Résumé de l'IA
Vous vous interrogez sur les champs disponibles avec une licence payante dans WPForms ? WPForms fournit de nombreux types de champs pour créer des formulaires simples et complexes dans WordPress.
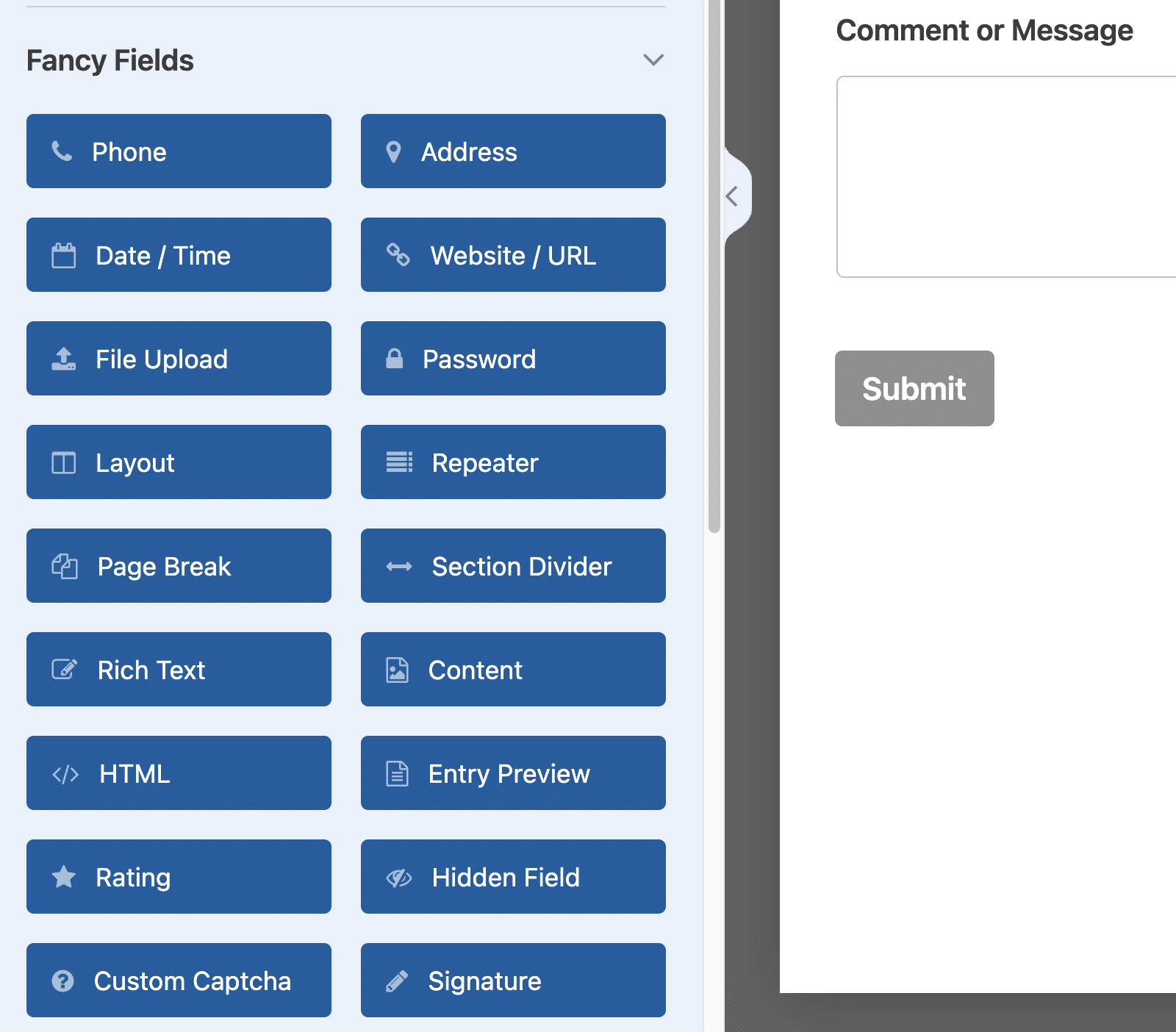
Ce tutoriel va couvrir les types de champs fantaisistes disponibles dans WPForms et leurs fonctions.
- Champs de fantaisie (Disponible à partir de la licence Basic, sauf indication contraire)
- Téléphone
- Adresse
- Date / Heure
- Site web / URL
- Téléchargement de fichiers
- Appareil photo
- Mot de passe
- Texte enrichi
- Mise en page
- Répétiteur
- Saut de page
- Séparateur de section
- HTML
- Contenu
- Aperçu de l'entrée
- Evaluation
- Champ caché
- Captcha personnalisé
- Signature (disponible à partir de la licence Pro)
- Échelle de Likert (disponible à partir de la licence Pro)
- Net Promoter Score (disponible à partir de la licence Pro)
Champs de fantaisie
Les champs fantaisie sont disponibles avec toutes les licences payantes de WPForms (sauf mention contraire).

