Resumen de la IA
¿Quiere evitar que se recargue una página cuando alguien envía uno de sus formularios en línea?
Evitar que una página se actualice después de que alguien envíe un formulario mejora la experiencia del usuario e incluso puede ayudarle a conseguir más clientes potenciales.
En este artículo
Crear un formulario de contacto AJAX en WordPress
Este tutorial de formularios de contacto AJAX de WordPress funcionará con cualquiera de las más de 2.000 plantillas de formularios de WordPress incluidas en WPForms.
Nota: AJAX se activa automáticamente en las versiones más recientes de WPForms. Este tutorial explica cómo activarlo si ha utilizado una versión anterior para crear sus formularios.
1. Crear un nuevo formulario
Para empezar, instale y active el plugin WPForms. Para más detalles, consulte este tutorial paso a paso sobre cómo instalar un plugin en WordPress.
Una vez que haya instalado el plugin WPForms, vaya a WPForms " Añadir nuevo para crear un nuevo formulario.
Seleccione una plantilla de la lista:

Para este tutorial utilizaremos la plantilla Formulario de contacto simple.
2. Personalice su formulario
Ahora es el momento de construir tu formulario. Puedes personalizar fácilmente los campos del formulario arrastrándolos desde la parte izquierda del constructor hasta el área de vista previa de la derecha.
Añadiremos un campo de carga de archivos a nuestro formulario de contacto para que los usuarios puedan incluir cualquier documento relevante con su envío.

Ajuste la ubicación de los campos a su gusto arrastrándolos hacia arriba y hacia abajo en su formulario.
También puede hacer clic en cualquier campo del área de vista previa para abrir opciones adicionales. Esto te permitirá cambiar las etiquetas de los campos, añadir lógica condicional y mucho más.

Cuando estés listo, haz clic en el botón naranja Guardar de la esquina superior derecha.

Ahora que hemos creado un formulario con un campo de carga de archivos, vamos a habilitarlo para AJAX.
3. Activar el envío de formularios AJAX
A continuación, en la parte izquierda de su página, haga clic en Configuración. A continuación, seleccione la sección General .

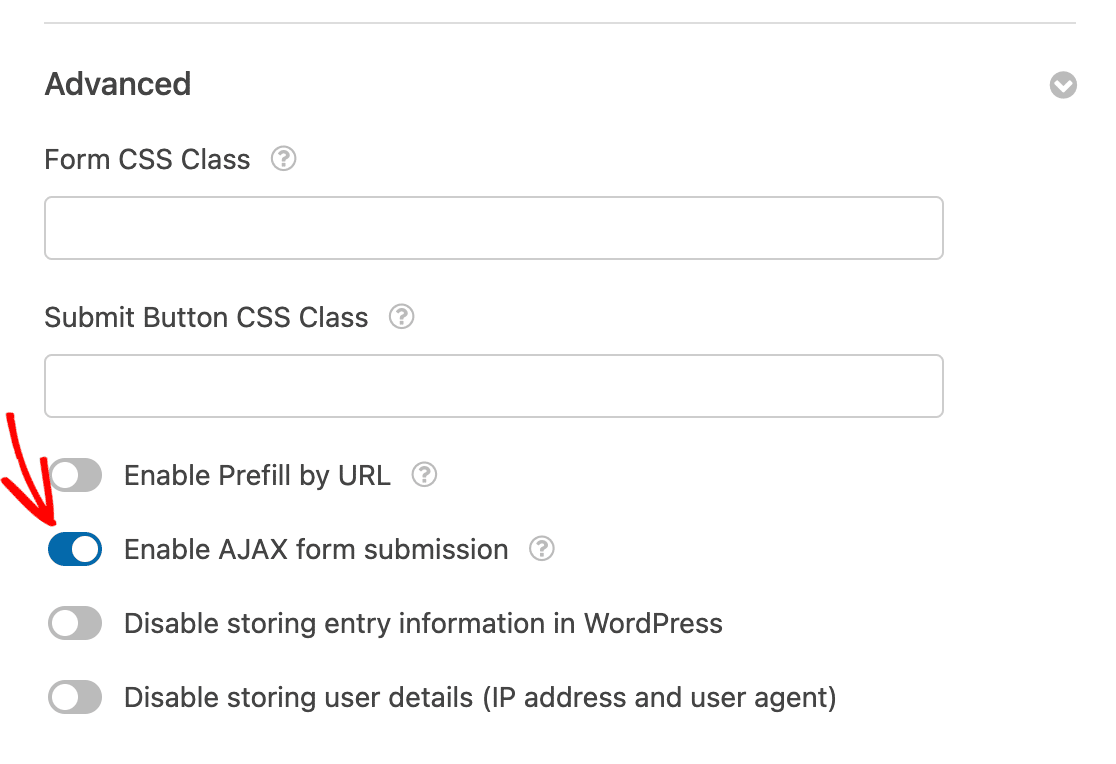
En la parte inferior del panel derecho, amplíe las opciones avanzadas y localice la opción Activar envío de formularios AJAX. Asegúrese de que está activada.

