Riepilogo AI
Volete imparare a creare maschere di input per i moduli del vostro sito?
La possibilità di personalizzare il modo in cui i dati vengono inseriti nei moduli di WordPress facilita l'esperienza dell'utente e garantisce che i dati giusti vengano inseriti ogni volta nel modulo.
Create ora il vostro modulo WordPress
In questo articolo
Che cos'è una maschera di ingresso?
Le maschere di input sono un modo per limitare i caratteri che possono essere digitati in un campo.
Ad esempio, si può limitare il campo ad accettare solo numeri o testo. Si può anche limitare il numero di caratteri.
Le maschere di input sono perfette per i numeri di telefono o i nomi utente dei social media che seguono sempre lo stesso formato.
Come funzionano le maschere di input
Le maschere di input utilizzano i seguenti caratteri per creare un modello dei dati che verranno accettati:
- 9 rappresenta qualsiasi numero (0-9)
- a rappresenta una qualsiasi lettera minuscola o maiuscola
- A limita i caratteri accettati alle sole lettere maiuscole.
- & limita il campo alle lettere maiuscole alfanumeriche (0-9 o A-Z).
- * consente di inserire qualsiasi lettera o numero (0-9, a-z o A-Z).
È anche possibile aggiungere elementi come trattini o parentesi ( ) nella maschera di immissione. Ciò è particolarmente utile quando si desidera che le persone inseriscano il proprio numero di telefono nel modulo del sito.

Se si desidera aggiungere dei caratteri opzionali, dopo aver già utilizzato le parentesi, è necessario inserirli tra parentesi quadre [ ].
Ad esempio, questa maschera di immissione richiede un minimo di 4 caratteri, ma sono consentiti anche inserimenti più lunghi:
**** [***********]
Esempi di maschere di ingresso
Ora che sapete cos'è una maschera di input, è il momento di dare un'occhiata ad alcuni degli esempi più elementari che potete utilizzare nei vostri moduli WordPress.
Stati Uniti Codice postale:
- Maschera:
99999 - Esempio di immissione da parte dell'utente: 89023
Codice di avviamento postale degli Stati Uniti con un più quattro opzionale:
- Maschera:
99999 [-9999] - Esempio di immissione da parte dell'utente: 89023 o 89023-5678
Nome utente con 6-8 lettere (prima lettera maiuscola, il resto minuscolo):
- Maschera:
Aaaaaa [aa] - Esempio di input dell'utente: Minnie o Minniems
X (precedentemente noto come Twitter) Nome utente con 4-15 numeri o lettere maiuscole/minuscole:
- Maschera:
@**** [***********] - Esempio di input dell'utente: @easywpforms
Per un aiuto sui simboli avanzati delle maschere di input, consultate questo tutorial sull'aggiunta di maschere di input ai vostri moduli WordPress.
Come creare maschere di input sui campi dei moduli
Ora che si ha una buona idea di cosa siano le maschere di input, creiamone una.
1. Creare un nuovo modulo WordPress
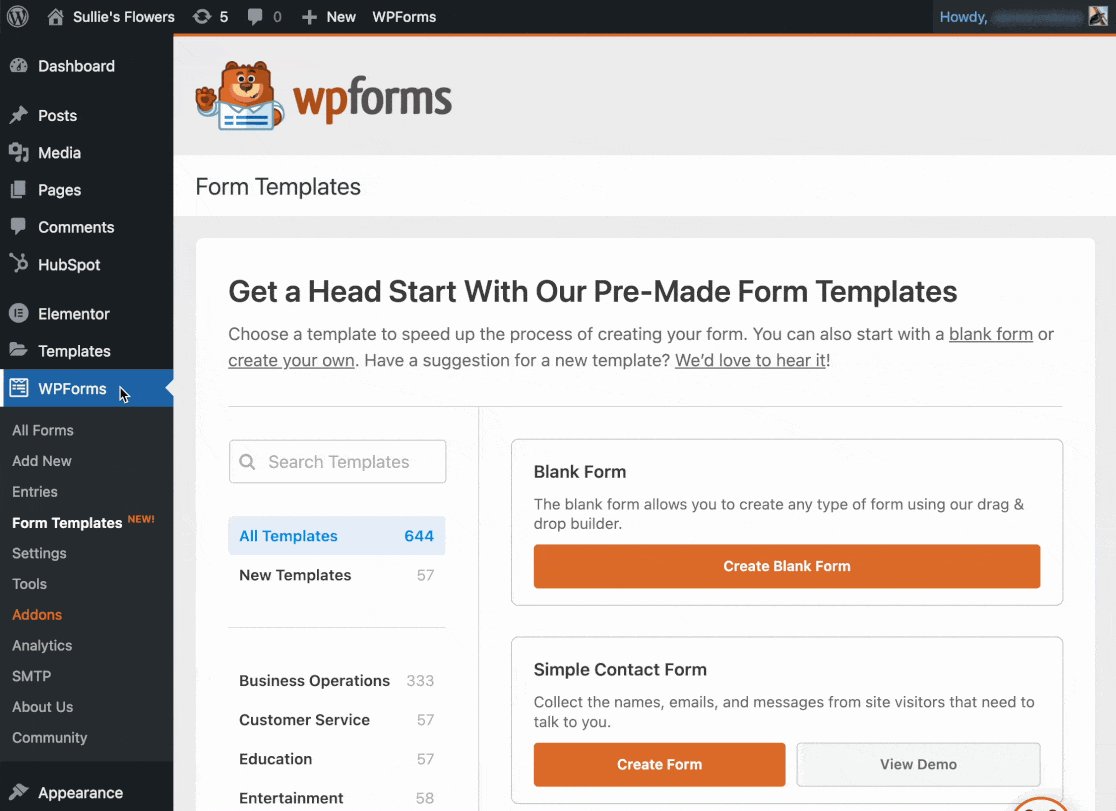
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, seguite questa guida passo passo su come installare un plugin in WordPress.
