AI Summary
Introduction
Would you like to password-protect a Submit button? Did you know that you can already password-protect an entire form by following the detailed guide in this documentation? However, there may be times when you just want to place the password on the Submit button only and in this tutorial, we’ll show you how! Let’s get started!
Creating the form
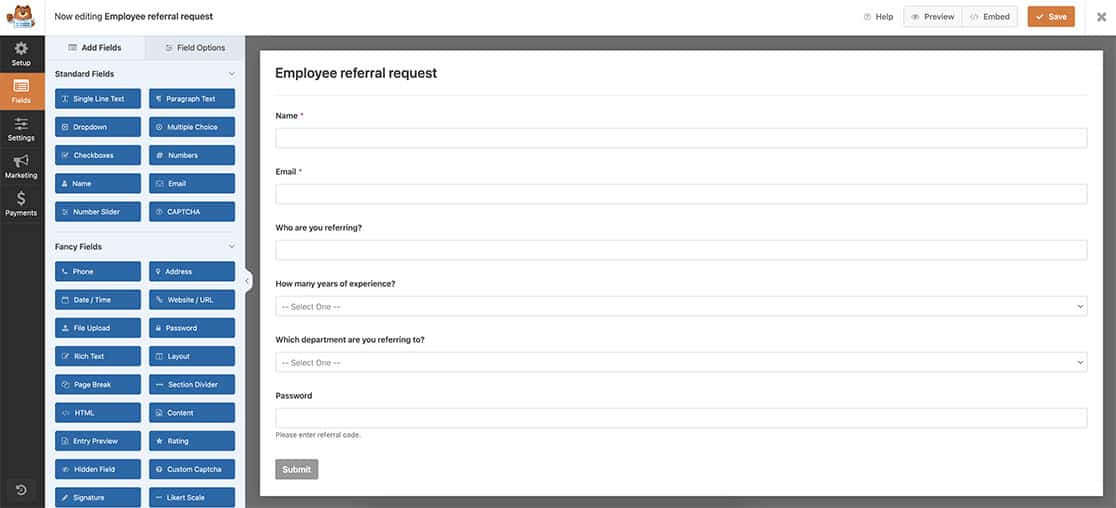
To begin, create a new form and add your fields. If you need any help in creating a form, please check out this useful guide.

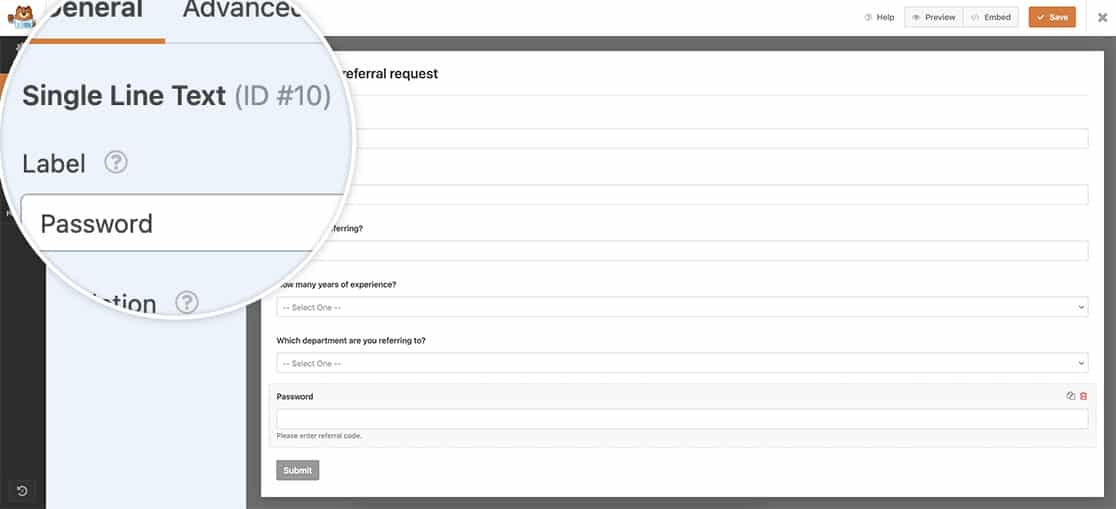
The last field for our form is a Single Line Text field that we’ll use to allow visitors to enter a password.

Adding the snippet
Now it’s time to add the snippet to your site. If you’re not sure where or how to add snippets to your site, please review this detailed step-by-step guide.
/**
* Password-protect a submit button
*
* @link https://wpforms.com/developers/how-to-password-protect-a-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-137 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-137 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Password logic for Submit button
function wpf_dev_password_submit() {
?>
<script>
jQuery(function($){
// Look only at form ID 137 and field ID 10
$( "#wpforms-137-field_10" ).change(function(){
var selectedval = $( "#wpforms-137-field_10" ).val();
if(selectedval === "employee referral code 896"){
$( ".wpforms-submit" ).addClass( "show-submit" );
} else {
window.location = "https://myexamplesite.com/thank-you";
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_password_submit', 10 );
This snippet will automatically hide the Submit button when the form loads by default. As the fields are filled in, it will remain hidden until they reach the field ID 10, if the password entered does not match employee referral code 896 exactly, which include case-sensitive as well as spaces, the form will not submit but the user will be redirected to a thank you page instead. If the password is entered correctly, the button will show and the form can then be submitted. Please remember to update this snippet to reflect the password you wish to use.
Please remember that you will need to update the snippet above from #wpforms-137-field_10 to match your own form and field ID. If you need help finding these IDs, please see this tutorial.
And that’s all you need to password-protect a Submit button. Would you like to automatically have a form submit based off a choice from the form? Take a look at our article on How to Automatically Submit a Form with a Field Choice.
Related
Action Reference: wpforms_wp_footer_end
