AI Summary
Are you interested in dynamically display years within your form? By leveraging JavaScript functionality, you can effortlessly automate the progression of years.
In this comprehensive tutorial, we’ll walk you through the step-by-step process of creating a school registration form while utilizing JavaScript to dynamically update the displayed years.
Creating the Form
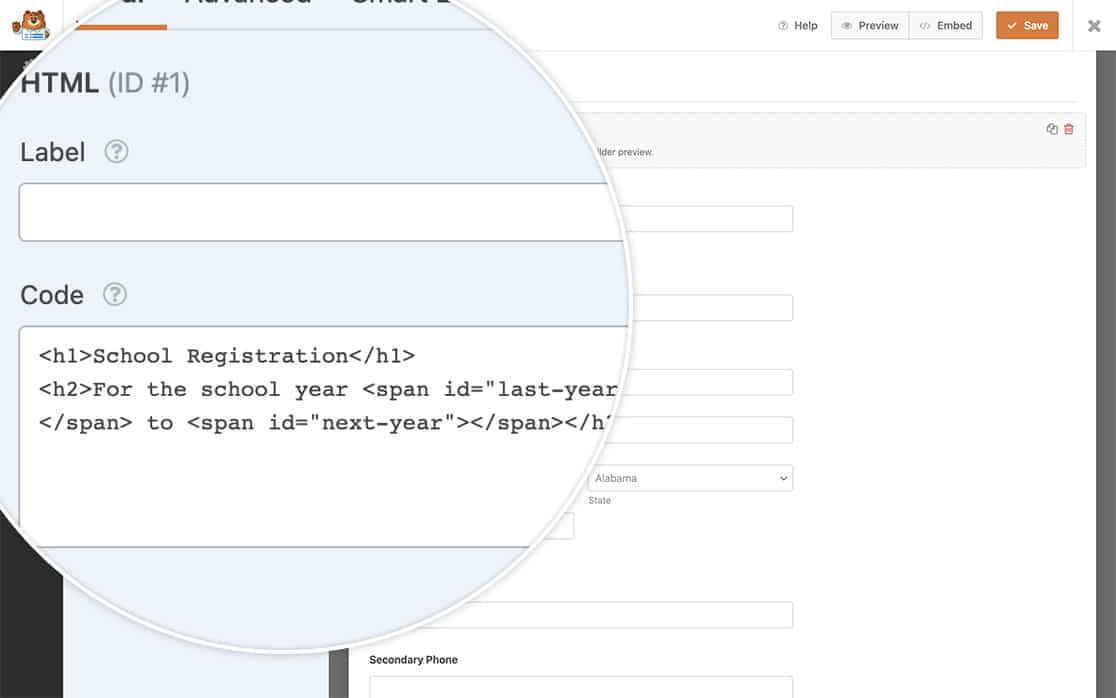
To get started, let’s create a new form. At the top of the form, we’ll insert an HTML form field. This field will comprise a blend of text and HTML markup, enabling us to dynamically showcase the form’s title, which will include the current school year.
After adding the HTML field to your form, navigate to the Code section within the form builder interface. You can simply copy and paste the following HTML code snippet into this section:
<h1>School Registration</h1>
<h2>For the school year <span id="last-year"></span> to <span id="next-year"></span></h2>
Feel free to select and copy the provided code snippet for easy insertion into your form.
In this HTML code, we’ve utilized two span elements with unique IDs: last-year and next-year. These elements serve as placeholders where the dynamic year values will be inserted. For instance, last-year will display the beginning school year, while next-year will indicate the ending school year.

If you need any help in creating your form, please review this documentation.
Dynamically Displaying the Years
Now, let’s incorporate the JavaScript snippet responsible for populating these years automatically.
If you’re uncertain about how or where to integrate snippets like this, we recommend referring to our tutorial on adding custom PHP or JavaScript for WPForms.
