AI Summary
Would you like to allow your users to select multiple options in a Dropdown field? Adding a multiple selection dropdown to your WordPress forms allows your users to select many options without having to use a Checkboxes field.
This tutorial will show you how to set up a multiple selection Dropdown field in WPForms.
Getting Started
Before we get started, you’ll need to create a new form or edit an existing form.
For our example, we’ll set up a sports club inquiry form. To do this, we’ll start by opening the form builder.
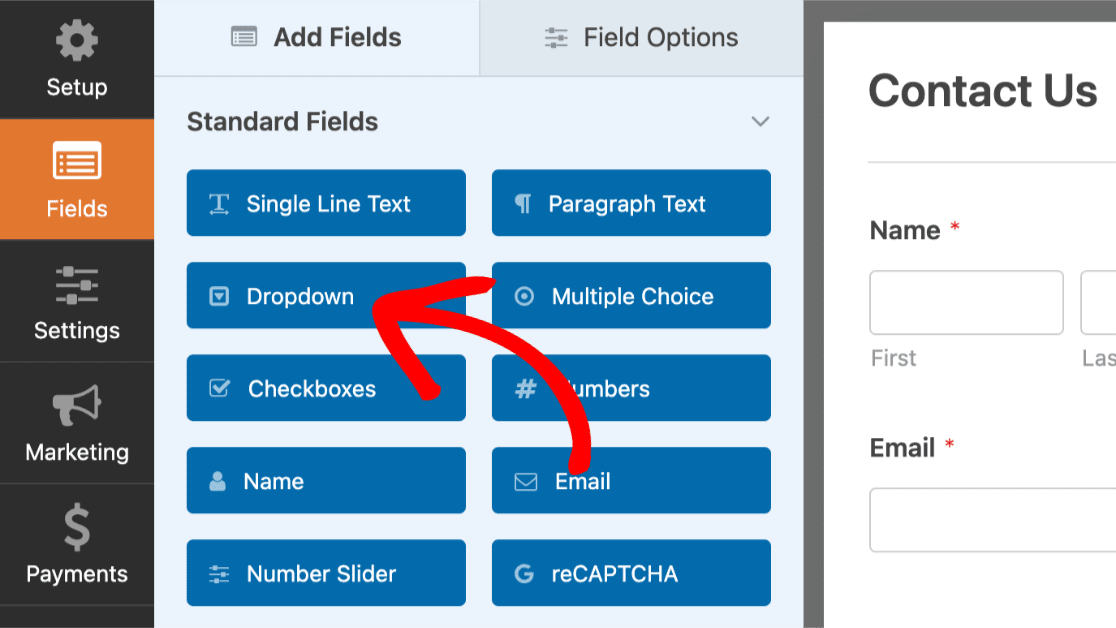
Then, navigate to the Standard Fields section to find the Dropdown field. Simply click the field to add it to the form, or drag and drop it into your form’s preview area.

