Would you like to automatically show or hide the Submit button based on form field responses? With a simple code snippet, you can control the visibility of your form’s Submit button using conditional logic.
This guide shows how to add a code snippet and set up conditional logic to control your Submit button’s visibility.
Setting Up the Form
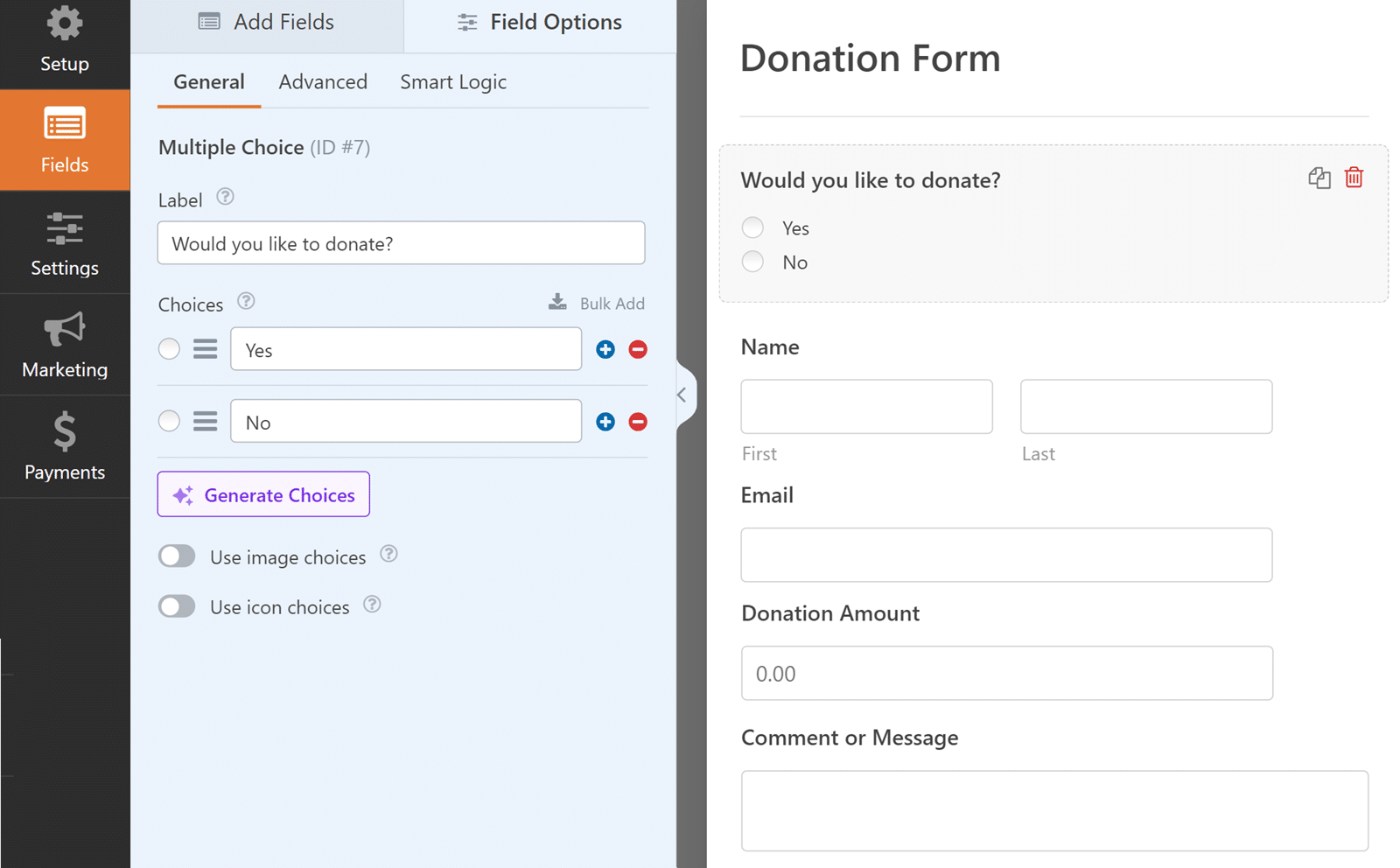
To begin, open the form builder by creating a new form or editing your existing one.