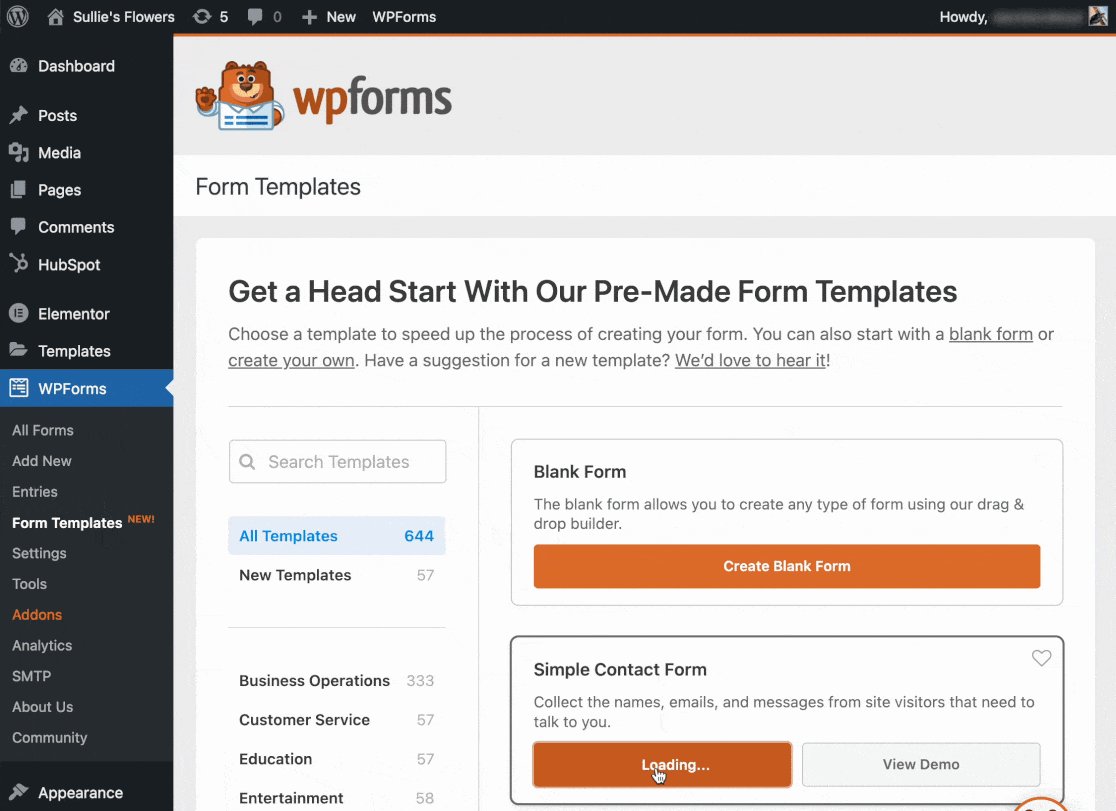
Successivamente, è necessario creare un nuovo modulo. Si consiglia di utilizzare il modulo di contatto semplice come punto di partenza per i test.

