Resumen de la IA
¿Quieres aprender a crear un formulario de direcciones autocompletado de Google Maps?
Añadir un campo de dirección de autocompletado a los formularios de su sitio web mejora la experiencia del usuario, ahorra tiempo y valida la dirección enviada mediante Google Maps.
Cree su formulario WordPress ahora
En este tutorial, te explicaré paso a paso cómo crear un formulario de autocompletar direcciones de Google Maps sin escribir código.
En este artículo
- Paso 1: Instalar el plugin WPForms
- Paso 2: Activar el complemento de geolocalización
- Paso 3: Configurar los ajustes de geolocalización
- Paso 4: Crear un formulario de autocompletar direcciones de Google Maps
- Paso 5: Añada un campo de dirección a su formulario
- Paso 6: Activar la función de autocompletar direcciones
- Paso 7: Añada el formulario de autocompletar direcciones de Google Maps a su sitio web de WordPress
- Preguntas frecuentes sobre cómo crear un formulario de dirección autocompletable de Google Maps
¿Cómo puedo crear un formulario de autocompletar direcciones de Google Maps?
¿Te preguntas cómo utilizar la función de autocompletar direcciones de Google Maps? Sigue los pasos que se indican a continuación para empezar:
Paso 1: Instalar el plugin WPForms
Lo primero que tendrá que hacer es instalar el plugin WPForms. Una vez instalado WPForms, haga clic en el botón activar.

Si eres nuevo en WordPress o tienes alguna dificultad durante el proceso de instalación de un plugin, puedes consultar la guía paso a paso sobre cómo instalar un plugin de WordPress.
Paso 2: Activar el complemento de geolocalización
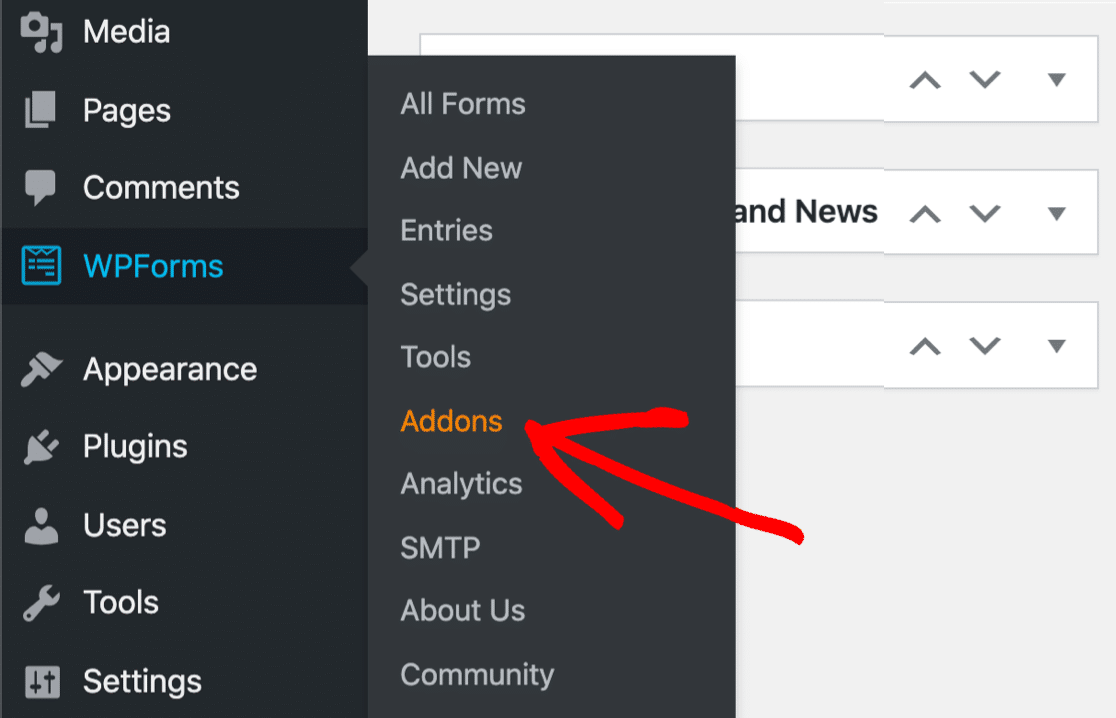
Ahora para activar el addon, diríjase a su panel de WordPress y haga clic en WPForms " Addons.

En la barra de búsqueda, escriba Geolocalización. A continuación, haz clic en el botón Instalar complemento para cambiar su estado a Activo.

Paso 3: Configurar los ajustes de geolocalización
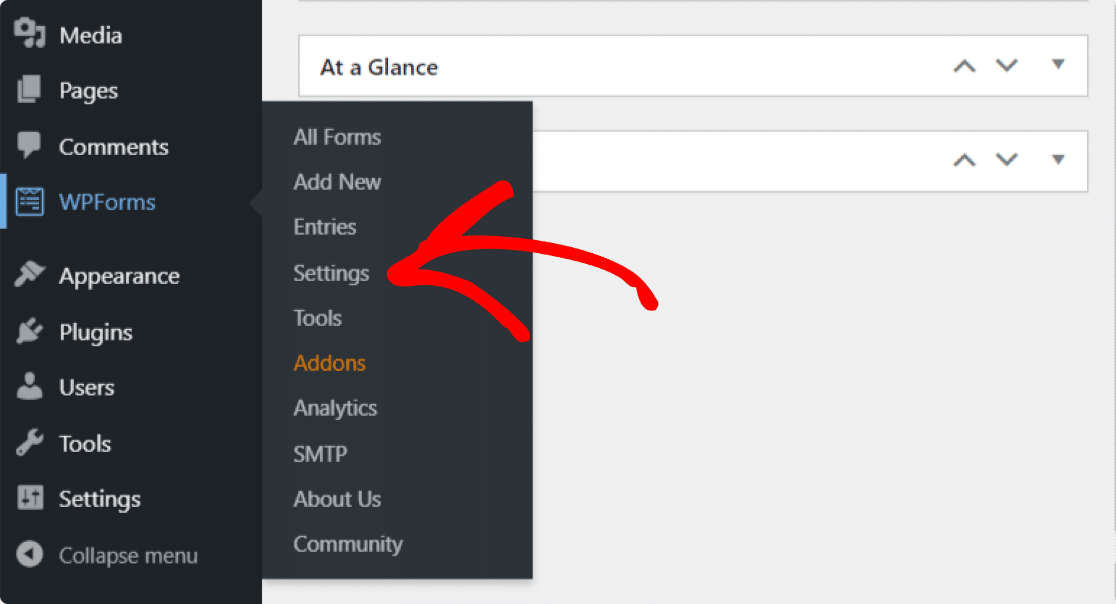
Una vez que haya habilitado el addon de Geolocalización, necesita configurar sus ajustes. Para ello, haga clic en WPForms " Configuración.

En la página de configuración de WPForms, haga clic en Geolocalización en las pestañas de la parte superior para acceder a su configuración.

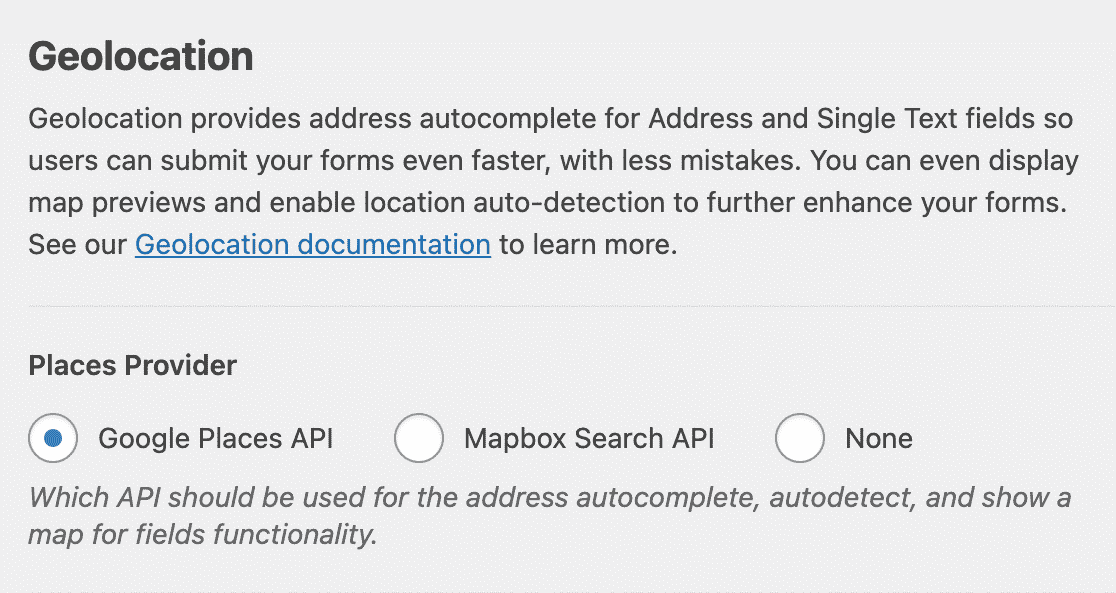
Aquí verá diferentes opciones para configurar el complemento Geolocalización en función de diferentes necesidades y requisitos:
- Proveedor de lugares: Tienes la opción de elegir qué proveedor quieres que reciba tu información de geolocalización. Aquí seleccionaremos la API de Google Places como nuestro proveedor de lugares.

