Résumé de l'IA
L'espacement est une partie cruciale de la conception d'un formulaire. Dans WPForms, l'espacement entre les champs, les titres et d'autres aspects est défini par défaut pour offrir une expérience optimale aux visiteurs de votre site.
Cela dit, chaque site web est unique. Par conséquent, si vous souhaitez définir des espaces personnalisés entre les champs pour mieux les aligner sur votre style spécifique, vous êtes au bon endroit.
Dans cet article, je vais vous montrer étape par étape comment vous pouvez forcer l'espace entre les champs dans WPForms. Bien que vous ayez besoin de travailler avec un peu de code ici, vous n'avez pas besoin d'avoir des connaissances préalables en codage pour suivre ma méthode.
Dans cet article
Forcer les espaces entre les champs d'un formulaire
Avant de partager le code exact pour forcer les espaces entre les différents types de composants de formulaire, vous aurez besoin des bons plugins pour rendre cette tâche aussi facile que possible.
Configuration initiale : Espacement des formulaires avec code
Commençons par installer les plugins nécessaires sur votre site.
Étape 1 : Installer WPForms et WPCode
Cette méthode fonctionne pour les versions Lite et Pro de WPForms. Mais je recommande la version Pro de WPForms car elle vous donnera accès à des tonnes d'options de style supplémentaires avec l'éditeur de blocs, éliminant ainsi le besoin de code pour des personnalisations plus avancées.

Après avoir acheté WPForms Pro, installez le plugin sur votre site. Voici un guide détaillé sur l'installation de WPForms.
Ensuite, vous aurez également besoin du plugin WPCode. Il s'agit d'un plugin gratuit qui facilite grandement l'ajout d'extraits de code sur votre site.
Les étapes d'installation sont similaires à la méthode d'installation de WPForms, mais vous pouvez ajouter la version gratuite de WPCode directement depuis le dépôt WordPress. Voici la version rapide de la procédure.
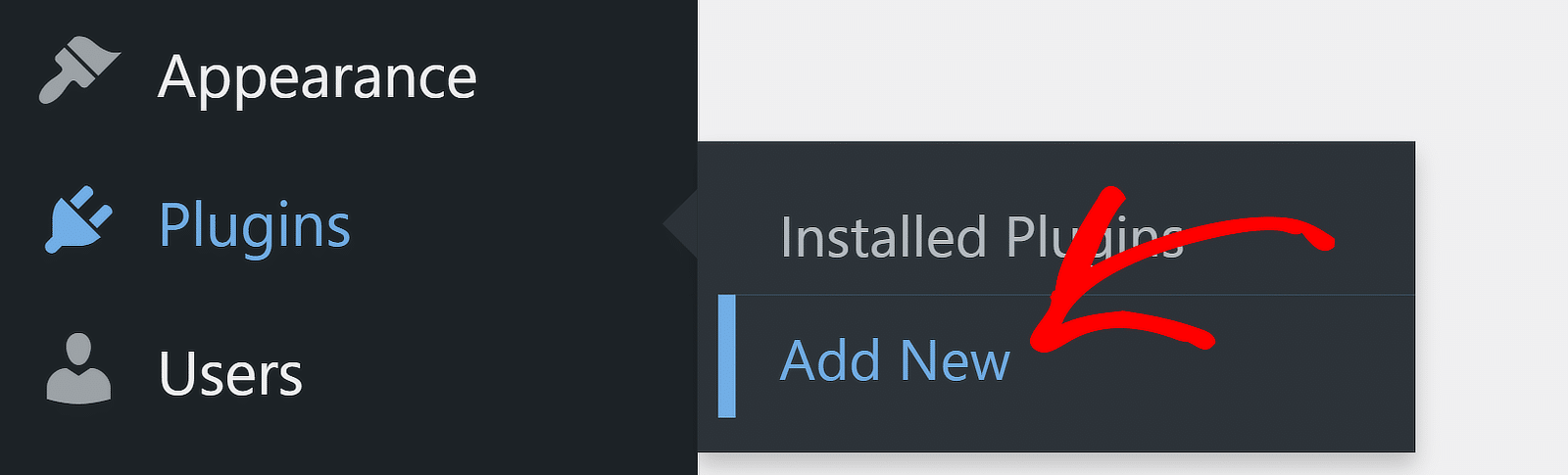
Dans le menu d'administration de WordPress, allez dans Plugin " Add New.

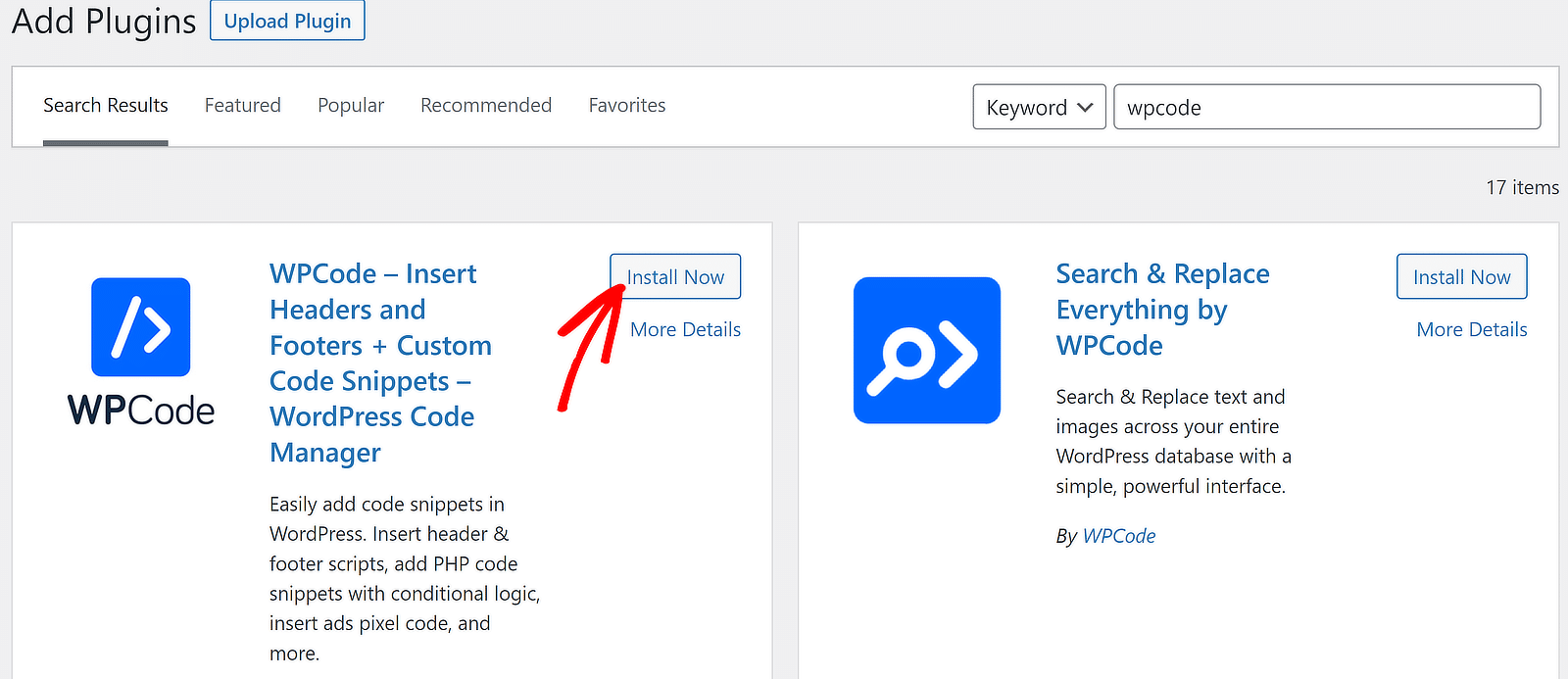
Vous accéderez à l'écran des plugins. Utilisez le champ de recherche sur le côté droit pour rechercher WPCode. Lorsque la liste des plugins apparaît sur votre écran, cliquez sur le bouton Installer maintenant situé à côté.

