Resumen de la IA
¿Quiere simplificar su formulario para que los usuarios lo rellenen y envíen con más frecuencia? Un formulario de una sola columna podría ser el diseño que está buscando.
Y si necesitas algunos ejemplos e inspiración, te tengo cubierto. En este post, comparto las ideas y consejos de diseño para crear formularios de una sola columna que nuestro equipo ha curado después de construir cientos de formularios con nuestro constructor de formularios de arrastrar y soltar.
Manos a la obra.
Formularios de una columna: Ejemplos e inspiración
Un vistazo rápido a los formularios de columna única
Los formularios de columna única son formularios cuyos campos están dispuestos en una sola línea vertical, uno detrás de otro. Cada campo del formulario ocupa toda la anchura del contenedor del formulario, de modo que los usuarios pueden centrarse en un campo a la vez a medida que se desplazan desde la parte superior del formulario hasta la parte inferior.
He aquí algunas características clave de los formularios de columna única:
- Flujo lineal: los campos están organizados en una secuencia lineal y directa, lo que facilita a los usuarios seguir y completar el formulario sin confusión.
- Simplicidad: La disposición en una sola columna elimina la complejidad que puede conllevar la existencia de varias columnas, lo que hace que el formulario resulte menos intimidante para los usuarios.
- Facilidad para móviles: Los formularios de una sola columna se adaptan de forma natural a los distintos tamaños de pantalla, especialmente a los dispositivos móviles, ya que requieren menos espacio horizontal. Esta capacidad de respuesta garantiza una experiencia de usuario ininterrumpida en todos los dispositivos.
- Concentración y claridad: Como cada campo ocupa todo el ancho del formulario, los usuarios pueden concentrarse fácilmente en una tarea a la vez. Esto reduce las posibilidades de cometer errores y mejora los índices de cumplimentación.
- Facilidad de escaneado: La alineación vertical permite a los usuarios escanear rápidamente el formulario, lo que puede ser especialmente beneficioso para formularios más cortos como los de contacto o registro.
- Mayor facilidad de uso: El diseño sencillo es fácil de usar - es fácil de entender y completar - lo que puede conducir a mayores tasas de presentación.
Estas características hacen de los formularios de columna única una opción ideal para muchos tipos de formularios, pero especialmente para aquellos en los que la simplicidad y la facilidad de uso son la máxima prioridad.
Cree ahora su formulario de una sola columna
Cuándo utilizar formularios de una sola columna
Para los propietarios de pequeñas empresas, los formularios de una sola columna son populares porque son fáciles de diseñar e implementar, incluso sin conocimientos técnicos avanzados. Estos formularios ofrecen coherencia en diferentes plataformas, son rentables y lo suficientemente versátiles como para ser utilizados con diversos fines. Así que son una opción práctica para las pequeñas empresas.

Pero, ¿es siempre la mejor opción de diseño para su formulario? A la hora de decidir si utilizar un diseño de columna única, tenga en cuenta estos factores:
- Longitud del formulario: Utilice un diseño de columna única para formularios más cortos o cuando el número de campos sea limitado, ya que mantiene el formulario simple y fácil de completar.
- Usuarios móviles: Opte por un diseño de columna única si su público accede principalmente a su sitio a través de dispositivos móviles, ya que estos formularios garantizan una experiencia de usuario receptiva en todos los tamaños de pantalla.
- Necesidades de accesibilidad: Si la accesibilidad es una prioridad, los formularios de una sola columna suelen ser más fáciles de navegar para los usuarios con discapacidad. Por lo tanto, son una mejor opción para promover la inclusión.
¿Sabía que? Todas las plantillas de formularios ofrecidas gratuitamente a los suscriptores de WPForms Lite son formularios de una sola columna.
Consejos para el diseño de formularios de una sola columna
Uno de los principales objetivos de los formularios de una sola columna es ofrecer un diseño sencillo que los usuarios puedan rellenar fácilmente.
Cuando los formularios son fáciles de entender y completar, es más probable que los usuarios envíen su información, lo que se traduce en mayores tasas de conversión. Si a esto le añadimos un etiquetado claro, un orden lógico de los campos y un número mínimo de campos obligatorios, reducimos la frustración del usuario y mejoramos la experiencia general, lo que también fomenta la repetición de interacciones.
Lea también: Cómo crear un formulario de entrada de datos personalizado en WordPress
Utilizar WPForms
Todos los ejemplos y la inspiración que estoy compartiendo aquí son creados con WPForms, y proporcionamos herramientas y características increíblemente útiles para ayudarle a construir los mejores formularios de una sola columna para su sitio web.
No sólo ofrecemos cientos de plantillas de formularios de columna única diseñadas para que empiece a utilizarlas de inmediato, sino que también le animamos a que utilice nuestro creador de formularios de arrastrar y soltar para crear su propio formulario de columna única.