For this example, we’ll create a donation form with a Multiple Choice field that shows Yes/No choices. All other additional fields in the form will be revealed only if Yes is selected using conditional logic.
The Submit button will appear only when Yes is selected, and users will be redirected to a Thank You page if No is selected.
Note: Make note of your form’s ID as you’ll need these when adding the code snippet. If you need help finding these IDs, check our guide on how to find form and field IDs.

Setting the Conditional Logic
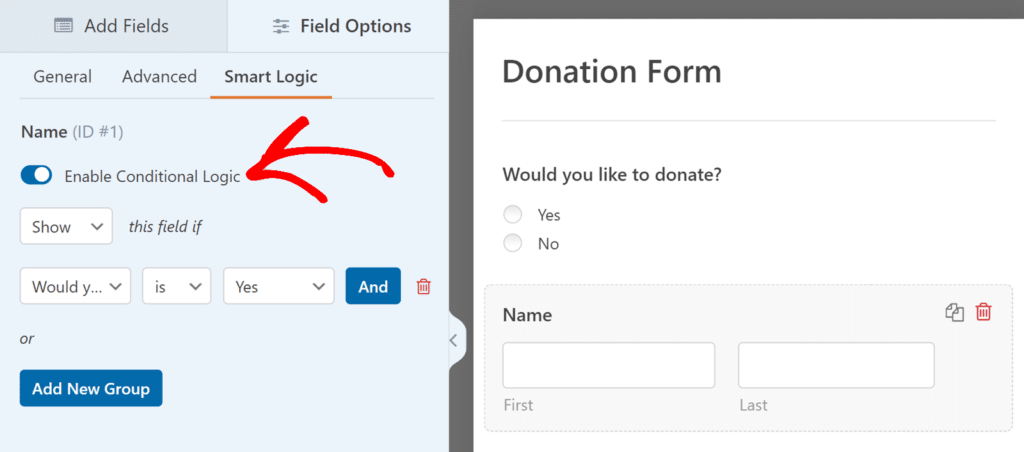
Before we add the code for the Submit button, we need to set up conditional logic for the other fields in your form. These fields should remain hidden until the user selects “Yes” from the Multiple Choice field.
To achieve this, open each field’s settings and configure conditional logic to show the field when your Multiple Choice field equals Yes. This ensures these fields remain hidden by default and only appear when needed.

Note: If you need help understanding how conditional logic works in WPForms, please see our detailed guide on conditional logic.
Creating the Thank You page
Since our form offers users a Yes/No choice, we want to provide a good experience even when “No” is selected. Instead of just hiding the Submit button, we’ll redirect the users to a dedicated Thank You page.
To do this, create a new page in WordPress and name it Thank You (or any other name you prefer). This is where users who select “No” will be automatically redirected.
Make note of the page’s URL path as you’ll need this for the redirect in our code snippet.
Adding the Code Snippet
The following code snippet will control your Submit button’s visibility based on form responses:
This snippet first uses CSS to hide the Submit button when the page initially loads. Then, it sets up a JavaScript event listener that watches for changes to your form’s Multiple Choice field options.
When a user selects “Yes”, the script adds a CSS class that makes the Submit button visible. If they select “No”, the script automatically redirects them to your Thank You page.
Note: If you need help adding code snippets to your site, please see our tutorial on adding code snippets safely.
Customizing the Code
You’ll need to customize several key values in the code snippet for your specific form:
- On line 12 and line 16, locate the CSS selector
#wpforms-form-1000and replace1000with your actual form ID. - On line 30, in the jQuery selector
form#wpforms-form-1000, replace1000with your form ID once more. - On line 33, you’ll find the redirect URL path
/thank-you. Update this to match the actual URL path of your Thank You page.- For example, if you named your page “Thanks”, you would change it to
/thanks.
