AI Zusammenfassung
Übermittlungsschaltflächen sind einer der am leichtesten zu ignorierenden Aspekte der Formulargestaltung. Auch wenn sie nur ein kleiner Teil des Formulars sind, können die Schaltflächen für das Absenden einen großen Einfluss auf das Gesamtbild Ihres Formulars haben.
Nachdem ich viele verschiedene Arten von Lead-Formularen getestet habe, um die Konversionsrate zu erhöhen, kann ich Ihnen sagen, dass eine gut gestaltete Schaltfläche für das Absenden den Unterschied ausmachen kann, wenn es darum geht, die Aufmerksamkeit Ihrer Besucher zu erregen.
In diesem Artikel gebe ich einige Tipps und bewährte Verfahren weiter, die auf meiner Erfahrung mit der Optimierung von Lead-Formularen für Conversions basieren. Lassen Sie uns eintauchen.
Grundlegende Tipps zur Gestaltung der Schaltfläche "Senden" in WPForms
WPForms bietet Ihnen verschiedene Möglichkeiten, die Schaltfläche "Submit" in Ihrem Formular zu gestalten. Ich bevorzuge die Verwendung der Formularstil-Optionen im WordPress-Block-Editor. Es ist der einfachste Weg, um so gut wie jede Komponente Ihres Formulars anzupassen.
Die Schaltfläche Stil Anpassungen sind in allen Versionen von WPForms zur Verfügung. Aber ich empfehle die Verwendung von WPForms Pro, um die volle Bandbreite an Stiloptionen freizuschalten, einschließlich vorgefertigter Formularthemen sowie Einstellungen für Ihren Formularhintergrund und Container.
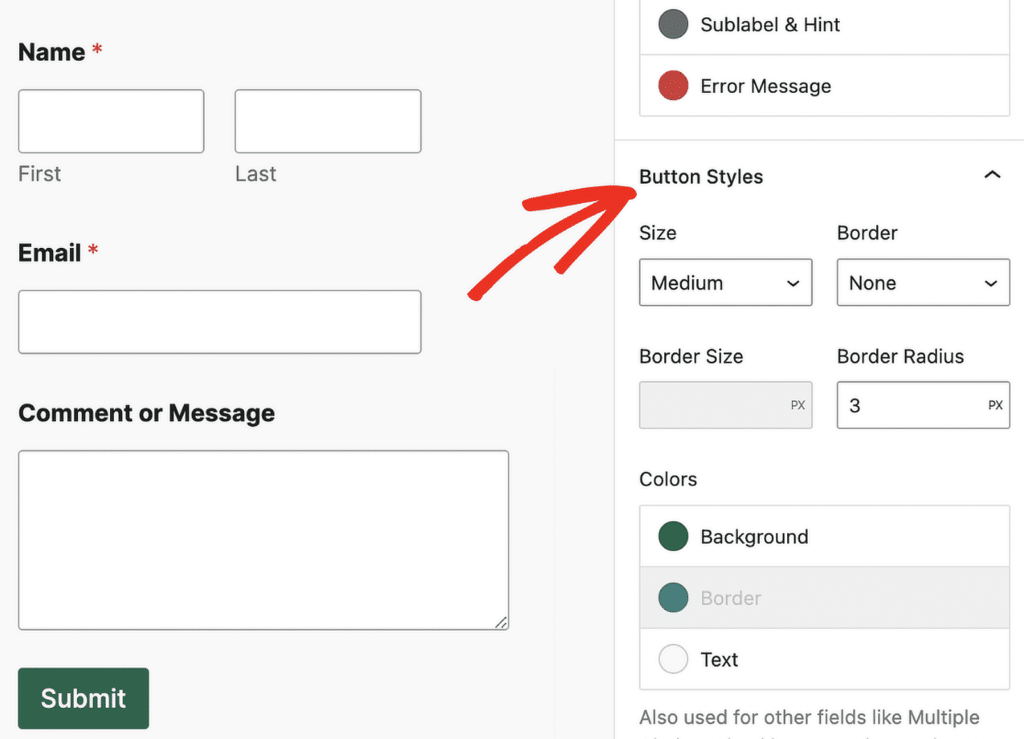
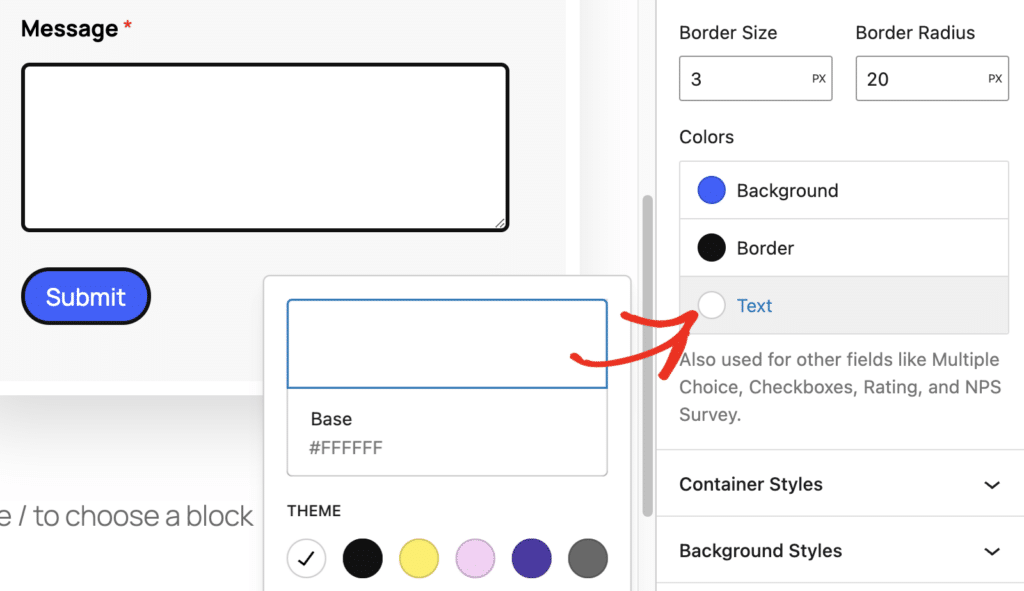
Sie finden die Einstellungen für den Stil der Übermittlungsschaltflächen auf der rechten Seite der Formularoptionen im Blockeditor.