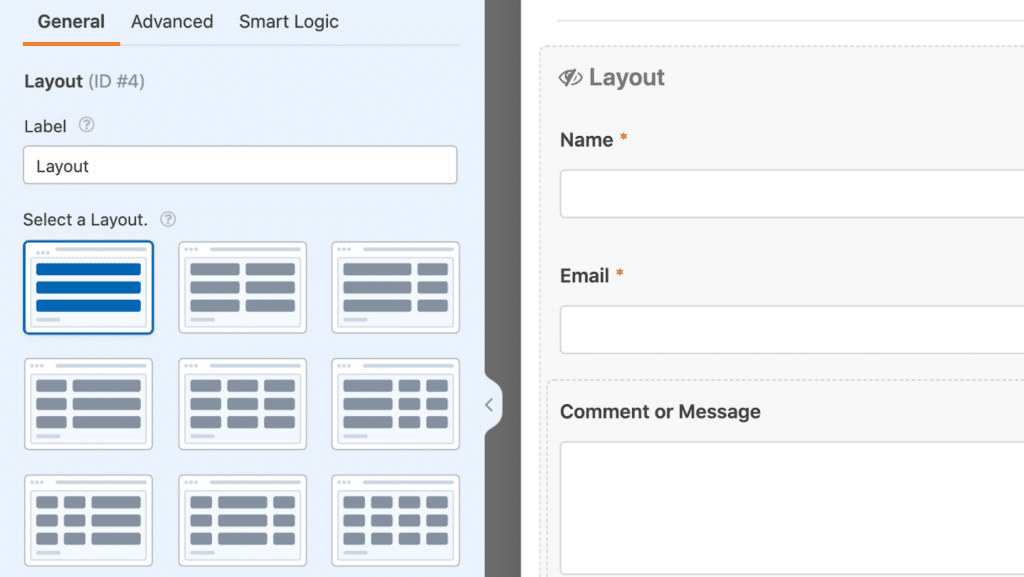
Con la opción de columna única disponible en el campo Diseño, puede organizar rápidamente todo el formulario en una sola columna, o utilizar este campo para mantener ciertas partes lineales mientras organiza otras partes en varias columnas.

Dicho esto, también puede organizar sus campos de formulario de forma lineal simplemente no utilizando el campo Diseño - los campos irán automáticamente en una sola columna cuando los arrastre y suelte en su formulario.
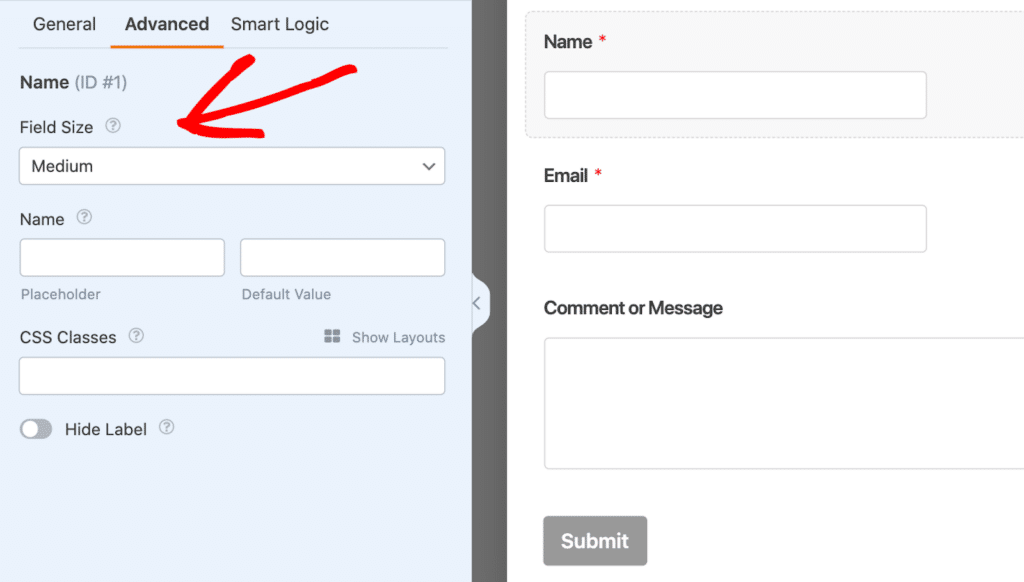
Es posible que desee ajustar el tamaño de los campos que no abarcan todo el ancho del formulario. ¡Ajuste el tamaño del campo a Grande y lo hará!

¿Sabía que? Con el complemento WPForms Lead Forms activado, los campos utilizados en estos formularios se formatean automáticamente para abarcar anchos uniformes de pantalla.
Reducir campos de formulario
En general, es una buena idea eliminar cualquier campo o información innecesaria que haya en tu formulario. Lo mismo ocurre con los formularios de una sola columna. La simplicidad es una de las intenciones de estos formularios, así que considera la posibilidad de reducir el número de campos (sólo si y donde puedas) para mejorar la experiencia del usuario.
