AI Summary
Do you need to modify the date picker strings for months (long and short) as well as Ddill show you how to change this text using PHP.
The WPForms Date Picker is generated using the Flatpickr date script, which builds the date picker using JavaScript.
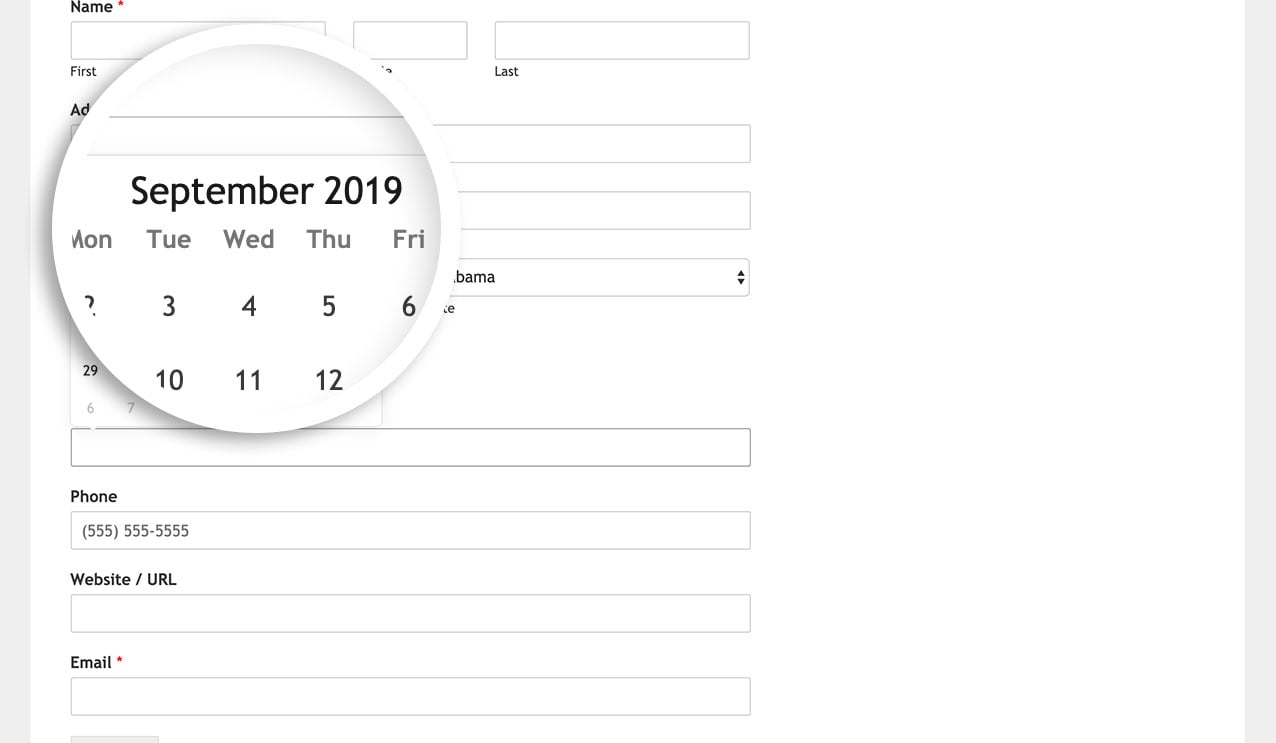
By default, the Date Picker calendar strings are in English and the first day of the calendar week will be Sunday.

If you’d like to localize the language strings used in the Date Picker, we have a separate tutorial with more details.
Modifying date picker strings
By adjusting the code below, you can modify or translate the strings used for days and months in the calendar, as well as adjust the first day of the week.
