Would you like to make your form’s Checkbox and Multiple Choice fields more engaging? By adding smooth transitions when options are selected, you can enhance the visual appeal of your forms and improve user interaction.
This guide will show you how to implement stylish transitions using CSS.
Setting Up Your Form
First, create a form with Checkbox and/or Multiple Choice fields. If you need help creating your form, check out our guide on creating your first form.
Make note of your form ID and field IDs as you’ll need these for the CSS. If you’re not sure how to find these IDs, please review our guide on how to find form and field IDs.
Adding Transition Styles
To implement the transitions, you’ll need to add CSS to your site. If you’re not sure how to add custom CSS, please check out our guide on adding CSS to WordPress site.

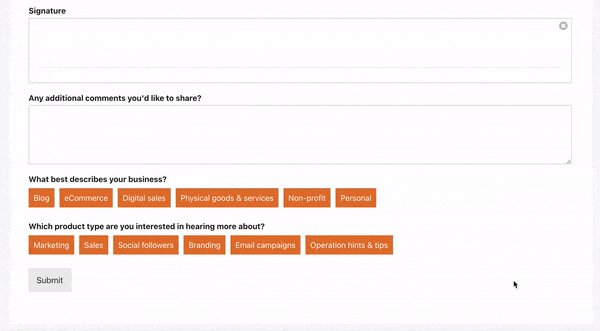
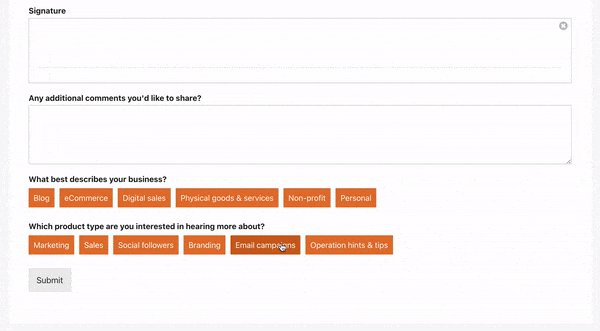
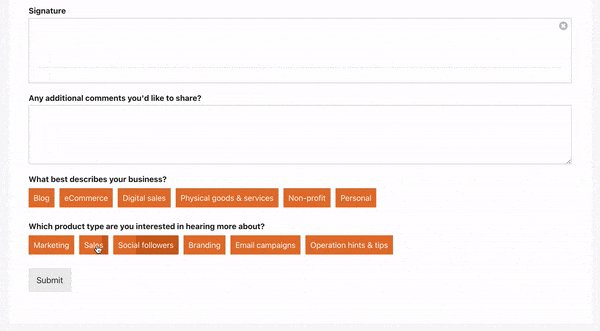
The above CSS will be applied only to the form ID 999. This will need to be changed to match your own form ID. The field IDs of field_27 and field_3 will also need updated to match the field IDs for your Checkbox and Multiple Choice fields in your form.
Each Checkbox and Multiple Choice field has it’s own ID so if you have more than two in your form, you would just duplicate the CSS, change the field ID number and separate each one with a comma.
And that’s it, you’ve successfully added the CSS to create a transition for Checkbox and Multiple Choice to your form.
Would you like to add some CSS that will make the text form fields pop off the page when the visitor is typing inside them? Check out our tutorial on How to Add CSS to the Form Field Focus.