¿No sabe qué campos conservar y de cuáles deshacerse? Tenga en cuenta estos consejos:
- Priorice la información esencial: Concéntrese en los campos que son absolutamente necesarios para lograr el propósito del formulario y elimine los campos que no contribuyen directamente a su objetivo.
- Utilice la lógica condicional: Emplee la lógica condicional para mostrar determinados campos sólo cuando sean relevantes, ocultando los campos innecesarios a menos que se cumplan determinadas condiciones.
- Combine campos relacionados: Cuando sea posible, combine campos relacionados en una sola entrada para reducir el número total de campos.
- Tenga en cuenta el esfuerzo del usuario: Elimine cualquier campo que requiera que los usuarios proporcionen información que usted puede obtener fácilmente a través de otros medios, como el uso de datos de ubicación o el autocompletado basado en la entrada del usuario.
- Pida la información más tarde: Si alguna información no es inmediatamente necesaria, considere la posibilidad de pedirla en una fase posterior o después de la presentación inicial, en lugar de saturar el formulario inicial.
Optimización para dispositivos móviles
He mencionado la importancia de la capacidad de respuesta móvil tantas veces en esta entrada del blog que probablemente estés cansado de oír hablar de ello, ¡pero es cierto! Con tantos usuarios de sitios web que visitan los sitios en dispositivos móviles, es crucial tener sus formularios optimizados para estas pantallas.
Afortunadamente, los formularios de una sola columna se prestan naturalmente a la facilidad de uso móvil. Por lo tanto, si tienes un formulario en tu sitio o te gusta una plantilla que ofrecemos pero utiliza varias columnas, solo tienes que arrastrar y soltar en el constructor de formularios para editar el formulario a una columna.
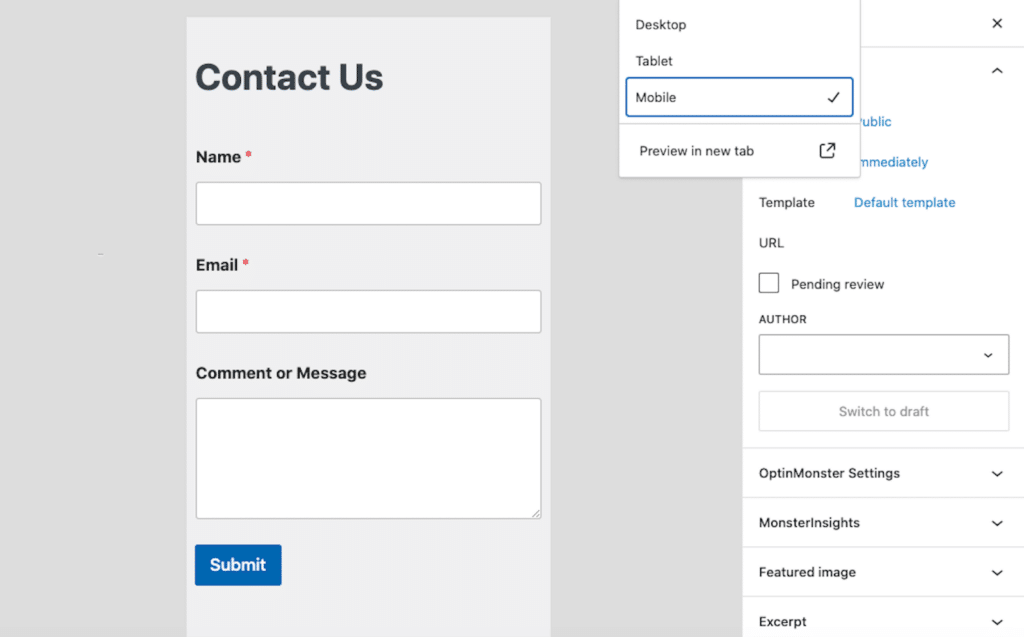
A continuación, antes de publicar el formulario en su página de WordPress, seleccione la opción de vista previa móvil para ver cómo se ve su formulario en dispositivos más pequeños.

En realidad, probablemente sea una buena regla general previsualizar cualquiera de tus formularios con la vista móvil antes de publicarlo. Es posible que descubras que tu formulario de varias columnas podría ser más adecuado en un formato de una sola columna.