2. Aggiungere un campo di testo a riga singola
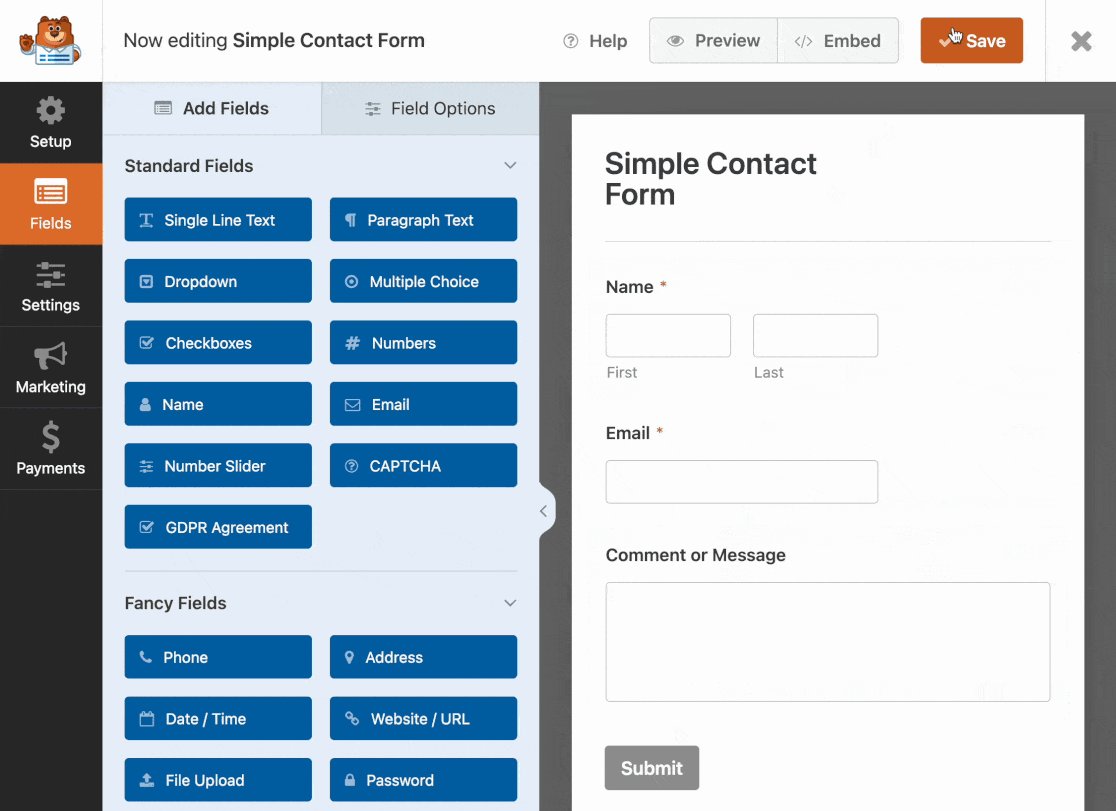
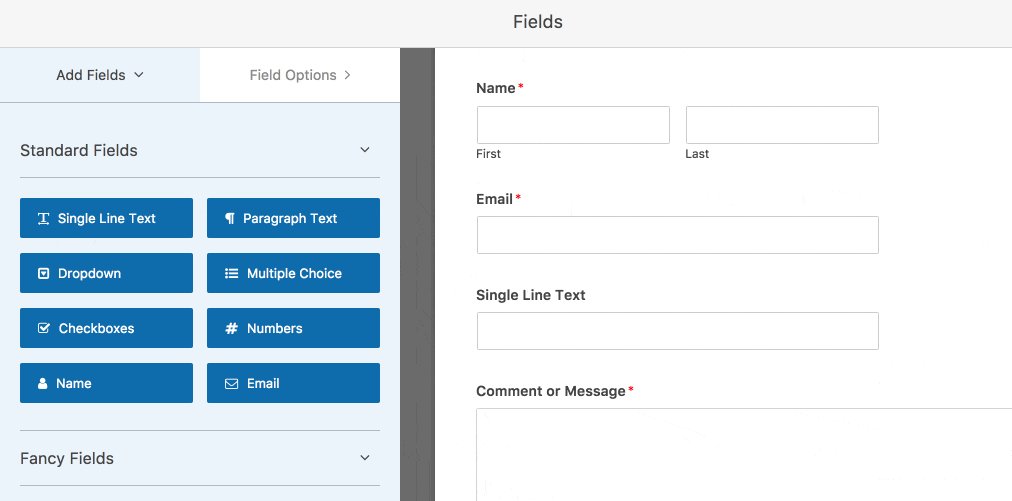
Per aggiungere una maschera di input al modulo di contatto, è necessario aggiungere un campo di testo a riga singola .