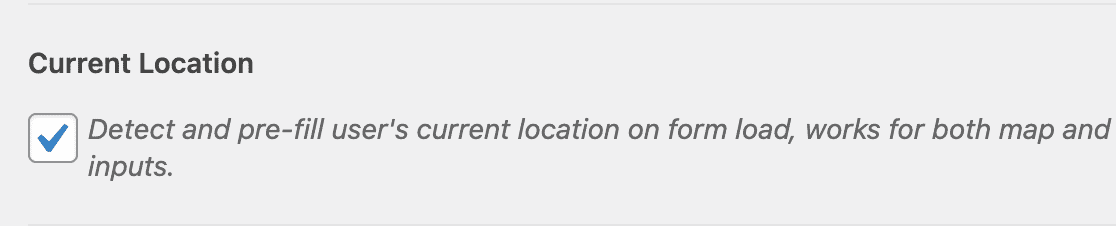
- Ubicación actual: Activa esta opción para permitir que la ubicación de tu usuario se rellene previamente en el formulario.

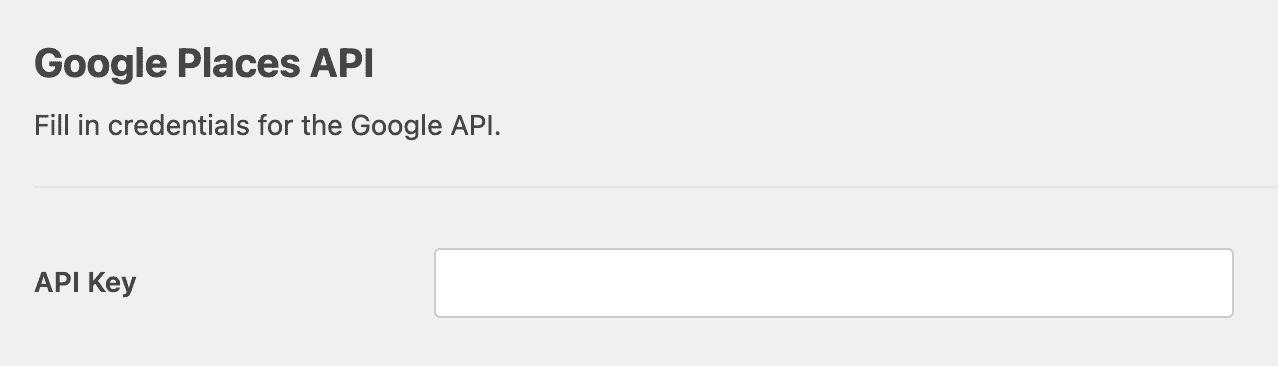
- API de Google Places: Para habilitar la función de autocompletar direcciones y mostrar Google Maps en tus formularios, necesitarás generar una clave API y conectarla con WPForms.

Veamos el proceso completo de generación de una clave API.
Generación de una clave API desde Google Developer Console
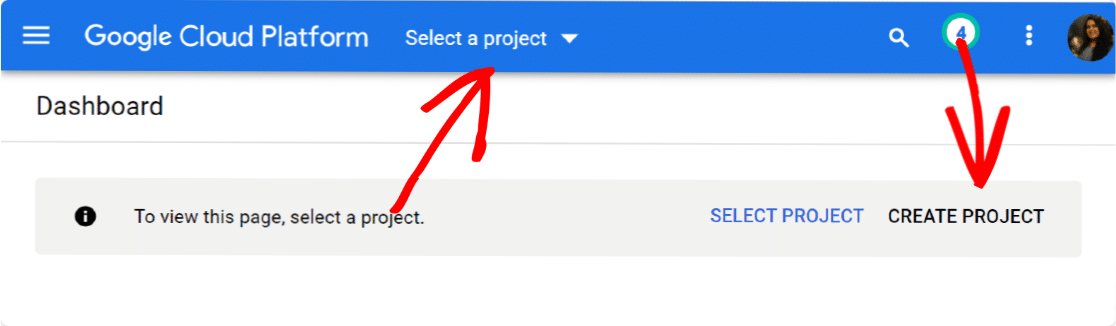
Accede a Google Developer Console y selecciona el proyecto en el menú Seleccionar un proyecto de la parte superior.
Si no tiene ningún proyecto creado anteriormente, haga clic en Nuevo proyecto para crear uno nuevo.

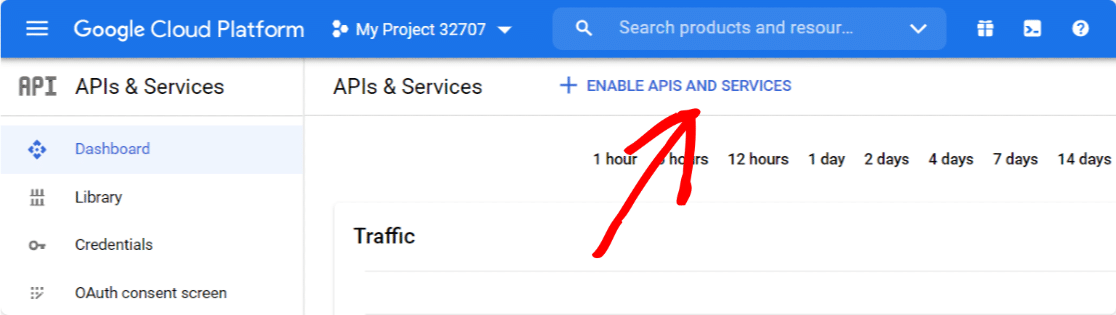
Una vez que haya creado correctamente un nuevo proyecto, haga clic en Activar API y servicios.

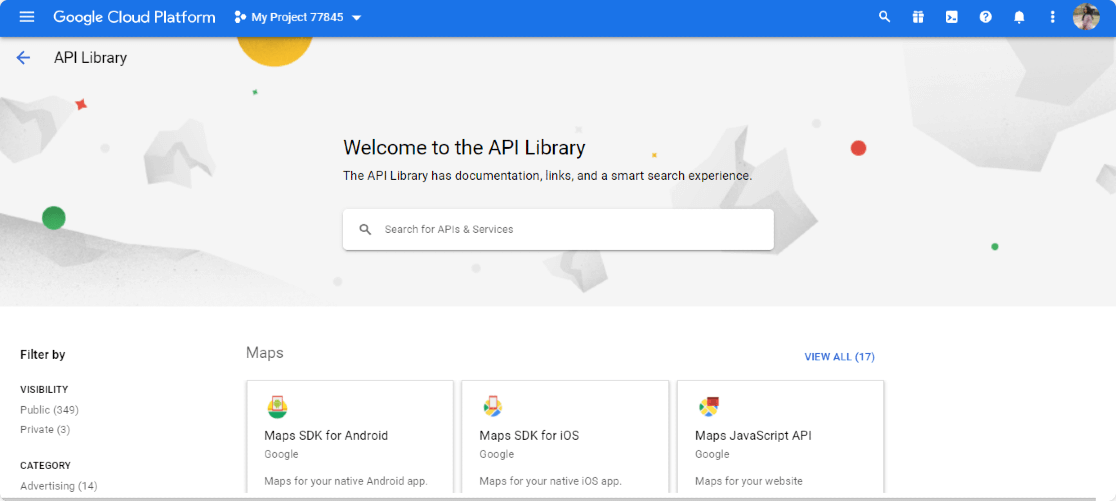
Se abrirá una biblioteca API de Google.