Escriba etiquetas y descripciones claras de los campos
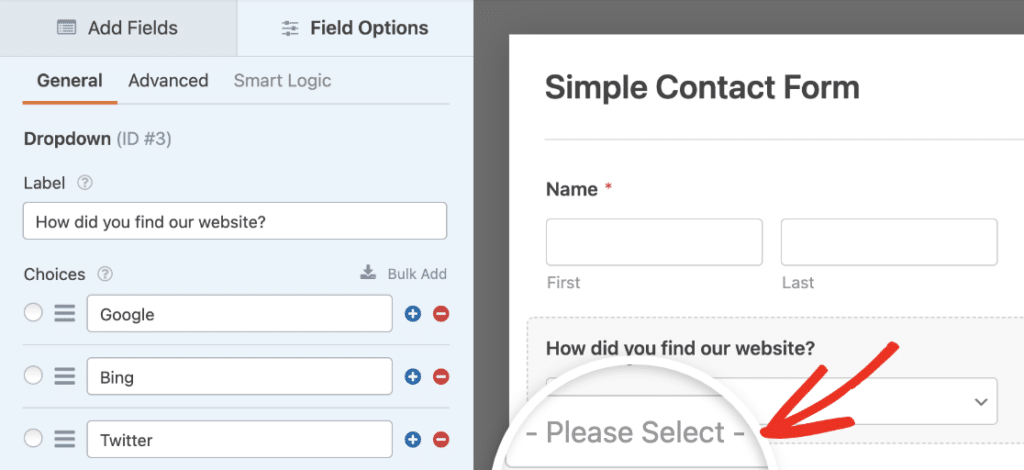
Dentro de la configuración de cada campo de formulario, tiene la posibilidad de personalizar la etiqueta y la descripción, así como otras opciones para incluir texto instructivo.

Es importante que estas etiquetas e instrucciones guíen a los usuarios sin problemas a través del formulario, sin saturar visualmente los campos del formulario.
Para ayudar a los usuarios a evitar confusiones y reducir los errores, puede considerar la posibilidad de añadir texto a los campos del formulario. De este modo, los visitantes recibirán orientación sobre cómo rellenar el formulario, ya sea mediante un texto de instrucciones o mostrando un ejemplo de la entrada esperada.
Ejemplos de formularios eficaces de una sola columna
Ahora que tienes una mejor idea de la funcionalidad y los usos de los formularios de una sola columna, echemos un vistazo a algunos de estos formularios en acción.
Formularios de contacto
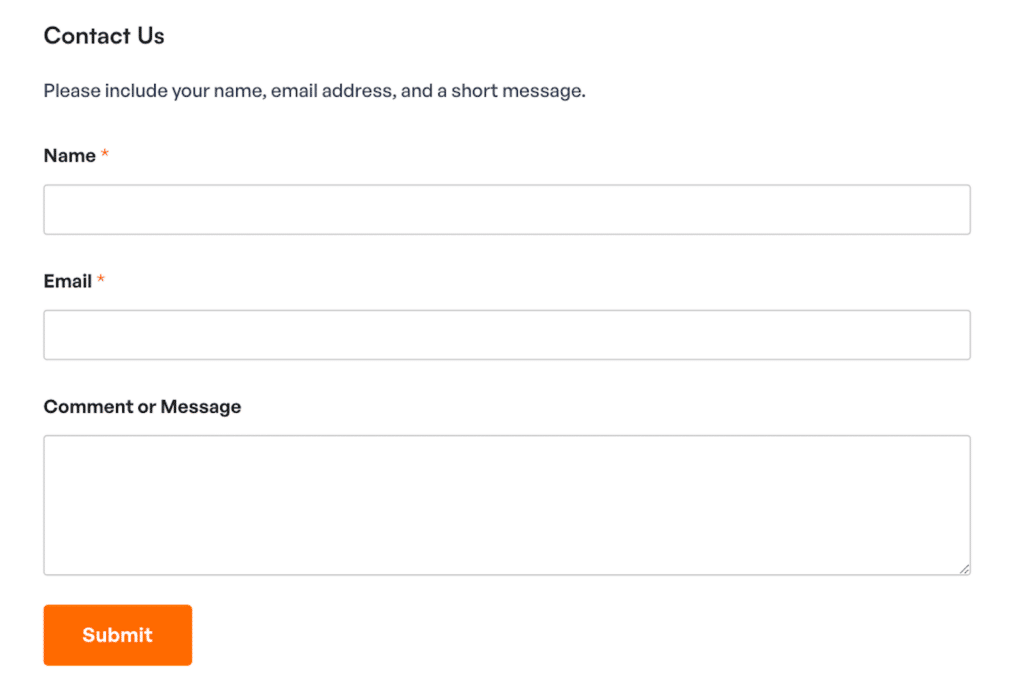
Los formularios de contacto de una sola columna son breves y sencillos. No necesitan muchos campos para funcionar y están organizados de forma visualmente atractiva.

En el formulario de contacto anterior, el campo Contenido se utiliza en primer lugar para incluir indicaciones para el usuario del formulario. El campo Nombre se ha simplificado a una línea, y cada campo del formulario se aloja en una sola columna del campo Diseño.
No olvide que nuestra galería de plantillas le ofrece muchas plantillas de formularios de contacto como ésta.