Mit diesen Einstellungen können Sie die Größe, den Rahmen und die Farben der Übermittlungsschaltfläche ohne Code steuern.
Größe der Schaltfläche Senden
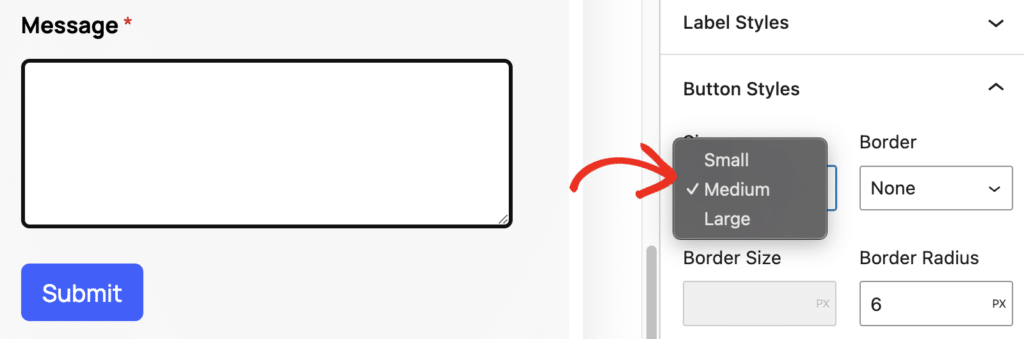
WPForms gibt Ihnen drei Voreinstellungen für die Schaltflächengröße: klein, mittel und groß.
Alle 3 Optionen sind aus gestalterischer Sicht durchaus praktikabel. Sie verstoßen nicht gegen bewährte Verfahren, wenn Sie hier eine beliebige Größe der Schaltfläche wählen.

Wichtiger ist hier die Konsistenz des Designs. Wenn Sie zum Beispiel kleine Felder und große Schaltflächen verwenden, könnte Ihr Formular an manchen Stellen etwas unproportional aussehen.
Um ein optimales Gleichgewicht zu erreichen, sollten Sie für alle Elemente in Ihren Formularen eine einheitliche Größe verwenden.
In unserem Leitfaden zur Gestaltung von Formularen mit dem Block-Editor werden die verschiedenen Anpassungsmöglichkeiten für jede Formularkomponente erläutert. All diese verschiedenen Aspekte kommen zusammen, um das perfekte Formulardesign zu erstellen.
Umrandung Typ
Randtypen sind eine rein stilistische Entscheidung. Wie Sie sicher bemerkt haben, wird immer häufiger ein randloses Design verwendet, um einen sauberen und minimalen Stil zu erzielen.
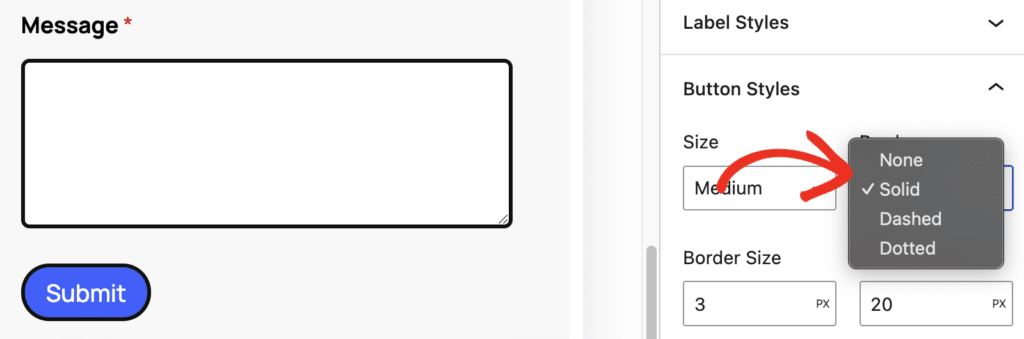
Sie haben jedoch auch die Möglichkeit, weniger gängige Rahmentypen in WPForms zu verwenden:

