Résumé de l'IA
Vous cherchez un moyen simple d'ajouter un formulaire en accordéon à votre site web WordPress ?
Les formulaires en accordéon offrent un moyen intuitif et accessible de présenter des données complexes tout en conservant un aspect propre et organisé.
Dans cet article, je vais vous montrer la manière la plus simple de concevoir un formulaire accordéon afin d'améliorer les fonctionnalités et l'expérience utilisateur de votre site web.
Créez dès maintenant votre formulaire WordPress accordéon ! 🙂
Comment créer un formulaire en accordéon dans WordPress
Pour créer un formulaire en accordéon dans WordPress, vous pouvez compter sur la simplicité et la fonctionnalité de WPForms. Suivez les étapes ci-dessous pour commencer :
1. Installer et activer WPForms
La première chose que nous allons faire est d'installer et d'activer WPForms, un plugin avancé et convivial permettant de créer tous types de formulaires.
Il comprend plus de 2 000 modèles de formulaires WordPress et une multitude de fonctionnalités pour améliorer les performances de votre site.

Pour commencer, rendez-vous sur le site de WPForms et créez votre compte. Veuillez noter que pour ce tutoriel, nous utiliserons une licence Pro, mais vous pouvez utiliser n'importe quel niveau de licence.
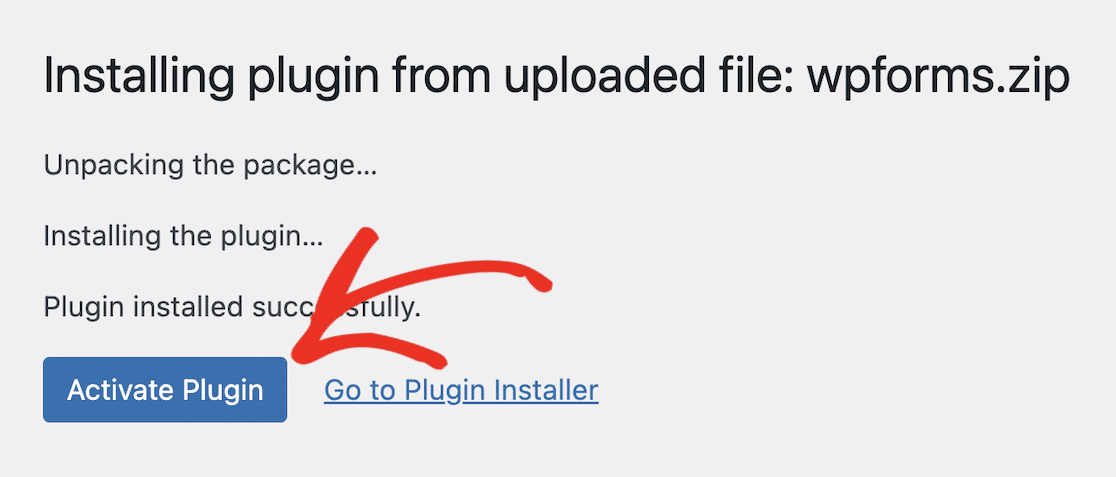
Vous avez besoin d'aide pour installer WPForms sur votre site web ? Consultez ce tutoriel sur l'installation des plugins WordPress. Une fois le plugin installé, n'oubliez pas de l'activer !

Une fois cette étape terminée, nous allons installer WPCode et ajouter le snippet de code qui permet de créer le style accordéon.
2. Ajoutez l'extrait de code Accordion
Pour faire fonctionner la magie du formulaire accordéon, nous devons installer le plugin WPCode, qui fonctionne avec WPForms. Assurez-vous de compléter les deux parties de cette étape : l'installation de WPCode et l' ajout de l'extrait de code accordéon.
Lorsque vous installez le plugin WPCode sur WordPress, vous avez accès à une bibliothèque d'extraits de code spécialement conçue pour les utilisateurs de WPForms. N'oubliez pas d'activer le plugin après l'avoir installé !

Après avoir installé WPCode depuis le dépôt de plugins WordPress, revenez à WPForms. Nous allons maintenant activer un extrait de code dans WPForms.
Notez que vous devez utiliser WPForms 1.8.5 ou plus et avoir installé WPCode pour accéder aux extraits de code.
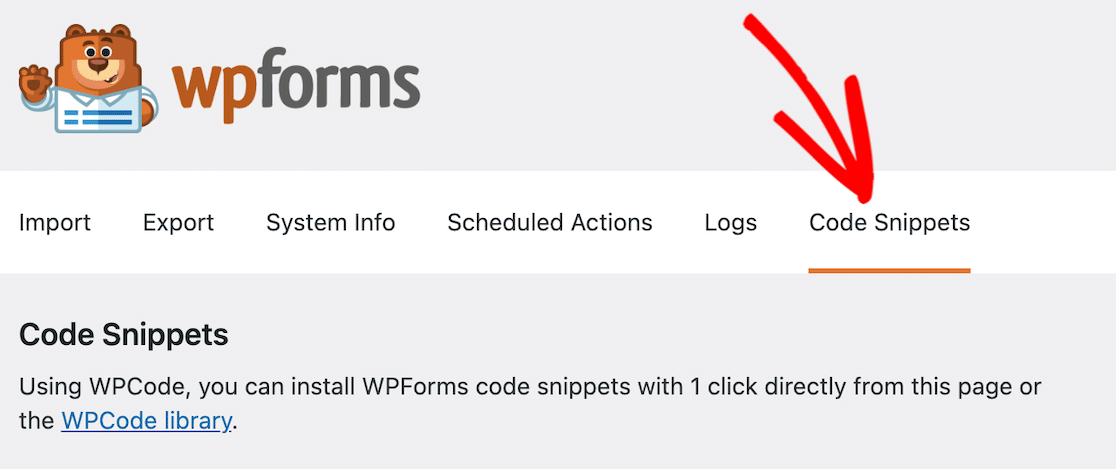
Depuis votre tableau de bord WordPress, naviguez vers WPForms " Tools dans la barre de navigation latérale gauche. Sur cette page, sélectionnez l'onglet " Code Snippets".