Once the field is added, click on it to open its Field Options panel.
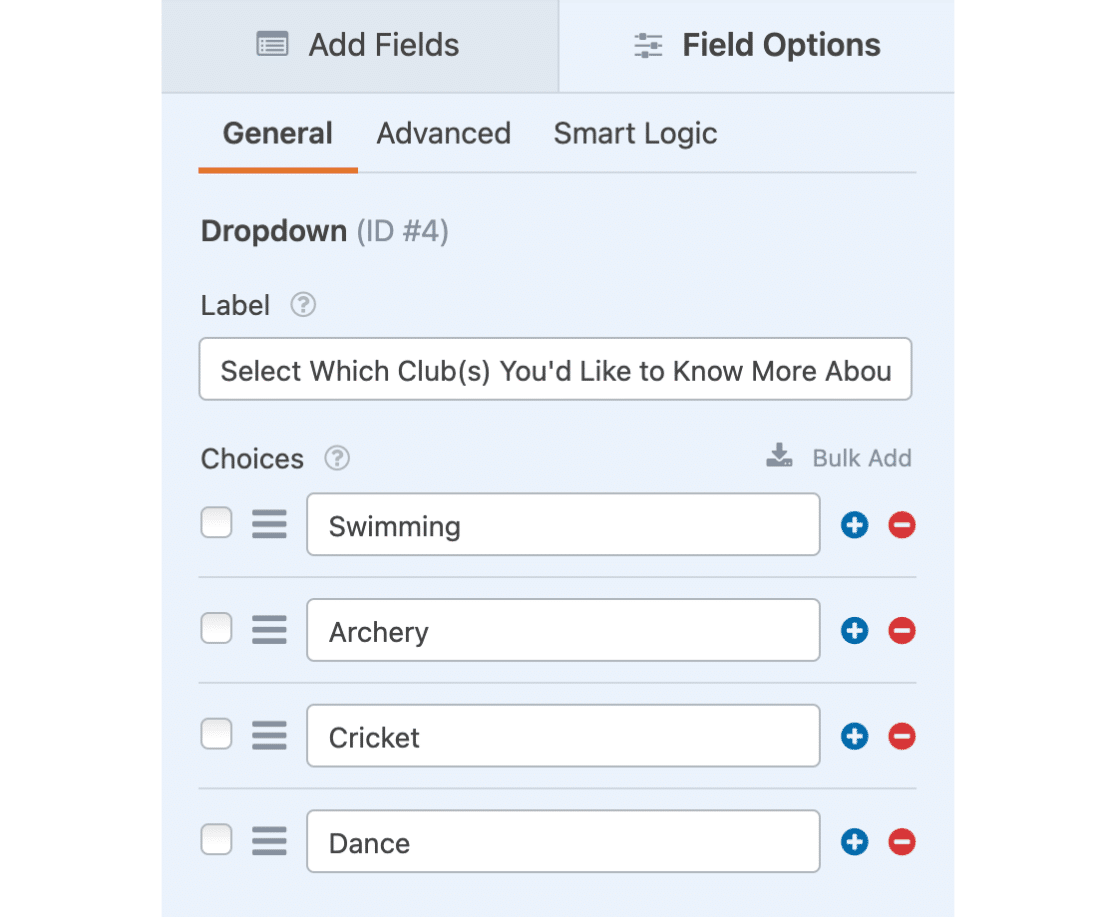
Then, we’ll change the Label for this field to read Select Which Club(s) You’d Like to Know More About. We’ll also add in 4 options under Choices: Swimming, Archery, Cricket, and Dance.

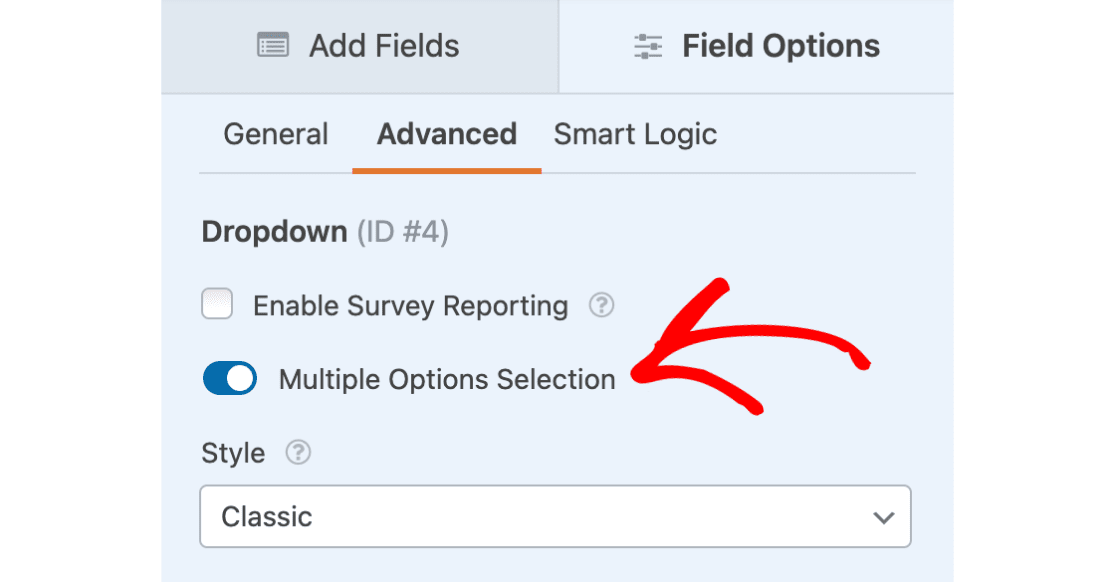
From within the Field Options, navigate to the Advanced section and click on it to open up additional settings.
Then, select the option labeled Multiple Options Selection to enable it.