Ya está. Su formulario está ahora habilitado para envíos AJAX.
Vamos a configurar un par de otras cosas importantes con su formulario de contacto AJAX.
4. Configurar las notificaciones de formularios
Lo siguiente que tendrás que hacer es configurar las notificaciones por correo electrónico de tus formularios. Estas son una excelente manera de saber cuando alguien envía uno de sus formularios habilitados para AJAX.
Para empezar, ve a Ajustes " Notificaciones.

A menos que desactive la función de notificación, recibirá una notificación por correo electrónico cada vez que alguien envíe su formulario AJAX.
Si necesita ayuda para rellenar estos ajustes, consulte nuestro tutorial sobre cómo configurar las notificaciones de formularios en WordPress.
Este ejemplo tiene un fondo gris, pero puede cambiar el color si lo desea. Estos ajustes personalizados pueden hacer que tus notificaciones por correo electrónico parezcan más profesionales y darles un toque personal. Consulta nuestra guía sobre cómo añadir un encabezado personalizado a tu plantilla de correo electrónico.
5. Configure sus confirmaciones
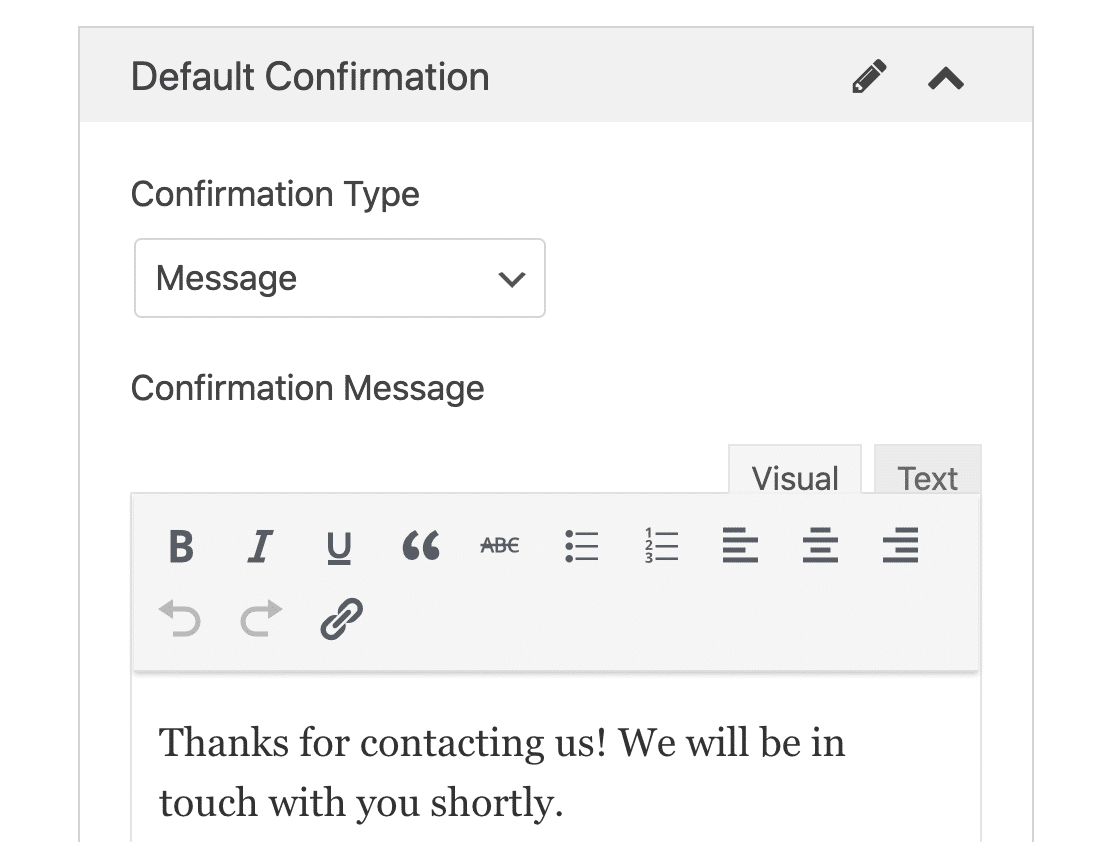
Las confirmaciones de formularios le permiten actuar de forma inmediata (y automática) después de que el usuario haya enviado información a su formulario.