- Einfarbige Rahmen sind sehr beliebt und verleihen Ihren Formularen ein professionelles und raffiniertes Aussehen.
- Gestrichelte oder gepunktete Umrandungen sind weniger gebräuchlich, aber sie verleihen einen Hauch von spielerischer Kreativität. Verwenden Sie sie, wenn Ihr Webseitenthema eher zwanglos ist, aber achten Sie darauf, dass Sie sie nicht überstrapazieren.
- Designs ohne Rahmen sind schlicht und modern und werden oft verwendet, um den Minimalismus zu betonen oder um die Schaltfläche nahtlos in den Hintergrund zu integrieren. Achten Sie bei randlosen Designs darauf, dass genügend Kontrast oder Schatten vorhanden ist, um die Schaltfläche von den umgebenden Elementen zu unterscheiden.
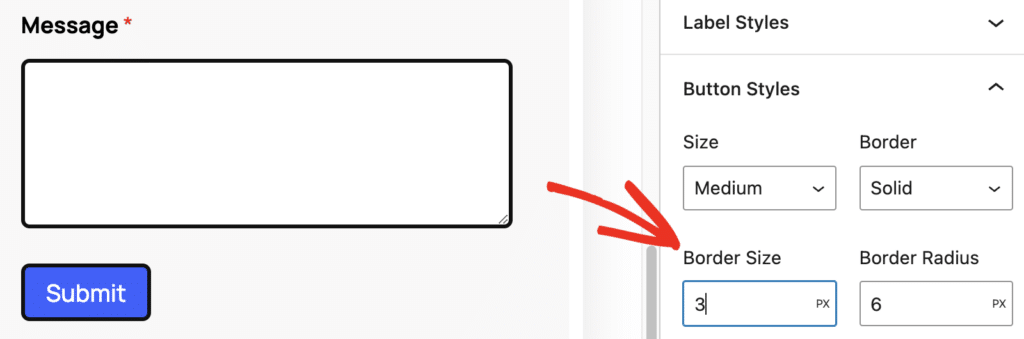
Grenze Größe
Sie können auch die Größe des Rahmens anpassen. Es ist eine gute Praxis, die Dicke des Rahmens an die Größe der Schaltfläche anzupassen. Wenn ich eine kleine Schaltfläche verwende, achte ich darauf, sie mit einem dünnen Rahmen der Größe 3-4px zu ergänzen. Meiner Erfahrung nach entsteht so das optisch ausgewogenste Erscheinungsbild.
Für große Schaltflächen ist eine Rahmenbreite von 4-6 px besser geeignet. Eine gute Regel ist es, subtile Ränder zu verwenden, die dem Design der Schaltfläche Struktur verleihen, ohne es zu erdrücken.

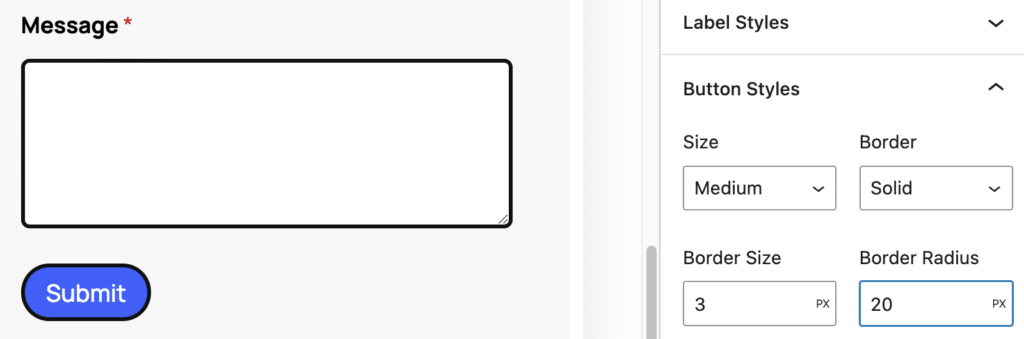
Radius der Grenze
Die Randradius-Einstellung in WPForms gibt Ihnen die volle Kontrolle darüber, wie abgerundet Ihre Schaltflächen aussehen sollen. Rundere Schaltflächen eignen sich hervorragend für Themen mit modernen Stilen.
Einige Studien haben sogar eine Korrelation zwischen runden Schaltflächen und höheren Konversionsraten festgestellt. Es lohnt sich also, mit runden Schaltflächen zu experimentieren, wenn Sie Ihre Website für Conversions optimieren wollen.
Sie können einen Rahmenradius von etwa 15-20 px verwenden, um das Aussehen von Schaltflächen im Kapselstil zu erreichen, das viele moderne Websites heute verwenden.

Wenn Sie lieber einen formellen Stil bevorzugen, können Sie den Radius der Umrandung auf 0 px belassen, damit Ihre Schaltfläche eine quadratische Form behält.
Wichtig ist, dass die Krümmung Ihrer Schaltfläche mit dem Gesamtthema Ihres Website-Designs harmoniert.
Ich habe die Theorie, dass runde Formen besser funktionieren, wenn sie sparsam eingesetzt werden. Auf diese Weise heben sie sich eher von den beliebten geometrischen Formen ab, die Sie normalerweise auf anderen Teilen Ihrer Website verwenden.
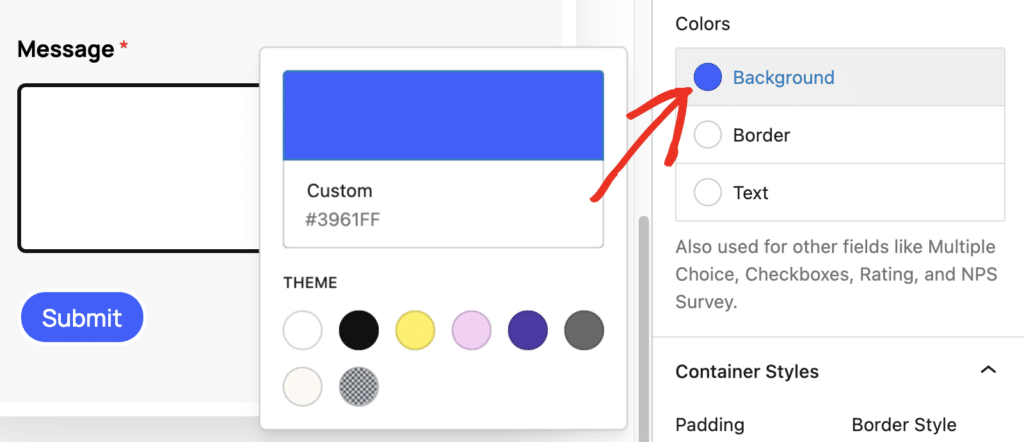
Hintergrundfarbe der Schaltfläche
In WPForms ist die Hintergrundfarbe der Schaltflächen einfach mit dem Farbwähler auszuwählen. Die Auswahl der Farbe ist wichtig, weil sie die Sichtbarkeit der Schaltfläche beeinflusst.
Wählen Sie eine Hintergrundfarbe, die mit dem Formularhintergrund kontrastiert, damit Ihre Schaltfläche auf jedem Gerät so gut wie möglich sichtbar ist.