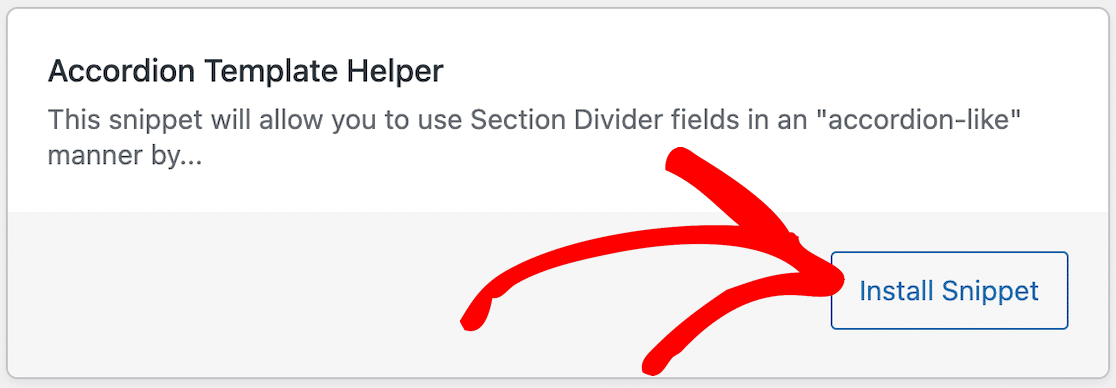
Notez que si vous n'avez pas installé WPCode, vous ne verrez pas l'option Code Snippets. Faites défiler ou utilisez la fonction de recherche pour trouver lesnippetAccordion Template Helper.
Cliquez sur le bouton Installer l'extrait.

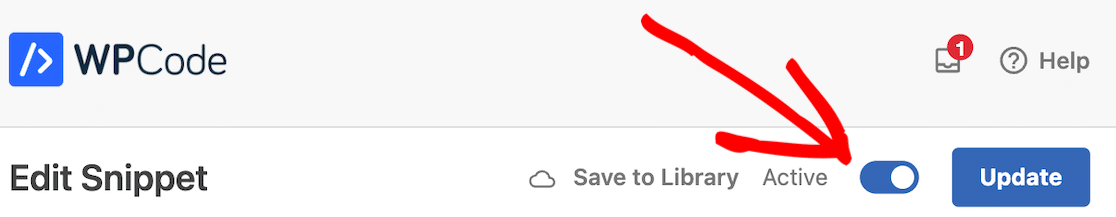
Après avoir cliqué pour l'installer, une page montrant l'extrait de code s'ouvrira. La seule chose que vous devez faire sur cette page est d'activer l'extrait de code et de cliquer sur Mettre à jour.

Vous êtes maintenant prêt à créer votre formulaire !
3. Créer un nouveau formulaire WordPress
Depuis votre tableau de bord d'administration WordPress, naviguez vers WPForms et cliquez sur Ajouter un nouveau dans la liste des options.

