AI Summary
Would you like to limit which countries are available in the Smart Phone form field? By default, the Smart Phone field shows all countries and tries to detect the user’s country from their IP address.
This guide will show you how to restrict the field to only show specific countries of your choice.
Setting Up the Form
We’ll begin by creating our form, adding our fields including the Phone form field.
If you need any assistance in creating your form, check out our guide on creating your first form.
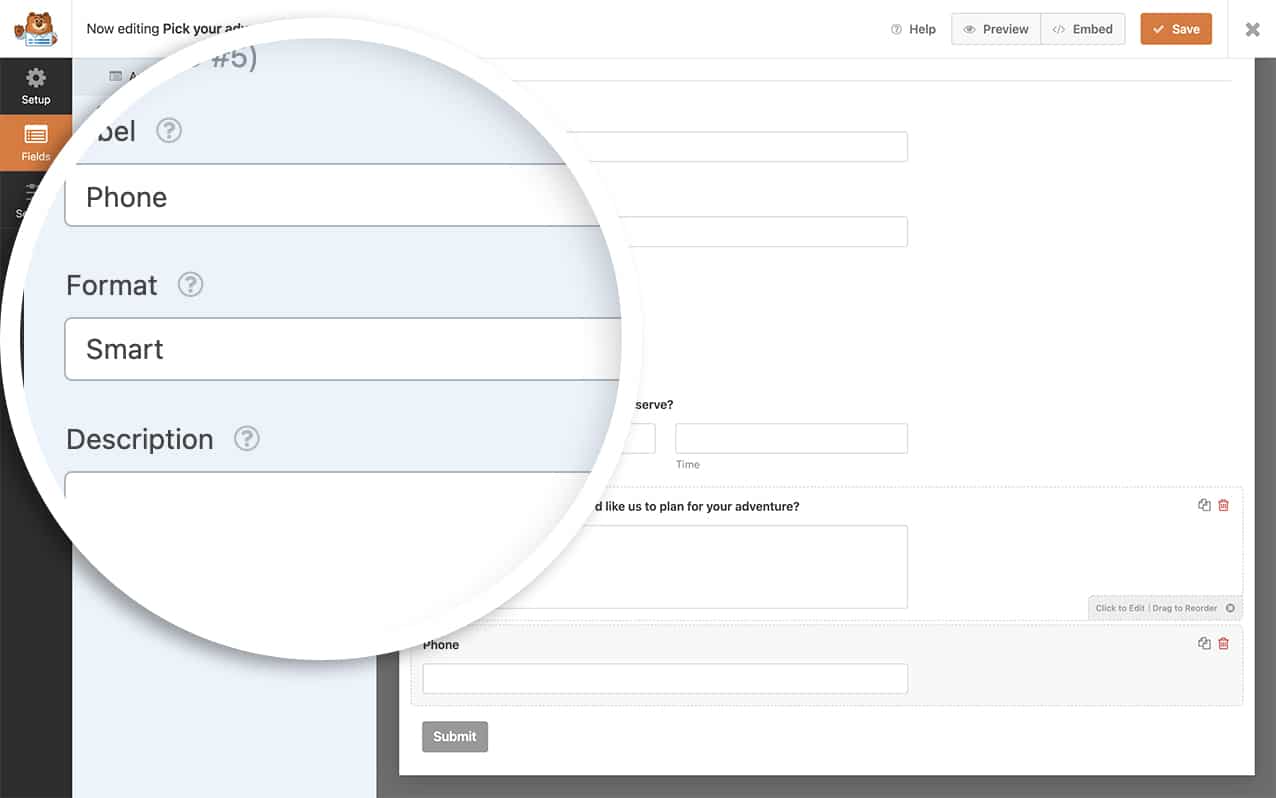
Once you’ve added the Phone form field, click on the dropdown for the Format and make sure that you’ve selected Smart from the dropdown.

Adding Country Restrictions
To restrict available countries, you’ll need to add some JavaScript code to your site. If you’re not sure how to add custom code, please review our guide on adding code snippets to WordPress.
Customizing Country Options
To modify which countries are available:
- On line 33: Replace the country codes in the
options.onlyCountriesarray - Use lowercase two-letter ISO country codes (e.g., ‘us’ for United States)
- Separate multiple countries with commas
- Find country codes in the official ISO 3166-1 alpha-2 code list
For example:
- For US and Canada only: [‘us’, ‘ca’]
- For UK, Ireland, and Australia: [‘gb’, ‘ie’, ‘au’]
- For all European Union countries: [‘fr’, ‘de’, ‘it’, ‘es’, ‘pt’, ‘nl’, ‘be’, ‘dk’, ‘se’, ‘fi’]
Removing Duplicate Country Options
You might notice some countries appearing twice in the dropdown – once at the top based on IP detection, and again in the main list. To remove these duplicates, add this CSS to your site:
form#wpforms-form-1000 .iti__active {
display: none;
}
Replace 1000 with your actual form ID. If you need help finding your form ID, check out our guide on how to find form and field IDs.
Would you like to also make sure the phone number typed into the form comes through the email notification as a link? Check out the tutorial on making phone numbers a link in email notifications.