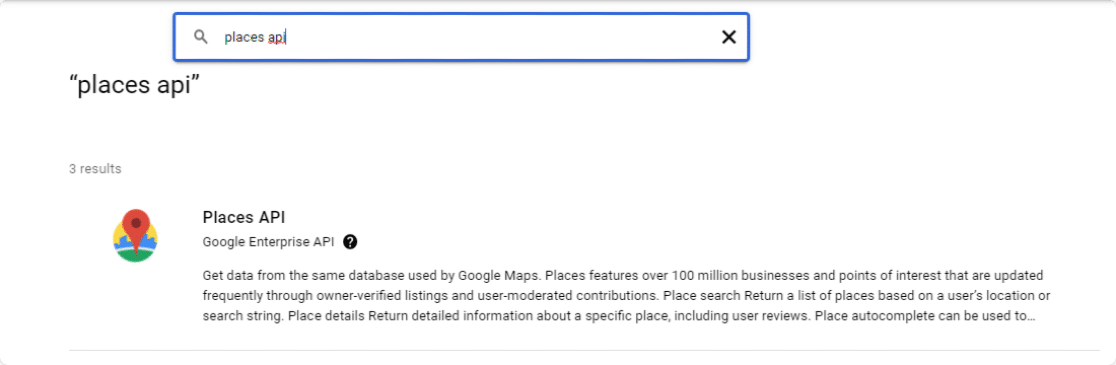
A partir de aquí, tendrás que habilitar tres 3 API:
- API de geocodificación
- API JavaScript de mapas
- API de lugares
Esta biblioteca de API ofrece una sencilla opción de búsqueda; escriba el nombre de la API en el cuadro de búsqueda, vaya a su API y pulse el botón HABILITAR.

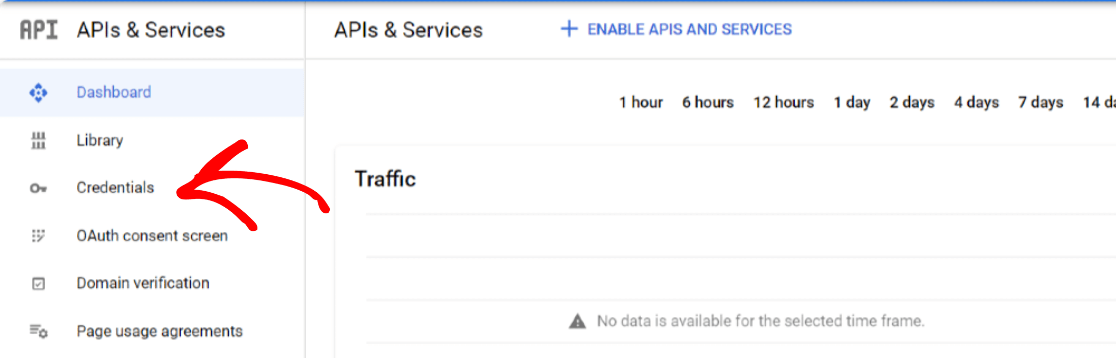
Una vez que hayas habilitado todas las API, vuelve al panel de control de Google Console y accede a la pestaña Credenciales.

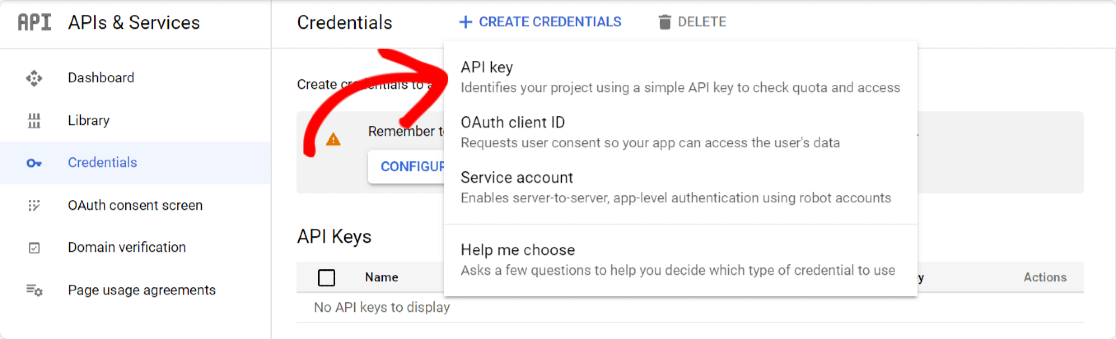
Haga clic en el botón Crear credenciales de la parte superior y seleccione la opción Clave API.

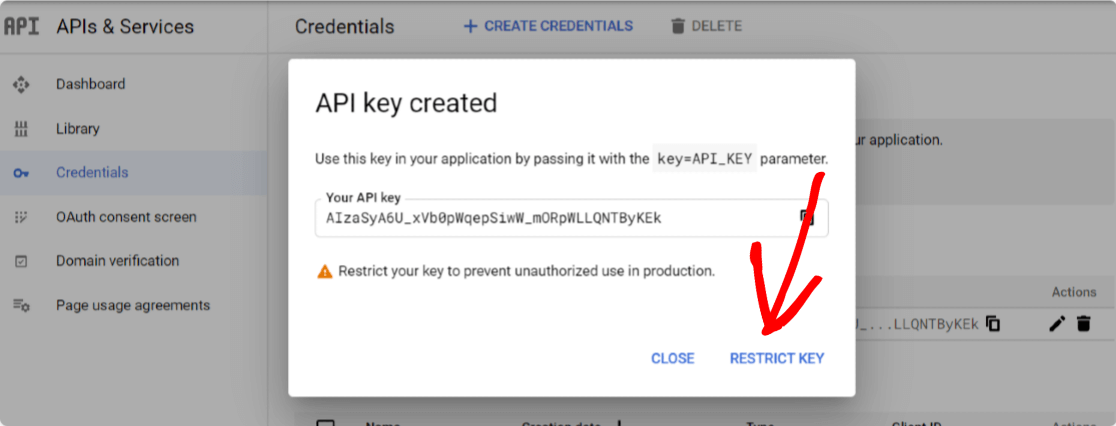
Se abrirá una ventana emergente con una clave API. Haga clic en la opción RESTRINGIR CLAVE en la esquina inferior derecha de la ventana emergente.

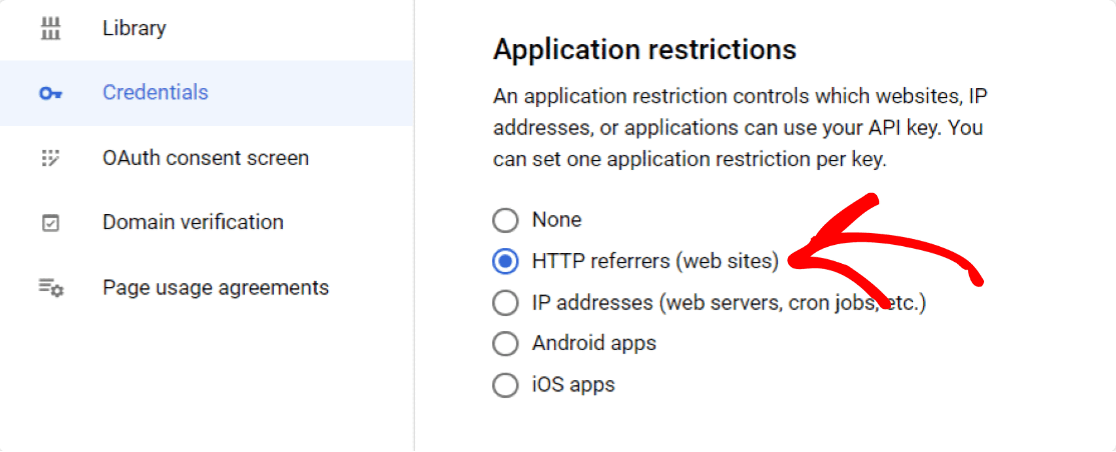
Se abrirá una nueva página en la que tendrás que configurar los siguientes parámetros:
- Restricciones de aplicación: Desde aquí, puede seleccionar qué sitios web, direcciones IP o aplicaciones pueden utilizar la clave API. Aquí tendrás que elegir la opción HTTP Referrers para permitir que tu Clave se utilice dentro de tus sitios web.

