Voulez-vous personnaliser la page de connexion de votre site WordPress ? Avec WPForms, vous avez de nombreuses possibilités de personnaliser vos formulaires de connexion, sans avoir besoin de coder !
Dans cet article, nous allons vous montrer 7 exemples différents de pages de connexion de sites populaires, et comment les recréer. Nous vous guiderons à travers le processus de construction de chaque formulaire dans le même style que les exemples que nous présentons ici, avec seulement quelques clics de votre souris.
Plongeons dans l'aventure !
Créez votre page de connexion maintenant
Que faut-il écrire sur une page de connexion ?
Votre page de connexion contient probablement quelques champs dans lesquels les utilisateurs saisissent leur nom d'utilisateur, leur adresse électronique, leur mot de passe, etc.
La page de connexion de votre site est l'endroit où les utilisateurs du site web saisissent leurs informations d'identification pour accéder à votre site. Ces visiteurs peuvent avoir un compte sur votre site ou une autre raison de se connecter à votre site web.
Vous voudrez probablement aussi inclure une forme de texte sur votre page de connexion, afin d'informer ou de guider les utilisateurs de votre site web sur la manière d'entrer sur le site. Vous pouvez également ajouter des images telles que des logos et des illustrations sur votre page de connexion, et vous pouvez opter pour des fonctions de sécurité supplémentaires afin d'empêcher les spams indésirables d'encombrer votre page de connexion.
7 Exemples de pages de connexion
Dans cet article
- 1. Formulaire de connexion simple
- 2. Formulaire de connexion avec texte d'instruction
- 3. Formulaire de connexion avec image d'en-tête
- 4. Formulaire de connexion avec le logo de l'entreprise
- 5. Formulaire de connexion avec illustration
- 6. Formulaire de connexion avec CTA
- 7. Formulaire de connexion avec un reCAPTCHA
- Comment ajouter une page de connexion personnalisée à WordPress
1. Formulaire de connexion simple
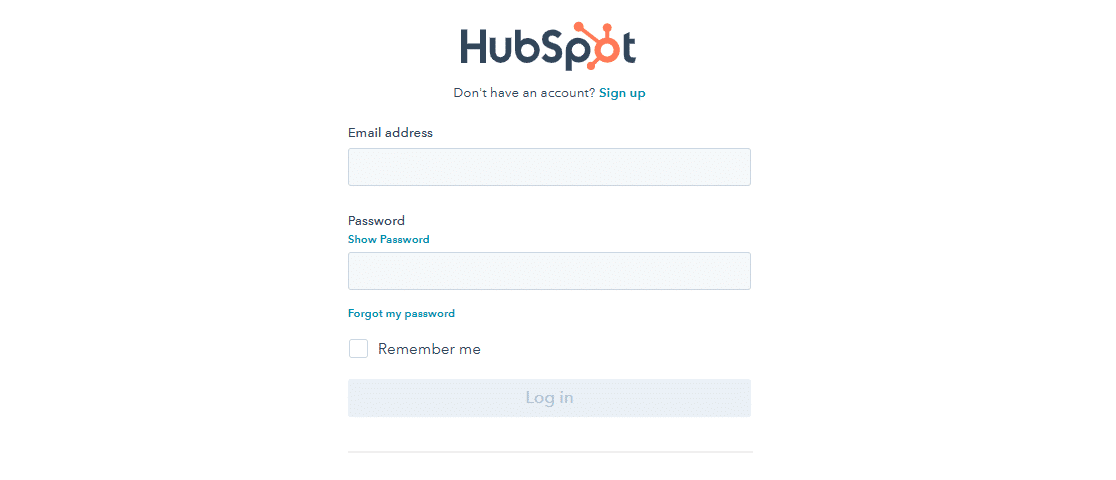
Cette page de connexion sur le site web de HubSpot est assez basique et sans beaucoup de détails inclus dans le formulaire. Le formulaire consiste simplement en une entrée d'email, un mot de passe, une case à cocher et un bouton de connexion.

L'intérêt d'un formulaire comme celui-ci est qu'il est un peu comme la base de tous les autres exemples de formulaires de connexion. Il contient les éléments les plus élémentaires nécessaires à une page de connexion.
Et, si vous préférez, votre propre page de connexion peut également être simplifiée de cette manière. WPForms est le meilleur plugin de construction de formulaire pour WordPress, et il rend très facile l'ajout d'une page de connexion personnalisée à votre site web.
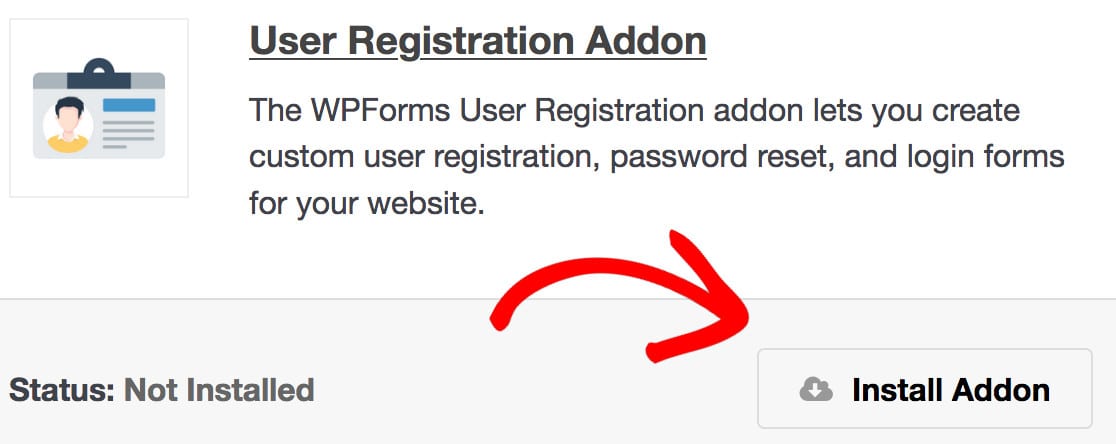
Tout d'abord, vous devez installer WPForms et souscrire à l'offre Pro pour accéder à l'addon User Registration.
Après avoir entré votre clé de licence dans les paramètres de WPForms, allez dans WPForms " Addons dans votre tableau de bord. Faites défiler les addons disponibles pour trouver l'addon User Registration, que vous installerez également. Assurez-vous également d'activer l'addon une fois que vous l'avez installé.

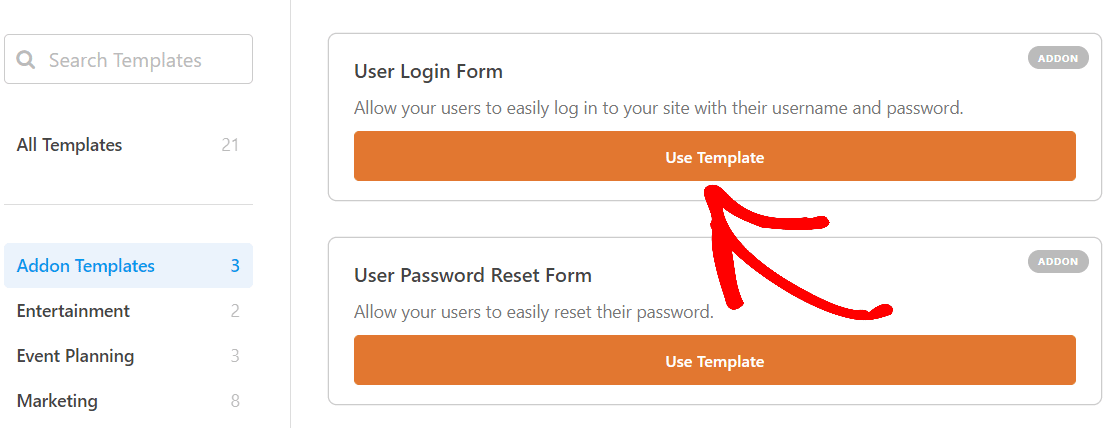
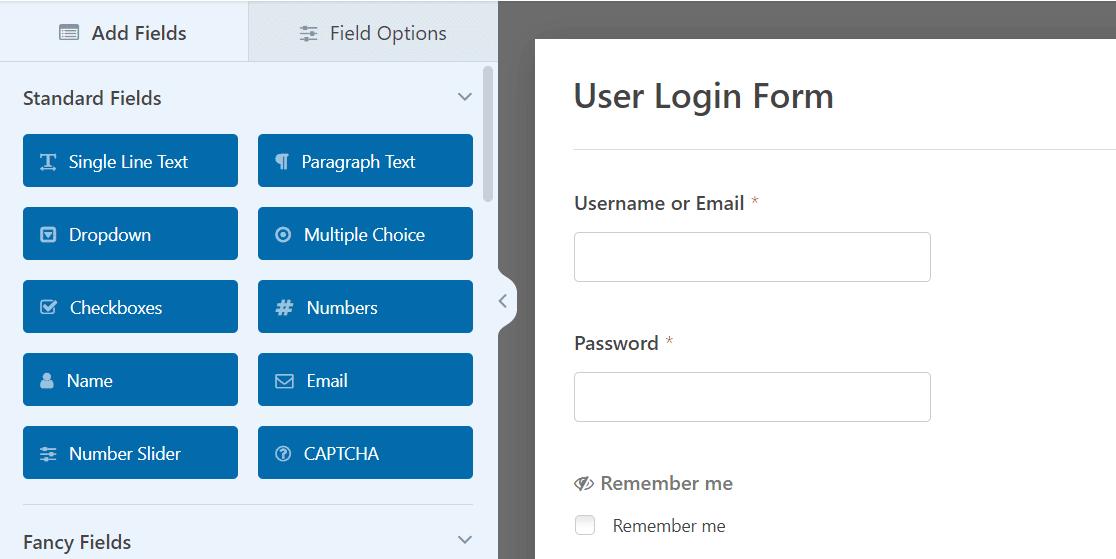
Vous êtes maintenant prêt à construire votre formulaire de connexion. Allez dans WPForms " Add New et trouvez le modèle User Login Form à partir de vos modèles d'extension disponibles. Cliquez sur le bouton Utiliser le modèle pour sélectionner ce modèle et ouvrir le générateur de formulaire.

Le constructeur de formulaire WPForms vous permet d'éditer facilement ce modèle prémodelé pour qu'il réponde à vos besoins. Vous trouverez une vaste sélection de champs de formulaire qui couvrent pratiquement tous les éléments que vous voudriez voir sur votre formulaire en ligne. Tout ce que vous avez à faire est de glisser-déposer chaque champ à sa place.
Vous verrez que le formulaire de connexion de l'utilisateur a déjà chargé les champs nécessaires.
Mais, comme tous les modèles de WPForms, ce formulaire est hautement personnalisable, de sorte que vous pouvez ajouter et modifier les champs de votre formulaire de différentes manières.

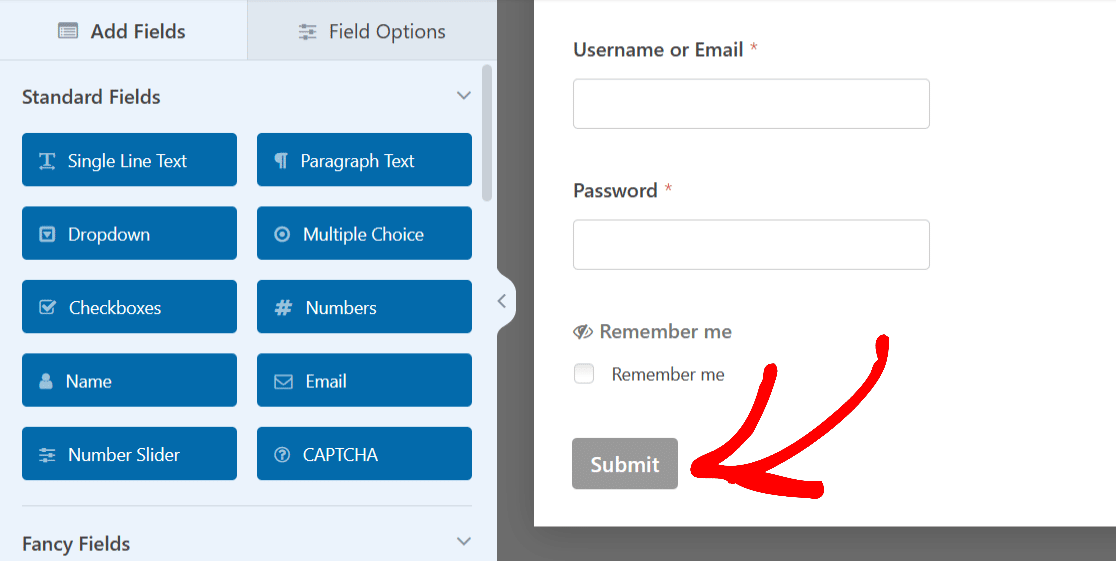
Pour ce formulaire, modifions le bouton Soumettre au bas du formulaire pour qu'il se lise "Se connecter", comme dans l'exemple de la page de connexion de HubSpot.

Il suffit de cliquer sur le bouton pour développer ses paramètres.
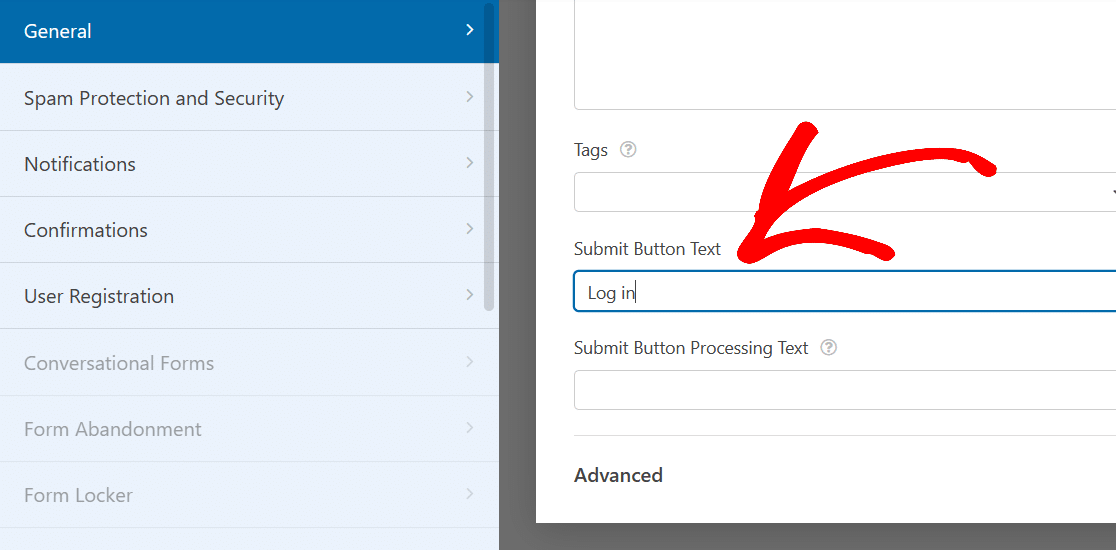
Ensuite, pour modifier le texte du bouton, ouvrez l'onglet Général et faites défiler jusqu'à la zone Texte du bouton de soumission.

