Résumé de l'IA
La plupart des petites entreprises commettent une erreur cruciale : elles utilisent des formulaires d'inscription standard qui ressemblent à tous les autres formulaires d'inscription sur le web.
Nous observons régulièrement ce schéma lorsque nous avons l'occasion de vérifier les formulaires de nos clients en répondant à leurs questions.
Nous avons donc voulu mettre au point un guide rapide pour aider nos lecteurs à créer des formulaires d'inscription impressionnants pour construire votre liste de newsletter.
Dans ce guide, nous allons vous guider à travers les étapes pour créer votre propre formulaire d'inscription personnalisé en utilisant l'outil de construction de page le plus populaire pour WordPress - Elementor.
Créer des formulaires d'inscription personnalisés avec Elementor
Créer un formulaire d'inscription personnalisé dans Elementor
Utilisez les liens rapides ci-dessous pour accéder immédiatement à n'importe quelle section du didacticiel :
Dans cet article
- Étape 1 : Installer Elementor et WPForms
- Étape 2 : Créer ou modifier une page avec Elementor
- Étape 3 : Créer un nouveau formulaire d'inscription
- Étape 4 : Connecter le formulaire d'inscription à une plateforme marketing
- Étape 5 : Styliser votre formulaire d'inscription et le publier
- FAQ sur Elementor Signup Forms
Commençons.
Étape 1 : Installer Elementor et WPForms
Comme la majorité des gens utilisent Elementor pour publier leurs pages, nous allons vous montrer comment créer des formulaires d'inscription personnalisés à l'aide d'Elementor.
Si vous ne l'avez pas encore, installez Elementor sur votre site.
Vous n'aurez pas besoin d'une licence premium Elementor pour ce tutoriel. Au lieu de cela, vous pouvez utiliser Elementor avec WPForms pour construire des formulaires d'inscription gratuitement ! 😎
Si vous ne savez pas comment installer des plugins, consultez ce guide pour débutants sur l'installation de plugins.
Bien que vous puissiez construire de beaux formulaires d'inscription personnalisés en utilisant une combinaison d'Elementor et de WPForms complètement gratuitement, nous recommandons d'essayer la licence WPForms Pro pour accéder à des outils avancés afin d'obtenir de meilleurs résultats.

Après avoir installé les deux plugins, il est temps de commencer à créer votre formulaire d'inscription entièrement personnalisé !
Étape 2 : Créer ou modifier une page avec Elementor
Vous pouvez ajouter un formulaire d'inscription à une page existante ou à une toute nouvelle page. En général, un formulaire d'inscription à une lettre d'information est intégré à une page d'atterrissage plus grande, dont il constitue l'une des sections. Pour des raisons de simplicité, nous allons créer une nouvelle page contenant uniquement un formulaire d'inscription.
Pour commencer, ouvrez votre tableau de bord WordPress et cliquez sur Pages " Ajouter une nouvelle page.

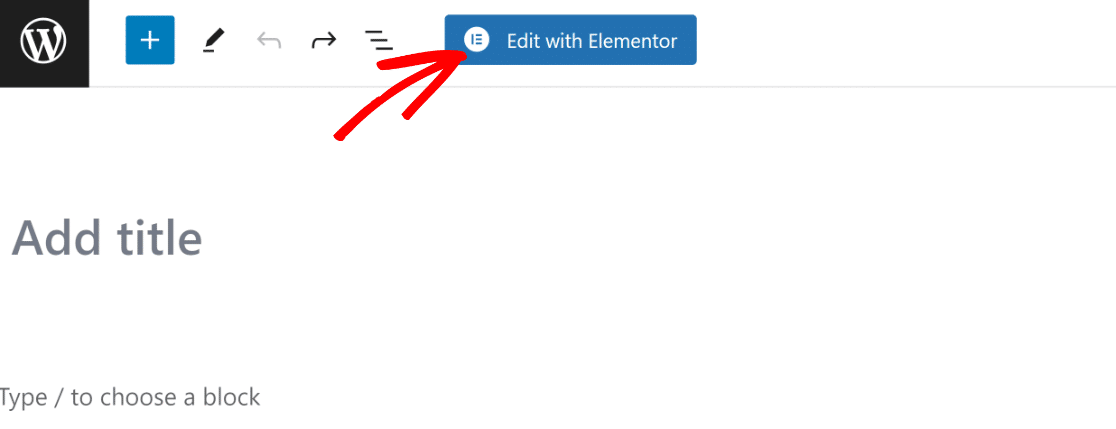
Une fois que vous êtes dans l'éditeur de blocs de WordPress, cliquez sur le bouton Edit with Elementor en haut.

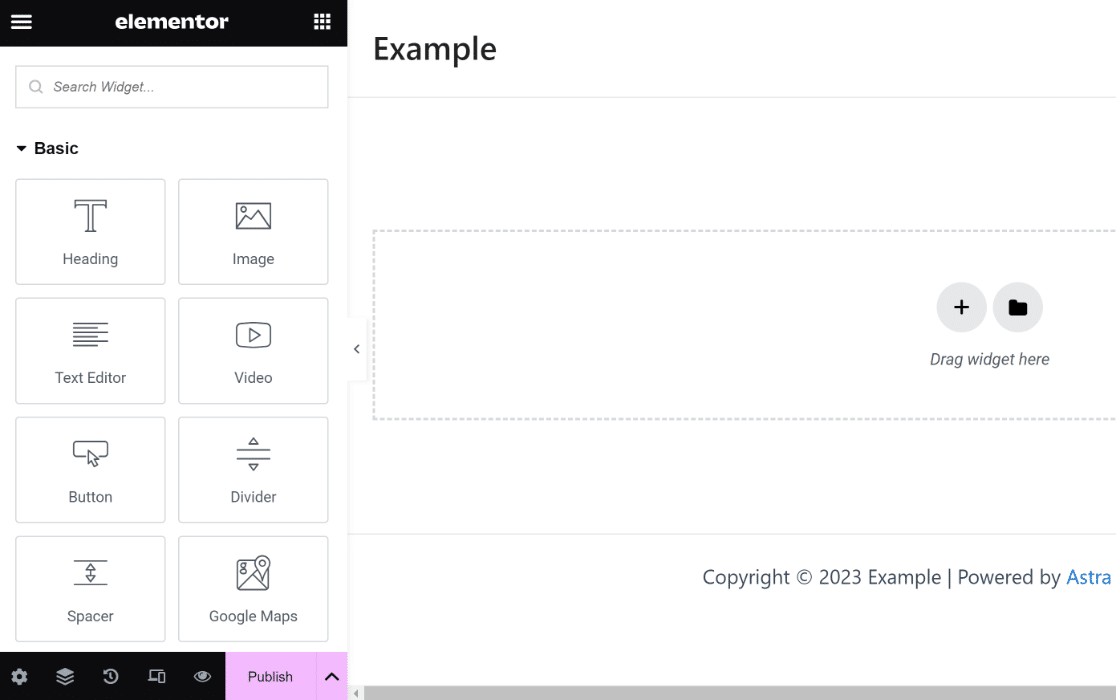
Après avoir cliqué sur le bouton, l'éditeur Elementor se chargera en quelques secondes. Vous pouvez créer une page d'atterrissage complète à l'aide de l'éditeur par glisser-déposer.

Dans l'étape suivante, nous utiliserons le widget WPForms pour créer un formulaire d'inscription personnalisé.
Étape 3 : Créer un nouveau formulaire d'inscription
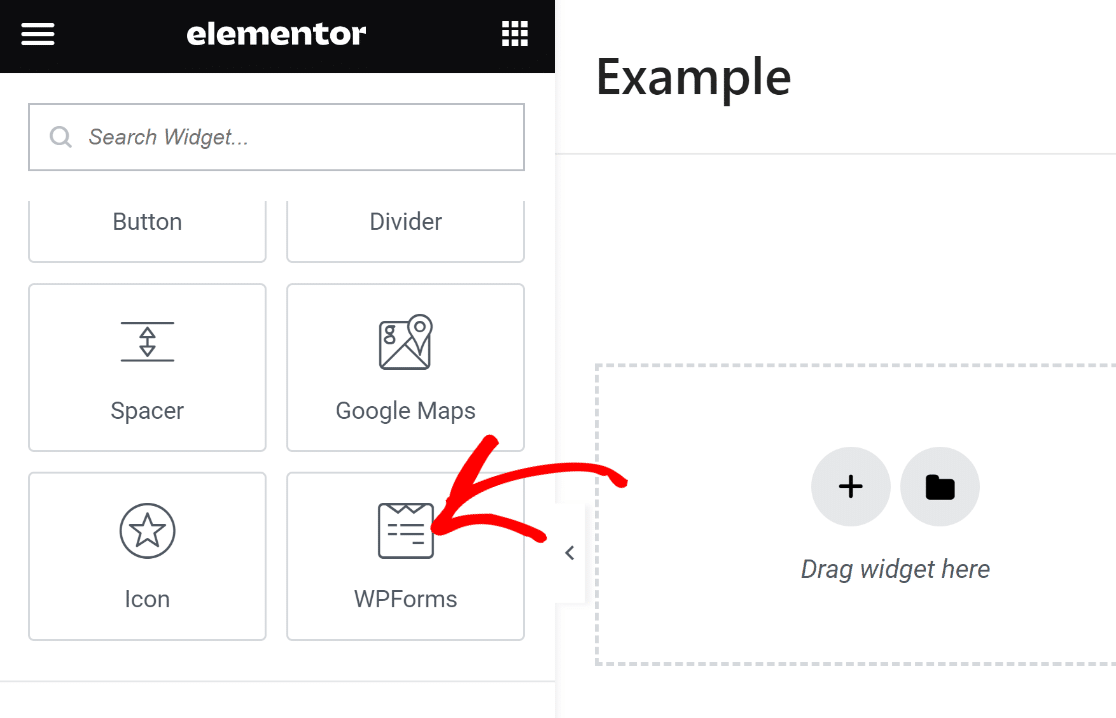
Parce que nous avons juste besoin d'ajouter un formulaire d'inscription personnalisé ici, cherchons le widget WPForms et faisons-le glisser dans la zone sur le côté droit.