Customization Options
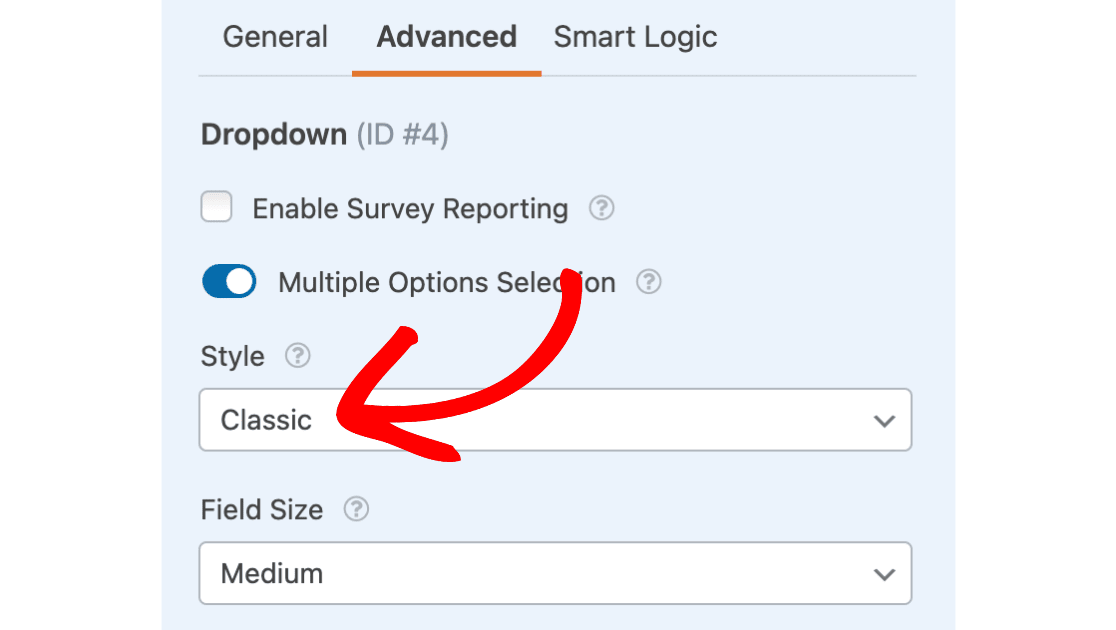
There are two different style configurations available for the Dropdown field: Classic or Modern. These will each format the dropdown’s styling in a slightly different way. You can change the style of your Dropdown field under Advanced » Style.

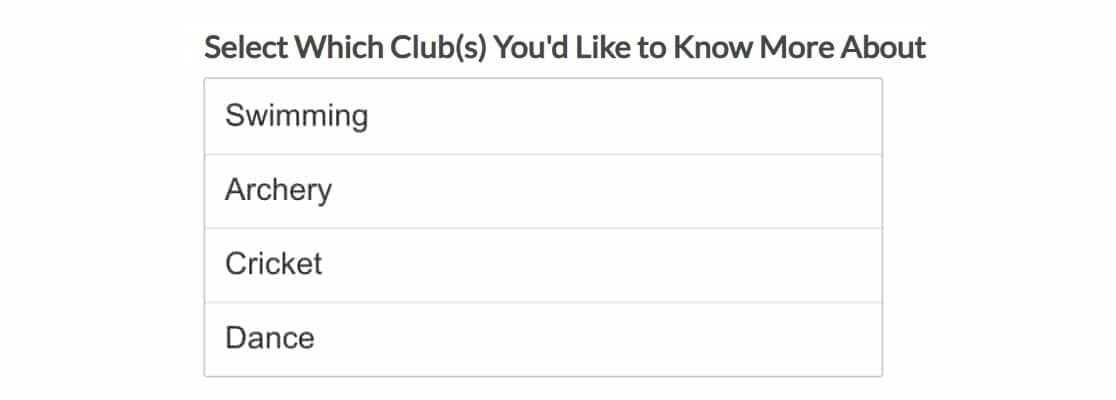
Classic Style
The Classic style will list all of your options inside of a box. When more than 4 options are added to the dropdown, the box will include a vertical scroll bar.

