AI Summary
Would you like to display a total word count under your Paragraph Text form field? By default, when you using the Limit Length on the Single Line Text or Paragraph Text form fields, you can easily limit the characters or words for these fields and if you would like to learn more about this setting, please review this documentation.
However, for the purpose of this tutorial, we don’t want to limit the words or characters, but display a total count instead. So in this tutorial, we’re going to walk you through each step on how to achieve this.
Creating up your form
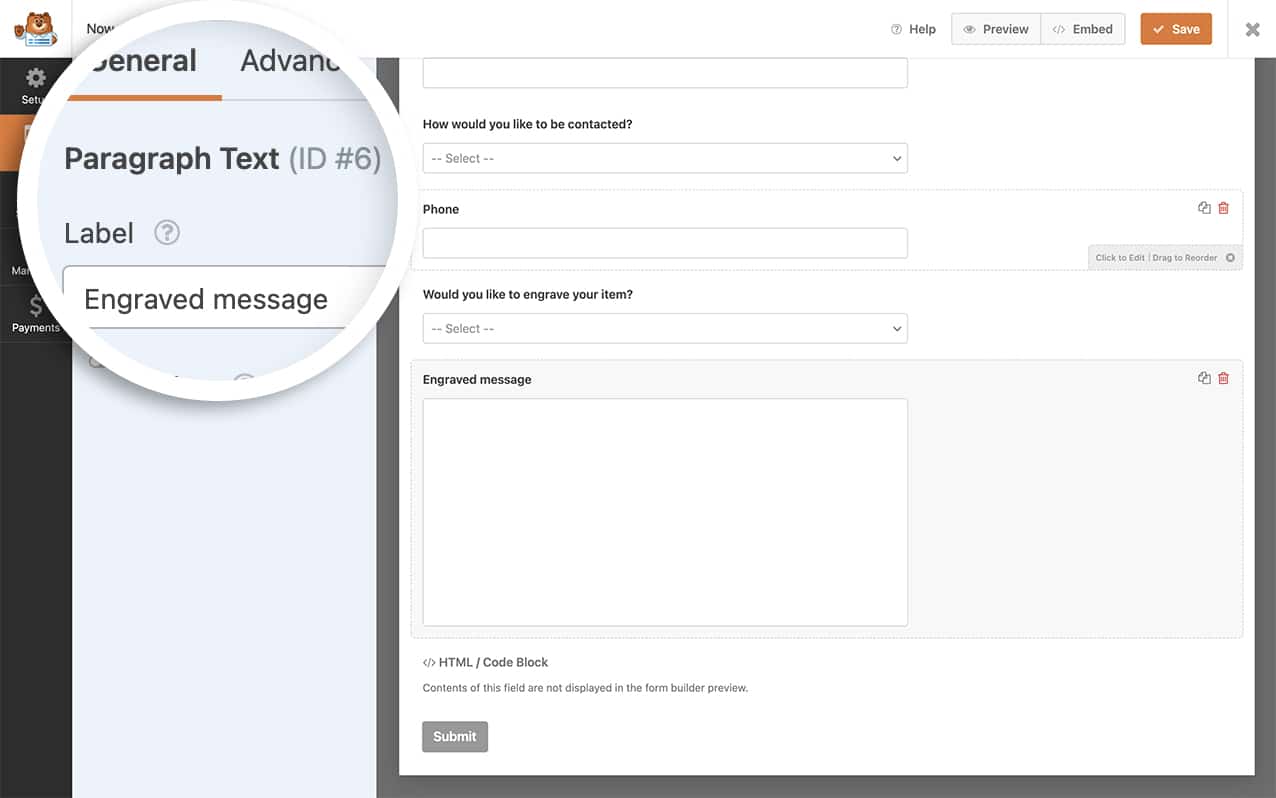
To begin, you’ll need to create a new form and add your fields. In this tutorial, we’re creating a form that will accept requests for engraving items so we’ll also add a Paragraph Text form field to the form for the engraved message. You’ll need to take note of the field ID as we’ll be using this in a later step.

If you need help on creating a new form, please review this documentation.