Tapez maintenant ce que vous voulez que le bouton indique, par exemple "Se connecter".
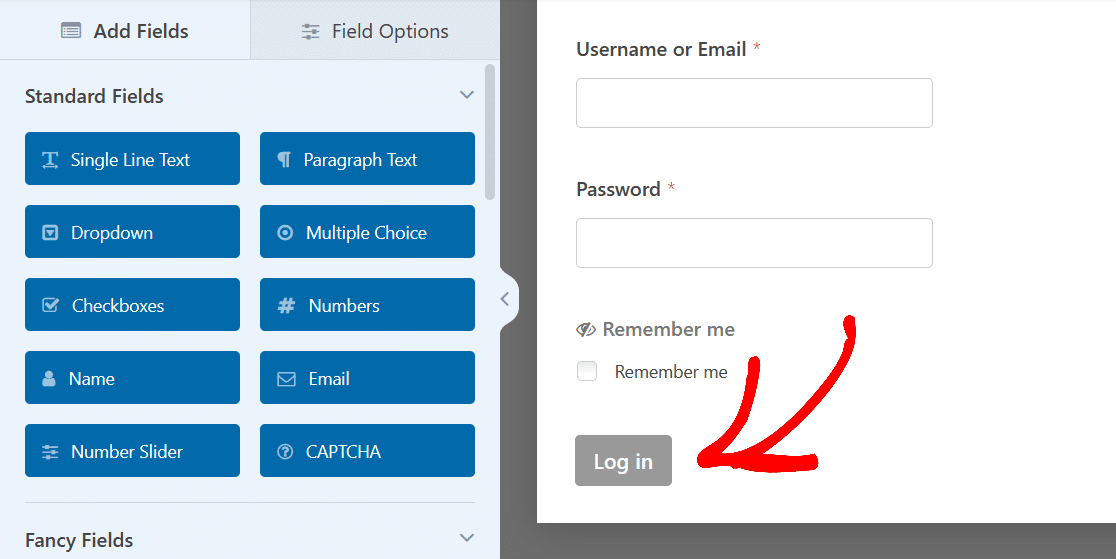
Si l'on examine à nouveau le formulaire, le bouton situé en bas du formulaire correspond mieux à la nature de la page.

C'est tout ce que vous avez à faire pour créer un formulaire de connexion basique comme celui utilisé sur la page de connexion de HubSpot.
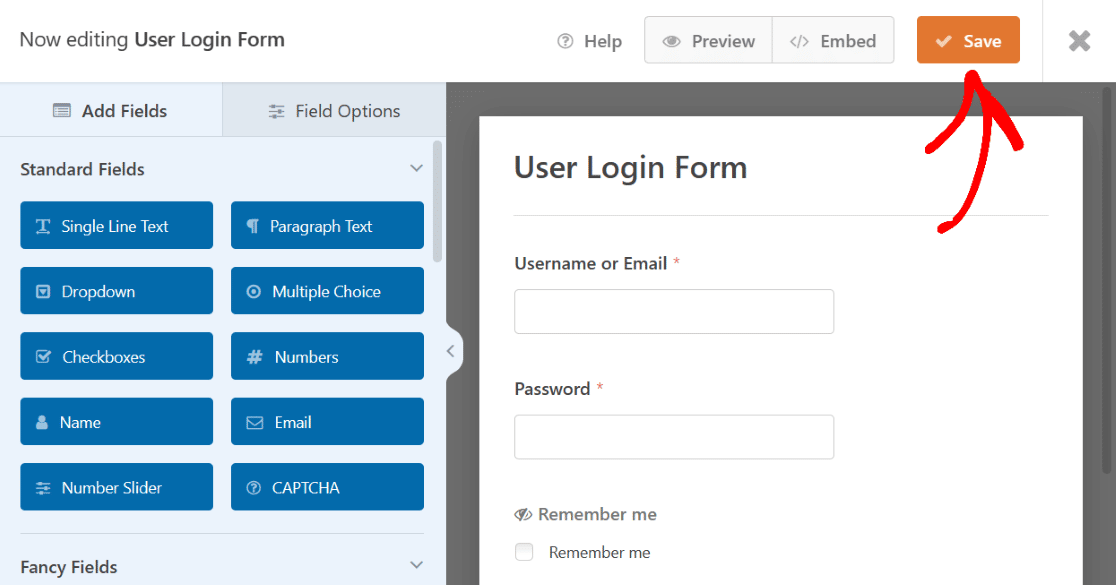
A partir de là, vous pouvez enregistrer ce formulaire.

Une fois sauvegardé, ce formulaire sera disponible dans la page WPForms All Forms de votre tableau de bord WordPress.
Vous disposez maintenant d'un formulaire de connexion simple que vous pouvez rapidement publier sur votre site, ou que vous pouvez utiliser comme base pour créer des pages de connexion plus détaillées. Voici les étapes de base requises pour tous les exemples de pages de connexion présentés ici.
2. Formulaire de connexion avec texte d'instruction
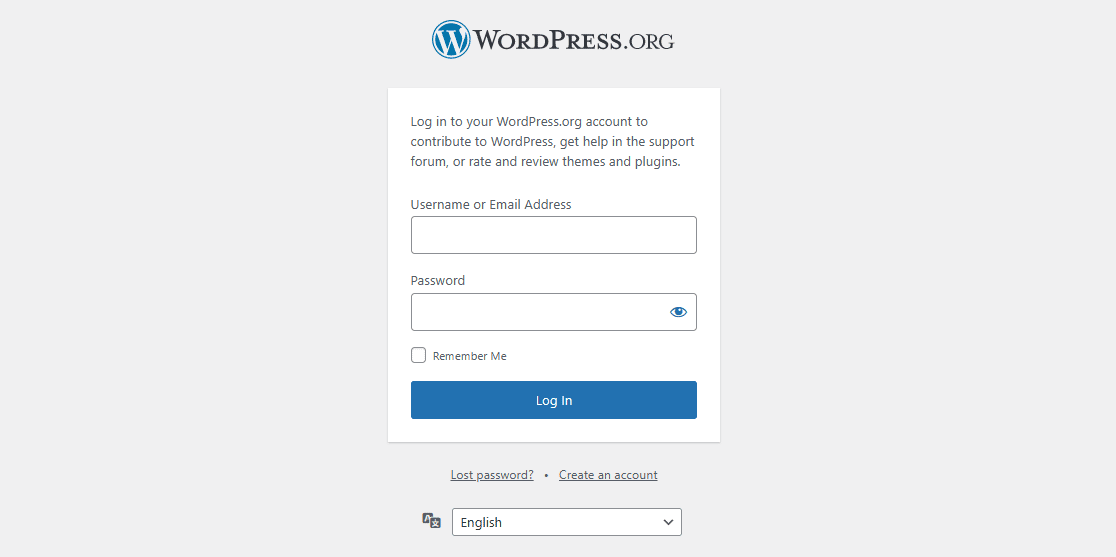
Jetons un coup d'œil à la page de connexion de WordPress.org. Comme le premier exemple que nous avons couvert, celui-ci est assez basique.
Mais il comporte un extrait de texte didactique en haut de page, et votre formulaire peut également en comporter un.

Comme nous l'avons mentionné, chaque formulaire créé ici nécessite d'abord le modèle User Login Form, y compris celui-ci. Allez-y et sélectionnez à nouveau le modèle.
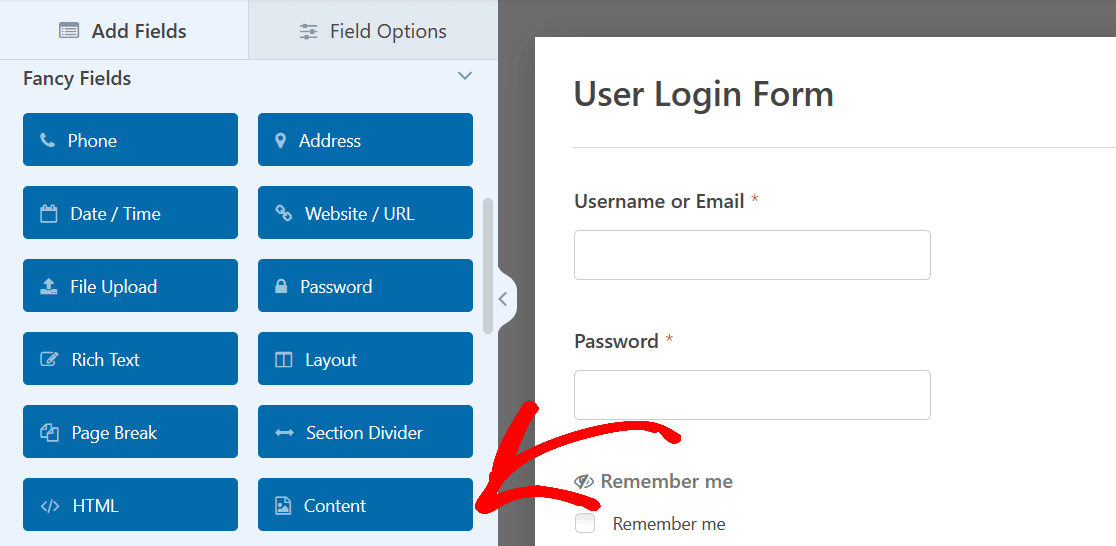
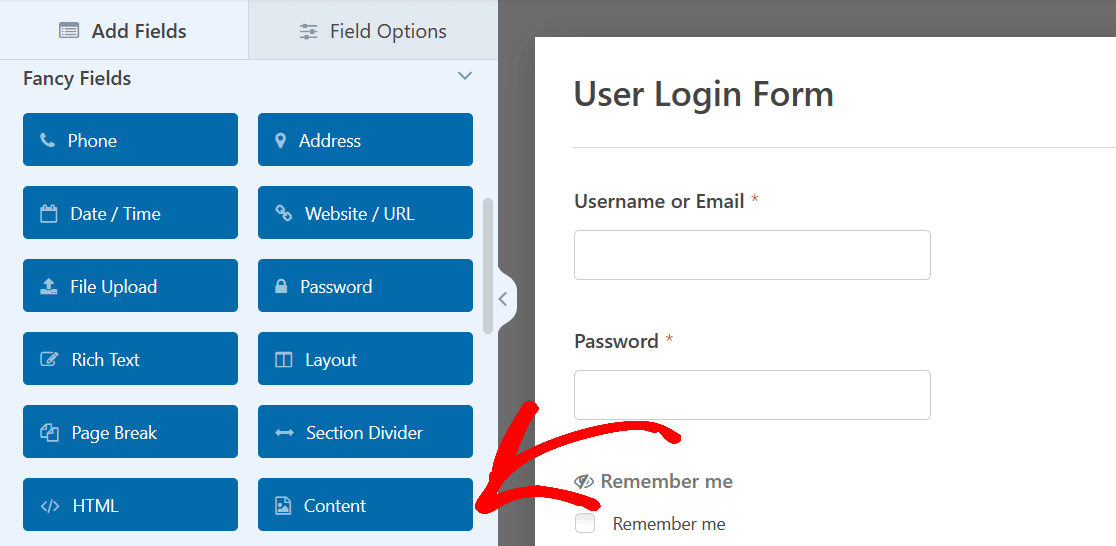
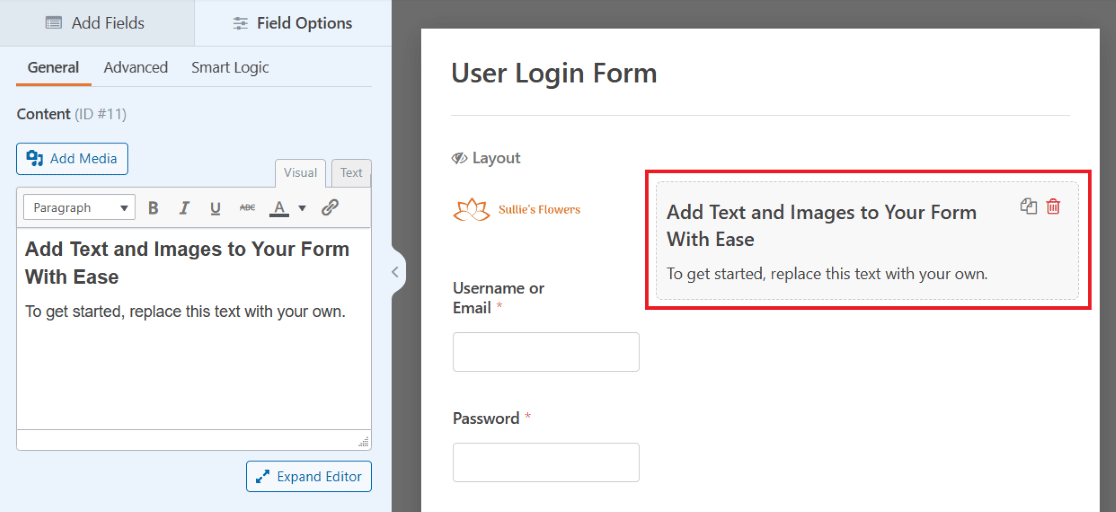
Ensuite, dans le générateur de formulaires, faites glisser le champ Contenu vers le haut du formulaire et déposez-le à cet endroit.