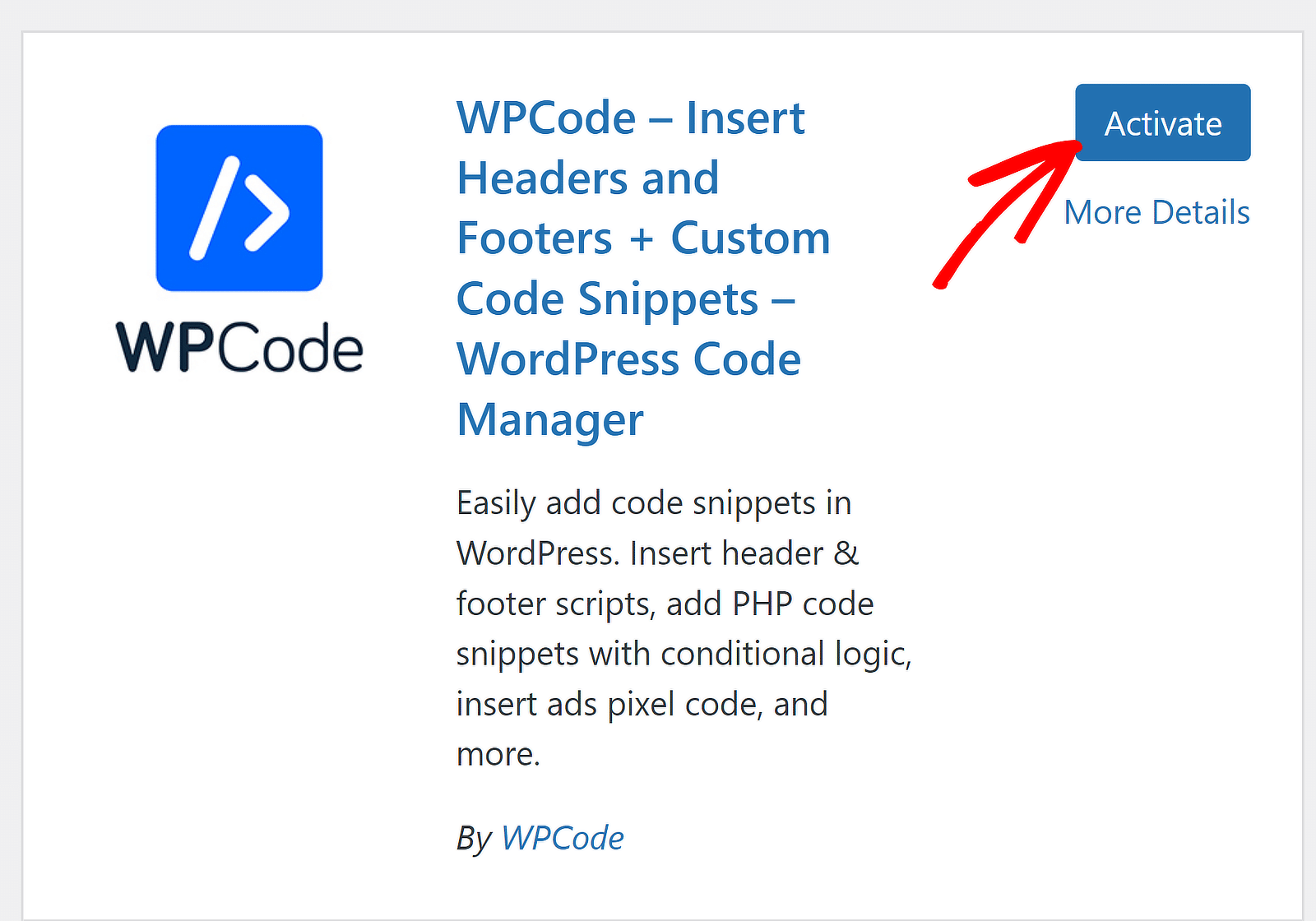
L'installation ne prendra que quelques secondes et le bouton Installer deviendra Activer. Appuyez sur le bouton Activer pour terminer l'installation du plugin sur votre site.

C'est très bien ! Une fois les plugins nécessaires installés, nous pouvons passer à l'ajustement des espaces entre les différents éléments du formulaire.
Étape 2 : Créer et intégrer un formulaire
Si vous essayez d'ajuster l'espacement entre les champs dans WPForms, vous avez probablement déjà créé et publié un ou plusieurs formulaires sur votre site.
Mais au cas où vous ne l'auriez pas encore fait, vous pouvez suivre ce guide facile pour créer un formulaire de contact simple.
À titre d'illustration, j'utilise ce modèle de formulaire d'enquête prêt à l'emploi.

Veillez à intégrer et à publier votre formulaire (ou au moins à en enregistrer une version préliminaire dans votre éditeur WordPress). Vous ne pouvez personnaliser l'espacement que sur un formulaire déjà intégré à votre site.
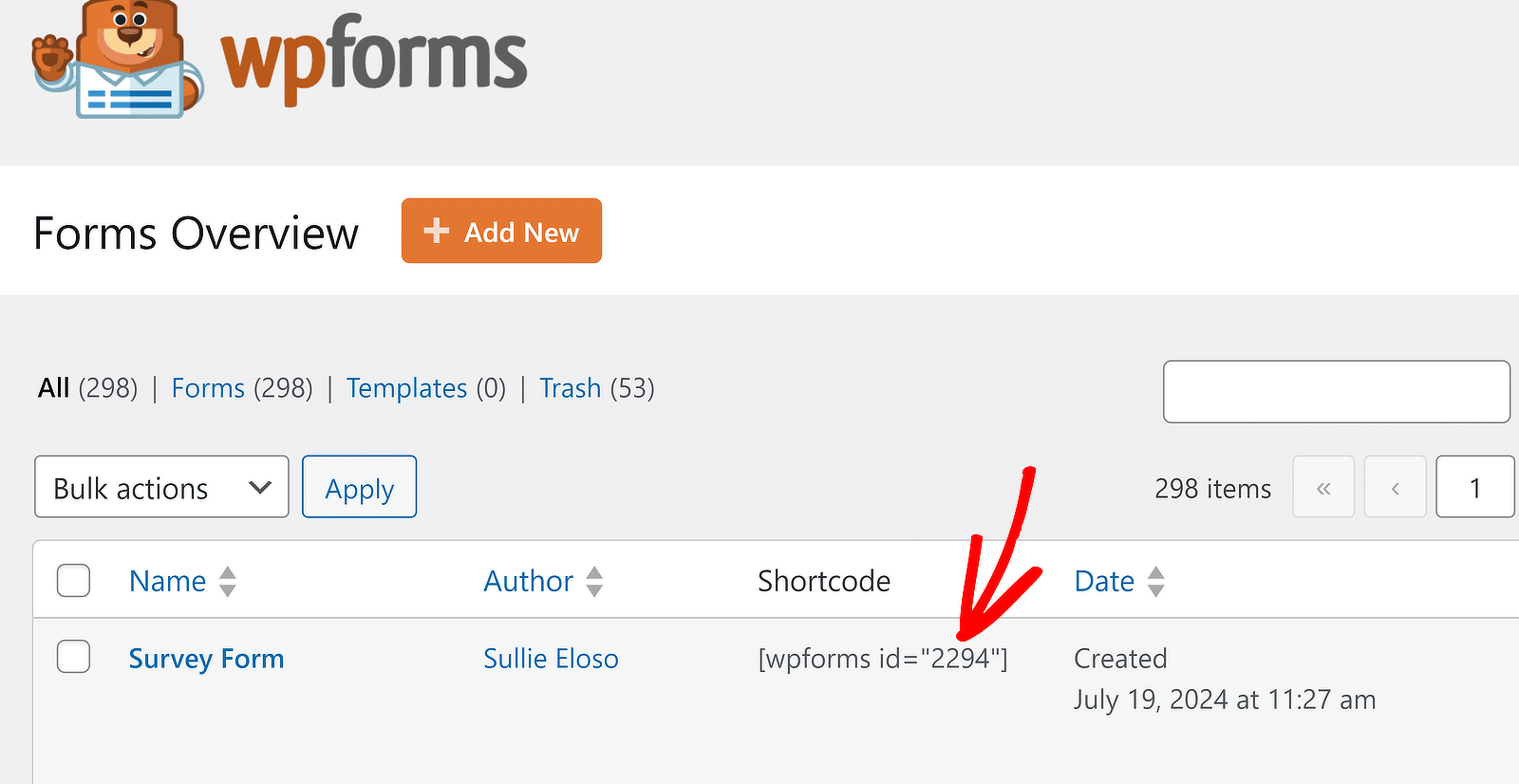
Vous devez également connaître l'ID du formulaire pour lequel vous souhaitez personnaliser les espaces. Vous pouvez facilement trouver l'ID du formulaire en allant dans WPForms " All Forms.
L'identifiant du formulaire est entièrement composé de chiffres, et il est mentionné dans la rubrique Code court à l'intérieur des guillemets. Dans mon cas, l'ID du formulaire est 2294.