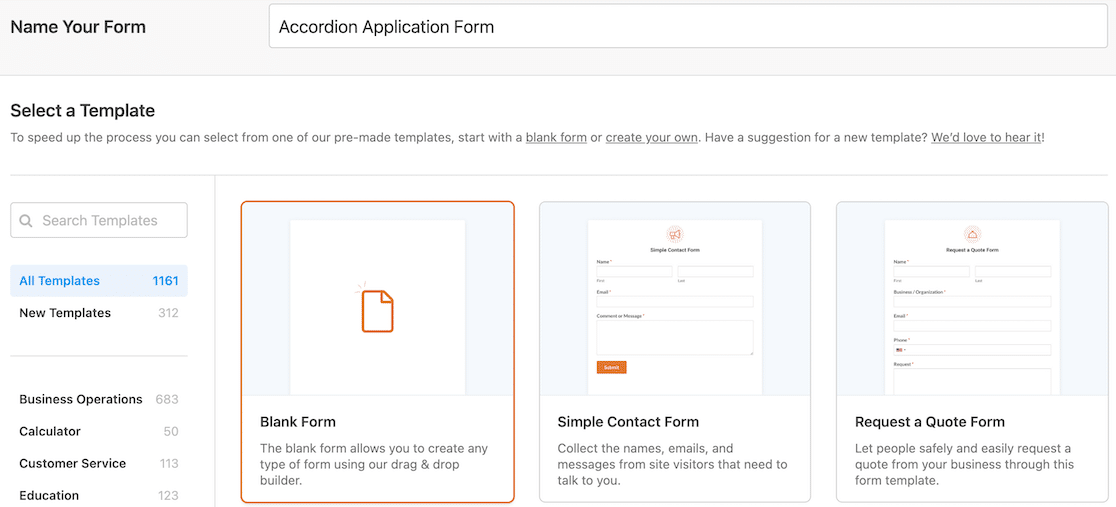
Ensuite, donnez un nom à votre formulaire. Vous pouvez sélectionner un modèle existant en fonction de vos besoins spécifiques, mais pour les besoins de ce tutoriel, nous allons commencer par un formulaire vierge. Cela vous donnera une meilleure idée de la façon de créer le format accordéon.

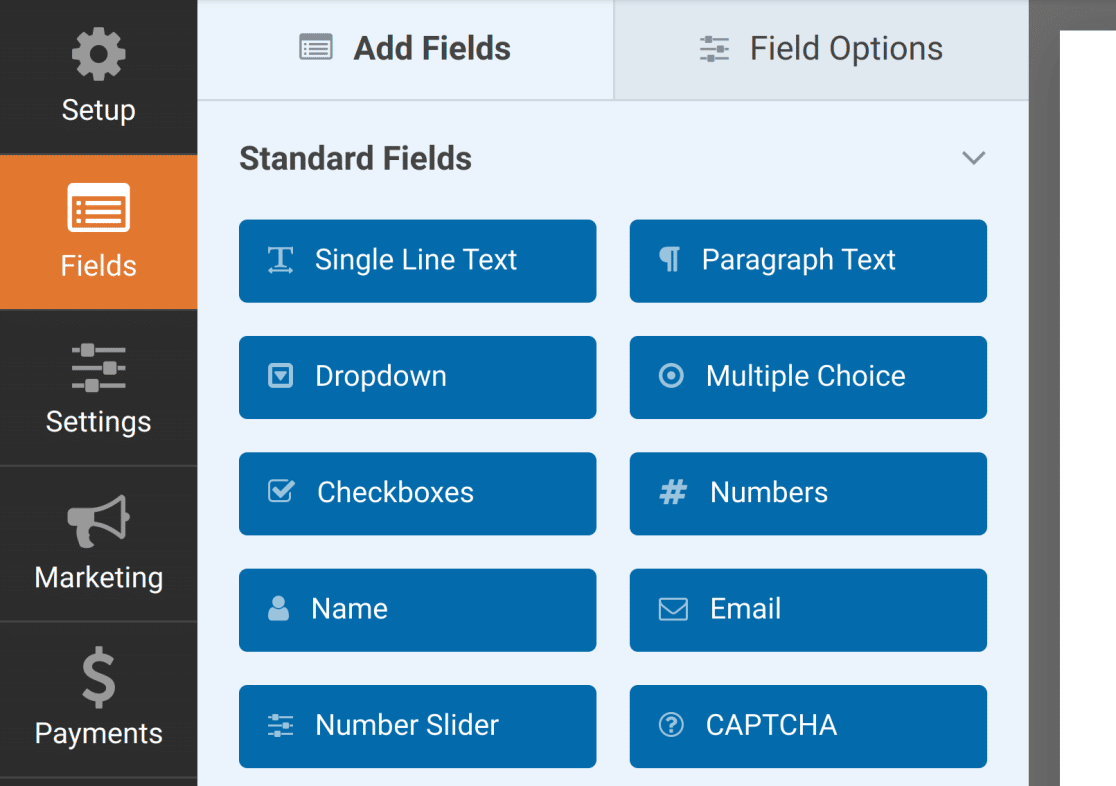
Vous êtes alors dirigé vers l'écran Champs, où les champs disponibles apparaissent sur le panneau de gauche. Les champs auxquels vous avez accès dépendent de votre niveau de licence.