Comme nous l'avons dit précédemment, vous pouvez glisser-déposer ce champ sur votre formulaire à l'endroit de votre choix.
Mais pour ressembler au texte d'instruction de la page de connexion ci-dessus, plaçons le champ en haut.

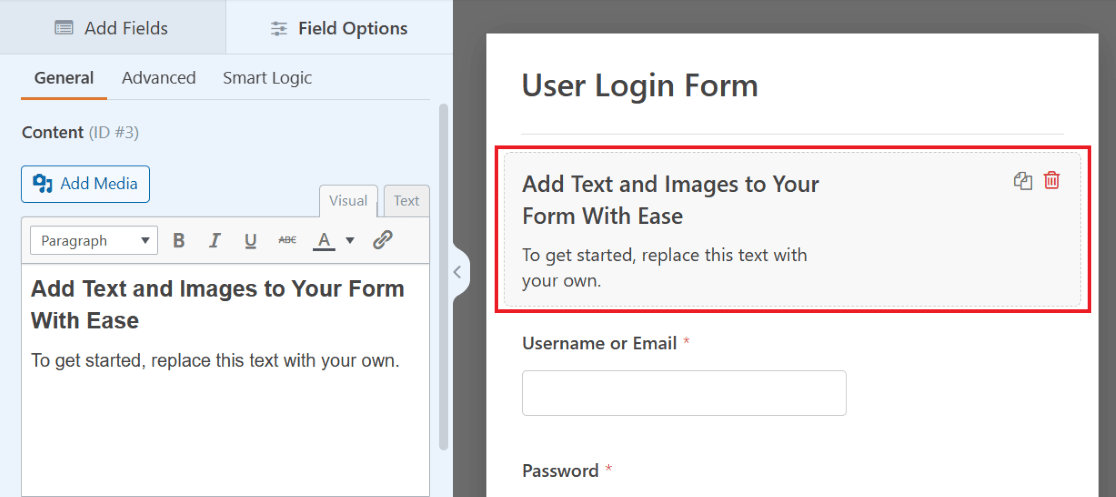
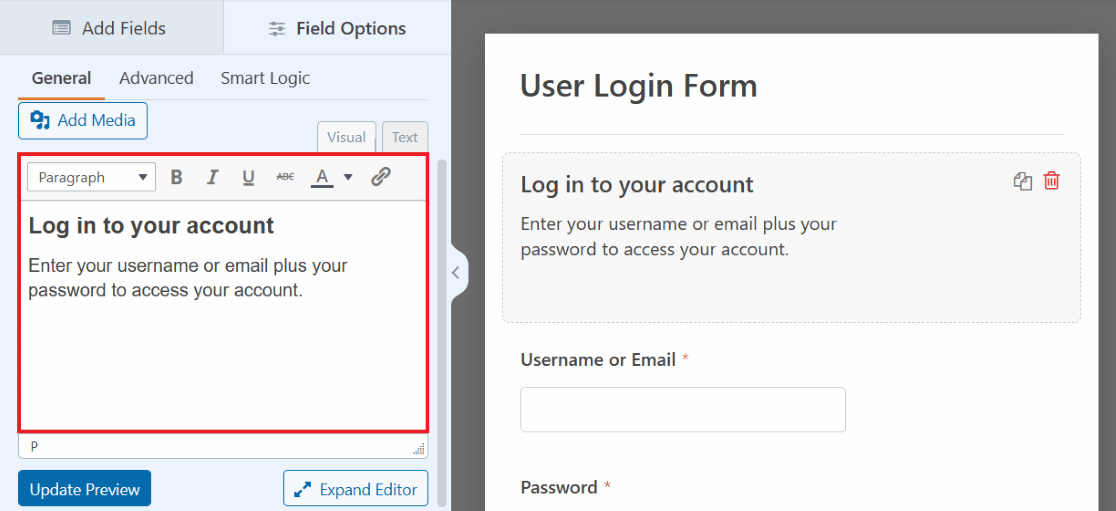
Cliquez sur le champ pour ouvrir ses options personnalisables, situées à gauche de l'écran. Utilisez ensuite l'éditeur de texte pour saisir le texte pédagogique que vous souhaitez afficher dans ce champ.
Comme dans l'exemple ci-dessus, vous pouvez demander aux utilisateurs de saisir leurs informations pour se connecter à votre site web.

De nombreuses options sont à votre disposition grâce à l'éditeur de texte, qui vous permet de personnaliser les polices, les couleurs et bien d'autres choses encore.
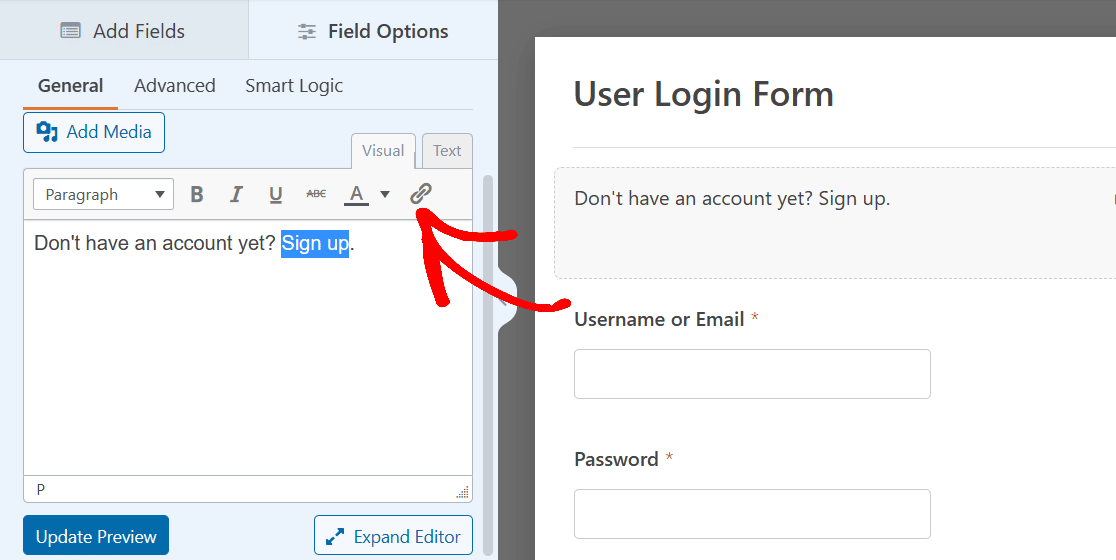
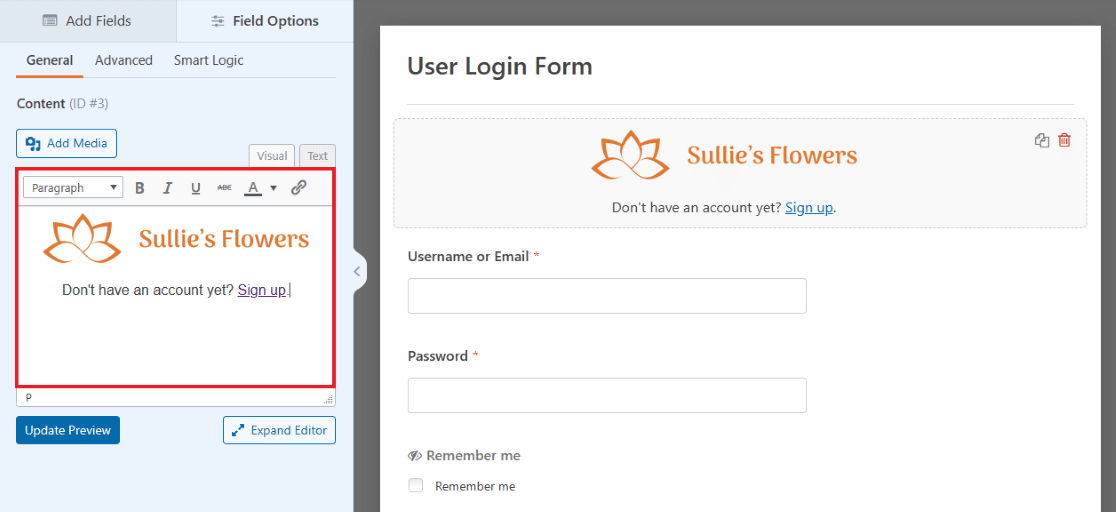
Par exemple, regardez à nouveau la page de connexion à HubSpot de l'exemple 1. Vous remarquerez qu'il y a un très court extrait de texte d'instruction. Ce texte dit : "Vous n'avez pas de compte ? S'inscrire" et fournit un lien vers une page où les utilisateurs peuvent créer un compte.
Cela est également possible avec l'éditeur de texte du champ Contenu de votre formulaire.
Tout d'abord, saisissez votre texte d'instruction et mettez en surbrillance la partie que vous souhaitez lier. Cliquez ensuite sur l'icône de lien dans la barre d'outils de l'éditeur de texte.

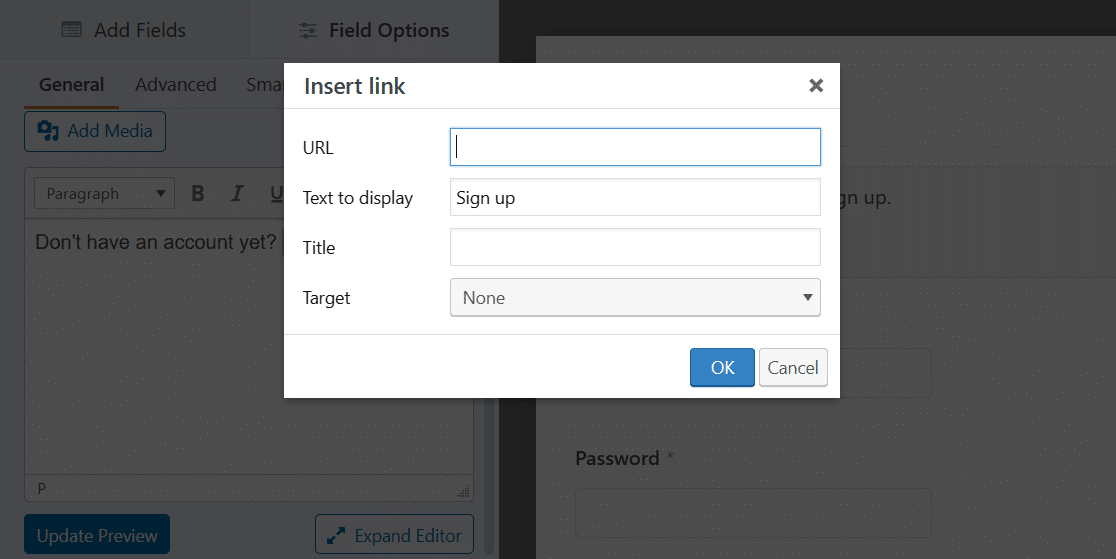
Vous devez maintenant insérer l'URL de la page sur laquelle vous voulez que les utilisateurs atterrissent. Cliquez sur OK lorsque vous avez terminé.

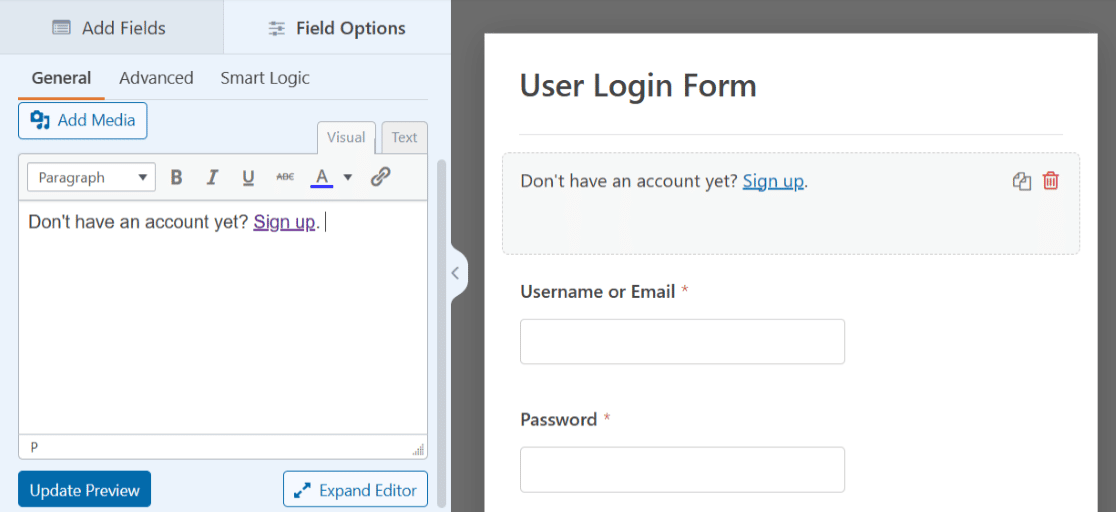
Et le tour est joué ! Vous disposez maintenant d'un texte didactique et d'un lien sur votre formulaire.

Comme toujours, sauvegardez votre formulaire pour plus tard ou intégrez-le dans une page. À la fin de cet article, nous vous expliquerons en détail comment publier la page de connexion lorsque vous serez prêt à la mettre en ligne sur votre site.
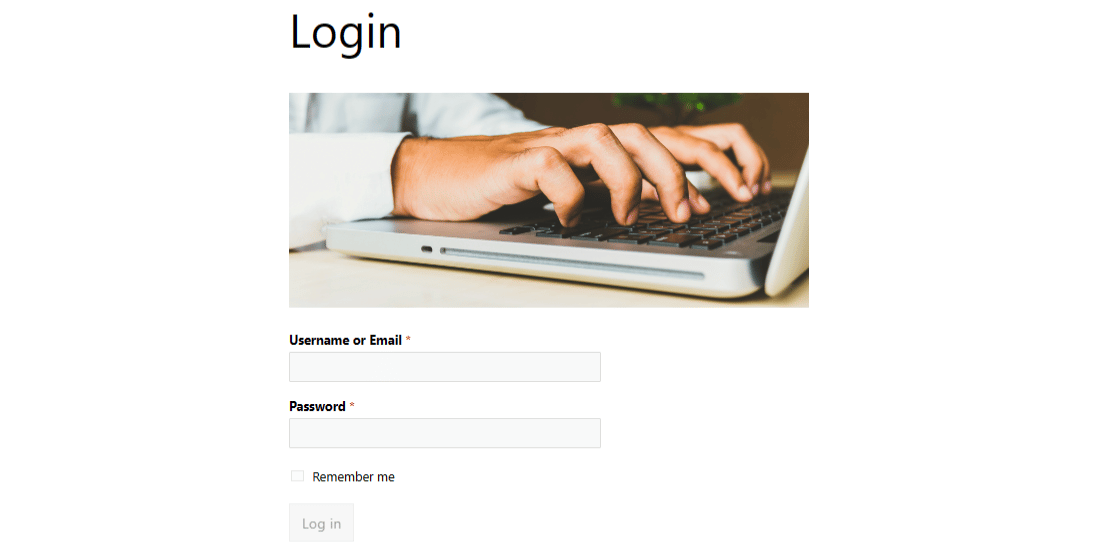
3. Formulaire de connexion avec image d'en-tête
Une autre façon de personnaliser le formulaire de connexion pour votre page de connexion est d'ajouter une image d'en-tête de votre choix. L'utilisation d'une image en haut de votre formulaire est un bon moyen de personnaliser votre formulaire ou de compléter le style de votre site web.