Note: The Classic style will always show at least four rows, even if there isn’t any data in those rows.
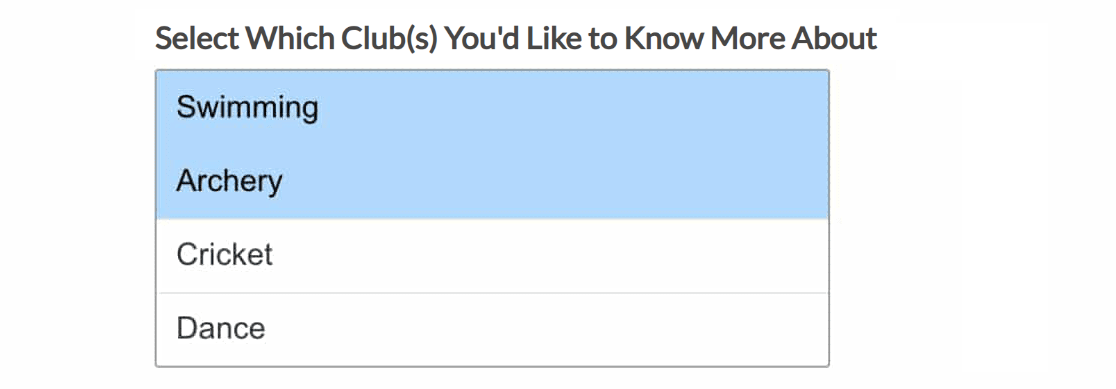
To select multiple options, hold the Control button (or Command on Mac) while clicking. This will add a highlight effect to the choices you’ve selected.

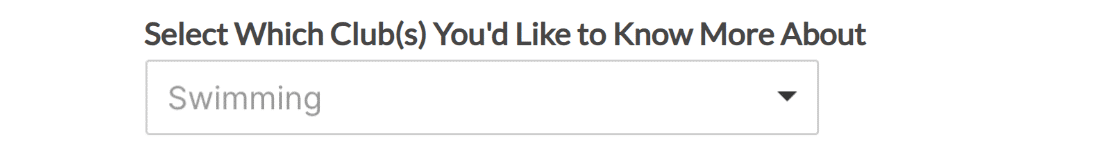
Modern Style
The Modern style will show a standard dropdown. This dropdown allows you to either scroll through an options list and select your choices, or to type in search terms to find the choices you’d like.

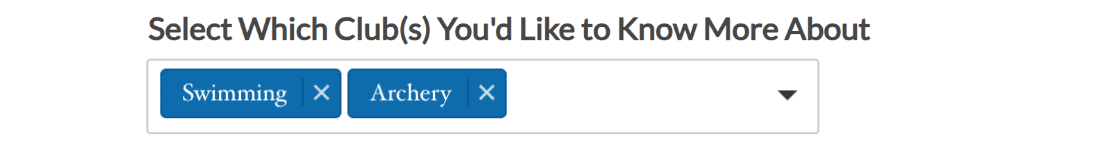
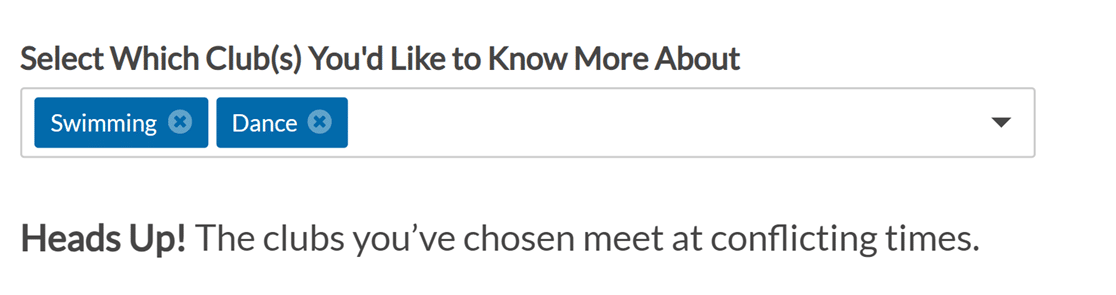
When multiple options are selected, each option will be added to the dropdown bar.

