Would you like to include field descriptions inside email notifications? By default, the {all_fields} includes all form fields and labels that are filled in from the form with the exception of descriptions. However, you can easily include descriptions inside email notifications using a small PHP snippet. In this tutorial, we’ll walk you through each step on how to achieve this!
Please know that these snippets will not work if you’ve selected the Plain Text email template.
Creating your form
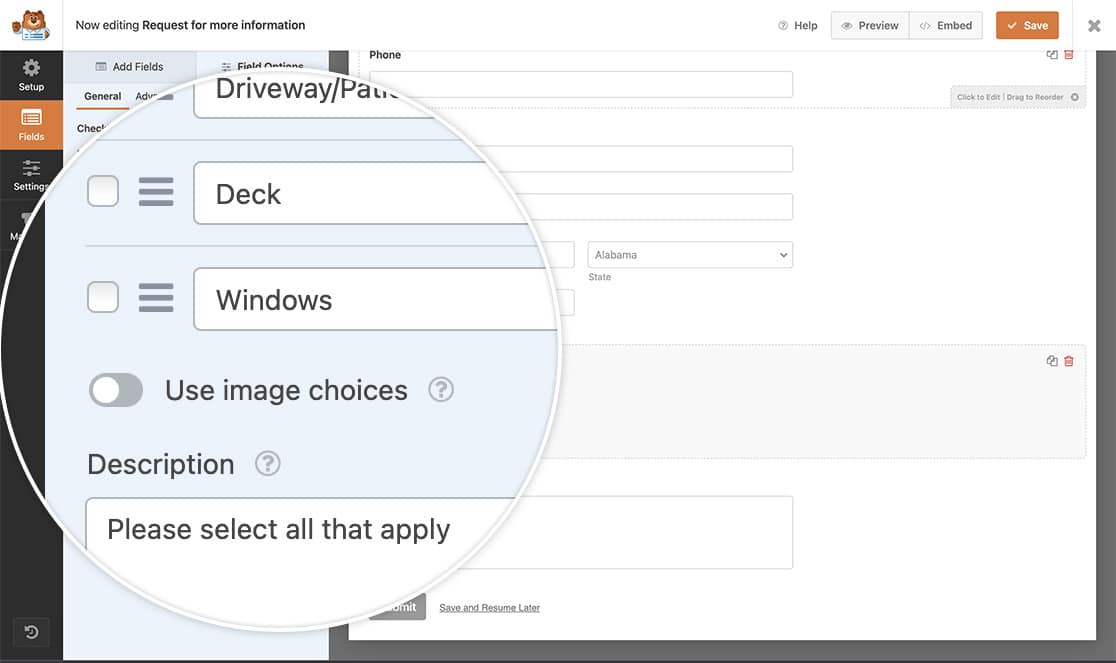
First, you’ll need to create your form. Our form will have just a few fields included and only one field will have the Field Description entered.
Once you’ve created your form, just complete the field descriptions you want to include in your email notification.

If you need any assistance in creating your form, please visit this documentation.
Selecting the Email Template
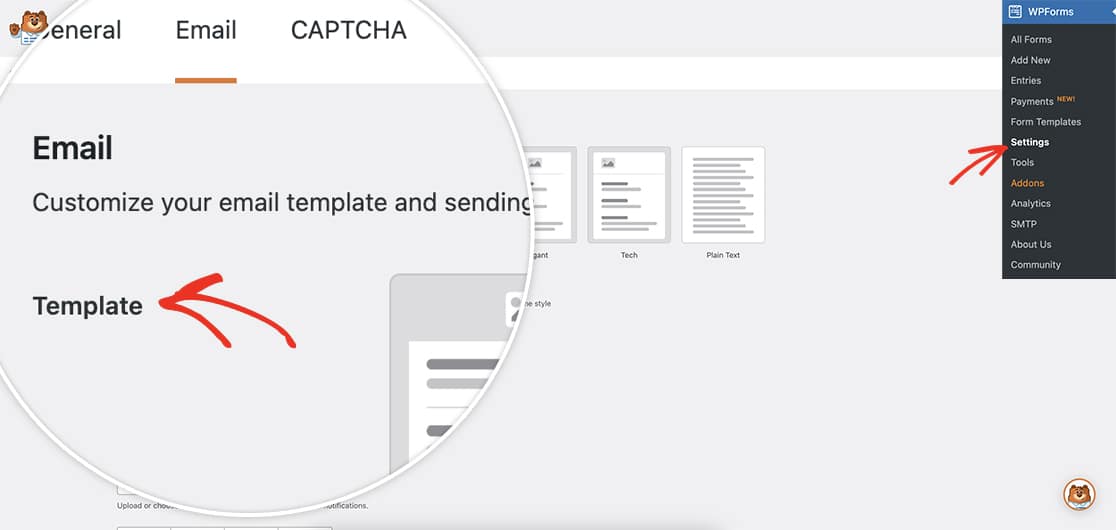
In this tutorial, you’ll need to make sure you do not have the Plain Text email template selected. If you’re not sure which setting you have or what this setting is, you can always review this documentation to see where to change this option.