Voici un aperçu en direct de certains des champs fantaisie de WPForms.
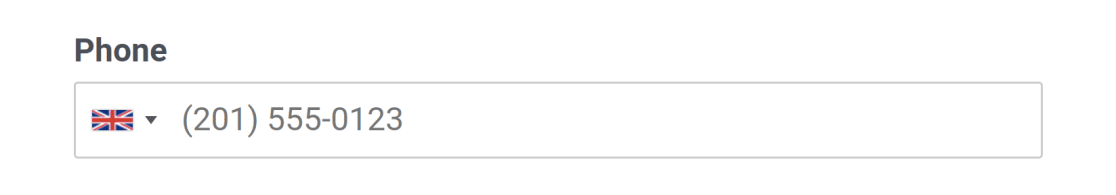
Téléphone
Le champ Téléphone accepte les numéros de téléphone des utilisateurs et permet trois formats : Smart, US ou International.
Le format Smart est le format par défaut, et il utilise la localisation de l'utilisateur (basée sur l'adresse IP) pour déterminer le format du numéro de téléphone requis. Pour guider l'utilisateur, le champ affiche un drapeau indiquant le pays détecté et un texte de remplacement pour illustrer le format.

Si la localisation détectée n'est pas exacte ou si l'utilisateur doit saisir un numéro de téléphone dans un format différent, il lui suffit de cliquer sur l'icône du drapeau à gauche du champ pour choisir un autre pays.
Si vous préférez exiger un format de téléphone spécifique pour tous les utilisateurs, vous pouvez utiliser les formats américain ou international. Le format américain exigera toujours le format (###) ### - ####, tandis que le format international est plus souple.
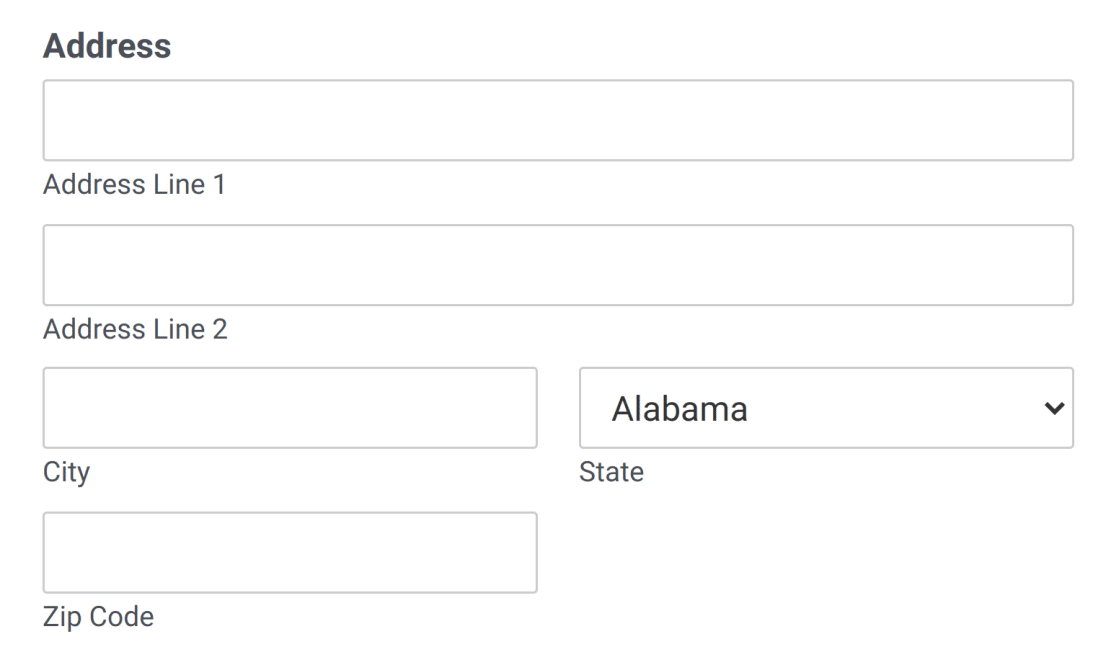
Adresse
Le champ Adresse contient une collection de sous-zones étiquetées dans un format clair.