- For example, if you named your page “Thanks”, you would change it to
Testing Your Implementation
Once you’ve added and customized the code snippet, it’s essential to thoroughly test the functionality:
- Start by loading your form fresh and verify the Submit button is hidden by default.
- Next, select No in your form and confirm you’re immediately redirected to your Thank You page.
- Then test the “Yes” path – select Yes and verify that not only does the Submit button appear, but also that all your conditionally hidden fields become visible.
- Finally, complete and submit the form with Yes selected to ensure the entire process works as expected.
Frequently Asked Questions
Q: Can this be used for a Single Line Text field?
A: Absolutely! Here’s a code snippet that works with a Single Line Text field.
/**
* Conditionally show the submit button
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1000.wpforms-submit {
visibility: hidden;
}
#wpforms-form-1000.wpforms-submit-container .wpforms-submit.show-submit {
visibility: visible;
}
</style>
<?php } );
// Conditional logic for Submit button
function wpf_dev_form_redirect_text_area() {
?>
<script>
jQuery(function($){
// Form ID 1000 and Field ID 15
$( "#wpforms-1000-field_15" ).change(function(){
var inputvalue = $( "div#wpforms-1000-field_15-container input[type='text']" ).val();
var specificText ="Some Text Here"
if(inputvalue == specificText){
$( ".wpforms-submit" ).addClass( "show-submit" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_redirect_text_area', 10 );
Q: Can I use this snippet for the Dropdown field?
A: Yes, you can use this with Dropdown fields using the following code snippet:
/**
* Conditionally show the submit button
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1000.wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-1000.wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Conditional logic for Submit button
function wpf_dev_form_redirect() {
?>
<script>
jQuery(function($){
$( "form#wpforms-form-1000" ).on( 'change', function () {
var selectedval = $( "#wpforms-1000-field_15 option:selected" ).text();
if(selectedval == "First Choice"){
$( ".wpforms-submit" ).removeClass( "show-submit" );
}
else{
$( ".wpforms-submit" ).addClass( "show-submit" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_redirect', 10 );
Q: Can this be used for the Next and Previous Page Break Buttons too?
A: To use this same functionality for Page Break buttons, you would just need to change the .wpforms-submit to button.wpforms-page-next. So the complete code snippet would look something like this.
/**
* Conditionally show the submit button
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1000 button.wpforms-page-next {
visibility: hidden;
}
#wpforms-form-1000 button.wpforms-page-next.show-next {
visibility: visible;
}
</style>
<?php } );
// Conditional logic for Next button
function wpf_dev_form_redirect() {
?>
<script>
jQuery(function($) {
$( "form#wpforms-form-1000" ).click(function() {
var selectedval = $( ".wpforms-form input[type='radio']:checked" ).val();
if (selectedval == "No") {
window.location = "/thank-you";
}
if (selectedval == "Yes") {
$( "button.wpforms-page-next" ).addClass( "show-next" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_redirect', 10 );
Q: What if I have more than one Multiple Choice field on the page?
A: If you have more than one Yes or No question, you can identify the script by specifying the field ID. For example, if you have three Multiple Choice fields on a page, your script would look like this.
/**
* Conditionally show the submit button
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1000 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-1000 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Conditional logic for Submit button
function wpf_dev_form_redirect() {
?>
<script>
jQuery(function($){
$( "form#wpforms-form-1000" ).click(function(){
// Form ID 1000 and Field ID 15
var selectedval = $( "div#wpforms-1000-field_15-container input[type='radio']:checked" ).val();
if(selectedval == "Yes"){
window.location = "/thank-you";
}
if(selectedval == "No"){
$( ".wpforms-submit" ).addClass( "show-submit" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_redirect', 10 );
Our form ID is 1000 and the ID of the Multiple Choice field we want to use in our code is 15. Therefore we’re setting a variable to evaluate with $("div#wpforms-1000-field_15-container input[type='radio']:checked")
Q: Can I just disable the submit button until all fields have a value?
