Introduction
Would you like to change the styling of the Stripe Credit Card form field placeholder text with WPForms? Using a small PHP snippet and also custom CSS, you can easily change the style of the placeholder text. In this tutorial, we’ll walk you through each step.
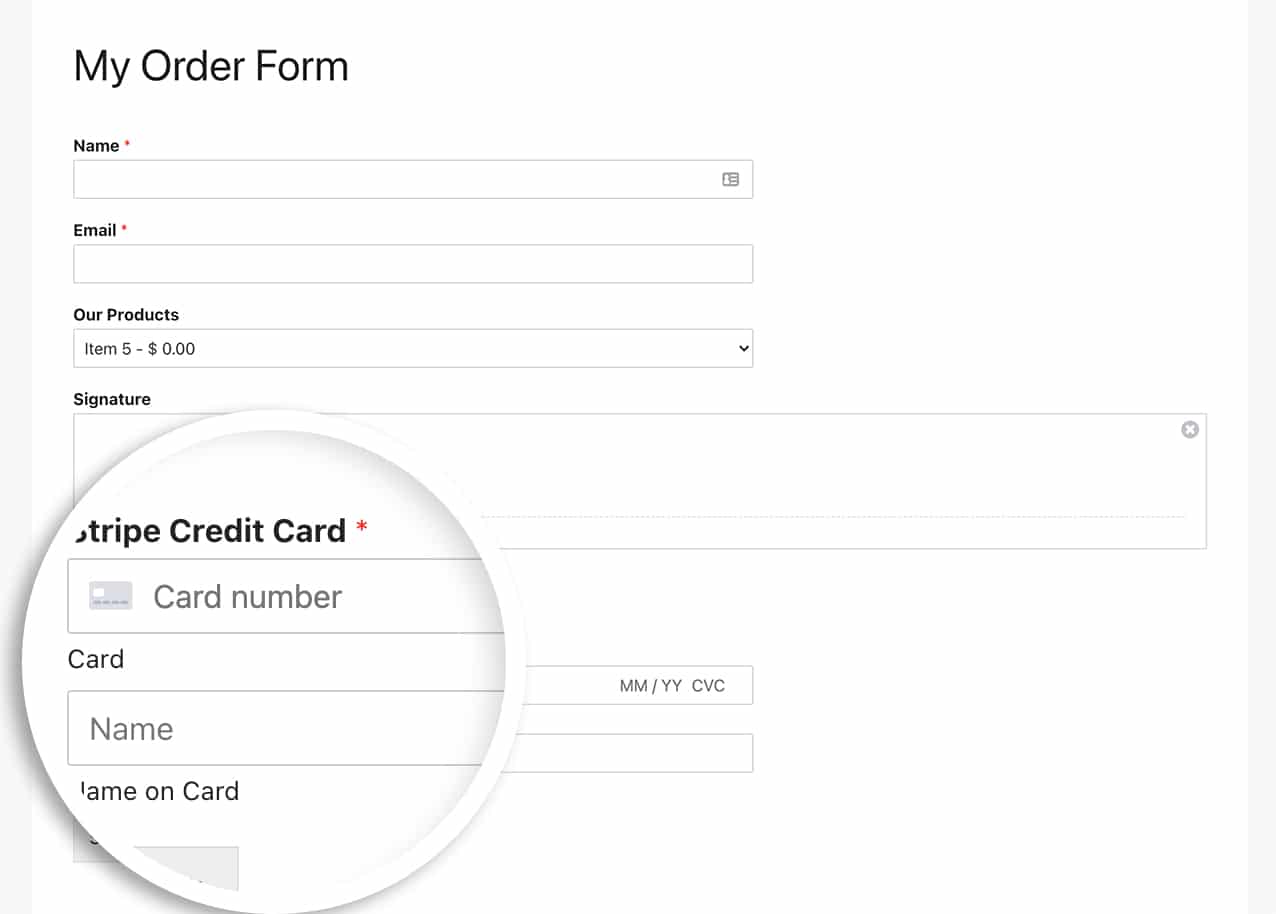
By default, the field that you enter your credit card with is styled with some default styling.