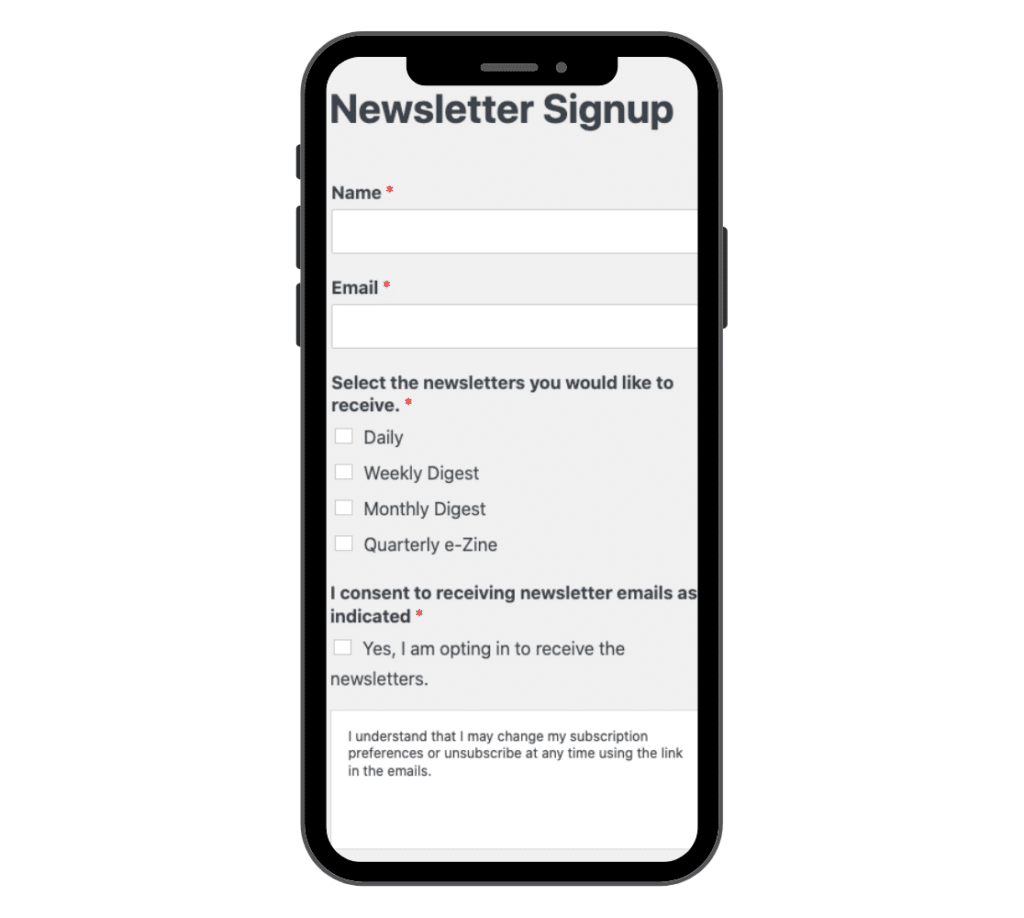
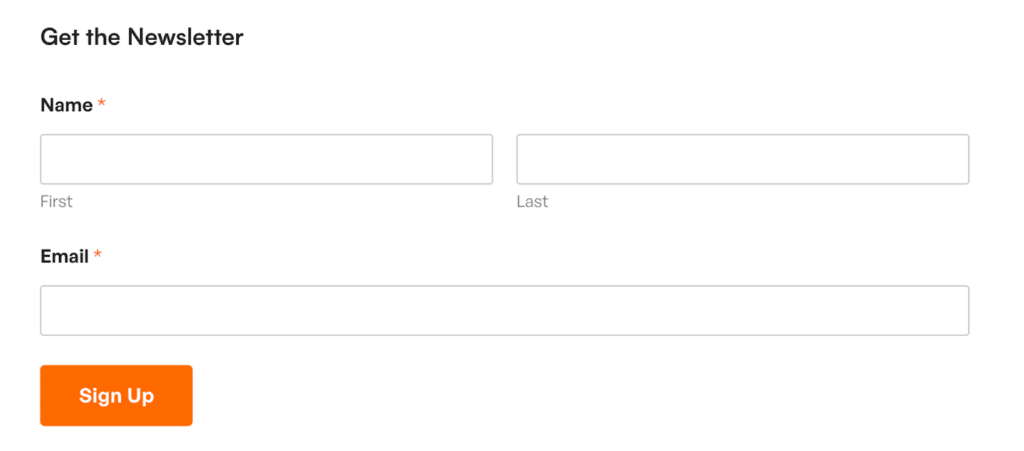
Formularios de suscripción a boletines
Los formularios de suscripción a boletines son otro tipo de formularios que no suelen incluir muchos campos y son bastante sencillos. Todo lo que necesita para un formulario de suscripción a boletines son los campos Nombre y Correo electrónico.

En mi ejemplo de suscripción al boletín, he dejado el campo Nombre tal cual, que divide el campo en nombre y apellidos (en lugar de la versión simple como en el formulario de contacto anterior). Por lo tanto, para los usuarios móviles, estos dos cuadros de texto se apilarán uno encima del otro.
Dicho esto, esto sigue siendo una sola columna, ya que no utiliza el campo de diseño en absoluto con esta forma. Yo, sin embargo, ajustar el tamaño de los campos a grandes como he mencionado en los consejos de diseño anterior.
