AI Summary
Would you like to provide a flexible height for a Paragraph Text field when using it within a Layout field? If you add the Paragraph text field to a Layout field, it uses the default height of the field. However, you can use a custom CSS snippet to customize the Paragraph Text field so it adjusts automatically to match the height of the Layout field.
In this tutorial, we’ll share the snippet that will easily adjust the height of the Paragraph Text form field to stretch the height of the Layout field.
Creating Your Form
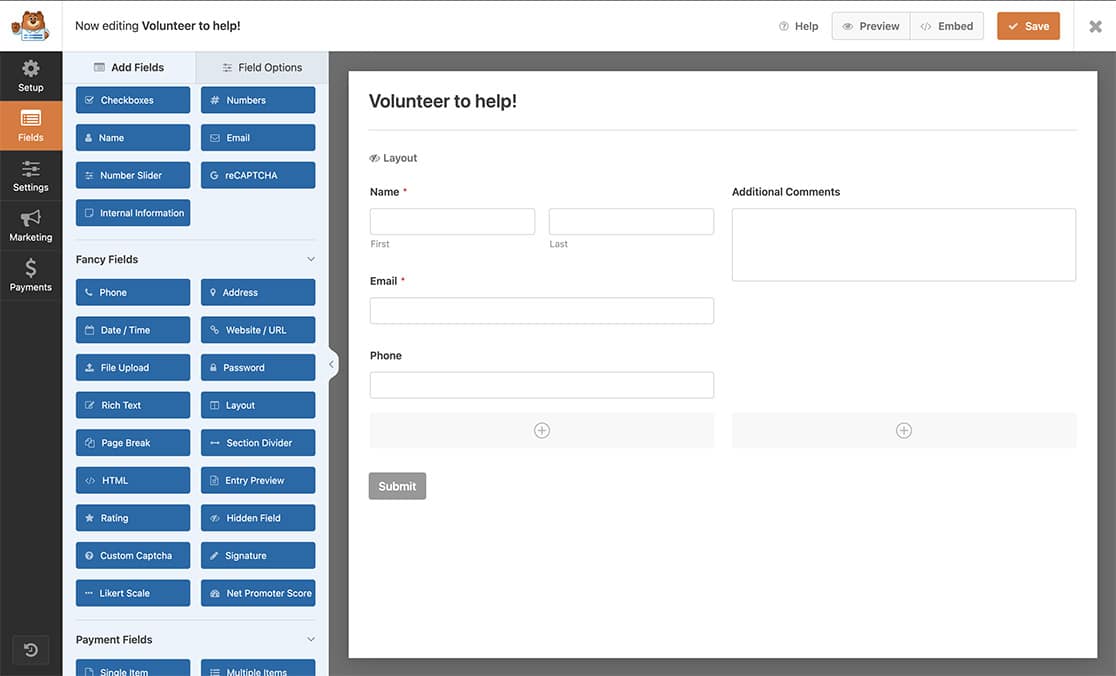
Start by creating a new form or editing an existing one to access the form builder. In the form builder, be sure to include the Layout field in your form and add all necessary fields to it.

Notice that for this tutorial, all of our fields, except for one, are on the left column, and the Paragraph Text form field is on the right column.
Adding the Snippet
Now, it’s time to add the snippet to your site. Go ahead and copy and paste the code snippet below to your site. If you need help on where and how to add snippets to your site, please review this tutorial.
/**
* Add a flexible height to the Paragraph Text field when using with the Layout field
*
* @link https://wpforms.com/developers/how-to-provide-a-flexible-height-to-the-layout-field/
*/
function wpf_fit_textarea_to_column_css() {
// Field ID of the Paragraph Text form field.
$field_id = 3;
echo "
<style>
.wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] {
height: 100%;
}
.wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] > textarea {
height: calc( 100% - 24px ) !important;
}
</style>
";
}
add_action( 'wp_head', 'wpf_fit_textarea_to_column_css', 10 );
Note: In the snippet above, our Paragraph Text form field has the ID of 3, which we’ve referenced in the snippet. You’ll need to update this ID to match the ID of your own field. If you need help in finding your field ID, please check out this tutorial.