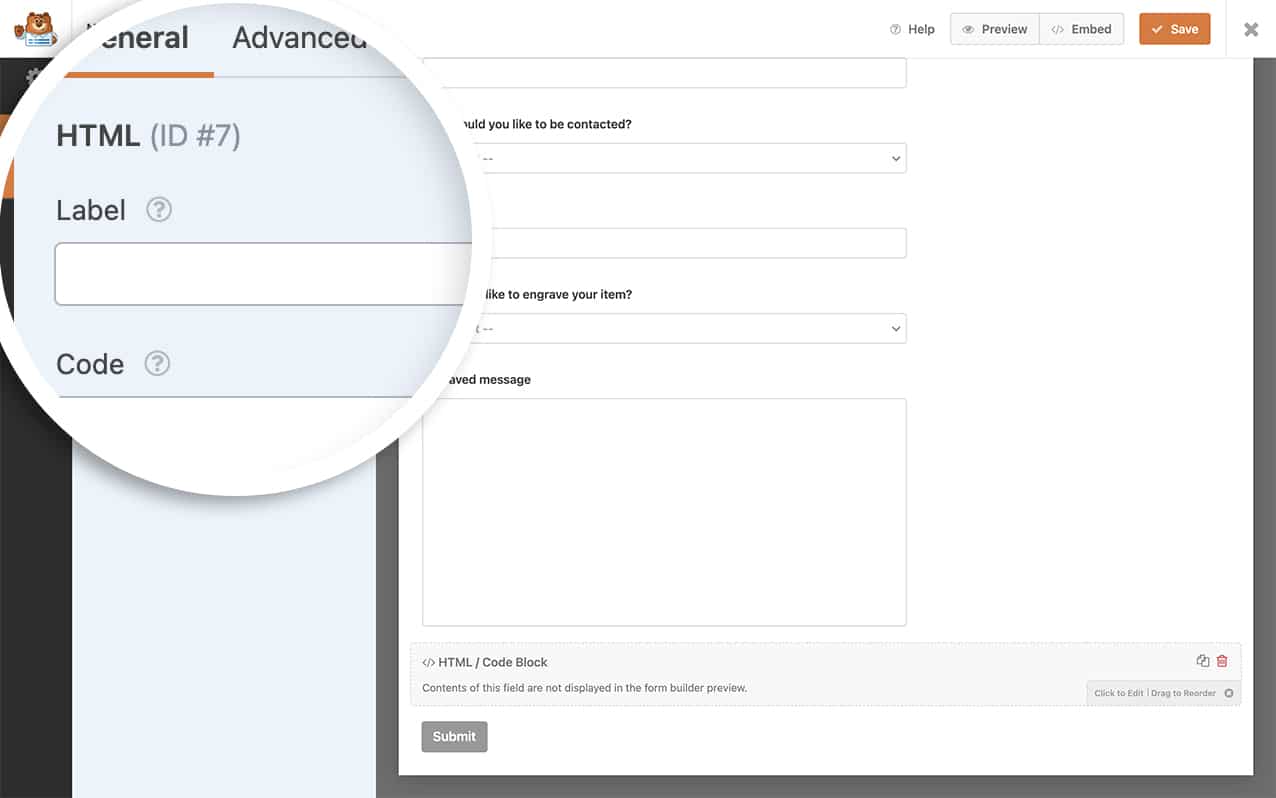
Next, we’re going to add an HTML form field to the form as well. This will dynamically populate with the word count as your visitors type into the Paragraph Text field. You’ll also need to take note of this field ID as well.

Displaying the total word count
Now that the form is created it’s time to add this snippet to your site to pull it all together.
If you need assistance on how to add snippets to your site, please review this tutorial.
/**
* Add a word count under the form field.
*
* @link https://wpforms.com/developers/how-to-display-a-total-word-count-under-your-form-field/
*/
function wpf_dev_count_words_only() {
?>
<script type="text/javascript">
// Look at the form ID 1480 only and the count each keyup or keydown on field ID 6
jQuery( '#wpforms-1480-field_6' ).keyup(updateCount);
jQuery( '#wpforms-1480-field_6' ).keydown(updateCount);
function updateCount() {
var cs = jQuery.trim(this.value).length ? this.value.match(/\S+/g).length + " words total" : 0;
// Update the word count inside the HTML form field (field ID 8)
jQuery( '#wpforms-1480-field_8' ).text(cs);
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_count_words_only', 30 );
In the code example above, there are three items you’ll need to update. In our example, our form ID is 1480, the Paragraph Text field ID is _6 and the HTML field ID is _8, please remember to update these three items to match your own form ID and field ID from your form.
For assistance on locating your form and field IDs, please review this tutorial.