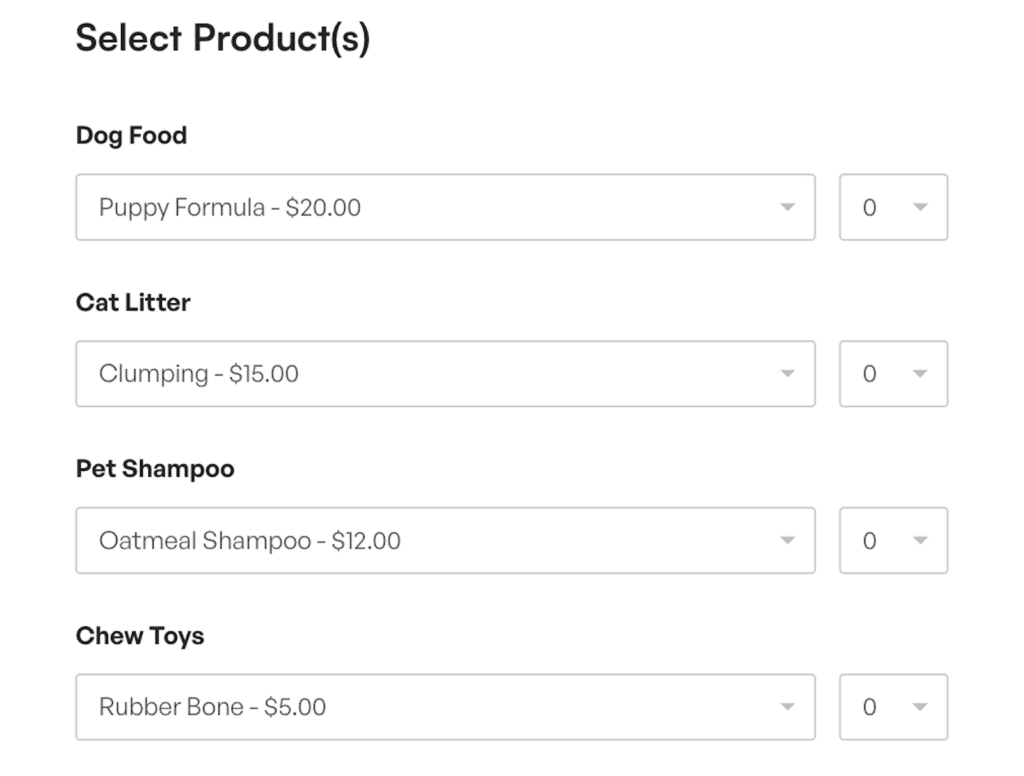
Formularios de pedido
Este es un ejemplo de formulario de pedido de productos para mascotas. Aunque se muestra una opción de cantidad con cada uno de los campos de selección de productos, este formulario también tiene un diseño de una sola columna.

Este flujo lineal es fácil de usar para los usuarios, por lo que es más probable que envíen el formulario. Y cuando ese formulario es un formulario de pedido, significa que el visitante de su sitio se convierte de comprador a cliente.
Formulario de pedido Pro Tip: Organice los campos en un orden natural y secuencial que se ajuste al proceso de pensamiento del usuario, como por ejemplo, después de la selección de productos, la información de contacto, seguida de los datos de envío y, por último, la información de pago.
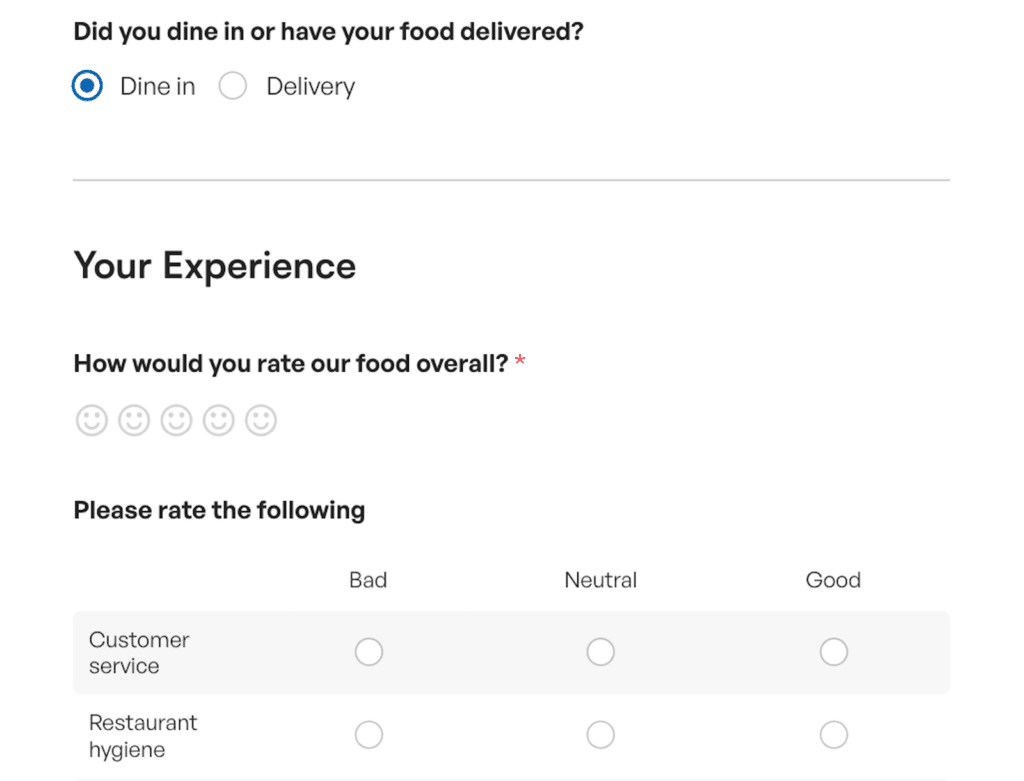
Formularios de opinión
Los formularios de opinión deben utilizar un diseño de una sola columna si el formulario incluye campos de valoración, encuestas, sondeos u otras funciones interactivas que podrían saturarse fácilmente con varias columnas.