Including the field descriptions in the notification
Now it’s time to add the snippet to your site. If you need any help in adding snippets to your site, please see this tutorial.
/*
* Include field descriptions inside email notifications.
*
* @link https://wpforms.com/developers/how-to-include-field-descriptions-inside-email-notifications/
*/
function wpf_dev_html_field_value( $field_val, $field, $form_data, $context ) {
if ( $context !== 'email-html' ) {
return $field_val;
}
if ( empty( $form_data[ 'fields' ][ $field[ 'id' ] ] ) ) {
return $field_val;
}
$field_data = $form_data[ 'fields' ][ $field[ 'id' ] ];
if ( empty( $field_data[ 'description' ] ) ) {
return $field_val;
}
return $field_val . '<p>' . $field_data[ 'description' ] . '</p>';
}
add_filter( 'wpforms_html_field_value', 'wpf_dev_html_field_value', 20, 4 );
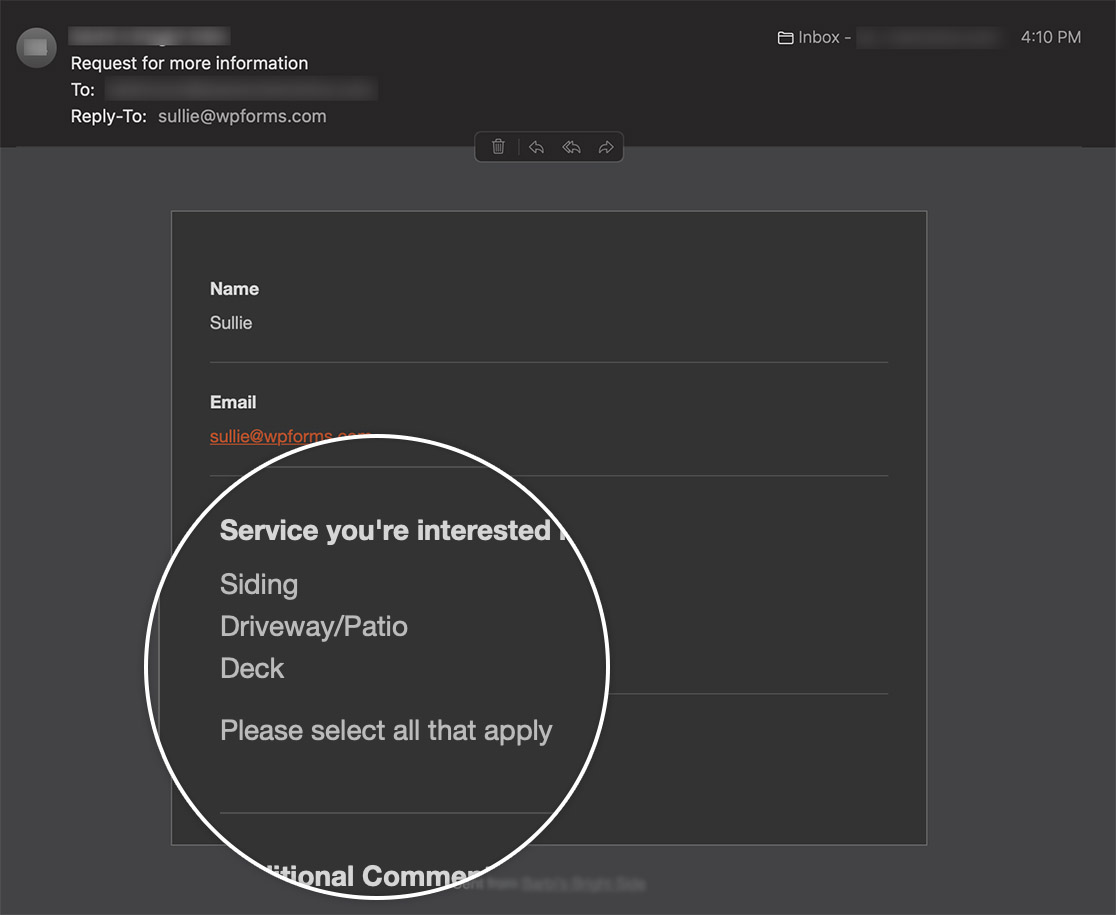
By adding this snippet, your field descriptions will be included in all of your email notifications.

