Overview
Would you like to style the poll results screen that’s shown on the confirmation page? When using the Survey and Polls addon you can easily choose to display these results inside your confirmation message. With a little CSS you can easily change the styling of these results. In this tutorial, we’re going to walk you through each step on how to change the style for the poll results.
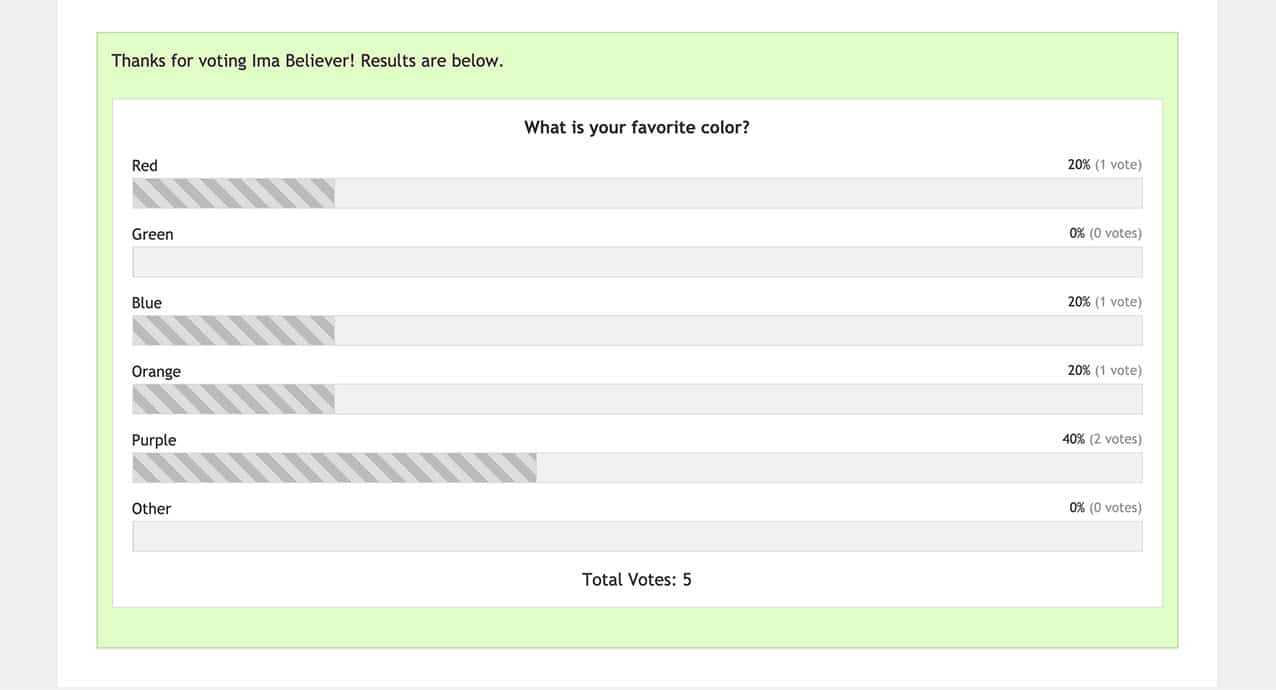
By default, styling is already added to the poll results.

Setup
For the purpose of this documentation, we’ll assume you’ve already created your form by following the steps in this tutorial.
Enabling the Poll Results
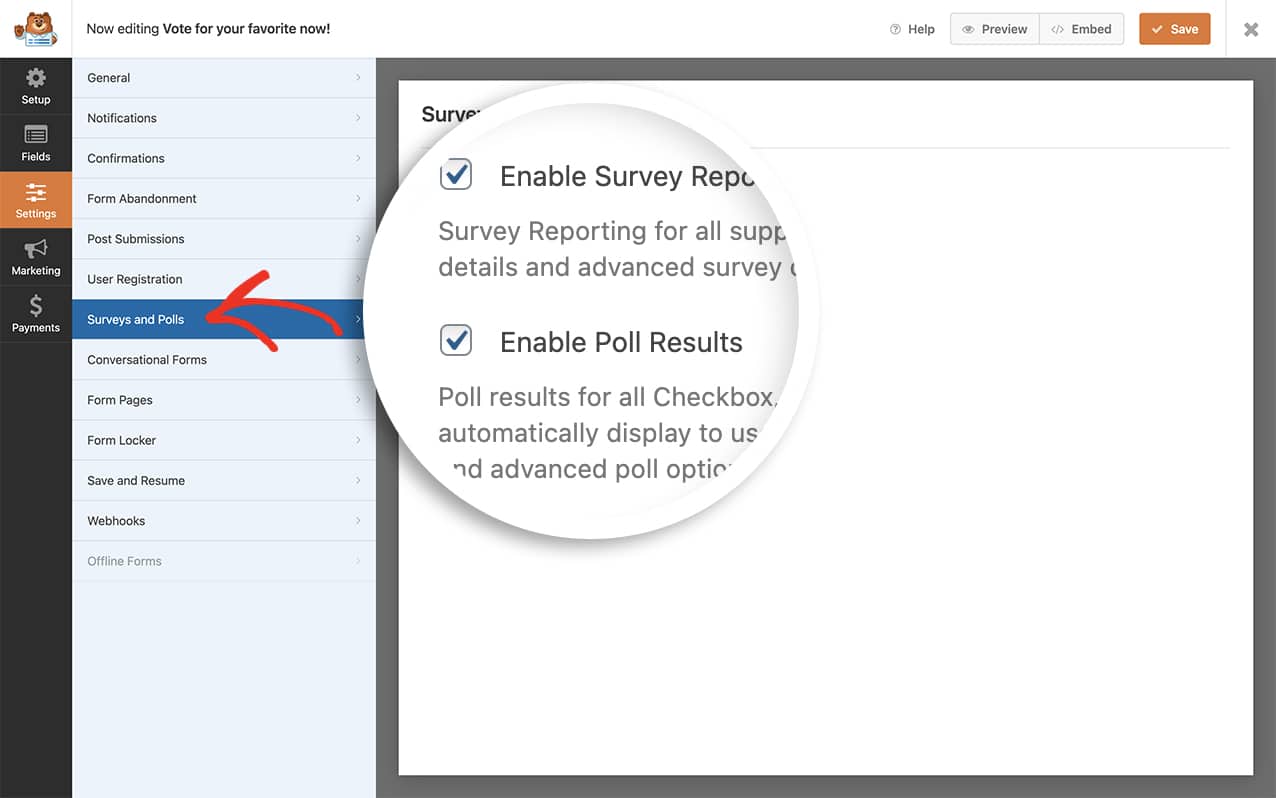
To begin, open the form builder and go to the Settings » Surveys and Polls tab.
Once there, click the checkbox Enable Poll Results.