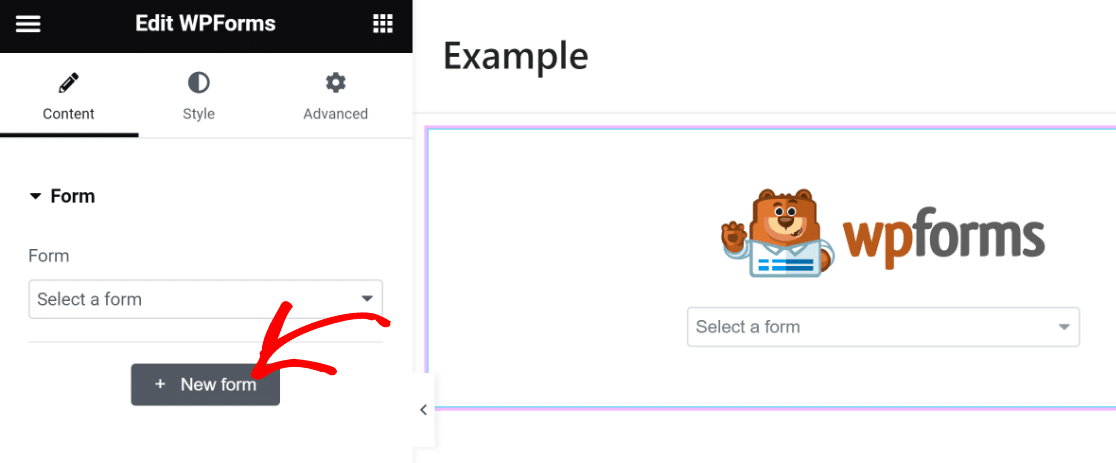
Lorsque vous avez inséré le widget WPForms dans votre page, vous pouvez soit sélectionner un formulaire sauvegardé que vous avez créé avec WPForms, soit en créer un nouveau.
Nous allons créer un nouveau formulaire d'inscription en cliquant sur le bouton + Nouveau formulaire dans le volet de gauche.

A ce stade, le générateur de formulaire WPForms se chargera en tant que surcouche. Ici, vous pouvez créer le formulaire d'inscription que vous souhaitez intégrer à votre page.
Commencez par donner un nom à votre formulaire. C'est utile pour pouvoir le référencer et le retrouver plus tard dans votre tableau de bord WordPress.

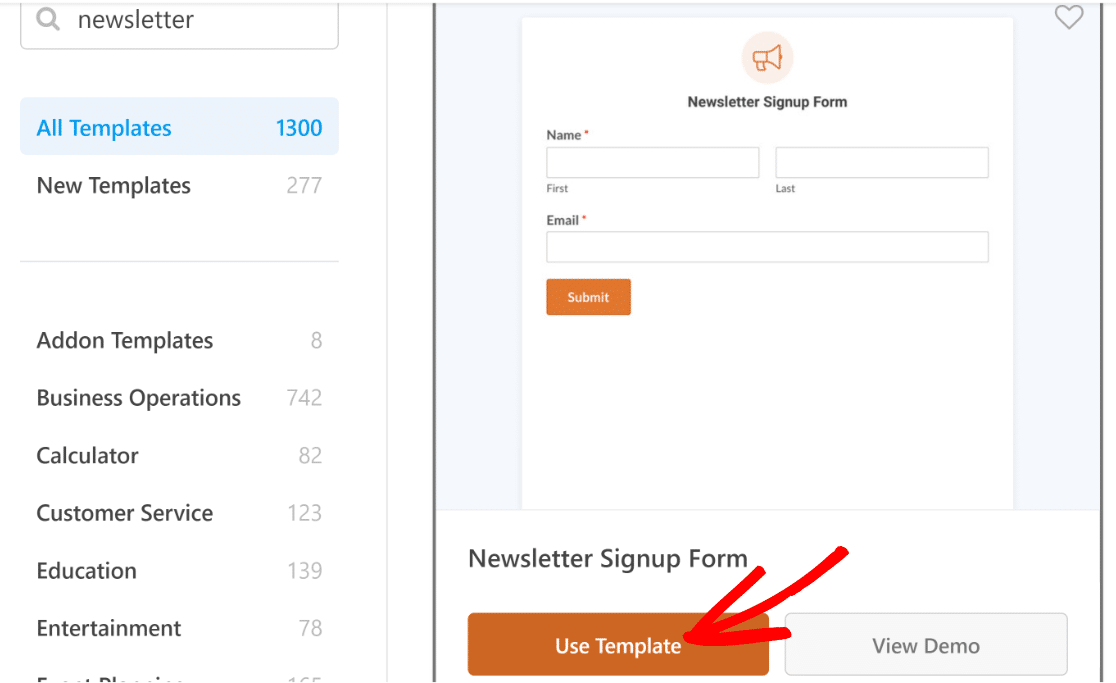
Ensuite, faites défiler vers le bas et utilisez la barre de recherche sous le volet de sélection des modèles pour trouver un modèle approprié. Nous utiliserons le modèle de formulaire d'inscription à la lettre d'information pour ce tutoriel.

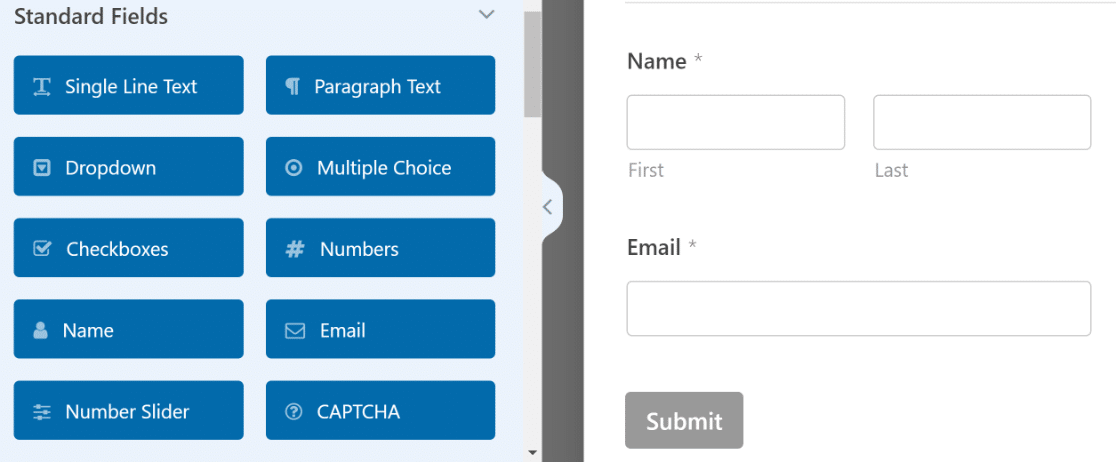
Après avoir sélectionné le modèle, le générateur de formulaires s'affiche sur votre écran. Vous remarquerez que ce modèle comprend déjà les champs Nom et Email, ce qui est pratiquement tout ce dont vous avez besoin pour l'inscription à la newsletter.

