AI Summary
Introduction
Would you like to allow the date picker for Conversational Forms? By default, the Conversational Forms will only show a date field that will accept manually typing in the date in a number’s format.

If you add a small PHP snippet, you can allow the Date Picker pop-up to appear inside a Conversational Form,, and in this tutorial, we’ll walk you through each step.
Creating the form
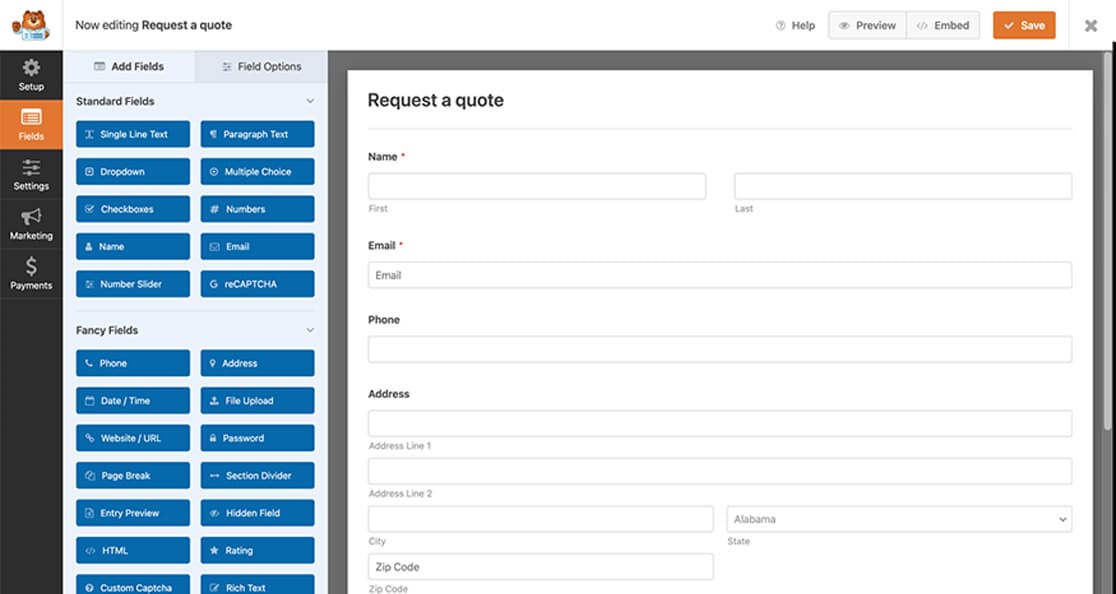
First, we’ll create our form and add our Date Picker field as well as the other fields we want on our form.

If you need some help in creating a form, please see this documentation.
Enabling Conversational Forms
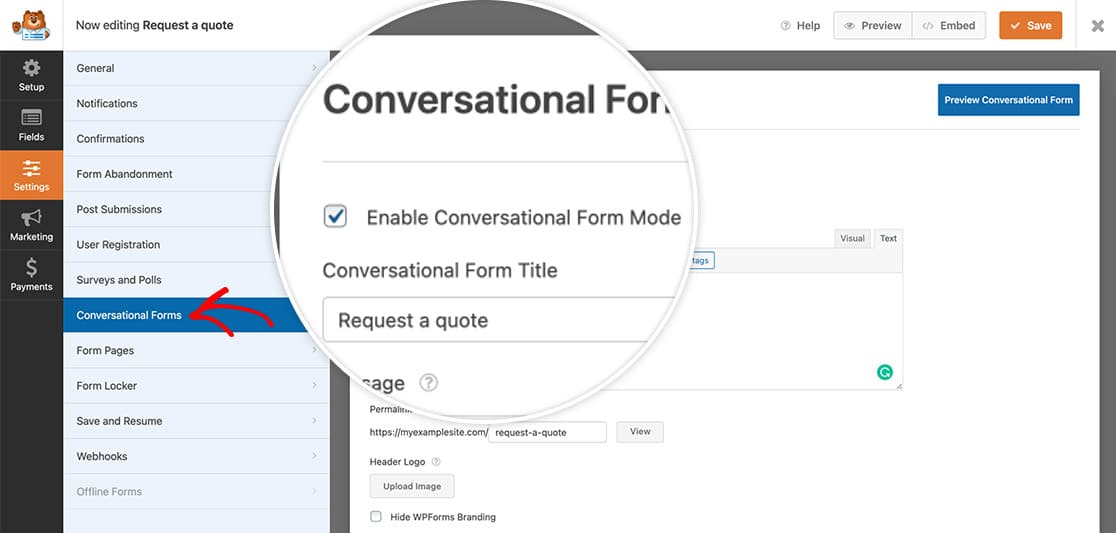
While still editing the form, click Settings. Next, navigate to the Conversational Forms tab and click the checkbox to Enable Conversational Form Mode.