En este ejemplo de formulario de comentarios, también he empleado lógica condicional para evitar que esta única columna se alargue demasiado.
Si los usuarios seleccionan la opción Cenar en casa, rellenarán una encuesta basada en esa experiencia. Si eligen la opción Delivery, las preguntas serán diferentes.
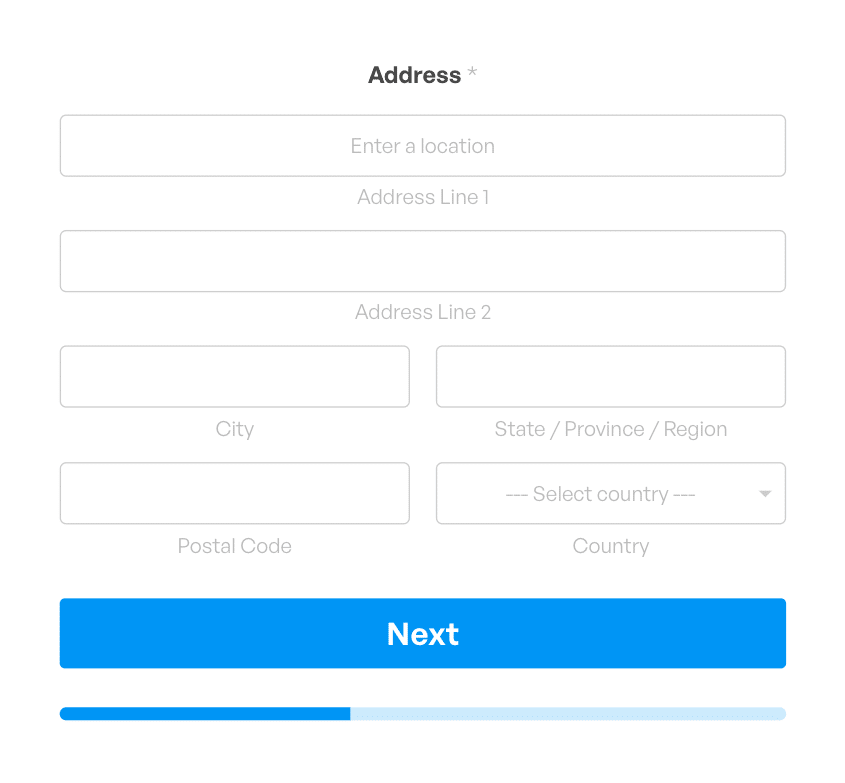
Formularios de captación de clientes potenciales
Los formularios Lead avanzan una pantalla a la vez, con sólo uno o unos pocos campos a la vez. Estos son un ejemplo único de formularios de una sola columna, pero lo he incluido aquí debido al hecho de que un formulario debe ser organizado de esta manera para permitir a la funcionalidad de la forma de plomo.

Como puede ver arriba, algunos elementos del campo Dirección están separados en porciones de lado a lado, pero el diseño general del formulario es una sola columna.