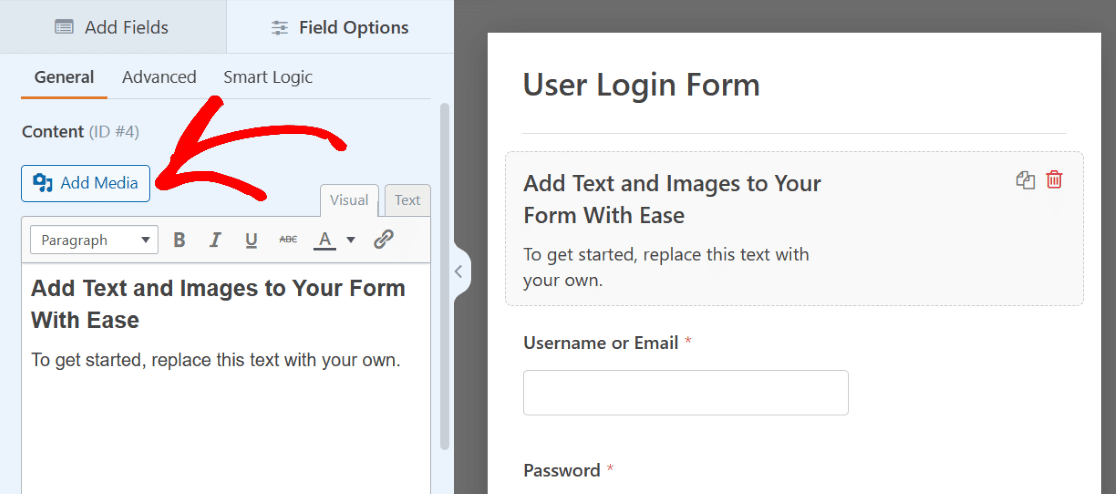
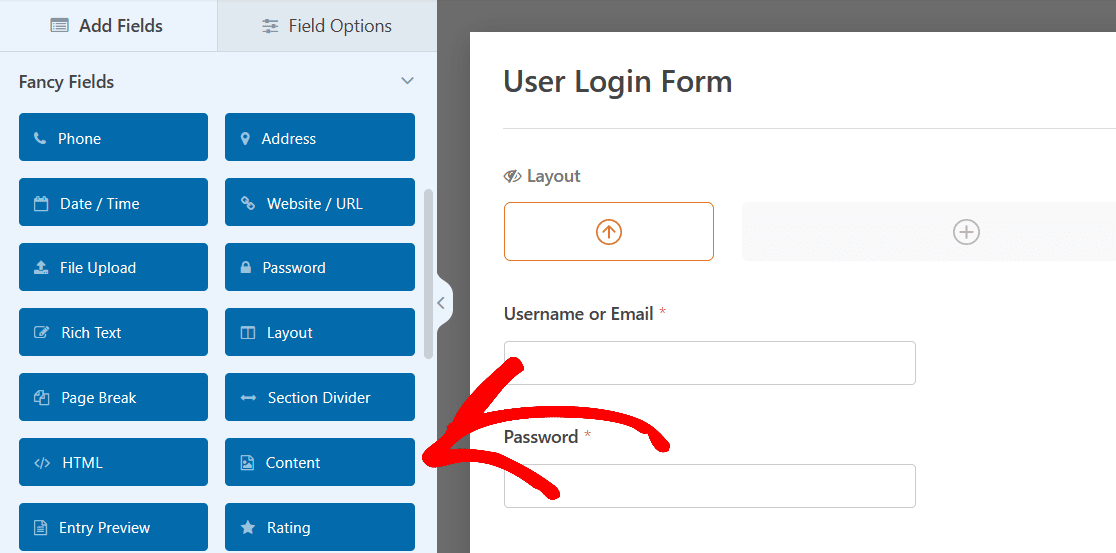
Pour ajouter une image d'en-tête, vous utiliserez à nouveau le champ Contenu et le modèle de formulaire de connexion de l'utilisateur. Allez-y et glissez-déposez ce champ en haut de votre formulaire comme précédemment.
Mais cette fois, cliquez sur le bouton Ajouter un média au-dessus de l'éditeur de texte.

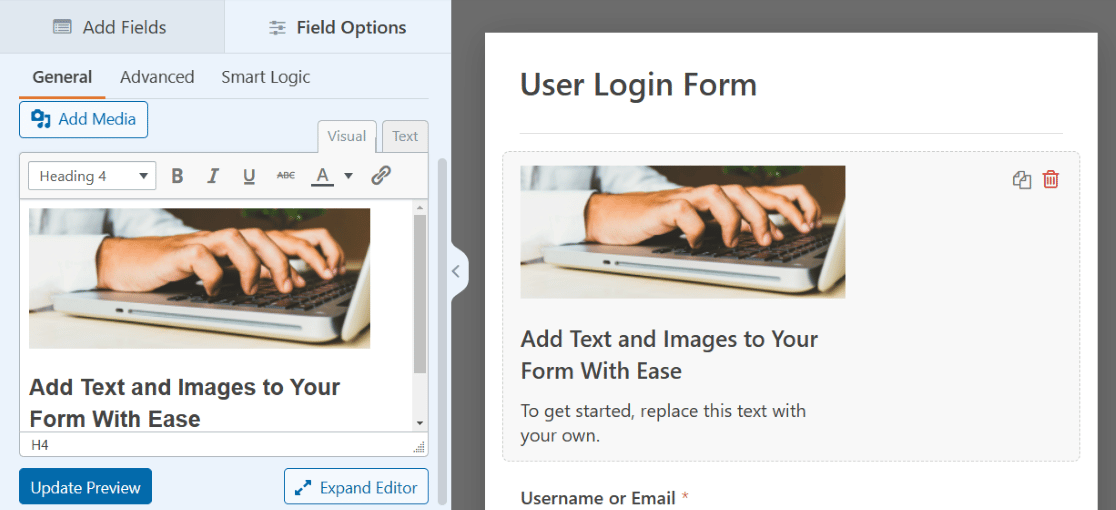
Vous allez maintenant télécharger une image de votre choix, qui apparaîtra au-dessus du texte dans l'éditeur de texte.
Vous pouvez également supprimer le texte cette fois-ci si vous le souhaitez, et ne travailler qu'avec l'image.

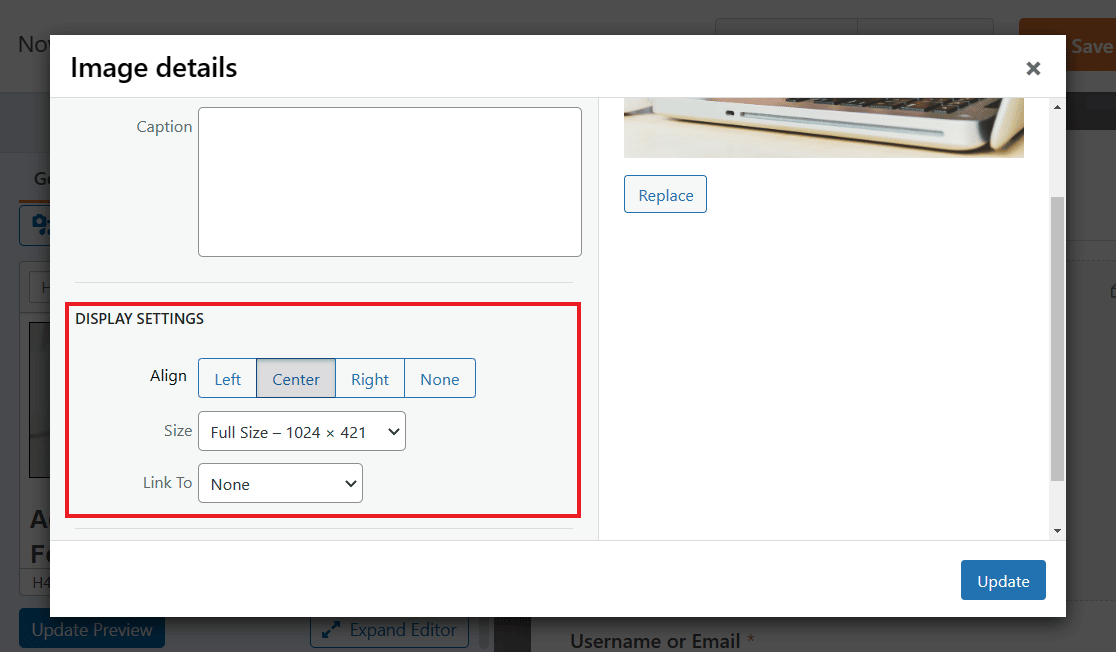
Cliquez sur l'image pour accéder à ses paramètres d'affichage et positionnez l'image comme vous le souhaitez.
Pour que l'image de notre exemple devienne une véritable image d'en-tête, nous allons centrer l'alignement et sélectionner la version pleine taille. Vous pouvez ajuster ces paramètres plusieurs fois pour trouver ce que vous préférez.

N'oubliez pas de cliquer sur le bouton bleu " Mise à jour" pour appliquer les modifications.
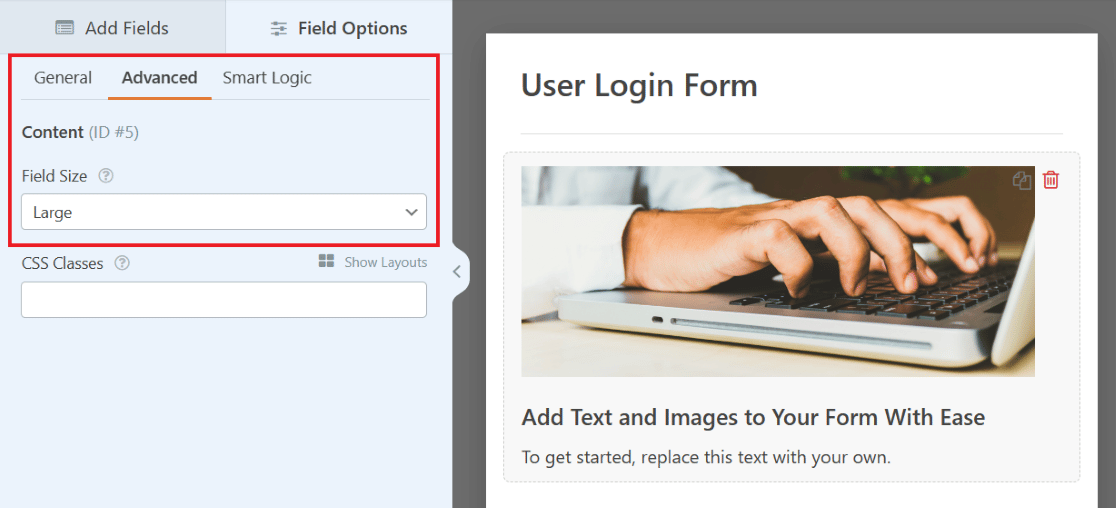
Vous pouvez également explorer les autres onglets de paramètres pour plus d'options, comme la modification de la taille du champ dans l'onglet Avancé.
Essayez la taille du champ Large pour voir votre image s'afficher encore plus grande en haut de votre formulaire, à la manière d'une véritable image d'en-tête.

Une fois encore, veillez à sauvegarder votre formulaire pour plus tard. Pour d'autres conseils liés à cet exemple, consultez cet article complet sur l'ajout d'une image d'en-tête à vos formulaires.
4. Formulaire de connexion avec le logo de l'entreprise
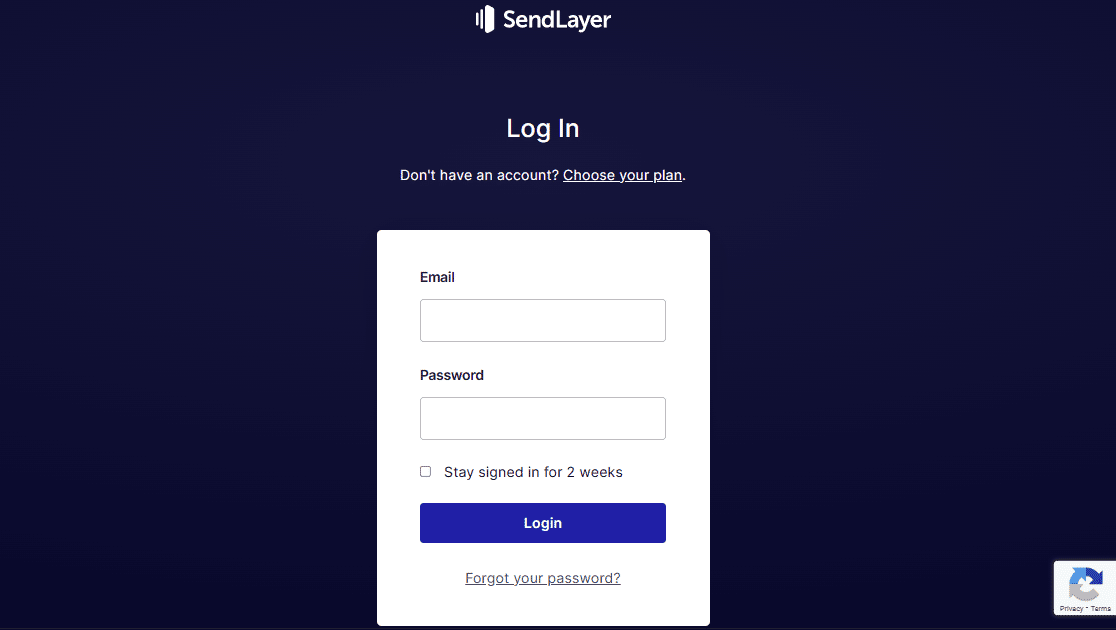
Jetons un coup d'œil à la page de connexion de SendLayer. En haut du formulaire, au-dessus du texte d'instruction dont nous avons parlé précédemment, se trouve le logo du site web.

