AI Summary
Would you be interested in crafting a conditional rating form utilizing dropdown menus? With the Survey and Polls addon, you’re already equipped to generate a form that collects visitor opinions and allows them to vote on various aspects.
However, for our documentation purposes, we aim to design a form enabling users to prioritize features based on numerical values. Given the numerical system for prioritization, it’s essential to prevent duplicate priority numbers for different features chosen by our visitors.
In this tutorial, we’ll construct our rating form using a brief code snippet that eliminates a priority number if it’s already been selected. This ensures we can derive insightful decisions from the priorities our customers express.
Creating the form
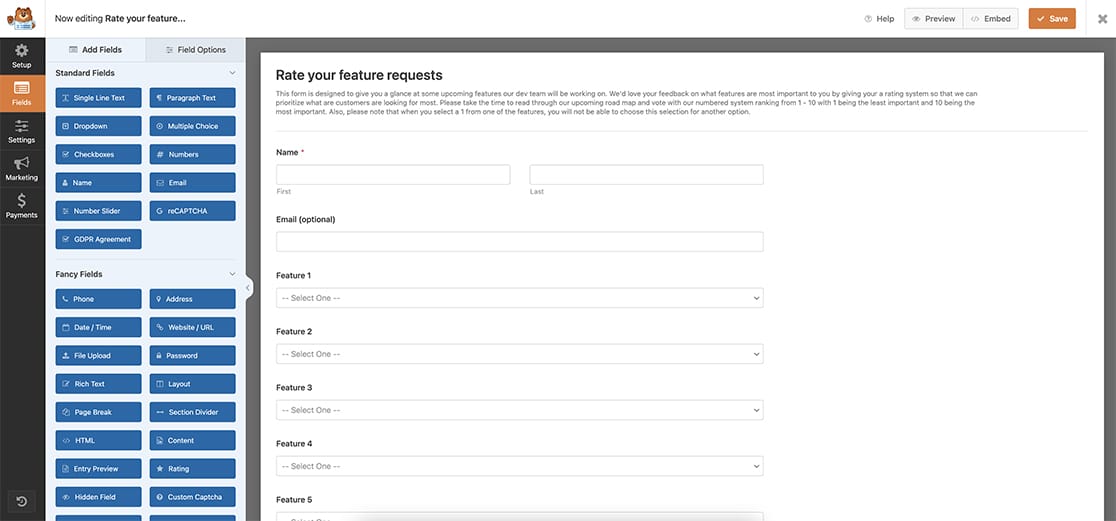
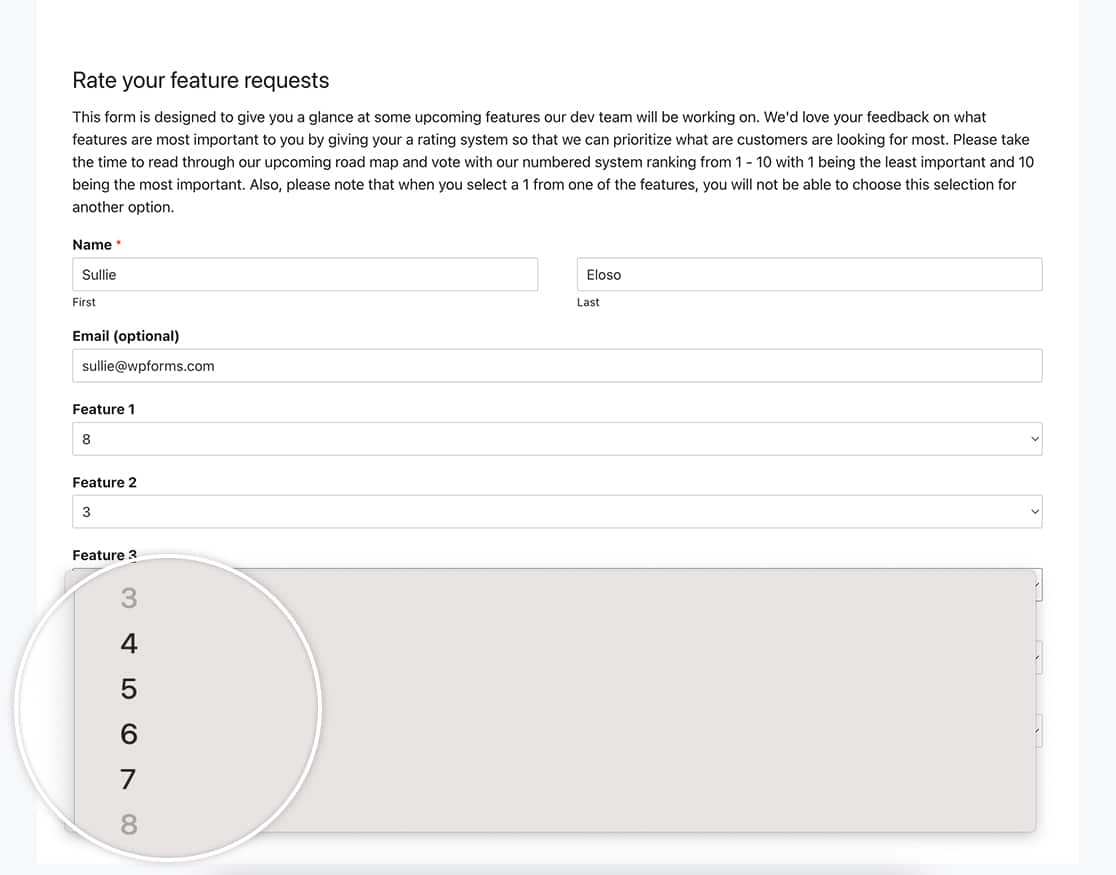
Let’s get started by establishing a new form and integrating the necessary fields. Our form will consist of a Name field, an optional Email field, and five Dropdown fields, each presenting features for rating.