Auch Ihr Branding spielt bei der Farbauswahl eine Rolle. Wenn Ihr Webdesign auf einer Markenfarbpalette basiert, ist es im Allgemeinen eine gute Idee, sich eng an die Themenfarben Ihrer Marke zu halten.
Vermeiden Sie auf jeden Fall zu helle oder grelle Farben, die den Benutzer unnötig ablenken könnten.
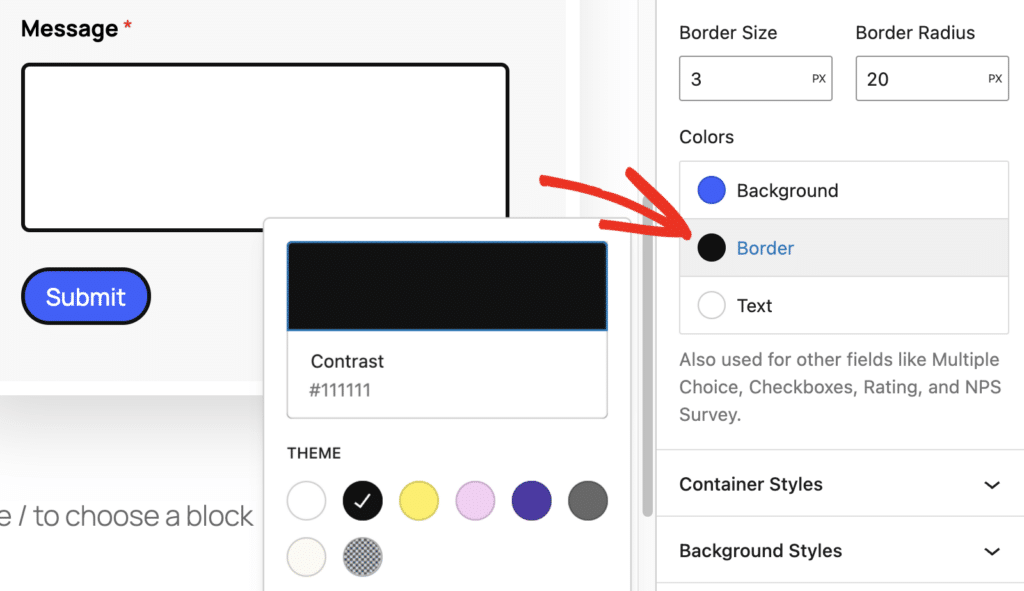
Farbe der Umrandung
Der Rahmen macht nur einen kleinen Teil der Schaltfläche "Senden" aus. Aber es ist ein großartiger Ort, um Akzentfarben hinzuzufügen, um die visuelle Attraktivität Ihres Formulars zu erhöhen.
Umrandungen sehen am attraktivsten aus, wenn sie einen schönen Kontrast zur Hintergrundfarbe Ihrer Schaltfläche bilden. Dies verleiht Ihrem Design nicht nur Persönlichkeit, sondern verbessert auch die Sichtbarkeit Ihrer Schaltfläche.

Ich empfehle die Verwendung dezenter Farbtöne, um die Aufmerksamkeit nicht zu sehr auf die Umrandung selbst zu lenken. Das Ziel ist es, den Knopf zu betonen, anstatt durch auffällige Knopfumrandungen abzulenken.
Schaltfläche Textfarbe
Bei der Farbe des Schaltflächentextes sollten Sie ein einziges Ziel verfolgen: die Lesbarkeit in den Vordergrund zu stellen. Der einfachste Weg, den Text Ihrer Schaltfläche leicht lesbar zu machen, ist die Verwendung einer Textfarbe, die einen starken Kontrast zum Hintergrund der Schaltfläche bildet.

Eine gute allgemeine Regel ist die Verwendung von weißem Text für dunklere Schaltflächenhintergründe und von schwarzem oder dunkelgrauem Text für hellere Hintergründe.
Während Sie bei anderen Komponenten des Submit-Buttons mit kräftigen und lebhaften Farben auskommen können, sollten Sie bei der Textfarbe nicht zu weit von neutralen Standardfarben abweichen, um eine gute Lesbarkeit zu gewährleisten.
Fortgeschrittene Styling-Techniken für Submit-Buttons
Bei WPForms müssen Sie keinen Code für das grundlegende Styling Ihrer Schaltfläche verwenden. Allerdings müssen Sie einfache CSS für einige erweiterte Effekte wie Farbverläufe verwenden.
Das ist viel einfacher, als es klingt. Zunächst müssen Sie das WPCode-Plugin auf Ihrer Website installieren, mit dem Sie ganz einfach Codeschnipsel für Änderungen an den Stilen Ihrer Submit-Schaltflächen einfügen können.
WPCode installieren
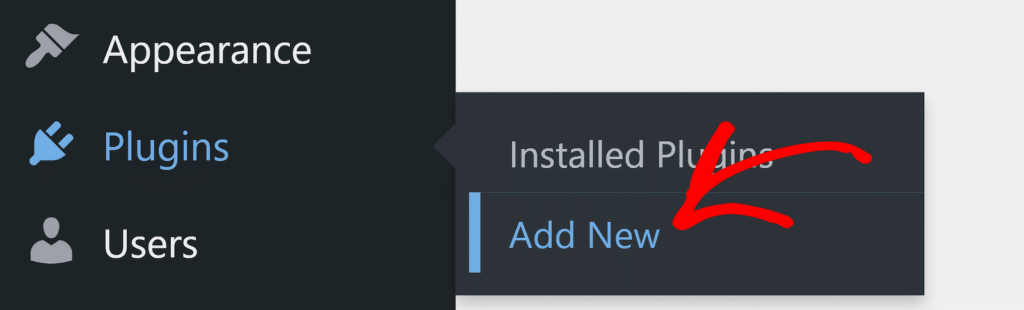
Öffnen Sie Ihr WordPress-Dashboard und gehen Sie zu Plugins " Neu hinzufügen.