Hay 3 tipos diferentes de confirmaciones en WPForms:
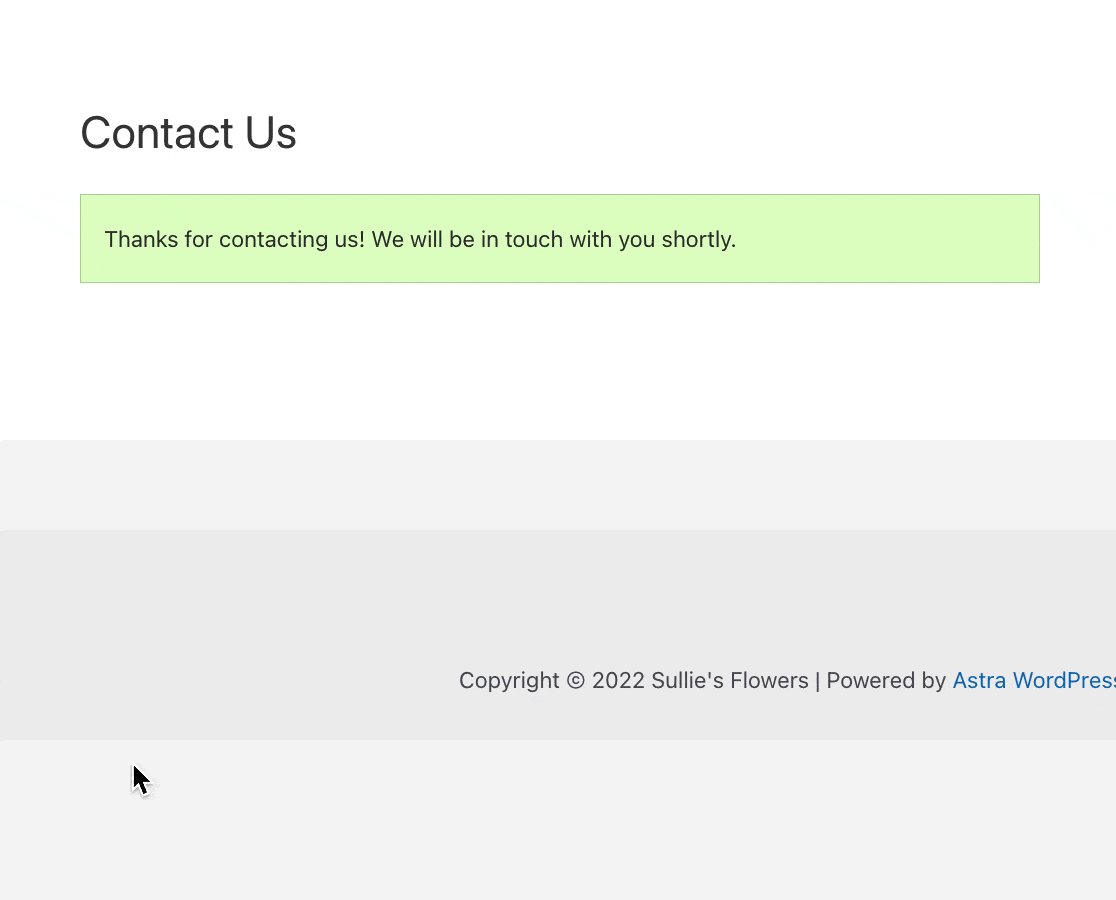
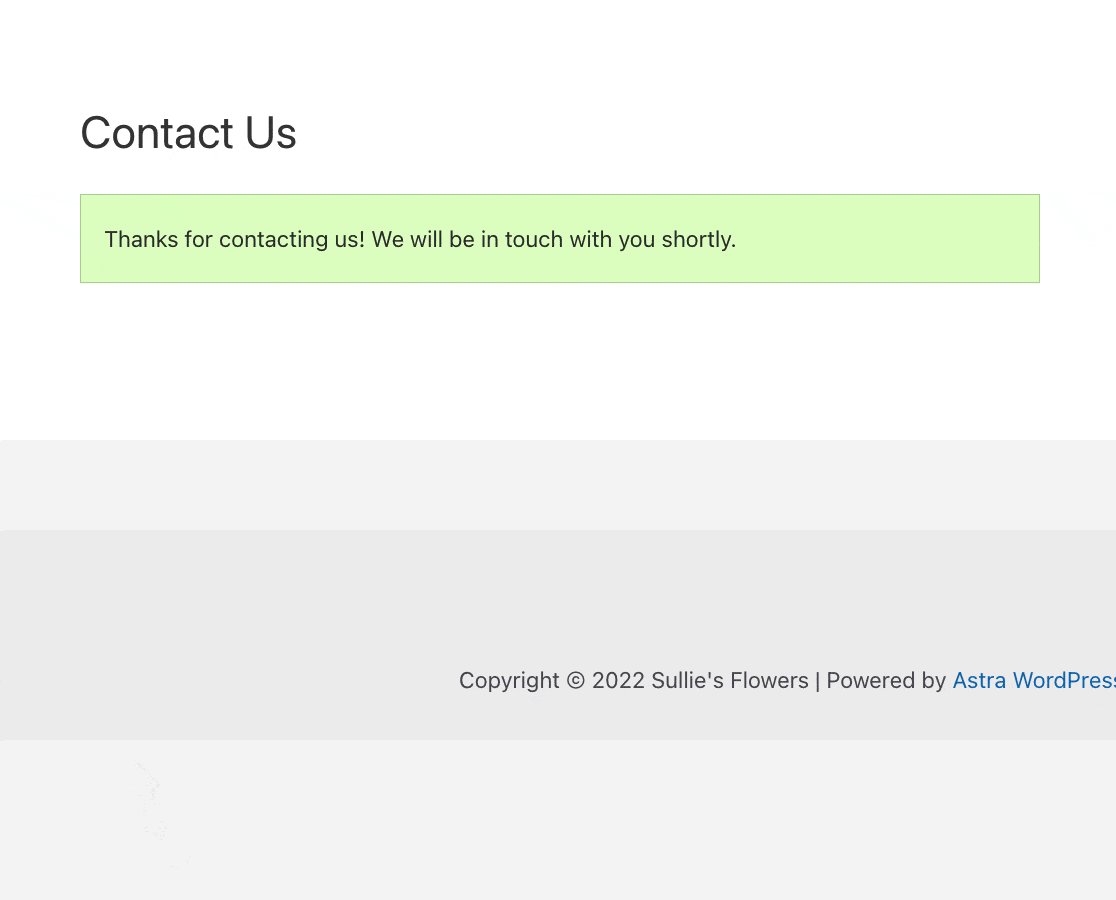
- Mensaje - Este es el tipo de confirmación por defecto que aparece después de que alguien pulsa enviar en su formulario, y es personalizable. Echa un vistazo a nuestros consejos sobre cómo personalizar tu mensaje de confirmación para aumentar la felicidad de los visitantes de tu sitio.
- Mostrar página - Envíe automáticamente a los usuarios a cualquier página de su sitio.
- Redirección - Útil si desea llevar al usuario a un sitio web diferente o a una URL especializada para un desarrollo más complejo.
Para obtener más ayuda con este paso, consulte nuestro tutorial sobre cómo configurar confirmaciones de formularios.
Una vez que hayas terminado de configurar las notificaciones y la confirmación, asegúrate de volver a guardar el formulario.
6. Incruste su formulario AJAX
Una vez que haya terminado de configurar su formulario AJAX a su gusto, querrá añadirlo a su sitio.