For assistance in setting up your form, feel free to consult this helpful guide on creating your initial form.

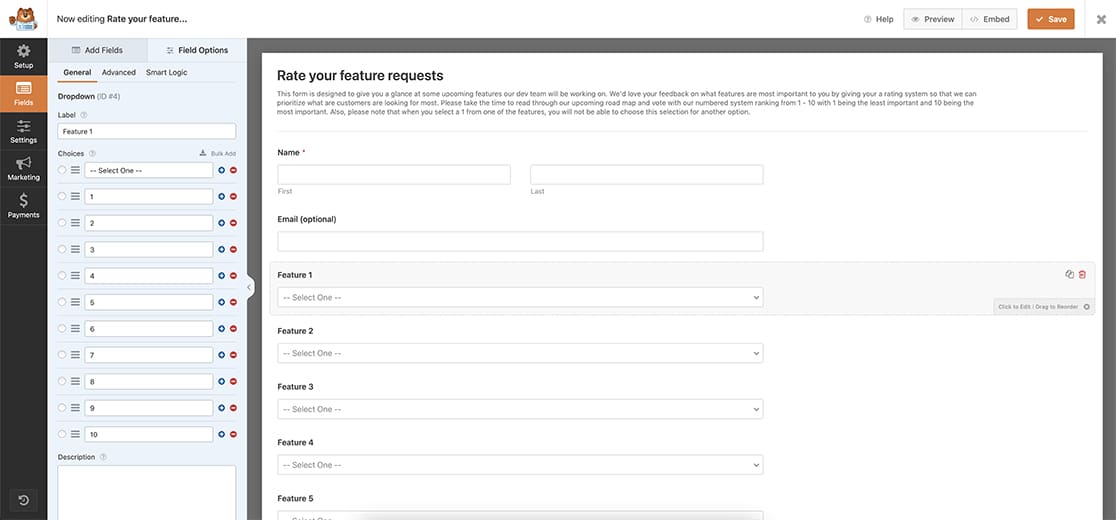
Setting the Dropdown field options
Now, for our Dropdown fields, we’ll need to go through each one and add our rating system. For the purpose of this documentation, our ratings are numerically based on 1-10 meaning 1 is the least favorited option and 10 is the highest.
You can, of course, use what system works best for you whether that’s numerical or text.

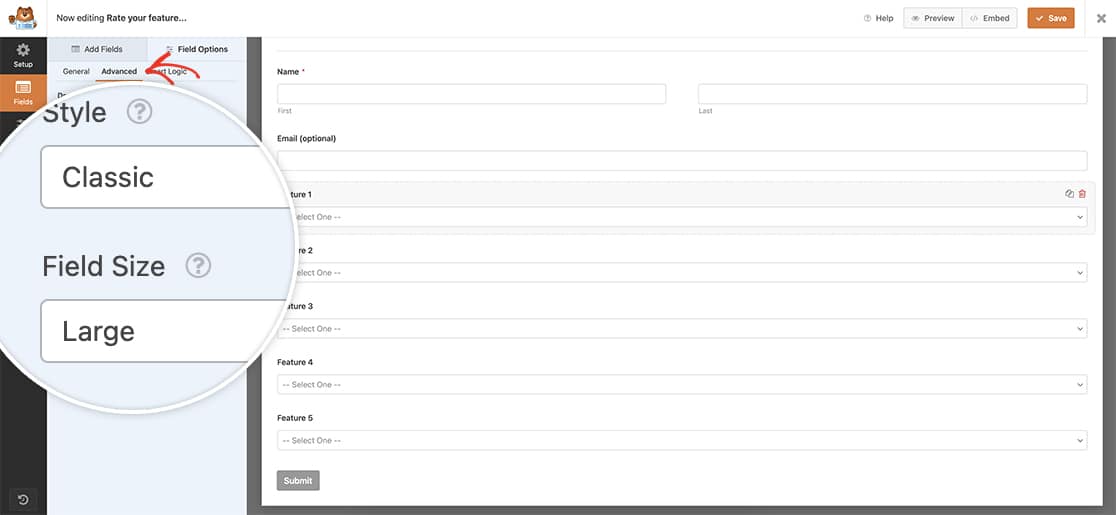
Selecting the Dropdown Style
From the Advanced tab of the Dropdown field, please remember to select the Classic style for your fields. This is very important as the snippet will only work with this style.