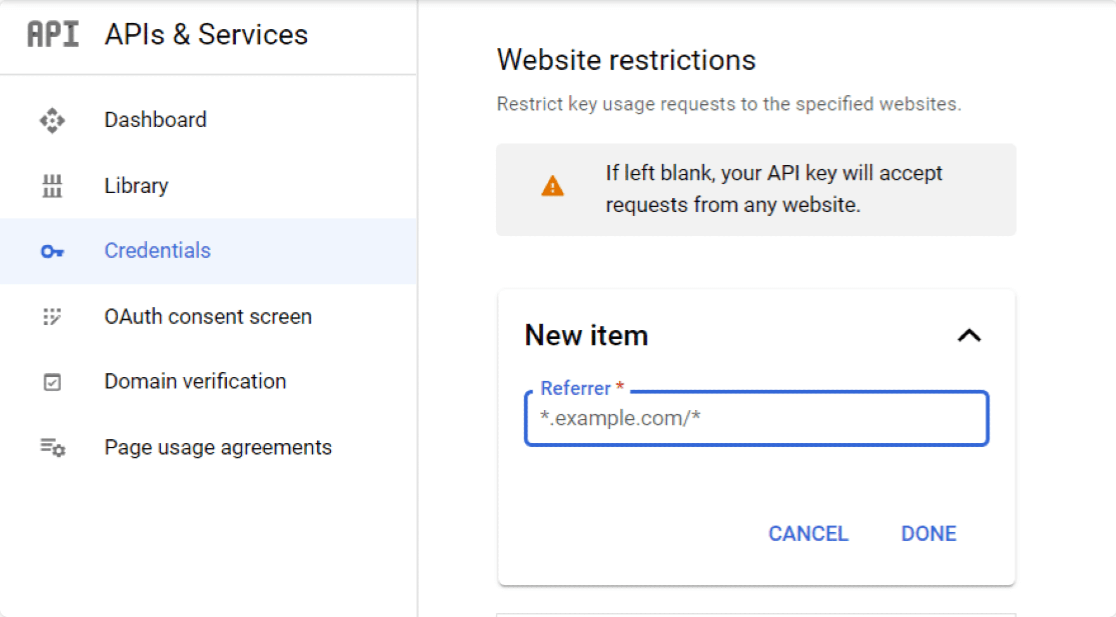
- Restricciones de sitios web: Una vez que seleccione los Remitentes HTTP, se mostrará una nueva opción, restricciones de sitios web. Aquí tiene que añadir el nombre de dominio de su sitio web para restringir la clave de API para ser utilizado sólo por los sitios web especificados.

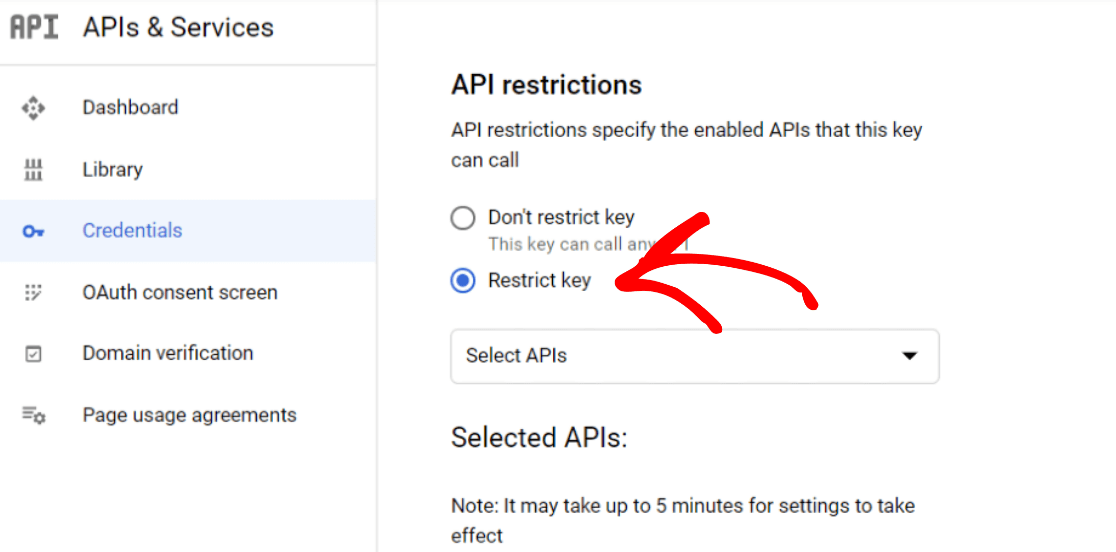
- Restricciones API: Después de restringir tu Clave por Aplicación y Sitio Web, necesitarás restringir tu Clave por API. Para ello, haga clic en la opción Restringir clave.

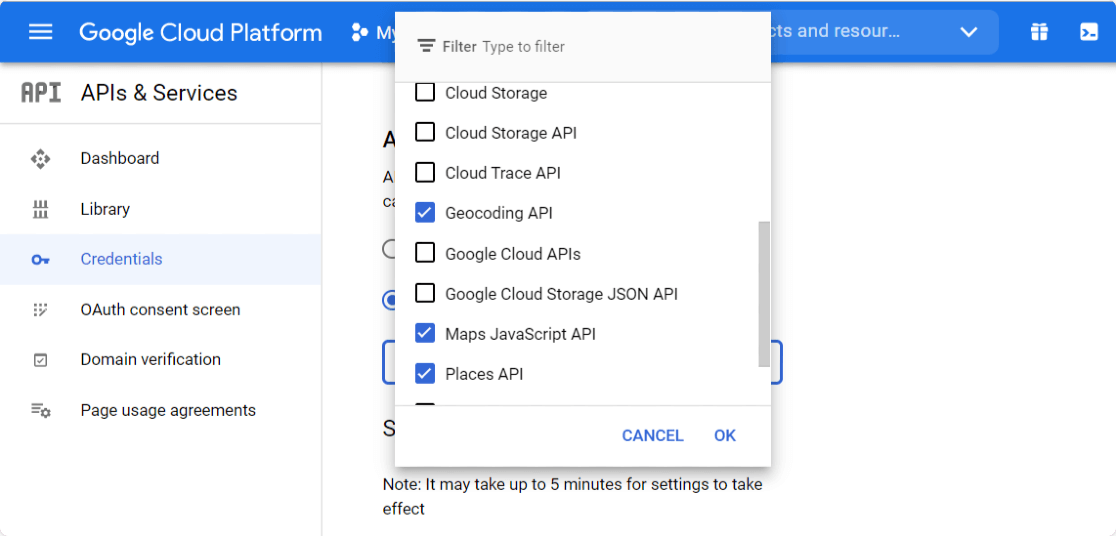
Esto abrirá un desplegable con una opción de múltiples APIs. Seleccione las siguientes API en el menú desplegable:
- API de lugares
- API JavaScript de mapas
- Geocodificación AP

Una vez que haya terminado de seleccionar las API, haga clic en el botón Guardar para guardar la configuración.
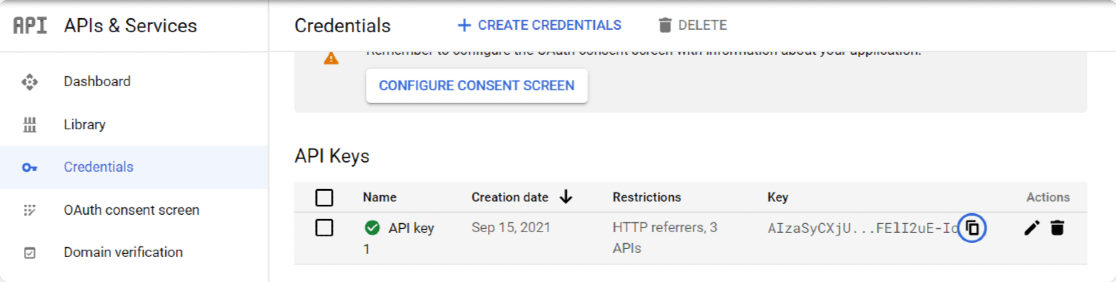
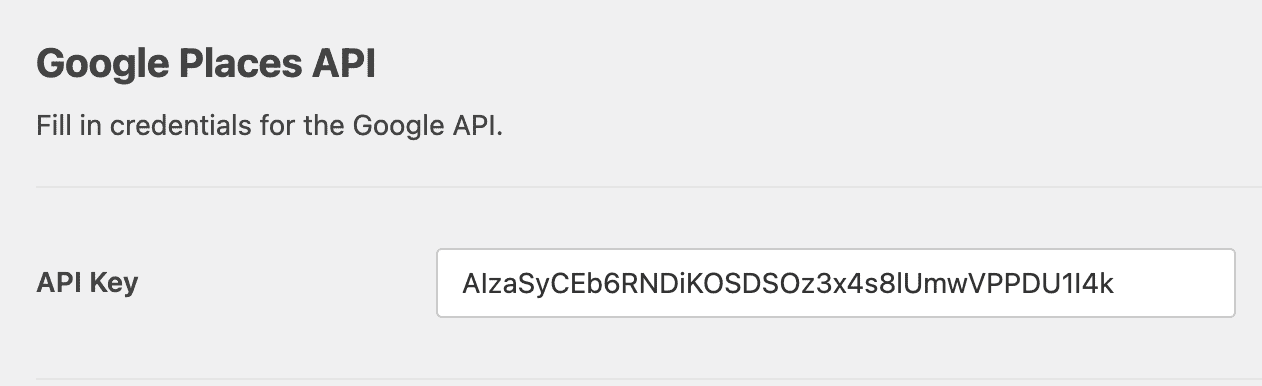
Al hacer clic en el botón de guardar se le redirigirá de nuevo a la página de Credenciales. Copie la clave de la página y vuelva a la configuración de WPForms.