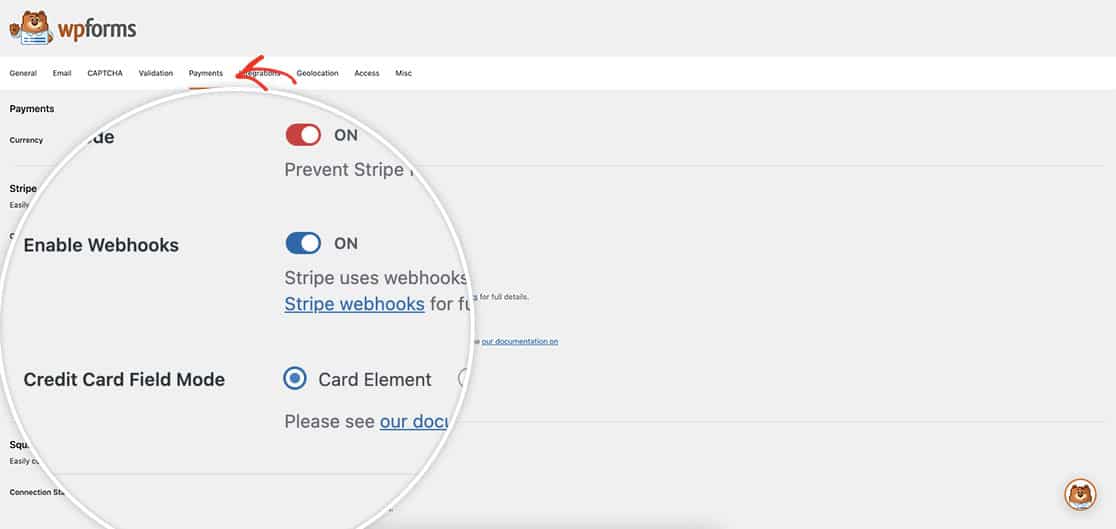
Please note that this snippet will only be applied to the Stripe Credit Card form field when using the Credit Card Field Mode from the WPForms Settings Payments tab is set to Card Element.

To learn more about this option, please see this useful guide.
Creating the form
We’ll begin by creating a new form and adding a Stripe Credit Card field to the form.

If you need any help in creating this type of form, please check out this documentation.