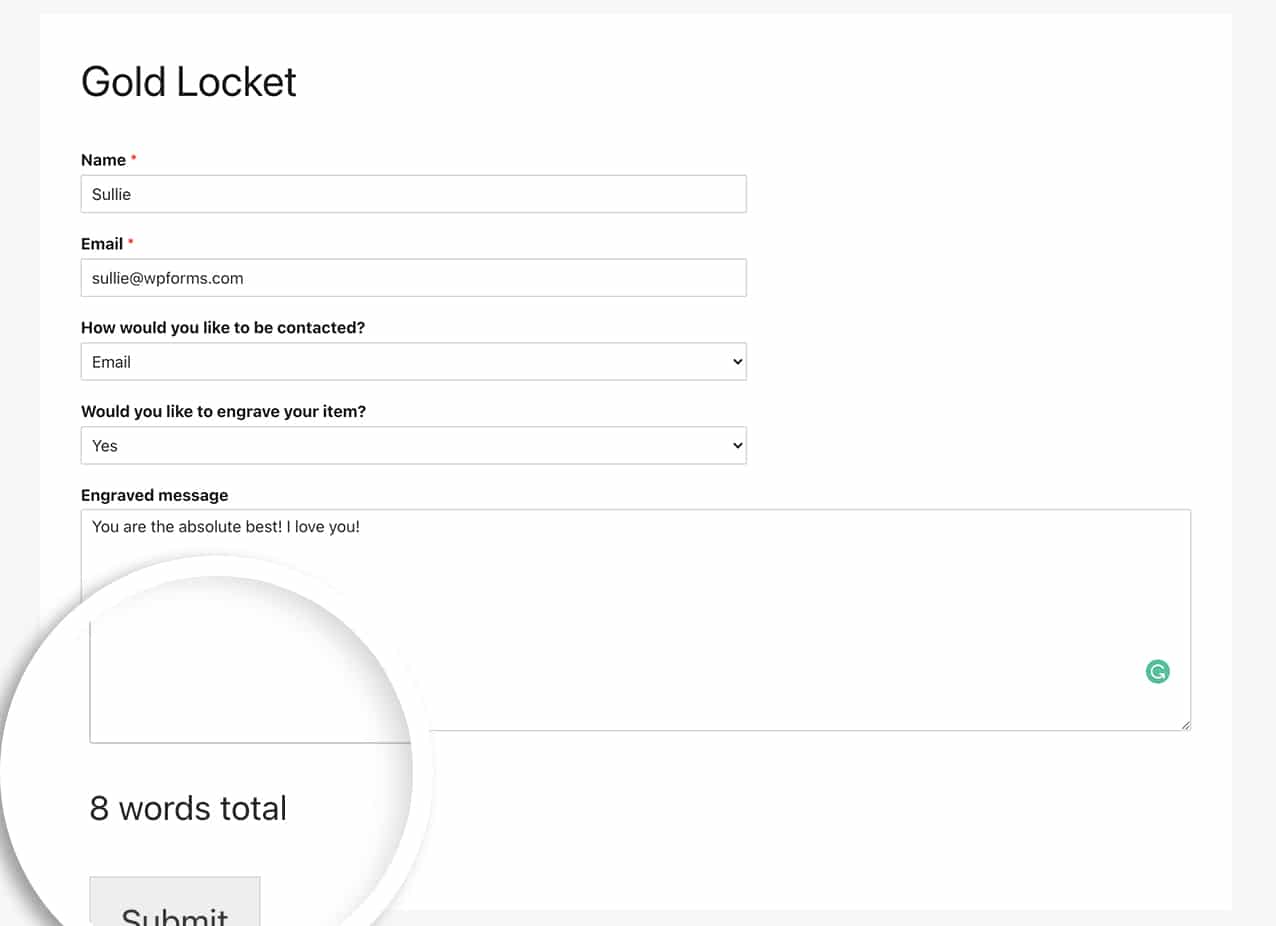
With our form created and our code snippet in place, you’ll see that as you type into the field, a live word count is updated under the field.

And that’s it! You’ve successfully added a word count to display under your form field. Would you like to process Smart Tags inside an HTML form field? Check out our tutorial on
How to Process Smart Tags in HTML Fields.
Reference Action
FAQ
Q: Can I count the characters instead of words?
A: Absolutely! To only count characters, use this code snippet instead.
/**
* Add a character count under the form field.
*
* @link https://wpforms.com/developers/how-to-display-a-total-word-count-under-your-form-field/
*/
function wpf_dev_count_characters_only() {
?>
<script type="text/javascript">
// Look at the form ID 1480 only and the count each keyup or keydown on field ID 6
jQuery('#wpforms-1480-field_6').keyup(updateCount);
jQuery('#wpforms-1480-field_6').keydown(updateCount);
function updateCount() {
var cs = jQuery(this).val().length + " Characters";
// Update the word count inside the HTML form field (field ID 9)
jQuery('#wpforms-1480-field_9').text(cs);
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_count_characters_only', 30 );
Q: Will this work for other form fields too?
A: Yes! Any form field that accepts the user typing in a response will work with this code snippet. Just remember to make sure you have the field ID in the keyup and keydown so the code knows which field it should count.