Il propose deux formats : États-Unis et International. Le format américain permet aux utilisateurs de choisir un État américain à partir d'une liste déroulante préchargée, tandis que le format international permet aux utilisateurs de choisir un pays à partir d'une liste déroulante.
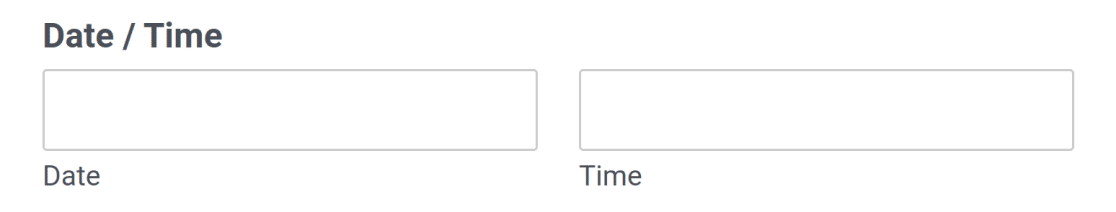
Date / Heure
Par défaut, le champ Date / Heure affiche des champs pour les sélections de date et d'heure.

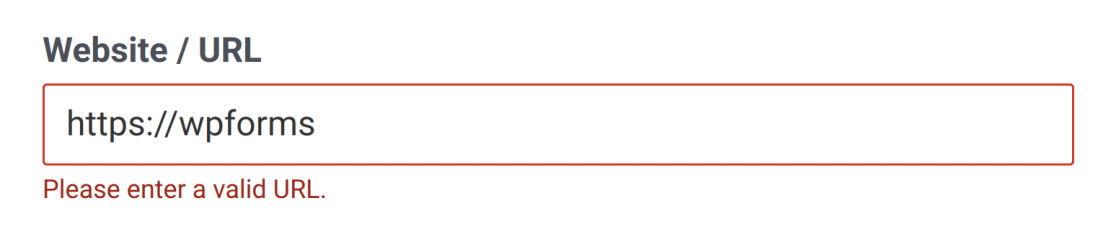
Site web / URL
Seules les URL de sites web peuvent être saisies dans ce champ. Le formulaire vérifie automatiquement si l'URL est dans un format valide (par exemple, https://wpforms.com).

Afin d'éviter toute confusion de format, ce champ ajoutera automatiquement http:// au début d'une URL écrite en abrégé. Par exemple, wpforms.com serait automatiquement converti en https://wpforms.com.
Si un utilisateur tente de saisir des données dont le format n'est pas accepté, il verra s'afficher le message suivant : "Veuillez saisir une URL valide".

Téléchargement de fichiers
Le champ de téléchargement de fichiers permet aux utilisateurs d'inclure des fichiers dans les formulaires qu'ils soumettent.

Appareil photo
Le champ Caméra permet aux utilisateurs de capturer des photos ou d'enregistrer de courtes vidéos directement à partir de l'appareil photo de leur appareil pendant qu'ils remplissent un formulaire. Cette fonction est utile pour collecter des informations telles que des photos de profil, des clichés de vérification d'identité ou des réponses vidéo rapides.
Vous pouvez définir le champ Caméra pour capturer des photos ou des vidéos et ajuster des options telles que la taille maximale des fichiers et la limite de temps pour les enregistrements.
Pour plus de détails, consultez notre guide d'utilisation du champ Caméra.
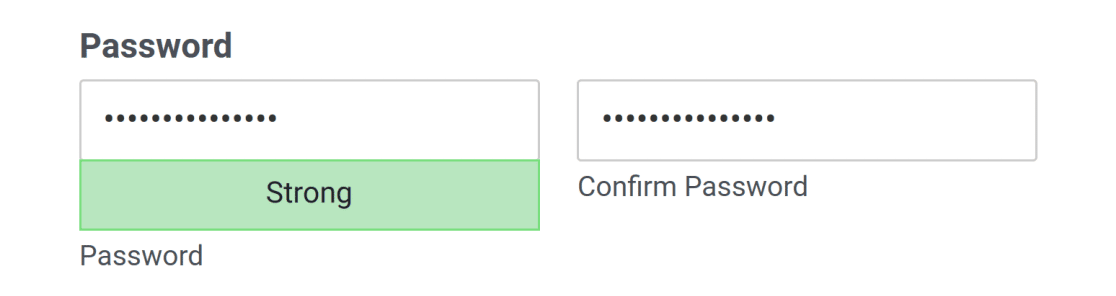
Mot de passe
Vous pouvez utiliser le champ Mot de passe dans un formulaire d'enregistrement ou de connexion. Lorsque les utilisateurs saisissent leur mot de passe, chaque caractère est masqué sous forme de points pour des raisons de sécurité.

Vous pouvez également activer une force de mot de passe minimale (faible, moyenne ou forte) et ajouter un champ Confirmer le mot de passe.