Vous pouvez également ajouter un logo à votre formulaire en utilisant à nouveau le champ Contenu de votre formulaire de connexion.
Vous vous souvenez avoir utilisé le champ Contenu pour télécharger une image d'en-tête ? Pourquoi ne pas utiliser un processus similaire pour afficher un logo ? Grâce au générateur de formulaires, vous disposez de plusieurs options pour placer des logos sur votre formulaire.
Il suffit de faire glisser le champ Contenu à l'endroit voulu dans le formulaire.

Pour ressembler à l'exemple ci-dessus, plaçons le logo en haut du formulaire. Comme il s'agit d'une image d'en-tête, un logo de style horizontal est préférable.
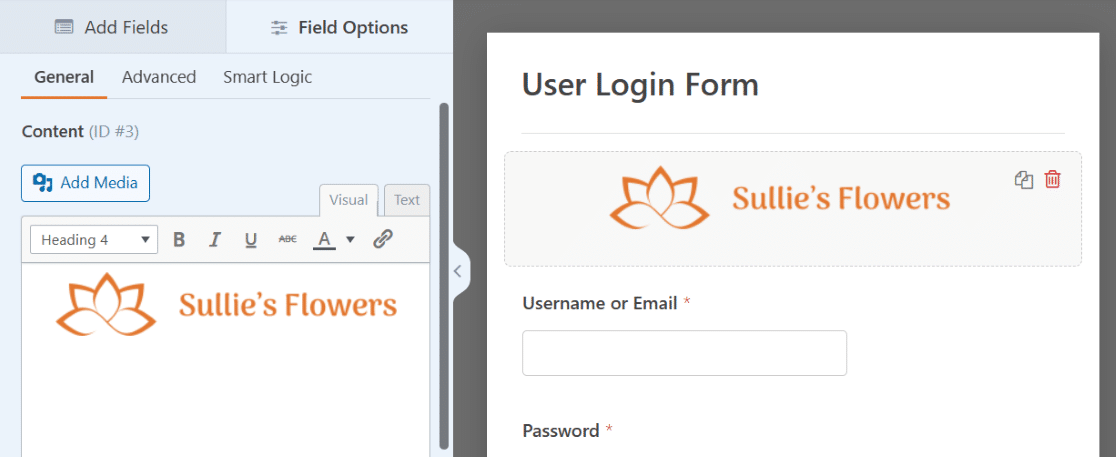
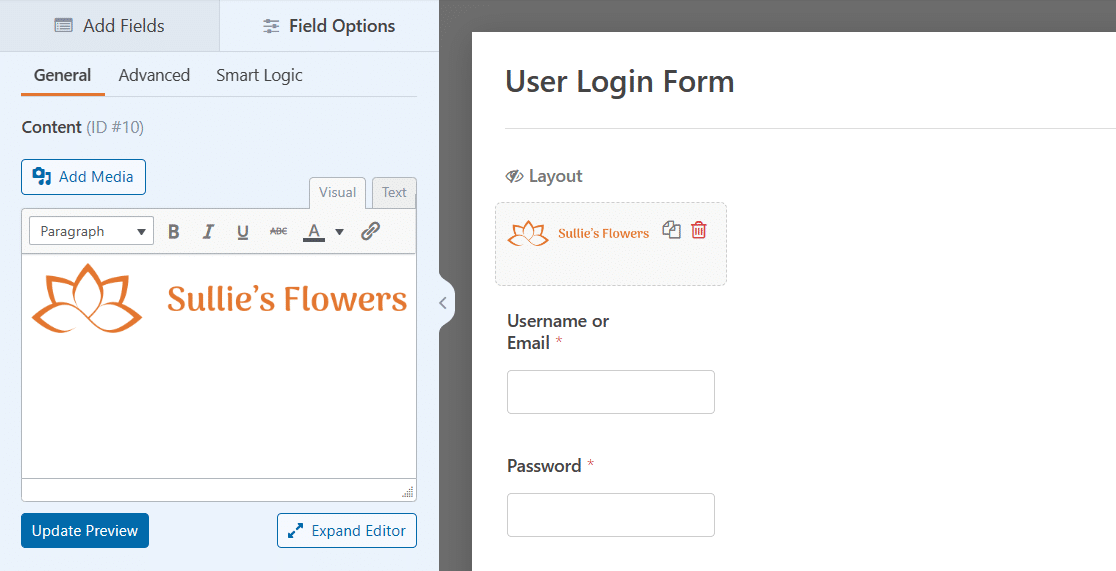
N'oubliez pas de cliquer sur le bouton Ajouter un média du champ Contenu pour télécharger votre logo.

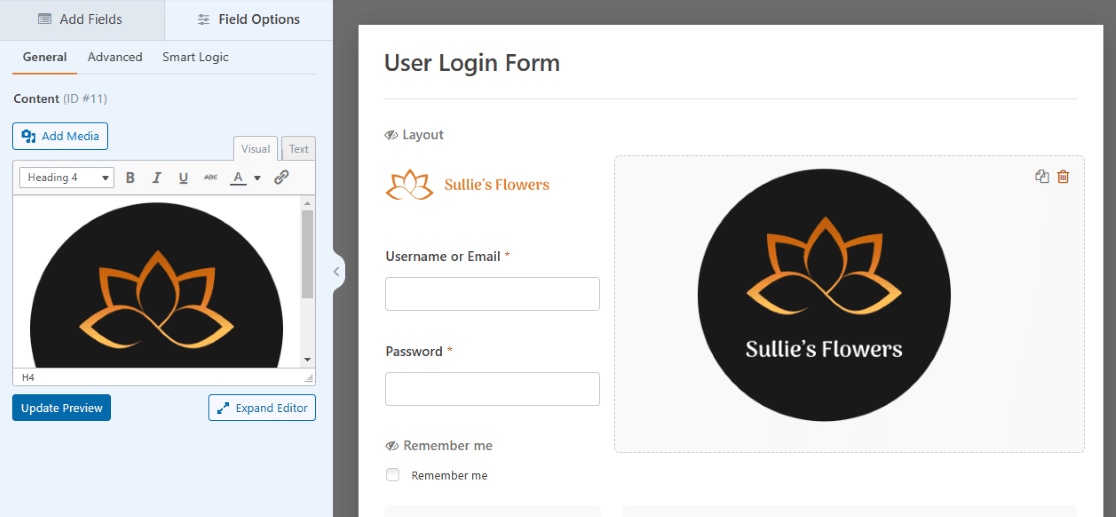
N'oubliez pas non plus les paramètres supplémentaires. Vous pouvez centrer le logo, l'agrandir ou modifier la taille du champ dans les paramètres avancés.
Vous pouvez également modifier le texte sous le logo, comme nous l'avons fait dans l'exemple du texte d'instruction, ce qui rendrait votre formulaire plus proche de l'exemple.

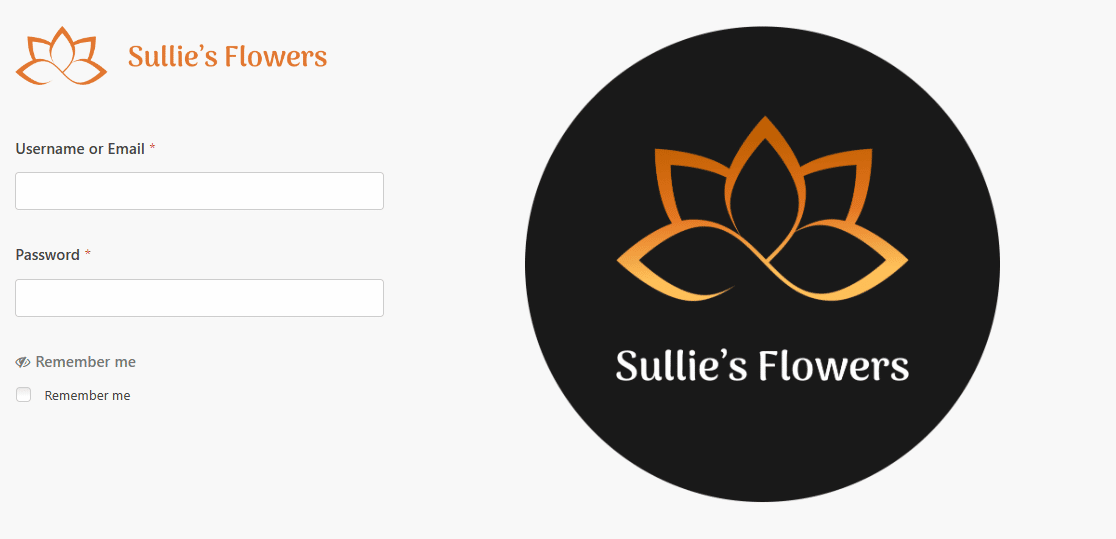
Sur votre page de connexion, votre logo est désormais clairement affiché sur votre formulaire. N'hésitez pas à ajouter un autre logo en bas de page, ou à tout autre endroit où vous souhaitez faire glisser le champ Contenu !
5. Formulaire de connexion avec illustration
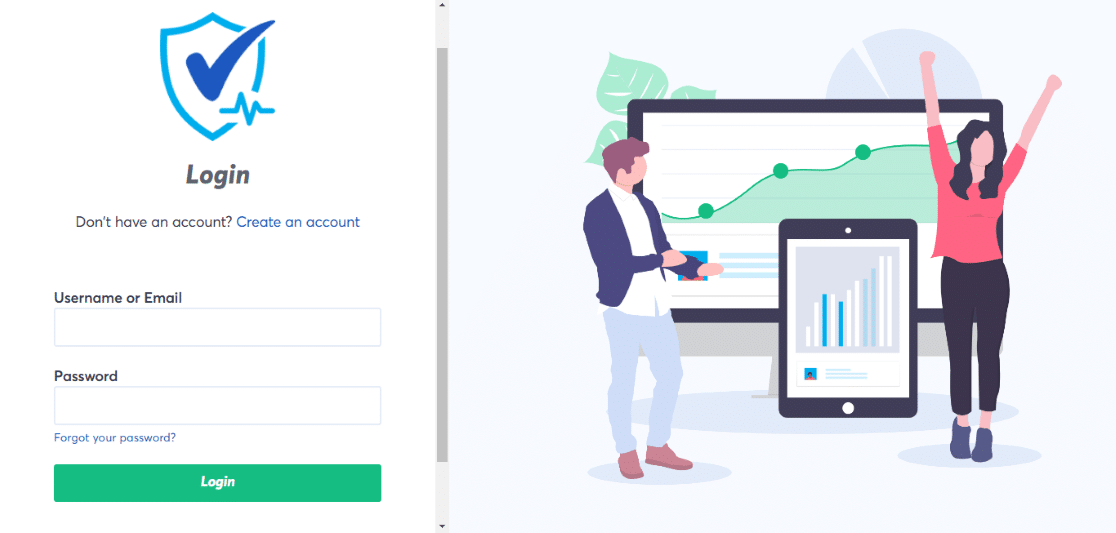
Prenons maintenant connaissance de la page de connexion de TrustPulse. Ce formulaire de connexion présente les données d'identification d'un côté de l'écran, avec un petit logo au-dessus et une grande illustration de l'autre côté.

