AI Summary
Would you like your form fields to be displayed in a single line? Having your form in a single line layout can help you to place it in key areas of your site (like the top section of your home page) to get maximum exposure.
In this tutorial, we’ll show you how to display your form in a single line.

Note: If you prefer a simple drag-and-drop option to customize your form’s layout, we suggest using the Layout field. However, the inline-fields class covered in this tutorial is still supported and is recommended if you’d like to align the submit button in the same line with your form fields.
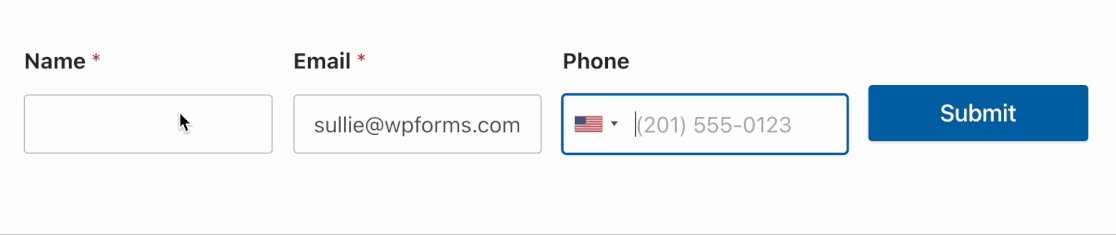
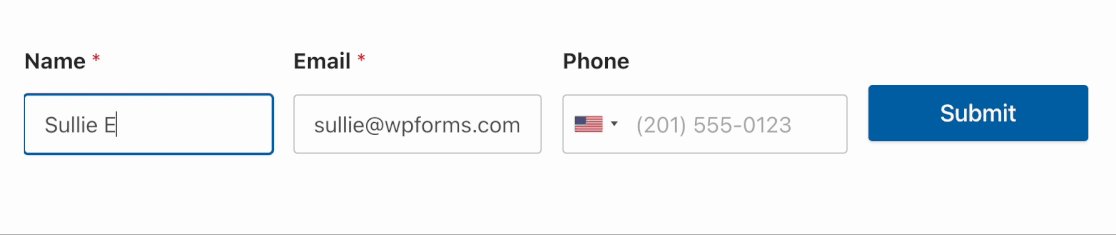
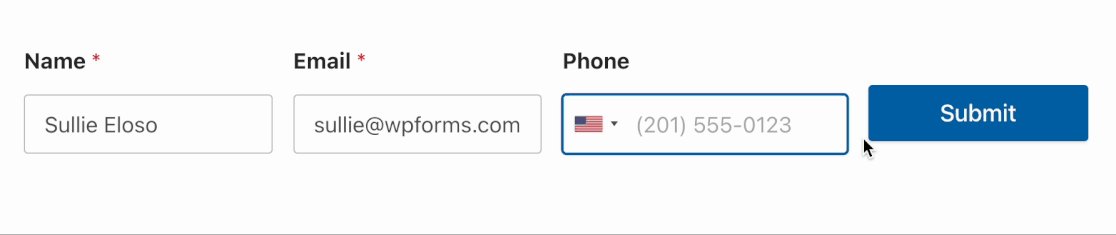
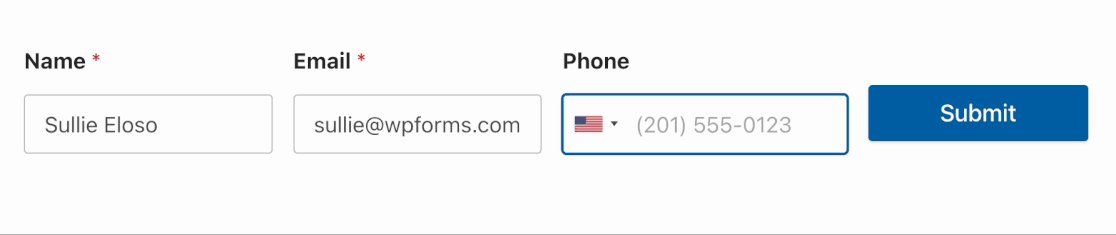
For our example, we’ll be creating a form with three form fields: Name, Phone, and Email.