Mais le plaisir ne s'arrête pas là ! Nous pouvons faire passer ce formulaire au niveau supérieur et lui donner un véritable coup d'éclat.
L'un des moyens d'y parvenir est d'ajouter un titre amusant qui invite davantage de personnes à s'inscrire.
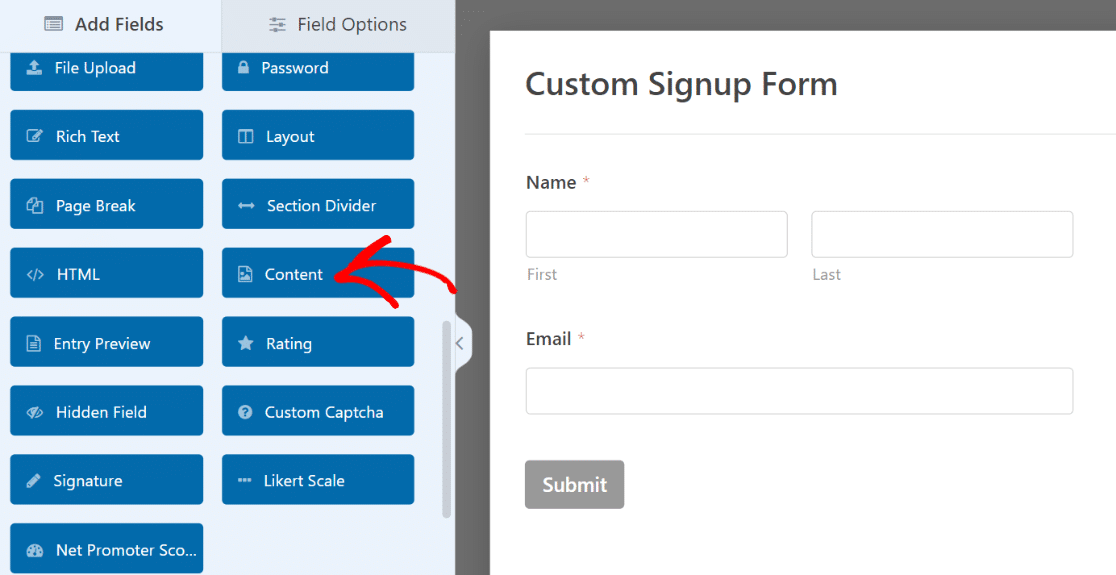
Vous pouvez le faire en utilisant le champ Content disponible dans WPForms Pro. Nous allons insérer le champ Contenu en haut du formulaire.

Après avoir ajouté le champ, cliquez dessus pour ouvrir les options de champ qui lui sont associées dans le volet de gauche.

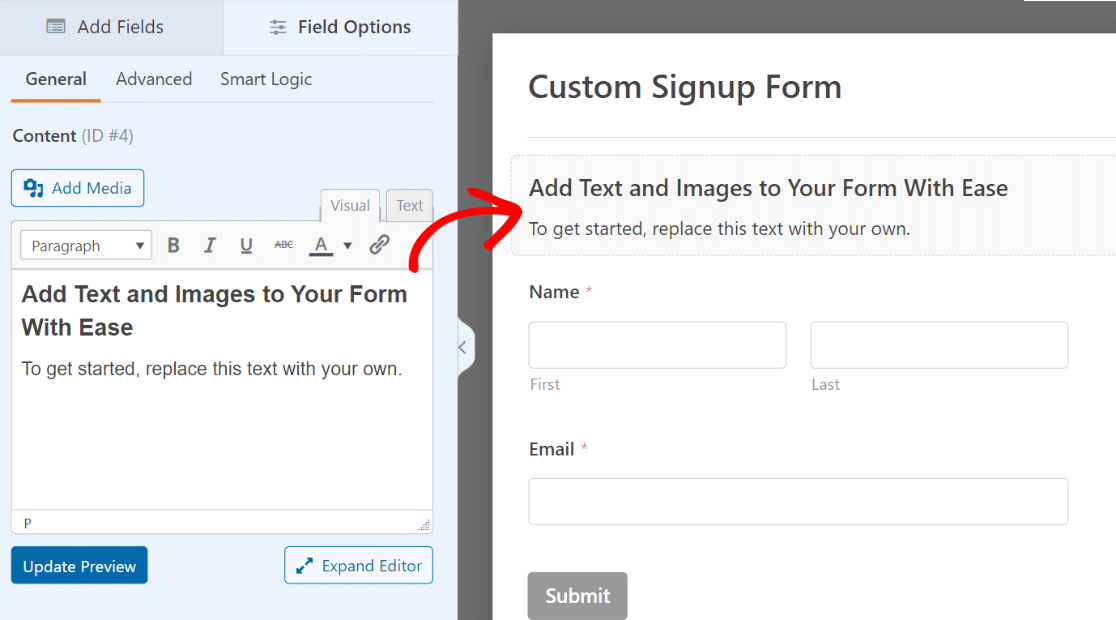
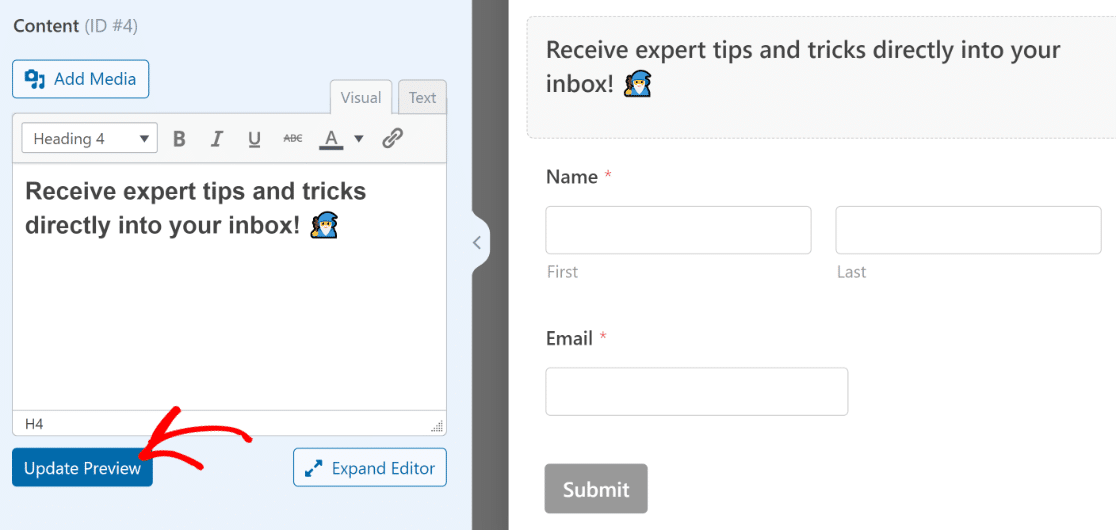
L'éditeur de texte situé dans le volet de gauche vous permet d'ajouter n'importe quel texte sans code. Nous allons ajouter du texte et le formater en tant que Titre 4. Ajoutons également un emoji pour faire ressortir le texte ! 🕺
Veillez à appuyer sur le bouton " Aperçu de la mise à jour" sous l'éditeur pour voir les modifications apportées à votre formulaire sur la droite.

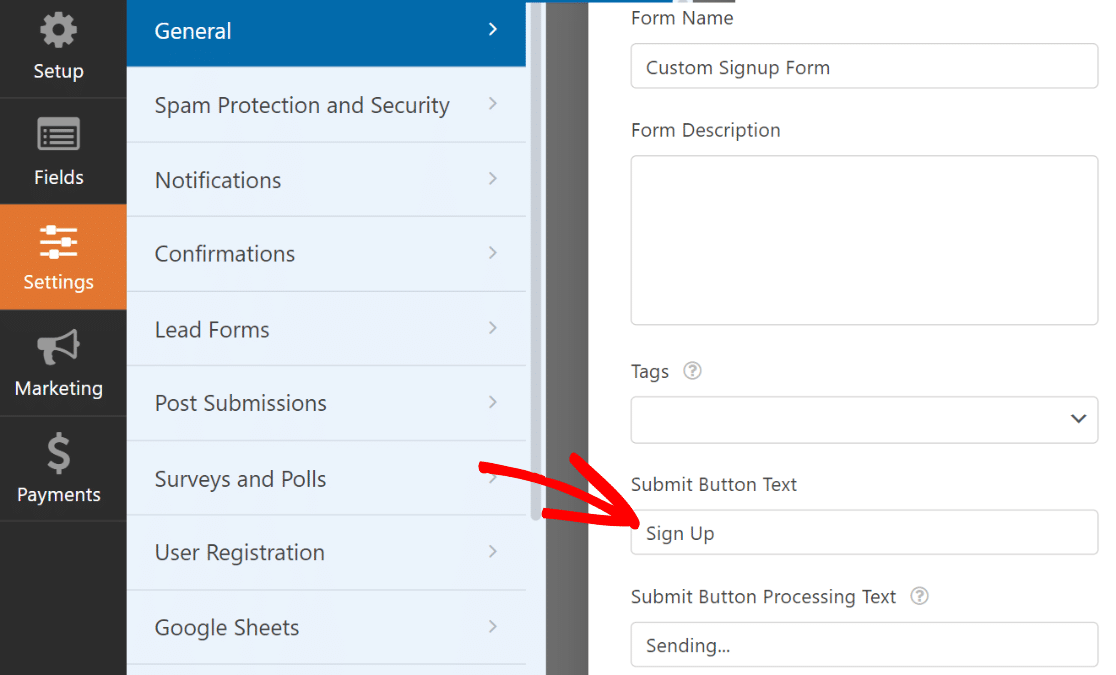
Et tant que nous y sommes, modifions également le texte du bouton d'envoi pour qu'il corresponde mieux à la nature du formulaire.
Dans la barre latérale du générateur de formulaires, cliquez sur Paramètres " Général. Faites défiler vers le bas jusqu'à ce que vous trouviez le champ "Submit Button Text" (Texte du bouton de soumission). Vous pouvez remplacer le texte par défaut en tapant simplement dans ce champ.