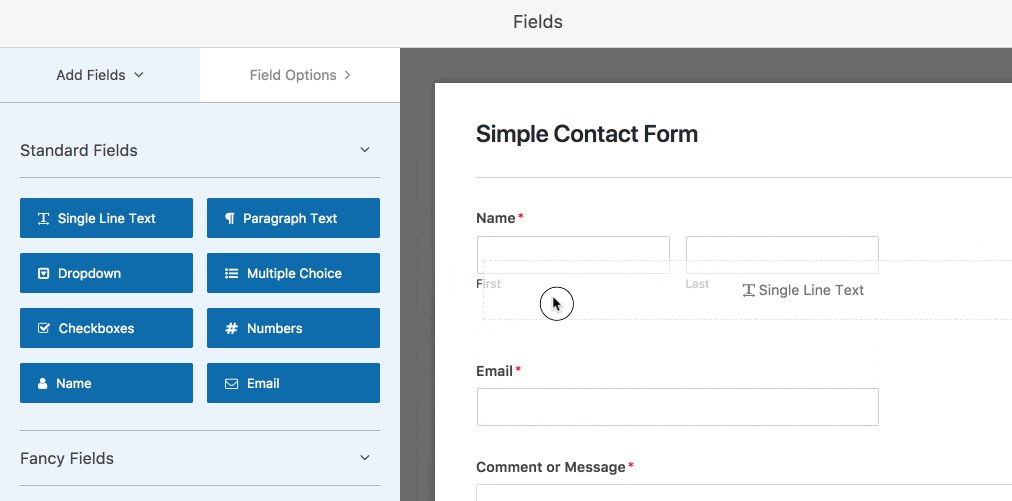
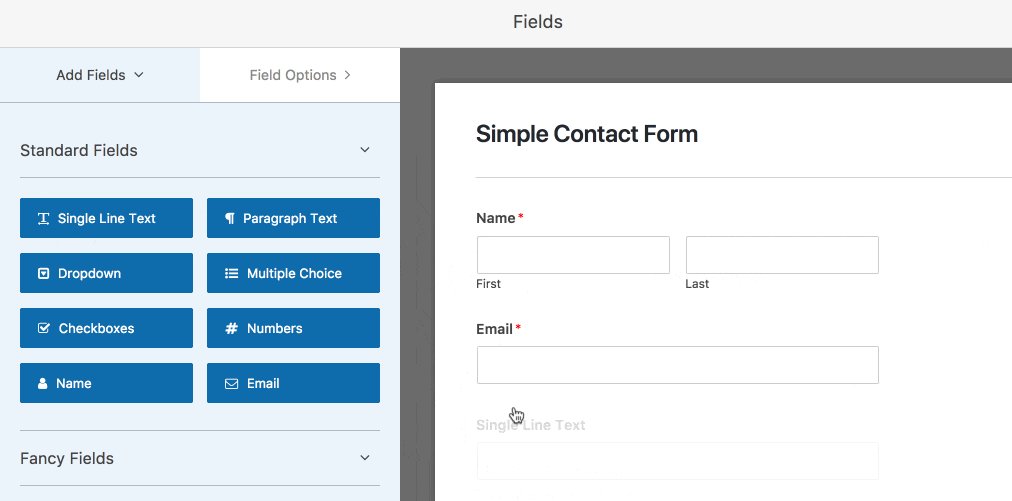
Trascinare il campo del modulo dal pannello di sinistra all'anteprima del modulo.

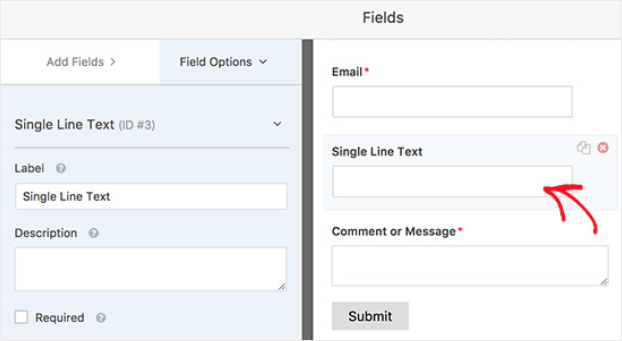
Una volta fatto questo, fare clic sul campo del modulo sul lato destro per aprire il pannello Opzioni campo.