WPForms le permite agregar sus formularios a múltiples lugares en su sitio web, incluyendo sus páginas, entradas de blog y widgets de la barra lateral. Echemos un vistazo a la opción de colocación más común: incrustación de página o post.
Para empezar, cree una nueva página o entrada en WordPress, o abra una existente en el editor.
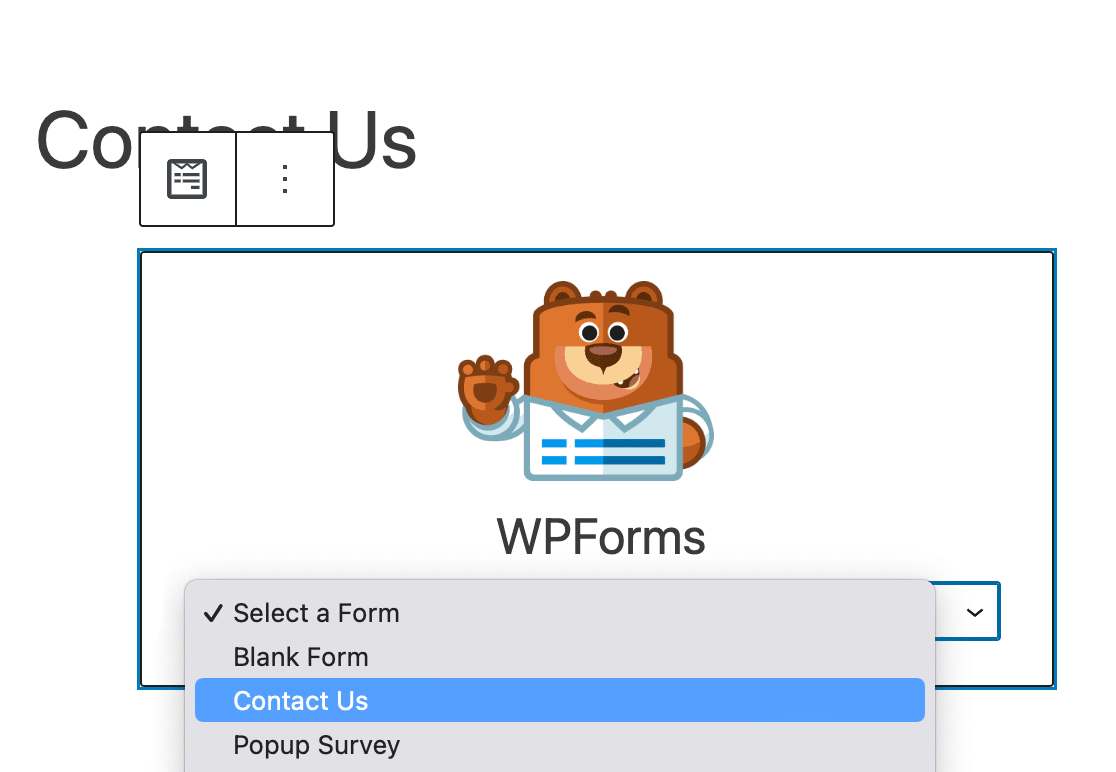
Después, añade un nuevo bloque y selecciona el icono WPForms. Si no lo ves enseguida, puedes buscarlo para encontrarlo.

El práctico widget WPForms aparecerá dentro de tu bloque. Haz clic en el desplegable WPForms y elige cuál de los formularios que ya has creado quieres insertar en tu página. Selecciona tu formulario AJAX.

