AI Summary
Overview
Would you like to disable validation error messages but still keep the visual representation of the error?
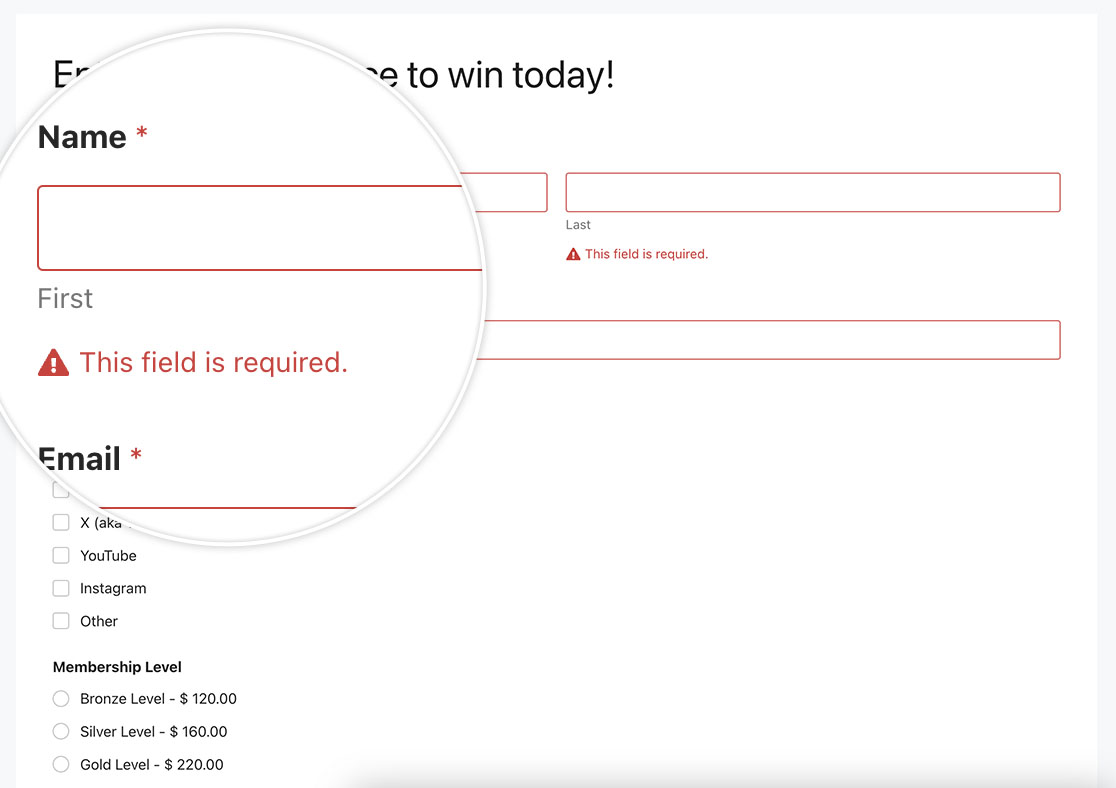
By default, when a field fails the validation in a form, you’ll see a border around the field but also some text with an icon explaining the validation failure. You can easily change the text of these validation checks within the WPForms settings. For more information on how to change this text, please review this helpful guide.

With a small CSS snippet, you can easily hide the text and icon that displays when a required field isn’t completed but still allow the field to be highlighted in red giving a visual representation of the error. In this tutorial, we’ll show you the CSS needed to disable these messages.
Adding the snippet
In order to disable this error text, simply copy and paste this CSS snippet to your site.
If you need help in how and where to add CSS snippets to your site, please review this helpful guide.
/* Disable form validation error messages */
/* @link https://wpforms.com/developers/how-to-add-custom-css-styles-for-wpforms/ */
.wpforms-field-required ~ em, input.wpforms-error ~ em {
display: none !important;
}
.wpforms-field-required ~ em, input.wpforms-error ~ em {
display: none !important;
}
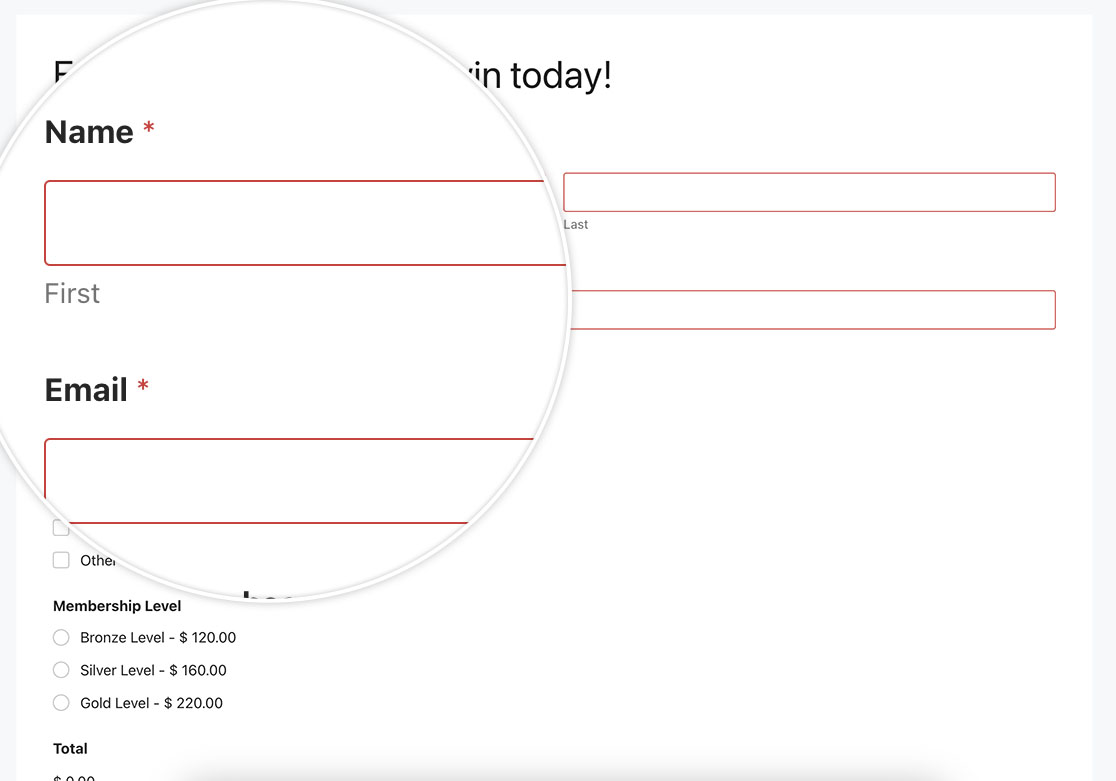
This CSS will disable all validation error messages within WPForms for all forms. There will still be a red border around the field providing a visual guide to why the form didn’t submit but the error message and icon will no longer be visible.

If you would want to target only one form, you would use this CSS.
/* Disable form validation error messages */
/* @link https://wpforms.com/developers/how-to-add-custom-css-styles-for-wpforms/ */
.wpforms-field-required ~ em, input.wpforms-error ~ em {
display: none !important;
}
form#wpforms-form-3602 .wpforms-field-required ~ em, form#wpforms-form-3602 input.wpforms-error ~ em {
display: none;
}
Simply change the -3602 in the CSS to match your own form ID. If you need help in finding your form ID, please see this tutorial.
And that’s all you need to disable validation error messages! Would you like to also change the required field icon that displays in your forms? Check out our tutorial on How to Change the Required Field Indicator.