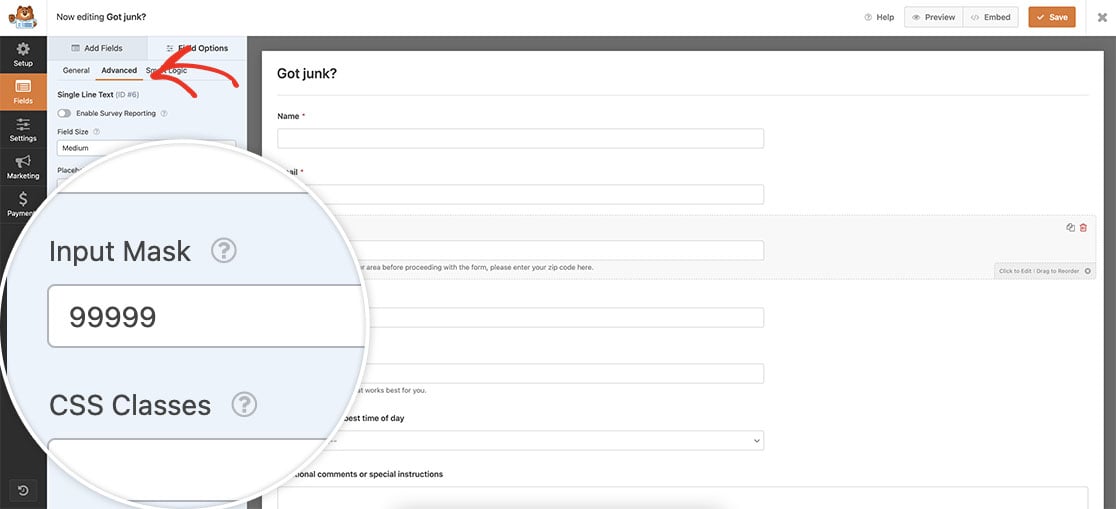
Fare clic sulla scheda Avanzate. Qui si definirà la maschera di input personalizzata.
Nel nostro esempio, chiederemo alle persone che compilano il modulo di inserire il loro codice postale degli Stati Uniti:

Questa maschera limita il campo in modo che accetti solo 5 numeri.
Fare clic su Salva.
3. Aggiungere il modulo al sito
Ora che il modulo di contatto è stato personalizzato con una maschera di input, è il momento di incorporare il modulo nel sito web.
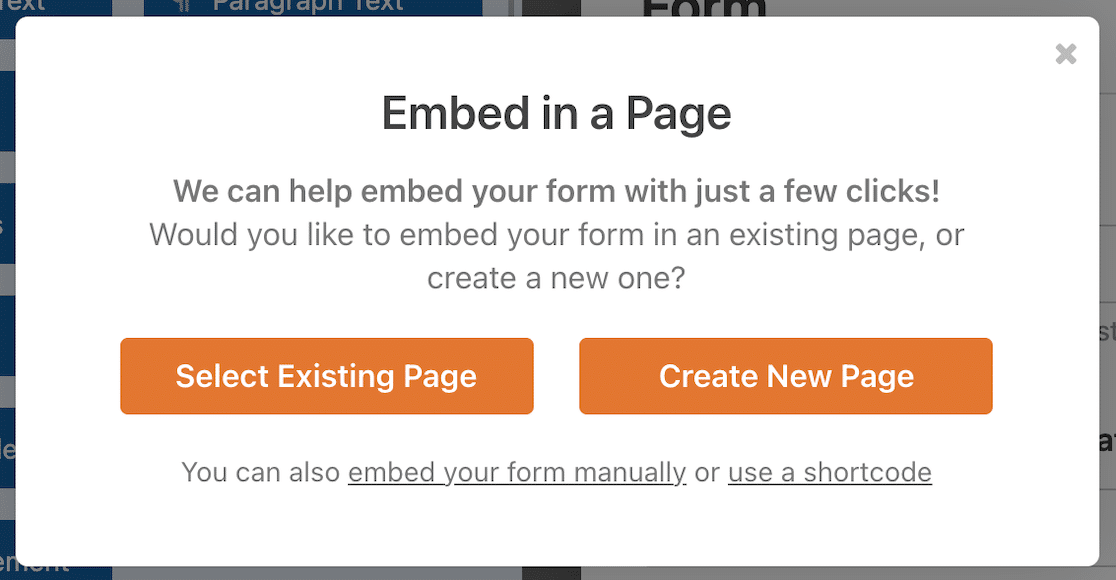
Fare clic sul pulsante Incorpora e scegliere la posizione del modulo.