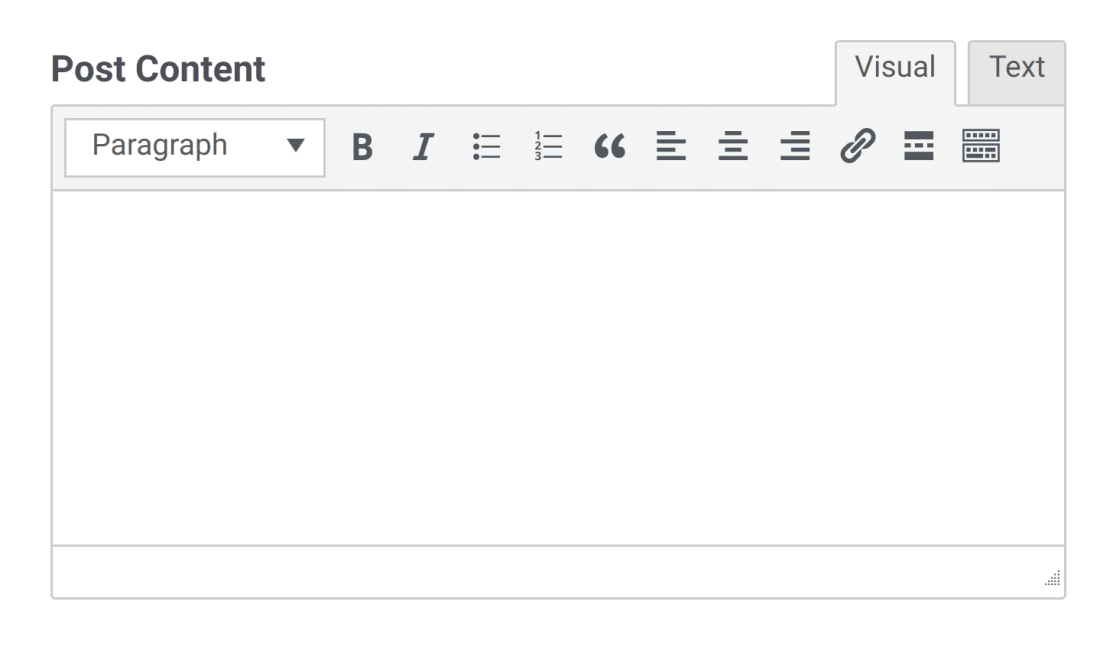
Texte enrichi
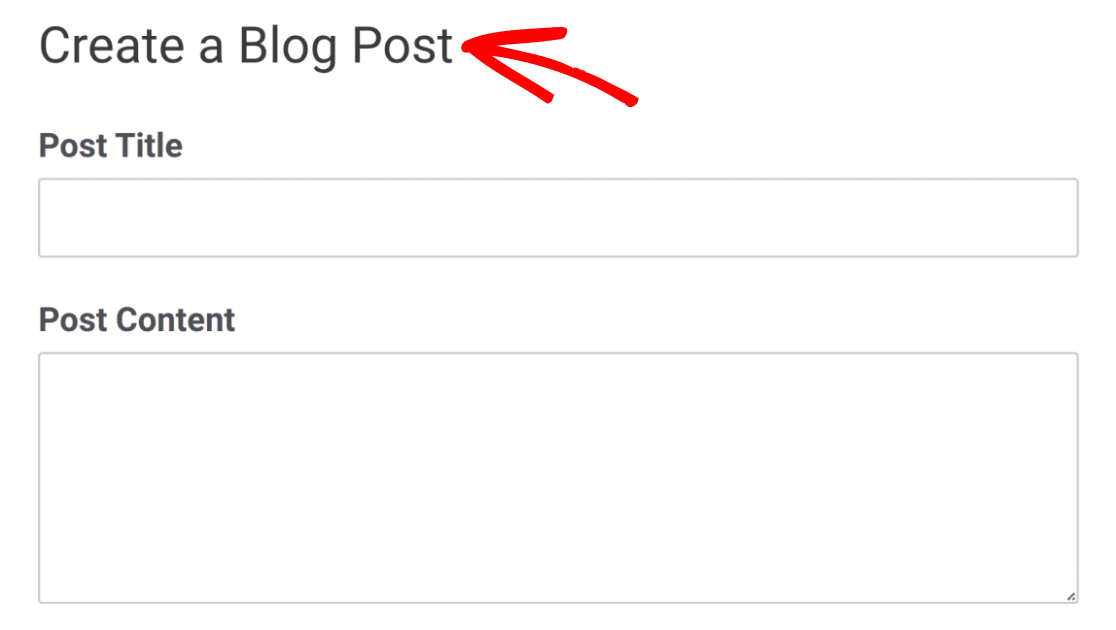
Le champ Texte riche insère un éditeur de texte riche dans vos formulaires afin que les utilisateurs puissent écrire, mettre en forme et styliser leur propre contenu dans leurs entrées. Ce champ est particulièrement utile pour créer des formulaires de soumission d'articles de blog et d'autres types de formulaires qui permettent aux utilisateurs de partager du contenu long.

