AI Summary
Are you finding that your theme has conflicts with WPForms but you’re not sure where to start? We’ve built this tutorial to help walk you through some of the common conflicts we’ve found along the way and how to resolve them.
In this tutorial, there will be CSS, JavaScript, and perhaps some PHP to help resolve certain conflicts. If you’re not sure what these mean or where to put theme, we have many tutorials on how to add custom PHP and JavaScript as well as how and where to add custom CSS.
If you’re not comfortable with PHP, JavaScript or CSS we strongly recommend you reach out to WPForms support as well as the theme author’s support for assistance. To get support for WPForms licensed versions, please see this documentation.
Checkbox and Multiple Choice fields not displaying correctly
This is fairly common when theme developers want to apply their own styling for inputs so they will apply their own CSS and because WPForms loads with default CSS it can sometimes appear differently or not ideal. There are several ways of resolving this.
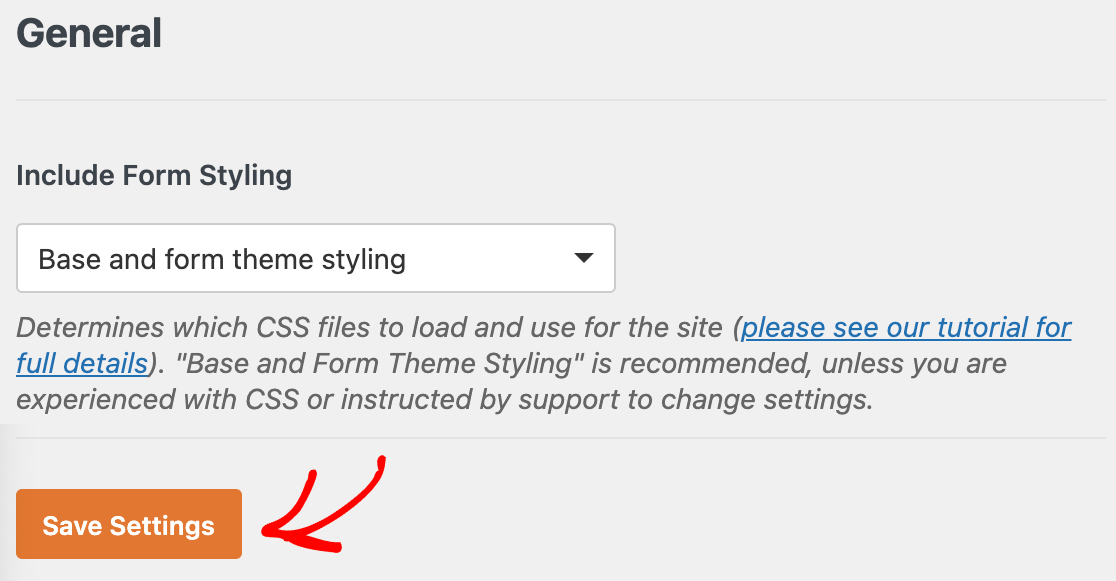
An option to resolve this would be to let the theme take overall styling for your form fields. To do this, you can choose to turn off the WPForms default styling. This is located under the General tab of the WPForms Settings page. To read more about that, please check out this documentation.

Most of the time, however, just adding a small CSS rule will resolve this particular issue.
.wpforms-container input[type=radio] {
-webkit-appearance: radio !important;
-moz-appearance: radio !important;
appearance: radio !important;
}
.wpforms-container input[type=checkbox] {
-webkit-appearance: checkbox !important;
-moz-appearance: checkbox !important;
appearance: checkbox !important;
}
The form isn’t working properly or submitting
If you’ve found your form isn’t working properly such as Conditional Logic not showing when they should or the form just won’t submit, this could suggest a JavaScript error.
You could enable WP_DEBUG to try and catch any specific errors that are being thrown. You can check out this tutorial for more information.
However, a common reason for JavaScript issues caused by any theme conflicts is that the wp_footer() or get_footer() function is not added in the template file (e.g., page.php). That is the function WPForms uses to load assets on the site’s page. If this function is absent, WPForms assets are not loaded at all and this could cause the form to not submit or work correctly.
If this function is indeed missing, you would need to contact the theme author directly to let them know or create a child theme to copy these page templates over and add this function to those pages.
Our friends at WPBeginner have put together a most excellent article on how to create a child theme. This tutorial even includes a video for you to follow along with.
We never recommend editing any of your theme files directly. If the theme author were to release an update to the theme, any and all edits that you would’ve made would be lost. Using a child theme will reduce the chance of keeping your theme up-to-date without losing any customizations you may make along the way.
Email notifications aren’t coming through
If you’re not receiving any email notifications and you’ve checked your notifications settings, you may want to check out this article for further information.
If you’d like to find out some other troubleshooting steps, check out this documentation.
If you’re wanting to explore other ways of customizing the forms with styling or enhanced functionality. Please check out our developer docs.