C'est très bien ! Mais vous vous demandez peut-être encore comment insérer le code pour modifier l'espacement des WPForms. C'est ce que je vais décrire dans la suite de cet article.
Étape 3 : Insertion du code pour l'espacement des formulaires
Avant d'utiliser les codes, il est important de savoir comment vous pouvez insérer de nouveaux extraits de code dans votre site WordPress. Vous devrez répéter ce processus pour chaque code contrôlant l'espacement entre les champs dans WPForms.
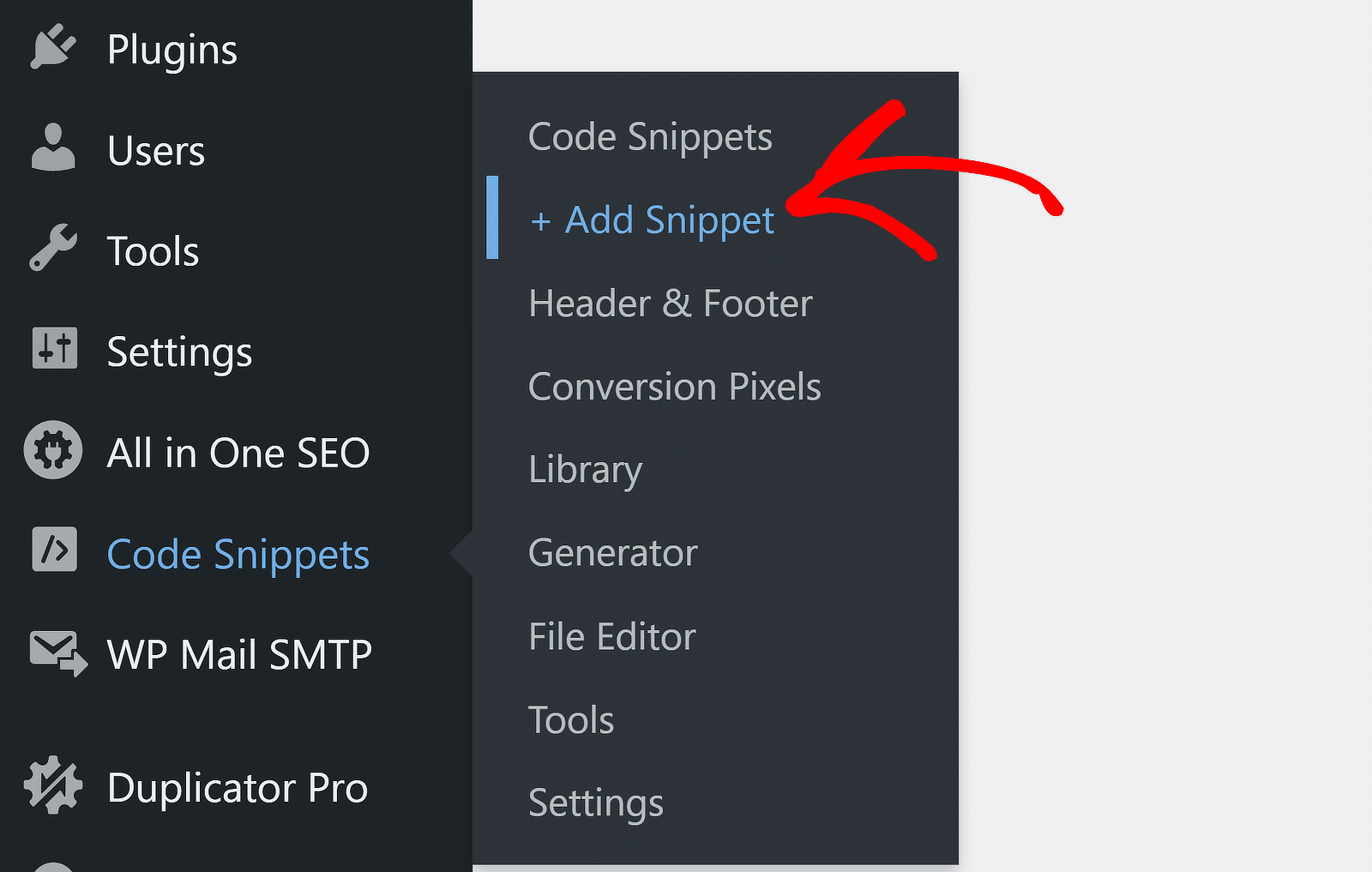
Pour ajouter un nouveau snippet, il suffit d'aller dans Code Snippets " + Add Snippet.