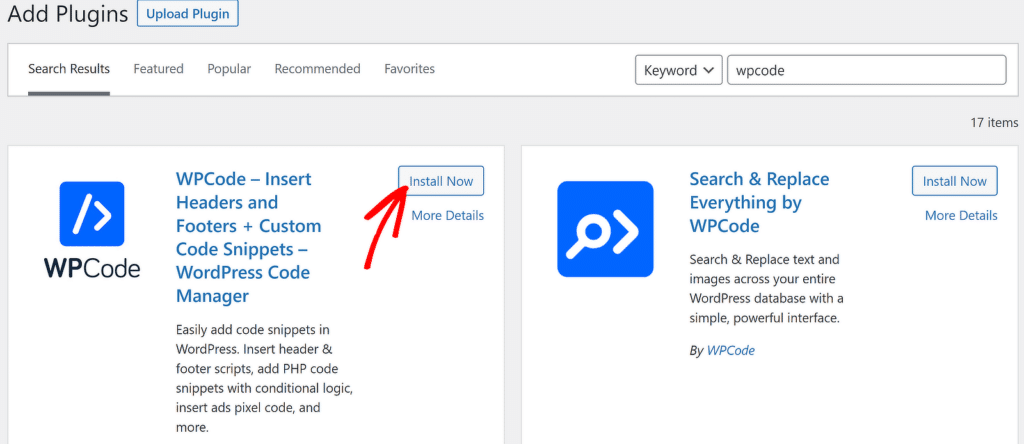
Verwenden Sie auf dem Bildschirm Plugins hinzufügen das Suchfeld, um nach WPCode zu suchen. Klicken Sie dann auf die Schaltfläche Jetzt installieren , um das Plugin zu Ihrer Website hinzuzufügen.

Die Schaltfläche "Jetzt installieren" ändert sich in "Aktivieren", nachdem die Installation abgeschlossen ist. Klicken Sie auf die Schaltfläche " Aktivieren" und Sie können WPCode verwenden, um Codefragmente zu Ihrer Website hinzuzufügen.
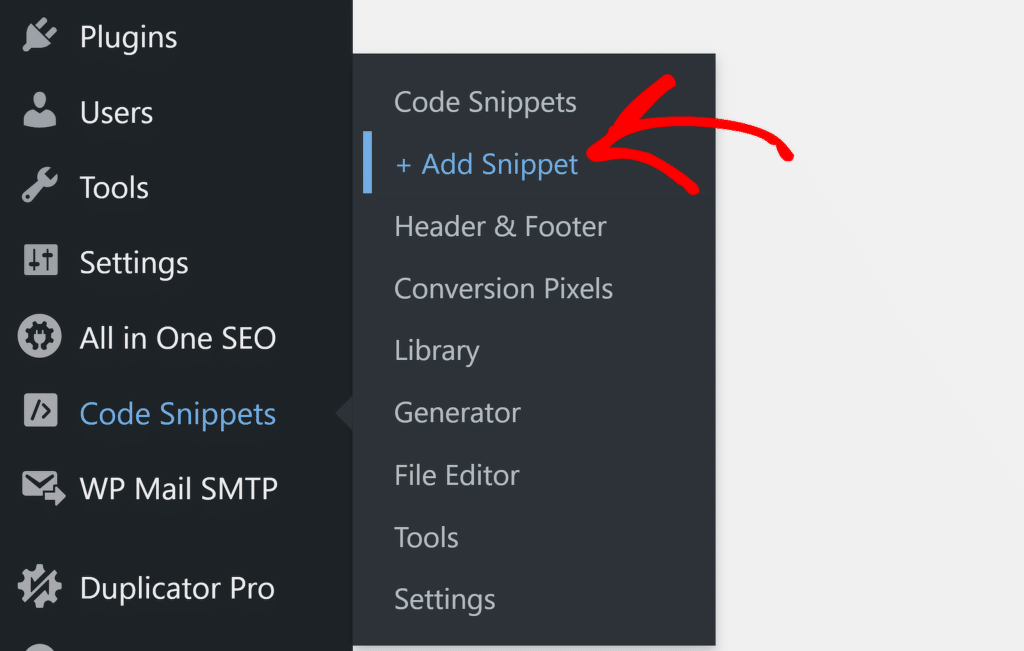
Bewegen Sie anschließend den Mauszeiger über Code Snippets auf der Seitenleiste Ihres WordPress-Dashboards und klicken Sie auf + Snippet hinzufügen, während sich das Menü erweitert.