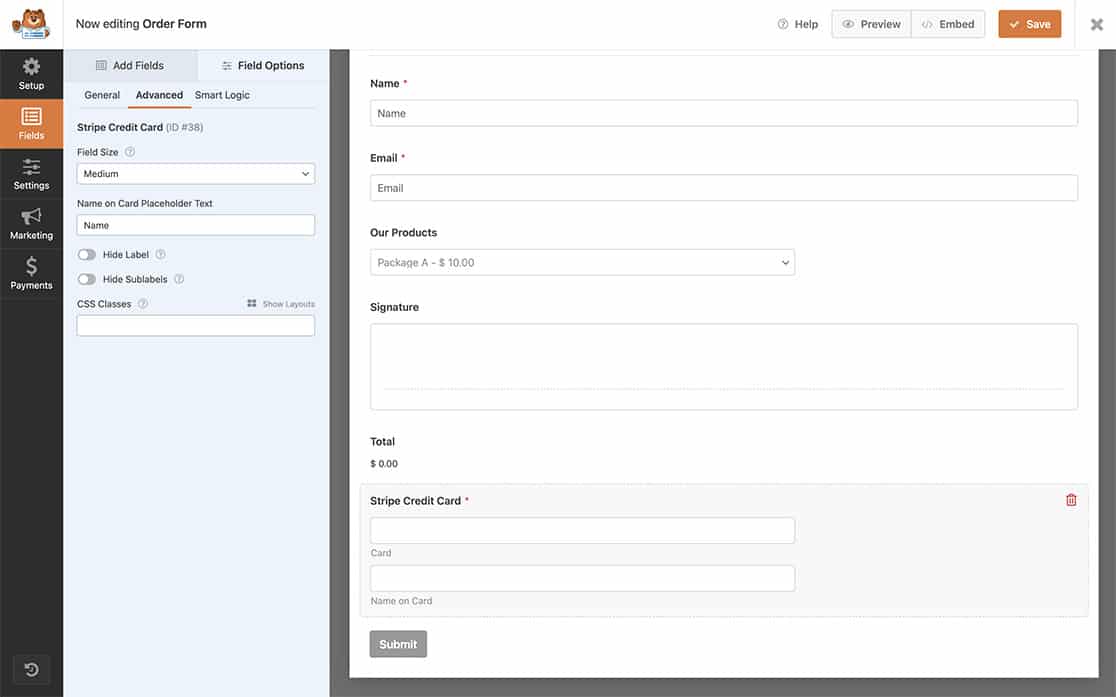
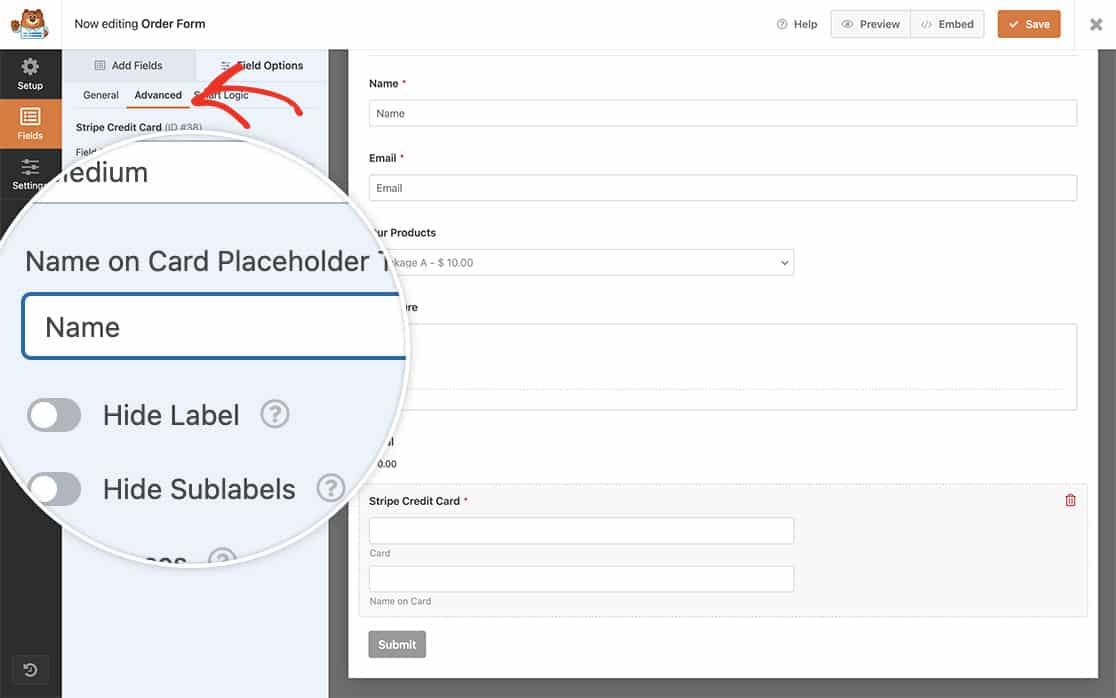
Once you’ve added the field to the form, select the field and click Field Options, then click the Advanced tab and place some Placeholder text inside the Name on Card Placeholder Text.

Adding the snippet
In order to change the styling of the placeholder text such as font-size, color, font-family, etc, we can just add a little PHP to our site.
If you need help in adding snippets to your site, please see this tutorial.