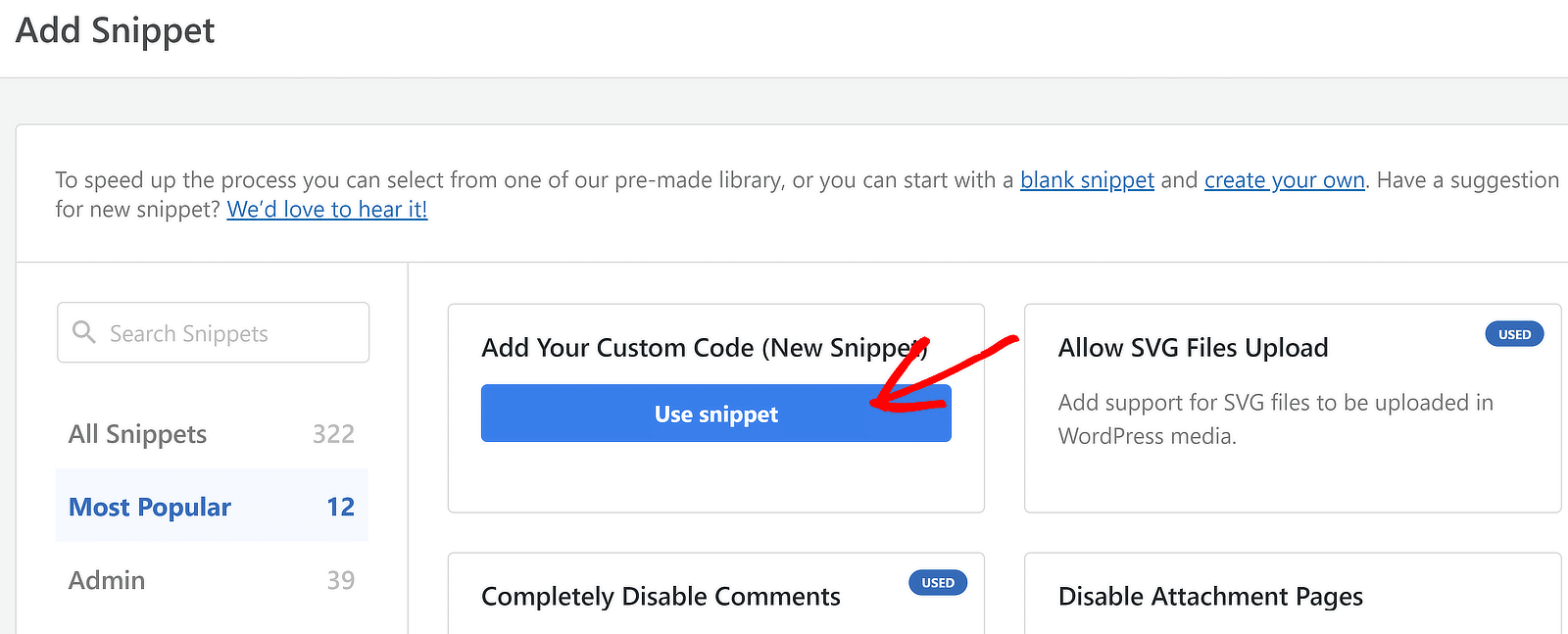
Cliquez ensuite sur le bouton Utiliser un extrait sous l'option Ajouter votre code personnalisé (nouvel extrait).

Vous devriez maintenant être sur un nouvel écran, où vous pouvez donner un titre à votre extrait et écrire votre code personnalisé (ou simplement copier-coller ceux que je partagerai dans la section suivante).
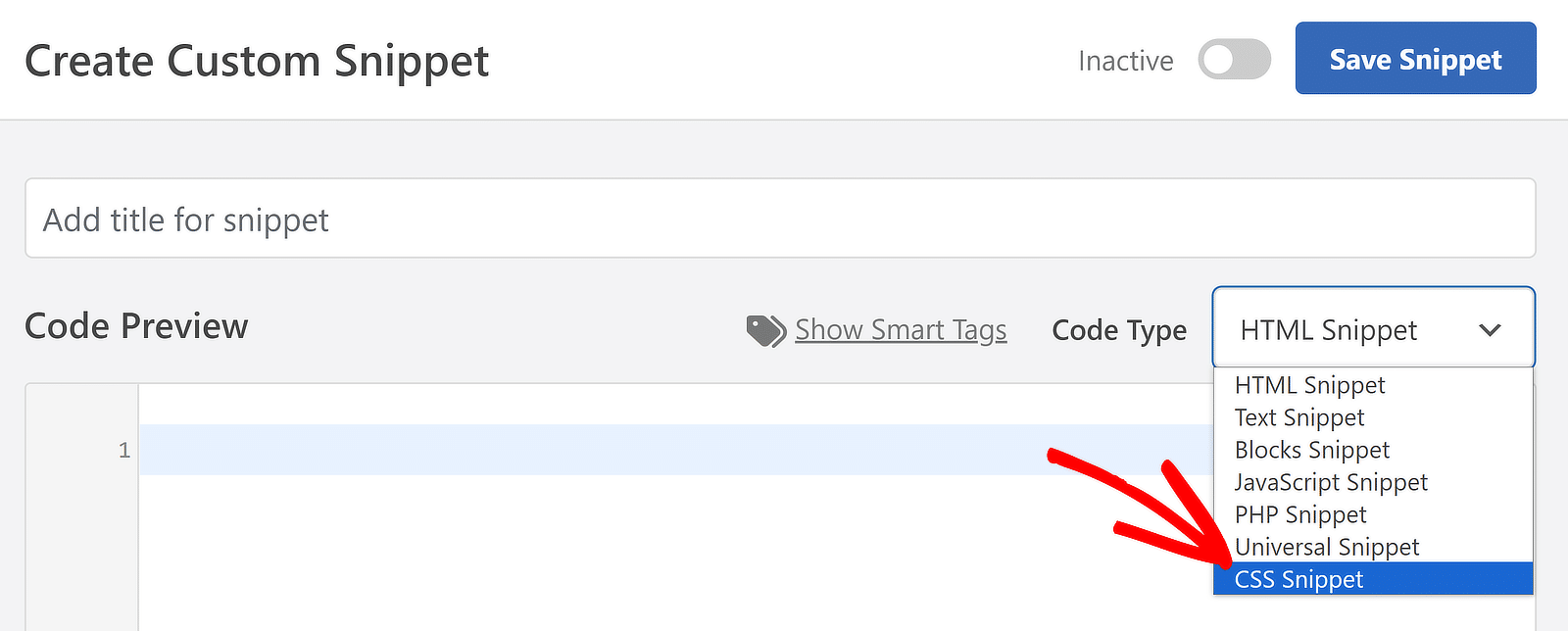
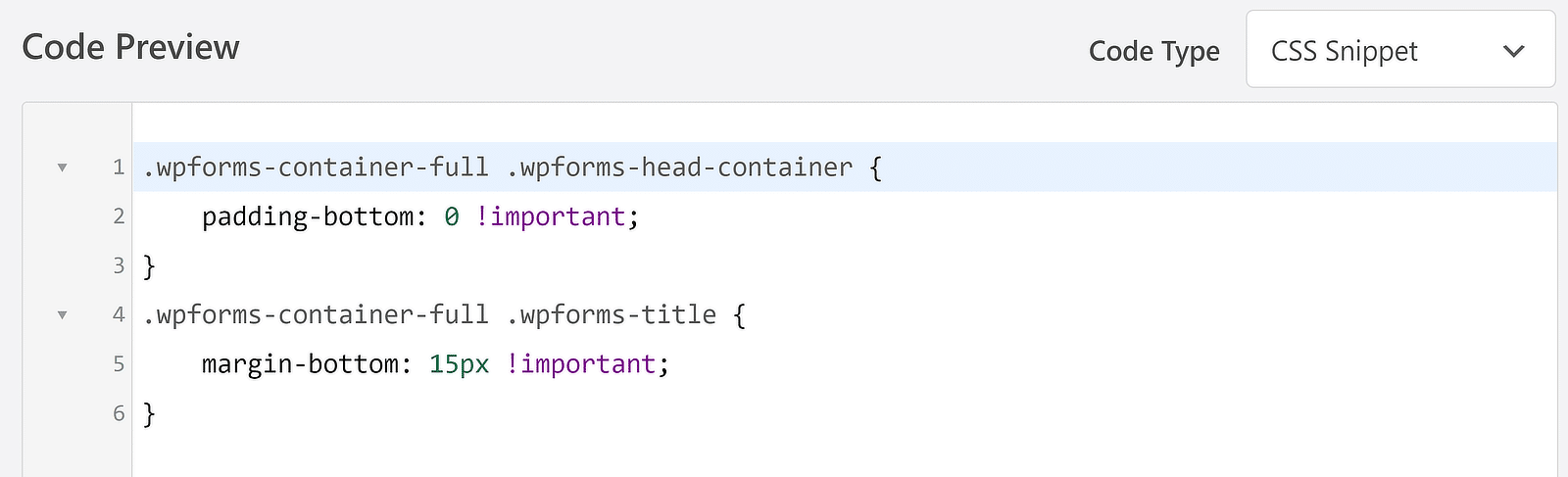
Étant donné que tous les codes permettant de contrôler l'espacement dans un formulaire sont des codes CSS, veillez à sélectionner l' extrait CSS dans le menu déroulant Type de code.

