AI Summary
Introduction
Are you using the Layout field and would like to change the tab order? By default, the tabbing sequence for this field proceeds through all the left-side fields before moving to the right-side ones. In just a few simple steps, we’ll demonstrate how to customize the tab order effortlessly using a JavaScript snippet. Let’s get started!
Creating the form
To begin, we’ll create a new form using the Layout field. If you need any assistance with this, please check out this useful documentation.
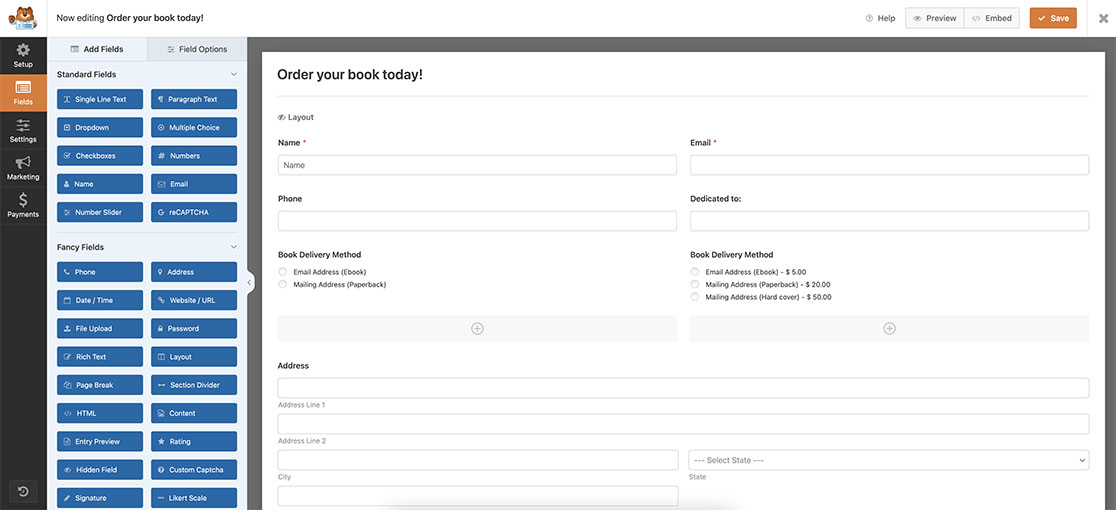
For the purpose of this documentation, we’ve added the Name, Email, Phone, and a few other fields inside our Layout field.

Adding the snippet
Once the form is created, you’ll need to add this snippet to your site.
If you need any assistance with how and where to add snippets to your site, please visit this tutorial.
/**
* Change tab order inside layout field
*
* @link https://wpforms.com/developers/how-to-change-the-tab-order-inside-the-layout-field/
*/
function wpf_dev_change_layout_field_tab_order( ) {
?>
<script type="text/javascript">
jQuery(function($){
// form ID 2771 and field ID 10 - name field
document.getElementById("wpforms-2771-field_10").tabIndex = 1;
// form ID 2771 and field ID 27 - email field
document.getElementById("wpforms-2771-field_27").tabIndex = 2;
// form ID 2771 and field ID 26 - phone field
document.getElementById("wpforms-2771-field_26").tabIndex = 3;
// form ID 2771 and field ID 43 - dedicated to field
document.getElementById("wpforms-2771-field_43").tabIndex = 4;
// form ID 2771 and field ID 30 - book delivery left field
document.getElementById("wpforms-2771-field_30").tabIndex = 5;
// form ID 2771 and field ID 36 - book delivery right field
document.getElementById("wpforms-2771-field_36").tabIndex = 6;
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_change_layout_field_tab_order', 30 );
This snippet will find each element of the form by the ID number and assign a tabIndex so that when tabbing through the form, it will appear in the order you’ve defined in the snippet.
You’ll need to update each field ID and tabIndex for each field in your form. To find your field ID, please review this documentation.
And that’s all you need to set the tab order of fields inside your Layout field. Would you like to be able to hide a Layout field until a particular question on your form is answered? Take a look at our tutorial on How to Show or Hide a Layout Field.
Related
Action Reference: wpforms_wp_footer_end