Configuring Conditional Logic
Configuring conditional logic with a multiple selection dropdown will allow you to show or hide fields if a user selects more than one dropdown choice.
For example, in our sports club inquiry form, we’ll show users a message if they select both Swimming and Dance from the dropdown. In our message, we’ll let them know that these clubs meet at conflicting times.
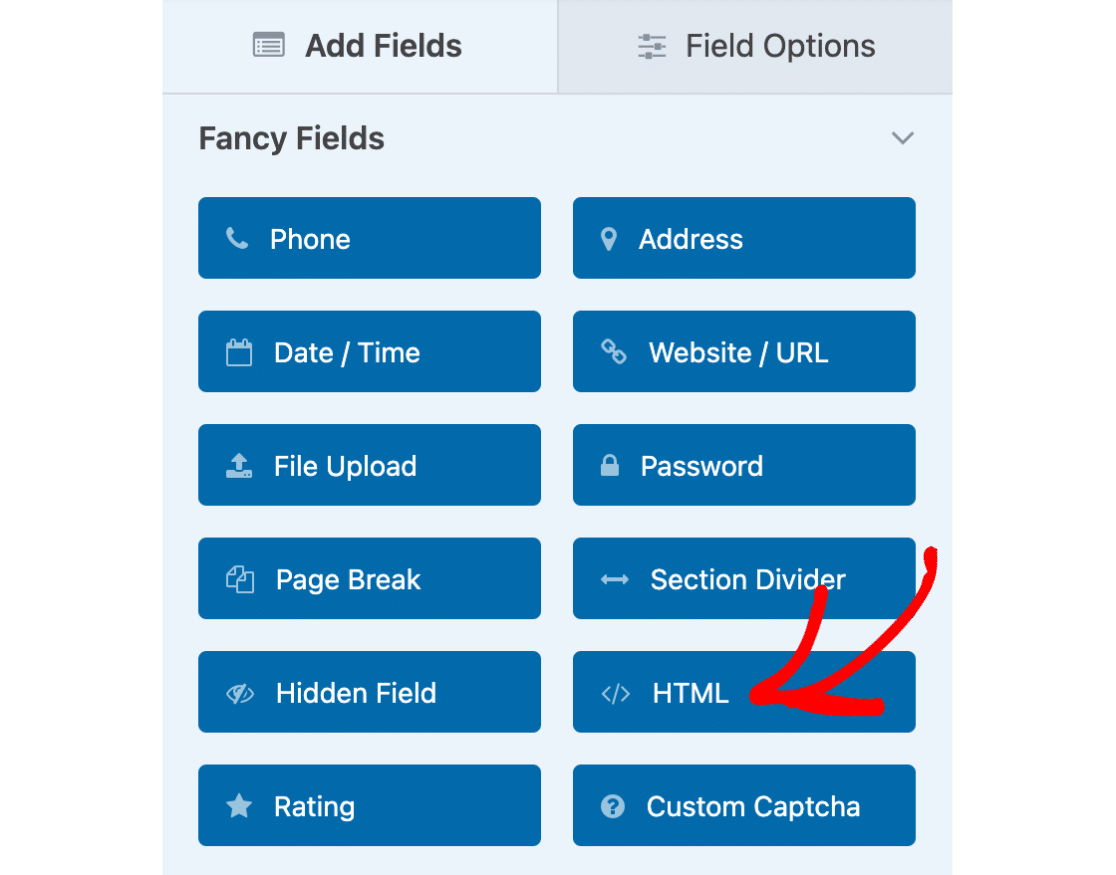
To set this up, we’ll first add an HTML field to our form.