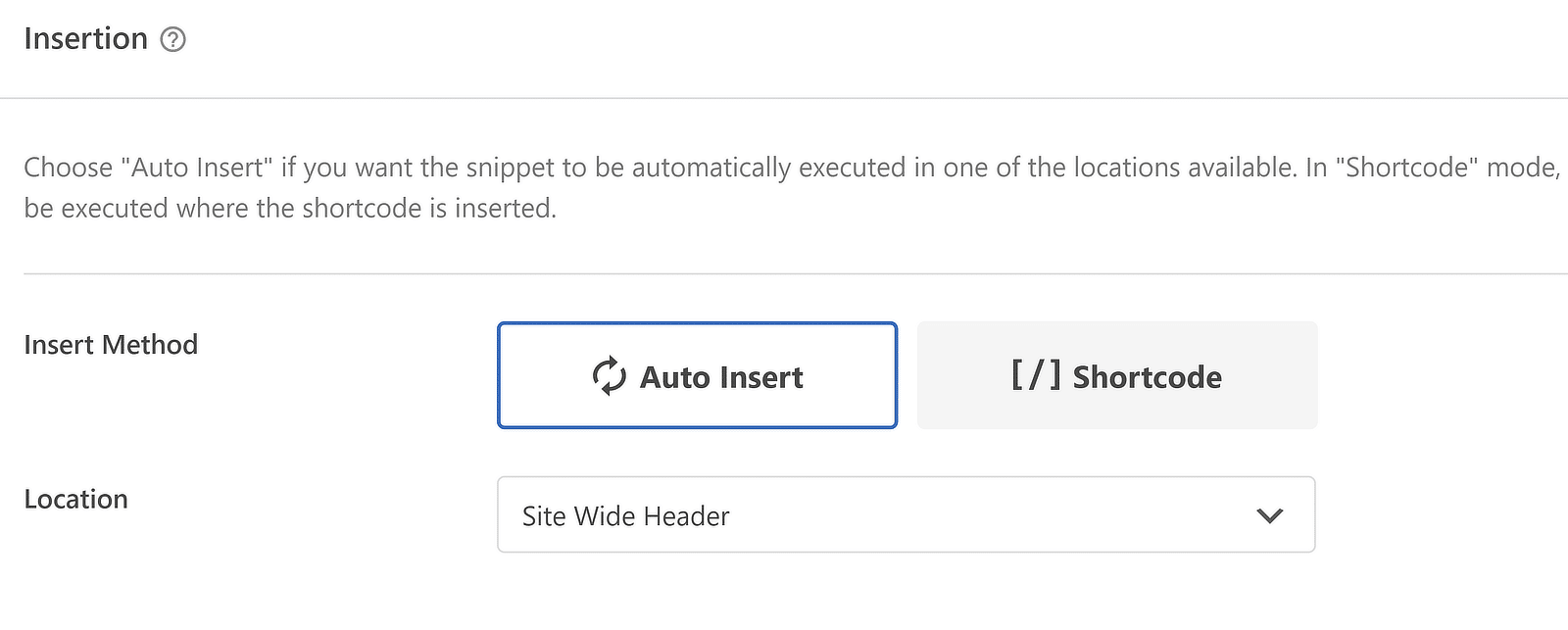
Il vous suffit ensuite d'ajouter votre extrait de code et de sélectionner la méthode d'insertion. Les paramètres d'insertion peuvent être modifiés à partir d'une section située sous l'aperçu du code. Mais vous ne devriez pas avoir besoin de modifier les paramètres par défaut pour aucun des codes présentés dans cet article.

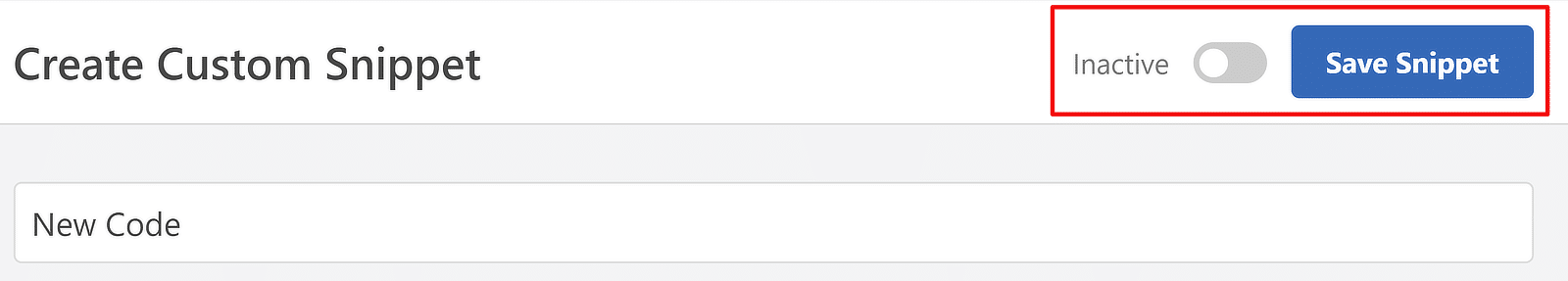
Plus important encore, n'oubliez pas d'enregistrer votre extrait et de l'activer après avoir ajouté votre code personnalisé. Vous ne verrez pas le code prendre effet tant qu'il n'aura pas été activé à l'aide du bouton de basculement situé en haut à droite.

C'est excellent ! Vous êtes maintenant prêt à personnaliser l'espacement des formulaires à l'aide d'un code personnalisé.
Codes CSS pour ajuster l'espacement des formulaires
Nous sommes maintenant prêts à créer les extraits de code CSS qui contrôlent l'espacement des différents éléments du formulaire.
Modifier l'espace entre le titre du formulaire et le premier champ
Parlons des titres de formulaires ! Par défaut, WPForms utilise le titre H1 de votre page comme titre de formulaire. Ce titre apparaît au-dessus du formulaire lui-même.