Vous pouvez également activer le champ Texte riche pour qu'il accepte les téléchargements de fichiers multimédias et les stocke dans la médiathèque de WordPress.
Pour plus de détails, veuillez consulter notre guide complet sur le champ Texte riche.
Mise en page
Le champ Disposition fournit un conteneur qui vous permet d'afficher votre formulaire en 2 à 4 colonnes, dans lesquelles vous pouvez placer d'autres champs. Les colonnes s'adaptent automatiquement à la taille de l'écran de l'utilisateur.
Contrairement à la plupart des autres rubriques, la rubrique Modèle n'est pas visible pour les utilisateurs. Toutefois, les autres rubriques que vous placez dans les colonnes de la rubrique Modèle seront visibles pour les utilisateurs.
Pour plus de détails, consultez notre guide sur l'utilisation du champ Layout.
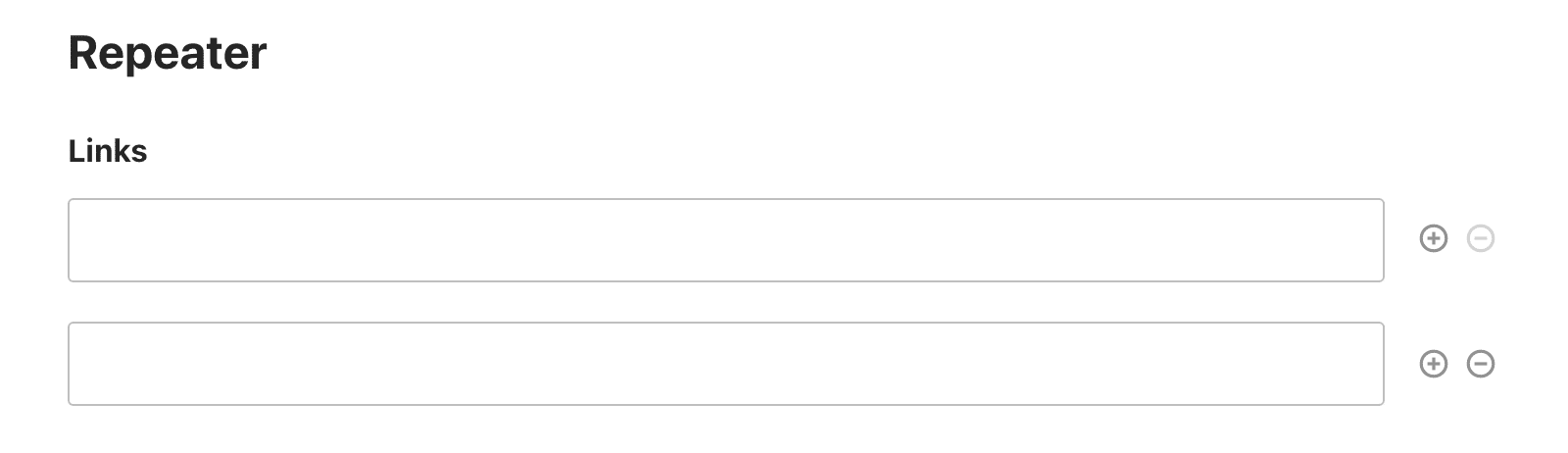
Répétiteur
Le champ Repeater permet aux utilisateurs d'ajouter dynamiquement plusieurs instances d'un champ ou d'un groupe de champs. Cela peut s'avérer utile lors de la création d'un formulaire permettant aux utilisateurs d'ajouter plusieurs entrées de types similaires, comme des liens de profil de médias sociaux ou des expériences professionnelles pertinentes.