Dans le panneau de droite, vous verrez un aperçu modifiable de votre formulaire. Si vous avez sélectionné un formulaire vierge, ne vous inquiétez pas s'il n'y a rien pour commencer. Vous y glisserez-déposerez vos éléments de formulaire, et il ne restera pas vierge très longtemps !
Construisez votre formulaire en utilisant des séparateurs de section
Lorsque vous commencez à construire votre formulaire, réfléchissez à la manière dont vous souhaitez regrouper les informations. En d'autres termes, quelles informations voulez-vous voir figurer dans la liste déroulante lorsque l'accordéon du formulaire est ouvert ?
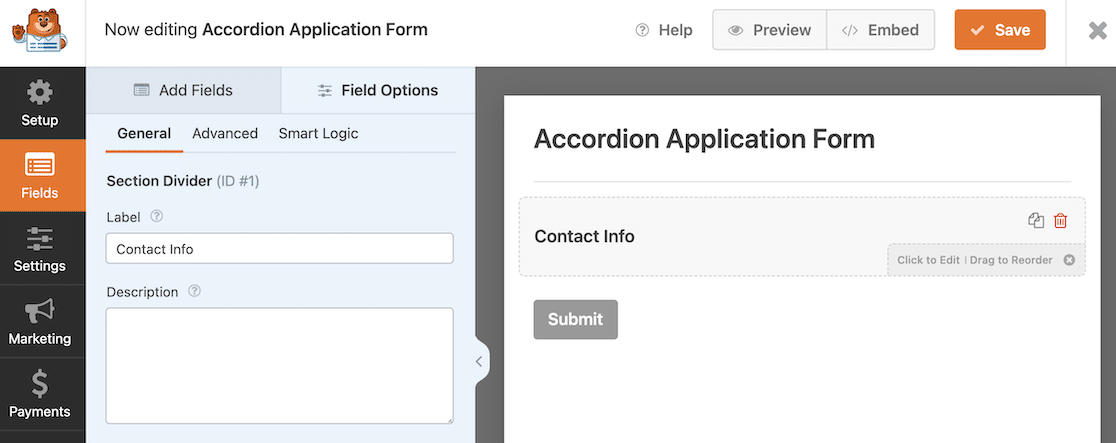
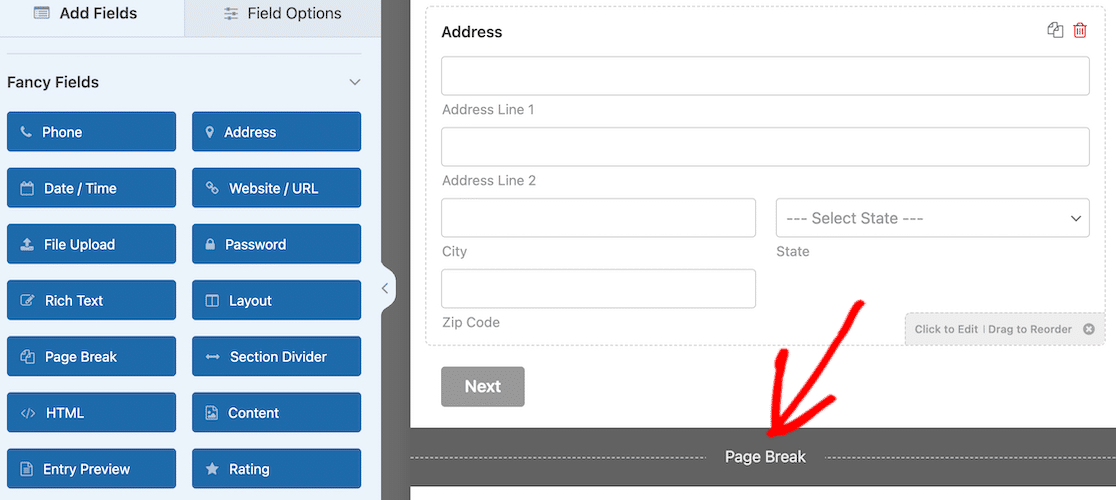
Pour chacune de ces sections, vous devezajouter un champ de séparation. Nommezle champ comme vous souhaitez appeler cette section d'informations. Notre exemple est un formulaire de candidature, nous allons donc commencer par les coordonnées en haut.

Une fois le séparateur de section en place, vous pouvez faire glisser et déposer tous les éléments de formulaire que vous souhaitez en dessous, de la manière qui vous convient le mieux.
Ajouter des sauts de page
Une fois que tous les champs sont en place, ajoutez un champ " Saut de page" au bas de chaque section de votre formulaire.

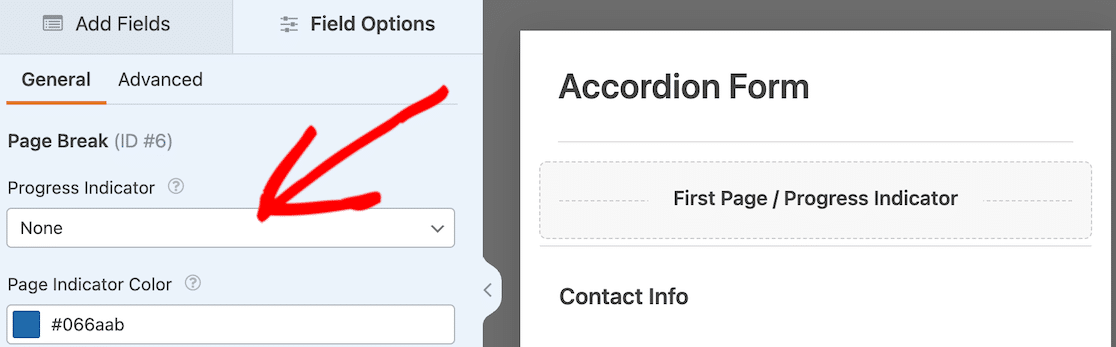
Remarque : lorsque vous ajoutez le saut de page initial, cliquez dessus pour ouvrir les options du champ. Sur le côté gauche, vous verrez un menu déroulant dans lequel vous pourrez modifier l'indicateur de progression. Sélectionnez Aucun. Vous ne devez effectuer cette opération qu'une seule fois par formulaire.