Adding the CSS code
To style the poll results, you’ll need to copy and paste this CSS to your site. If you need some help with how to add CSS to your site, please check out this tutorial.
#wpforms-confirmation-194 .wpforms-poll-answer-bar {
background-color: #c45e1b;
background: repeating-linear-gradient(45deg, #c45e1b, #c45e1b 10px, #f08a5d 10px, #f08a5d 20px);
border-right: 1px solid #c45e1b;
}
#wpforms-confirmation-194 {
background: transparent;
border: none;
}
For a more detailed explanation of linear-gradients, please see the Mozilla documentation.
Remember to update the -194 to match the form ID of your specific form. If you need help finding your form ID, please review this tutorial.

If you need any assistance in picking your gradient colors in the CSS above, please visit the CSS Gradient site for the online (free) generator.
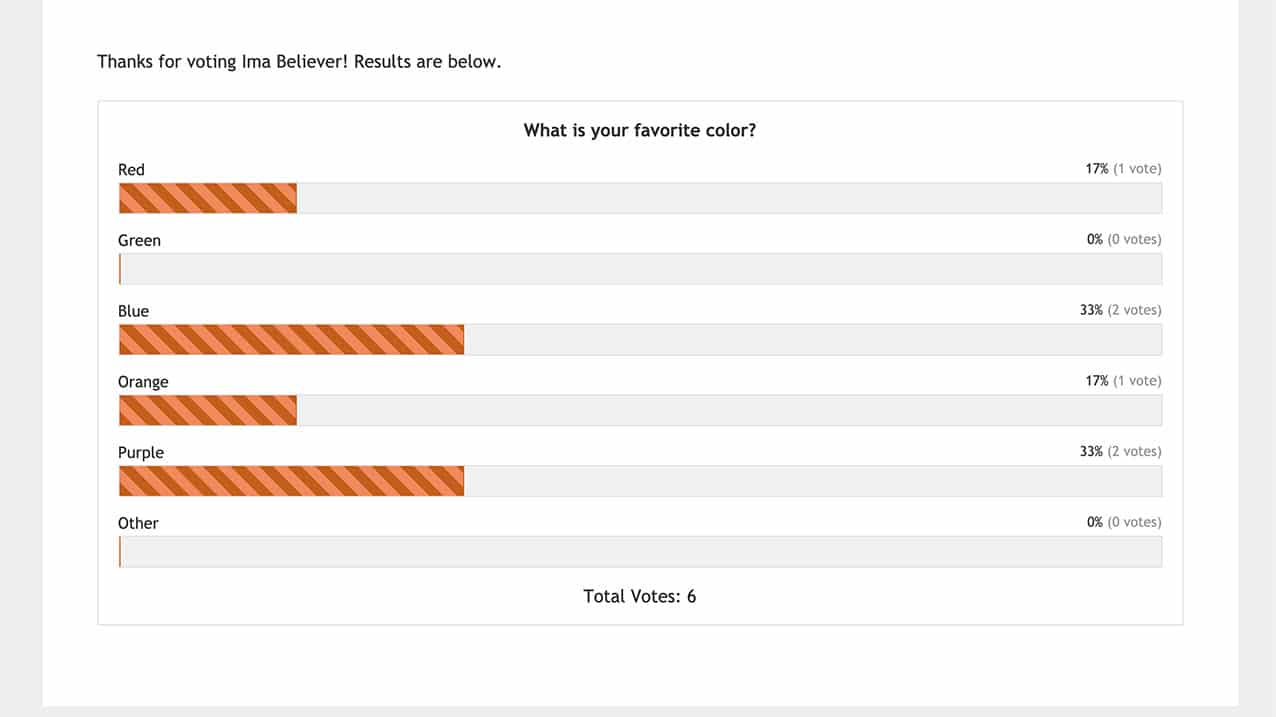
And that’s it! You’ve now successfully used CSS to change the styling of the poll results on the confirmation screen. Would you like to learn how to style the placeholders in your form fields? Take a look at this tutorial on How to Style Placeholder Text for Form Fields.