En la configuración de WPForms, pega esto en el campo Clave de API bajo la API de Google Places y haz clic en el botón Guardar configuración.

Muy bien. Ahora vamos a añadir la función de autocompletar direcciones a tus formularios.
Paso 4: Crear un formulario de autocompletar direcciones de Google Maps
Ahora que hemos terminado con la configuración de la API, es el momento de crear un formulario de direcciones de autocompletar de Google Maps.
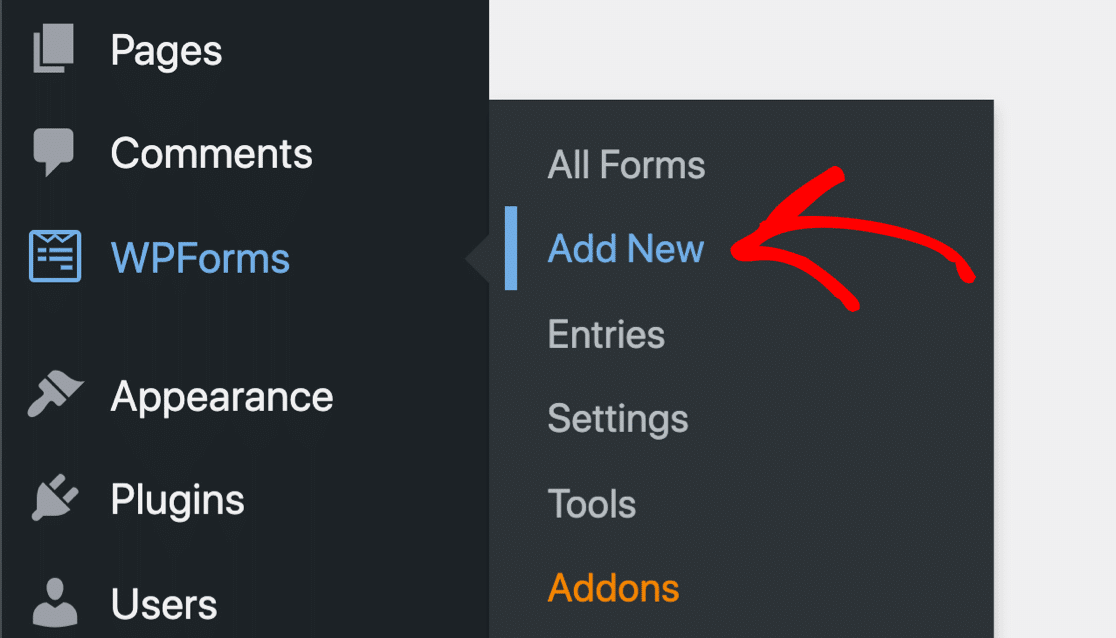
Para ello, en primer lugar, tenemos que crear un nuevo formulario utilizando WPForms. Vaya a WPForms " Add New para crear un nuevo formulario.

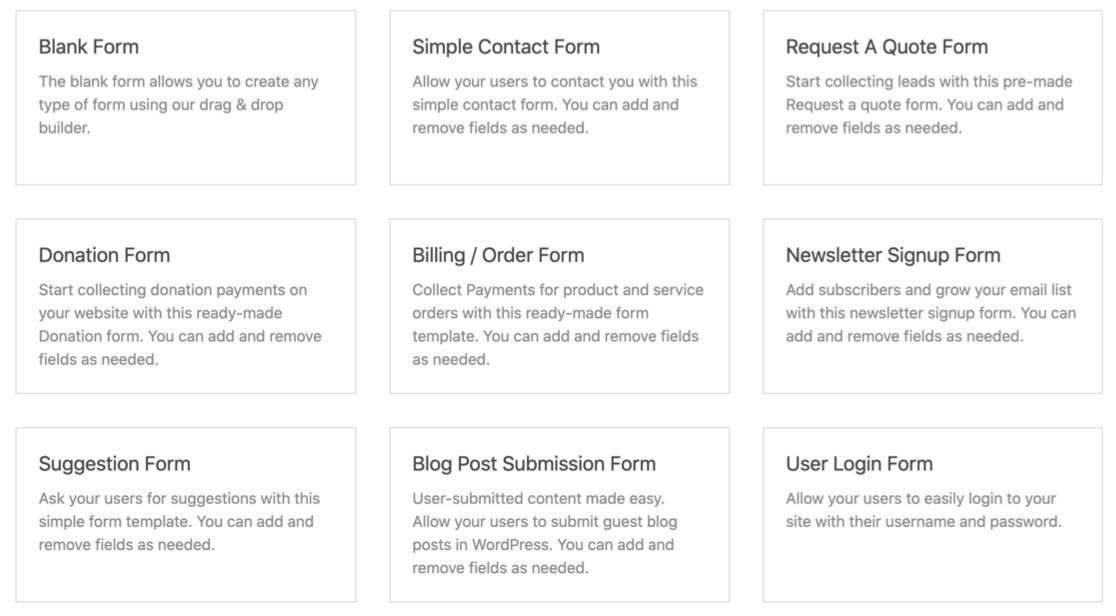
En la pantalla de configuración, añada un nombre a su formulario y seleccione la plantilla que desea utilizar. WPForms viene con más de 2.000 plantillas de formularios de WordPress.

Aquí elegiremos una plantilla de Formulario de Contacto Simple. Haga clic en la plantilla para verla en vivo en el tablero del constructor de formularios.

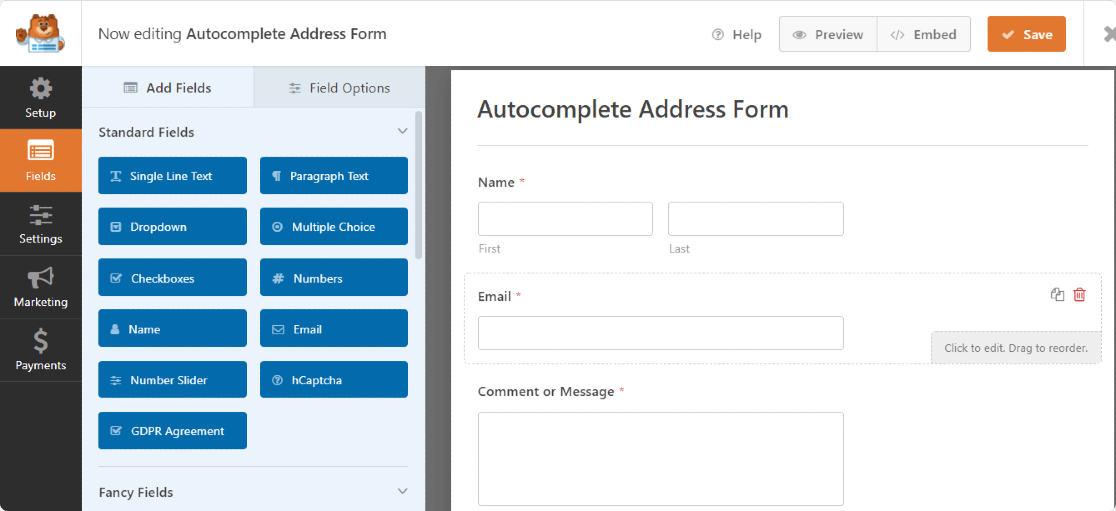
A continuación puede ver el panel de control del constructor de formularios WPForms. Desde este constructor, puede agregar campos adicionales a su formulario de contacto.