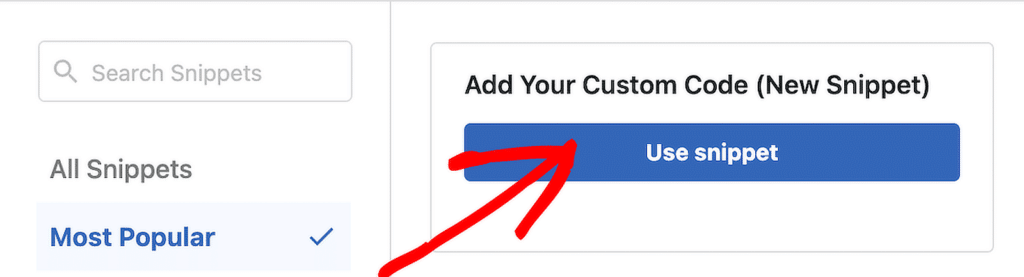
Klicken Sie dann auf Snippet verwenden unter Benutzerdefinierten Code hinzufügen (Neues Snippet)

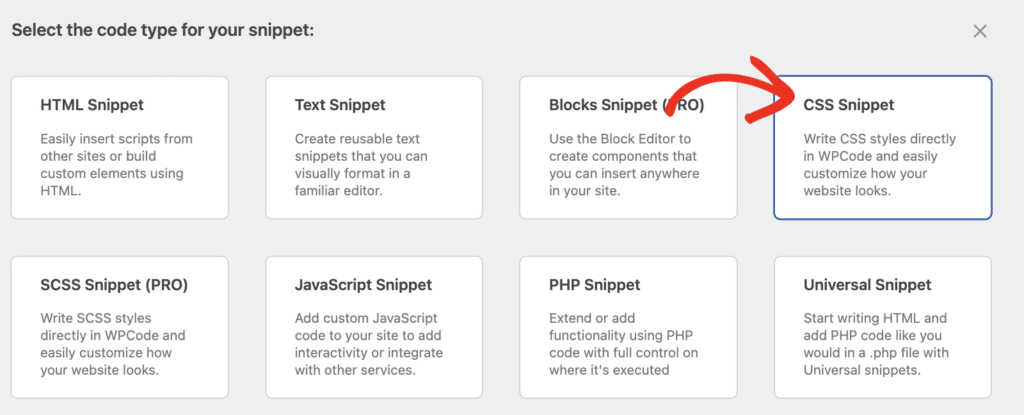
Anschließend müssen Sie den Snippet-Typ auswählen. Für Stilanpassungen werden Sie benutzerdefinierte CSS-Snippets hinzufügen. Wählen Sie also CSS-Snippet aus den verfügbaren Optionen aus.

Jetzt müssen Sie nur noch Codeschnipsel kopieren und in das Code-Editor-Fenster einfügen, um Stiländerungen auf Ihre Formulare anzuwenden. Ich zeige Ihnen Beispiele für gängige CSS-Codes, die Sie verwenden können, um das Styling Ihrer Übermittlungsschaltflächen zu ändern.
Farbverlauf zur Schaltfläche Senden hinzufügen
Ein Farbverlauf ist ein echter Blickfang und deutet in der Regel auf ein hochprofessionelles Formulardesign hin. Dies ist ideal, wenn Sie Ihre Professionalität und Liebe zum Detail mit Farbverläufen für Schaltflächen vermitteln wollen.
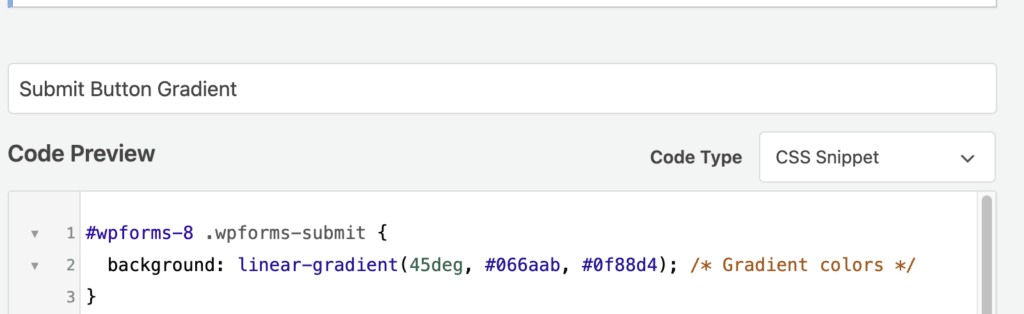
Hier ist der Code für das Snippet, das Sie für das Hinzufügen eines linearen Farbverlaufs für die Schaltfläche "Submit" verwenden können:
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
}
In diesem Code bezieht sich "#wpforms-8" auf die Formular-ID Ihres speziellen Formulars. Das Formular, das ich bearbeite, hat die ID 8. Wenn Ihre Formular-ID eine andere ist, z. B. 17, können Sie die richtige Nummer zu diesem Code hinzufügen (d. h. "#wpforms-17").
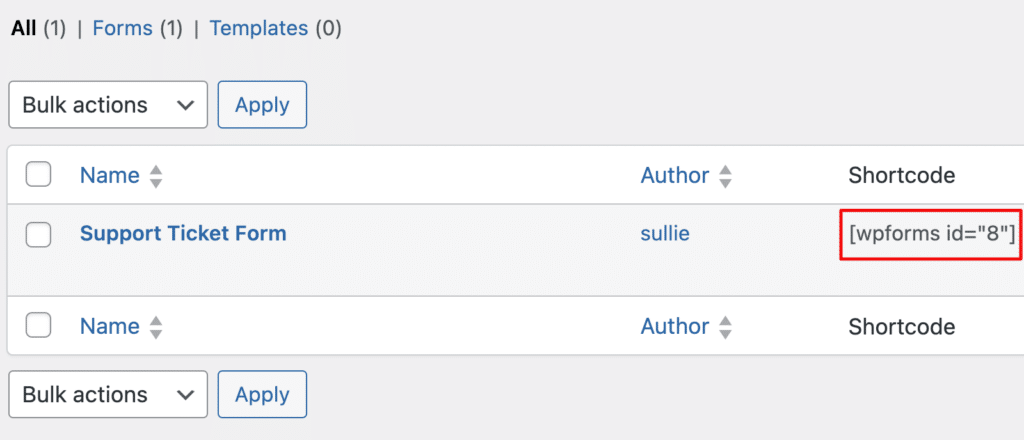
Sie finden die Formular-ID Ihres Formulars, indem Sie sich die Nummer ansehen, die im Shortcode eines bestimmten Formulars angegeben ist. Diese wird in der Spalte "Shortcode" Ihres Formulars auf dem Bildschirm "Formularübersicht" angezeigt.