Si vous souhaitez que le titre apparaisse dans le conteneur du formulaire, vous pouvez facilement activer cette option à partir de l'éditeur de blocs de WordPress.
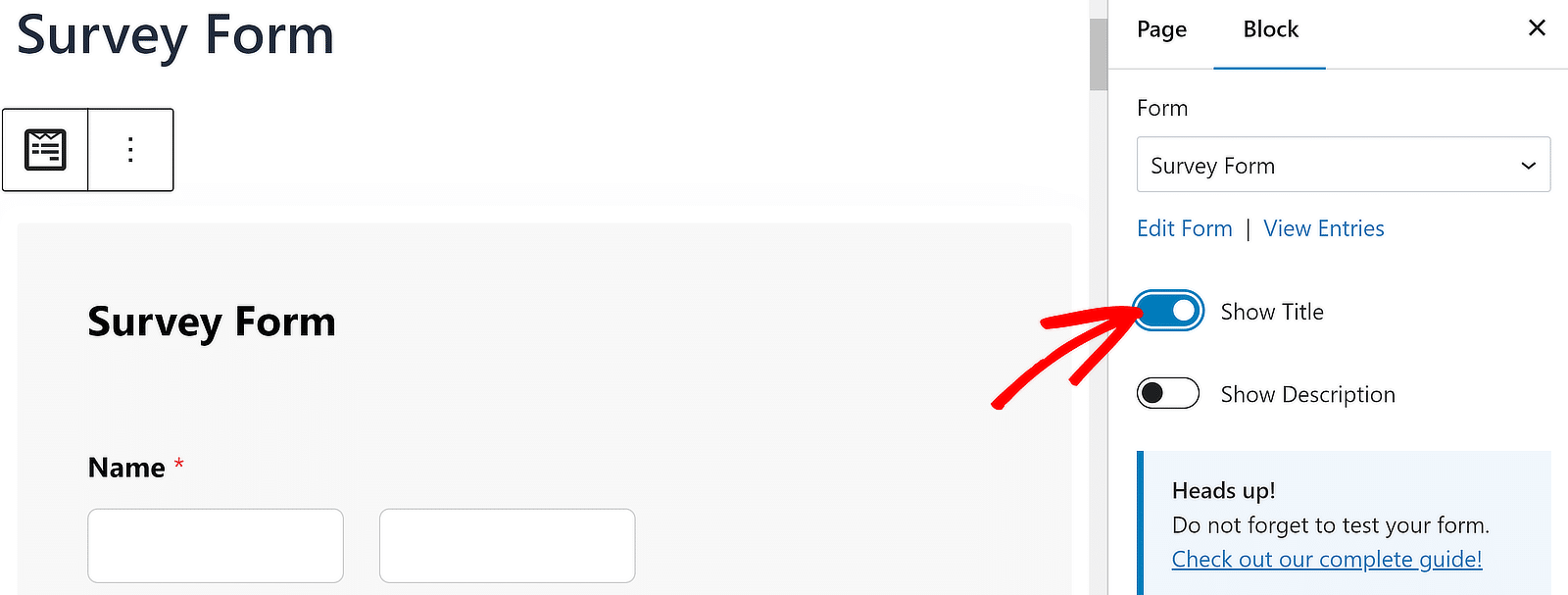
Cliquez sur le formulaire intégré dans votre éditeur pour ouvrir des fenêtres supplémentaires dans le panneau de droite. Cliquez ensuite sur le bouton Afficher le titre .

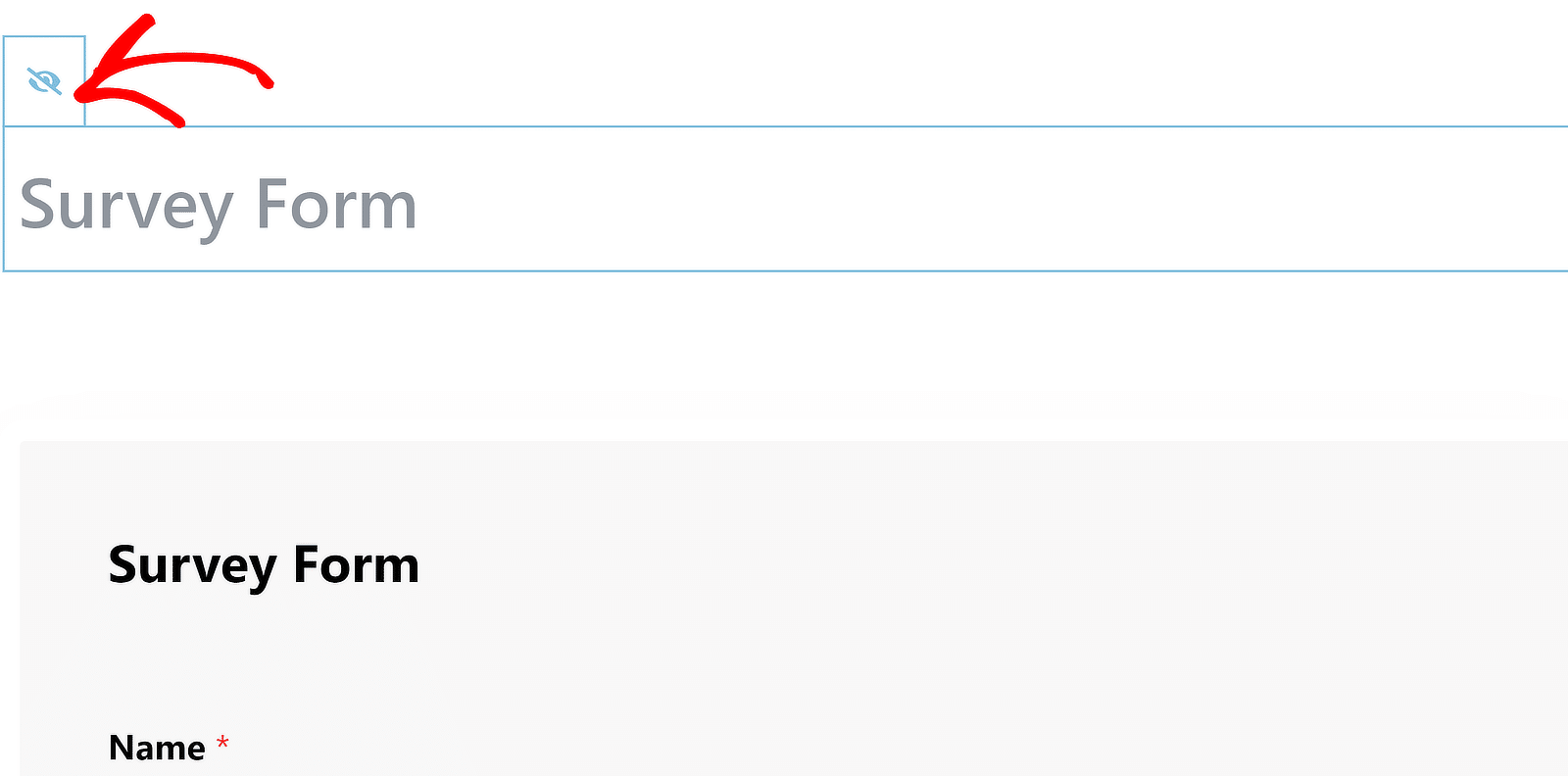
Vous pouvez vouloir cacher le H1 si vous utilisez le titre WPForms. Pour ce faire, il suffit de cliquer sur le H1 et d'appuyer sur l'icône de l'œil lorsqu'il apparaît.