Vous pouvez les afficher sous forme de rangées ou de blocs sur le frontend de votre site. Pour en savoir plus sur le fonctionnement de ce champ, consultez notre tutoriel sur l'utilisation du champ Repeater.
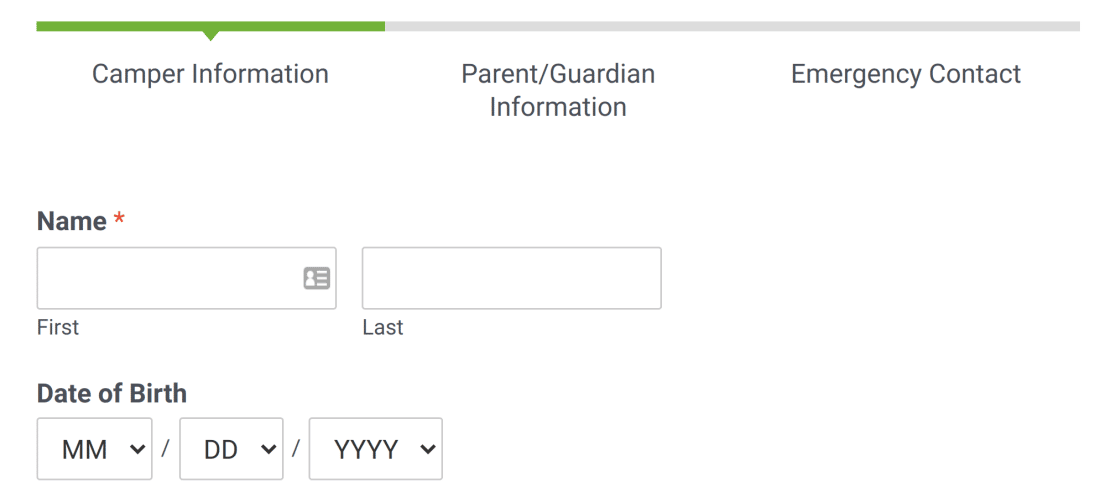
Saut de page
Les sauts de page séparent un formulaire en deux pages ou plus. Cela peut améliorer l'expérience de l'utilisateur dans le cas de formulaires plus longs.

Séparateur de section
Le séparateur de section indique clairement qu'il s'agit d'une nouvelle partie du formulaire.

Vous pouvez ajouter une description à ce champ pour fournir aux utilisateurs des informations importantes ou des instructions sur la manière de remplir les champs suivants.
HTML
Le champ HTML est utile pour inclure un code HTML valide personnalisé dans votre formulaire. Vous pouvez l'utiliser pour ajouter du texte supplémentaire dans vos formulaires, inclure des liens vers d'autres ressources dont les utilisateurs pourraient avoir besoin en remplissant votre formulaire, ajouter des icônes ou des images à vos formulaires, etc.
Contenu
Le champ Contenu vous permet d'ajouter du contenu supplémentaire à vos formulaires, comme des images, des vidéos, des titres et du texte, sans utiliser de code. Il comprend également un éditeur intégré qui facilite la mise en forme et le style du texte en ajoutant une puce ou une liste numérotée, en modifiant l'alignement du texte, en ajoutant du texte en gras, etc.