Creating the conditional rating logic
It’s now time to add the snippet to your site. If you need any assistance with where and how to add snippets to your site, please check out this tutorial.
/**
* WPForms Conditional Rating Form
*
* @link https://wpforms.com/developers/how-to-create-a-conditional-rating-form/
*/
function wpf_dev_conditional_dropdown_options( ) {
?>
<script type="text/javascript">
// only run on dropdown fields inside the form ID 2552
jQuery( 'form#wpforms-form-2552 select' ).on( 'change', function() {
jQuery( 'option' ).prop( 'disabled', false);
jQuery( 'select' ).each(function() {
var val = this.value;
jQuery( 'select' ).not(this).find( 'option' ).filter(function() {
return this.value === val;
}).prop( 'disabled', true);
});
}).change();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_conditional_dropdown_options', 30 );
This code snippet will scan for Dropdown fields within the form identified by the ID 2552. Once an option is chosen from one of the fields, that particular option will become unavailable for selection in the remaining fields.
Please ensure to update the field ID 2552 to match your form’s ID. If you require assistance in locating your ID, please refer to this tutorial on finding these specific IDs.
Now, as options are selected, you’ll observe them becoming disabled in the other fields.

And that’s it! You’ve successfully created a conditional rating form using WPForms Dropdown fields. Would you like to conditionally hide your submit button based on the answers provided in your form? Check out our tutorial on How to Conditionally Show the Submit Button.
Reference Action
FAQ
Q: How can I reset the options?
A: If a user changes their mind on any options, they would just go back and make new selections which would reset those pre-selected values.
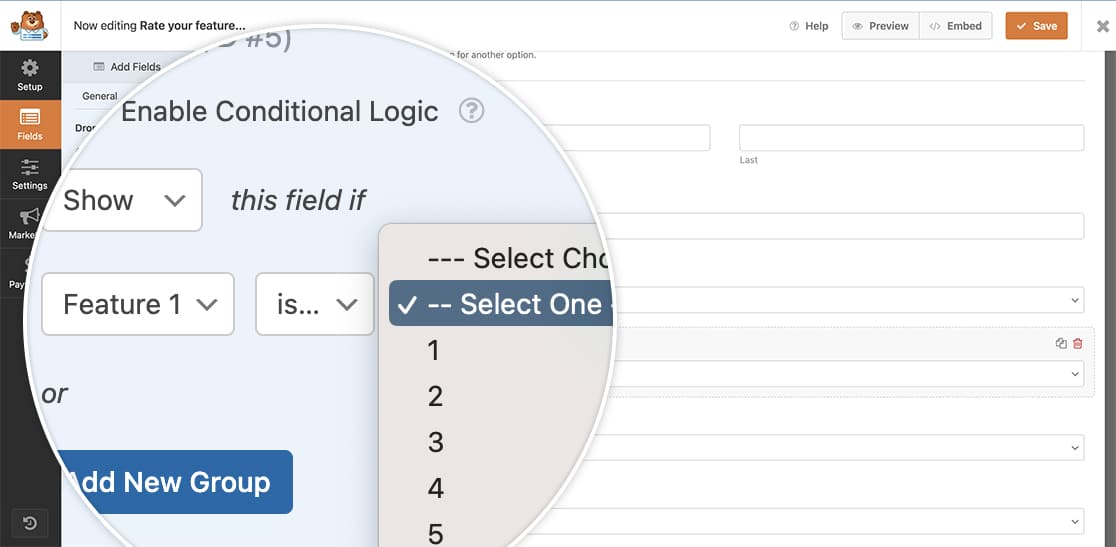
Q: Can Conditional Logic be used to show and hide the dropdown?
A: Absolutely! You can use the WPForms Conditional Logic to hide any and all dropdown until a selection has been made. You’ll need to make sure that when you add this logic, verify and test the logic needed to apply for example Feature 2 is hidden as long as Feature 1 is not –Select One —.