Paso 5: Añada un campo de dirección a su formulario
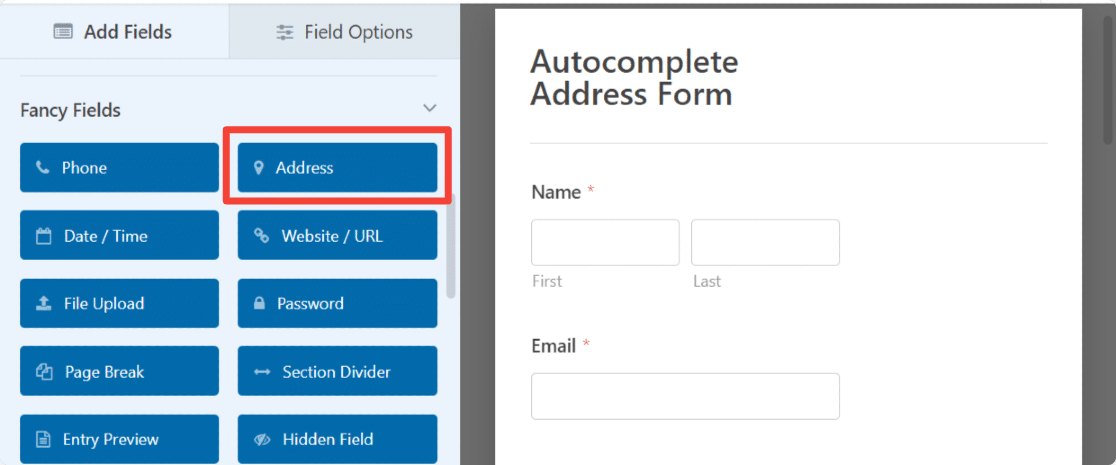
Ahora que tenemos nuestro formulario listo, sólo necesitamos añadir el campo de dirección. A la izquierda, arrastre el campo de dirección de la sección de campos de fantasía y colóquelo en el formulario.

El campo Dirección ya incluye una etiqueta y un texto de sub-etiqueta para su comodidad. Usted obtiene la flexibilidad de:
- Personalizar el texto de la etiqueta
- Seleccionar formato de esquema para el campo de dirección
- Personalizar el tamaño del campo
- Ocultar etiqueta
- Ocultar subetiquetas
Paso 6: Activar la función de autocompletar direcciones
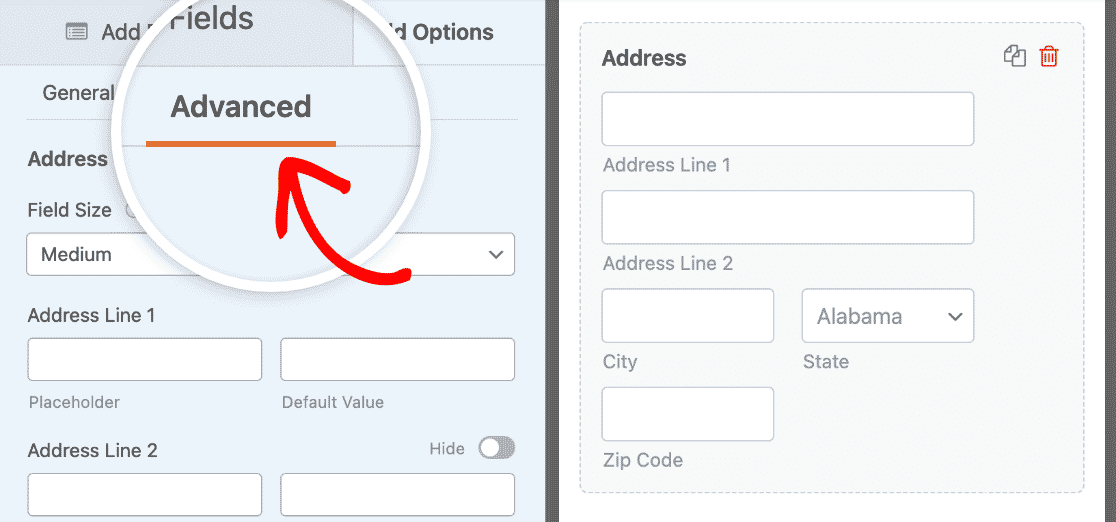
Para activar la función Autocompletar dirección, vaya a la pestaña Avanzado del campo Dirección.

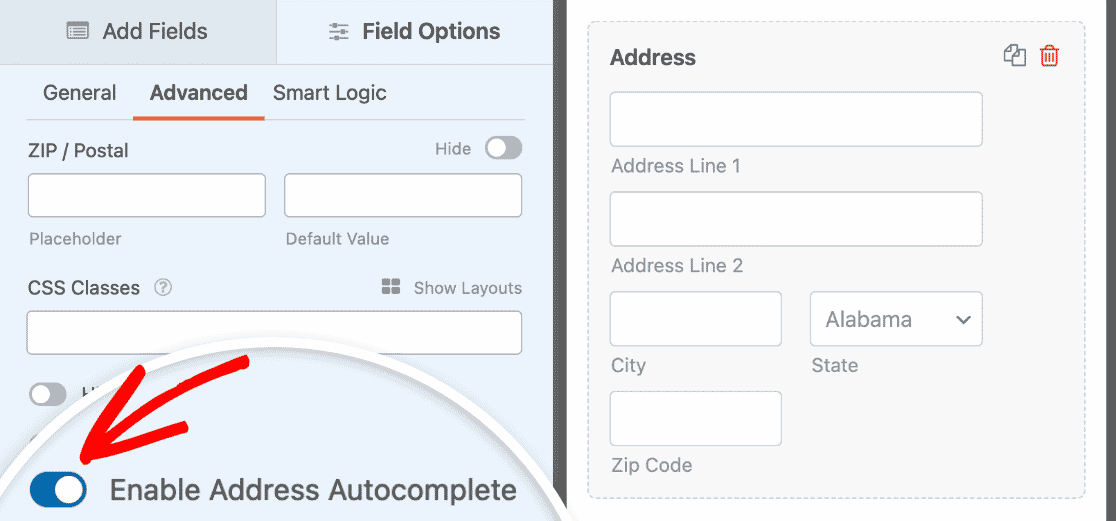
Desplácese hacia abajo hasta que vea la opción Habilitar autocompletar dirección. Active esta opción para habilitar la función de autocompletar direcciones en el formulario.

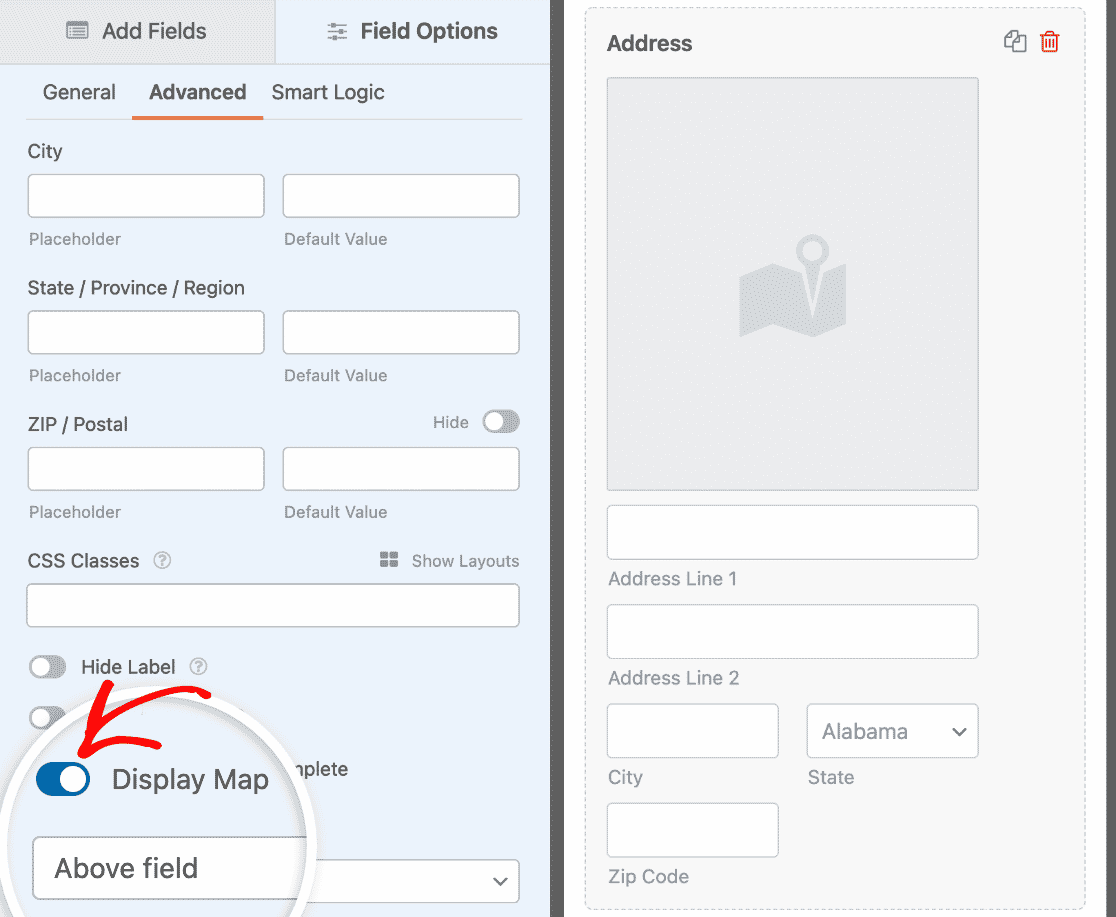
Al permitirlo se abrirá una función más: Mostrar mapa. Si desea mostrar un mapa en su formulario de contacto, active también esta opción.
Utilice el menú desplegable para especificar si desea que el mapa aparezca encima o debajo de los subcampos de Dirección.