Vous pouvez vous aussi créer un formulaire qui ressemble à celui-ci en utilisant les champs Layout et Content ensemble.
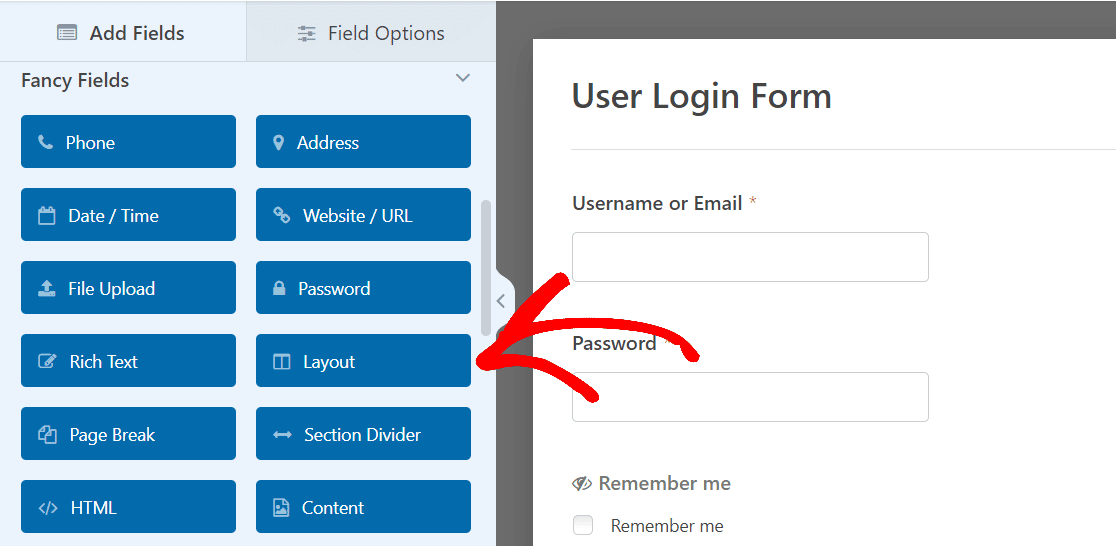
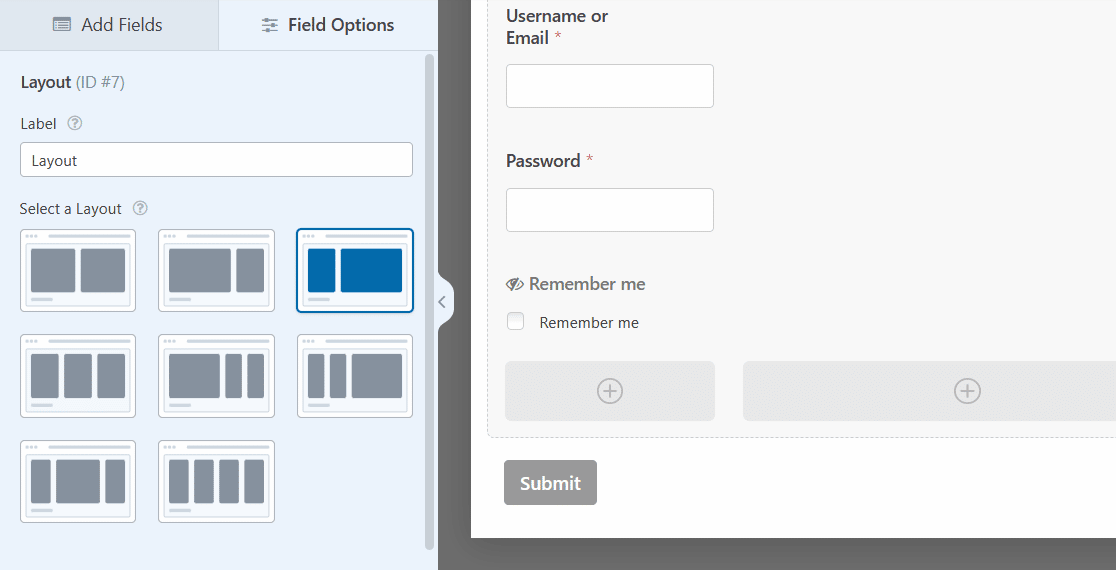
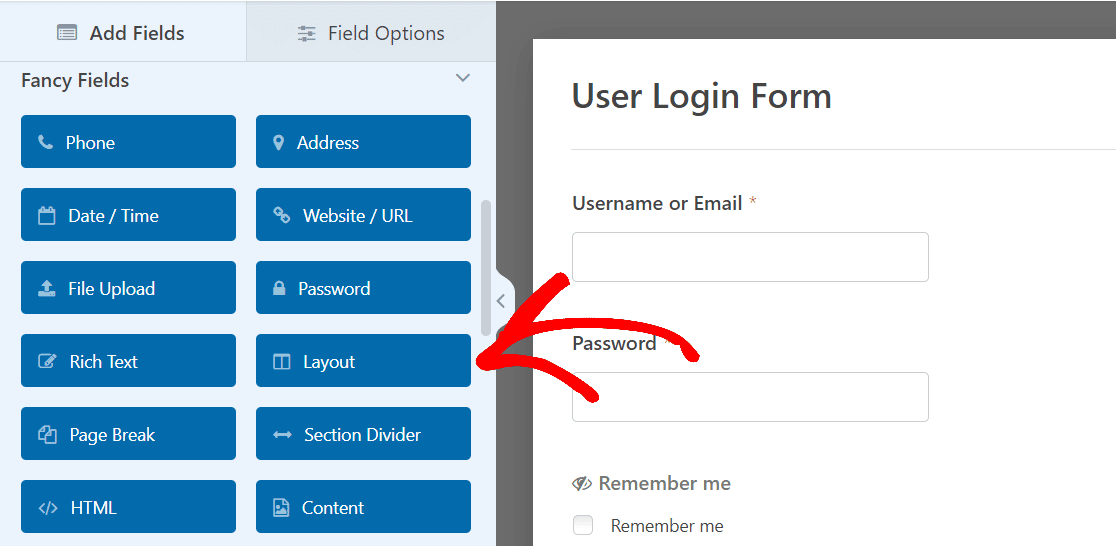
Tout d'abord, faites glisser le champ Layout sur le formulaire de connexion de l'utilisateur.

L'endroit où vous glissez-déposez le champ de présentation n'a pas vraiment d'importance pour l'instant, car vous finirez par glisser les champs préchargés du formulaire dans le champ de présentation lui-même.
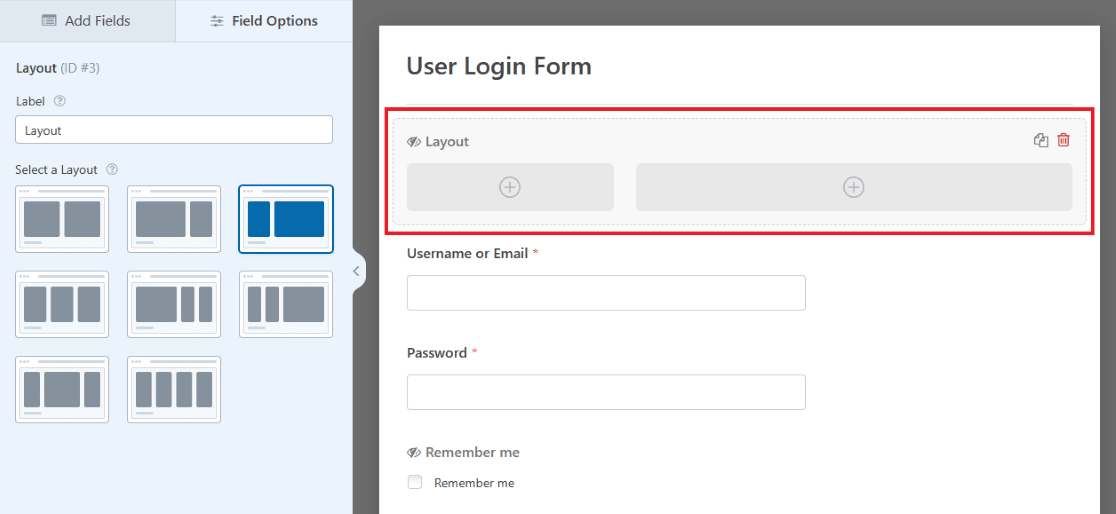
Pour l'instant, il suffit de le faire glisser en haut du formulaire pour rester organisé. Vous sélectionnerez également l'orientation des colonnes dans la mise en page, ce qui déterminera la taille et l'emplacement du contenu dans ce champ.

Faites maintenant glisser le champ Contenu dans la première colonne du champ Disposition de votre formulaire, afin de pouvoir y afficher un logo, comme dans l'exemple de TrustPulse.

Utilisez le bouton Ajouter un média pour télécharger à nouveau votre logo, puis assurez-vous que les paramètres de l'image l'orientent et la dimensionnent comme vous le souhaitez.

Ensuite, faites glisser et déposez les autres champs du formulaire de ce côté du champ de présentation.
Il vous suffit de saisir chaque champ à l'aide de votre souris, de le faire glisser dans la colonne de présentation et de le déposer. Les champs Email, Mot de passe et la case à cocher se trouvent désormais dans la colonne de gauche de votre formulaire.

Vous allez maintenant ajouter du contenu à l'autre colonne dans le champ Disposition.
Sélectionnez à nouveau le champ Contenu et faites-le glisser vers la colonne la plus large à droite de votre formulaire.

Vous pouvez maintenant ajouter une illustration de votre choix qui sera affichée en grande partie de ce côté de votre formulaire.
Cliquez sur le bouton Ajouter un média comme vous l'avez fait de l'autre côté pour télécharger une illustration.

Une fois encore, veillez à ajuster les paramètres du champ pour personnaliser la taille et l'emplacement de votre illustration.
Pour une grande illustration comme celle de l'exemple, vous pouvez supprimer tout texte supplémentaire dans le champ Contenu.

Désormais, votre formulaire comporte d'un côté le petit logo et les mentions d'identification, et de l'autre une grande illustration.
Comme toujours, vous devrez enregistrer ce formulaire pour le conserver dans WPForms sur votre tableau de bord, puis l'intégrer dans une page WordPress lorsque vous serez prêt à l'utiliser.
6. Formulaire de connexion avec CTA
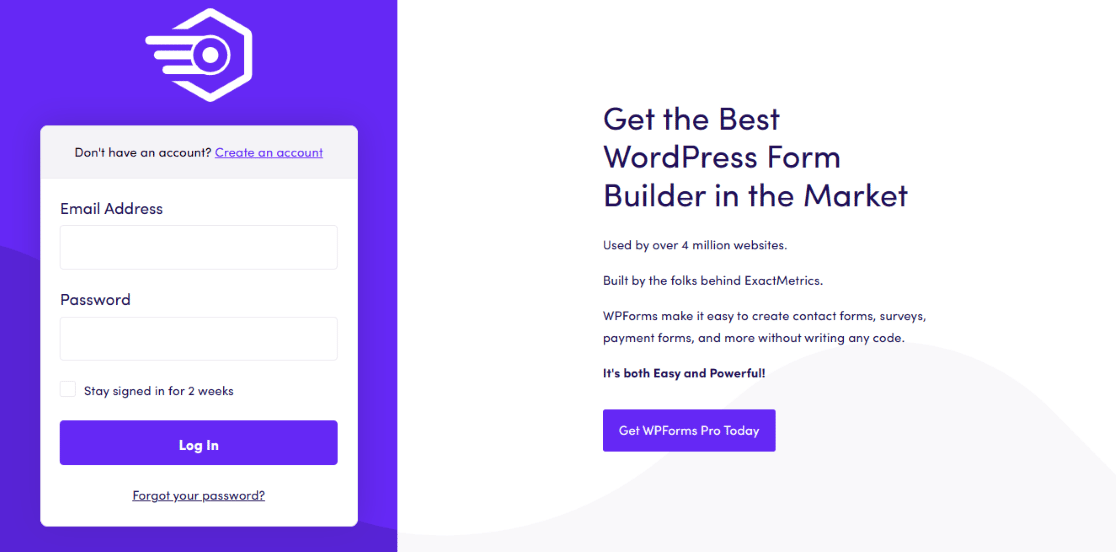
Nous allons maintenant examiner la page de connexion d'ExactMetrics, qui ressemble un peu à la précédente, mais avec un bouton d'appel à l'action d'un côté du formulaire au lieu d'une illustration.

D'un côté, il y a un petit logo, une entrée d'email, une entrée de mot de passe et un bouton de connexion, et de l'autre côté, il y a un texte assez long, suivi d'un CTA cliquable.
Pour créer un aspect similaire avec votre propre formulaire, il vous suffit de suivre les étapes décrites dans l'exemple précédent : ajouter d'abord le champ Disposition à votre formulaire de connexion de l'utilisateur, puis faire glisser les champs d'un côté ou d'une colonne de la disposition.

Rappelez-vous qu'il vous suffit de faire glisser le champ Contenu dans la présentation pour télécharger votre logo, puis de faire glisser les autres champs du formulaire dans ce côté de la présentation également.
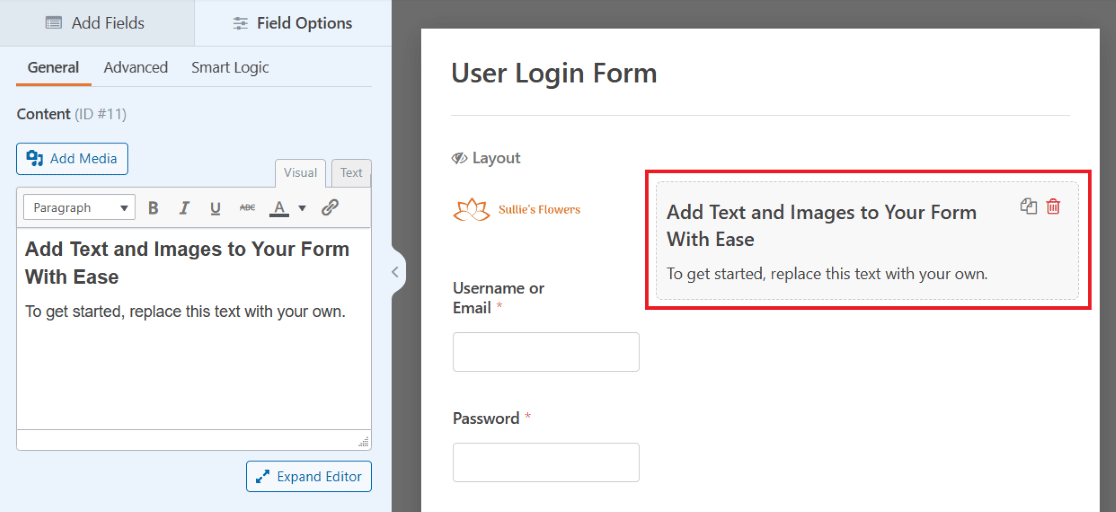
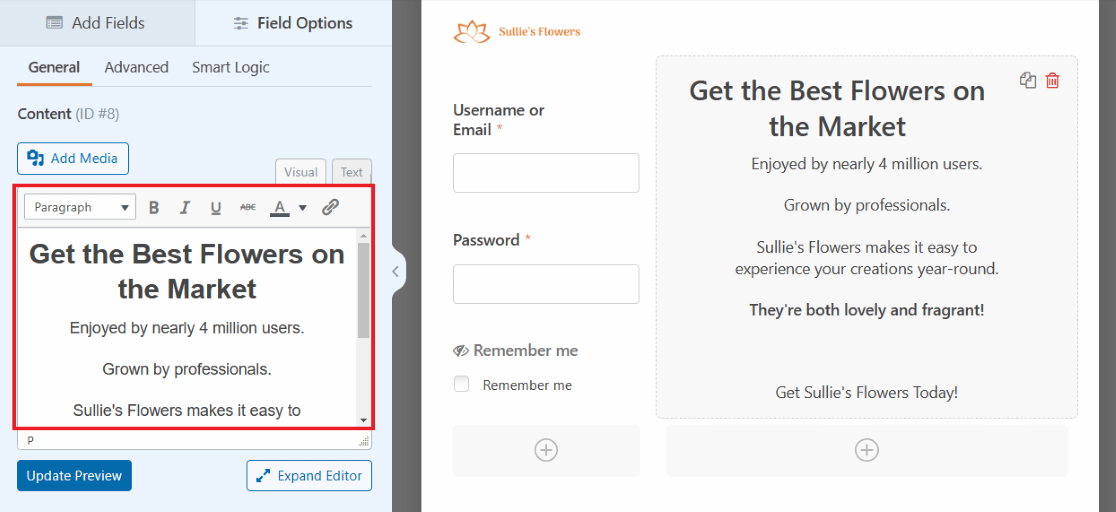
De l'autre côté de la zone de présentation, dans la deuxième colonne, ne vous préoccupez pas de télécharger quoi que ce soit. Vous allez simplement modifier le texte déjà présent.