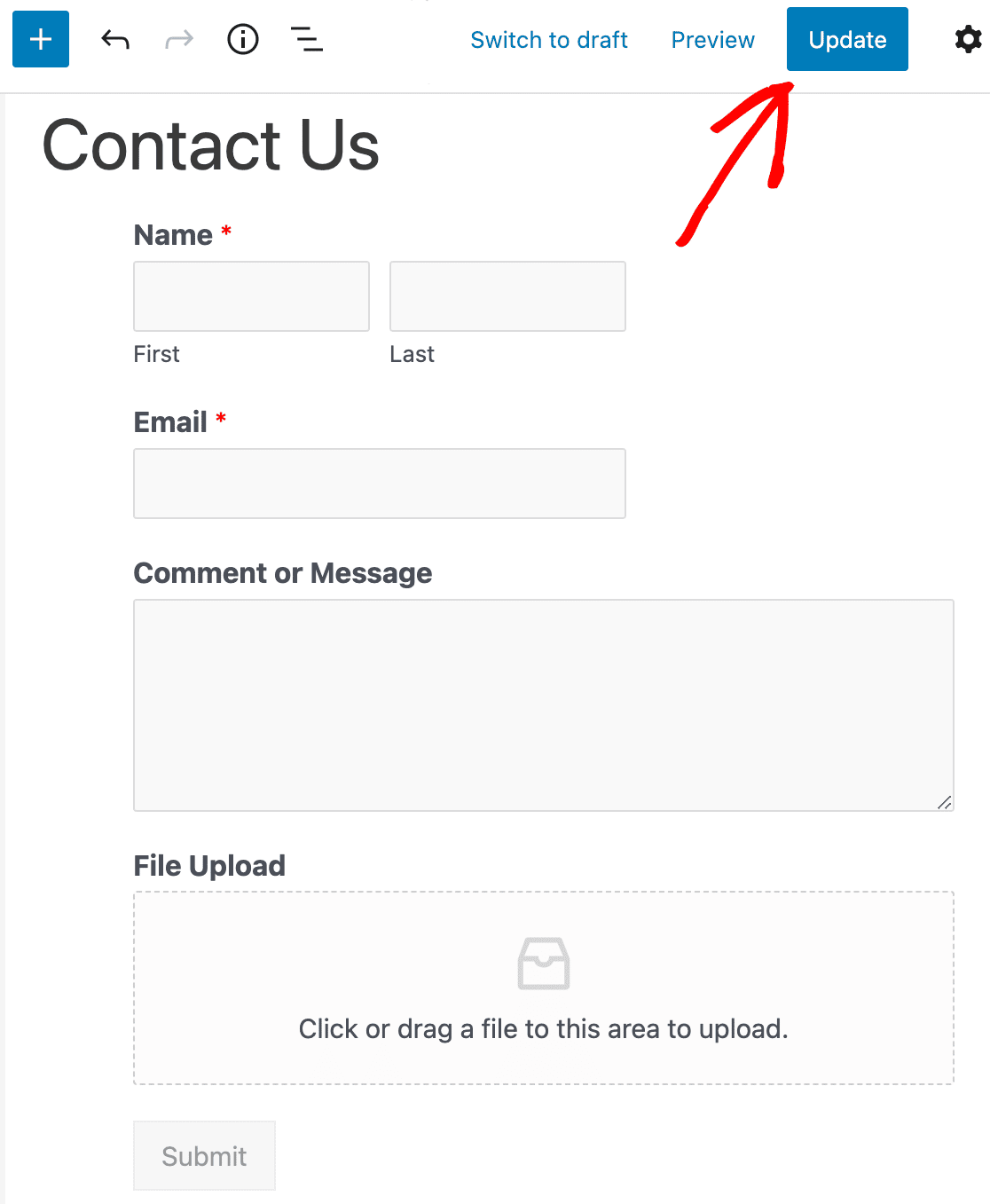
A continuación, haga clic en el botón azul de la parte superior derecha que dice Publicar o Actualizar, para que su formulario aparezca en su sitio web.

Y ya está. Ahora ya sabes cómo crear un sencillo formulario de contacto AJAX para WordPress sin recargar la página, y los visitantes de tu sitio web te querrán aún más por ello.
Preguntas frecuentes sobre formularios AJAX
¿Qué es un formulario AJAX?
Un formulario habilitado para AJAX es un formulario rápido y dinámico que puede enviar y ejecutar procesos backend sin necesidad de que se actualice toda la página.

Por defecto, una página entera necesita recargarse cuando un usuario pulsa enviar. Esto se debe a que ciertos procesos deben ejecutarse, incluyendo el almacenamiento de los datos del formulario, el envío de correos electrónicos de notificación, y más.
Pero como WordPress y WPForms soportan formularios AJAX, tiene la opción de habilitar el envío de formularios AJAX para evitar que sus formularios se actualicen después de que alguien envíe el formulario.
¿Por qué se utiliza AJAX en los formularios de contacto?