Haga clic en el botón Guardar de la parte superior. Ahora que su formulario de autocompletar direcciones está listo, es hora de añadirlo a su sitio web.
Paso 7: Añada el formulario de autocompletar direcciones de Google Maps a su sitio web de WordPress
WPForms le permite añadir su formulario en múltiples ubicaciones, incluyendo páginas, entradas de blog, e incluso widgets de la barra lateral de su sitio web.
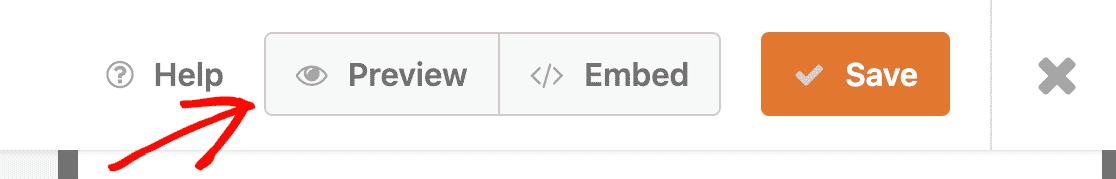
Antes de incrustar tu formulario en una página, si quieres, puedes comprobar cómo se verá tu formulario en la página en vivo. Para previsualizar tu formulario, haz clic en el botón Previsualizar de la parte superior.

Si estás satisfecho con tu formulario de autocompletar direcciones de Google Maps, ya puedes añadirlo a tu página.
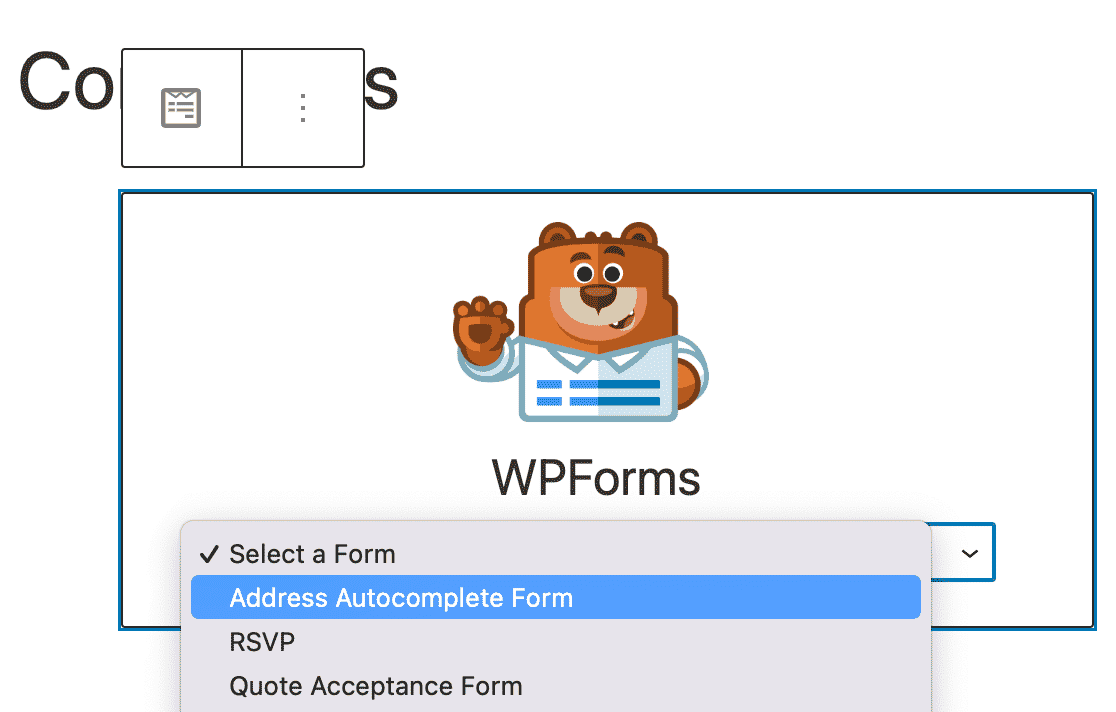
Cree una nueva página o abra una página existente en el sitio web de WordPress. Haga clic en el icono "+" y añada el bloque WPForms desde el editor de bloques.

A continuación, seleccione su formulario en el desplegable del bloque. En este caso, seleccionaremos el formulario de autocompletado de direcciones.

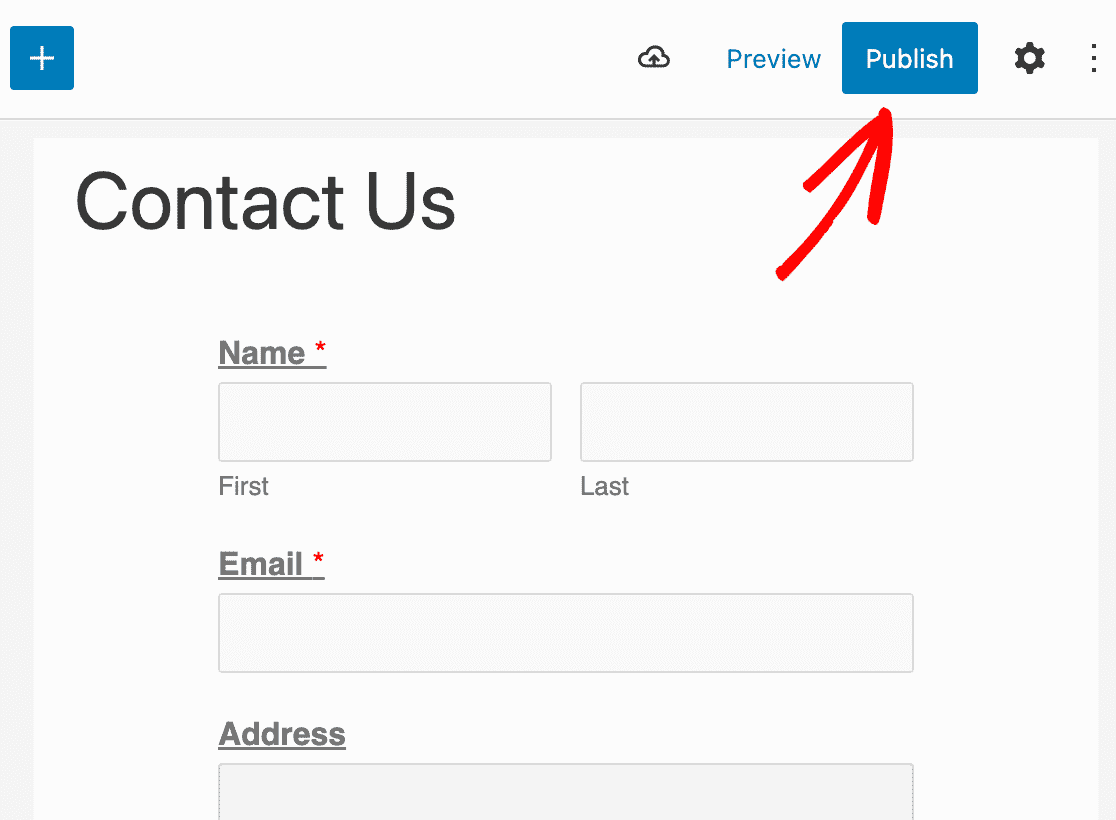
Después de eso, todo lo que tiene que hacer es publicar la página y su formulario se pondrá en marcha y estará listo para aceptar envíos.