Pour plus de détails, consultez notre guide d'utilisation du champ Contenu.
Aperçu de l'entrée
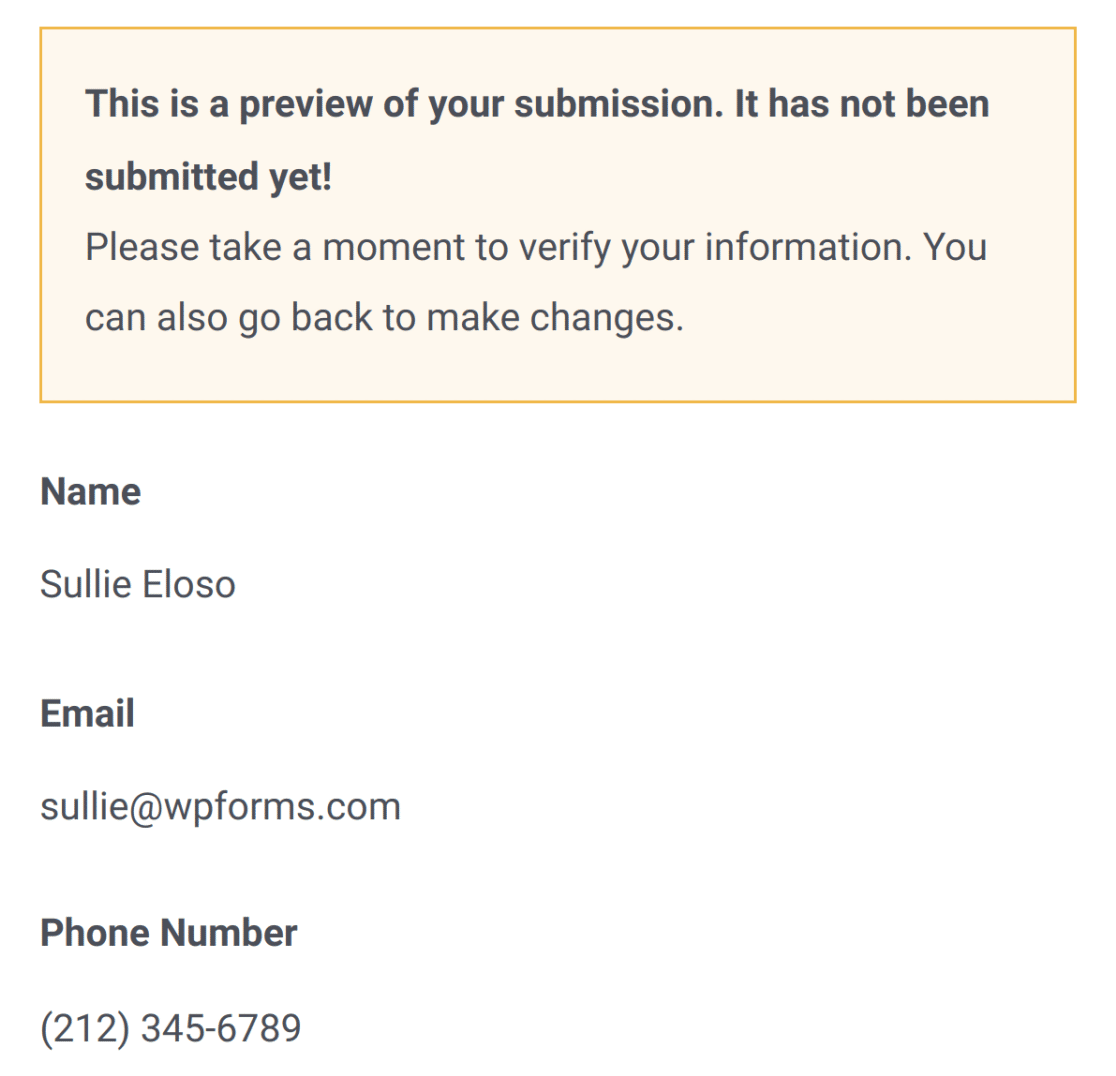
Le champ Aperçu de la saisie vous permet d'afficher les entrées et les sélections des utilisateurs dans votre formulaire avant qu'ils ne le soumettent. Ils ont ainsi la possibilité de revenir en arrière et d'apporter des modifications avant de confirmer leur envoi.

Evaluation
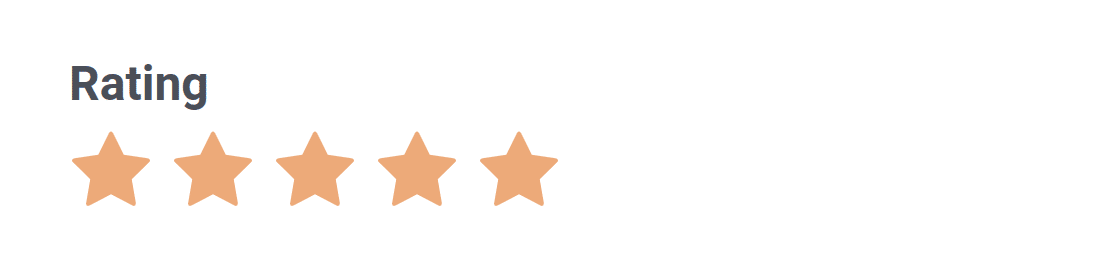
Le champ Classement affiche un certain nombre d'icônes afin que les utilisateurs puissent sélectionner visuellement un classement numérique.

Champ caché
Le champ caché n'est pas visible pour les utilisateurs. Vous pouvez l'utiliser pour capturer ou afficher toute information que vous souhaitez recueillir sans permettre aux utilisateurs de voir ou de modifier la valeur du champ.
Par exemple, vous pouvez utiliser des étiquettes intelligentes pour collecter des informations telles que l'URL de la page actuelle, qui peut être utile pour vous dans une entrée, mais qui serait probablement déroutante pour un visiteur si elle était visible lorsqu'il remplit le formulaire.
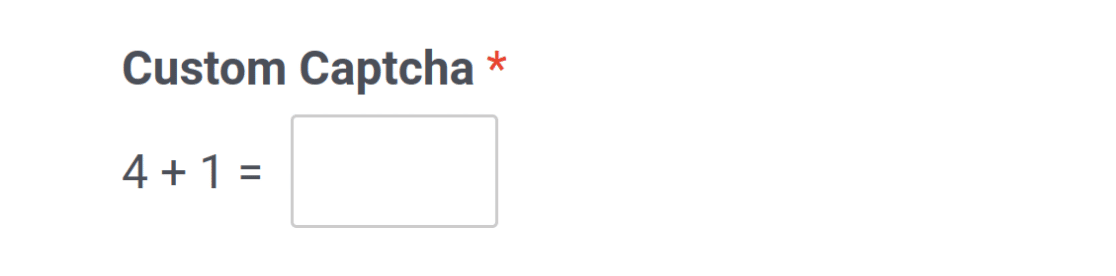
Captcha personnalisé
Le champ Captcha personnalisé permet de lutter contre les soumissions de formulaires de spam par des robots en demandant aux utilisateurs de répondre à une question.

