AI Summary
Are you interested in scheduling a form based on specific times of the day? Achieving this is simple – you can effortlessly set up your form to appear or not appear during designated hours.
In this tutorial, we’ll guide you through the process of seamlessly implementing this functionality using the provided code snippet.
Let’s dive in and make scheduling your form a breeze!
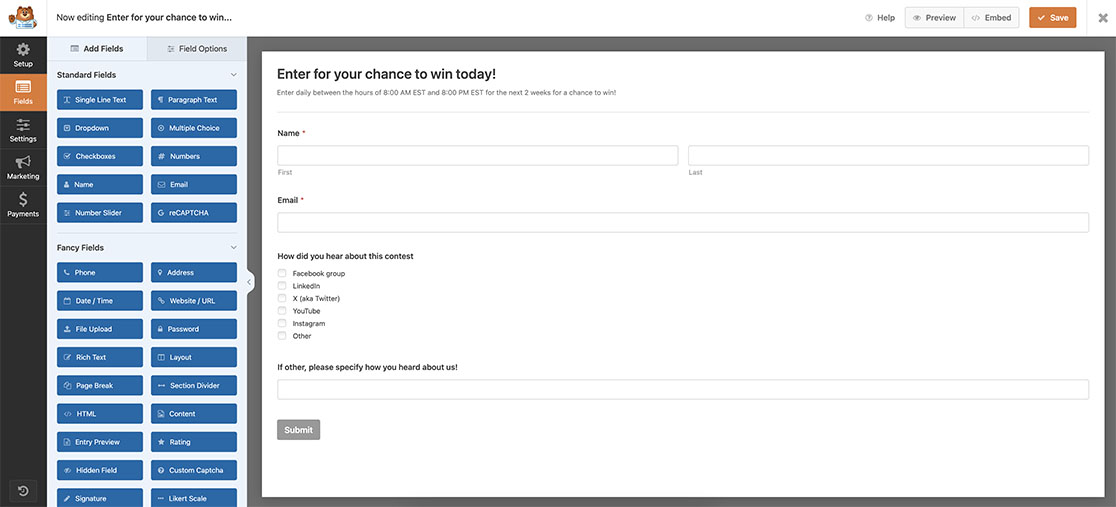
Creating the Form
To begin, we’re going to create a new form and add our fields. If you need help in creating your form, take a look at this helpful guide.

Adding the Snippet
Once your form is created, you’ll need to add this snippet to your site. If you need any help in how and where to add snippets to your site, please review this tutorial.
/* Hide a specific form based on the time of day
*
* @link https://wpforms.com/developers/how-to-schedule-a-form-base-on-the-time-of-day/
*/
function wpf_dev_form_open_check( $form_data, $form ) {
// Only process this snippet on form ID 3602
if ( absint( $form_data[ 'id' ] ) !== 3602 ) {
return;
}
// H is for 24 hour format and h is for the 12 hour format
// Get the current 24 hour format in hours only, this is pulled from your server
$hours = intval(date('H'));
// The form will be closed to any submissions from 8PM (20 in 24-hour time format) to 8AM
if ( $hours >= 20 && $hours < 8 ) {
// Display a message stating the form is currently closed
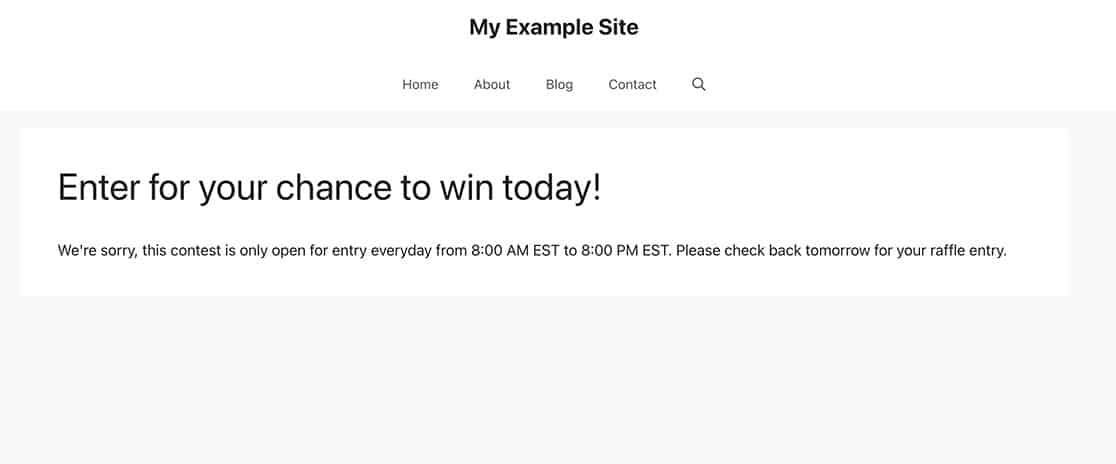
_e( 'We\'re sorry, this contest is only open for entry everyday from 8:00 AM EST to 8:00 PM EST. Please check back tomorrow for your raffle entry.', 'textdomain' );
// Run a separate script to hide the form if it is currently closed to submissions
echo '<script type="text/javascript">';
echo 'jQuery("#wpforms-form-3602").hide();';
echo '</script>';
}
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_form_open_check', 10, 2 );
There are a few things to note in this script. This script will only run on the form ID 3602, so you’ll need to update this ID number to match your own form.
For help in finding your form ID number, please check out this tutorial.
Next, the $hours variable will only look at the current hour that is on your server, not on the users’ browser or computer. It also retrieves the hour based on the 24-hour format using the capital H. If you want to use the 12-hour format, change the H to an h. Depending on the format you choose, you may need to update the if ( $hours >= 20 && $hours < 8 ).
Remember to update the message that will be displayed to your users in the _e statement to match what you would like to display when the form is closed to your visitors.
Finally, the last part of the script will hide the form ID 23 using echo 'jQuery("#wpforms-form-3602").hide();';. Remember to update the 3602 to match your own form ID.
If a visitor visits your page when the form is closed, they will see your message.

And that’s all you need to schedule a form based on the time of day!
Next, would you like to show or hide a submit button? Take a look at our tutorial on how to conditionally show WPForms submit button.
Related
Action Reference: wpforms_frontend_output_after