C'est très bien ! Le formulaire est déjà bien formé. C'est le bon moment pour enregistrer le formulaire en cliquant sur Enregistrer en haut de la page.

Mais un formulaire d'inscription à une lettre d'information n'aurait aucun sens s'il n'était pas intégré à votre outil de marketing par courriel.
Dans l'étape suivante, nous vous montrerons comment intégrer votre formulaire à votre application de marketing afin que les nouveaux abonnés soient automatiquement copiés dans votre liste d'abonnés.
Étape 4 : Connecter le formulaire d'inscription à une plateforme marketing
WPForms supporte plusieurs intégrations marketing à partir des plans Plus et supérieurs. Si vous utilisez WPForms Lite, vous pouvez toujours accéder à l'intégration Constant Contact gratuitement.
Pour cet exemple, nous allons rapidement vous montrer comment connecter votre formulaire d'inscription à Brevo.
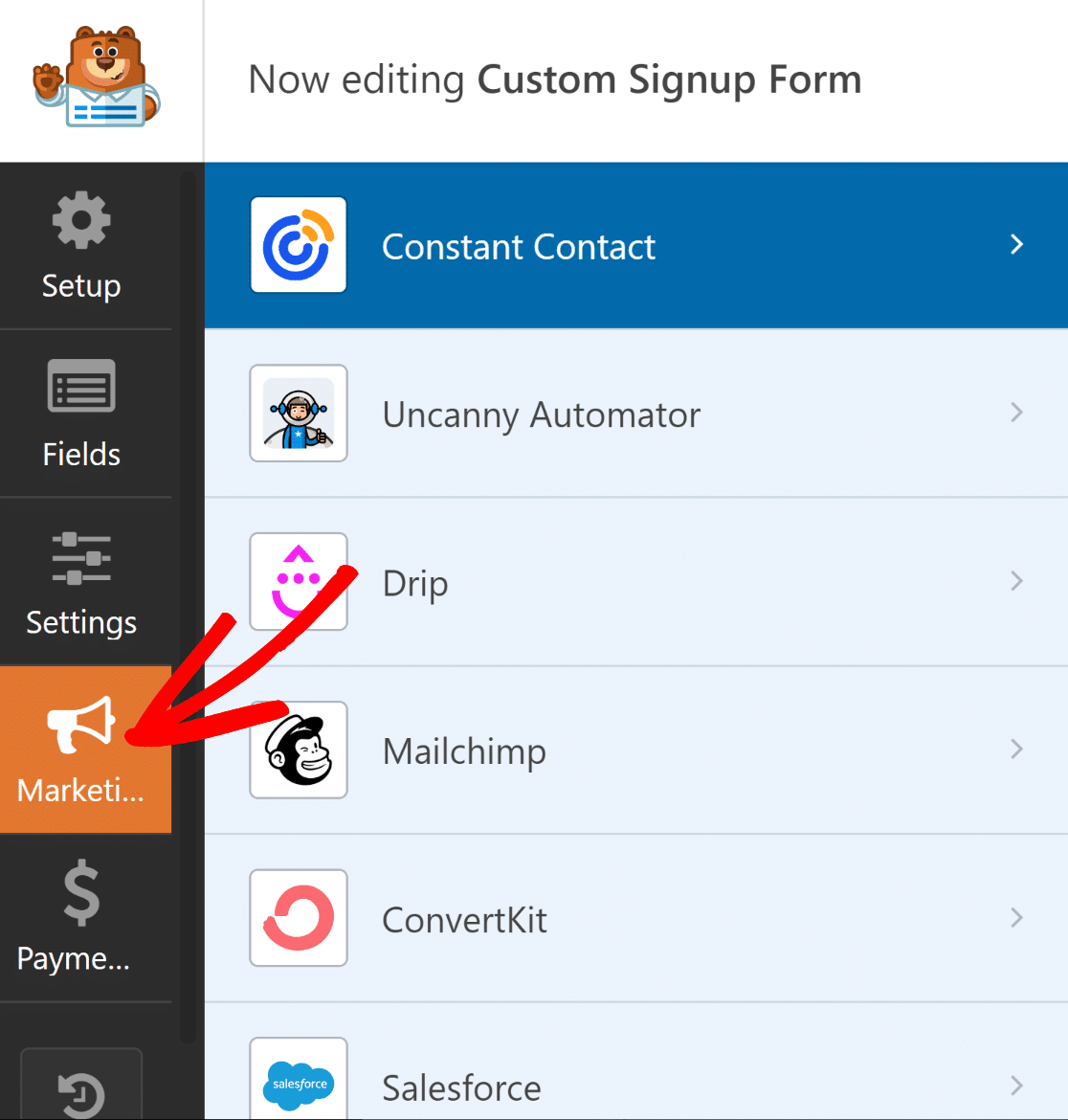
Il suffit de se rendre dans l'onglet Marketing de la barre latérale.

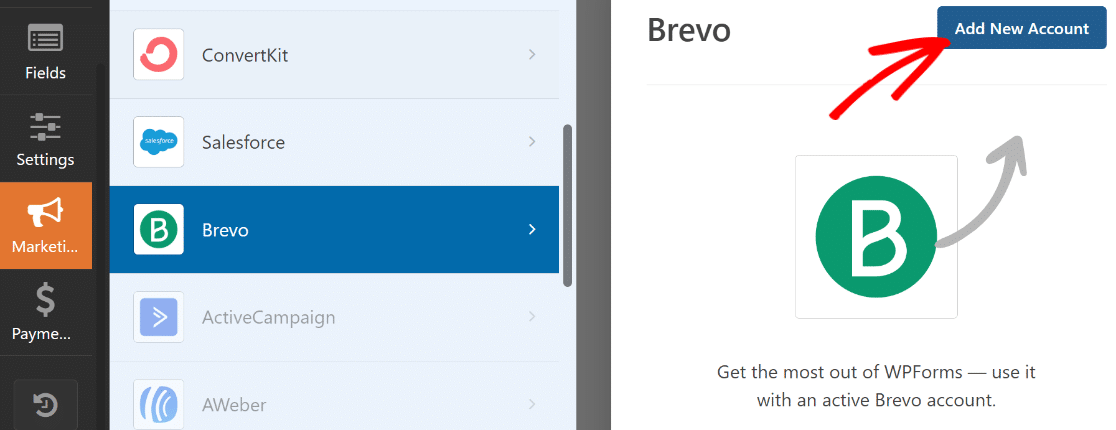
Sélectionnez ensuite le service avec lequel vous souhaitez connecter votre formulaire. À l'exception de Constant Contact, toutes les intégrations marketing prises en charge nécessitent l'installation préalable de l'addon approprié.
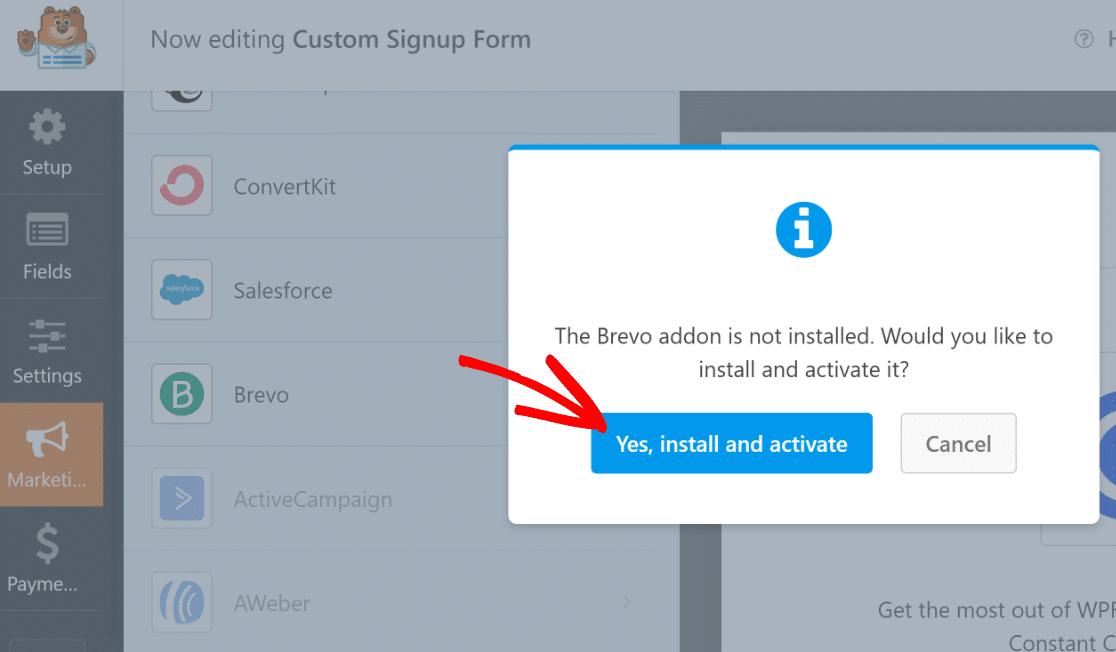
Si vous n'avez pas encore l'addon, WPForms l'installera pour vous lorsque vous cliquerez dessus.
Dans ce cas, nous utilisons Brevo. En cliquant sur Brevo dans l'onglet Marketing, nous avons été invités à l'installer. Après avoir cliqué sur Oui, installer et activer, il n'a fallu que 5 secondes pour que l'addon Brevo soit installé et prêt.