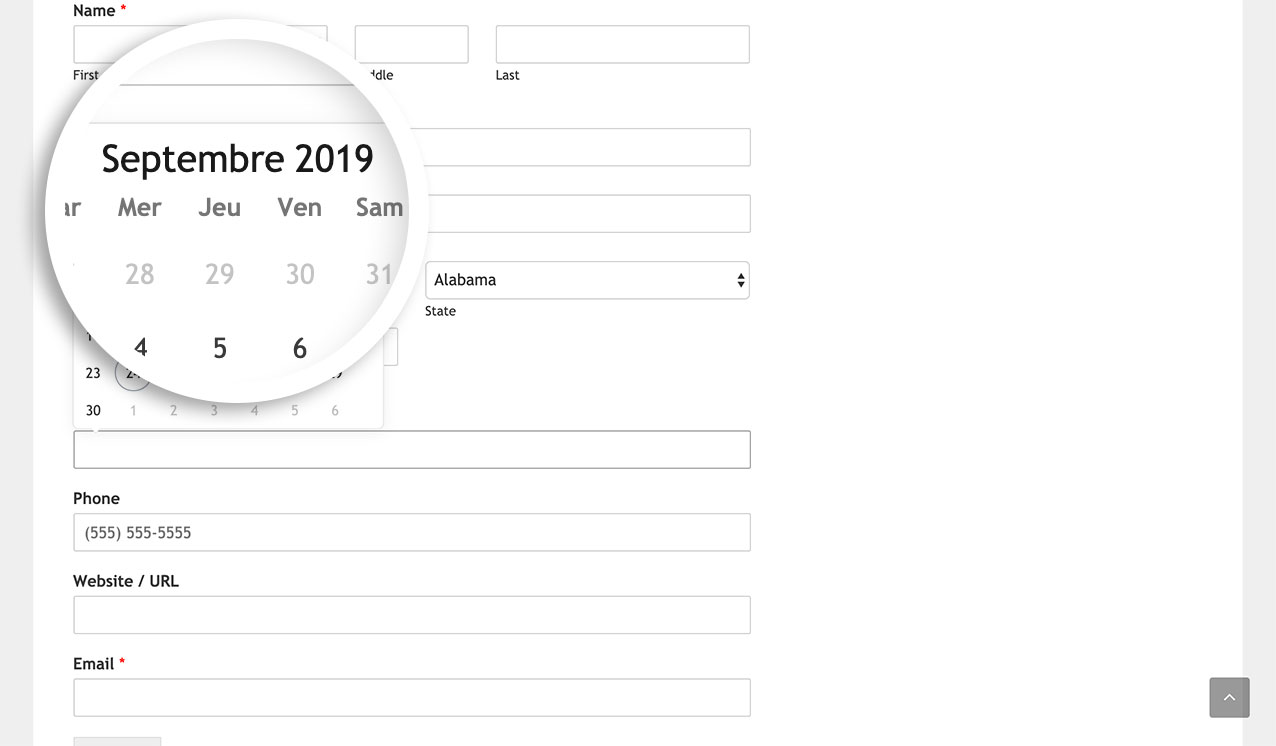
In this example, we’ve translated the days and months into French and also changed the first day of the week to Monday.
You’ll need to copy the code below and add it to your site. Then modify the language to match what you need.
If you need help in how and where to add snippets to your site, please check out this tutorial.
/**
* Translate strings for WPForms date picker and modify the first day of the week.
*
* @link https://wpforms.com/developers/modify-date-field-date-picker-strings/
*/
function wpforms_flatpickr_l10_strings_customization() {
?>
<script type="text/javascript">
(function () {
if ( typeof flatpickr === 'undefined' ) {
return;
}
if ( ! flatpickr.hasOwnProperty( 'l10ns' ) ) {
return;
}
var flatpickrL10n = flatpickr.l10ns.default;
if ( typeof wpforms_settings !== 'undefined' && wpforms_settings.hasOwnProperty( 'locale' ) ) {
flatpickrL10n = Object.assign( {}, flatpickrL10n )
flatpickr.l10ns[wpforms_settings.locale] = flatpickrL10n;
}
flatpickrL10n.firstDayOfWeek = 1;
flatpickrL10n.weekdays = {
shorthand: [ 'Dim', 'Lun', 'Mar', 'Mer', 'Jeu', 'Ven', 'Sam' ],
longhand : [ 'Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi' ]
};
flatpickrL10n.months = {
shorthand: [ 'Janv', 'Févr', 'Mars', 'Avr', 'Mai', 'Juin', 'Juil', 'Août', 'Sept', 'Oct', 'Nov', 'Déc' ],
longhand : [ 'Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre' ]
};
})();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpforms_flatpickr_l10_strings_customization' );
Now when you view your Date Picker dropdown, you’ll see the changes instantly.

Alternatively, you could also translate the date picker using a library from a script, simply follow the steps in this documentation as well.
And that’s it! You’ve successfully updated the string for the Date Picker months. Would you like to further customize the Date / Time field? Take a look at our article on How to Customize the Date Time Field Date Options.