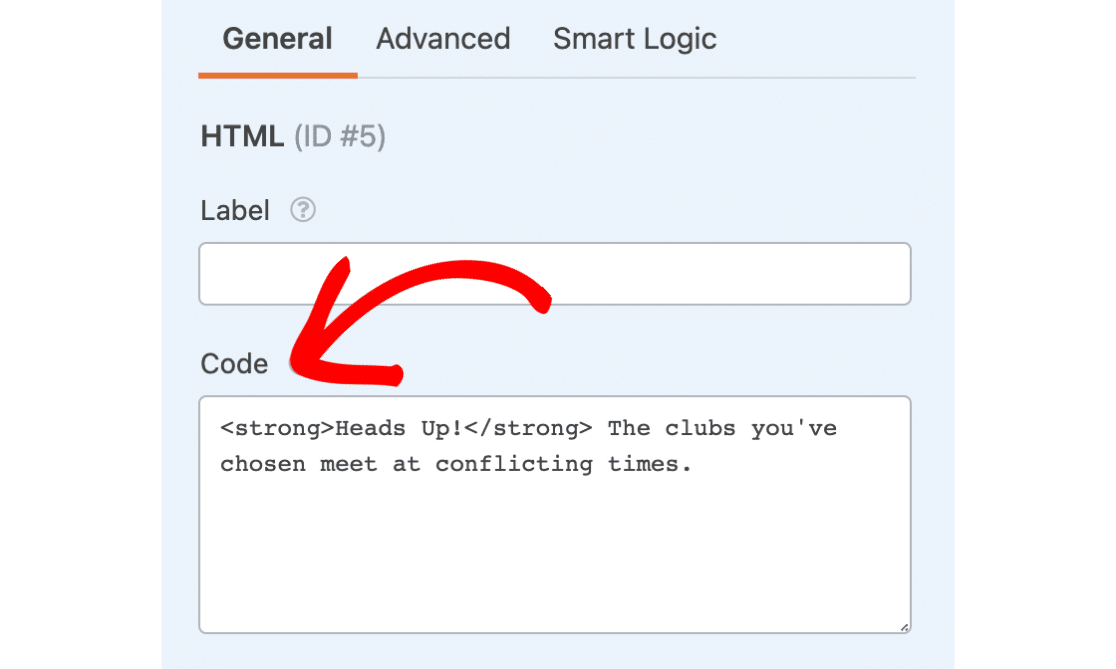
Then, in the Code section, we can add our message, “Heads Up! The clubs you’ve chosen meet at conflicting times.”

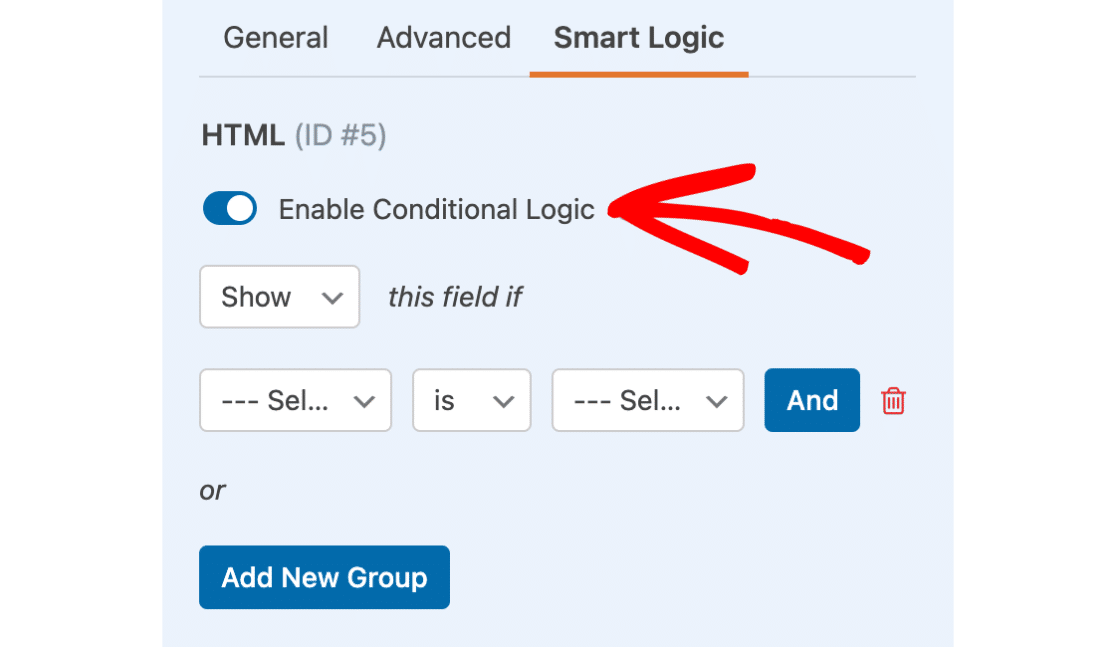
After that, we’ll need to set up our conditional logic so that the field only appears when users select Swimming and Dance. To do this, we’ll click the Smart Logic section to open it up, and then select the Enable conditional logic option.