Si vous ignorez cette étape, l'accordéon fonctionnera toujours, mais une barre de progression inactive apparaîtra en haut du formulaire lorsqu'il sera en ligne. Après avoir ajouté le saut de page, répétez le processus pour toutes les sections que comportera votre formulaire.
Si vous le prévisualisez maintenant, il ressemblera à un formulaire multipage et non à un accordéon. Ne vous inquiétez pas ; nous sommes sur le point d'ajouter l'ingrédient magique : une classe CSS !
4. Ajoutez la classe CSS à votre formulaire
À ce stade, vous devriez avoir créé l'ensemble de votre formulaire. Chaque section de votre formulaire doit commencer par un séparateur de section et se terminer par un saut de page. Ces sections deviendront les menus déroulants de l'accordéon.
Vous avez déjà activé l'extrait de code avant de lancer le formulaire. Il ne reste plus qu'une chose très simple à faire. Vous devez ajouter la classe CSS qui réunira le tout.
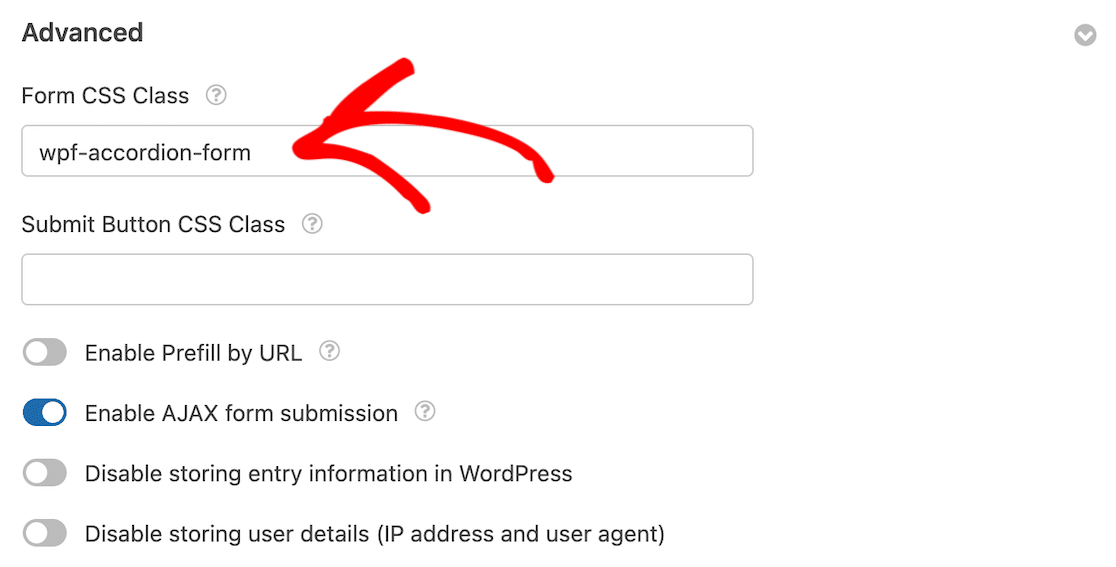
Tout d'abord, sauvegardez votre formulaire. Le générateur de formulaires étant toujours ouvert, accédez à l'option Paramètres dans le menu de gauche. La page Général s'affiche par défaut. Faites défiler la page jusqu'en bas et cliquez sur Avancé.

Ensuite, entrez wpf-accordion-form dans le champ Classe CSS du formulaire. Après avoir saisi ce code, cliquez sur le bouton Économiser bouton. Tant que nous sommes dans les paramètres, mettons à jour nos notifications et confirmations de formulaire.
5. Configurer les notifications et les confirmations
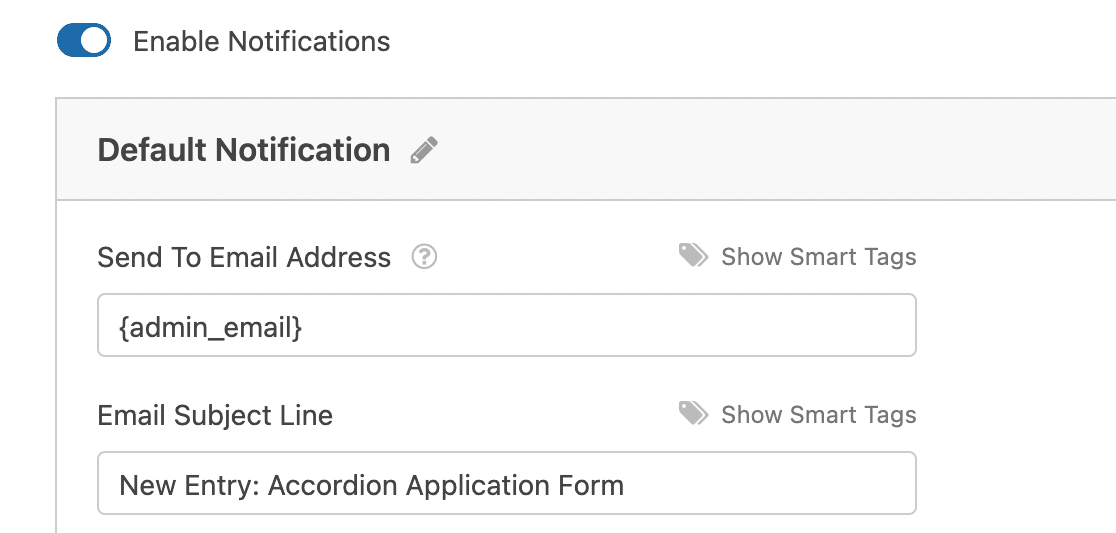
Il est essentiel de configurer les messages et les notifications qui s'afficheront après qu'un utilisateur aura rempli et envoyé le formulaire. Cette opération est très simple. Accédez à l'onglet Paramètres et sélectionnez Notifications.