Der zweite anpassbare Teil dieses Codes sind die Werte für den linearen Farbverlauf. Diese drei Werte innerhalb der Klammern, getrennt durch Kommas, sind:
- Der Neigungswinkel
- Hex-Code der ersten Farbe
- Hex-Code der zweiten Farbe
Sie können diese Werte nach Belieben ändern. Wenn Sie die genauen Hex-Codes für die benötigten Farben finden müssen, können Sie diesen HTML-Farbgenerator verwenden.
Wenn Sie mit der Erstellung Ihres benutzerdefinierten CSS-Snippets fertig sind, klicken Sie auf die Schaltfläche " Snippet speichern" und die Umschalttaste daneben, um das Snippet zu speichern und zu aktivieren.

Ihr Formular hat nun einen Farbverlauf, der auf die Schaltfläche "Senden" angewendet wird.

Hover-Effekte zur Submit-Schaltfläche hinzufügen
Standardmäßig fügt WPForms einen Hover-Effekt auf die Schaltfläche "Senden", um anzuzeigen, dass es interaktiv ist und bieten sofortige visuelle Rückmeldung an einen Besucher beabsichtigt, zu klicken.
Wenn Sie jedoch einen Hover-Effekt bei Verwendung eines Farbverlaufs hinzufügen möchten, können Sie diesen Code verwenden:
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
transition: background 0.3s ease; /* Smooth transition on hover */
}
#wpforms-8 .wpforms-submit:hover {
background: linear-gradient(45deg, #0f88d4, #066aab); /* Changes gradient on hover */
}Dieser Code enthält auch einen Übergangseffekt, um sicherzustellen, dass die Interaktionen mit der Schaltfläche reibungslos ablaufen. Im Allgemeinen bietet ein Übergangseffekt von 0,3s - 0,4s den besten Effekt.
Wenn Sie nur die Standard-Hover-Effekt auf eine Schaltfläche mit Volltonfarben ändern möchten, können Sie die WPForms Form Styles Einstellungen im Block-Editor, um die Basis-Hintergrundfarbe Sie wollen.
Verwenden Sie dann diesen vereinfachten Code, um die Farben beim Hovern zu ändern, indem Sie den Hexadezimalcode der gewünschten Farbe hinzufügen:
#wpforms-8 .wpforms-submit:hover {
background: #0f88d4; /* Solid color on hover */
transition: background 0.3s ease; /* Smooth transition */
}Klicken Sie auf " Snippet speichern" und aktivieren Sie es, um die Hover-Effekte auf die Schaltfläche "Formular senden" anzuwenden.
Wenn Sie einen einzigartigen Schwebeeffekt wünschen, können Sie den Pulse-Effekt mit diesem Code anwenden:
@keyframes pulse {
0% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0.4);
}
70% {
box-shadow: 0 0 0 20px rgba(15, 136, 212, 0);
}
100% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0);
}
}
#wpforms-8 .wpforms-submit:hover {
animation: pulse 1.5s infinite;
}
Dies verleiht der Seite einen kreativen Touch mit einer Schaltfläche, die beim Schweben pulsiert und Besucher zum Klicken einlädt.
Optimierungstipps für den Text der Schaltfläche "Senden
Das Styling ist ein Aspekt, der die Klicks auf die Schaltfläche "Senden" beeinflusst. Die zweite wichtige Komponente ist der Text der Schaltfläche "Senden". Diese wenigen Worte können der Wendepunkt sein, an dem Ihre Nutzer entscheiden, ob sie handeln oder abspringen.
Ein guter Schaltflächentext regt zum Handeln an, indem er sich auf einen bestimmten Vorteil konzentriert, den Ihr Besucher erwarten kann, wenn er auf die Schaltfläche klickt. Vermeiden Sie ein allgemeines "Abschicken". Verwenden Sie stattdessen eine direkte und handlungsorientierte Sprache, die auf ein Ziel hinweist.
Hier sind einige Beispiele für konversionsoptimierte Schaltflächentexte:
- Kostenloses Angebot anfordern
- Mein eBook herunterladen
- Werden Sie Mitglied der Gemeinschaft
- Start My Journey
- Zugang zu kostenlosen Vorlagen
- Heute 20% sparen
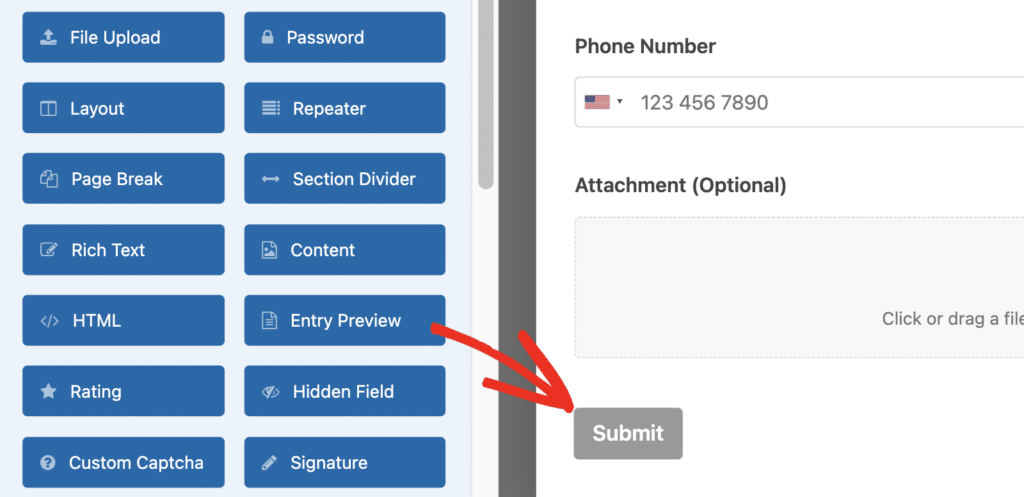
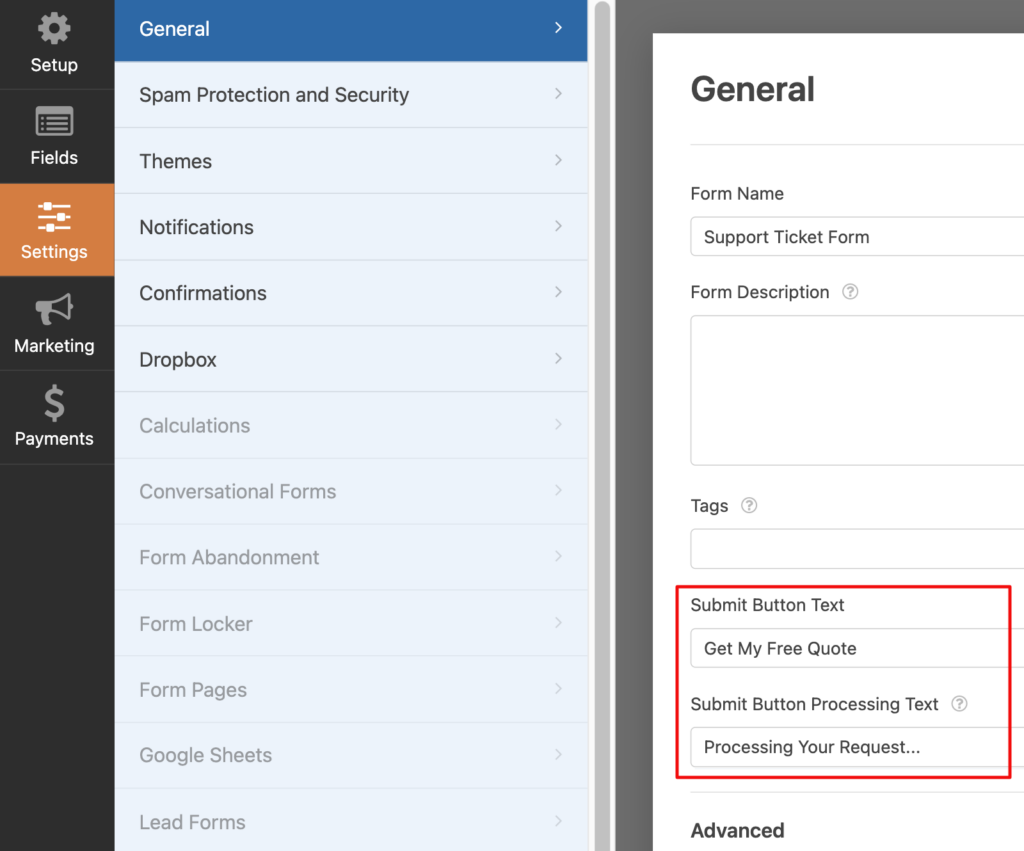
Aber wie bearbeitet man eigentlich den Text der Submit-Schaltfläche in WPForms? Das ist ganz einfach. In der Form Builder, klicken Sie auf die Schaltfläche Senden am unteren Rand des Formulars, um sofort zu Einstellungen " Allgemein.