Remarquez que certains textes préchargés sont plus grands et plus gras que ceux qui se trouvent en dessous, à l'instar du style de texte de l'exemple.
Il est ainsi facile de façonner votre texte comme dans l'exemple, mais n'oubliez pas toutes les autres façons d'utiliser l'éditeur de texte à votre avantage. Vous pouvez modifier la taille du texte, son orientation, sa couleur et bien d'autres choses encore.

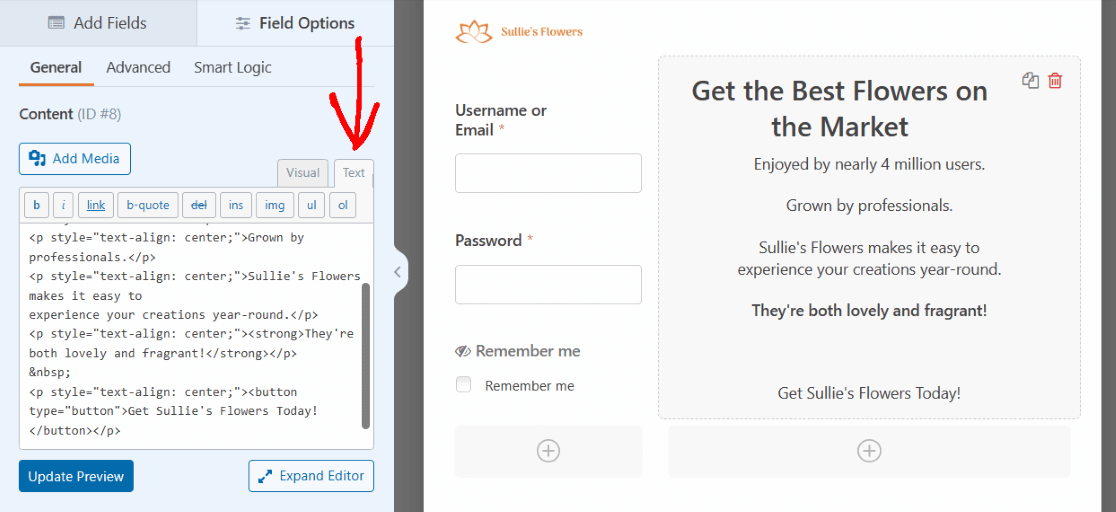
Dans l'éditeur de texte du champ Contenu, vous pouvez même insérer un bout de code pour créer un bouton CTA.
Cliquez sur l'onglet Texte de l'éditeur de texte pour copier et coller le code que vous souhaitez utiliser pour créer un bouton.

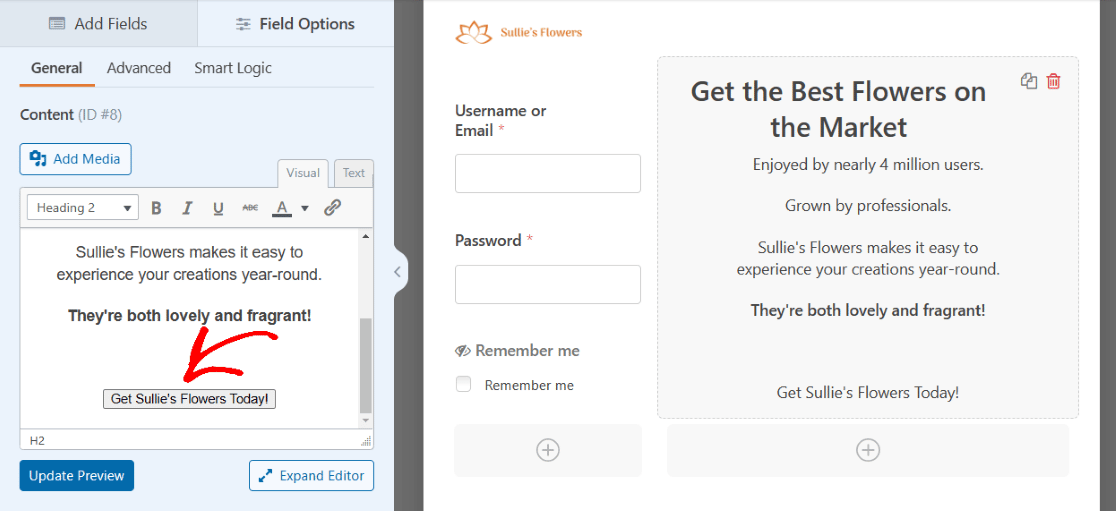
Vous pouvez modifier votre extrait de code pour donner à votre bouton CTA l'apparence que vous souhaitez.

Vous avez maintenant un bouton CTA sur votre formulaire !
Une fois de plus, vous devrez enregistrer ce formulaire et l'intégrer dans une page WordPress lorsque vous serez prêt à l'utiliser.
7. Formulaire de connexion avec un reCAPTCHA
Maintenant que nous avons parcouru les méthodes les plus complexes pour styliser un formulaire de connexion, examinons l'un des éléments de sécurité les plus faciles à ajouter à votre formulaire, où que vous le souhaitiez.

La vérification reCAPTCHA permet de protéger votre site WordPress contre les robots et les spams qui essaieraient d'utiliser vos formulaires pour entrer sur votre site.
Comme vous pouvez le voir, nous l'utilisons sur notre propre page de connexion ici à WPForms.

Vous pouvez facilement ajouter un champ reCAPTCHA à n'importe lequel de vos formulaires de connexion. Mais d'abord, vous devrez le configurer dans les paramètres de WPForms.
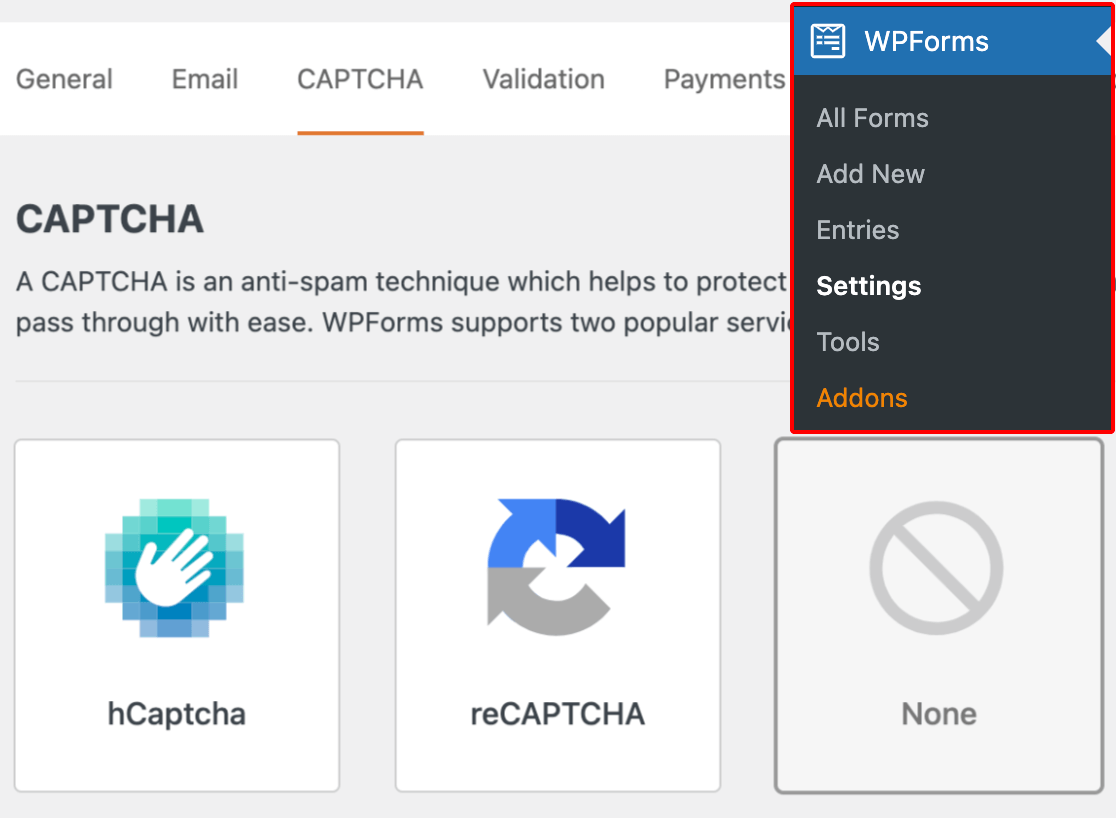
Depuis votre tableau de bord WordPress, naviguez vers WPForms et ensuite vers Paramètres. Ensuite, assurez-vous que vous êtes sur l'écran CAPTCHA.

Sélectionnez l'option reCAPTCHA au milieu de l'écran.
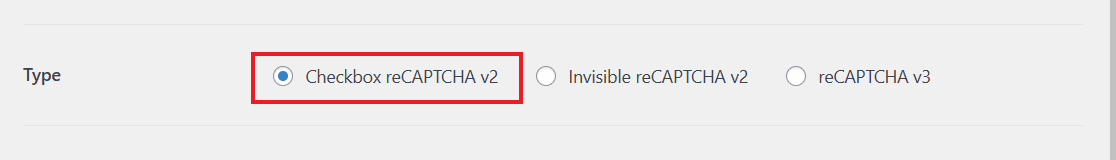
Vous choisirez ensuite le type de vérification reCAPTCHA que vous souhaitez utiliser.
Sélectionnons le Checkbox reCAPTCHA v2.

Ensuite, vous devrez saisir une clé de site et une clé secrète sur cette page de configuration, fournies par Google. Pour recevoir ces clés, vous devez suivre la procédure de configuration dans la console d'administration reCAPTCHA de Google.
Pour plus d'informations, ainsi qu'un tutoriel détaillé sur la façon de procéder, consultez notre article sur la configuration et l'utilisation de reCAPTCHA avec vos formulaires WordPress.
N'oubliez pas de cliquer sur Enregistrer en bas de cet écran afin d'appliquer ces paramètres à votre champ reCAPTCHA.
Vous êtes maintenant prêt à ajouter la vérification reCAPTCHA à votre formulaire.
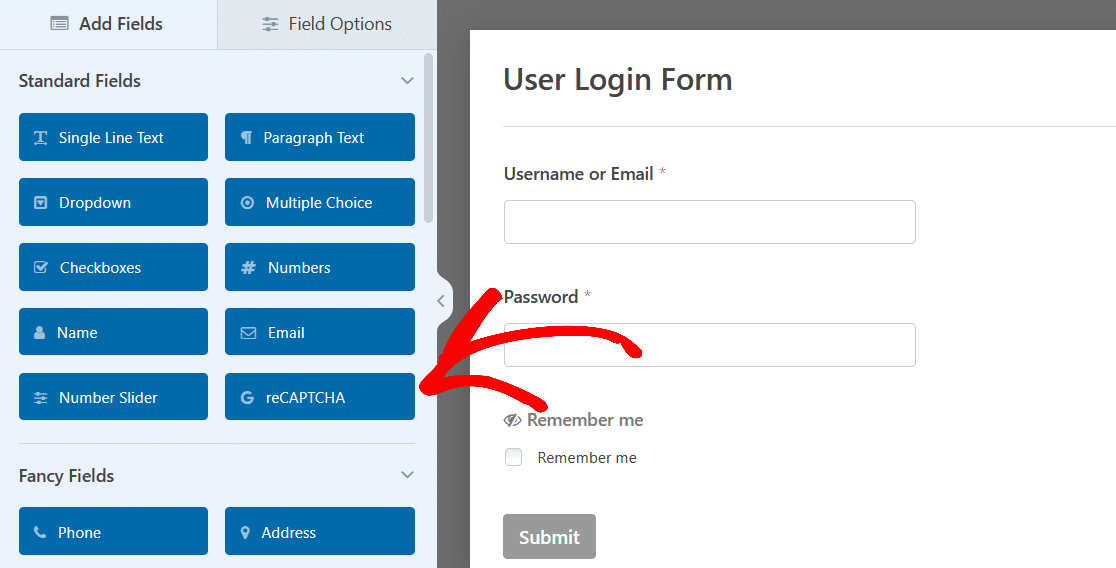
De retour sur la page de construction du formulaire, il vous suffit de cliquer sur le champ reCAPTCHA pour l'activer dans votre formulaire de connexion.

Et le tour est joué ! Votre formulaire de connexion est maintenant protégé contre les robots et le spam qui pourraient autrement infiltrer votre site.