Este es el aspecto del campo Dirección con el mapa interactivo en una página publicada. ¿No es increíble?

¡Buen trabajo! Has creado con éxito un formulario de dirección de autocompletar de Google Maps. Consulta esta guía para obtener más información sobre las líneas de dirección 1 y 2.
Preguntas frecuentes sobre cómo crear un formulario de dirección autocompletable de Google Maps
El autocompletado del formulario de direcciones es un tema de interés popular entre nuestros lectores. He aquí las respuestas a algunas preguntas frecuentes al respecto:
¿Qué es autocompletar dirección en un formulario?
Autocompletar la dirección en un formulario es una función que simplifica el proceso de rellenar los campos de dirección.
Al empezar a escribir una dirección, el formulario sugiere automáticamente direcciones completas basadas en la entrada inicial. Esto ayuda a los usuarios a introducir rápidamente información precisa sin tener que escribir toda la dirección.
¿Cómo añado una dirección de autocompletar a Google?
Para añadir la función de autocompletar direcciones a un formulario de Google, debes integrar Google Maps API. Esta API conecta tu formulario a la amplia base de datos de direcciones de Google, lo que le permite sugerir direcciones a medida que los usuarios escriben.
Para los usuarios de WordPress, WPForms Pro, combinado con el complemento de geolocalización, ofrece una integración sencilla que mejora sus formularios con funciones de autocompletado de direcciones.
¿Qué es la herramienta de autocompletar direcciones?
Una herramienta de autocompletado de direcciones es un sistema que predice y muestra las direcciones completas a medida que los usuarios empiezan a escribirlas en un campo de formulario. Aumenta la velocidad y la precisión de la introducción de direcciones, garantizando que la información es correcta.
Para los sitios de WordPress, incorporar esta función es sencillo con WPForms Pro y el complemento Geolocation, que integran a la perfección la función de autocompletar direcciones en los formularios.
¿Es necesario tener conocimientos de programación para integrar la función Autocompletar de Google Maps?
La incorporación de la función de autocompletar direcciones de Google Maps en un formulario de contacto requiere conocimientos previos de codificación.
Pero si usas un plugin constructor de formularios como WPForms, puedes hacer el proceso en pocos pasos y sin codificar.
¿Cuál es el mejor plugin de Google Maps para WordPress?
WPForms Pro es uno de los mejores plugins de mapas para WordPress. Incluye un potente complemento de geolocalización con una función de autocompletado de direcciones preintegrada que funciona con Google Maps o Mapbox.
Esta función localiza y sugiere automáticamente las ubicaciones de sus usuarios a medida que rellenan y escriben sus direcciones.
Además, con el complemento de geolocalización, puede añadir un mapa a su formulario de contacto de WordPress y permitir que sus usuarios añadan una ubicación ajustando la chincheta en el mapa.
A continuación, realice un seguimiento de las conversiones de sus formularios de WordPress
¡Y ahí lo tiene! Con el complemento WPForms Geolocation, puede habilitar fácilmente la función de autocompletar direcciones en los formularios de contacto de su sitio web y mejorar la experiencia de sus visitantes.
Después de crear un formulario de dirección de autocompletar de Google Maps, es posible que esté interesado en realizar un seguimiento de las fuentes que están trayendo tráfico y clientes potenciales a su sitio web. Para obtener más información, consulte nuestro tutorial detallado sobre cómo realizar el seguimiento de una fuente de clientes potenciales en WordPress.
Y para conocer más formas de trabajar con Mapas en WordPress, aquí tienes nuestra lista de los mejores plugins de Mapbox para WordPress. También te puede interesar echar un vistazo a algunos trucos sencillos para eliminar el registro de usuarios spam.
Cree su formulario WordPress ahora
¿A qué está esperando? Empieza hoy mismo con el plugin de formularios para WordPress más potente. Y no se olvide, si te gusta este artículo, entonces por favor síguenos en Facebook y Twitter.




Esto NO funciona ¡devuelve error en el campo!
¡Hola Nathan! Lamento oír que la función de autocompletar direcciones de tu formulario está dando errores. ¿Podrías ponerte en contacto con nosotros y darnos más detalles sobre el problema para que podamos ayudarte a solucionarlo?
Esperamos sus noticias.
Buenas tardes,
El complemento de Google Maps funciona bien, ¡un gran trabajo!
Pero, ¿hay alguna forma de guardar las coordenadas lat y long dentro de la dirección seleccionada?
Gracias de antemano.
Me he dado cuenta de que captura la dirección en un solo campo, lo que dificulta el análisis sintáctico en los campos estándar de dirección, ciudad, estado y código postal. ¿Hay alguna forma de hacerlo?
Hola Adam,
Para hacer lo que ha descrito, puede crear un campo de dirección personalizado en el formulario utilizando campos de texto de una sola línea y un campo desplegable.
Puedes añadir opciones rápidamente en un campo Desplegable utilizando nuestra opción Añadir en Masa en el constructor de formularios. Para ello, haz clic en el campo desplegable y, en el panel izquierdo de opciones de campo, haz clic en Añadir en bloque. En la nueva sección que aparece, seleccione Mostrar preconfiguraciones. A continuación, puede seleccionar de nuestra lista de opciones preestablecidas. He aquí un breve screencast del proceso que añade Países como ejemplo.
Por si te sirve de ayuda, también tenemos un tutorial detallado al respecto.
Para el subcampo Código postal puede utilizar el campo Números, o exigir que los usuarios sólo puedan añadir números a un campo Texto de una línea utilizando el método de máscara de entrada. Tenemos más detalles en nuestro tutorial aquí.
Si lo desea, también puede formatear su formulario para que tenga varias columnas. Tenemos un gran tutorial sobre cómo hacerlo aquí.
Espero que te sirva de ayuda 🙂 .
He observado que el correo electrónico de notificación no incluye los datos del mapa. ¿Hay alguna forma de incluirlos cuando se envía una consulta a través del formulario de contacto?
Hola Rob,
Para configurar esto, abra el constructor de formularios y vaya a Configuración " Notificaciones. A continuación, desplácese hasta la sección Mensaje de correo electrónico y añada el campo
{entry_geolocation}Etiqueta inteligente.Por si te sirve de ayuda, aquí tienes una guía para incluir los datos de geolocalización en tus correos electrónicos.
Espero que te sirva de ayuda 🙂 .
¿Hay alguna forma de restringir sólo una ciudad o estado/provincia en lugar de mostrar direcciones de todo el mundo? Gracias. Por lo demás el addon funciona genial 🙂 .
Hola Rodney - Actualmente no tenemos la función en Geolocalización addon para restringir la dirección de autorrelleno basado en el país o ubicación. Estoy de acuerdo en que sería una gran función, y la añadiré a nuestro rastreador de solicitudes de funciones para que esté en el radar de nuestros desarrolladores.
Hola, me he dado cuenta de que esto sólo funciona para las direcciones. Necesito una forma de permitir que los aeropuertos, hoteles, etc. se autocompleten. Actualmente cuando el usuario escribe algo como "aeropuerto viena" no hay nada que elegir. ¿Hay alguna forma de activarlo? Pensé que sería genial añadirlo a mi sitio web de taxis, pero ahora sólo confunde a la gente y abandonan durante el envío del formulario.
Hola Matej,
Para habilitar el autocompletado de ubicaciones como aeropuertos y hoteles en WPForms, puede utilizar la función de autocompletado de direcciones proporcionada por el complemento de geolocalización. Esta función aprovecha servicios como Google Places o Mapbox, que pueden autocompletar una amplia gama de tipos de ubicación -incluidas direcciones, aeropuertos, hoteles y otros puntos de interés- en función de los datos disponibles del proveedor de mapas al que se conecte.
Espero que le sirva de ayuda.