And that’s it! You’ve now included the field descriptions inside your email notifications! Would you like to also hide image choices from email notifications? Take a look at the article on How to Hide Image Choices in Notification Emails.
Reference Filter
FAQ
Q: Can I style the field descriptions in the notification?
A:You can add some CSS styling to the field descriptions by using this snippet.
/*
* Include field descriptions inside email notifications.
*
* @link https://wpforms.com/developers/how-to-include-field-descriptions-inside-email-notifications/
*/
function wpf_dev_html_field_value( $field_val, $field, $form_data, $context ) {
if ( $context !== 'email-html' ) {
return $field_val;
}
if ( empty( $form_data[ 'fields' ][ $field[ 'id' ] ] ) ) {
return $field_val;
}
$field_data = $form_data[ 'fields' ][ $field[ 'id' ] ];
if ( empty( $field_data[ 'description' ] ) ) {
return $field_val;
}
return $field_val . '<p style="padding:10px;background-color:#f6f6f6; color: #333333;"><i>' . $field_data[ 'description' ] . '</i></p>';
}
add_filter( 'wpforms_html_field_value', 'wpf_dev_html_field_value', 20, 4 );

Q: Can I target just 1 form by the form ID?
A: Absolutely! If you’d only like to do this for one form, use this snippet.
/*
* Include field descriptions inside email notifications.
*
* @link https://wpforms.com/developers/how-to-include-field-descriptions-inside-email-notifications/
*/
function wpf_dev_html_field_value( $field_val, $field, $form_data, $context ) {
// Only process this on form ID 780
if ( $form_data[ 'id' ] !== '780' ) {
return $field_val;
}
if ( $context !== 'email-html' ) {
return $field_val;
}
if ( empty( $form_data[ 'fields' ][ $field[ 'id' ] ] ) ) {
return $field_val;
}
$field_data = $form_data[ 'fields' ][ $field[ 'id' ] ];
if ( empty( $field_data[ 'description' ] ) ) {
return $field_val;
}
return $field_val . '<p>' . $field_data[ 'description' ] . '</p>';
}
add_filter( 'wpforms_html_field_value', 'wpf_dev_html_field_value', 20, 4 );
You’ll need to replace the 780 in the snippet to match your own form ID. If you need help in finding your form ID, please review this tutorial.
Q: How can I add the field descriptions to the entries?
A: You can include field descriptions when viewing your form entries by adding this snippet to your site.
/*
* Include field descriptions inside form entries.