Ensuite, Brevo étant sélectionné dans le volet de gauche, cliquez sur Ajouter un nouveau compte en haut à droite.

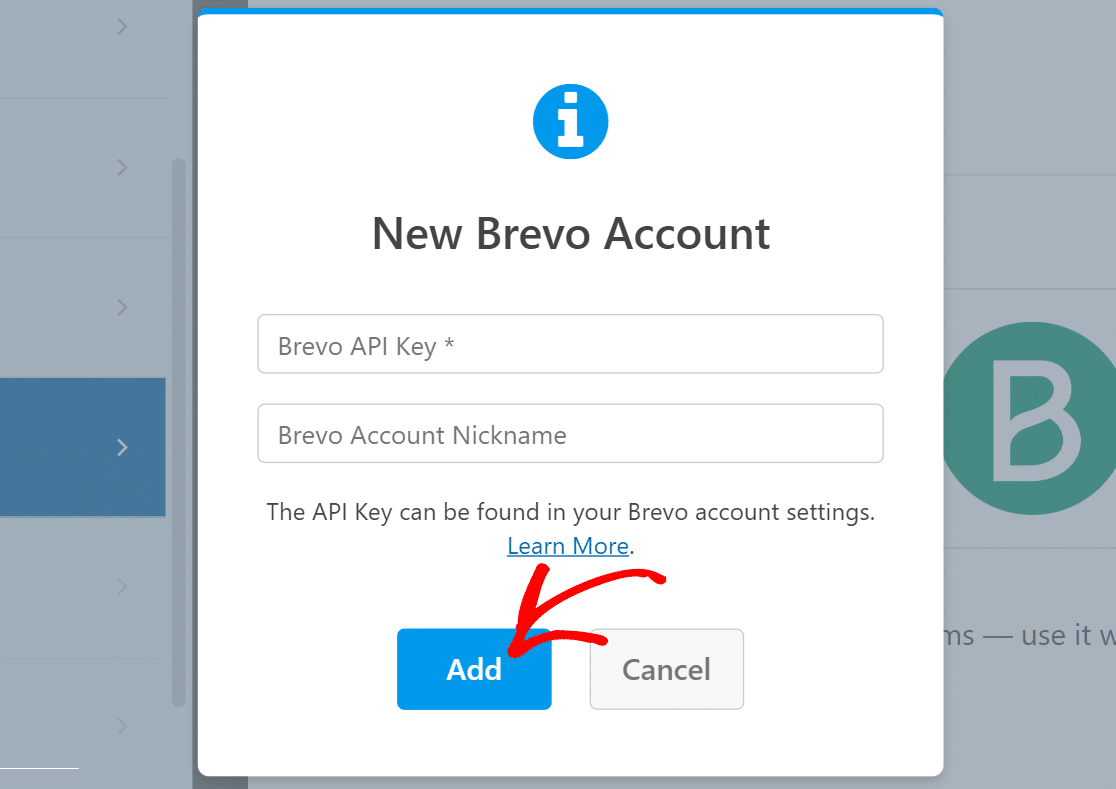
Il ne vous reste plus qu'à saisir votre clé API Brevo et le pseudonyme de votre compte. Si vous avez besoin d'aide pour trouver votre clé API Brevo, consultez la documentation de notre addon Brevo pour plus de détails.
Après avoir saisi les informations requises, cliquez sur Ajouter.

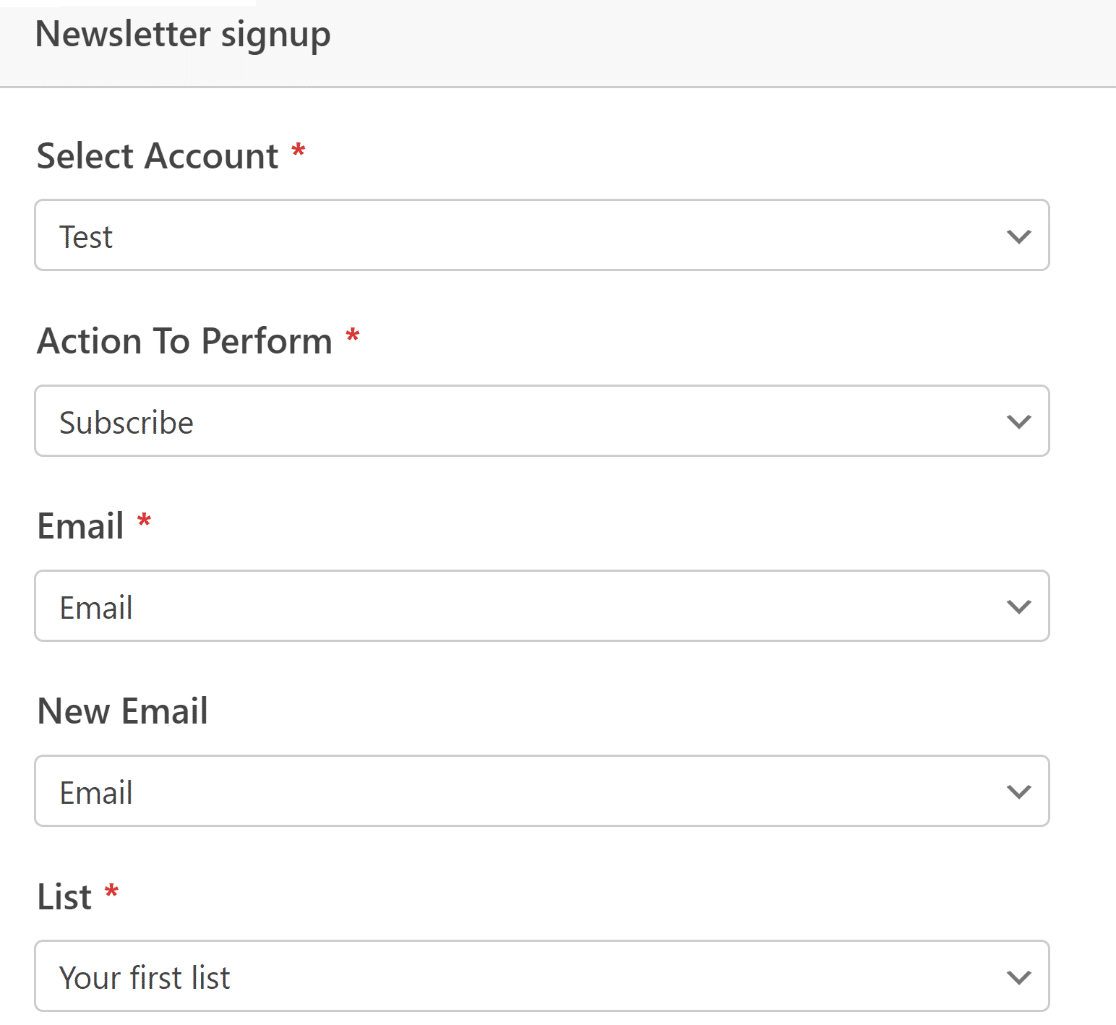
Une fois que vous êtes connecté à votre compte Brevo, une nouvelle liste de paramètres s'affiche dans le volet de droite.
Allez-y et utilisez les champs déroulants pour configurer la façon dont votre formulaire doit fonctionner avec votre compte Brevo. Vous pouvez définir des éléments tels que l'action à effectuer dans Brevo lorsque le formulaire est soumis, la liste dans laquelle les nouveaux abonnés doivent être ajoutés ou supprimés, le mappage des champs d'email, et bien d'autres choses encore.

Lorsque vous avez terminé, n'oubliez pas d'appuyer sur Enregistrer en haut de la page.
L'intégration marketing est maintenant terminée. C'était facile, n'est-ce pas ?
Étape 5 : Styliser votre formulaire d'inscription et le publier
À ce stade, nous avons terminé de configurer les fonctionnalités requises pour le formulaire d'inscription. Mais comme nous l'avons souligné au début de ce tutoriel, un formulaire efficace doit être plus que fonctionnel - il doit aussi être visuellement impressionnant.
Bien que nous ayons déjà rendu notre formulaire beaucoup plus excitant en ajoutant du texte et des emojis dans le champ Contenu, nous pouvons aller encore plus loin avec la puissance combinée de WPForms et d'Elementor.
Une fois que votre formulaire est prêt, quittez simplement WPForms en appuyant sur le bouton croix. Vous devriez maintenant avoir l'éditeur Elementor avec votre formulaire nouvellement créé intégré comme un widget.
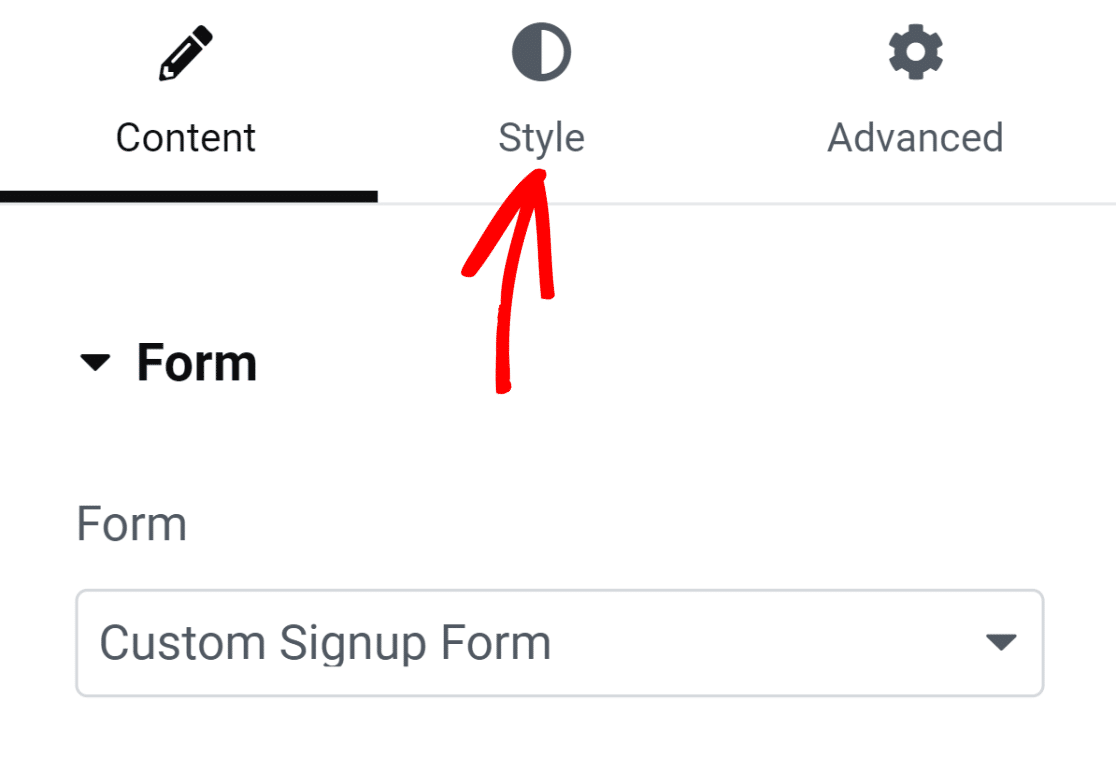
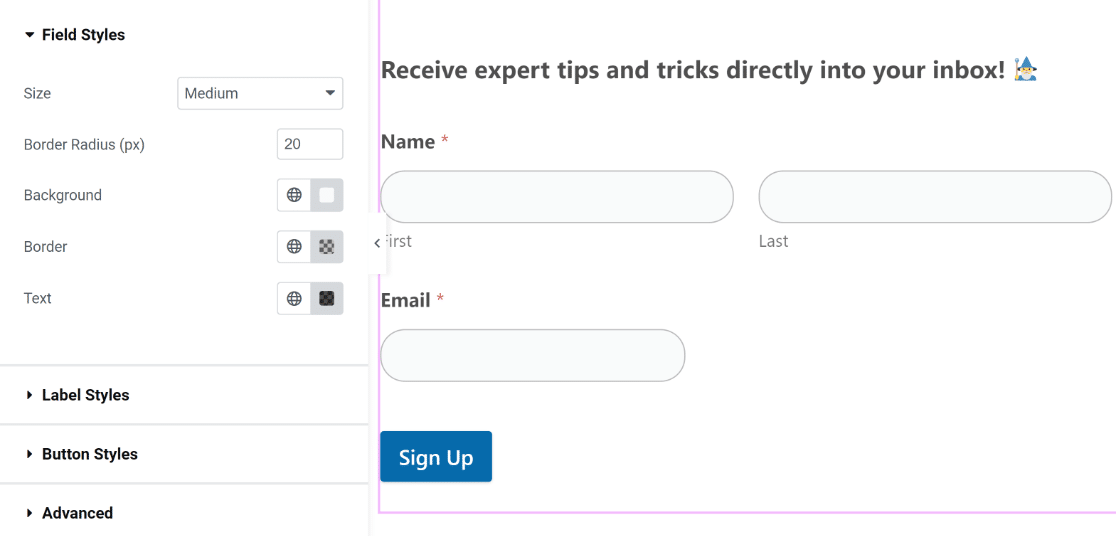
Cliquez sur le formulaire et sélectionnez l'onglet Styles situé dans le volet de gauche.

Sous cet onglet, vous trouverez des options permettant de personnaliser les styles des différents composants du formulaire. Par exemple, vous pouvez personnaliser les styles de vos champs, étiquettes et boutons sans aucun code.
Dans notre formulaire, les bordures des champs sont rectangulaires avec des coins droits par défaut. Mais si vous avez besoin de bordures plus rondes, il vous suffit d'augmenter la valeur du rayon de la bordure dans la rubrique Styles de champ.

De même, vous pouvez modifier la couleur de vos champs, étiquettes et boutons d'un simple clic. Nous utiliserons les couleurs par défaut car elles correspondent parfaitement à notre thème. Mais vous êtes libre d'expérimenter avec d'autres couleurs sur votre formulaire.
Dans Elementor, vous pouvez également modifier les styles des conteneurs de formulaire. Pour ce faire, cliquez sur l'onglet Avancé.

Vous y trouverez un grand nombre de paramètres fascinants, notamment des ajustements de la mise en page, des effets d'animation, des personnalisations de l'arrière-plan, etc.
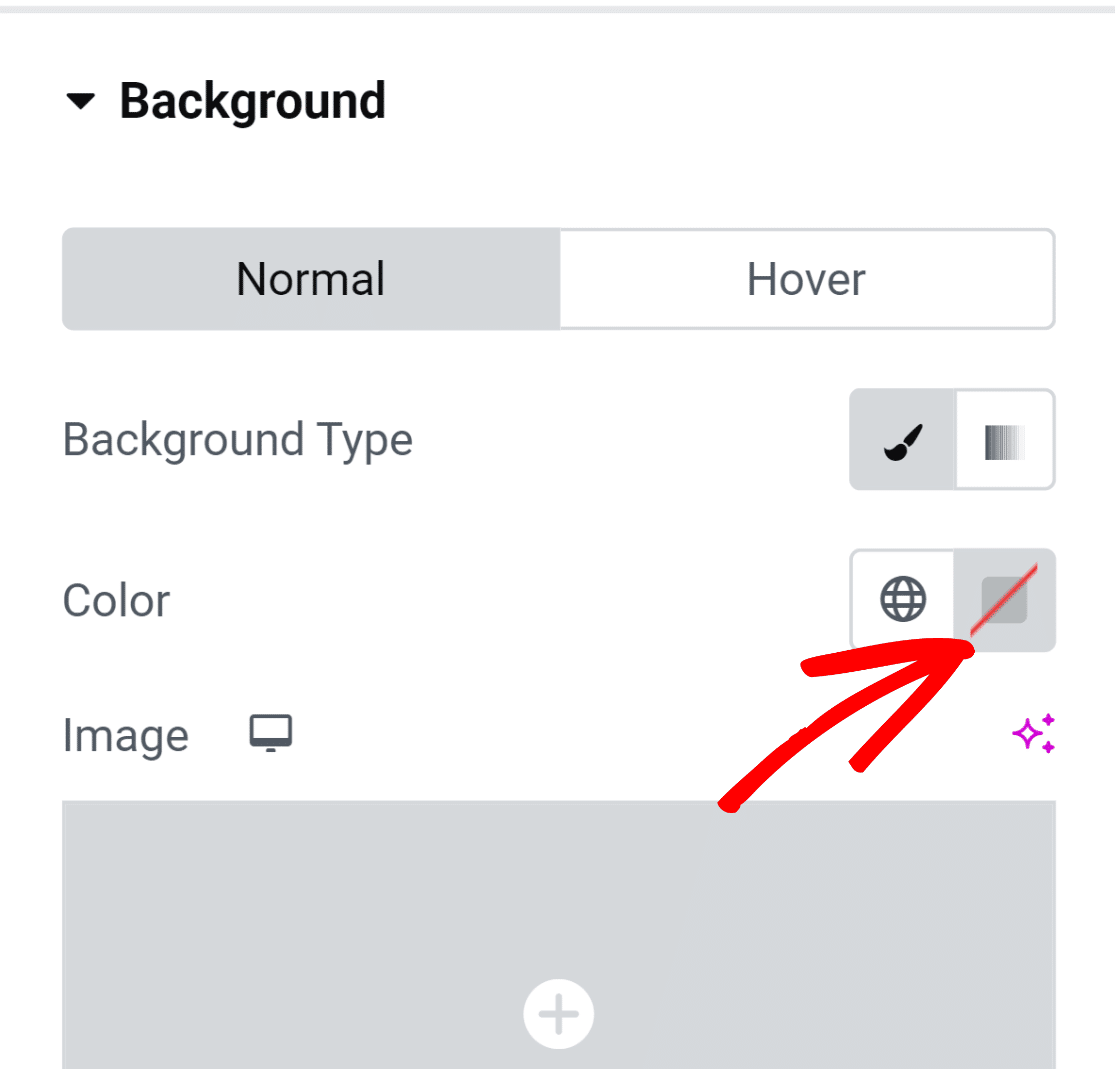
Ajoutons une couleur d'arrière-plan au conteneur de formulaire pour lui donner un aspect plus vivant. Cliquez sur l'option Arrière-plan pour développer le menu avec des paramètres supplémentaires.
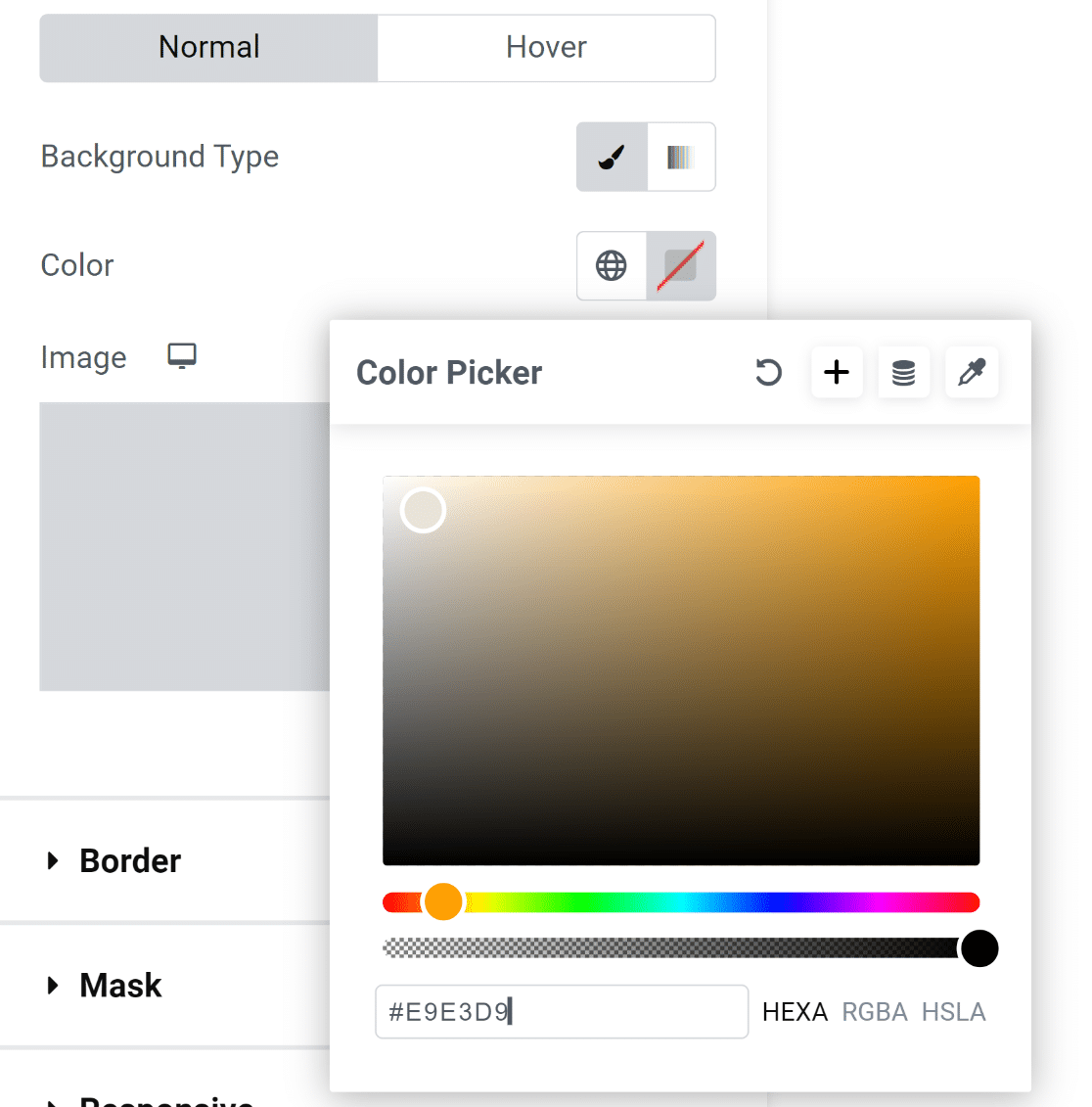
Nous allons ajouter une couleur unie en cliquant sur l'icône de sélection de couleur à droite.

L'outil de sélection des couleurs vous permet de sélectionner n'importe quelle couleur d'un simple clic.

Après avoir sélectionné la couleur, le formulaire est immédiatement plus attrayant sur le plan visuel !
Cependant, les éléments à l'intérieur du formulaire touchent les bords du conteneur, ce qui n'est pas très esthétique.

C'est une solution facile à mettre en œuvre !
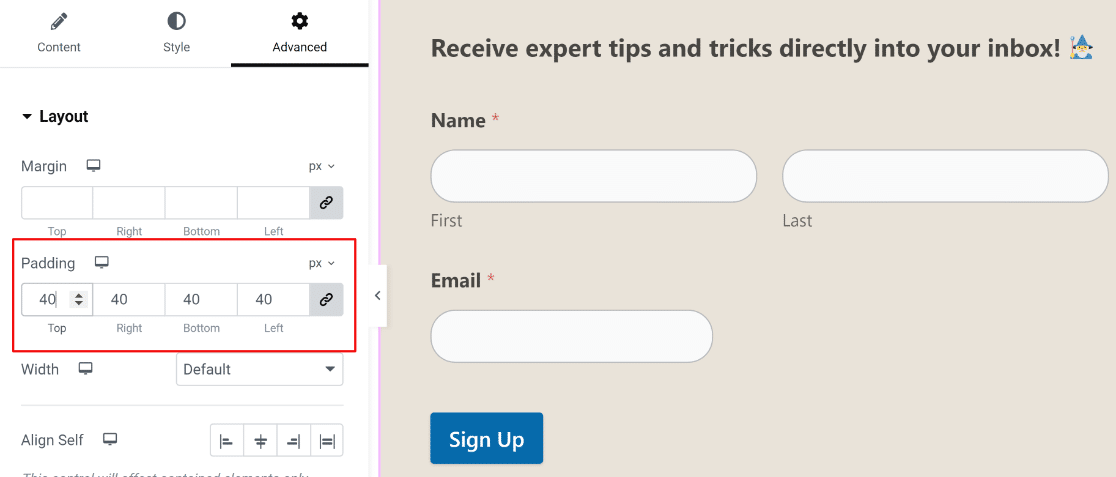
Cliquez sur l'option Mise en page dans le menu Avancé du volet de gauche pour accéder aux paramètres de marge et de remplissage. Nous avons simplement ajouté un peu d'espacement et les résultats sont excellents !

À ce stade, nous sommes prêts à publier votre formulaire. Mais si vous souhaitez essayer d'autres personnalisations, n'hésitez pas à passer plus de temps ici et à explorer différentes options.
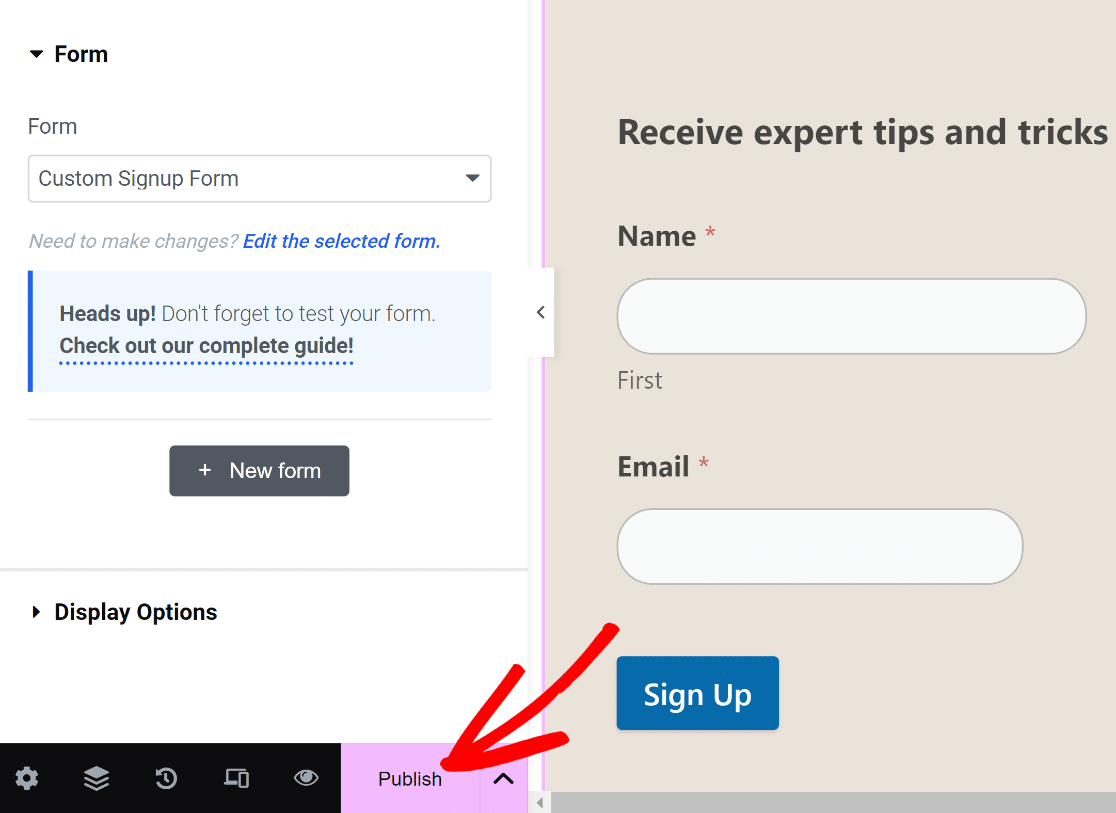
Lorsque vous êtes prêt, appuyez sur le bouton Publier en bas de page.

Vous verrez immédiatement apparaître un message vous demandant si vous souhaitez consulter votre page publiée maintenant.
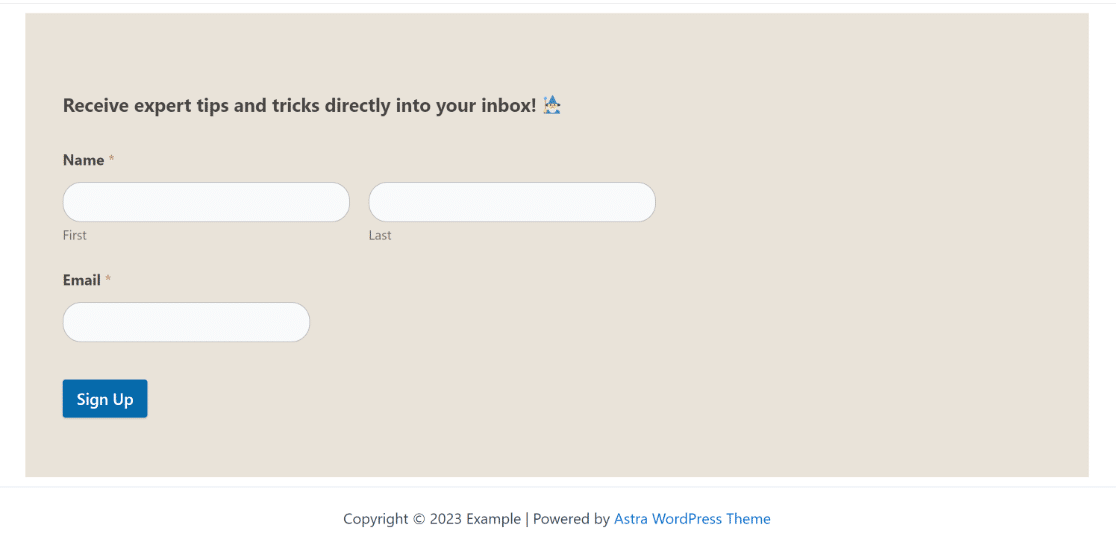
Allez-y et affichez votre page après l'avoir publiée.

Et c'est tout !
Vous venez d'ajouter un formulaire d'inscription personnalisé en utilisant Elementor et WPForms.
Ainsi, vous pouvez vous assurer que votre formulaire est unique pour votre site web et qu'il est équipé d'intégrations qui vous feront gagner du temps et vous aideront à augmenter le nombre de vos abonnés sans le moindre souci !
FAQ sur Elementor Signup Forms
Avez-vous encore des questions sur la création de formulaires d'inscription dans Elementor ? Voici quelques questions que nos clients nous ont déjà posées.
Ai-je besoin d'Elementor Pro pour créer un formulaire d'inscription ?
Non, vous n'avez pas besoin d'Elementor Pro pour créer un formulaire d'inscription tant que WPForms est installé. Vous pouvez accéder au widget WPForms dans Elementor sans avoir besoin de passer à la version Pro. Cependant, Elementor possède également son propre générateur de formulaires. Si vous voulez construire des formulaires d'inscription avec Elementor uniquement, vous aurez besoin d'une licence Pro.
Alors qu'Elementor est un fantastique outil de construction de pages, le constructeur de formulaires d'Elementor est plus basique et a de nombreuses limitations par rapport aux constructeurs de formulaires avancés comme WPForms.
Comment puis-je adapter mon formulaire d'inscription à l'image de mon site web ?
WPForms sélectionne automatiquement les couleurs primaires et secondaires de votre thème, vous pouvez donc facilement utiliser ces couleurs pour les différents composants de votre formulaire tels que les bordures, les étiquettes et les boutons.
Vous pouvez accéder à ces paramètres de personnalisation du style dans le widget WPForms d'Elementor en cliquant sur l'onglet Style. Vous y trouverez l'option de changer la couleur des différentes parties de votre formulaire en choisissant parmi les couleurs de thème disponibles pour correspondre à votre image de marque. Aucun codage n'est nécessaire !
Puis-je utiliser des feuilles de style CSS personnalisées pour styliser mon formulaire d'inscription ?
Oui, vous pouvez ajouter des classes CSS personnalisées à votre formulaire d'inscription si vous utilisez WPForms. Pour ce faire, cliquez sur Style après avoir sélectionné le widget WPForms dans Elementor, puis cliquez sur Avancé. Vous pouvez alors insérer des CSS personnalisés pour styliser votre formulaire d'inscription.
Comment puis-je créer un formulaire d'inscription en plusieurs étapes ?
WPForms vous offre plusieurs façons de créer un formulaire d'inscription en plusieurs étapes. Vous pouvez ajouter des sauts de page pour diviser votre formulaire en plusieurs pages, ou vous pouvez utiliser l'addon Lead Forms qui transforme automatiquement un formulaire normal en un formulaire d'inscription en plusieurs étapes avec des sauts de page entre les deux.
Ensuite, créer un formulaire ConvertKit personnalisé
WPForms s'intègre à plusieurs plateformes marketing dont ConvertKit. Nous avons un guide dédié qui vous montre comment créer un formulaire ConvertKit personnalisé. Ne manquez pas de le consulter !
Vous pouvez également comparer les options de formulaire de commande gratuit si vous vendez des produits en ligne.
Créer des formulaires d'inscription personnalisés avec Elementor
Prêt à créer votre formulaire d'inscription personnalisé ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.