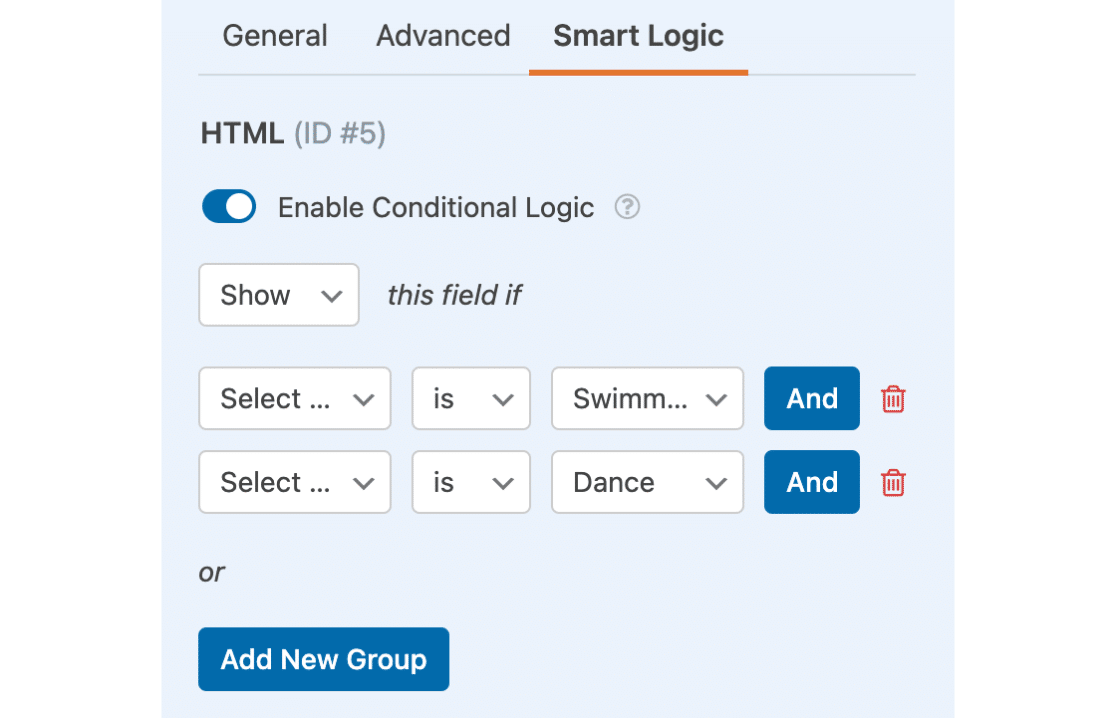
Then, we’ll set the logic to read: Show this field if Select Which Club(s) You’d Like to Know More About is Swimming AND Select Which Club(s) You’d Like to Know More About is Dance.

This field will now remain hidden unless a user selects both Swimming and Dance from our Dropdown field.

Note: For more details on how to use the AND operator, check out our guide on Smart Conditional Logic.
That’s it! You can now set up a multiple selection Dropdown field in your WPForms.
Next, would you like to easily add a large number of options for a Dropdown, Multiple Choice, or Checkboxes field? Check out our tutorial on how to bulk add choices for more details!