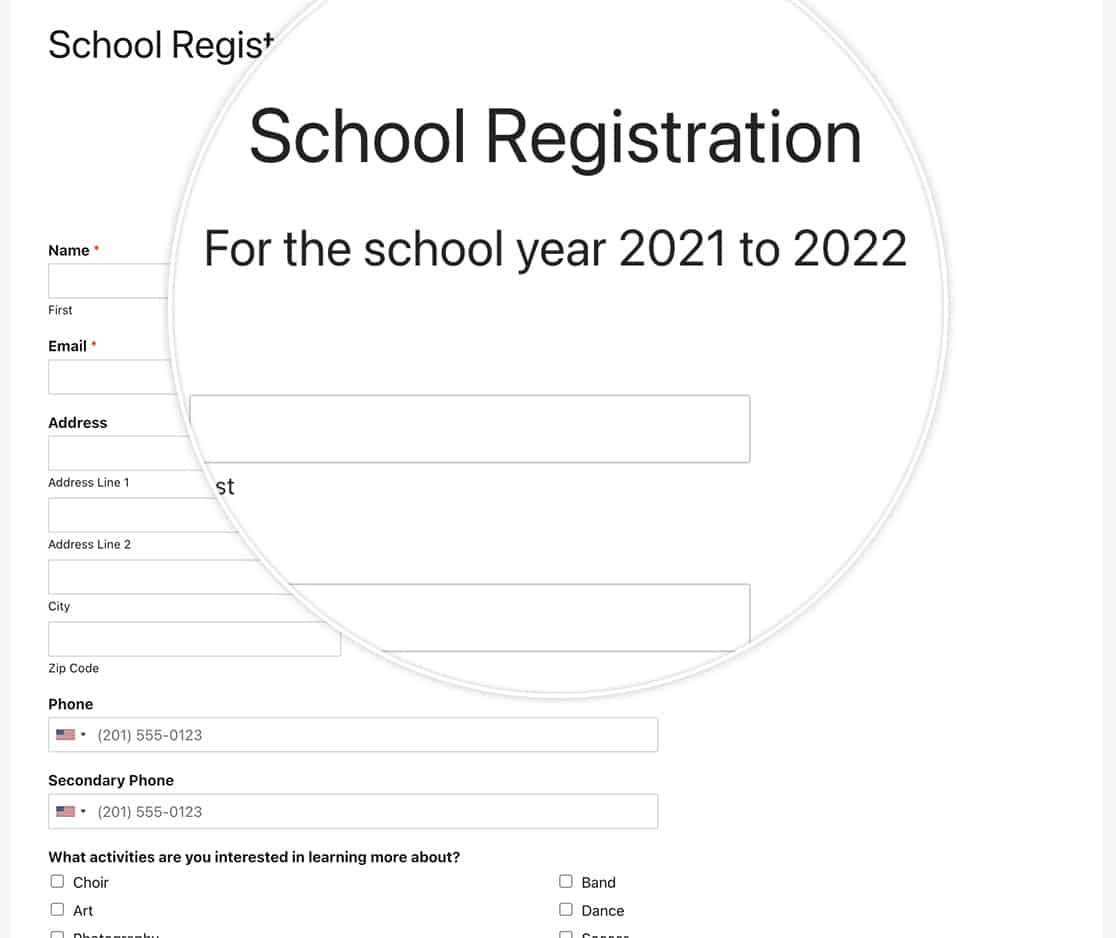
With this snippet, we’re dynamically retrieving the current year to display for the next-year span element. For the last-year span element, we’re subtracting one year from the current year to represent the previous school year. This ensures that the years displayed accurately reflect the school registration period.

In conclusion, by incorporating this JavaScript snippet into your school registration form, you can seamlessly display the current and previous school years. This dynamic feature enhances user experience and ensures that the registration process aligns with the academic calendar.
Would you like to also provide a live word count under your text field? Take a look at our tutorial on How to Display a Total Word Count Under Your Form Field.