*
* @link https://wpforms.com/developers/how-to-include-field-descriptions-inside-email-notifications/
*/
function wpf_dev_html_field_value( $field_val, $field, $form_data, $context ) {
if ( $context !== 'entry-single' ) {
return $field_val;
}
if ( empty( $form_data[ 'fields' ][ $field[ 'id' ] ] ) ) {
return $field_val;
}
$field_data = $form_data[ 'fields' ][ $field[ 'id' ] ];
if ( empty( $field_data[ 'description' ] ) ) {
return $field_val;
}
return $field_val . '<br><br>' . $field_data[ 'description' ];
}
add_filter( 'wpforms_html_field_value', 'wpf_dev_html_field_value', 20, 4 );
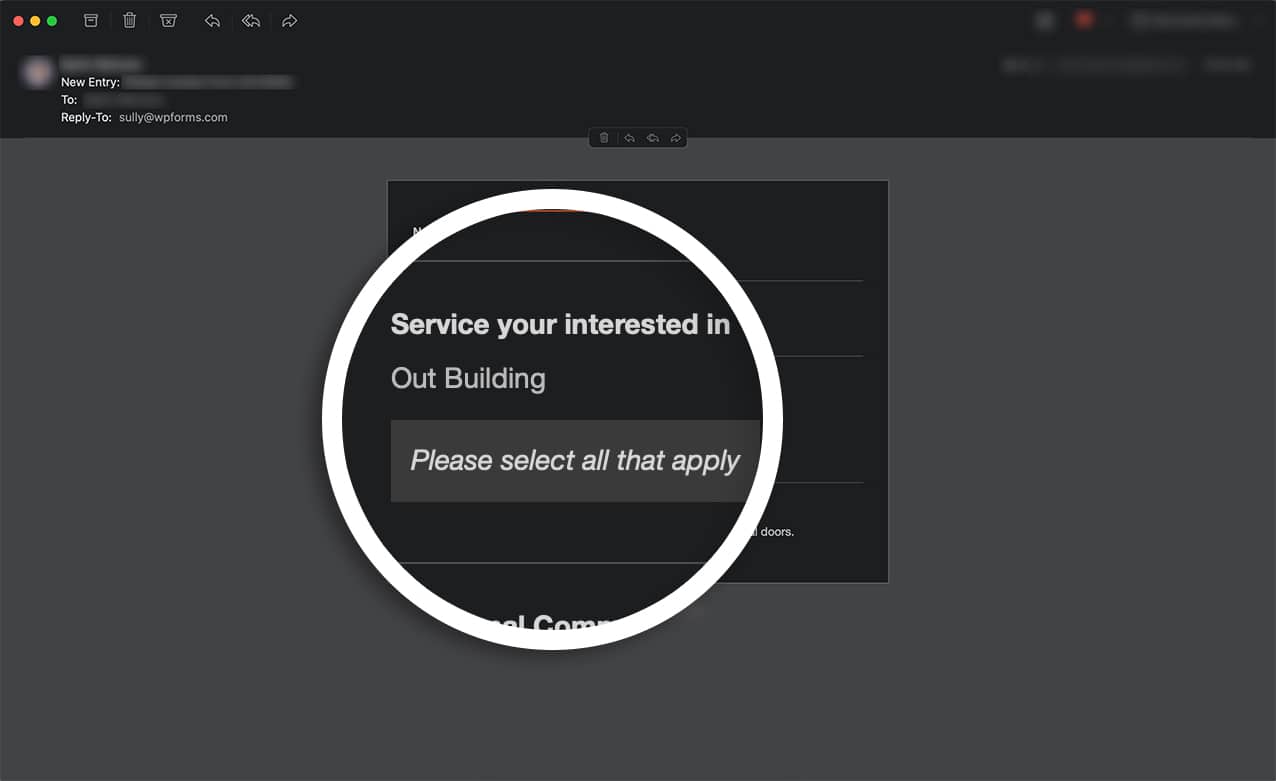
By using the entry-single we’re allowing the field descriptions to be viewed when viewing a single entry. Field descriptions will not be permanently saved on all entries using this snippet on the current entry being viewed will have the field descriptions displaying on screen.
Q: Can I only add certain field descriptions instead of all?
A:Absolutely! For this example, we’re only going to include the field descriptions for the Name field.
/*
* Include field descriptions inside form entries.
*
* @link https://wpforms.com/developers/how-to-include-field-descriptions-inside-email-notifications/
*/
function wpf_dev_html_field_value( $field_val, $field, $form_data, $context ) {
if ( $context !== 'email-html' ) {
return $field_val;
}
if ( $field['type'] !== 'name' ) {
return $field_val;
}
if ( empty( $form_data[ 'fields' ][$field[ 'id' ]] ) ) {
return $field_val;
}
$field_data = $form_data[ 'fields' ][$field[ 'id' ]];
if ( empty( $field_data[ 'description' ] ) ) {
return $field_val;
}
return $field_val . '<br><br>' . $field_data[ 'description' ];
}
add_filter( 'wpforms_html_field_value', 'wpf_dev_html_field_value', 20, 4 );