A: Yes, however, it will not validate phone numbers, email addresses, etc. This snippet will only look for any value before allowing the submit button to be clicked.
/**
* Conditionally show the submit button
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
function wpf_dev_disable_submit_validation() {
?>
<script type="text/javascript">
jQuery(function () {
// Disable the submit button with the ID of #wpforms-submit-727, change the 727 to match your form ID
jQuery('#wpforms-submit-727').attr('disabled', true);
// Look and listen for any change on the form ID 727, change the 727 to match your form ID
jQuery('#wpforms-form-727').change(function () {
// List all field IDs in this section using the && to join them
if (jQuery('#wpforms-727-field_1').val() != '' &&
jQuery('#wpforms-727-field_2').val() != '' &&
jQuery('#wpforms-727-field_3').val() != '' &&
// Check for radio button (adjust field number as needed)
jQuery('input[name="wpforms[fields][4]"]:checked').val() &&
// Check for checkbox (adjust field number as needed)
jQuery('input[name="wpforms[fields][5][]"]:checked').length > 0) {
// If all of those field IDs have values, the submit button can be clicked
jQuery('#wpforms-submit-727').attr('disabled', false);
} else {
// Otherwise, the submit button for this form remains disabled
jQuery('#wpforms-submit-727').attr('disabled', true);
}
});
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_dev_disable_submit_validation', 1);
Note: You just need to make sure the 727 matches your form ID and that you’ve listed out each field ID on this form. If you need help in finding the form or field ID numbers, please see this tutorial.
Q: What if I want to compare more than one choice for a field?
A: If you have more than one field you want to compare, you would just use the PHP equivalent for the OR operator.
This example is using a simple reservation form with the Checkbox field for the user to select their requested time. If the user selects 8:00 – 9:00am, 9:00 – 10:00am, or 10:00 – 11:00am, they will be redirected to the Thank You page as these slots are already taken.
/**
* Conditionally show the submit button
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1000 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-1000 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Conditional logic for Submit button
function wpf_dev_form_redirect() {
?>
<script>
jQuery(function($){
$( "form#wpforms-form-1000" ).click(function(){
var selectedval = $( ".wpforms-form input[type='checkbox']:checked" ).val();
if ( selectedval == "8:00 - 9:00am" || selectedval == "9:00 - 10:00am" || selectedval == "10:00 - 11:00am" ) {
window.location = "/thank-you";
}
if ( selectedval == "11:00 - 12:00pm" || selectedval == "12:00 - 1:00pm" || selectedval == "1:00 - 2:00pm" ) {
$( ".wpforms-submit" ).addClass( "show-submit" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_redirect', 10 );
Note: To learn more about PHP comparison operators, please check out their documentation on this subject here.
Q: Could I modify this to compare two dates together?
A: Absolutely! Let’s say you have two Date fields on your site. Date one would be the order date and date two would be the pickup date. But you don’t want to display the Submit button unless date two is greater than date one.
Please remember, for any assistance in how to add snippets, check out this tutorial.
/**
* Conditionally show the submit button if date 2 is greater than date 1
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1899 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-1899 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Conditional logic for Submit button
function wpf_dev_compare_two_dates() {
?>
<script>
jQuery(function($){
// Only fire this script when date 2 has been selected
document.querySelector( "#wpforms-1899-field_33-container" ).onchange = function() {
// Set the first date picker variable
var oneDate = $( "input#wpforms-1899-field_32" ).val();
// Set the second date picker variable
var twoDate = $( "input#wpforms-1899-field_33" ).val();
// Now compare the 2 dates, show a message and keep the Submit button hidden
// if date 2 is less than date 1
if(twoDate < oneDate){
alert( "Please make sure that the pickup date is after the dropoff date" );
e.preventDefault();
e.stopPropagation();
}
else {
// since date 2 is greater than date 1, go ahead and show the submit button
$( ".wpforms-submit" ).addClass( "show-submit" );
}
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_compare_two_dates', 10 );
Every reference to 1899 in the above snippet is my form ID. The _32 and _33 are the field IDs for the 2 date pickers in our form.