Les administrateurs recevront automatiquement les alertes. Toutefois, le titre, le corps et la liste des destinataires de l'e-mail peuvent être modifiés si nécessaire.

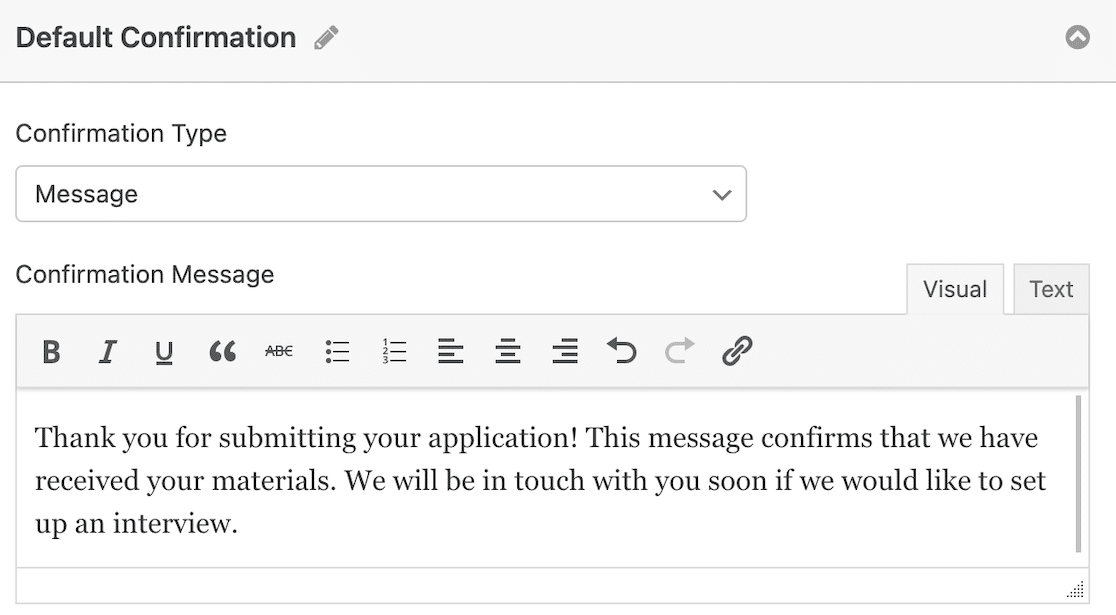
Ensuite, sous l'onglet Paramètres, sélectionnez Confirmations pour modifier le message que vos clients recevront lorsqu'ils auront rempli le formulaire.

Vous pouvez également utiliser le paramètre Confirmation Type dans WPForms pour afficher un message, un lien vers une autre page ou rediriger l'utilisateur.

Publier votre formulaire accordéon
Une fois que vous avez terminé de mettre à jour vos confirmations et notifications de formulaire, vous êtes prêt à publier ! Il existe différentes façons d'intégrer un formulaire dans WordPress.
Nous allons utiliser le bouton « Intégrer » pour notre tutoriel, mais si vous souhaitez essayer une autre méthode, consultez notre article sur les 3 façons d'intégrer un formulaire sur votre site WordPress.