If you need any help when using the Conversational Forms addon, please review this documentation.
While on this tab, make sure you make any other necessary changes you’d like for your form, and then click Save.
Adding the snippet for the Date Picker pop-up
Now it’s time to add the code snippet that will allow the Date Picker to popup inside your form.
Just copy and paste this snippet to your site. If you need any help in adding snippets to your site, please see this tutorial.
/**
* Load Flatpicker script and stylesheet on Conversational Forms
*
* @link https://wpforms.com/developers/how-to-allow-the-date-picker-inside-conversational-forms/
*/
function wpf_dev_enqueue_scripts() {
// Load the javascript file for flatpickr
wp_enqueue_script(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.js',
array( 'jquery' ),
'4.6.9',
true
);
// Load the stylesheet for flatpickr
wp_enqueue_style(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.css',
array(),
'4.6.9'
);
}
add_action( 'wpforms_wp_footer', 'wpf_dev_enqueue_scripts', 100 );
/**
* Scroll to next input when selecting date
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_cf_datepicker_scroll( $forms ) {
foreach ( $forms as $form ) {
// Only run if conversational form
if ( ! empty( $form[ 'settings' ][ 'conversational_forms_enable' ] ) ) {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Skip to next input when date is selected, except when it is date / time format
onValueUpdate: function(selectedDates, dateStr, instance) {
if ( ! jQuery(instance.input).parents( '.wpforms-field-row-block' ).length ) {
window.WPFormsConversationalForms.scroll.next();
}
},
}
</script>
<?php
}
}
}
add_action( 'wpforms_wp_footer_end', 'wpf_cf_datepicker_scroll', 10 );
This snippet will look inside the WPForms file directories to find and load the JavaScript files (for functionality) as well as the CSS files (for styling) that are needed to provide the pop-up for the date picker while viewing your form.
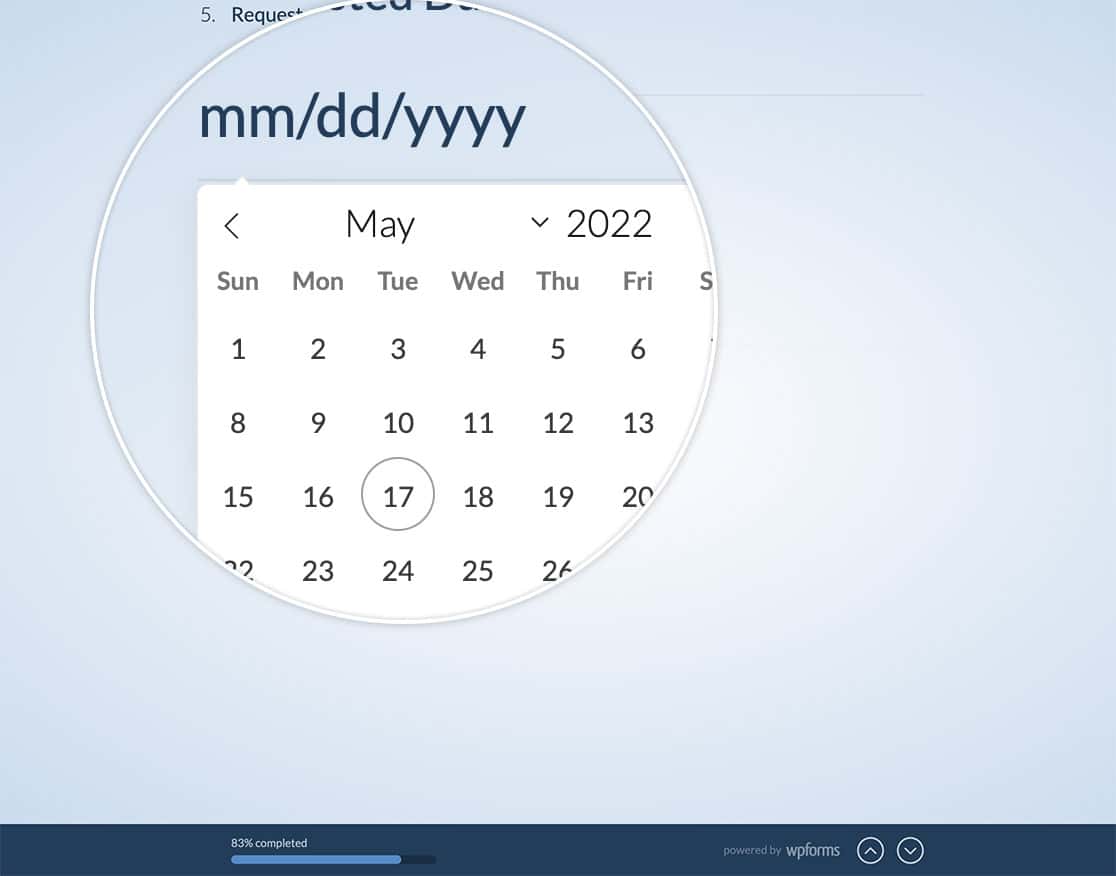
Now when you’re visitors visit the form, they’ll see the date picker pop-up.

And that’s all you need to allow a date picker for conversational forms. Would you like to use your own stylesheet on conversational forms? Check out our tutorial on How to Enqueue a Stylesheet for Conversational Forms.
Related
Action Reference: wpforms_wp_footer