Los formularios AJAX se han convertido de repente en un elemento imprescindible para sitios web de todos los tamaños.
Estas son las principales razones por las que AJAX se está popularizando rápidamente en los formularios de contacto:
- La experiencia del usuario es mucho mejor.
- Tiempos de carga rapidísimos y mayor velocidad del sitio de WordPress.
- Mantiene abiertos los modales y ventanas emergentes que contienen su formulario para que pueda mostrar una acción o mensaje de seguimiento para impulsar las ventas.
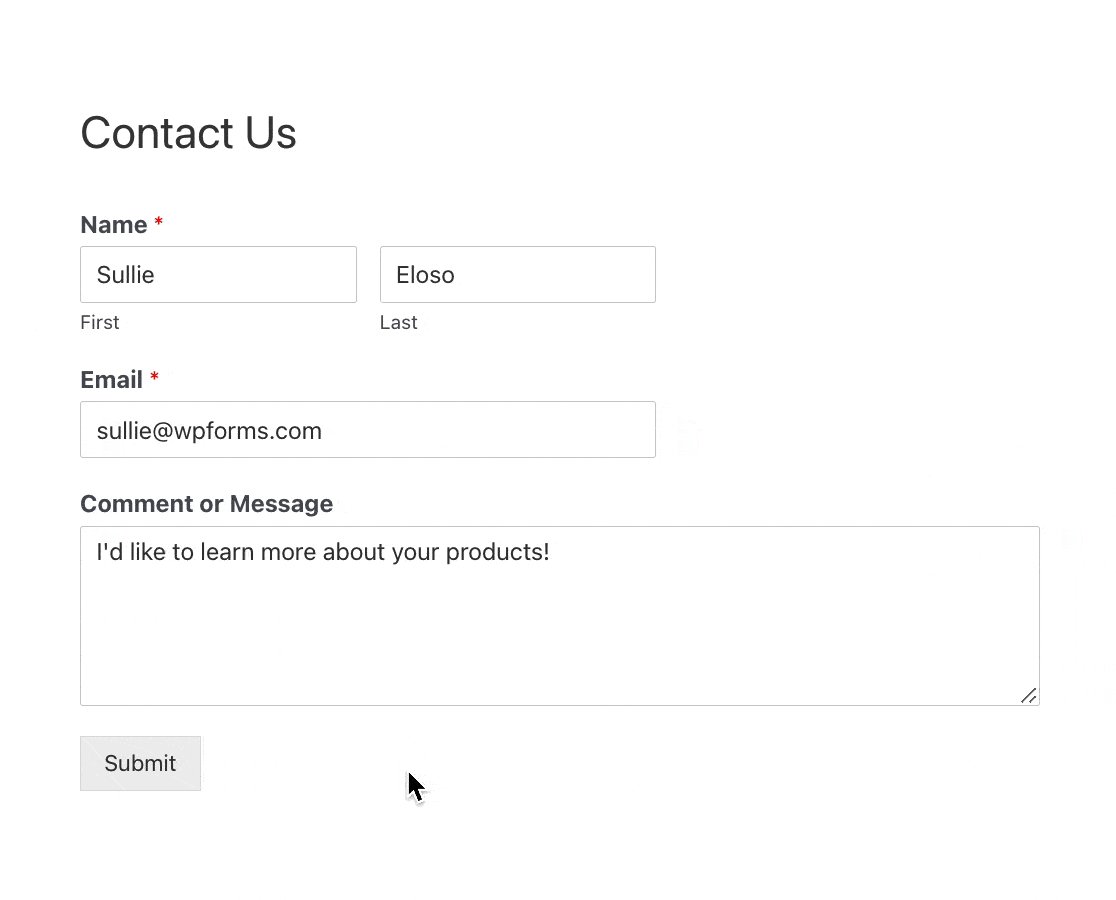
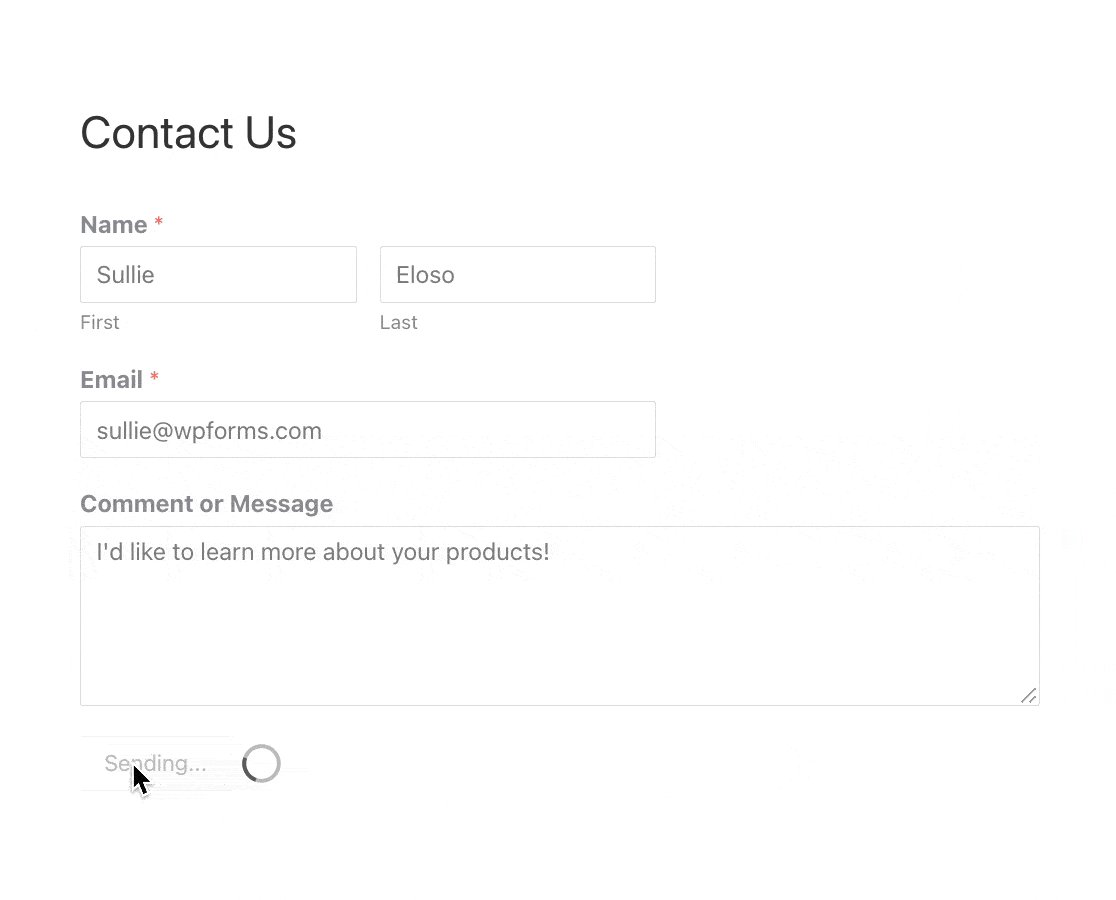
- Proporciona señales visuales y garantías de que el formulario se está procesando.
A continuación, cree un formulario emergente de WordPress
Ahora que puedes mantener tus popups abiertos después de que alguien pulse enviar, querrás un gran plugin para mostrar un mensaje dirigido.
- No deje de leer nuestro post sobre los mejores plugins de ventanas emergentes para WordPress.
- Echa un vistazo a 2 formas diferentes de crear un formulario emergente en WordPress.
- Y por último, aprenda a crear una ventana emergente con un código de cupón utilizando WPForms.
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




Gracias
He seguido las instrucciones, pero no funciona.
cuando envío un formulario con manejo personalizado, puedo ver 2 peticiones a /wp-admin/admin-ajax.php
la primera (que es en realidad la que desencadeno) falla con Forbidden (relacionado con nonce) y en realidad quiero desencadenar una función personalizada que hace algún procesamiento de los datos del formulario.
El segundo tiene éxito, pero devuelve la confirmación que quiero omitir.
¿Cómo puedo hacerlo? ¿Cómo puedo conseguir un formulario AJAX con gestión de clientes?
Gracias, señor.
Hola Eli. Parece que necesitarías una solución personalizada para conseguir lo que buscas. Te recomendamos que te pongas en contacto con Seahawk, que puede ayudarte.