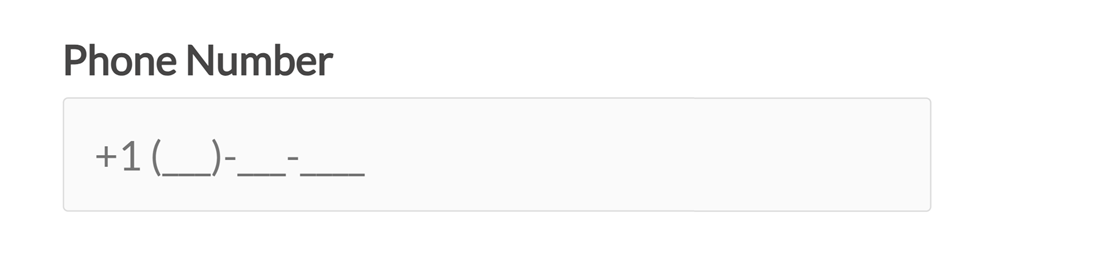
Quindi, pubblicare il post o la pagina in modo che il modulo di contatto appaia ai visitatori del sito. Date un'occhiata:

Si notino i trattini bassi che guidano l'utente a terminare la compilazione del codice postale.
Create ora il vostro modulo WordPress
Quindi, controllare l'invio dei moduli
Ed ecco fatto! Ora sapete come creare maschere di input per i moduli del vostro sito.
Se cercate altri modi per controllare il funzionamento dei moduli, consultate queste risorse:
- Limitare gli inserimenti nei moduli in base alla data con questa semplice guida all'addon Form Locker
- Impedite ai visitatori minorenni di compilare i vostri moduli con un plugin di verifica dell'età.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Posso definire una lunghezza minima/massima, ad esempio per un campo a riga singola, e questo verrà convalidato correttamente?
Ciao Christian,
Al momento non abbiamo un'opzione integrata per questo, anche se se si è disposti a utilizzare del codice personalizzato, abbiamo un documento per sviluppatori su come impostare un limite massimo di caratteri.
Se volete provarci, ecco il nostro tutorial aggiuntivo sull'aggiunta di codice personalizzato come questo al vostro sito.
Spero che questo sia d'aiuto! 🙂
Cosa succede se non si ha un campo chiamato Maschera di input? Non c'è nulla sotto il campo Classi CSS in Opzioni avanzate?
Ciao Dianne,
Mi scuso per eventuali problemi! Quando si aggiunge una maschera di input, assicurarsi di utilizzare un campo di testo a riga singola (attualmente è l'unico tipo di campo che consente le maschere di input). Inoltre, questa è una funzione più recente, quindi assicuratevi che il vostro plugin WPForms sia completamente aggiornato.
Se fate una prova e non vedete ancora le opzioni che vi aspettate, contattateci per ricevere ulteriore assistenza. Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Ciao a tutti, in questo articolo: https://wpforms.com/docs/how-to-use-custom-input-masks/
Si utilizza la maschera di input di esempio per un indirizzo e-mail di "mysite.com".
Mask: *[*{0,50}]@mysite.com
Example Input: [email protected] or [email protected]
Ma cosa succede se il vostro sito web contiene la lettera "a"? Per esempio...
Using this layer mask: *[*{0,50}]@mydomain.com
actually renders a field that has a blank for the “a” in domain.
Example input: _______@mydom_in.com
Come posso formattare la maschera di livello in modo che l'intera stringa "mydomain.com" rimanga intatta?
Grazie in anticipo per il vostro aiuto!
Ciao Re,
Mi dispiace per il problema! Ho replicato il problema che hai descritto e l'ho condiviso con il nostro team per lavorare a una soluzione. Grazie per avercelo fatto sapere in modo da poter risolvere il problema! 🙂
Salve. Voglio utilizzare lo strumento maschera di input per limitare l'immissione di caratteri in alcuni campi.
I’m using this mask: *[*{0,30}].
Tuttavia, non include gli "spazi" come carattere.
Quale maschera di input posso utilizzare per includere gli spazi come carattere nel mio limite di 30 caratteri?
Ciao Alicia,
Le nostre maschere di input non prevedono attualmente un requisito di "spazio" in questo modo. Si può invece pensare di utilizzare un po' di codice personalizzato per aggiungere questo limite di caratteri(ecco il nostro documento con i dettagli).
Il codice in quel documento conta gli spazi come caratteri, quindi dovrebbe funzionare più o meno come quello che avete in mente.
In caso di aiuto, ecco come aggiungere un codice personalizzato come questo al vostro sito.
Spero che questo sia d'aiuto! 🙂
Ho lo stesso problema di RE CARLSON
-
Ma cosa succede se il tuo sito web ha la lettera "a"?
-
Avete una soluzione per questo problema?
Grazie.