/*
* Update placeholder text styles on Stripe Credit Card form field
*
* @link https://wpforms.com/developers/how-to-add-change-the-styling-of-the-stripe-credit-card-placeholder/
*/
function wpf_dev_stripe_card_field_style( $element_style ) {
$element_style = [
'base' => [
'iconColor' => '#b95d52',
'fontFamily' => 'Roboto, sans-serif',
'fontSize' => '16px',
'fontWeight' => '100',
'backgroundColor' => '#f6f6f6',
'::placeholder' => [
'color' => '#b95d52',
'font-family' => 'Roboto, sans-serif',
'font-size' => '16px',
'font-weight' => '100',
]
],
];
return $element_style;
}
add_filter( 'wpforms_stripe_api_payment_intents_set_config_element_style', 'wpf_dev_stripe_card_field_style', 10, 1 );
For a full list of all object properties, please see this documentation.
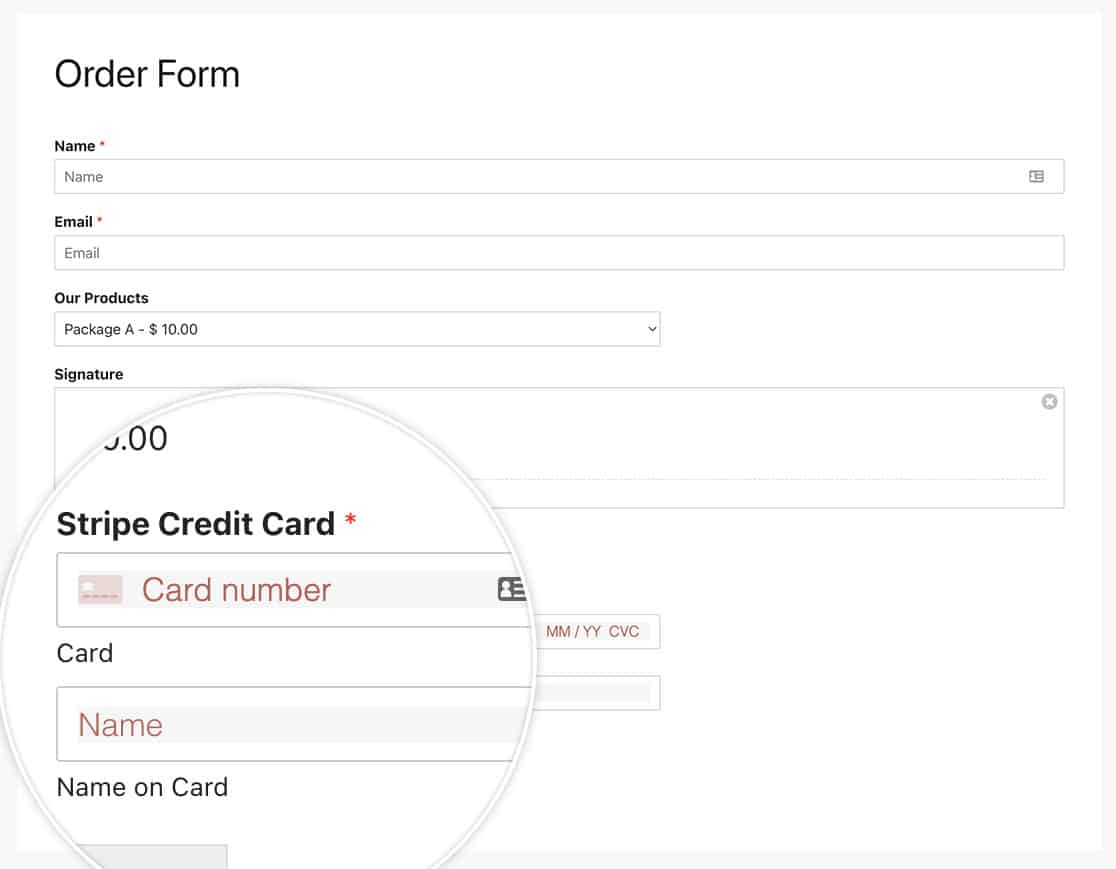
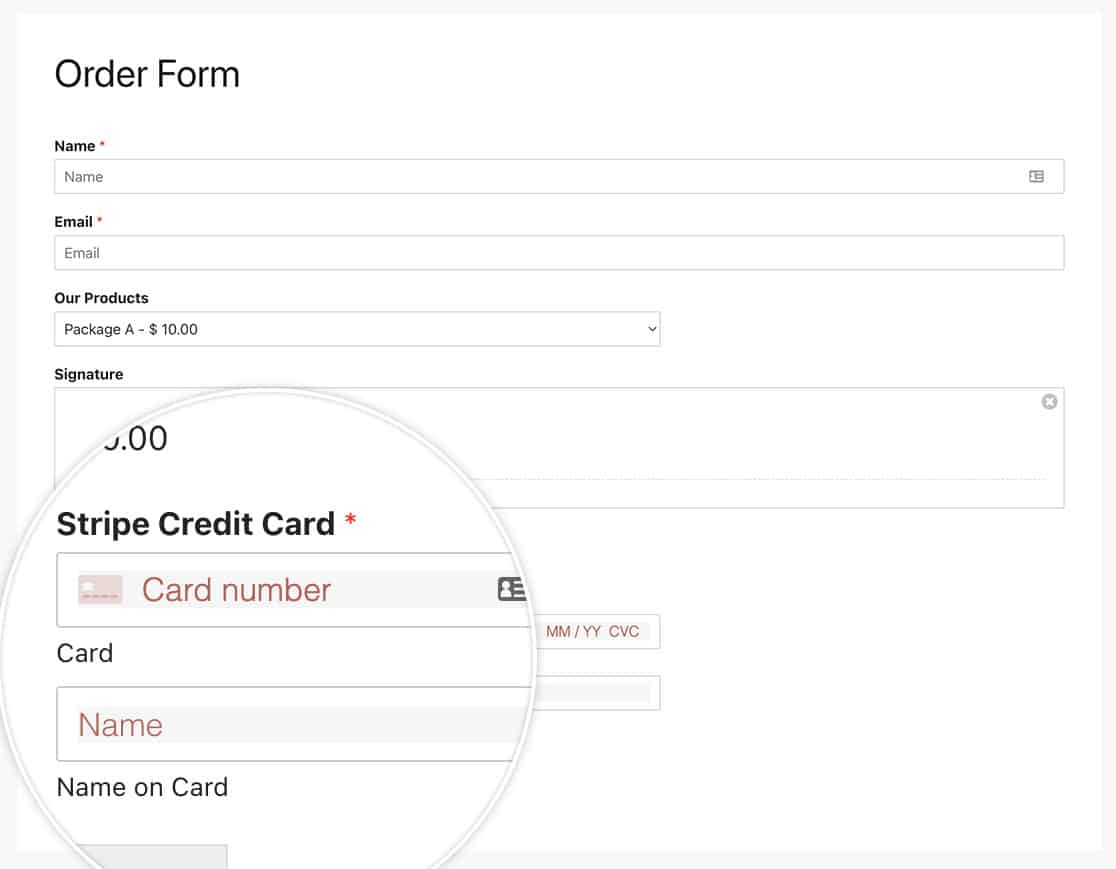
Now, you’ll see the styling of the Stripe Credit Card field has changed.

Styling the placeholder text
The above snippet will only style the actual Card Number field, if you want to style the placeholder text to match, you’ll need to add some CSS.
If you need help in adding CSS to your site, please see this tutorial.
input.wpforms-field-stripe-credit-card-cardname::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname::-moz-placeholder { /* Firefox 19+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-ms-input-placeholder { /* IE 10+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-moz-placeholder { /* Firefox 18- */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}

And that’s all you need! Would you like to also send metadata through to Stripe? Take a look at our article on How To Send Metadata to Stripe Payments.