Nous sommes maintenant prêts à modifier l'espacement entre le titre et le premier champ du formulaire. Vous pouvez publier ou mettre à jour votre formulaire à ce stade.
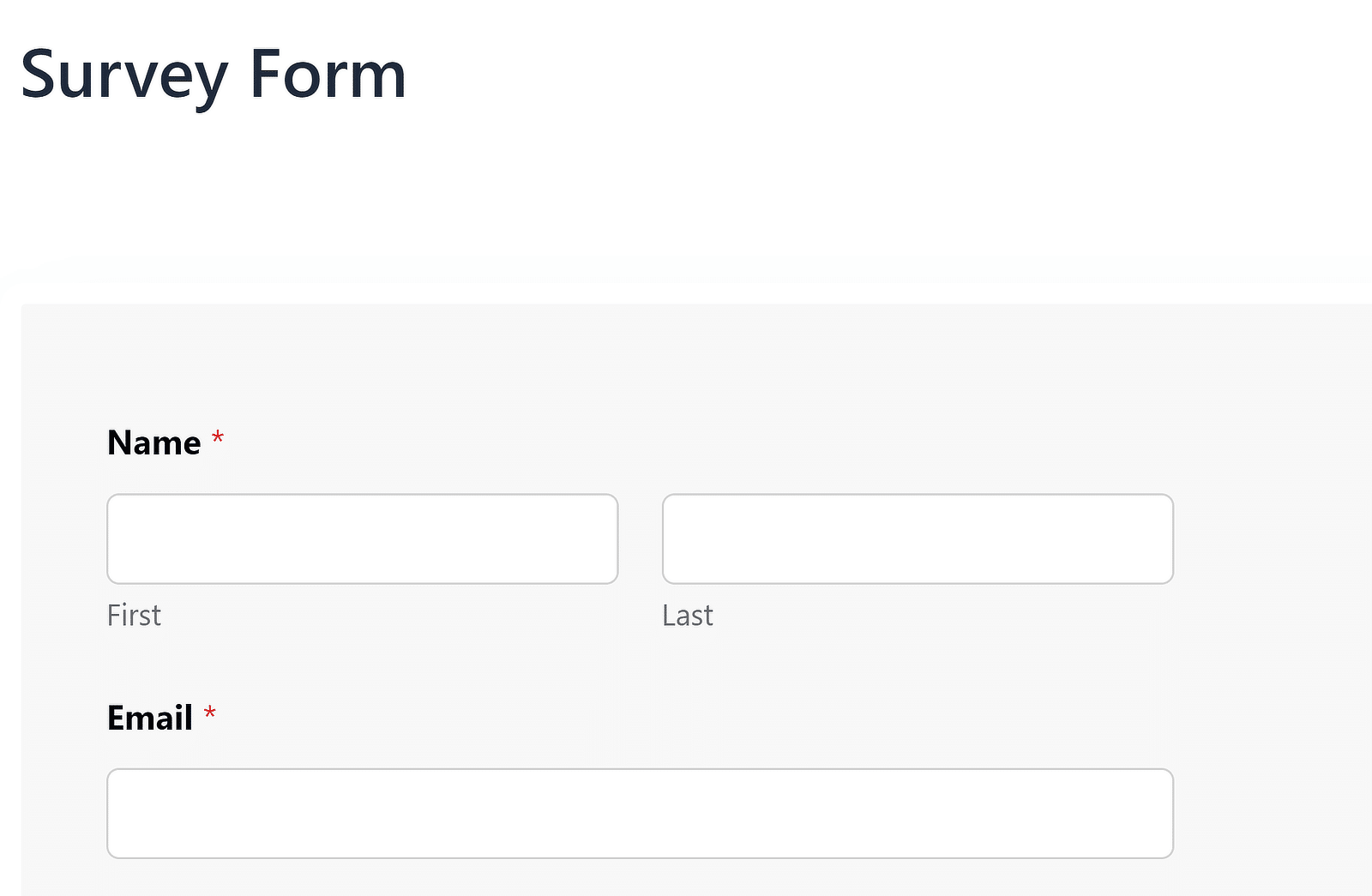
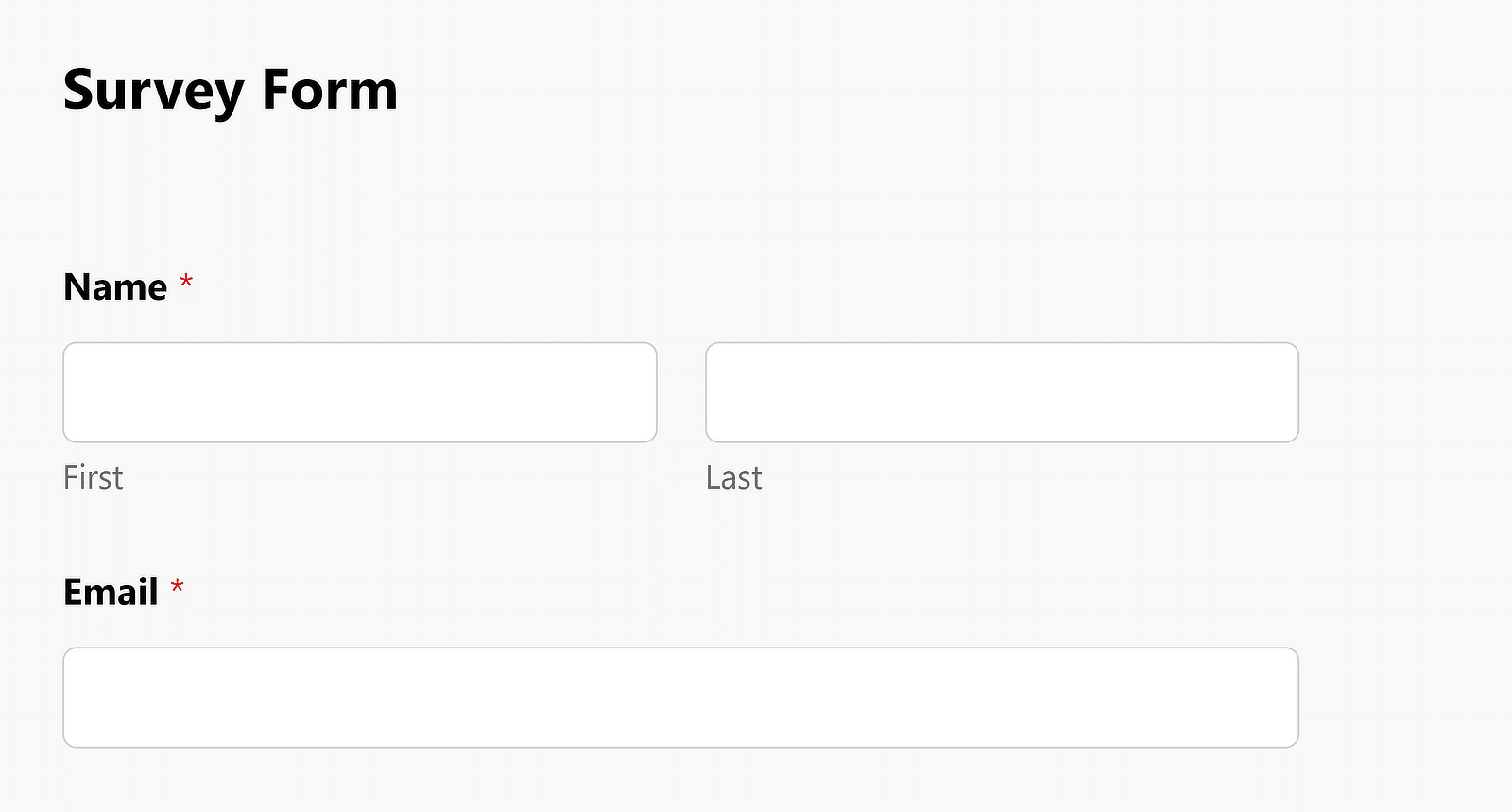
Examinons d'abord l'espacement par défaut entre le titre du formulaire et le premier champ dans WPForms. Voici à quoi cela ressemble typiquement :