Ciao Allan,
Ho una buona notizia: abbiamo una soluzione per questo problema 🙂
Per aggiungere una "a" senza che diventi parte dell'area di immissione, si può usare l'escape con la parola "a". Ad esempio, se si inserisce questa maschera di input: `questo è un test aaa', il risultato sarebbe: "questo è un test ___".
Assicuratevi quindi di mettere il doppio backslash dopo ogni A, a o 9 che volete mantenere così com'è (senza convertirlo in un _).
Spero che questo sia d'aiuto! 🙂
ciao,
Ho bisogno di caratteri alfanumerici maiuscoli (0-9 o A-Z) da combinare con uno spazio tra i caratteri. Apparentemente "&" non consente alcuna spaziatura.
Ciao Elyas,
Non esiste un carattere speciale che consenta di inserire gli spazi; è invece possibile aggiungere semplicemente uno spazio tra i caratteri & desiderati, in modo che il campo della maschera di input venga letto come "&&&& &&&&".
Spero che questo sia d'aiuto! 🙂
Come posso fare in modo che il campo accetti solo l'inizio di un intervallo di 6-9 numeri. Sto usando WPForms Basic acquistato.
Esempio
7898981226
8985607458
9989878774
Ciao Munaf!
È possibile creare una maschera di input personalizzata per il campo Testo a riga singola, tuttavia non esiste un'opzione integrata per utilizzare l'intervallo di numeri.
Quindi si può avere ad esempio "\\799999" e sarà consentito solo "7" all'inizio e poi altre 5 cifre, ma purtroppo non abbiamo regole per scegliere 7 O 8 O 9 all'inizio.
E se può essere d'aiuto, abbiamo un altro ottimo tutorial su come usare la maschera di input personalizzata in WPForms , qui
Mi scuso per la confusione!
Buona continuazione 🙂
Estou iniciando o uso do WPFroms ainda de forma gratuita para testes de compatibilidade com soluções que já tenho implantadas, contudo tentando personalizar uma mascara simples sugerida por vocês como “https://www.f\\acebook.com/*{1,22}” em um campo de “texto de linha unica” percebo que não são aceitos caracteres especiais simples como ? . ou / ; isso é uma limitação proposital impostas a usuários gratuitos ou poderiam me informar por qual simbolo deveria substituir o de * para permitir a entrada de caracteres especiais na mascara.
Ciao Rodrigo,
Mi scuso ma la sua domanda mi confonde un po'. Quando hai la possibilità, puoi chiarire o se stai usando il nostro plugin gratuito, WPForms Lite, visita i forum di supporto dove offriamo un supporto gratuito limitato.
Grazie! 🙂
Salve, è possibile aggiungere una virgola dopo ogni 3 cifre? Ad esempio 99,999,999
Ehi Waqas- Se il numero di cifre è fisso, allora è fattibile. Ad esempio, questa maschera di input mostrerà 9 cifre e una virgola dopo ogni 3 cifre 999, 999, 999
Spero che questo sia d'aiuto!
Come posso consentire i caratteri speciali nella mia maschera di input?
Ehi Afif - In questo articolo abbiamo alcune esercitazioni sulla maschera di input che spiegano come aggiungere alcuni caratteri.
Per ulteriori informazioni su questo argomento, inviateci un messaggio di supporto in modo da potervi aiutare. Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Non voglio caratteri illegali nel mio campo di testo a riga singola
Ciao Rahul - Ti suggerisco di dare un'occhiata a questo tutorial su come limitare i caratteri speciali nei campi dei moduli.
Spero che questo sia d'aiuto!
Come si fa a consentire 15 lettere o meno nella maschera di input?
Ehi Yusuf- Per creare le regole per una maschera di input personalizzata, è necessario utilizzare una serie specifica di simboli. (Ricordarsi di aggiungere il simbolo appropriato 15 volte).
Spero che questo sia d'aiuto! 🙂
Salve, le mie maschere di input sembrano non funzionare più, i campi di testo lasciano scrivere qualsiasi cosa anche se le maschere sono attive. Qualche aiuto per favore? Grazie.
Ciao Antonio- Mi dispiace per l'inconveniente! Saremo felici di aiutarti.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie! 🙂
Ciao,
Sto creando un campo nome con testo a riga singola e devono essere aggiunti solo alfabeti e spazi. Per questo, ho aggiunto un albero di input come a{1,50}. Questo accetta gli alfabeti, ma gli spazi non possono essere aggiunti, per favore datemi una soluzione per questo.
Ciao Amrita! Mi scuso, ma le maschere di input non sono adatte a questo tipo di caso d'uso, in quanto sono destinate a fornire una struttura specifica all'input, ad esempio un numero di telefono o un numero di identificazione. Gli spazi non possono essere utilizzati in una maschera di input.