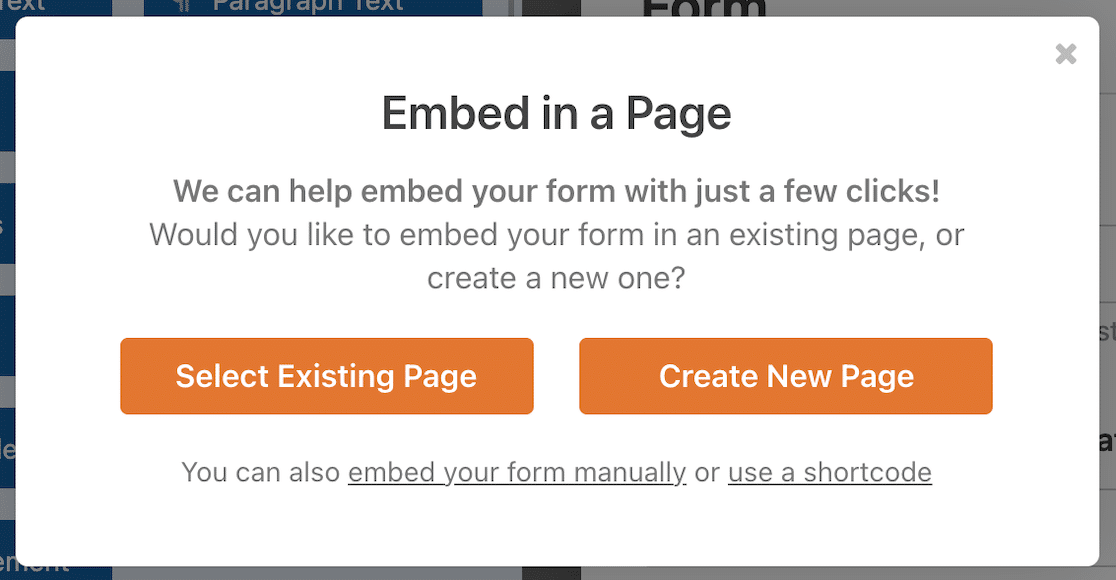
Une fois votre formulaire ouvert dans le générateur de formulaires, cliquez simplement sur le bouton« Intégrer » en haut à droite. Une fenêtre modale vous demandera si vous souhaitez intégrer le formulaire à une page existante ou créer une nouvelle page.

Si vous souhaitez sélectionner une page existante, vous pourrez choisir laquelle. Si vous créez une nouvelle page, vous serez invité à lui donner un nom.
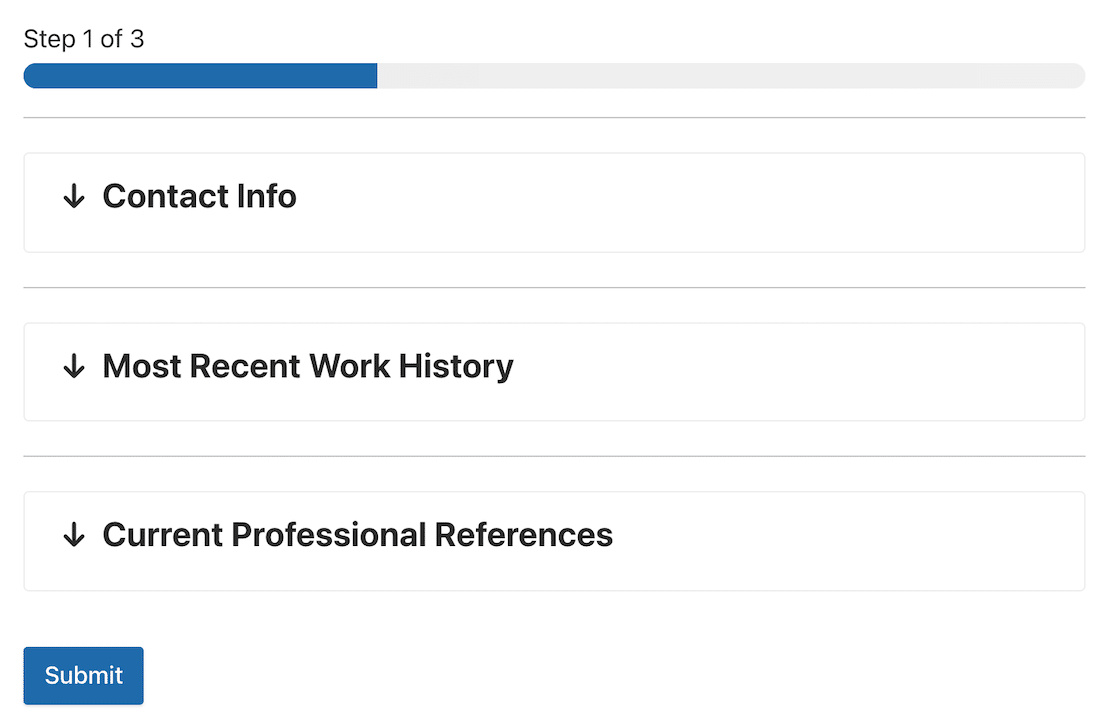
Une fois que vous avez fait votre choix, votre formulaire s'ouvrira dans WordPress, dans une ébauche de la page que vous avez sélectionnée ou créée. Si cela ressemble encore à un formulaire multi-pages, ne vous inquiétez pas. Cliquez sur l'aperçu de la page et vous devriez voir votre formulaire en accordéon.