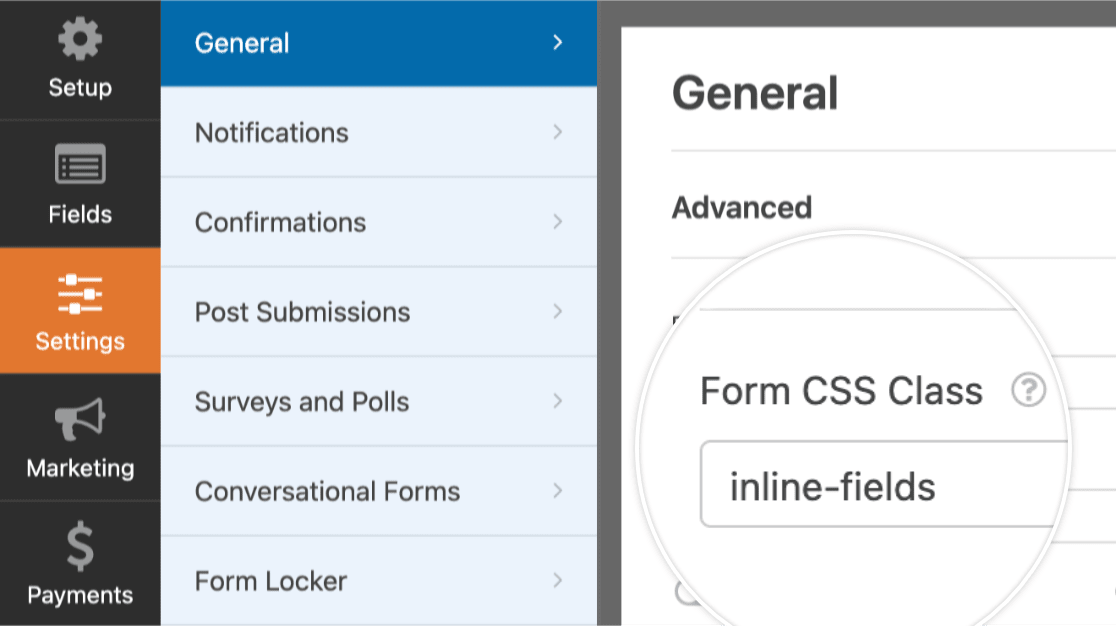
To display the form fields in a single line, navigate to Settings » General in your form builder and add the CSS class inline-fields to the Form CSS Class field.
Note: Please be aware that using the inline-fields class in WPForms can sometimes conflict with your WordPress theme’s styles. As a result, the appearance might not align with your expectations.

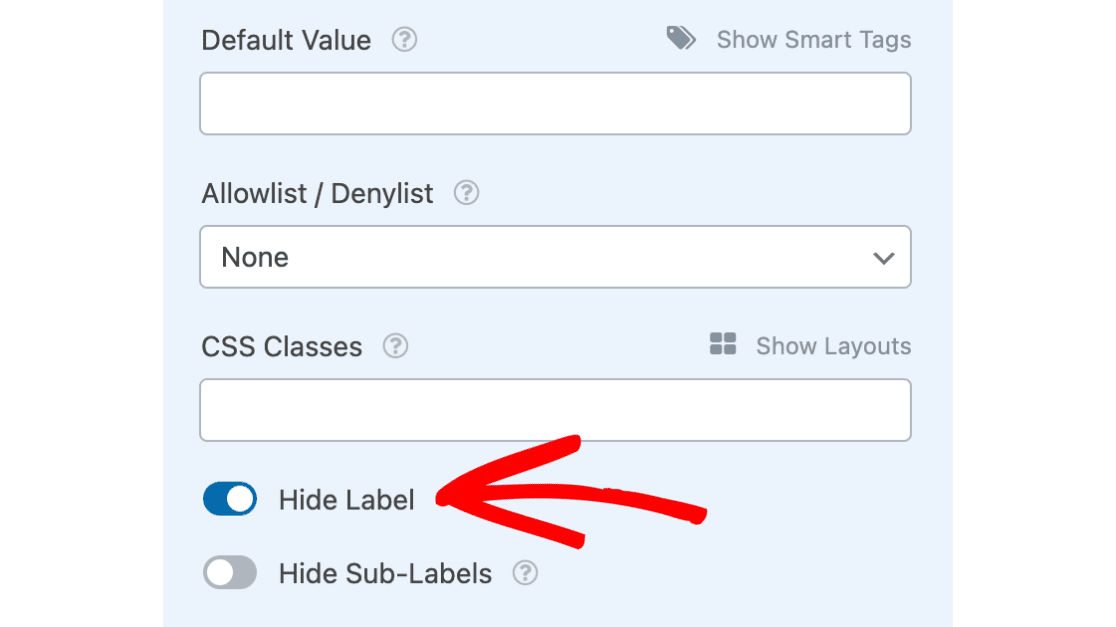
Then, to reduce the height of your form, open up each field’s Advanced section and select the Hide Label option.