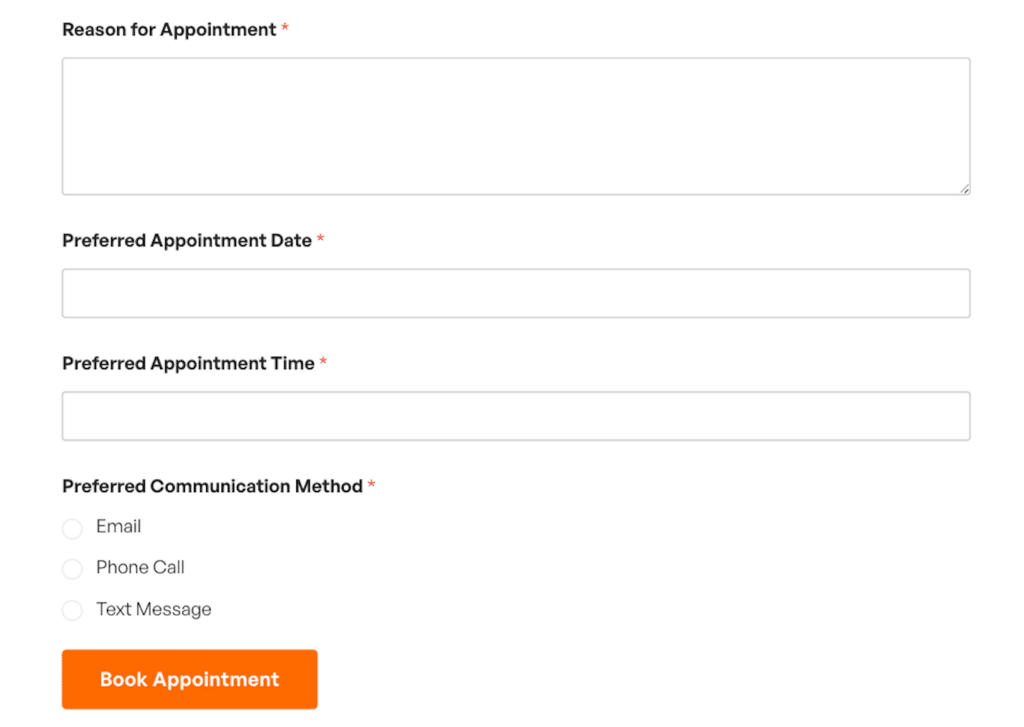
Formularios de reserva de citas
Es una buena idea organizar los formularios de reserva de citas en una sola columna porque muchos usuarios de formularios buscarán programar sus citas desde un dispositivo móvil.

El ejemplo de formulario anterior utiliza una sola columna para que se vea bien en un teléfono móvil.
Y, aunque los campos Fecha y Hora se pueden contener en un solo campo con cuadros uno al lado del otro -que se adaptarían automáticamente a las pantallas de los móviles-, aquí los he separado en 2 campos. Del mismo modo, las opciones de método de comunicación preferido pueden organizarse en línea o en columnas que se adapten a los dispositivos móviles, pero en este ejemplo se han dejado en una sola columna.
Formularios de acceso
Los formularios en las páginas donde los usuarios inician sesión en un sitio web son otro tipo en el que se puede esperar ver un diseño de una sola columna. Estos formularios están muy simplificados porque en realidad solo requieren dos datos: nombre de usuario o correo electrónico y contraseña.

Esa es la página de inicio de sesión de arriba que usamos aquí en WPForms. ¿No es bonita?
Y con esto terminamos. Estos ejemplos son sólo una pequeña muestra de todas las razones y formas de utilizar formularios de una sola columna. De hecho, todos y cada uno de los formularios que publiques en tu sitio podrían utilizar un diseño de columna única, si fuera necesario. Estarían garantizados para ser amigables con los móviles, ¡eso es seguro!
Cree ahora su formulario de una sola columna
Preguntas frecuentes sobre el formulario de columna única
Hemos hablado de muchas cosas. A modo de resumen, consulta estas preguntas frecuentes:
¿Qué son los formularios de columna única?
Los formularios de columna única tienen los campos dispuestos en una sola línea vertical, uno detrás de otro. Cada campo ocupa todo el ancho del formulario, de modo que los usuarios pueden centrarse en un campo a la vez mientras se desplazan de la parte superior a la inferior del formulario.
¿Por qué utilizar formularios de columna única en el diseño web?
Los formularios de una sola columna son ideales en el diseño web porque ofrecen un diseño limpio y directo que fomenta una experiencia de usuario positiva al guiar a los usuarios a través de cada campo en un flujo lógico y lineal.
Esta simplicidad no sólo facilita la cumplimentación de los formularios, sobre todo en dispositivos móviles, sino que también mejora la accesibilidad y reduce la probabilidad de que el usuario cometa errores, lo que se traduce en mayores índices de cumplimentación.
¿Cómo crear formularios eficaces de una sola columna?
Para crear formularios de columna única eficaces, empiece por centrarse en la simplicidad: incluya sólo los campos esenciales para que el formulario sea conciso y fácil de usar.
Con WPForms, puede arrastrar y soltar fácilmente los campos en un diseño de una sola columna, creando un flujo limpio y organizado. Personaliza las etiquetas, los marcadores de posición y las descripciones de los formularios para guiar a los usuarios a través del proceso.
Asegúrese también de aprovechar las características de diseño responsivo de WPForms para que su formulario se vea muy bien y funcione bien en todos los dispositivos, especialmente móviles.
A continuación, eche un vistazo a estos otros consejos de diseño
Un diseño de una sola columna es sólo una de las muchas maneras diferentes de diseñar sus formularios. Con WPForms, las opciones de personalización son casi infinitas. Pero si usted está buscando algunos consejos para empezar, eche un vistazo a nuestras mejores prácticas sugeridas para el diseño fácil de usar.
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.