Vous êtes désormais prêt à publier votre page et à diffuser votre formulaire accordéon. Une fois le formulaire accordéon publié, il ne vous reste plus qu'à vous assurer qu'il fonctionne comme prévu en testant le formulaire intégré.
FAQ sur la conception d'un formulaire accordéon dans WordPress
La création de formulaires en accordéon est un sujet populaire parmi nos lecteurs. Voici quelques réponses rapides aux questions les plus fréquentes :
Qu'est-ce qu'un formulaire accordéon ?
Un formulaire en accordéon est un formulaire à plusieurs sections où chaque section peut être développée ou réduite en cliquant sur les en-têtes de section.
Plutôt que d'afficher tous les champs à la fois (ce qui peut être fastidieux pour les longs formulaires), les formulaires en accordéon affichent une section à la fois, ce qui rend les formulaires complexes plus faciles à gérer.
Les utilisateurs cliquent essentiellement sur les sections de manière séquentielle, comme s'il s'agissait d'onglets ou de formulaires multipages, mais le tout sur une seule et même page.
Comment créer un formulaire accordéon dans WordPress ?
Installez WPForms Pro et le plugin WPCode. Dans WPCode, activez le snippet Accordion Template Helper .
Créez ensuite votre formulaire dans WPForms, organisez les champs en sections à l'aide des champs Section Divider, ajoutez des champs Page Break après chaque section et ajoutez la classe CSS wpf-accordion-form dans les paramètres avancés de votre formulaire.
Le style accordéon s'appliquera automatiquement à votre formulaire.
Quelle est la différence entre les formulaires accordéon et les formulaires multipages ?
Les formulaires accordéon affichent toutes les sections sur une seule page avec une fonctionnalité d'expansion/réduction, permettant aux utilisateurs de passer facilement d'une section à l'autre et de voir d'un seul coup d'œil la progression globale.
Les formulaires multipages affichent une section à la fois sur des pages distinctes avec une navigation avant/arrière. Les formulaires en accordéon fonctionnent mieux lorsque les utilisateurs ont besoin de se référer aux sections précédentes, tandis que les formulaires multipages réduisent la charge cognitive pour les formulaires très longs en n'affichant que les champs pertinents.
Quand dois-je utiliser un design en accordéon ?
Utilisez des formulaires accordéon pour les demandes, les inscriptions détaillées ou les sondages comportant plus de 15 champs organisés en 4 à 7 sections logiques.
Ils sont parfaits pour les candidatures à un emploi (coordonnées, expérience professionnelle, références), les inscriptions à des événements (coordonnées des participants, préférences alimentaires, paiement) ou les formulaires d'admission complets.
Évitez les designs en accordéon pour les formulaires de contact simples à 5 champs, où les sections repliables ajoutent une complexité inutile.
Comment ajouter un accordéon à mon site WordPress ?
Pour les formulaires accordéon en particulier, utilisez WPForms avec l'extrait de code accordéon décrit dans ce guide.
Pour le contenu en accordéon (comme les FAQ), utilisez un plugin dédié ou le module accordéon de votre constructeur de pages. La méthode accordéon de WPForms ne fonctionne que pour les formulaires, pas pour le contenu général des pages.
Puis-je utiliser des formulaires accordéon dans WPForms Lite ?
La technique de la forme accordéon fonctionne avec tous les niveaux de licence WPForms, y compris Lite, à condition que vous ayez installé le plugin WPCode et activé le snippet Accordion Template Helper.
Cependant, WPForms Pro vous donne accès à des fonctionnalités plus avancées telles que la logique conditionnelle et l'intégration des paiements, qui améliorent considérablement les formulaires accordéon.
Quelles sont les meilleures pratiques pour les étiquettes de formulaires en accordéon ?
Utilisez des titres de section clairs et descriptifs qui indiquent précisément aux utilisateurs quelles informations contient chaque section. Exemples pertinents : « Vos coordonnées », « Expérience professionnelle », « Formation ».
Évitez les intitulés vagues tels que « Section 1 » ou « Détails ». Rendez les titres des sections faciles à parcourir afin que les utilisateurs puissent rapidement trouver et développer la section qu'ils souhaitent consulter ou modifier.
Les formulaires accordéon fonctionnent-ils sur les appareils mobiles ?
Oui, les formulaires accordéon fonctionnent sur les appareils mobiles et améliorent même l'expérience utilisateur mobile pour les formulaires longs.
Au lieu de faire défiler plus de 30 champs sur un petit écran, les utilisateurs voient des sections repliables qu'ils peuvent développer une par une.
Cependant, testez toujours votre forme en accordéon sur des appareils mobiles réels afin de vous assurer que les sections s'agrandissent correctement et ne nécessitent pas un défilement excessif au sein de chaque section.
Ensuite, apprenez comment exiger une adresse électronique pour les téléchargements de fichiers.
Ne serait-ce pas génial de demander aux utilisateurs de communiquer leur adresse e-mail avant de télécharger un fichier depuis votre site WordPress ? Apprenez comment encourager les utilisateurs à partager leur adresse e-mail pour télécharger un fichier depuis votre site WordPress.
Créez votre formulaire accordéon dès maintenant ! 🙂
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Il semble que si un accordéon est refermé après la saisie des données, celles-ci sont perdues et doivent être saisies à nouveau. Ai-je oublié quelque chose ?
Hey Peter - Nous serions ravis de vous aider ! Dès que vous en avez l'occasion, envoyez-nous un message dans le service d'assistance pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .