Résumé de l'IA
Après les améliorations massives apportées à la gestion des entrées, nous nous sommes directement attelés à vous offrir les fonctionnalités que vous demandiez.
Voici les nouveautés de WPForms 1.1.7.
Addon GetResponse
Construire une liste d'emails est crucial pour toutes les entreprises en ligne qui réussissent. C'est pourquoi WPForms s'intègre avec les meilleurs services d'email marketing comme Mailchimp et AWeber.
Aujourd'hui, je suis fier d'annoncer la toute dernière intégration de WPForms, GetResponse.
GetResponse est un logiciel de marketing par courriel populaire qui compte plus de 350 000 clients. Vous pouvez comprendre pourquoi cette intégration a été très appréciée par nos utilisateurs.
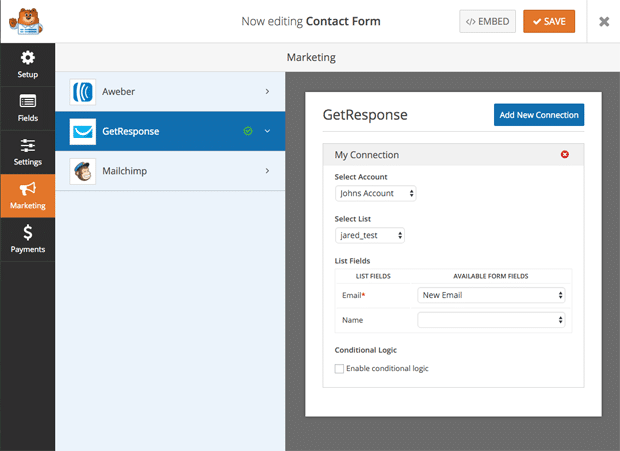
Grâce à cette intégration, vous pouvez combiner la puissance des formulaires WordPress simples de WPForms avec la puissante plateforme d'email marketing de GetResponse pour vous aider à développer votre activité.
Vous pouvez envoyer des abonnés à n'importe quelle liste et commencer à dialoguer avec eux immédiatement.

L'intégration est très simple. Tout ce que vous avez à faire est de connecter votre clé API GetResponse à OptinMonster qui affichera toutes vos listes d'emails dans le constructeur et vous permettra de commencer à obtenir plus d'abonnés.
Voir notre tutoriel complet sur l'intégration de WPForms GetResponse.
Notification de formulaire conditionnel
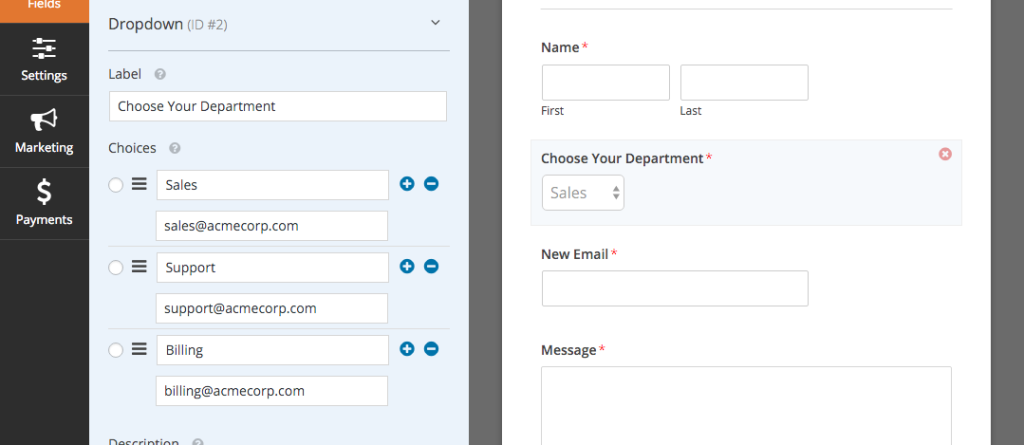
Beaucoup d'entre vous nous ont demandé d'envoyer des notifications de formulaire conditionnelles basées sur le service contacté par le client.
C'est pourquoi nous avons ajouté des listes déroulantes et des choix multiples comme balises intelligentes pour les notifications. Ainsi, si quelqu'un sélectionne une demande de renseignements sur la facturation, seul le service de facturation sera notifié.

Voir le tutoriel complet sur la création de notifications conditionnelles dans WPForms.
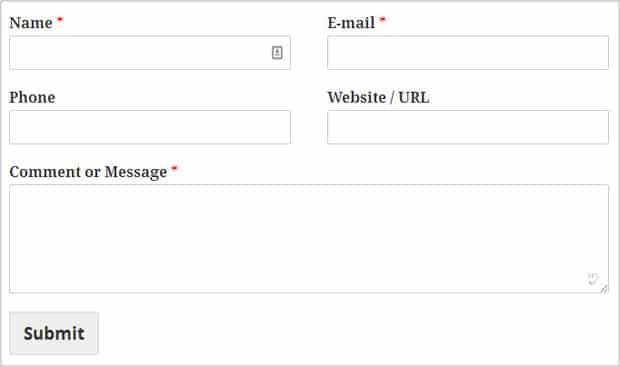
Modèles de formulaires à colonnes multiples

Beaucoup d'entre vous l'ont demandé, et cela a été possible dans WPForms depuis le début. Cependant, nous avons rendu cela plus facile en vous donnant des classes CSS intégrées.
Vous pouvez utiliser les classes CSS suivantes pour la mise en page des formulaires.
Classes CSS pour deux colonnes :
- wpforms-première moitié
- wpforms-dernière moitié
Classes CSS pour trois colonnes :
- wpforms-first-third
- wpforms-middle-third
- wpforms-last-third
Voir le tutoriel complet sur la façon de créer des formulaires multi-colonnes dans WPForms.
C'est tout pour cette mise à jour, mais nous vous réservons d'autres surprises la semaine prochaine.
Vous êtes à la recherche d'un constructeur de formulaires WordPress ? Obtenez WPForms aujourd'hui et débloquez toutes les fonctionnalités impressionnantes.