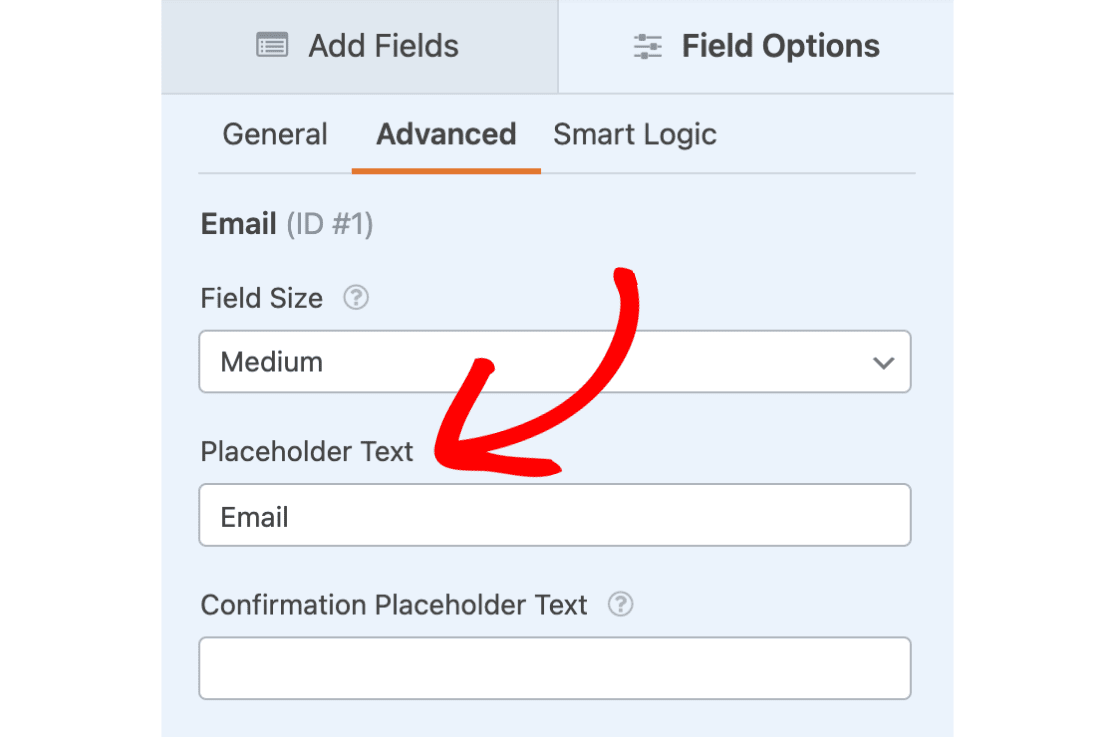
Next, we’ll set up some placeholder text to provide guidance to users. For our example, we’ll add Email as the placeholder text for our Email field.

Note: If you’d like to change the appearance of the submit button to fit the style of your form, you can follow our guide on customizing the submit button.
Here’s how the form will look on the frontend of the site:
Note: If you’re looking for another example or a ready-to-use template for a single-line form, check out our Inline Newsletter Signup Form Template.
That’s it! Now you can create forms that will be displayed in a single line.
Next, would you like to receive a copy of the information submitted by your users through your forms? Be sure to check out our tutorial on setting up form notifications for more details.