Pour modifier cet espacement, créez un nouvel extrait de code dans WPCode, comme indiqué à l'étape 3. Vous pouvez y accéder rapidement en allant dans Code Snippets " + Add Snippet sur votre barre latérale WordPress.
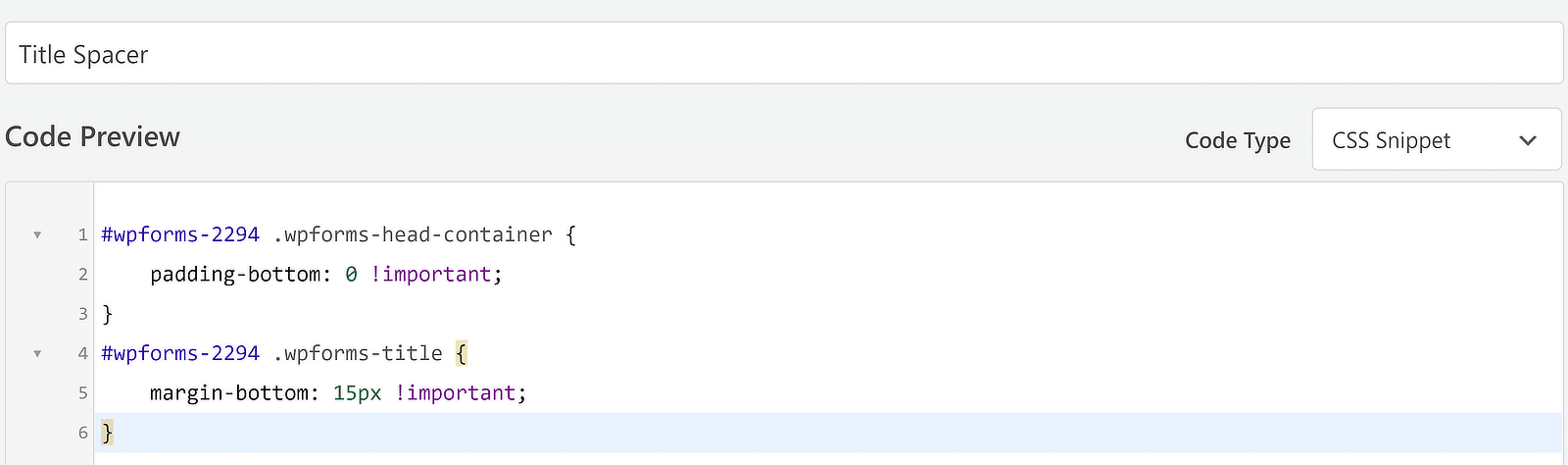
Voici le code permettant de modifier l'espacement des titres pour TOUS les formulaires WPForms de votre site :
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
}
N'oubliez pas que les valeurs de remplissage et de marge sont variables. Cela signifie que vous pouvez entrer n'importe quelle valeur ici. Je recommande de ne modifier que la valeur margin-bottom dans ce code et de laisser la valeur padding-bottom est fixé à 0.
Par exemple, si vous souhaitez que le titre apparaisse à la même distance que l'espace entre chaque champ, vous pouvez utiliser 15px comme valeur de l'attribut margin-bottom valeur. Si vous souhaitez créer une distance plus grande ou plus petite que celle-ci, il vous suffit d'augmenter ou de diminuer la valeur de l'option margin-bottom px si nécessaire.

Voici comment le titre apparaît après avoir ajouté l'extrait de code ci-dessus à mon formulaire d'enquête.

Si vous souhaitez ajuster cet espacement pour des formulaires spécifiques plutôt que d'appliquer des changements globaux, vous pouvez modifier le code ci-dessus en mentionnant l'ID du formulaire qui vous intéresse.
Par exemple, voici comment le code sera modifié pour un formulaire portant le numéro d'identification 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}

L'espacement du titre de votre formulaire est ainsi réglé. Mais qu'en est-il de l'espacement entre chaque champ ?
J'aborderai ce point dans un deuxième temps.
Modifier l'espacement de tous les champs
L'espace entre chaque rangée de champs est un autre nombre variable qui peut être facilement contrôlé par le code.
Pour référence, examinons d'abord l'espacement par défaut entre les champs.

Maintenant, si vous voulez augmenter ou réduire cet écart, vous pouvez créer un nouveau snippet CSS en suivant les mêmes étapes que celles indiquées ici.
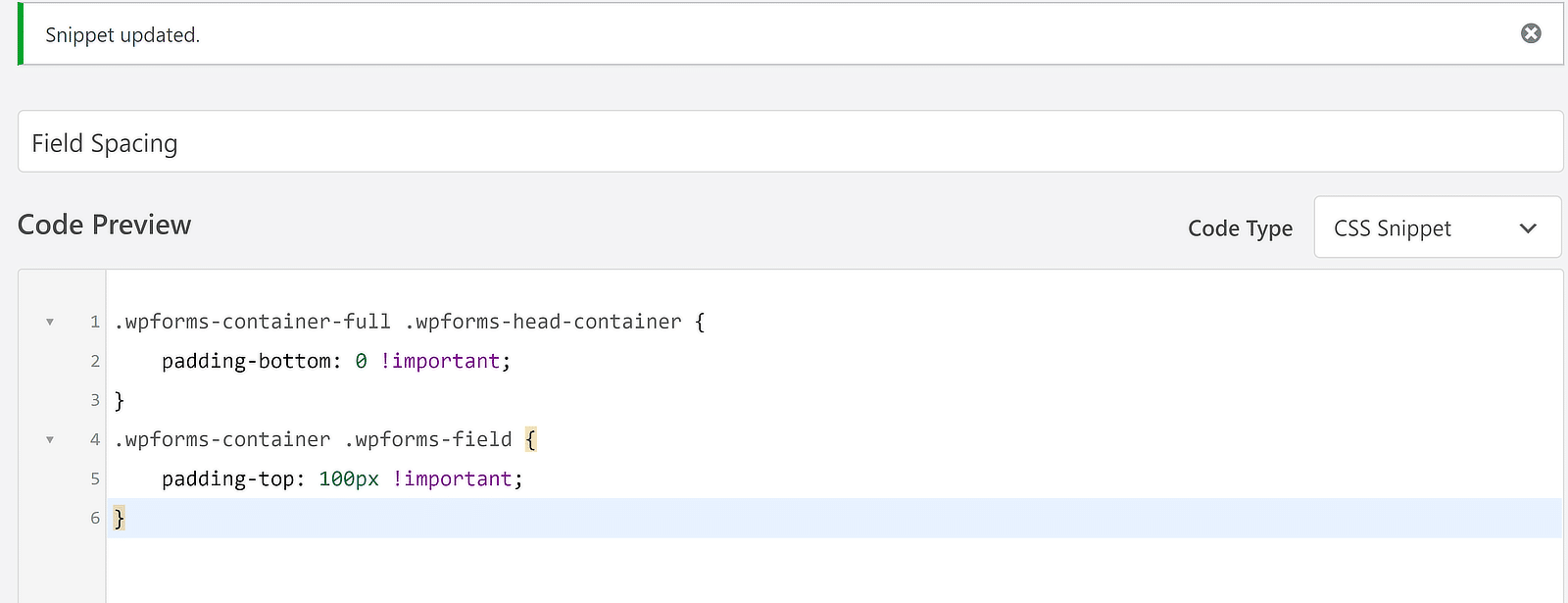
Mais cette fois, le code dont vous avez besoin ressemble à ceci :
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}

Il en résulte une forme plus étirée, avec un espace plus important entre chaque champ successif.

Vous pouvez ajuster l'écart librement en modifiant la valeur en px du paramètre padding-top propriété.
Une fois encore, si vous souhaitez modifier l'espacement des champs pour un seul formulaire, vous devrez modifier le code en mentionnant l'identifiant du formulaire :
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}
Modification du remplissage du bouton de soumission
La modification de l'espace entre le dernier champ et le bouton d'envoi est aussi simple que les codes utilisés ci-dessus.
Par défaut, l'espacement du bouton de soumission dans WPForms est le suivant :

Le code dont vous avez besoin pour ajuster le rembourrage du bouton de soumission est le suivant :
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}
Après avoir activé ce code, vous constaterez que l'augmentation du rembourrage est effective pour le bouton de soumission de votre formulaire :

C'était assez simple, n'est-ce pas ?
N'hésitez pas à utiliser les codes CSS pour forcer un espace dans WPForms comme bon vous semble !
Ensuite, appliquer des styles de formulaires avancés
Ajuster les marges et le padding dans vos formulaires est l'une des rares choses qui nécessite du code. Mais WPForms vous permet de personnaliser les styles de vos formulaires dans les moindres détails, sans code pour la plupart.
Vous pouvez modifier l'apparence de vos champs, étiquettes, boutons et autres à l'aide de commandes intuitives de type pointer-cliquer. Consultez notre guide sur le style des formulaires avec l'éditeur de blocs pour une présentation complète.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