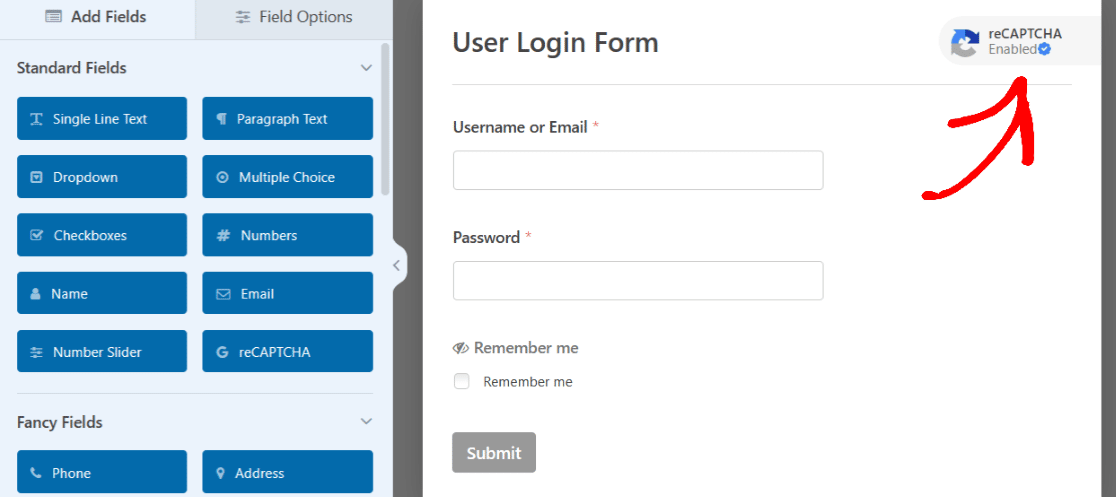
De plus, l'icône reCAPTCHA s'affiche alors sur votre formulaire, ce qui indique à vos utilisateurs que leurs informations sont sécurisées.
Comment ajouter une page de connexion personnalisée à WordPress
L'avantage du générateur de formulaires de WPForms est que toutes les options personnalisables et les choix de style inspirés par ces exemples peuvent être créés sur le formulaire lui-même.
Toutefois, certains des styles obtenus dans ces exemples peuvent être le résultat d'une modification supplémentaire de la page de connexion.
Donc, pour des conseils supplémentaires sur la façon d'obtenir encore plus de style avec WPForms sur votre page WordPress, consultez cet article complet sur la façon de styliser les formulaires avec CSS.
N'oubliez pas non plus qu'avec tous les formulaires que vous avez créés et les exemples que nous avons couverts ici, vous devrez enregistrer le formulaire lorsque vous aurez fini de le modifier. Ensuite, peut-être plus tard si nécessaire, vous pouvez intégrer le formulaire dans une page et le publier lorsque vous êtes prêt.
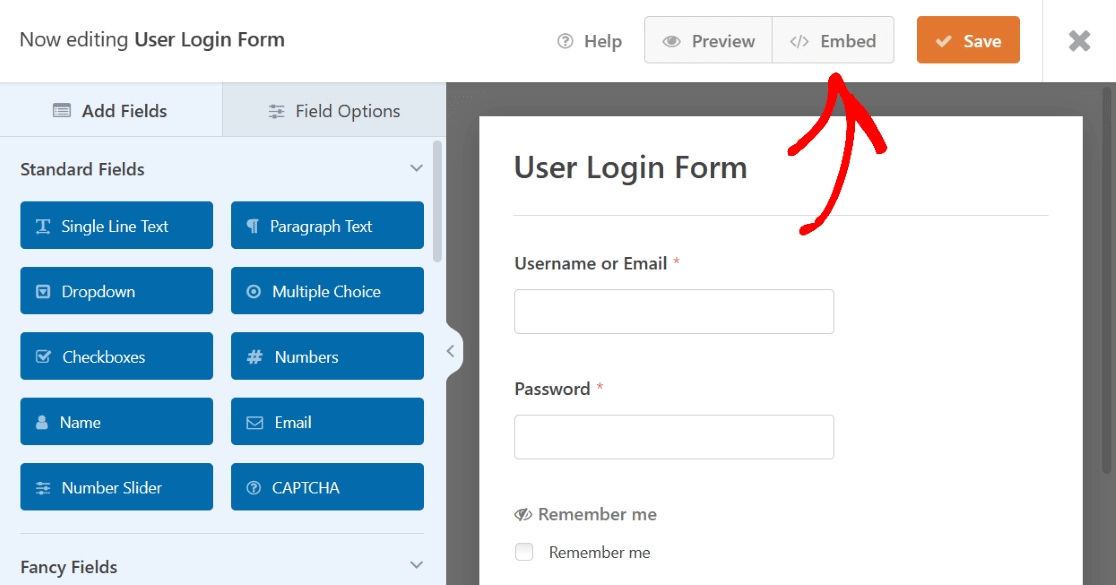
Ou bien, à partir du générateur de formulaires, vous pouvez aller de l'avant et intégrer votre formulaire dans une page maintenant.

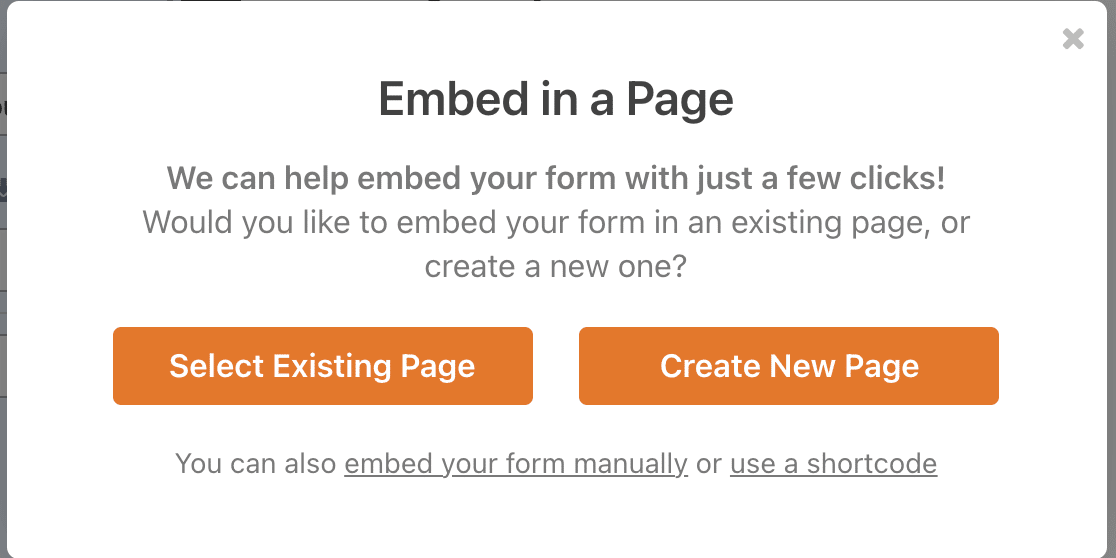
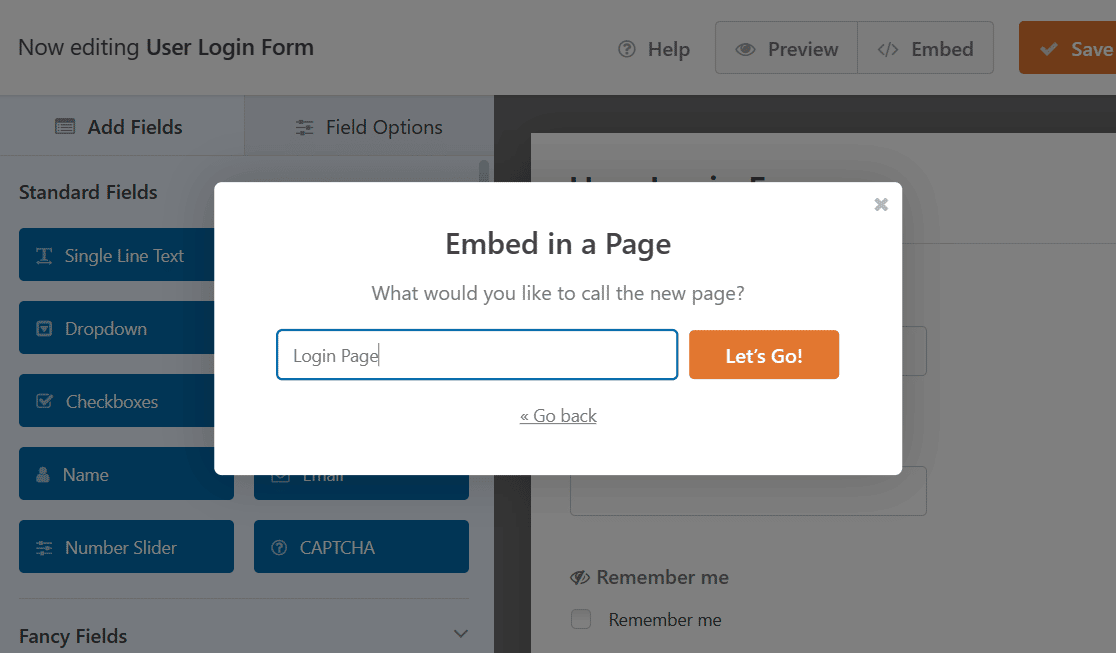
En cliquant sur Embed, vous pouvez soit intégrer votre formulaire de connexion sur une page que vous avez déjà créée pour votre site web, soit créer une nouvelle page pour ce formulaire de connexion.

Si vous décidez de créer une nouvelle page, vous devrez la nommer, de la même manière que les autres pages de votre site web, afin de pouvoir les retrouver facilement dans le tableau de bord de WordPress.

Cliquez sur Let's Go ! pour continuer. WPForms ajoutera automatiquement votre formulaire de connexion à votre nouvelle page.
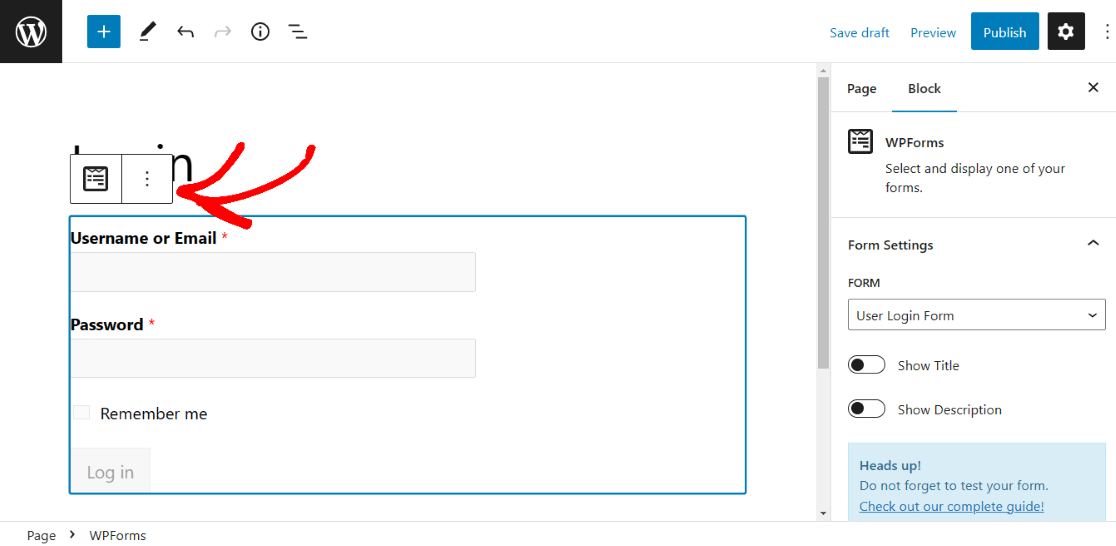
Une fois votre formulaire intégré, vous pouvez toujours modifier quelques éléments supplémentaires sur la page WordPress elle-même en accédant aux réglages du bloc WPForms et en modifiant d'autres éléments de style de la page.

Consultez cet article pour plus d'idées sur la façon de modifier et de personnaliser votre page de connexion WordPress.
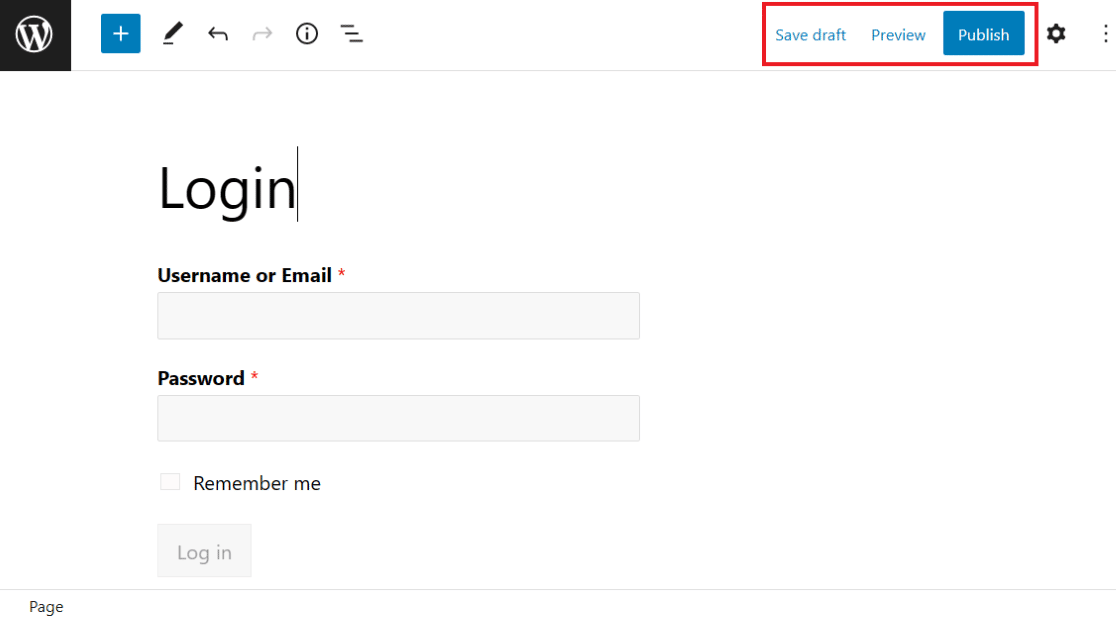
N'oubliez pas que, comme pour toutes vos pages WordPress, vous devez publier la page contenant votre formulaire intégré pour la mettre en ligne sur votre site web.
Vous pouvez également prévisualiser la page avant de la publier ou enregistrer le brouillon pour plus tard.

Pour en savoir plus sur ce sujet, consultez ce tutoriel qui explique comment afficher les formulaires de connexion et d'enregistrement.
Créez votre page de connexion maintenant
Ensuite, créez un formulaire d'inscription avec PayPal
Maintenant que vous avez appris à créer des formulaires de connexion pour votre site WordPress, pourquoi ne pas essayer de créer un formulaire d'inscription WordPress avec PayPal? De cette façon, vous pouvez enregistrer les utilisateurs de votre site web et commencer à collecter des paiements.
Si vous souhaitez imprimer votre formulaire, nous vous recommandons de consulter notre guide sur l'impression de formulaires WordPress au format PDF.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.