Per fare ciò che state cercando sarebbe necessario un codice personalizzato (di solito jQuery o JavaScript), ma mi scuso perché non siamo in grado di fornire supporto per questo grado di personalizzazione. Tuttavia, questa discussione potrebbe darvi qualche idea.
Mi dispiace che non siamo in grado di fornire una soluzione a questo problema, ma se avete ulteriori domande, contattateci se avete un abbonamento attivo. In caso contrario, non esiti a farci delle domande nei nostri forum di supporto.
Ciao ragazzi
Come si crea una maschera in questo modo?
+55 (99) 9 9999-9999 o +55 (99) 9999-9999 sullo stesso ingresso.
tks,
Salve! Sembra che questa domanda sia stata posta in più articoli, quindi la affronterò qui in un'unica sede.
Mi scuso, ma non è possibile specificare la posizione del numero opzionale, poiché la maschera di input opera in base alla sequenza di inserimento. Tecnicamente, il numero opzionale potrebbe essere mantenuto facoltativo, ma ciò significherebbe che gli utenti dovrebbero "saltare" quel carattere inserendo uno spazio in quella posizione e continuando poi a riempire il resto del campo.
Dovrebbe essere possibile con un po' di codifica personalizzata, ma mi dispiace che tali personalizzazioni non rientrino nell'ambito del nostro supporto. Nel caso in cui desideriate esaminare le opzioni di sviluppo personalizzato, vi consigliamo vivamente di utilizzare Codeable. Codeable esamina tutti gli sviluppatori per assicurarsi che siano altamente qualificati e comunicativi, e poi aiuta a guidare l'intero processo di connessione e comunicazione con lo sviluppatore più adatto.
Ecco il nostro tutorial sull'uso di Codeable, che fornisce maggiori dettagli sul funzionamento di questo processo.
Se invece desiderate un team a cui potete continuare a rivolgervi (a lungo termine) per un aiuto nello sviluppo personalizzato, potreste considerare di dare un'occhiata a WPBuffs.
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
L'elemento numero di telefono non offre il mascheramento dell'input, è possibile avere questa funzione?
Ci piace poter usare il mascheramento dell'input sull'elemento numero di telefono, perché offre il selettore del codice paese, mentre un normale input di testo non lo fa (anche se offre il mascheramento dell'input).
Grazie,
Marco
Ciao Mark,
Non esiste una funzione integrata per impostare la maschera personalizzata per il campo Telefono. Tuttavia, è possibile farlo utilizzando il campo di testo a riga singola e impostando la maschera di input personalizzata come mostrato qui
Spero che questo sia d'aiuto! 🙂
È possibile richiedere un input decimale nel campo numerico?
Quindi l'utente deve sempre inserire un numero intero + x di decimali?
Ad esempio:
0.015
0.792
0.28
1.256
Ciao a tutti, credo che questo dovrebbe essere possibile utilizzando la seguente maschera di input su un campo di testo a riga singola: [99.999] e qui c'è lo screencast che lo dimostra.
Spero che questo sia d'aiuto!
qualcuno sa come creare la maschera delle monete in wpforms esempio: $1.252,33
Ciao Cristian - puoi utilizzare la seguente maschera di input per ottenere questo risultato: $ [[9],999.99].
Spero che questo sia d'aiuto!
Voglio creare una maschera di input per EMP2000, come posso fare?
Ciao Kashmira - puoi utilizzare la seguente maschera di input per ottenere questo risultato: EMP2[9999].
Spero che questo sia d'aiuto!
Salve! Come posso creare una maschera di input per un importo facoltativo
per esempio $1.000.000 o $250.000 aggiungendo una virgola in mezzo a seconda dell'importo?
Ciao Mariana, purtroppo non abbiamo un'opzione integrata per il formato opzionale con maschera di input come quella che hai descritto. Tuttavia, sono d'accordo che sarebbe molto utile. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
Grazie e buona continuazione!
Esiste un modo per verificare che il numero di identificazione del veicolo (VIN) sia corretto?
Ehi Litschi - È sicuramente possibile creare una maschera di input personalizzata per convalidare il formato corretto del numero di identificazione del veicolo (VIN).
Grazie 🙂
Ciao a tutti - Posso usare una maschera di input per NON permettere spazi?
Ad esempio, se un utente digita "AA 9999", la maschera forzerà "AA9999"?
Oppure uno spazio iniziale/trainante come "AA9999[_]" verrà inserito come "AA9999" senza lo spazio?