Geben Sie dann einfach Ihren Text in das Feld Text für die Schaltfläche Senden ein. Sie können auch den Text, der während des Absendens des Formulars erscheint, im Feld "Submit Button Processing Text" bearbeiten.

Und das war's.

Nun, da Sie eine bessere Vorstellung von den bewährten Verfahren für Submit-Buttons haben und wissen, wie Sie diese auf Ihre Formulare anwenden können, ist es an der Zeit, Ihren Button-Text für mehr Klicks zu optimieren.
Lesen Sie auch: So zeigen Sie Ihren Formularverlauf in WordPress an
Die Erstellung effektiver Schaltflächen für Ihre Formulare ist keine schwierige Wissenschaft. Scheuen Sie sich nicht, mit verschiedenen Stilen und Schaltflächentexten zu experimentieren und Ihre Ergebnisse zu überwachen (das kann so einfach sein wie ein A/B-Test eines Formulars und die Messung des Unterschieds bei den Übermittlungsraten).
Nächste, Stil WPForms E-Mail-Benachrichtigungen
Styling Formen mit WPForms ist ein schneller und müheloser Prozess. Aber diese Anpassungsflexibilität erstreckt sich auch auf Ihre E-Mail-Benachrichtigungen. Mit kundenorientierten Benachrichtigungen haben Sie eine großartige Möglichkeit, Ihr Branding in die Benachrichtigungen zu integrieren, um ihnen ein professionelleres Aussehen zu verleihen, dem Ihre Kunden vertrauen können.
Unser Leitfaden zur Anpassung von E-Mail-Benachrichtigungen für Formulare zeigt Ihnen, wie Sie Ihre Benachrichtigungen am einfachsten gestalten können.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.