Mi piace molto. Per rendere il mio modulo perfetto, però, c'è un modo per applicare la stessa logica condizionale al pulsante di invio? In altre parole, voglio che il mio PULSANTE DI INVIO si nasconda finché non vengono selezionate le caselle appropriate (o non vengono completati i campi obbligatori). Grazie mille per qualsiasi aiuto!
Ciao Christine,
Mi dispiace, ma al momento non disponiamo di una funzione integrata per nascondere/mostrare il pulsante di invio in modo condizionato. Tuttavia, è possibile ottenere questo risultato utilizzando un po' di codice personalizzato come mostrato in questa guida per gli sviluppatori
Spero che questo sia d'aiuto 🙂
Salve,
È possibile aggiungere un'icona al pulsante di invio?
Grazie.
Ciao Arnold - Puoi considerare di usare i seguenti CSS per aggiungere l'icona al pulsante di invio:
.wpforms-form button[type=submit]:after {content: "\f345"!important;
vertical-align: middle!important;
font-size: 1em!important;
transition: all 0.5s ease!important;
opacity: 1;
}
Hi!
I noticed wpforms is replacing the ‘–theme-button-padding’ variable and setting its own:
.wpforms-submit { –theme-button-padding: 5px 35px; }
May I ask why you’re overriding the theme’s custom property setting here, instead of using the less specific padding property?
Grazie 🙂
Ciao Team,
Ho un modulo a più pagine e vorrei inserire due serie di pulsanti "successivo e precedente" nel modulo. Uno in cima e l'altro in fondo a ogni pagina, è possibile?
Grazie
Ciao Grant, al momento non abbiamo questa funzione di default. Per una consulenza personalizzata, puoi contattare i nostri consulenti di fiducia del team di supporto se hai una licenza WPForms. Invia un ticket di supporto e ti risponderanno il prima possibile (di solito entro 1 giorno lavorativo). Se state utilizzando la versione gratuita, visitate il forum di supporto di WPForms Lite WordPress.org e aprite una nuova discussione. Grazie!