You’ll need to update all of these IDs to match your own form and field IDs. For assistance in finding those, just review this tutorial.
Q: Can I prevent the user from continuing through the form based on a dropdown option?
A: Absolutely. For this example, we’ll display the Next and Previous buttons as expected, but if they select No on the form, we want to disable these buttons to not allow the user from continuing on with the form.
/**
* Conditionally show the Next button based on dropdown choice
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
function wpf_dev_conditional_next_page() {
?>
<script>
jQuery(function($){
// Only run this on the form ID 727
$( "form#wpforms-form-727" ).on( 'change', function () {
// Look at the field ID 9 which is a dropdown to see what the user selected
var selectedval = $( "#wpforms-727-field_9 option:selected" ).text();
// If the user selects no from the dropdown, disable the Next button
if(selectedval == "No"){
$( ".wpforms-page-next" ).attr({disabled: "true"});
}
else {
// Otherwise, the next button for this form remains disabled
$( '.wpforms-page-next' ).attr('disabled', false);
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_conditional_next_page', 10 );
Note: When you use this snippet, keep in mind that the user may not understand why the button is disabled and could cause confusion. Be sure to make the user understand the flow of your form when using this snippet.
Q: How can I prevent the Submit button unless a Number field is greater than or equal to 3?
A: When analyzing a numerical amount, you could use this snippet.
/**
* Check if amount entered on field ID 15 is greater than or equal to 3
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1000 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-1000 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Conditional logic for Submit button
function wpf_dev_form_redirect() {
?>
<script>
jQuery(function($){
$( "form#wpforms-form-1000" ).click(function(){
// Form ID 1000 and Field ID 15
var selectedval = $( "div#wpforms-1000-field_15-container input[type='number']" ).val();
if(selectedval <= "2"){
$( ".wpforms-submit" ).removeClass( "show-submit" );
}
if(selectedval >= "3"){
$( ".wpforms-submit" ).addClass( "show-submit" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_redirect', 10 );
Note: Remember to change the form ID from 1000 to match your own form ID and also change the field ID _15 to match the field ID of your Number form field.
Q: How can I hide the Next button until a certain number of checkboxes are selected in a multi-step form?
A: You can hide the Next button until a specific number of checkboxes are selected using a combination of CSS and JavaScript. Here’s an example that hides the Next button until at least 2 checkboxes are selected:
/**
* Hide Next button until multiple checkboxes are selected
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide next button on page load for specific form and page */
#wpforms-form-35864 .wpforms-page-next[data-page="4"] {
visibility: hidden;
}
#wpforms-form-35864 .wpforms-page-next[data-page="4"].show-next {
visibility: visible;
}
</style>
<?php } );
function wpf_dev_form_conditional_next() {
?>
<script type="text/javascript">
jQuery(function($) {
// Function to check the number of selected checkboxes
function checkCheckboxes() {
var minSelection = $('#wpforms-35864-field_33-container input[type=checkbox]:checked').length;
if (minSelection >= 2) {
$("button.wpforms-page-next").addClass("show-next");
} else {
$("button.wpforms-page-next").removeClass("show-next");
}
}
// Check the checkboxes on form load and when any checkbox is clicked
checkCheckboxes();
$('#wpforms-35864-field_33-container input[type=checkbox]').on('change', function() {
checkCheckboxes();
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_conditional_next', 10 );
And that’s all you need to conditionally show the submit button on your form! Would you like to learn more about changing the color of the submit button? Take a look at our article on How to Change the Submit Button Color.