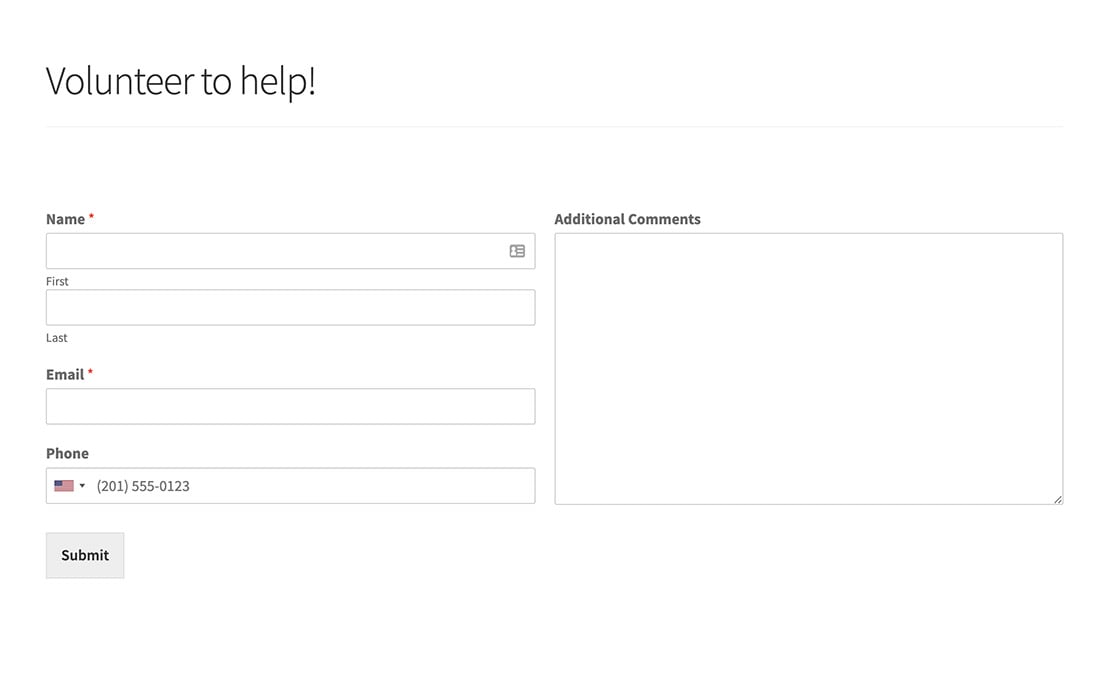
Now, when the form loads, you’ll see that the Paragraph Text field has a flexible height that will increase or decrease as fields are added and removed.

Frequently Asked Questions
Below, we’ve answered some of the top questions we see about customizing the Paragraph Text field in the Layout field.
How can I target a single form?
If you only want to use this snippet in a single form, use the snippet below.
/**
* Add a flexible height to the Paragraph Text field when using with the Layout field
*
* @link https://wpforms.com/developers/how-to-provide-a-flexible-height-to-the-layout-field/
*/
function wpf_fit_textarea_to_column_css() {
// Field ID of the Paragraph Text form field.
$field_id = 19;
echo "
<style>
form#wpforms-form-3503 .wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] {
height: 100%;
}
form#wpforms-form-3503 .wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] > textarea {
height: calc( 100% - 24px ) !important;
}
</style>
";
}
add_action( 'wp_head', 'wpf_fit_textarea_to_column_css', 10 );
The snippet below targets the form with an ID of 3503. You’ll need to replace this ID with that of the form you’d like to customize. If you need help in finding your form ID, please check out this tutorial.
That’s it! You’ve now learned how to customize the Paragraph Text field height when used within the Layout field.
Next, would you like to prevent your form from submitting if the field contains profanity? Check out our tutorial on blocking form submissions containing profanity.
Related
Action Reference: wp_head