Pour plus de détails, vous pouvez consulter notre tutoriel sur l'utilisation de la fonction Custom Captcha.
Si vous préférez, nous proposons également une intégration avec reCAPTCHA et hCaptcha de Google pour empêcher les entrées de spam.
Signature
Conditions requises : Le module complémentaire Signature doit être installé pour utiliser le champ Signature. Cet addon est disponible à partir du niveau de licence Pro.
Le champ Signature permet aux utilisateurs d'apposer leur signature dans le formulaire.

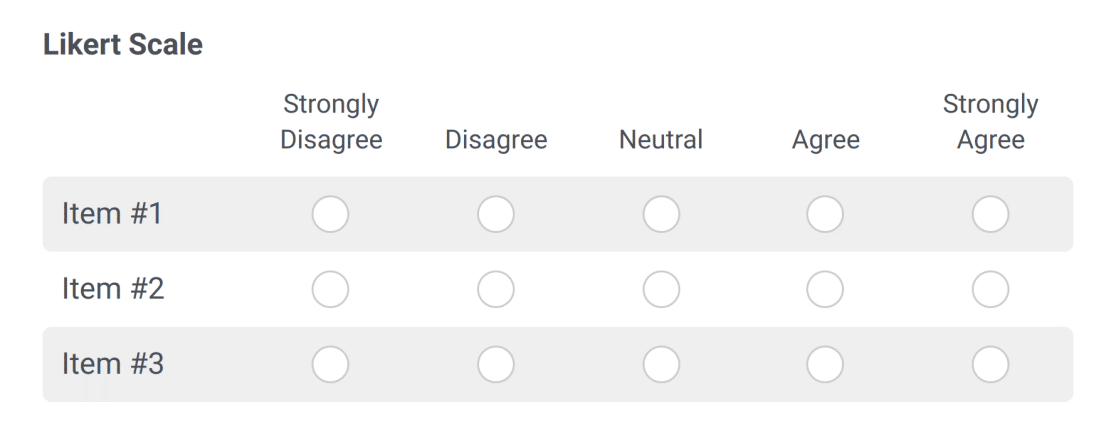
Échelle de Likert
Conditions requises : Le module complémentaire Survey and Polls doit être installé pour utiliser le champ Likert Scale. Ce module complémentaire est disponible à partir du niveau de licence Pro.
Le champ Échelle de Likert permet aux utilisateurs de choisir parmi une série d'options possibles.

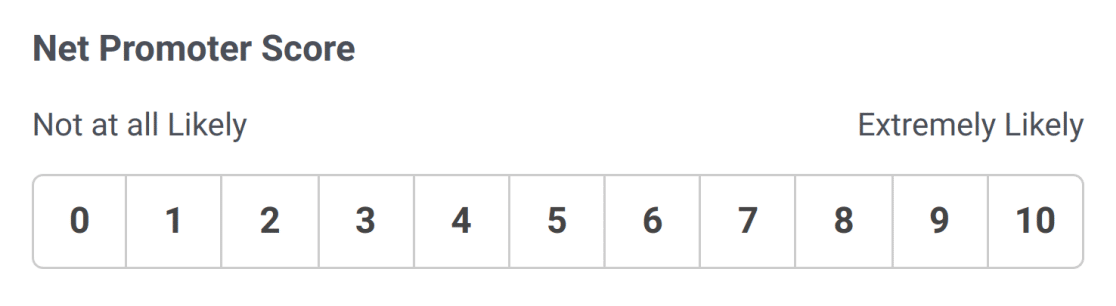
Net Promoter Score
Conditions requises : Le module complémentaire d'enquête et de sondage doit être installé pour utiliser le champ Net Promoter Score. Ce module complémentaire est disponible à partir du niveau de licence Pro.
Le champ Net Promoter Score permet aux clients de partager facilement ce qu'ils pensent de votre entreprise, ce qui fournit des informations précieuses.

Voilà, c'est fait ! Vous avez maintenant appris les fonctions et les cas d'utilisation des types de champs fantaisistes dans WPForms.
Prêt à construire avec WPForms ? Vous pouvez consulter notre tutoriel sur la création de votre premier formulaire.
