Would you like to add an engaging video above your form? Whether you’re using a standard embedded form or utilizing the Conversational Form and Form Pages addons, you can easily add a video message using a simple code snippet.
This guide will show you how to implement this feature.
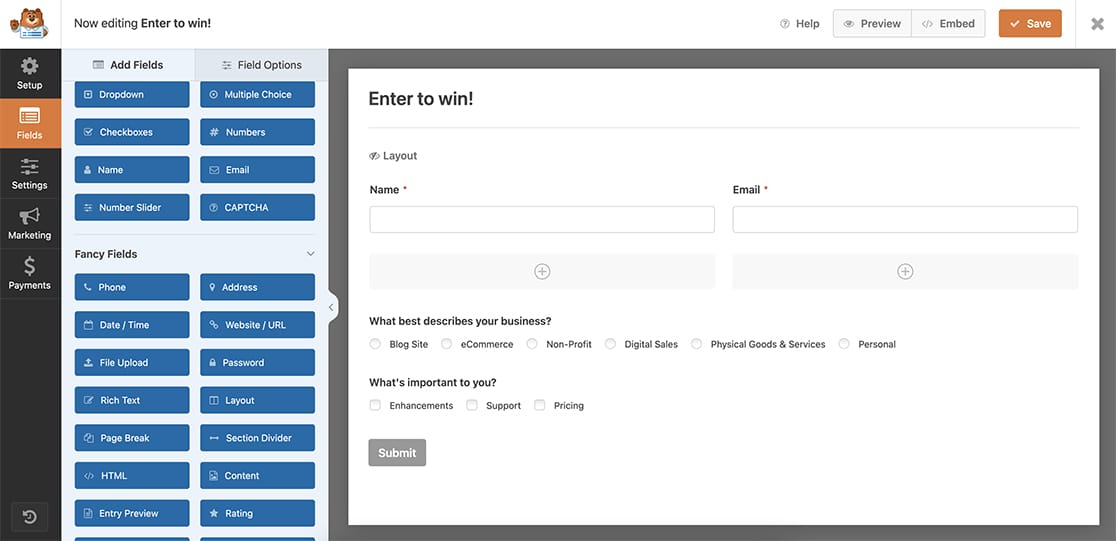
Setting Up Your Form
First, create your form and add your desired fields. If you need help creating a form, please see our guide on creating your first form.

Adding Your Video
To add a video above your form, you’ll need to add this code to your site. If you’re not sure how to add custom code, please see our guide on adding JavaScript or CSS code snippets.
Remember to replace 999 with your form ID. If you need help finding your form ID, check out our guide on how to find form and field IDs.
Styling Your Video
To ensure your video fits properly within your form container, you can add this optional CSS. If you need help adding custom CSS, please see our guide on adding custom CSS to your site.
iframe {
width: 100%;
min-height: 400px;
}

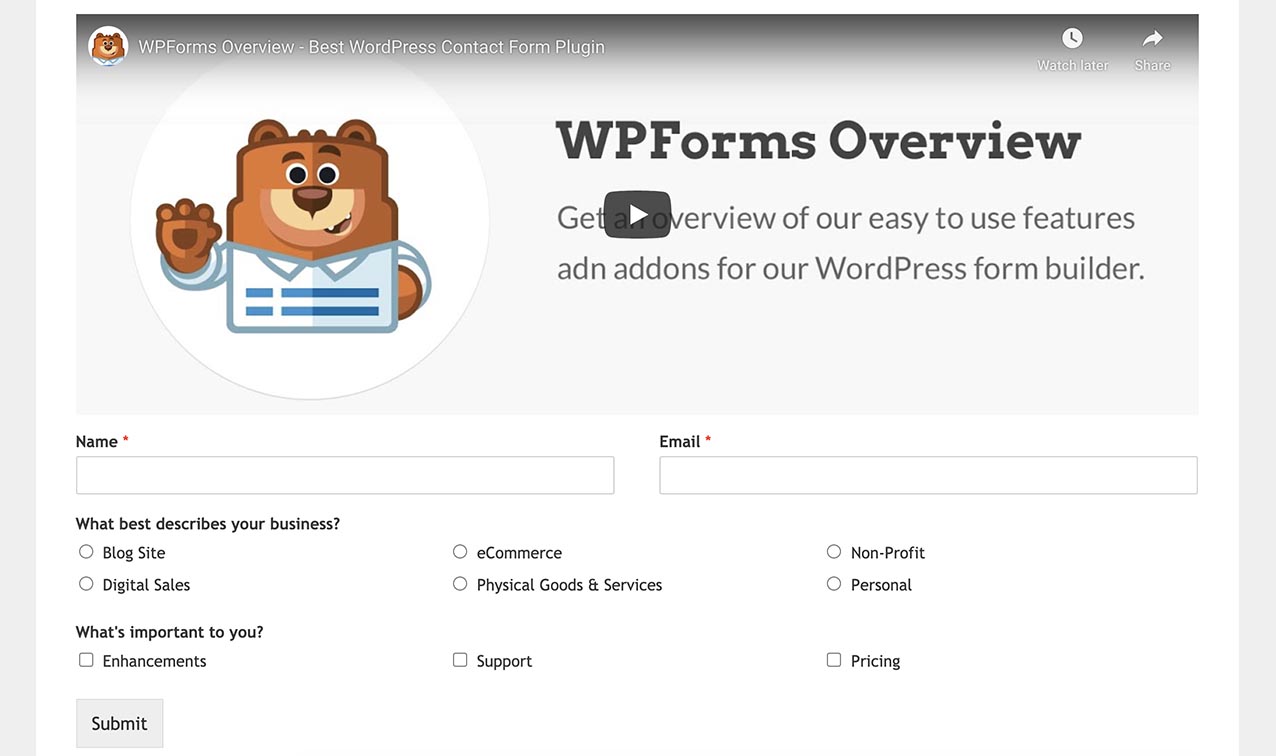
The video will appear:
- Above standard embedded forms
- On Form Pages links
- On Conversational Form pages
- With responsive sizing thanks to the CSS
And that’s it! You’ve now successfully added a video to your form. Next, would you like to also change the browser tab title? Check out our tutorial on changing the page title on browser tab for details.
